CoffeeScript - Guia Rápido
No momento, o JavaScript é a linguagem dinâmica dominante mais rápida disponível e é conhecida como a língua franca da web. É desenvolvido por Brendan Eich no ano de 1995 em 10 dias.
Por causa de seus recursos eficazes, o JavaScript se tornou popular e se tornou global rapidamente. Ficou lá no laboratório por muito menos tempo, o que não foi suficiente para lapidar a linguagem. Pode ser por essa razão, apesar de suas partes boas, JavaScript tem um monte de erros de design e embolsou a má reputação de ser uma linguagem peculiar.
O que é CoffeeScript?
CoffeeScript é uma linguagem leve baseada em Ruby e Python que transcompiles(compila de uma linguagem de origem para outra) em JavaScript. Ele fornece uma sintaxe melhor, evitando as partes peculiares do JavaScript, ainda mantendo a flexibilidade e a beleza da linguagem.
Vantagens do CoffeeScript
A seguir estão as vantagens do CoffeeScript -
Easily understandable- CoffeeScript é uma forma abreviada de JavaScript, sua sintaxe é bastante simples em comparação com o JavaScript. Usando CoffeeScript, podemos escrever códigos limpos, claros e de fácil compreensão.
Write less do more - Para um código enorme em JavaScript, precisamos comparativamente muito menos número de linhas de CoffeeScript.
Reliable - CoffeeScript é uma linguagem de programação segura e confiável para escrever programas dinâmicos.
Readable and maintainable- CoffeeScript fornece aliases para a maioria dos operadores, o que torna o código legível. Também é fácil manter os programas escritos em CoffeeScript.
Class-based inheritance- JavaScript não possui classes. Em vez deles, ele fornece protótipos poderosos, mas confusos. Ao contrário do JavaScript, podemos criar classes e herdá-las no CoffeeScript. Além disso, ele também fornece propriedades estáticas e de instância, bem comomixins. Ele usa o protótipo nativo do JavaScript para criar classes.
No var keyword - Não há necessidade de usar o var palavra-chave para criar uma variável no CoffeeScript, assim podemos evitar a desaceleração acidental ou indesejada do escopo.
Avoids problematic symbols- Não há necessidade de usar os pontos-e-vírgulas e parênteses problemáticos no CoffeeScript. Em vez de chaves, podemos usar espaços em branco para diferenciar os códigos de bloco como funções, loops, etc.
Extensive library support- No CoffeeScript, podemos usar as bibliotecas de JavaScript e vice-versa. Portanto, temos acesso a um rico conjunto de bibliotecas enquanto trabalhamos com CoffeeScript.
História do CoffeeScript
CoffeeScript é desenvolvido por Jeremy Ashkenas. O commit foi feito pela primeira vez no Git em 13 de dezembro de 2009.
Originalmente, o compilador do CoffeeScript foi escrito na linguagem Ruby.
Em março de 2010, o compilador CoffeeScript foi substituído; desta vez, em vez de Ruby, eles usaram o próprio CoffeeScript.
E no mesmo ano, CoffeeScript 1.0 foi lançado e na época do lançamento, era um dos projetos mais desejados do hub Git.
Limitações do CoffeeScript
Sensitive to whitespaces- CoffeeScript é muito sensível a espaços em branco, então os programadores precisam ter muito cuidado ao fornecer indentações. Se não mantivermos o recuo adequado, todo o código pode dar errado.
IDE CoffeeScript da TutorialsPoint
Você pode compilar arquivos CoffeeScript usando o compilador CoffeeScript do TutorialsPoint fornecido em nossa seção Coding Ground http://www.tutorialspoint.com/codingground.htm. Siga as etapas abaixo para usar nosso compilador CoffeeScript.
Passo 1
Visite a página inicial do nosso website clicando no seguinte link www.tutorialspoint.com .
Passo 2
Clique no botão chamado CODING GROUND que está localizado no canto superior direito da página inicial, conforme destacado no instantâneo fornecido abaixo.

etapa 3
Isso levará ao nosso CODING GROUNDseção que fornece terminais online e IDEs para cerca de 135 linguagens de programação. Abra CoffeeScript IDE na seção IDEs online que é mostrada no instantâneo a seguir.

Passo 4
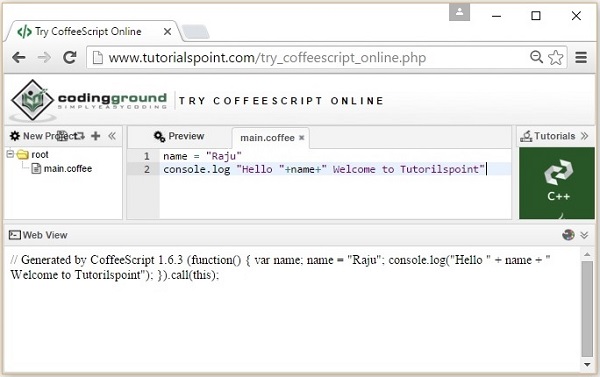
Se você colar o código do CoffeeScript em main.coffee (Você pode alterar o nome do arquivo) e clique no Preview botão, então você pode ver o JavaScript compilado no console, conforme mostrado no instantâneo a seguir.

O compilador das versões mais recentes do CoffeeScript é escrito no próprio CoffeeScript. Para executar arquivos CoffeeScript em seu sistema sem um navegador, você precisa de um tempo de execução JavaScript.
Node.js
Node.js é uma estrutura JavaScript usada para desenvolver aplicativos de servidor de rede. Ele também atua como uma ponte entre o JavaScript e o sistema operacional.
A versão da linha de comando do CoffeeScript é distribuída como um pacote Node.js. Portanto, para instalar o CoffeeScript (linha de comando) em seu sistema, você primeiro precisa instalar o node.js.
Instalando Node.js
Aqui estão as etapas para baixar e instalar o Node.js em seu sistema.
Passo 1
Visite a página inicial do nodejs e baixe sua versão estável para Windows clicando no botão destacado no instantâneo fornecido abaixo.

Passo 2
Ao clicar, um arquivo .msc chamadonode-v5.50-x64será baixado em seu sistema, execute o arquivo baixado para iniciar a configuração do Node.js. Aqui está o instantâneo da página de boas-vindas do assistente de configuração do Node.js.

etapa 3
Clique no botão Avançar na página de boas-vindas do assistente de configuração do Node.js, que o levará à página Contrato de licença do usuário final. Aceite o contrato de licença e clique no botão Avançar conforme mostrado abaixo.

Passo 4
Na próxima página, você precisa definir a pasta de destino para o caminho onde deseja instalar o Node.js. Altere o caminho para a pasta desejada e clique no botão Avançar.

Etapa 5
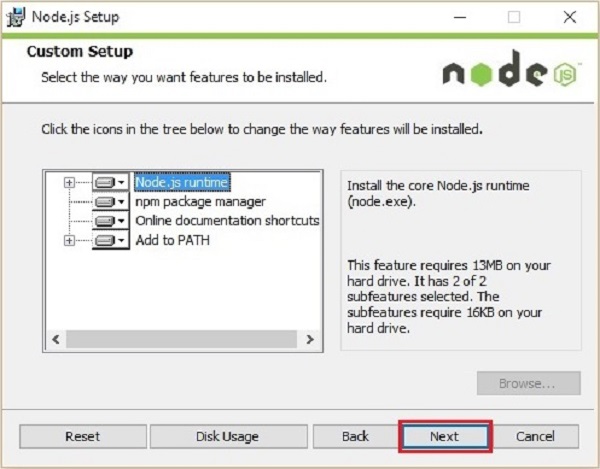
No Custom setup página, selecione o tempo de execução Node.js para instalar o arquivo node.exe e clique em Avançar.

Etapa 6
Por fim, clique no botão Instalar que iniciará a instalação do Node.js.

Clique no botão Concluir do assistente de configuração do Node.js. conforme mostrado abaixo para concluir a instalação do Node.js.

Instalando CoffeeScript
Node.js fornece um prompt de comando (Node.js command prompt) Você pode instalar o CoffeeScript globalmente, digitando o seguinte comando nele.
c:\> npm install -g coffeescriptAo executar o comando acima, CoffeeScript será instalado em seu sistema produzindo a seguinte saída.

Verificação
Você pode verificar a instalação do CoffeeScript digitando o seguinte comando.
c:\> coffee -vNa instalação bem-sucedida, este comando fornece a versão do CoffeeScript conforme mostrado abaixo.

Ao instalar o CoffeeScript no Node.js, podemos acessar o coffee-command line utility. Aqui, ocoffeecommand é o comando-chave. Usando várias opções deste comando, podemos compilar e executar os arquivos CoffeeScript.
Você pode ver a lista de opções do coffee comando usando seu -h ou --helpopção. Abra oNode.js command prompt e execute o seguinte comando nele.
c:\>coffee -helpEste comando fornece a lista de várias opções do coffee, juntamente com a descrição da operação realizada por cada um deles conforme mostrado a seguir.

Compilando o código CoffeeScript
Os arquivos CoffeeScript são salvos com a extensão .coffee. Você pode compilar esses arquivos usando o-c or --compile opção do comando café como mostrado abaixo.
c:\>coffee -c filename.coffeeExemplo
Suponha que haja um arquivo em seu sistema com o seguinte código CoffeeScript que imprime uma mensagem no console.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - o console.log() função imprime a string fornecida no console.
Para compilar o código acima, salve-o em um arquivo com o nome sample.coffee. Abra o prompt de comando do Node.js. Navegue pelo caminho onde você salvou o arquivo e compile-o usando o-c opção do comando café do coffee command-line utility como mostrado abaixo.
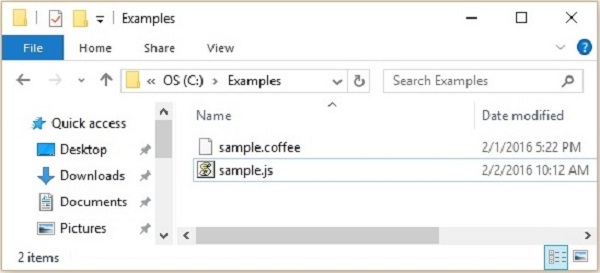
c:\> coffee -c sample.coffeeAo executar o comando acima, o compilador CoffeeScript compila o arquivo fornecido (sample.coffee) e o salva no local atual com um nome sample.js conforme mostrado abaixo.

Se você abrir o arquivo sample.js, poderá observar o JavaScript gerado conforme mostrado abaixo.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Executando o código CoffeeScript
Você pode executar um arquivo CoffeeScript simplesmente passando o nome do arquivo para o comando coffee no prompt de comando do Node.js conforme a seguir.
c:\> coffee sample.coffeeExemplo
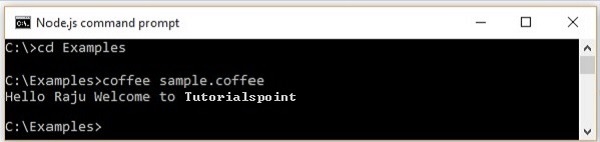
Por exemplo, vamos executar o arquivo sample.coffee. Para isso, abra o prompt de comando do Node.js. Navegue pelo caminho onde você salvou o arquivo e execute o arquivo passando seu nome diretamente para o comando coffee, conforme mostrado abaixo.

Assistir e compilar
Em alguns cenários, existe uma chance de fazermos muitas alterações em nossos scripts. Usando o–w opção do comando café, você observa seus scripts para alterações.
Você pode assistir e compilar um arquivo simultaneamente usando o -wcopção como mostrado abaixo. Quando usamos esta opção, o arquivo será recompilado cada vez que você fizer alterações em seu script.
c:\>coffee -wc file_nameExemplo
Suponha que compilamos um arquivo chamado sample.coffee usando o -wcopção e modificamos o script três vezes. Cada vez que mudamos o script, o.coffee arquivo é recompilado deixando o prompt de comando do Node.js conforme mostrado abaixo.

