Django - Comentários
Antes de começar, observe que o framework Django Comments está obsoleto, desde a versão 1.5. Agora você pode usar um recurso externo para fazer isso, mas se ainda quiser usá-lo, ele ainda está incluído na versão 1.6 e 1.7. A partir da versão 1.8 está ausente, mas você ainda pode obter o código em uma conta GitHub diferente.
A estrutura de comentários torna mais fácil anexar comentários a qualquer modelo em seu aplicativo.
Para começar a usar a estrutura de comentários do Django -
Edite o arquivo settings.py do projeto e adicione 'django.contrib.sites', e 'django.contrib.comments', para a opção INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Obtenha o id do site -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Defina a id que você obtém no arquivo settings.py -
SITE_ID = u'56194498e13823167dd43c64'Sync db, para criar toda a tabela de comentários ou coleção -
python manage.py syncdbAdicione os URLs do aplicativo de comentário ao urls.py do seu projeto -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Agora que temos o framework instalado, vamos mudar nossos modelos hello para rastrear comentários em nosso modelo Dreamreal. Vamos listar e salvar comentários para uma entrada específica do Dreamreal cujo nome será passado como parâmetro para a URL / myapp / hello.
Modelo Dreamreal
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"olá vista
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.html template
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Finalmente, o URL de mapeamento para nossa visualização hello
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Agora,
Em nosso modelo (hello.html), carregue a estrutura de comentários com - {% load comments%}
Obtemos o número de comentários para a passagem do objeto Dreamreal pela visualização - {% get_comment_count for dreamreal as comment_count%}
Obtemos a lista de comentários para os objetos - {% render_comment_list for dreamreal%}
Exibimos o formulário de comentários padrão - {% render_comment_form for dreamreal%}
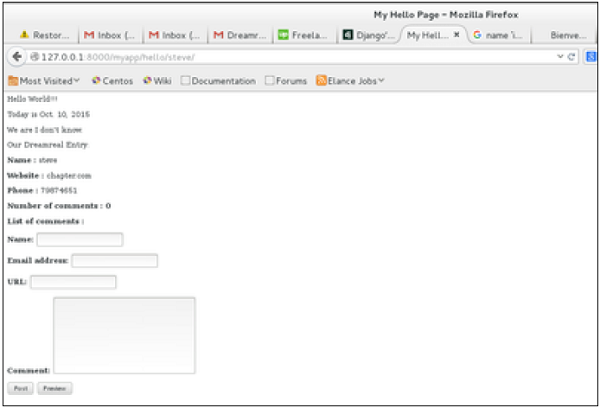
Ao acessar / myapp / hello / steve, você obterá as informações de comentários para a entrada do Dreamreal cujo nome é Steve. Acessar esse URL levará você -

Ao postar um comentário, você será redirecionado para a seguinte página -

Se você acessar / myapp / hello / steve novamente, verá a seguinte página -

Como você pode ver, o número de comentários agora é 1 e você tem o comentário na linha da lista de comentários.