Programação Dart - HTML DOM
Cada página da web reside dentro de uma janela do navegador que pode ser considerada um objeto.
UMA Document objectrepresenta o documento HTML que é exibido nessa janela. O objeto Document possui várias propriedades que se referem a outros objetos que permitem o acesso e a modificação do conteúdo do documento.
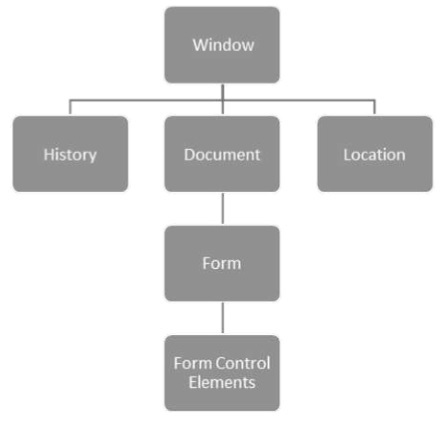
A forma como o conteúdo de um documento é acessado e modificado é chamada de Document Object Model, ou DOM. Os objetos são organizados em uma hierarquia. Essa estrutura hierárquica se aplica à organização de objetos em um documento da web.
Window- Topo da hierarquia. É o elemento mais externo da hierarquia de objetos.
Document- Cada documento HTML que é carregado em uma janela se torna um objeto de documento. O documento contém o conteúdo da página.
Elements- representam o conteúdo de uma página da web. Os exemplos incluem as caixas de texto, título da página, etc.
Nodes - geralmente são elementos, mas também podem ser atributos, texto, comentários e outros tipos de DOM.
Aqui está uma hierarquia simples de alguns objetos DOM importantes -

Dart fornece o dart:htmlbiblioteca para manipular objetos e elementos no DOM. Aplicativos baseados em console não podem usar odart:htmlbiblioteca. Para usar a biblioteca HTML nos aplicativos da web, importedart:html -
import 'dart:html';Continuando, vamos discutir alguns DOM Operations na próxima seção.
Encontrando Elementos DOM
o dart:html biblioteca fornece o querySelector função para pesquisar elementos no DOM.
Element querySelector(String selectors);o querySelector() função retorna o primeiro elemento que corresponde ao grupo especificado de seletores. "selectors deve ser uma string usando a sintaxe do seletor CSS conforme fornecido abaixo
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');Exemplo: Manipulando DOM
Siga as etapas fornecidas abaixo, no IDE Webstorm -
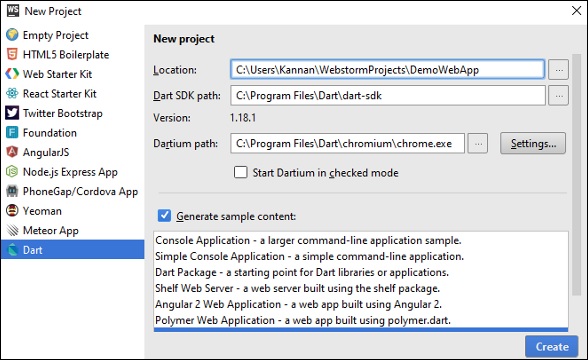
Step 1 - Arquivo NewProject → No local, forneça o nome do projeto como DemoWebApp.

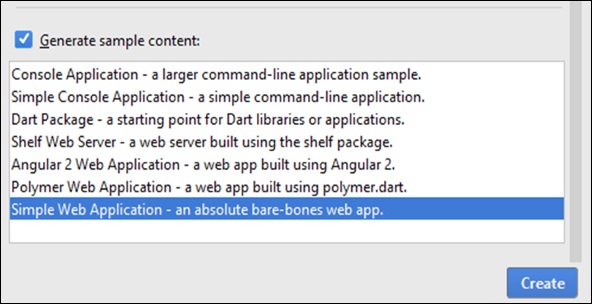
Step 1 - Na seção "Gerar conteúdo de amostra", selecione SimpleWebApplication.

Ele criará um projeto de amostra, DemoWebApp. Existe umpubspec.yaml arquivo contendo as dependências que precisam ser baixadas.
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
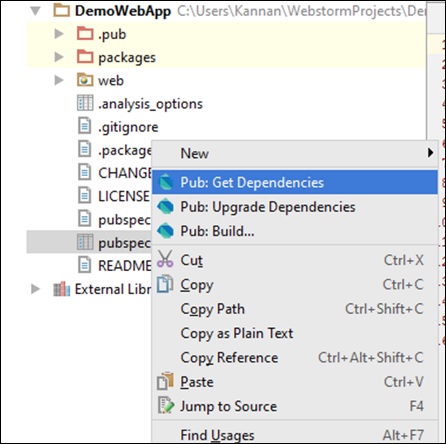
- dart_to_js_script_rewriterSe você estiver conectado à Web, eles serão baixados automaticamente, caso contrário, você pode clicar com o botão direito do mouse no pubspec.yaml e obter dependências.

Na pasta da web, você encontrará três arquivos: Index.html, main.darte style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}Execute o index.htmlArquivo; você verá a seguinte saída em sua tela.

Manipulação de eventos
o dart:html biblioteca fornece o onClickevento para elementos DOM. A sintaxe mostra como um elemento pode lidar com um fluxo de eventos de clique.
querySelector('#Id').onClick.listen(eventHanlderFunction);o querySelector() função retorna o elemento do DOM fornecido e onClick.listen() vai levar um eventHandlermétodo que será chamado quando um evento de clique for gerado. A sintaxe deeventHandler é dado abaixo -
void eventHanlderFunction (MouseEvent event){ }Vamos agora dar um exemplo para entender o conceito de manipulação de eventos no Dart.
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}Resultado