Configurando o diretório de saída
Usando o -o opção, podemos definir o diretório de saída para colocar os arquivos JavaScript compilados, conforme mostrado abaixo.
c:\>coffee -o "Required path where we want our .js files" file_nameExemplo
Vamos salvar o código JavaScript do arquivo sample.coffee em uma pasta chamada data na unidade E usando o -o opção executando o seguinte comando no prompt de comando.
c:\>coffee -o E://data sample.coffeeA seguir está o instantâneo da pasta fornecida após a execução do comando acima. Aqui você pode observar o arquivo JavaScript do sample.coffee

Imprima o JavaScript compilado
Se quisermos imprimir o javascript compilado no próprio console, temos que usar o -p opção do comando café como mostrado abaixo.
c:\>coffee -p file_nameExemplo
Por exemplo, você pode imprimir o código JavaScript compilado do arquivo sample.coffee no console usando a opção -p conforme mostrado abaixo.

O REPL (Loop de leitura, avaliação de impressão)
CoffeeScript fornece a você um shell interativo com REPL. Este shell é usado para avaliar as expressões CoffeeScript. Você pode digitar qualquer código CoffeeScript neste shell e obter o resultado imediatamente. Você pode abrir o REPL executando ocoffee comando sem quaisquer opções como mostrado abaixo.

Usando este shell, podemos atribuir valores a variáveis, criar funções e avaliar resultados. Conforme mostrado na captura de tela a seguir, se chamarmos funções em REPL, ele imprimirá o valor da função. Se dermos uma expressão a ele, ele avalia e imprime o resultado da expressão. E se simplesmente digitarmos as instruções nele, ele imprime o valor da última instrução.

No REPL, você pode acessar o modo de várias linhas pressionando ctrl + v, onde pode avaliar o código com várias linhas (como funções) e pode voltar ao modo REPL a partir dele pressionando ctrl + v novamente. Aqui está um exemplo de uso do modo multilinha.

