Django - Processamento de Formulários
Criar formulários no Django é realmente semelhante a criar um modelo. Aqui, novamente, só precisamos herdar da classe Django e os atributos da classe serão os campos do formulário. Vamos adicionar umforms.pyarquivo na pasta myapp para conter nossos formulários de aplicativos. Vamos criar um formulário de login.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Como visto acima, o tipo de campo pode receber o argumento "widget" para renderização html; em nosso caso, queremos que a senha seja ocultada, não exibida. Muitos outros widgets estão presentes no Django:DateInput para datas, CheckboxInput para caixas de seleção, etc.
Usando formulário em uma visão
Existem dois tipos de solicitações HTTP, GET e POST. No Django, o objeto request passado como parâmetro para sua view possui um atributo chamado "método" onde o tipo de requisição é definido, e todos os dados passados via POST podem ser acessados através do dicionário request.POST.
Vamos criar uma visualização de login em nosso myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})A visualização exibirá o resultado do formulário de login postado por meio do loggedin.html. Para testá-lo, primeiro precisaremos do modelo de formulário de login. Vamos chamá-lo de login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>O modelo exibirá um formulário de login e postará o resultado em nossa visualização de login acima. Você provavelmente notou a tag no modelo, que serve apenas para impedir o ataque Cross-site Request Forgery (CSRF) em seu site.
{% csrf_token %}Assim que tivermos o modelo de login, precisamos do modelologin.html que será renderizado após o tratamento do formulário.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Agora, precisamos apenas do nosso par de URLs para começar: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
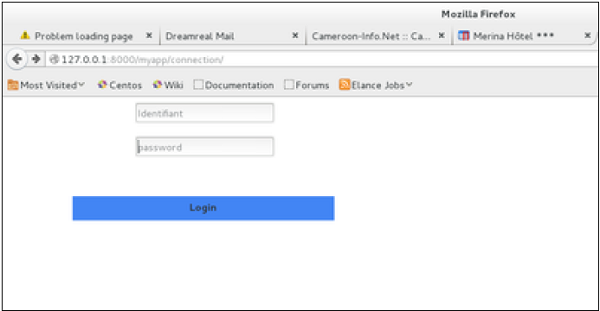
url(r'^login/', 'login', name = 'login'))Ao acessar "/ myapp / connection", obteremos o seguinte modelo login.html renderizado -

Na postagem do formulário, o formulário é válido. No nosso caso, certifique-se de preencher os dois campos e você obterá -

Caso seu nome de usuário seja polo e você tenha esquecido a senha. Você receberá a seguinte mensagem -

Usando Nossa Própria Validação de Formulário
No exemplo acima, ao validar o formulário -
MyLoginForm.is_valid()Usamos apenas o mecanismo de validação de formulário próprio Django, em nosso caso apenas nos certificando de que os campos são obrigatórios. Agora, vamos tentar ter certeza de que o usuário que está tentando fazer o login está presente em nosso banco de dados como entrada Dreamreal. Para isso, altere o myapp / forms.py para -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameAgora, após chamar o método "is_valid", obteremos a saída correta, apenas se o usuário estiver em nosso banco de dados. Se você quiser verificar um campo do seu formulário, basta adicionar um método começando por "clean_" e depois o nome do seu campo na classe do formulário. Gerar um forms.ValidationError é importante.