Programação Dart - Meio Ambiente
Este capítulo discute a configuração do ambiente de execução do Dart na plataforma Windows.
Executando Script Online com DartPad
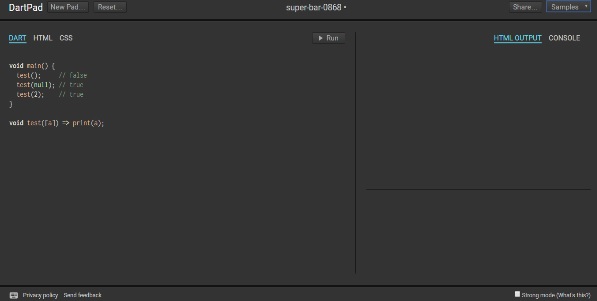
Você pode testar seus scripts online usando o editor online em https://dartpad.dartlang.org/. O Dart Editor executa o script e exibe tanto o HTML quanto a saída do console. O editor online é enviado com um conjunto de exemplos de códigos predefinidos.
Uma captura de tela do Dartpad editor é dado abaixo -

O Dartpad também permite codificar de uma forma mais restritiva. Isso pode ser feito marcando a opção Modo forte no canto inferior direito do editor. O modo forte ajuda com -
- Verificação estática e dinâmica mais forte
- Geração de código JavaScript idiomático para melhor interoperabilidade.
Você pode tentar o seguinte exemplo usando o Dartpad
void main() {
print('hello world');
}O código exibirá a seguinte saída
hello worldConfigurando o Ambiente Local
Nesta seção, vamos ver como configurar o ambiente local.
Usando o Editor de Texto
Exemplos de alguns editores incluem Windows Notepad, Notepad ++, Emacs, vim ou vi, etc. Os editores podem variar de um sistema operacional para outro. Os arquivos de origem são normalmente nomeados com a extensão ".dart".
Instalando o Dart SDK
A versão estável atual do Dart é 1.21.0. odart sdk pode ser baixado de -
https://www.dartlang.org/install/archive
http://www.gekorm.com/dart-windows/
Uma captura de tela da instalação do SDK do Dart é fornecida abaixo -

Na conclusão da instalação do SDK, defina a variável de ambiente PATH para -
<dart-sdk-path>\binVerificando a instalação
Para verificar se o Dart foi instalado com sucesso, abra o prompt de comando e digite o seguinte comando -
DartSe a instalação for bem-sucedida, ele mostrará o tempo de execução do dart.
Suporte IDE
Uma infinidade de IDEs oferece suporte a scripts no Dart. Exemplos incluemEclipse, IntelliJ, e WebStorm de cérebros de jato.
A seguir estão as etapas para configurar o ambiente Dart usando WebStrom IDE.
Instalando WebStorm
O arquivo de instalação do WebStorm pode ser baixado de https://www.jetbrains.com/webstorm/download/#section=windows-version.
O arquivo de instalação do WebStorm está disponível para Mac OS, Windows e Linux.
Depois de baixar os arquivos de instalação, siga as etapas abaixo -
Instale o Dart SDK: consulte as etapas listadas acima
Crie um novo projeto Dart e configure o suporte Dart
Para criar um novo projeto Dart,
Clique Create New Project da tela de boas-vindas
Na próxima caixa de diálogo, clique em Dart
Se não houver valor especificado para o Dart SDKcaminho e, em seguida, forneça o caminho SDK. Por exemplo, o caminho do SDK pode ser<dart installation directory>/dart/dartsdk.
Adicionar um arquivo DART ao projeto
Para adicionar um arquivo Dart ao projeto -
- Clique com o botão direito no Projeto
- Novo → Arquivo Dart
- Digite o nome do Dart Script
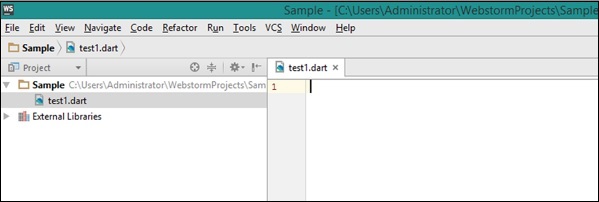
Uma captura de tela do Editor WebStorm é fornecida abaixo -

A ferramenta dart2js
o dart2jsferramenta compila o código Dart para JavaScript. Compilar o código Dart para JS permite executar o script Dart em navegadores que não oferecem suporte ao Dart VM.
A ferramenta dart2js é enviada como parte do SDK do Dart e pode ser encontrada no /dartsdk/bin folder.
Para compilar o Dart para JavaScript, digite o seguinte comando no terminal
dart2js - - out = <output_file>.js <dart_script>.dartEste comando produz um arquivo que contém o equivalente em JavaScript do seu código Dart. Um tutorial completo sobre como usar este utilitário pode ser encontrado no site oficial do DART.