Executando CoffeeScript através do navegador
Podemos executar CoffeeScript usando a tag <script> do HTML, assim como o JavaScript, conforme mostrado abaixo.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Mas, para isso, temos que importar a biblioteca em cada aplicativo e o código CoffeeScript será interpretado linha por linha antes que o resultado seja mostrado. Isso tornará seus aplicativos mais lentos, portanto, essa abordagem não é recomendada.
Portanto, para usar CoffeeScript em seus aplicativos, você precisa pré-compilá-los usando o utilitário de linha de comando Coffee e, em seguida, pode usar o JavaScript gerado em seus aplicativos.
No capítulo anterior, vimos como instalar o CoffeeScript. Neste capítulo, vamos verificar a sintaxe do CoffeeScript.
A sintaxe do CoffeeScript é mais elegante quando comparada à sintaxe do JavaScript. Isso evita recursos problemáticos como chaves, ponto-e-vírgulas e desacelerações variáveis.
Declarações CoffeeScript
Ao contrário de muitas outras linguagens de programação como C, C ++ e Java, as instruções em CoffeeScript não terminam com ponto-e-vírgula (;). Em vez disso, cada nova linha é considerada uma instrução separada pelo compilador CoffeeScript.
Exemplo
Aqui está um exemplo de uma instrução CoffeeScript.
name = "Javed"
age = 26Da mesma forma, podemos escrever duas instruções em uma única linha, separando-as com ponto e vírgula, conforme mostrado abaixo.
name = "Javed";age = 26Variáveis CoffeeScript (sem var palavra-chave)
Em JavaScript, declaramos uma variável usando o var palavra-chave antes de criá-la, conforme mostrado abaixo.
var name = "Javed"
var age = 20Ao criar variáveis no CoffeeScript, não há necessidade de declará-las usando o varpalavra-chave. Podemos criar diretamente uma variável apenas atribuindo um valor a ela, conforme mostrado abaixo.
name = "Javed"
age = 20Sem parênteses
Em geral, usamos parênteses ao declarar a função, chamá-la e também para separar os blocos de código para evitar ambigüidade. No CoffeeScript, não há necessidade de usar parênteses e, ao criar funções, usamos uma seta (->) em vez de parênteses como mostrado abaixo.
myfunction = -> alert "Hello"Ainda assim, temos que usar parênteses em certos cenários. Ao chamar funções sem parâmetros, usaremos parênteses. Por exemplo, se temos uma função chamada my_function no CoffeeScript, então temos que chamá-la conforme mostrado abaixo.
my_function()Da mesma forma, também podemos separar o código ambíguo usando parênteses. Se você observar o exemplo a seguir, sem colchetes, o resultado será 2233 e, com colchetes, será 45.
alert "The result is "+(22+33)Sem aparelho encaracolado
Em JavaScript, para os códigos de bloco, como funções, loops e instruções condicionais, usamos chaves. No CoffeeScript, não há necessidade de usar chaves. Em vez disso, temos que manter indentações adequadas (espaços em branco) dentro do corpo. Este é o recurso inspirado na linguagem Python.
A seguir está um exemplo de uma função em CoffeeScript. Aqui você pode observar que em vez de chaves, usamos três espaços em branco como indentação para separar o corpo da função.
myfunction = ->
name = "John"
alert "Hello"+nameComentários CoffeeScript
Em qualquer linguagem de programação, usamos comentários para escrever uma descrição sobre o código que escrevemos. Esses comentários não são considerados parte dos programas. Os comentários em CoffeeScript são semelhantes aos comentários da linguagem Ruby. CoffeeScript fornece dois tipos de comentários, como segue -
Comentários de linha única
Sempre que quisermos comentar uma única linha no CoffeeScript, só precisamos colocar uma hash tag antes dela, conforme mostrado abaixo.
# This is the single line comment in CoffeeScriptCada linha que segue uma hashtag (#) é considerado um comentário pelo compilador CoffeeScript e compila o resto do código no arquivo fornecido, exceto os comentários.
Comentários multilinha
Sempre que quisermos comentar mais de uma linha no CoffeeScript (várias linhas), podemos fazer isso envolvendo essas linhas em um par de hash tags triplas, conforme mostrado abaixo.
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###Palavras-chave reservadas do CoffeeScript
Uma lista de todas as palavras reservadas em CoffeeScript é fornecida na tabela a seguir. Eles não podem ser usados como variáveis, funções, métodos, rótulos de loop ou quaisquer nomes de objeto do CoffeeScript.
| caso padrão função var vazio com const deixei enum exportar importar nativo __hasProp __extends __fatia __ligar __índice de implementos |
outro interface pacote privado protegido público estático produção verdadeiro falso nulo esta Novo excluir tipo de dentro argumentos avaliação |
instancia de Retorna lançar pausa continuar depurador E se outro interruptor para enquanto Faz experimentar pegar finalmente classe estende super |
Indefinido então a menos que até ciclo do de quando e ou é não é não sim não em fora |
Tipos de dados CoffeeScript
Uma das características mais fundamentais de uma linguagem de programação é o conjunto de tipos de dados que ela suporta. Esses são os tipos de valores que podem ser representados e manipulados em uma linguagem de programação.
Como o CoffeeScript compila linha por linha para o JavaScript, os tipos de dados fornecidos pelo CoffeeScript são iguais aos do JavaScript. Exceto pelo fato de que CoffeeScript adiciona alguma essência adicional.
CoffeeScript fornece os seguintes tipos de dados para trabalhar -
Strings - O tipo de dados String representa um grupo de caracteres em geral e nós representamos um valor de string com aspas duplas entre aspas ("").
Example: "Raj", "Rahman"
Number - O tipo de dados de número representa os valores numéricos.
Example: 12, 212, etc.
Boolean- O tipo de dados booleano representa um bit de informação. Existem apenas dois valores possíveis: verdadeiro e falso.
Arrays- O objeto Array permite armazenar vários valores em uma única variável. Ele armazena uma coleção sequencial de tamanho fixo de elementos do mesmo tipo.
Example: aluno = ["Rahman", "Ramu", "Ravi", "Robert"]
Objects- Os objetos em CoffeeScript são semelhantes àqueles em JavaScript - são uma coleção de propriedades. Onde uma propriedade inclui uma chave e um valor separados por um ponto e vírgula (:). Resumindo, os objetos CoffeeScript são uma coleção de pares de valores-chave.
Example: aluno = {nome: "Mohammed", idade: 24, telefone: 9848022338}
Null- Uma variável que é definida e não contém nenhum valor é considerada e nula. Isso é semelhante ao valor nulo em JavaScript.
Undefined- Uma variável que não teve nenhum valor atribuído a ela é considerada uma variável indefinida. Se você usar essas variáveis em seu código, receberá um erro indefinido.
Abordaremos os tipos de dados Arrays e Objetos em detalhes em capítulos separados.
Variáveis nada mais são do que recipientes nomeados. Você pode colocar dados nesses contêineres e, em seguida, referir-se aos dados usando o nome de seu contêiner.
Variáveis CoffeeScript
Em JavaScript, antes de usar uma variável, precisamos declará-la e inicializá-la (atribuir valor). Ao contrário do JavaScript, ao criar uma variável no CoffeeScript, não há necessidade de declará-la usando ovarpalavra-chave. Simplesmente criamos uma variável apenas atribuindo um valor a um literal, conforme mostrado abaixo.
name = variable nameExemplo
No seguinte código CoffeeScript, definimos duas variáveis name e age, de tipos de dados string e número, respectivamente. Salve-o em um arquivo com o nomevariable_example.coffee.
name = "Javed"
age = 25Compiling the code
Compile o código CoffeeScript acima executando o seguinte comando no prompt de comando.
c:\> compile -c variable_example.coffeeNa compilação, um arquivo JavaScript chamado variable_example.jsserá gerado com o seguinte conteúdo. Aqui você pode observar que o compilador declarou as variáveis (idade e nome) usando ovar palavra-chave em nosso nome.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);Escopo Variável
O escopo de uma variável é a região de seu programa na qual ela é definida. As variáveis JavaScript e CoffeeScript têm apenas dois escopos.
Global Variables - Uma variável global tem escopo global, o que significa que pode ser usada em qualquer lugar em seu código JavaScript.
Local Variables- Uma variável local será visível apenas dentro de uma função onde for definida. Os parâmetros da função são sempre locais para essa função.
O problema com variáveis em JavaScript
Em JavaScript, sempre que definimos uma variável sem usar o varpalavra-chave, é criado com escopo global. Isso causa muitos problemas. Considere o seguinte exemplo -
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>Na execução, o JavaScript acima fornece a seguinte saída -
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20No exemplo acima, criamos uma variável chamada ino espaço global e atribuiu o valor 10 a ele. E dentro da função, na tentativa de criar uma variável local com o mesmo nome, declaramos como i = 20 ; sem a palavra-chave var. Desde que perdemos ovar palavra-chave, o valor da variável global i é reatribuído a 20.
Por este motivo, é recomendado declarar variáveis usando o var palavra-chave.
Escopo variável em CoffeeScript
Sempre que compilamos um arquivo CoffeeScript, o compilador CoffeeScript cria uma função anônima e, dentro dessa função, ele transcompila o código CoffeeScript em JavaScript linha por linha. (Se quisermos, podemos remover o wrapper de função de nível superior usando o-b ou --bare opção do comando de compilação) Cada variável que criamos é declarada usando o var palavra-chave dentro da função anônima e, portanto, por padrão, cada variável é local no CoffeeScript.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);De qualquer forma, se quisermos, podemos declarar uma variável com namespace global. Podemos fazer isso explicitamente, conforme mostrado abaixo.
obj = this
obj.age = 30Nomes de variáveis CoffeeScript (literais)
Ao nomear suas variáveis no CoffeeScript, mantenha as seguintes regras em mente.
Você não deve usar nenhuma das palavras-chave reservadas do CoffeeScript como nome de variável. Essas palavras-chave são mencionadas na próxima seção. Por exemplo, os nomes das variáveis break ou Boolean não são válidos.
Os nomes das variáveis CoffeeScript não devem começar com um numeral (0-9). Eles devem começar com uma letra ou um caractere de sublinhado. Por exemplo, 123test é um nome de variável inválido, mas _123test é válido.
Os nomes das variáveis CoffeeScript diferenciam maiúsculas de minúsculas. Por exemplo,Name e name são duas variáveis diferentes.
Operadores CoffeeScript
Um operador é um símbolo que informa ao compilador para executar funções matemáticas ou lógicas específicas. Vamos dar uma expressão simples4 + 5 is equal to 9. Aqui 4 e 5 são chamadosoperands e '+' é chamado de operator.
Os operadores fornecidos pelo CoffeeScript são iguais aos do JavaScript, exceto por algumas diferenças. Existem alguns operadores problemáticos em JavaScript. CoffeeScript os removeu ou modificou sua funcionalidade e também introduziu alguns novos operadores.
A seguir está a lista de operadores suportados pelo CoffeeScript.
- Operadores aritméticos
- Operadores de comparação
- Operadores lógicos (ou relacionais)
- Operadores de atribuição
CoffeeScript Aliases
Além de operadores, CoffeeScript também fornece aliases. CoffeeScript fornece apelidos para vários operadores e símbolos para tornar seu código CoffeeScript legível e mais amigável.
Vamos dar uma olhada em todos os operadores e aliases de CoffeeScript, um por um.
Operadores aritméticos
CoffeeScript suporta os seguintes operadores aritméticos. Assumir variávelA detém 10 e variável B detém 20, então -
Mostrar exemplos
| S.No | Operador e descrição | Exemplo |
|---|---|---|
| 1 | + (Addition) Adiciona dois operandos |
A + B = 30 |
| 2 | − (Subtraction) Subtrai o segundo operando do primeiro |
A - B = -10 |
| 3 | * (Multiplication) Multiplique os dois operandos |
A * B = 200 |
| 4 | / (Division) Divida o numerador pelo denominador |
B / A = 2 |
| 5 | % (Modulus) Produz o resto de uma divisão inteira |
B% A = 0 |
| 6 | ++ (Increment) Aumenta um valor inteiro em um |
A ++ = 11 |
| 7 | -- (Decrement) Diminui um valor inteiro em um |
A-- = 9 |
Operadores de comparação
JavaScript suporta os seguintes operadores de comparação. Assumir variávelA detém 10 e variável B detém 20, então -
Mostrar exemplos
| S.No | Operador e descrição | Exemplo |
|---|---|---|
| 1 | = = (Equal) Verifica se o valor de dois operandos é igual ou não, caso positivo a condição torna-se verdadeira. |
(A == B) não é verdade. |
| 2 | != (Not Equal) Verifica se o valor de dois operandos são iguais ou não, se os valores não são iguais, a condição se torna verdadeira. |
(A! = B) é verdade. |
| 3 | > (Greater than) Verifica se o valor do operando esquerdo é maior que o valor do operando direito, se sim, a condição se torna verdadeira. |
(A> B) não é verdade. |
| 4 | < (Less than) Verifica se o valor do operando esquerdo é menor que o valor do operando direito, se sim, a condição se torna verdadeira. |
(A <B) é verdade. |
| 5 | >= (Greater than or Equal to) Verifica se o valor do operando esquerdo é maior ou igual ao valor do operando direito, se sim, a condição se torna verdadeira. |
(A> = B) não é verdade. |
| 6 | <= (Less than or Equal to) Verifica se o valor do operando esquerdo é menor ou igual ao valor do operando direito, se sim, a condição se torna verdadeira. |
(A <= B) é verdadeiro. |
A tabela a seguir mostra os aliases para alguns dos operadores de comparação. SuponhaA detém 20 e variável B detém 20.
Mostrar exemplos
| Operador | Pseudônimo | Exemplo |
|---|---|---|
| = = (Igual) | is | A is B te dá verdade. |
| ! = = (Diferente) | isnt | A isnt B dá falso. |
Operadores lógicos
CoffeeScript suporta os seguintes operadores lógicos. Assumir variávelA detém 10 e variável B detém 20, então -
Mostrar exemplos
| S.No | Operador e descrição | Exemplo |
|---|---|---|
| 1 | && (Logical AND) Se ambos os operandos forem diferentes de zero, a condição se torna verdadeira. |
(A && B) é verdade. |
| 2 | || (Logical OR) Se qualquer um dos dois operandos for diferente de zero, a condição se torna verdadeira. |
(A || B) é verdade. |
| 3 | ! (Logical NOT) Reverte o estado lógico de seu operando. Se uma condição for verdadeira, o operador lógico NOT a tornará falsa. |
! (A && B) é falso. |
A tabela a seguir mostra os aliases para alguns dos operadores lógicos. SuponhaX detém true e variável Y detém false.
Mostrar exemplos
| Operador | Pseudônimo | Exemplo |
|---|---|---|
| && (E lógico) | and | X and Y te dá falso |
| || (OU lógico) | or | X or Y te dá verdade |
| ! (não x) | not | not X te dá falso |
Operadores bit a bit
CoffeeScript oferece suporte aos seguintes operadores bit a bit. Assumir variávelA detém 2 e variável B detém 3, então -
Mostrar exemplos
| S.No | Operador e descrição | Exemplo |
|---|---|---|
| 1 | & (Bitwise AND) Ele executa uma operação booleana AND em cada bit de seus argumentos inteiros. |
(A e B) é 2. |
| 2 | | (BitWise OR) Ele executa uma operação booleana OR em cada bit de seus argumentos inteiros. |
(A | B) é 3. |
| 3 | ^ (Bitwise XOR) Ele executa uma operação booleana OU exclusiva em cada bit de seus argumentos inteiros. OR exclusivo significa que o operando um é verdadeiro ou o operando dois é verdadeiro, mas não ambos. |
(A ^ B) é 1. |
| 4 | ~ (Bitwise Not) É um operador unário e opera invertendo todos os bits do operando. |
(~ B) é -4. |
| 5 | << (Left Shift) Ele move todos os bits em seu primeiro operando para a esquerda pelo número de casas especificado no segundo operando. Novos bits são preenchidos com zeros. Deslocar um valor para a esquerda em uma posição é equivalente a multiplicá-lo por 2, deslocar duas posições é equivalente a multiplicar por 4 e assim por diante. |
(A << 1) é 4. |
| 6 | >> (Right Shift) Operador binário de deslocamento à direita. O valor do operando esquerdo é movido para a direita pelo número de bits especificado pelo operando direito. |
(A >> 1) é 1. |
Operadores de atribuição
CoffeeScript suporta os seguintes operadores de atribuição -
Mostrar exemplos
| S.No | Operador e descrição | Exemplo |
|---|---|---|
| 1 | = (Simple Assignment ) Atribui valores do operando do lado direito para o operando do lado esquerdo |
C = A + B irá atribuir o valor de A + B em C |
| 2 | += (Add and Assignment) Ele adiciona o operando direito ao operando esquerdo e atribui o resultado ao operando esquerdo. |
C + = A é equivalente a C = C + A |
| 3 | -= (Subtract and Assignment) Ele subtrai o operando direito do operando esquerdo e atribui o resultado ao operando esquerdo. |
C - = A é equivalente a C = C - A |
| 4 | *= (Multiply and Assignment) Ele multiplica o operando direito pelo operando esquerdo e atribui o resultado ao operando esquerdo. |
C * = A é equivalente a C = C * A |
| 5 | /= (Divide and Assignment) Ele divide o operando esquerdo com o operando direito e atribui o resultado ao operando esquerdo. |
C / = A é equivalente a C = C / A |
| 6 | %= (Modules and Assignment) Leva o módulo usando dois operandos e atribui o resultado ao operando esquerdo. |
C% = A é equivalente a C = C% A |
Note - A mesma lógica se aplica aos operadores bit a bit, então eles se tornarão como << =, >> =, >> =, & =, | = e ^ =.
Operador de igualdade em CoffeeScript
Ao trabalhar com JavaScript, você encontrará dois tipos de operadores de igualdade == e ===.
o == operador em JavaScript é type coercive, ou seja, se os tipos dos dois operandos em uma operação forem diferentes, o tipo de dados de um dos operadores é convertido em outro e, em seguida, ambos são comparados.
CoffeeScript evita essa coerção indesejável, ele compila o == operador para o operador de comparação estrita de JavaScript ===.
Se compararmos dois operandos usando ===, então ele retorna true, apenas se o valor e os tipos de dados deles forem iguais, caso contrário, ele retorna false.
Exemplo
Considere o seguinte exemplo. Aqui temos duas variáveisa e b. a contém o valor 21 do tipo inteiro e b tem o mesmo valor, mas é de stringtipo. No CoffeeScript, quando comparamosa e b, o resultado será false. (Desde o== operador de CoffeeScript é convertido para === operador de JavaScript)
a=21
b="21"
result = 21=='21'
console.log resultNa compilação, o CoffeeScript acima produz o seguinte JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);Ao executar, ele produz a seguinte saída.
falseO Operador existencial
CoffeeScript fornece um novo operador conhecido como operador existencial para verificar a existência de uma variável. É denotado por?. A menos que uma variável seja nula ou indefinida, o operador existencial retorna verdadeiro.
Exemplo
Dada a seguir é um exemplo do operador existencial. Aqui temos três variáveis, a sabername, age, e subject e estamos verificando a existência das variáveis nome e fone usando operador existencial.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneNa compilação, isso irá gerar o seguinte código JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);Se executarmos o arquivo CoffeeScript acima, ele produzirá a seguinte saída.
true
falseNote - Temos uma variante acessora do operador existencial ?. Podemos usá-lo em vez do. operador para descobrir as referências nulas.
Comparações encadeadas
Como em Python, podemos usar uma cadeia de operadores de comparação em uma única expressão no CoffeeScript.
Exemplo
A seguir está um exemplo do uso de comparação em cadeia.
score = 70
passed = 100 > score > 40
console.log passedNa compilação, o exemplo CoffeeScript fornece o seguinte código JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);Se você executar o código CoffeeScript acima, ele produzirá a seguinte saída.
trueNote- CoffeeScript remove o operador ternário; em vez disso, podemos usar oinline if declaração.
CoffeeScript Aliases
Em geral, o CoffeeScript fornece apelidos para vários operadores e símbolos para tornar o código do CoffeeScript legível e mais amigável. A seguir estão os aliases fornecidos pelo CoffeeScript.
| Nome | Operador / símbolo | Apelido |
|---|---|---|
| operador "igual a" | == | é |
| operador "não é igual a" | ! == | não é |
| operador "não" | ! | não |
| operador "e" | && | e |
| operador "ou" | || | ou |
| valor booleano verdadeiro | verdadeiro | verdade, sim, em |
| valor booleano falso | falso | fora, não |
| objeto atual | esta | @ |
| nova linha (ou) ponto e vírgula | \ n ou; | então |
| Inverso de se | ! E se | a menos que |
| Para testar a presença da matriz | dentro | |
| Para testar a presença de objeto | do | |
| Exponenciação | uma**b | |
| Divisão inteira | uma//b | |
| módulo dependente de dividendos | uma%%b |
Exemplo
O exemplo a seguir mostra como usar aliases no CoffeeScript -
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bAo compilar o exemplo acima, ele fornece o seguinte código JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);Se você executar o arquivo CoffeeScript acima, ele produzirá a seguinte saída -
true
false
false
true
true
true
5.842587018385982e+27
1
0Durante a programação, encontramos alguns cenários em que temos que escolher um caminho de um determinado conjunto de caminhos. Em tais situações, precisamos de declarações condicionais. As declarações condicionais nos ajudam a tomar decisões e realizar ações corretas.
A seguir está a forma geral de uma estrutura típica de tomada de decisão encontrada na maioria das linguagens de programação.

JavaScript suporta o if declaração (incluindo suas variantes) e switchdeclaração. Além das condicionais disponíveis em JavaScript, CoffeeScript inclui ounless declaração, a negação de se, e ainda mais.
A seguir estão as instruções condicionais fornecidas pelo CoffeeScript.
| S.No. | Declaração e descrição |
|---|---|
| 1 | declaração if A ifdeclaração consiste em uma expressão booleana seguida por uma ou mais declarações. Essas instruções são executadas quando a expressão booleana fornecida é verdadeira. |
| 2 | declaração if ... else A if declaração pode ser seguida por um opcional else instrução, que é executada quando a expressão booleana é falsa. |
| 3 | a menos que declaração A unless declaração é semelhante a ifcom uma expressão booleana seguida por uma ou mais instruções, exceto. Essas instruções são executadas quando uma determinada expressão booleana é falsa. |
| 4 | a menos ... declaração else A unless declaração pode ser seguida por um opcional else instrução, que é executada quando uma expressão booleana é verdadeira. |
| 5 | declaração switch UMA switch instrução permite que uma variável seja testada quanto à igualdade em relação a uma lista de valores. |
A então palavra-chave no CoffeeScript
o if e unlessas instruções são instruções em bloco escritas em várias linhas. CoffeeScript fornece othen palavra-chave com a qual podemos escrever o if e a unless declarações em uma única linha.
A seguir estão as declarações em CoffeeScript que são escritas usando then palavra-chave.
| S.No. | Declaração e descrição |
|---|---|
| 1 | if-then statement Usando a declaração if-then, podemos escrever o ifdeclaração de CoffeeScript em uma única linha. Consiste em uma expressão booleana seguida pela palavra-chave then, que é seguida por uma ou mais declarações. Essas instruções são executadas quando a expressão booleana fornecida é verdadeira. |
| 2 | if-then...else statement A instrução if-then pode ser seguida por um opcional elseinstrução, que é executada quando a expressão booleana é falsa. Usando a instrução if-then ... else, podemos escrever a instrução if ... else em uma única linha. |
| 3 | unless-then statement Usando a declaração menos que então, podemos escrever o unlessdeclaração de CoffeeScript em uma única linha. Consiste em uma expressão booleana seguida porthenpalavra-chave, que é seguida por uma ou mais declarações. Essas instruções são executadas quando a expressão booleana fornecida é falsa. |
| 4 | a menos ... then else declaração A declaração a menos que então pode ser seguida por um opcional elseinstrução, que é executada quando a expressão booleana é verdadeira. Usando a instrução except-then ... else, podemos escrever a instrução except ... else em uma única linha. |
postfix if e postfix except Declarações
No CoffeeScript, você também pode escrever o if e unless declarações tendo um bloco de código primeiro seguido por if ou unlesspalavra-chave como mostrado abaixo. Esta é a forma pós-fixada dessas declarações. É útil ao escrever programas em CoffeeScript.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressionmostrar exemplo
Durante a codificação, você pode encontrar uma situação em que precise executar um bloco de código repetidamente. Em tais situações, você pode usar instruções de loop.
Em geral, as instruções são executadas sequencialmente: a primeira instrução em uma função é executada primeiro, seguida pela segunda e assim por diante.
Uma instrução de loop nos permite executar uma instrução ou grupo de instruções várias vezes. A seguir está a forma geral de uma instrução de loop na maioria das linguagens de programação

JavaScript fornece while, for e for..inrotações. Os loops no CoffeeScript são semelhantes aos do JavaScript.
whileloop e suas variantes são as únicas construções de loop no CoffeeScript. Em vez do comumente usadofor loop, CoffeeScript fornece a você Comprehensions que são discutidos em detalhes em capítulos posteriores.
O loop while no CoffeeScript
o whileloop é o único loop de baixo nível que o CoffeeScript fornece. Ele contém uma expressão booleana e um bloco de instruções. owhileloop executa o bloco especificado de instruções repetidamente, desde que a expressão booleana fornecida seja verdadeira. Quando a expressão se torna falsa, o loop termina.
Sintaxe
A seguir está a sintaxe do whileloop em CoffeeScript. Aqui, não há necessidade de parênteses para especificar a expressão booleana e temos que recuar o corpo do loop usando (número consistente de) espaços em branco em vez de envolvê-lo com chaves.
while expression
statements to be executedExemplo
O exemplo a seguir demonstra o uso de whileloop em CoffeeScript. Salve este código em um arquivo com o nomewhile_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c while_loop_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee while_loop_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryVariantes de enquanto
O loop While no CoffeeScript tem duas variantes, a saber, o until variant e a loop variant.
| S.No. | Tipo de Loop e Descrição |
|---|---|
| 1 | até a variante de enquanto o until variante do whileloop contém uma expressão booleana e um bloco de código. O bloco de código deste loop é executado enquanto a expressão booleana fornecida for falsa. |
| 2 | variante de loop de while o loop variante é equivalente ao while loop com valor verdadeiro (while true). As instruções neste loop serão executadas repetidamente até sairmos do loop usando oBreak declaração. |
No capítulo anterior, aprendemos vários loops fornecidos pelo CoffeeScript, whilee suas variantes. Além desses, CoffeeScript fornece estruturas de loop adicionais conhecidas comocomprehensions.
Essas compreensões substituem o forloop em outras linguagens de programação, se adicionarmos as cláusulas de guarda opcionais e o valor do índice da matriz atual explicitamente. Usando compreensões, podemos iterar arrays, bem como objetos, e as compreensões de que os arrays iterados são expressões, e podemos retorná-los em uma função ou atribuí-los a uma variável.
| S.No. | Declaração e descrição |
|---|---|
| 1 | para .. em compreensões o for..in compreensão é a forma básica de compreensão em CoffeeScript, usando-a, podemos iterar os elementos de uma lista ou array. |
| 2 | para .. de compreensões Assim como Arrays, o CoffeeScriptScript fornece recipientes para armazenar pares de valores-chave conhecidos como objetos. Podemos iterar objetos usando ofor..of compreensões fornecidas por CoffeeScript. |
| 3 | list comprehensions o list compreensões em CoffeeScript são usadas para mapear uma matriz de objetos para outra matriz. |
Índice de compreensões
A lista / array de elementos possui um índice que pode ser usado em compreensões. Você pode usá-lo em compreensões usando uma variável conforme mostrado abaixo.
for student,i in [element1, element2, element3]Exemplo
O exemplo a seguir demonstra o uso do índice do for…incompreensão em CoffeeScript. Salve este código em um arquivo com o nomefor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c for_in_index.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee for_in_index.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: JohnForma pós-fixada de compreensões
Assim como o Postfix if e unless, CoffeeScript fornece a forma pós-fixada de Comprehensions que é útil ao escrever o código. Usando isso, podemos escrever ofor..in compreensão em uma única linha conforme mostrado a seguir.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}Atribuindo a uma variável
A compreensão que usamos para iterar arrays pode ser atribuída a uma variável e também retornada por uma função.
Exemplo
Considere o exemplo abaixo. Aqui você pode observar que recuperamos os elementos de uma matriz usandofor..in compreensão e atribuiu isso a uma variável chamada names. E também temos uma função que retorna uma compreensão explicitamente usando oreturnpalavra-chave. Salve este código em um arquivo com o nomeexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is RamA por palavra-chave
CoffeeScript fornece intervalos para definir uma lista de elementos. Por exemplo, o intervalo [1..10] é equivalente a [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] onde, cada elemento é incrementado em 1. Também podemos alterar este incremento usando oby palavra-chave de compreensões.
Exemplo
O exemplo a seguir demonstra o uso do by palavra-chave do for..incompreensão fornecida por CoffeeScript. Salve este código em um arquivo com o nomeby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c by_keyword_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee by_keyword_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
[ 1, 3, 5, 7, 9 ]Uma função é um bloco de código reutilizável que pode ser chamado em qualquer lugar em seu programa. Isso elimina a necessidade de escrever o mesmo código repetidamente. Ajuda os programadores a escrever códigos modulares.
As funções permitem que um programador divida um grande programa em várias funções pequenas e gerenciáveis.
Em geral, usando JavaScript, podemos definir dois tipos de funções - named functions, as funções regulares com corpo do nome da função e, Function expressions. Usando expressões de função, podemos atribuir funções a variáveis.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}Funções em CoffeeScript
A sintaxe da função em CoffeeScript é mais simples em comparação com JavaScript. No CoffeeScript, definimos apenas expressões de função.
o functiona palavra-chave é eliminada no CoffeeScript. Para definir uma função aqui, temos que usar uma seta fina (->)
Nos bastidores, o compilador CoffeeScript converte a seta na definição de função em JavaScript, conforme mostrado abaixo.
(function() {});Não é obrigatório usar o returnpalavra-chave no CoffeeScript. Cada função em CoffeeScript retorna a última instrução da função automaticamente.
Se quisermos retornar à função de chamada ou retornar um valor antes de chegarmos ao final da função, podemos usar o return palavra-chave.
Além das funções in-line (funções que estão em uma única linha), também podemos definir funções multilinhas no CoffeeScript. Como as chaves são eliminadas, podemos fazer isso mantendo os recuos adequados.
Definindo uma função
A seguir está a sintaxe para definir uma função no CoffeeScript.
function_name = -> function_bodyExemplo
A seguir está um exemplo de uma função em CoffeeScript. Aqui, criamos uma função chamadagreet. Esta função retorna automaticamente a instrução nele. Salve-o em um arquivo com o nomefunction_example.coffee
greet = -> "This is an example of a function"
Compile-o executando o seguinte comando no prompt de comando.
c:\>coffee -c function_example.coffeeNa compilação, ele gera o seguinte código JavaScript. Aqui você pode observar que o compilador CoffeeScript retornou automaticamente o valor da string na função chamadagreet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);Funções multilinhas
Também podemos definir uma função com várias linhas, mantendo recuos em vez de chaves. Mas temos que ser consistentes com o recuo que seguimos para uma linha ao longo de uma função.
greet = ->
console.log "Hello how are you"Na compilação, o CoffeeScript acima fornece o seguinte código JavaScript. O compilador CoffeeScript captura o corpo da função que separamos usando indentações e colocado dentro das chaves.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);Funções com Argumentos
Também podemos especificar argumentos em uma função usando parênteses, conforme mostrado abaixo.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cAo compilar o arquivo CoffeeScript acima, ele irá gerar o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);Invocando uma função
Depois de definir uma função, precisamos invocar essa função. Você pode simplesmente chamar uma função colocando parênteses após seu nome, conforme mostrado no exemplo a seguir.
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()Na compilação, o exemplo acima fornece o seguinte JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);Ao executar o código CoffeeScript acima, ele gera a seguinte saída.
Sum of the two numbers is: 50Invocando funções com argumentos
Da mesma forma, podemos invocar uma função com argumentos passando-os a ela conforme mostrado abaixo.
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - Ao invocar uma função passando argumentos para ela, o uso de parênteses é opcional.
No exemplo a seguir, criamos uma função chamada add() que aceita dois parâmetros e nós o invocamos.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20Na compilação, o exemplo acima fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);Ao executar, o código CoffeeScript acima gera a seguinte saída.
Sum of the two numbers is: 30Argumentos Padrão
CoffeeScript também oferece suporte a argumentos padrão. Podemos atribuir valores padrão aos argumentos de uma função, conforme mostrado no exemplo a seguir.
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()Na compilação, o CoffeeScript acima gera o seguinte arquivo JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);Ao executar o código CoffeeScript acima, ele gera a seguinte saída.
Sum of the two numbers is: 30
Sum of the two numbers is: 3O objeto String permite trabalhar com uma série de caracteres. Como na maioria das linguagens de programação, as Strings em CoffeeScript são declaradas usando aspas como -
my_string = "Hello how are you"
console.log my_stringNa compilação, ele irá gerar o seguinte código JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);String Concatenation
Podemos concatenar duas strings usando o símbolo "+" conforme mostrado abaixo.
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_StringNa compilação, ele irá gerar o seguinte código JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);Se você executar o exemplo acima, poderá observar a String concatenada conforme mostrado abaixo.
Hello how are you Welcome to TutorialspointInterpolação de String
CoffeeScript também oferece um recurso conhecido como String interpolationpara incluir variáveis em picadas. Este recurso do CoffeeScript foi inspirado na linguagem Ruby.
A interpolação de strings foi feita usando aspas duplas "", uma hash tag # e um par de chaves { }. A String é declarada entre aspas duplas e a variável que deve ser interpolada é envolvida entre as chaves que são prefixadas por uma hashtag, conforme mostrado abaixo.
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageAo compilar o exemplo acima, ele gera o seguinte JavaScript. Aqui você pode observar que a interpolação de String é convertida em concatenação normal usando o+ símbolo.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);Se você executar o código CoffeeScript acima, ele fornecerá a seguinte saída.
Hello Raju your age is 26A variável que é passada como #{variable} é interpolado apenas se a string estiver entre aspas duplas " ". Usando aspas simples' 'em vez de aspas duplas, produz a linha sem interpolação. Considere o seguinte exemplo.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageSe usarmos aspas simples em vez de aspas duplas na interpolação, você obterá a seguinte saída.
Hello #{name} your age is #{age}CoffeeScript permite várias linhas em Strings sem concatená-las como mostrado abaixo.
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringEle gera a seguinte saída.
hello how are you Welcome to tutorialspoint Have a nice day.Objeto de string JavaScript
O objeto String do JavaScript permite que você trabalhe com uma série de caracteres. Este objeto fornece vários métodos para realizar várias operações em Stings.
Já que podemos usar bibliotecas JavaScript em nosso código CoffeeScript, podemos usar todos esses métodos em nossos programas CoffeeScript.
Métodos de String
A seguir está a lista de métodos do objeto String do JavaScript. Clique no nome desses métodos para obter um exemplo que demonstra seu uso no CoffeeScript.
| S.No. | Método e Descrição |
|---|---|
| 1 | charAt () Retorna o caractere no índice especificado. |
| 2 | charCodeAt () Retorna um número que indica o valor Unicode do caractere no índice fornecido. |
| 3 | concat () Combina o texto de duas strings e retorna uma nova string. |
| 4 | índice de() Retorna o índice dentro do objeto String de chamada da primeira ocorrência do valor especificado, ou -1 se não for encontrado. |
| 5 | lastIndexOf () Retorna o índice dentro do objeto String de chamada da última ocorrência do valor especificado, ou -1 se não for encontrado. |
| 6 | localeCompare () Retorna um número que indica se uma string de referência vem antes ou depois ou é a mesma que a string fornecida na ordem de classificação. |
| 7 | partida() Usado para combinar uma expressão regular com uma string. |
| 8 | pesquisa() Executa a pesquisa de correspondência entre uma expressão regular e uma string especificada. |
| 9 | fatia() Extrai uma seção de uma string e retorna uma nova string. |
| 10 | Dividido() Divide um objeto String em uma matriz de strings, separando a string em substrings. |
| 11 | substr () Retorna os caracteres em uma string começando no local especificado até o número especificado de caracteres. |
| 12 | toLocaleLowerCase () Os caracteres dentro de uma string são convertidos em minúsculas, respeitando o local atual. |
| 13 | toLocaleUpperCase () Os caracteres dentro de uma string são convertidos em maiúsculas, respeitando a localidade atual. |
| 14 | toLowerCase () Retorna o valor da string de chamada convertido em minúsculas. |
| 15 | toUpperCase () Retorna o valor da string de chamada convertido em maiúsculas. |
O objeto Array permite armazenar vários valores em uma única variável. Ele armazena uma coleção sequencial de tamanho fixo de elementos do mesmo tipo. Uma matriz é usada para armazenar uma coleção de dados, mas geralmente é mais útil pensar em uma matriz como uma coleção de variáveis do mesmo tipo.
Sintaxe
Para criar um array, temos que instanciá-lo usando o new operador como mostrado abaixo.
array = new (element1, element2,....elementN)O construtor Array () aceita a lista de tipos de string ou inteiros. Também podemos especificar o comprimento da matriz passando um único inteiro para seu construtor.
Também podemos definir uma matriz simplesmente fornecendo a lista de seus elementos entre colchetes ([ ]) como mostrado abaixo.
array = [element1, element2, ......elementN]Exemplo
A seguir está um exemplo de definição de uma matriz em CoffeeScript. Salve este código em um arquivo com o nomearray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c array_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);Nova linha em vez de vírgula
Também podemos remover a vírgula (,) entre os elementos de uma matriz, criando cada elemento em uma nova linha, mantendo o recuo adequado, conforme mostrado abaixo.
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]Compreensões sobre matrizes
Podemos recuperar os valores de um array usando compreensões.
Exemplo
O exemplo a seguir demonstra a recuperação de elementos de uma matriz usando compreensões. Salve este código em um arquivo com o nomearray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c array_comprehensions.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee array_comprehensions.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
Rahman
Ramu
Ravi
RobertAo contrário dos Arrays em outras linguagens de programação, os arrays no CoffeeScript podem ter vários tipos de dados, ou seja, strings e numéricos.
Exemplo
Aqui está um exemplo de uma matriz CoffeeScript contendo vários tipos de dados.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
Os objetos em CoffeeScript são semelhantes aos de JavaScript. Estes são uma coleção de propriedades, onde uma propriedade inclui uma chave e um valor separados por um ponto e vírgula (:) Resumindo, os objetos CoffeeScript são uma coleção de pares de valores-chave. Os objetos são definidos usando chaves, um objeto vazio é representado como{}.
Sintaxe
A seguir está a sintaxe de um objeto em CoffeeScript. Aqui, colocamos os pares de valores-chave dos objetos dentro das chaves e eles são separados por vírgula (,)
object ={key1: value, key2: value,......keyN: value}Exemplo
A seguir está um exemplo de definição de um objeto em CoffeeScript. Salve este código em um arquivo com o nomeobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
> coffee -c objects_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);Assim como nas matrizes, podemos remover as vírgulas especificando os pares de valores-chave em novas linhas, conforme mostrado abaixo.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}Recuos em vez de chaves
Assim como outras instruções de bloco em CoffeeScript, podemos usar recuos em vez de chaves {} conforme mostrado no exemplo a seguir.
Exemplo
Podemos reescrever o exemplo acima sem chaves, como mostrado abaixo.
student =
name: "Mohammed"
age: 24
phone: 9848022338Objetos aninhados
No CoffeeScript, podemos escrever objetos dentro de objetos.
Exemplo
O exemplo a seguir demonstra os objetos aninhados em CoffeeScript. Salve este código em um arquivo com o nomenested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
> coffee -c nested_objects.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);Compreensões sobre objetos
Para iterar o conteúdo de um objeto, podemos usar compreensões. Iterar o conteúdo de um objeto é o mesmo que iterar o conteúdo de uma matriz. Em objetos, como temos que recuperar duas chaves e valores de elementos, usaremos duas variáveis.
Exemplo
A seguir está um exemplo que mostra como iterar o conteúdo de um objeto usando compreensões. Salve este código em um arquivo com o nomeobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
> coffee -c object_comprehensions.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
> coffee object_comprehensions.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
name::Mohammed
age::24
phone::9848022338Matrizes de objetos
No CoffeeScript, uma matriz também pode conter objetos conforme mostrado abaixo.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]O exemplo a seguir mostra como definir uma matriz de objetos. Podemos apenas listar os pares de valores-chave dos objetos que queremos em uma matriz, separando-os com vírgulas(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c array_of_objects.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee array_of_objects.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }Palavras-chave reservadas
JavaScript não permite palavras-chave reservadas como nomes de propriedade de um objeto, se quisermos usá-las, temos que colocá-las entre aspas duplas " ".
Exemplo
Considere o seguinte exemplo. Aqui nós criamos uma propriedade com o nomeclass, que é uma palavra-chave reservada. Salve este código em um arquivo com o nomereserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c reserved_keywords.coffeeNa compilação, ele fornece o seguinte JavaScript. Aqui você pode observar que o compilador CoffeeScript envolveu a classe de palavra-chave com aspas duplas em nosso nome.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee array_of_objects.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
name::Mohammed
age::24
phone::9848022338
class::XNo capítulo anterior, vimos Arrays em CoffeeScript, enquanto programamos, enfrentaremos alguns cenários onde temos que armazenar uma sequência de valores numéricos em um array, conforme mostrado abaixo.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript fornece uma maneira mais curta de expressar as matrizes que contêm uma sequência de valores numéricos, conhecido como ranges. Este recurso do CoffeeScript é inspirado no Ruby.
Sintaxe
Os intervalos são criados por dois valores numéricos, a primeira e a última posição no intervalo, separados por .. ou .... Com dois pontos (1..4), o intervalo é inclusivo (1, 2, 3, 4); com três pontos (1 ... 4), o intervalo exclui o final (1, 2, 3).
A seguir está a sintaxe dos intervalos no CoffeeScript. Vamos definir os valores em um intervalo entre colchetes[ ]assim como matrizes. Em intervalos, ao armazenar uma sequência de valores numéricos, em vez de fornecer os valores de toda a sequência, podemos apenas especificar suabegin e end valores separados por dois pontos (..) como mostrado abaixo.
range =[Begin..End]Exemplo
Aqui está um exemplo de intervalos em CoffeeScript. Salve isso em um arquivo com o nomeranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c ranges_example.coffeeNa compilação, ele fornece o seguinte JavaScript. Aqui você pode observar que o intervalo é convertido em um array CoffeeScript completo.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee ranges_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Excluindo o valor final
Os intervalos são compilados em matrizes completas contendo todos os números. Se quisermos excluir oend valor, então temos que separar o start e end elementos do intervalo usando três pontos (...) como mostrado abaixo.
range =[Begin...End]Exemplo
Podemos reescrever o exemplo acima, excluindo o endvalor conforme mostrado abaixo. Salve o seguinte conteúdo em um arquivo com o nomerange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c ranges_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee ranges_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída. Aqui, você pode observar que o valor final9 é excluído.
The contents of the range are:: 0,1,2,3,4,5,6,7,8Usando intervalos com variáveis
Também podemos definir um intervalo atribuindo os valores inicial e final às variáveis.
Exemplo
Considere o seguinte exemplo. Aqui, definimos um intervalo usando variáveis. Salve este código em um arquivo com o nomerange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c range_variables.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee range_variables.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída. Aqui, você pode observar que o valor final9 é excluído.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Faixas com matrizes
Podemos dividir arrays usando-os com intervalos. Sempre que especificamos intervalos imediatamente após arrays (variáveis), o compilador CoffeeScript o converte em umslice() chamada de método de JavaScript.
Suponha que temos uma matriz com valores numéricos, digamos de 0 a 9, então podemos recuperar os primeiros 4 elementos dela, conforme mostrado abaixo.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]Os valores negativos representam os elementos do final, por exemplo, -1 indica 9. Se especificarmos um número negativo 3 seguido por dois pontos, os últimos três elementos da matriz serão extraídos.
data = num[-3..]Se especificarmos apenas dois pontos no intervalo de uma matriz como num[..], a matriz completa será extraída. Também podemos substituir um segmento de array por outros elementos usando intervalos como mostrado abaixo.
num[2..6] = [13,14,15,16,17]Exemplo
O exemplo a seguir demonstra o uso de intervalos com matrizes. Salve este código em um arquivo com o nomerange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c range_arrays.coffeeNa compilação, ele fornece o seguinte JavaScript. Aqui você pode observar que todos os intervalos são convertidos nas chamadas de método slice () de JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee range_arrays.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída. Aqui, você pode observar que o valor final9 é excluído.
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9Faixas com cordas
Também podemos usar intervalos com Strings. Se especificarmos intervalos após Strings, o CoffeeScript os dividirá e retornará um novo subconjunto de caracteres.
Exemplo
O exemplo a seguir demonstra o uso de intervalos com Strings. Aqui, criamos uma string e extraímos uma substring dela usando intervalos. Salve este código em um arquivo com o nomeranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c ranges_with_strings.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee ranges_with_strings.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída. Aqui, você pode observar que o valor final9 é excluído.
Welcome toComprehensions over range
Como objetos e matrizes, também podemos iterar os elementos de um intervalo usando compreensões.
Exemplo
A seguir está um exemplo de uso de compreensões em intervalos. Aqui, criamos um intervalo e recuperamos os elementos nele usando compreensões. Salve este código em um arquivo com o nomecomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c comprehensions_over_ranges.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee comprehensions_over_ranges.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída. Aqui, você pode observar que o valor final9 é excluído.
The elements of the range are:
0
1
2
3
4
5
6
7
8Da mesma forma, também podemos alterar esse incremento usando o by palavra-chave de compreensões.
array = (num for num in [1..10] by 2)
console.log arrayNos capítulos anteriores, vimos como definir uma função e invocar uma função e passar argumentos para ela. Em geral, podemos passar um número fixo de argumentos para uma função. Durante a programação, podemos enfrentar situações em que precisamos passar argumentos variáveis para essas funções. Em JavaScript, usamos objetos para aceitar um número variável de argumentos para uma função.
CoffeeScript fornece um recurso chamado splatspara passar vários argumentos para funções. Usamos splats em funções colocando três pontos após o nome do argumento e é denotado por...
Sintaxe
A seguir, é fornecida a sintaxe para aceitar vários argumentos em uma função usando splats.
my_function = (arguments...)->
............
............
............Exemplo
A seguir está um exemplo de aceitação de vários argumentos em uma função, usando splats. Aqui definimos uma função chamadaindian_team()usando indicadores. Estamos chamando esta função três vezes e estamos passando 4 jogadores, 6 jogadores e time completo simultaneamente, a cada vez que a chamamos. Como usamos splats na definição da função, ela aceita um número variável de argumentos sempre que a chamamos. Salve este código em um arquivo com o nomesplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c splats_definition.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee splats_definition.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneChamando funções usando Splats
Também podemos chamar uma função usando splats. Para isso, temos que criar um array contendo os elementos que precisamos passar para a função, e temos que chamar a função passando o array com o sufixo de três pontos como mostrado abaixo.
my_function values...Exemplo
A seguir está um exemplo de chamada de uma função usando splats. Salve este código em um arquivo com o nomesplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c splats_call.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee splats_call.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneSplats com um argumento de cauda
Também podemos passar argumentos de cauda para splats. No exemplo dado abaixo, passamos um argumento de cauda chamadolastapós o splat. Salve este exemplo em um arquivo com o nometailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c tailing_arguments.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee tailing_arguments.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj SinghCompreensões com Splats
Dentro da função, também podemos iterar os elementos de um splat usando compreensões, conforme mostrado no exemplo a seguir. Salve este código em um arquivo com o nomesplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c splats_comprehensions.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee splats_comprehensions.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneO objeto Date é um tipo de dados embutido na linguagem JavaScript. Objetos de data são criados comonew Date( ).
Depois que um objeto Date é criado, vários métodos permitem que você opere nele. A maioria dos métodos simplesmente permite obter e definir os campos de ano, mês, dia, hora, minuto, segundo e milissegundo do objeto, usando a hora local ou a hora UTC (universal ou GMT).
O padrão ECMAScript requer que o objeto Date seja capaz de representar qualquer data e hora, com precisão de milissegundos, dentro de 100 milhões de dias antes ou depois de 01/01/1970. Este é um intervalo de mais ou menos 273.785 anos, então o JavaScript pode representar a data e hora até o ano 275.755.
Semelhante a outros objetos JavaScript, também podemos usar o objeto de data em nosso código CoffeeScript.
Métodos de Data
A seguir está a lista de métodos do Dateobjeto do JavaScript. Clique no nome desses métodos para obter um exemplo que demonstra seu uso no CoffeeScript.
| S.No. | Método e Descrição |
|---|---|
| 1 | getDate () Retorna o dia do mês da data especificada de acordo com a hora local. |
| 2 | getDay () Retorna o dia da semana da data especificada de acordo com a hora local. |
| 3 | getFullYear () Retorna o ano da data especificada de acordo com a hora local. |
| 4 | getHours () Retorna a hora na data especificada de acordo com a hora local. |
| 5 | getMilliseconds () Retorna os milissegundos na data especificada de acordo com a hora local. |
| 6 | getMinutes () Retorna os minutos na data especificada de acordo com a hora local. |
| 7 | getMonth () Retorna o mês na data especificada de acordo com a hora local. |
| 8 | getSeconds () Retorna os segundos na data especificada de acordo com a hora local. |
| 9 | consiga tempo() Retorna o valor numérico da data especificada como o número de milissegundos desde 1º de janeiro de 1970, 00:00:00 UTC. |
| 10 | getTimezoneOffset () Retorna o deslocamento do fuso horário em minutos para o local atual. |
| 11 | getUTCDate () Retorna o dia (data) do mês na data especificada de acordo com a hora universal. |
| 12 | getUTCDay () Retorna o dia da semana na data especificada de acordo com a hora universal. |
| 13 | getUTCFullYear () Retorna o ano na data especificada de acordo com a hora universal. |
| 14 | getUTCHours () Retorna as horas na data especificada de acordo com a hora universal. |
| 15 | getUTCMinutes () Retorna os milissegundos na data especificada de acordo com a hora universal. |
| 16 | getUTCMilliseconds () Retorna os minutos na data especificada de acordo com a hora universal. |
| 17 | getUTCMonth () Retorna o mês na data especificada de acordo com a hora universal. |
| 18 | getUTCSeconds () Retorna os segundos na data especificada de acordo com a hora universal. |
| 19 | getYear () Obsoleto - Retorna o ano na data especificada de acordo com a hora local. Use getFullYear em vez disso. |
| 20 | setDate () Define o dia do mês para uma data especificada de acordo com a hora local. |
| 21 | setFullYear () Define o ano completo para uma data especificada de acordo com a hora local. |
| 22 | setHours () Define as horas para uma data especificada de acordo com a hora local. |
| 23 | setMilliseconds () Define os milissegundos para uma data especificada de acordo com a hora local. |
| 24 | setMinutes () Define os minutos para uma data especificada de acordo com a hora local. |
| 25 | setMonth () Define o mês para uma data especificada de acordo com a hora local. |
| 26 | setSeconds () Define os segundos para uma data especificada de acordo com a hora local. |
| 27 | definir tempo() Define o objeto Date como a hora representada por um número de milissegundos desde 1º de janeiro de 1970, 00:00:00 UTC. |
| 28 | setUTCDate () Define o dia do mês para uma data especificada de acordo com a hora universal. |
| 29 | setUTCFullYear () Define o ano completo para uma data especificada de acordo com a hora universal. |
| 30 | setUTCHours () Define a hora para uma data especificada de acordo com a hora universal. |
| 31 | setUTCMilliseconds () Define os milissegundos para uma data especificada de acordo com a hora universal. |
| 32 | setUTCMinutes () Define os minutos para uma data especificada de acordo com a hora universal. |
| 33 | setUTCMonth () Define o mês para uma data especificada de acordo com a hora universal. |
| 34 | setUTCSeconds () Define os segundos para uma data especificada de acordo com a hora universal. |
| 35 | setYear () Obsoleto - define o ano para uma data especificada de acordo com a hora local. Use setFullYear em vez disso. |
| 36 | toDateString () Retorna a parte "data" da Data como uma string legível. |
| 37 | toLocaleDateString () Retorna a parte "data" da data como uma string, usando as convenções locais atuais. |
| 38 | toLocaleString () Converte uma data em uma string, usando as convenções locais atuais. |
| 39 | toLocaleTimeString () Retorna a parte "hora" da Data como uma string, usando as convenções locais atuais. |
| 40 | toTimeString () Retorna a parte "hora" da Data como uma string legível. |
| 41 | toUTCString () Converte uma data em uma string, usando a convenção de horário universal. |
o Mathobjeto do JavaScript fornece propriedades e métodos para constantes e funções matemáticas. Ao contrário de outros objetos globais,Mathnão é um construtor. Todas as propriedades e métodos deMath são estáticos e podem ser chamados usando o Math como um objeto, sem criá-lo.
Assim, você se refere à constante pi Como Math.PI e você chama a função seno como Math.sin(x), onde x é o argumento do método. Podemos usar o objeto Math do JavaScript em nosso código CoffeeScript para realizar operações matemáticas.
Constantes matemáticas
Se quisermos usar quaisquer constantes matemáticas comuns como pi ou e, podemos usá-las usando o JavaScript Math objeto.
A seguir está a lista das constantes Math fornecidas pelo objeto Math do JavaScript
| S.No. | Descrição da Propriedade |
|---|---|
| 1 | E Constante de Euler e a base dos logaritmos naturais, aproximadamente 2.718. |
| 2 | LN2 Logaritmo natural de 2, aproximadamente 0,693. |
| 3 | LN10 Logaritmo natural de 10, aproximadamente 2.302. |
| 4 | LOG2E Logaritmo da base 2 de E, aproximadamente 1,442. |
| 5 | LOG10E Logaritmo de base 10 de E, aproximadamente 0,434. |
| 6 | PI Razão entre a circunferência de um círculo e seu diâmetro, aproximadamente 3,14159. |
| 7 | SQRT1_2 Raiz quadrada de 1/2; equivalentemente, 1 sobre a raiz quadrada de 2, aproximadamente 0,707. |
| 8 | SQRT2 Raiz quadrada de 2, aproximadamente 1,414. |
Exemplo
O exemplo a seguir demonstra o uso das constantes matemáticas fornecidas pelo JavaScript no CoffeeScript. Salve este código em um arquivo com o nomemath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c math_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee math_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951Métodos Matemáticos
Além das propriedades, o objeto Math também fornece métodos. A seguir está a lista de métodos doMathobjeto do JavaScript. Clique no nome desses métodos para obter um exemplo que demonstra seu uso no CoffeeScript.
| S.No. | Método e Descrição |
|---|---|
| 1 | abdômen() Retorna o valor absoluto de um número. |
| 2 | acos () Retorna o arco-cosseno (em radianos) de um número. |
| 3 | como em() Retorna o arco seno (em radianos) de um número. |
| 4 | numa() Retorna o arco tangente (em radianos) de um número. |
| 5 | atan2 () Retorna o arco tangente do quociente de seus argumentos. |
| 6 | ceil () Retorna o menor inteiro maior ou igual a um número. |
| 7 | cos () Retorna o cosseno de um número. |
| 8 | exp () Retorna E N , onde N é o argumento e E é a constante de Euler, a base do logaritmo natural. |
| 9 | chão() Retorna o maior número inteiro menor ou igual a um número. |
| 10 | registro() Retorna o logaritmo natural (base E) de um número. |
| 11 | max () Retorna o maior de zero ou mais números. |
| 12 | min () Retorna o menor de zero ou mais números. |
| 13 | Pancada() Retorna a base para a potência do expoente, ou seja, o expoente da base. |
| 14 | aleatória() Retorna um número pseudoaleatório entre 0 e 1. |
| 15 | volta() Retorna o valor de um número arredondado para o inteiro mais próximo. |
| 16 | pecado() Retorna o seno de um número. |
| 17 | sqrt () Retorna a raiz quadrada de um número. |
| 18 | bronzeado() Retorna a tangente de um número. |
Uma exceção (ou evento excepcional) é um problema que surge durante a execução de um programa. Quando ocorre uma exceção, o fluxo normal do programa é interrompido e o programa / aplicativo é encerrado de forma anormal, o que não é recomendado, portanto, essas exceções devem ser tratadas.
Uma exceção pode ocorrer por vários motivos diferentes. Aqui estão alguns cenários em que ocorre uma exceção.
- Um usuário inseriu dados inválidos.
- Um arquivo que precisa ser aberto não pode ser encontrado.
Exceções em CoffeeScript
CoffeeScripts suporta manipulação de exceção / erro usando o try catch and finallyblocos. As funcionalidades desses blocos são as mesmas do JavaScript, otry bloco contém as declarações excepcionais, o catch bloco tem a ação a ser executada quando ocorre uma exceção, e o finally bloco é usado para executar as instruções incondicionalmente.
A seguir estão as sintaxes de try catch e finally blocos em CoffeeScript.
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringo try bloco deve ser seguido por exatamente um catch bloco ou um finallybloco (ou um de ambos). Quando ocorre uma exceção notry bloco, a exceção é colocada em e e a catchbloco é executado. O opcionalfinally bloco é executado incondicionalmente após try / catch.
Exemplo
O exemplo a seguir demonstra a manipulação de exceções usando blocos try e catch no CoffeeScript. Aqui, estamos tentando usar um símbolo indefinido na operação CoffeeScript e tratamos o erro ocorrido usando otry e catchblocos. Salve este código em um arquivo com o nomeException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c Exception_handling.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee Exception_handling.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3O bloco finalmente
Também podemos reescrever o exemplo acima usando finallyquadra. Se o fizermos, o conteúdo deste bloco será executado incondicionalmente apóstry e catch. Salve este código em um arquivo com o nomeException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c Exception_handling_finally.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee Exception_handling_finally.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockA declaração de lançamento
CoffeeScript também suporta o throwdeclaração. Você pode usar a instrução throw para aumentar suas exceções embutidas ou suas exceções personalizadas. Posteriormente, essas exceções podem ser capturadas e você pode executar uma ação apropriada.
Exemplo
O exemplo a seguir demonstra o uso do throwdeclaração no CoffeeScript. Salve este código em um arquivo com o nomethrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()Abra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c throw_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee throw_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
Divided by zero error.Uma expressão regular é um objeto que descreve um padrão de caracteres que o JavaScript suporta. Em JavaScript, a classe RegExp representa expressões regulares, e String e RegExp definem métodos que usam expressões regulares para executar funções poderosas de correspondência de padrões e pesquisa e substituição no texto.
Expressões regulares em CoffeeScript
As expressões regulares em CoffeeScript são iguais a JavaScript. Visite o seguinte link para ver as expressões regulares em JavaScript - javascript_regular_expressions
Sintaxe
Uma expressão regular em CoffeeScript é definida colocando o padrão RegExp entre as barras, conforme mostrado abaixo.
pattern =/pattern/Exemplo
A seguir está um exemplo de expressões regulares em CoffeeScript. Aqui, criamos uma expressão que descobre os dados que estão em negrito (dados entre as tags <b> e </b>). Salve este código em um arquivo com o nomeregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c regex_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee regex_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex
As expressões regulares complexas que escrevemos usando a sintaxe fornecida por JavaScript são ilegíveis, portanto, para tornar as expressões regulares mais legíveis, CoffeeScript fornece uma sintaxe estendida para expressões regulares conhecidas como heregex. Usando essa sintaxe, podemos quebrar as expressões regulares normais usando espaços em branco e também podemos usar comentários nessas expressões regulares estendidas, tornando-as mais amigáveis ao usuário.
Exemplo
O exemplo a seguir demonstra o uso de expressões regulares avançadas no CoffeeScript heregex. Aqui, estamos reescrevendo o exemplo acima usando as expressões regulares avançadas. Salve este código em um arquivo com o nomeheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultAbra o command prompt e compilar o arquivo .coffee conforme mostrado abaixo.
c:\> coffee -c heregex_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);Agora, abra o command prompt novamente e execute o arquivo CoffeeScript conforme mostrado abaixo.
c:\> coffee heregex_example.coffeeAo ser executado, o arquivo CoffeeScript produz a seguinte saída.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript não fornece o classpalavra-chave. Podemos obter herança em JavaScript usando objetos e seus protótipos. Cada objeto tem seu próprio protótipo e herdam funções e propriedades de seus protótipos. Como o protótipo também é um objeto, ele também tem seu próprio protótipo.
Embora a herança prototípica seja muito mais poderosa do que a herança clássica, é difícil e confusa para usuários novatos.
Aulas em CoffeeScript
Para resolver esse problema, CoffeeScript fornece uma estrutura básica conhecida como classque é construído usando os protótipos do JavaScript. Você pode definir uma classe em CoffeeScript usando a palavra-chave class conforme mostrado abaixo.
class Class_NameExemplo
Considere o seguinte exemplo, aqui criamos uma classe chamada Student usando a palavra-chave class.
class Student
Se você compilar o código acima, ele irá gerar o seguinte JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();Instanciando uma classe
Podemos instanciar uma classe usando o novo operador, assim como outras linguagens de programação orientadas a objetos, conforme mostrado abaixo.
new Class_NameVocê pode instanciar a classe criada acima (Aluno) usando o new operador como mostrado abaixo.
class Student
new StudentSe você compilar o código acima, ele irá gerar o seguinte JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;Definindo um Construtor
Um construtor é uma função que é chamada quando instanciamos uma classe, seu objetivo principal é inicializar as variáveis de instância. No CoffeeScript, você pode definir um construtor apenas criando uma função com o nomeconstructor como mostrado abaixo.
class Student
constructor: (name)->
@name = nameAqui, definimos um construtor e atribuímos o nome da variável local à variável de instância.
o @ operador é um alias para o this palavra-chave, é usada para apontar as variáveis de instância de uma classe.
Se colocarmos @antes de um argumento do construtor, então ele será definido como uma variável de instância automaticamente. Portanto, o código acima pode ser escrito simplesmente como mostrado abaixo -
class Student
constructor: (@name)->Exemplo
Aqui está um exemplo de um construtor em CoffeeScript. Salve-o em um arquivo com o nomeconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
Abra o prompt de comando e compile o exemplo acima conforme mostrado abaixo.
c:\>coffee -c constructor_example.coffeeAo executar o comando acima, ele produzirá o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
Execute o exemplo acima executando o seguinte comando no prompt de comando.
coffee constructor_example.coffeeEm execução, o exemplo acima fornece a seguinte saída.
The name of the student is :MohammedPropriedades da instância
Da mesma forma que em objetos, também podemos ter propriedades dentro de uma classe. E estes são conhecidos comoinstance properties.
Exemplo
Considere o seguinte exemplo. Aqui, criamos variáveis (nome, idade) e uma função (mensagem ()) dentro da classe e as acessamos usando seu objeto. Salve este exemplo em um arquivo chamadoinstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()Na compilação, o código acima gera a seguinte saída.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);Propriedades estáticas
Podemos definir propriedades estáticas na classe. O escopo das propriedades estáticas é restrito dentro da classe e criamos funções estáticas usando othis keyword ou seu alias @símbolo e temos que acessar essas propriedades usando o nome da classe como Class_Name.property .
Exemplo
No exemplo a seguir, criamos uma função estática chamada mensagem. e acessou. Salve-o em um arquivo com o nomestatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")Abra o prompt de comando e compile o arquivo CoffeeScript acima usando o seguinte comando.
c:\>coffee -c static_properties_example.coffeeNa compilação, ele fornece o seguinte JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);Execute o coffeeScript acima no prompt de comando, conforme mostrado abaixo.
c:\>coffee static_properties_example.coffeeAo executar, o exemplo acima fornece a seguinte saída.
Hello Raju how are youHerança
No CoffeeScript, podemos herdar as propriedades de uma classe em outra classe usando extends palavra-chave.
Exemplo
A seguir está um exemplo de herança em CoffeeScript. Aqui, temos duas classes, a saberAdd e My_class. Herdamos as propriedades da classe chamada Add na classe My_class e as acessamos usando oextends palavra-chave.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript usa herança prototípica nos bastidores. No CoffeeScript, sempre que criamos instâncias, o construtor da classe pai é invocado até que o substituamos.
Podemos invocar o construtor da classe pai da subclasse, usando o super() palavra-chave conforme mostrado no exemplo dado abaixo.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()Classes Dinâmicas
CoffeeScript usa herança prototípica para herdar automaticamente todas as propriedades de instância de uma classe. Isso garante que as classes sejam dinâmicas; mesmo se você adicionar propriedades a uma classe pai após a criação de um filho, a propriedade ainda será propagada para todos os seus filhos herdados.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripAo ser executado, o CoffeeScript acima gera o seguinte código JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX é uma técnica de desenvolvimento web para a criação de aplicativos web interativos.
AJAX significa Asíncrono JavaScript e XML. É uma nova técnica para criar aplicativos da web melhores, mais rápidos e mais interativos com a ajuda de XML, HTML, CSS e Java Script.
Ajax usa XHTML para conteúdo, CSS para apresentação, junto com Document Object Model e JavaScript para exibição de conteúdo dinâmico.
Os aplicativos convencionais da web transmitem informações de e para o servidor usando solicitações síncronas. Significa que você preenche um formulário, clica em enviar e é direcionado para uma nova página com novas informações do servidor.
Com AJAX, quando você clica em enviar, o JavaScript faz uma solicitação ao servidor, interpreta os resultados e atualiza a tela atual. No sentido mais puro, o usuário nunca saberia que algo foi transmitido para o servidor.
XML é comumente usado como formato para receber dados do servidor, embora qualquer formato, incluindo texto simples, possa ser usado.
AJAX é uma tecnologia de navegador independente do software de servidor da web.
Um usuário pode continuar a usar o aplicativo enquanto o programa cliente solicita informações do servidor em segundo plano.
Em geral, usamos jQuery para trabalhar com Ajax. A seguir está um exemplo de Ajax e jQuery
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>Aqui load() inicia uma solicitação Ajax para a URL especificada /coffeescript/result.htmlArquivo. Depois de carregar este arquivo, todo o conteúdo seria populado dentro de <div> marcado com o estágio de ID . Supondo que nosso arquivo /jquery/result.html tenha apenas uma linha HTML -
<h1>THIS IS RESULT...</h1>Quando você clica em um determinado botão, o arquivo result.html é carregado.
CoffeeScript com Ajax
Podemos reescrever o exemplo acima usando CoffeeScript como mostrado abaixo.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery é uma biblioteca / framework rápida e concisa construída usando JavaScript criado por John Resig em 2006 com um bom lema - Escreva menos, faça mais.
jQuery simplifica a passagem de documentos HTML, manipulação de eventos, animação e interações Ajax para desenvolvimento web rápido. Visite nosso tutorial jQuery para saber mais sobre jQuery .
Também podemos usar CoffeeScript para trabalhar com jQuery. Este capítulo ensina como usar o CoffeeScript para trabalhar com jQuery.
Usando CoffeeScript com jQuery
Embora o jQuery resolva os problemas do navegador, usá-lo com JavaScript, que tem algumas partes ruins, é um pouco problemático. Usar CoffeeScript em vez de JavaScript é uma ideia melhor.
Lembre-se dos seguintes pontos ao converter o to be ao usar jQuery com CoffeeScript.
o $símbolo indica o código jQuery em nosso aplicativo. Use isso para separar o código jQuery da linguagem de script, conforme mostrado abaixo.
$(document).readyNão há necessidade de usar colchetes no CoffeeScript exceto ao chamar as funções com parâmetros e lidar com o código ambíguo e temos que substituir a definição da função function() com uma marca de seta como mostrado abaixo.
$(document).ready ->Remova as instruções de retorno desnecessárias, uma vez que CoffeeScript retorna implicitamente as instruções de cauda de uma função.
Exemplo
A seguir está um código JavaScript onde os elementos <div> estão sendo inseridos logo antes do elemento clicado -
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Agora, podemos converter o código acima em código CoffeeScript, conforme mostrado abaixo
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Na execução, você obtém a seguinte saída.
O que é Callback?
O retorno de chamada é um equivalente assíncrono para uma função. Uma função de retorno de chamada é chamada na conclusão de uma determinada tarefa. O Node faz uso intenso de retornos de chamada. Todas as APIs do Node são escritas de maneira que suportem callbacks.
Por exemplo, uma função para ler um arquivo pode iniciar a leitura do arquivo e retornar o controle ao ambiente de execução imediatamente para que a próxima instrução possa ser executada. Assim que a E / S do arquivo for concluída, ele chamará a função de retorno de chamada enquanto passa a função de retorno de chamada, o conteúdo do arquivo como parâmetro. Portanto, não há bloqueio ou espera pela E / S do arquivo. Isso torna o Node.js altamente escalável, pois pode processar um grande número de solicitações sem esperar que nenhuma função retorne o resultado.
Exemplo de código de bloqueio
Crie um arquivo de texto chamado input.txt com o seguinte conteúdo
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Crie um arquivo js chamado main.js que tem o seguinte código -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Agora execute o main.js para ver o resultado -
$ node main.jsVerifique a saída.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedExemplo de código sem bloqueio
Crie um arquivo de texto chamado input.txt com o seguinte conteúdo
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Atualize o arquivo main.js para ter o seguinte código -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Agora execute o main.js para ver o resultado -
$ node main.jsVerifique a saída.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Esses dois exemplos explicam o conceito de blocking and non-blocking calls. O primeiro exemplo mostra que o programa bloqueia até ler o arquivo e só então prossegue para finalizar o programa, enquanto no segundo exemplo, o programa não espera a leitura do arquivo, mas apenas passa a imprimir "Programa Finalizado".
Assim, um programa de bloqueio executa muito em sequência. Do ponto de vista da programação, é mais fácil implementar a lógica, mas os programas sem bloqueio não são executados em sequência. Caso um programa necessite utilizar algum dado para ser processado, ele deve ser mantido dentro do mesmo bloco para sua execução sequencial.
MongoDB é um banco de dados de plataforma cruzada orientado a documentos que fornece alto desempenho, alta disponibilidade e fácil escalabilidade. O MongoDB trabalha no conceito de coleção e documento. Para obter mais informações, leia nosso Tutorial do MongoDB .
Neste capítulo, você aprenderá como se comunicar com o banco de dados MongoDB usando CoffeeScript.
Instalação
O banco de dados MongoDB pode ser integrado ao CoffeeScript usando o driver Node.js 2.0 do MongoDB. Em primeiro lugar, você precisa instalar o MongoDB em seu sistema, consultando o capítulo de ambiente de nosso tutorial do MongoDB.
Depois de instalar o MongoDB com sucesso, navegue por seu bin pasta (se você não definiu o caminho) e inicie o serviço MongoDB conforme mostrado abaixo.
C:\Program Files\MongoDB\Server\3.2\bin> mongodPor fim, instale o driver MongoDB e suas dependências executando o seguinte comando NPM no prompt de comando.
npm install mongodb --saveConectando ao MongoDB
Para se conectar ao MongoDB, primeiro de tudo crie o MongoClient usando isso, invoque o connect()função. Esta função aceita url e uma função de retorno de chamada como parâmetros.
O código CoffeeScript a seguir mostra como se conectar ao servidor MongoDB. Se o servidor MongoDB estiver sendo executado em seu sistema, este programa estabelece uma conexão com o servidor.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnSalve o código acima em um arquivo com o nome connect_db.coffeee execute-o conforme mostrado abaixo. Se o banco de dados for criado com sucesso, ele exibirá a seguinte mensagem
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbCriação de uma coleção
Uma coleção no MongoDB contém os documentos que armazenamos nela. Você pode criar uma coleção usando ocollection()função. Esta função aceita um argumento de string que representa o nome da coleção que queremos criar.
O código CoffeeScript a seguir mostra como criar uma coleção no MongoDB. Em caso de erros, eles serão exibidos no console.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnSalve o código acima em um arquivo com o nome create_collection.coffeee execute-o conforme mostrado abaixo. Se a coleção for criada com sucesso, ela apresentará a seguinte mensagem
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.Inserindo Documentos
Você pode inserir documentos em uma coleção no MongoDB, você precisa invocar uma função chamada insert() passando a lista de documentos que precisam ser inseridos, como parâmetros.
O seguinte código CoffeeScript mostra como inserir documentos em uma coleção chamada My_collection. Em caso de erros, eles serão exibidos no console.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnSalve o código acima em um arquivo com o nome insert_documents.coffeee execute-o conforme mostrado abaixo. Se os documentos forem inseridos com sucesso, então aparece a seguinte mensagem
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyLendo Documentos
Você pode recuperar os documentos armazenados no MongoDB usando uma função chamada find(). O código CoffeeScript a seguir mostra como recuperar os registros armazenados no MongoDB.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnSalve o código acima em um arquivo com o nome read_documents.coffeee execute-o conforme mostrado abaixo. Este programa recupera o documento necessário na coleção especificada e o exibe conforme mostrado abaixo.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]Você também pode ler todos os documentos existentes em uma coleção particular executando o find() função sem passar nenhum argumento como mostrado abaixo.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnSalve o código acima em um arquivo com o nome read_all_documents.coffeee execute-o conforme mostrado abaixo. este programa recupera todos os documentos da coleção especificada e os exibe conforme mostrado abaixo.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Atualizando Documentos
Você pode atualizar os documentos armazenados no MongoDB usando uma função chamada update(). O código CoffeeScript a seguir mostra como atualizar os registros armazenados no MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnEste programa atualiza a cidade do funcionário chamado Ram de Hyderabad a Delhi.
Salve o código acima em um arquivo com o nome update_documents.coffeee execute-o conforme mostrado abaixo. este programa recupera os documentos na coleção especificada e os exibe conforme mostrado abaixo.
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedApós a atualização, se você executar o read_documents.coffee programa, então você observará que o nome da cidade da pessoa chamada Ram é atualizado a partir de Hyderabad para Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Apagando Documentos
Você pode excluir todos os documentos da coleção usando o remove()função. O código CoffeeScript a seguir mostra como excluir todos os registros armazenados no MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnSalve o código acima em um arquivo com o nome delete_documents.coffeee execute-o conforme mostrado abaixo. este programa remove todos os documentos na coleção especificada exibindo as seguintes mensagens.
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedApós a exclusão, se você executar o read_documents.coffee programa, então você obterá uma coleção vazia, conforme mostrado abaixo.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite é um mecanismo de banco de dados relacional baseado em esquema leve. É uma escolha popular como software de banco de dados embutido para armazenamento local em navegadores da web.
Ao contrário de muitos outros sistemas de gerenciamento de banco de dados, o SQLite não é um mecanismo de banco de dados cliente-servidor. Para obter mais informações, leia nosso Tutorial SQLite
Neste capítulo, você aprenderá como se comunicar com o banco de dados SQLite usando CoffeeScript.
Instalação
O banco de dados SQLite3 pode ser integrado ao CoffeeScript usando node-sqlite3módulo. Este módulo funciona com Node.js v0.10.x, v0.12.x, v4.x e v5.x. Este módulo fornece várias funções para se comunicar com SQLite3 usando CoffeeScript, além disso, ele também fornece uma consulta direta e interface de ligação de parâmetro, e uma API de serialização de consulta.
Você pode instalar o módulo node-sqlite3 usando npm como mostrado abaixo.
npm install sqlite3Para usar o módulo sqlite3, você deve primeiro criar um objeto de conexão que represente o banco de dados e este objeto o ajudará na execução de todas as instruções SQL.
Conectando ao banco de dados
Para se conectar ao banco de dados SQLite, primeiro de tudo, crie seu pacote invocando o require() função do node-sqlite3 módulo e passe a string sqlite3como um parâmetro para ele. Em seguida, conecte-se a um banco de dados passando o nome do banco de dados parasqlite3.Database() construir.
O seguinte código CoffeeScript mostra como se conectar a um banco de dados existente. Se o banco de dados não existir, ele será criado com o nome fornecidotest.db, aberto e finalmente o objeto de banco de dados será retornado.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."Nós também podemos fornecer :memory:para criar um banco de dados anônimo na memória e uma string vazia para criar um banco de dados anônimo baseado em disco, em vez de test.db. Salve o código acima em um arquivo com o nomecreate_db.coffeee execute-o conforme mostrado abaixo. Se o banco de dados for criado com sucesso, ele produzirá a seguinte mensagem -
c:\> coffee create_db.coffee
Successfully connectedCriação de uma mesa
Você pode criar uma tabela no banco de dados SQLite através do CoffeeScript usando o run()função. Passe a consulta para criar uma tabela para esta função no formato String.
O seguinte programa CoffeeScript será usado para criar uma tabela anteriormente test.db banco de dados -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()o serialize()função define o banco de dados no modo serializado. Neste modo, sempre que um retorno de chamada for encontrado, ele será chamado imediatamente. As consultas nesse retorno de chamada são executadas em série. Logo a função retorna. O banco de dados será colocado no modo normal novamente. Depois de concluir a transação, precisamos fechar a conexão usandoclose() função.
Salve o código acima em um arquivo com o nome create_table.coffeee execute-o conforme mostrado abaixo. Isso criará uma tabela chamadaSTUDENTno banco de dados test.db exibindo as seguintes mensagens.
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyInserindo / Criando Dados
Você pode inserir dados no banco de dados SQLite por meio do código CoffeeScript executando a instrução insert. Para fazer isso, podemos usar oprepare() função que prepara instruções SQL.
Ele também aceita consulta com variáveis de ligação (?), os valores dessas variáveis podem ser anexados usando run()função. Você pode inserir vários registros usando declaração preparada, e depois de inserir todos os registros, você precisa finalizar a declaração preparada usandofinalize() função.
O programa CoffeeScript a seguir mostra como inserir registros na tabela denominada STUDENT criada no exemplo anterior.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()Salve o código acima em um arquivo com o nome insert_data.coffeee execute-o conforme mostrado abaixo. Isso preencherá a tabela denominada STUDENT exibindo as seguintes mensagens.
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyLeitura / recuperação de dados
Você pode obter os dados de uma tabela SQLite usando o each()função. Esta função aceita uma função de retorno de chamada opcional que será chamada em cada linha.
O seguinte programa CoffeeScript mostra como podemos buscar e exibir registros da tabela chamada STUDENT criada no exemplo anterior
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()Salve o código acima em um arquivo com o nome retrive_data.coffeee execute-o conforme mostrado abaixo. Isso recupera todos os registros na tabela chamada ALUNO e exibe no console da seguinte maneira.
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, BangaloreAtualizando Dados
O código CoffeeScript a seguir mostra como podemos usar a instrução UPDATE para atualizar qualquer registro e, em seguida, buscar e exibir os registros atualizados na tabela chamada STUDENT
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Salve o código acima em um arquivo com o nome update_data.coffeee execute-o conforme mostrado abaixo. Isso atualiza a cidade do aluno chamado Ram e exibe todos os registros na tabela após a operação de atualização da seguinte maneira.
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, BangaloreExcluindo Dados
O código CoffeeScript a seguir mostra como podemos usar a instrução DELETE para excluir qualquer registro e, em seguida, buscar e exibir os registros restantes da tabela denominada STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Salve o código acima em um arquivo com o nome delete_data.coffeee execute-o conforme mostrado abaixo. Ele exclui o registro do aluno chamado Ram e exibe todos os restantes na tabela após a operação de exclusão da seguinte forma.
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore