Django - Guia Rápido
Django é uma estrutura da web Python de alto nível que incentiva o desenvolvimento rápido e um design limpo e pragmático. O Django torna mais fácil construir melhores aplicativos da web rapidamente e com menos código.
Note - Django é uma marca registrada da Django Software Foundation e está licenciada sob a Licença BSD.
História do Django
2003 - Iniciado por Adrian Holovaty e Simon Willison como um projeto interno no jornal Lawrence Journal-World.
2005 - Lançado em julho de 2005 e batizado de Django, em homenagem ao guitarrista de jazz Django Reinhardt.
2005 - Maduro o suficiente para lidar com vários sites de alto tráfego.
Current - Django agora é um projeto de código aberto com contribuidores em todo o mundo.
Django - Filosofias de Design
Django vem com as seguintes filosofias de design -
Loosely Coupled - O Django visa tornar cada elemento de sua pilha independente dos outros.
Less Coding - Menos código, portanto, um desenvolvimento rápido.
Don't Repeat Yourself (DRY) - Tudo deve ser desenvolvido apenas em um lugar, em vez de repeti-lo indefinidamente.
Fast Development - A filosofia do Django é fazer todo o possível para facilitar o desenvolvimento hiper-rápido.
Clean Design - Django mantém estritamente um design limpo em seu próprio código e torna fácil seguir as melhores práticas de desenvolvimento web.
Vantagens do Django
Aqui estão algumas vantagens de usar Django, que podem ser listadas aqui -
Object-Relational Mapping (ORM) Support- Django fornece uma ponte entre o modelo de dados e o mecanismo de banco de dados, e suporta um grande conjunto de sistemas de banco de dados, incluindo MySQL, Oracle, Postgres, etc. Django também suporta banco de dados NoSQL por meio do fork do Django-nonrel. Por enquanto, os únicos bancos de dados NoSQL com suporte são MongoDB e google app engine.
Multilingual Support- Django oferece suporte a sites multilíngues por meio de seu sistema de internacionalização embutido. Assim, você pode desenvolver seu site, que oferecerá suporte a vários idiomas.
Framework Support - Django possui suporte embutido para Ajax, RSS, Caching e vários outros frameworks.
Administration GUI - Django fornece uma interface de usuário pronta para uso para atividades administrativas.
Development Environment - O Django vem com um servidor web leve para facilitar o desenvolvimento e teste de aplicativos ponta a ponta.
Como você já sabe, Django é uma estrutura da web Python. E como a maioria dos frameworks modernos, Django suporta o padrão MVC. Primeiro, vamos ver o que é o padrão Model-View-Controller (MVC), e então veremos a especificidade do Django para o padrão Model-View-Template (MVT).
Padrão MVC
Quando falamos sobre aplicativos que fornecem UI (web ou desktop), geralmente falamos sobre a arquitetura MVC. E como o nome sugere, o padrão MVC é baseado em três componentes: Model, View e Controller. Confira nosso tutorial MVC aqui para saber mais.
DJANGO MVC - Padrão MVT
O Model-View-Template (MVT) é ligeiramente diferente do MVC. Na verdade, a principal diferença entre os dois padrões é que o próprio Django cuida da parte do Controlador (Código de Software que controla as interações entre o Modelo e a Visualização), nos deixando com o modelo. O modelo é um arquivo HTML misturado com Django Template Language (DTL).
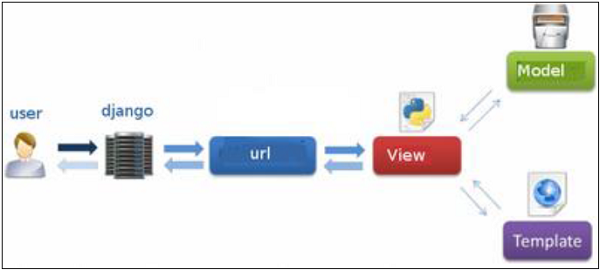
O diagrama a seguir ilustra como cada um dos componentes do padrão MVT interage entre si para atender a uma solicitação do usuário -

O desenvolvedor fornece o modelo, a visão e o modelo e, em seguida, apenas mapeia para uma URL e o Django faz a mágica para servi-lo ao usuário.
O ambiente de desenvolvimento Django consiste na instalação e configuração do Python, Django e um sistema de banco de dados. Como o Django lida com aplicativos da web, vale a pena mencionar que você também precisaria de uma configuração de servidor da web.
Etapa 1 - Instalando Python
Django é escrito em código Python 100% puro, então você precisará instalar o Python em seu sistema. A última versão do Django requer Python 2.6.5 ou superior para o branch 2.6.x ou superior a 2.7.3 para o branch 2.7.x.
Se você está em uma das últimas distribuições do Linux ou Mac OS X, provavelmente já tem o Python instalado. Você pode verificar isso digitando o comando python em um prompt de comando. Se você vir algo assim, o Python está instalado.
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2Caso contrário, você pode baixar e instalar a versão mais recente do Python a partir do link http://www.python.org/download.
Etapa 2 - Instalando Django
Instalar o Django é muito fácil, mas as etapas necessárias para sua instalação dependem do seu sistema operacional. Como o Python é uma linguagem independente de plataforma, Django tem um pacote que funciona em qualquer lugar, independentemente do seu sistema operacional.
Você pode baixar a última versão do Django no link http://www.djangoproject.com/download.
Instalação em UNIX / Linux e Mac OS X
Você tem duas maneiras de instalar o Django se estiver executando o sistema Linux ou Mac OS -
Você pode usar o gerenciador de pacotes do seu sistema operacional ou usar easy_install ou pip se instalado.
Instale-o manualmente usando o arquivo oficial que você baixou antes.
Abordaremos a segunda opção, pois a primeira depende da distribuição do seu sistema operacional. Se você decidiu seguir a primeira opção, apenas tome cuidado com a versão do Django que você está instalando.
Digamos que você obteve seu arquivo no link acima, deve ser algo como Django-x.xx.tar.gz:
Extraia e instale.
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installVocê pode testar sua instalação executando este comando -
$ django-admin.py --versionSe você vir a versão atual do Django impressa na tela, tudo está configurado.
Note - Para algumas versões do Django será django-admin, o ".py" é removido.
Instalação Windows
Presumimos que você tenha seu arquivo Django e python instalados em seu computador.
Primeiro, verificação PATH.
Em alguma versão do Windows (Windows 7), você pode precisar se certificar de que a variável de sistema Path contém o caminho a seguir C:\Python27\;C:\Python27\Lib\site-packages\django\bin\, dependendo da sua versão do Python.
Em seguida, extraia e instale o Django.
c:\>cd c:\Django-x.xxEm seguida, instale o Django executando o seguinte comando, para o qual você precisará de privilégios administrativos no shell do Windows "cmd" -
c:\Django-x.xx>python setup.py installPara testar sua instalação, abra um prompt de comando e digite o seguinte comando -
c:\>django-admin.py --versionSe você vir a versão atual do Django impressa na tela, então tudo está configurado.
OU
Abra um prompt "cmd" e digite python e -
c:\> python
>>> import django
>>> print django.get_version()Etapa 3 - Configuração do banco de dados
Django suporta vários motores de banco de dados principais e você pode configurar qualquer um deles com base no seu conforto.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
Você pode consultar a respectiva documentação para instalar e configurar um banco de dados de sua escolha.
Note - Os números 5 e 6 são bancos de dados NoSQL.
Etapa 4 - Servidor Web
Django vem com um servidor web leve para desenvolver e testar aplicativos. Este servidor é pré-configurado para funcionar com Django e, mais importante, ele reinicia sempre que você modifica o código.
No entanto, o Django oferece suporte ao Apache e a outros servidores da web populares, como Lighttpd. Discutiremos ambas as abordagens nos próximos capítulos, enquanto trabalhamos com diferentes exemplos.
Agora que instalamos o Django, vamos começar a usá-lo. No Django, cada aplicativo da web que você deseja criar é chamado de projeto; e um projeto é uma soma de aplicativos. Um aplicativo é um conjunto de arquivos de código que dependem do padrão MVT. Como exemplo, digamos que queremos construir um site, o site é o nosso projeto e, o fórum, notícias, mecanismo de contato são aplicativos. Essa estrutura torna mais fácil mover um aplicativo entre projetos, pois cada aplicativo é independente.
Crie um Projeto
Esteja você no Windows ou Linux, basta obter um terminal ou um cmd solicitar e navegar até o local em que deseja que seu projeto seja criado, em seguida, use este código -
$ django-admin startproject myprojectIsso criará uma pasta "myproject" com a seguinte estrutura -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyA Estrutura do Projeto
A pasta “myproject” é apenas o contêiner do seu projeto, na verdade contém dois elementos -
manage.py- Este arquivo é uma espécie de django-admin local do seu projeto para interagir com seu projeto via linha de comando (inicie o servidor de desenvolvimento, sincronize o banco de dados ...). Para obter uma lista completa de comandos acessíveis via manage.py, você pode usar o código -
$ python manage.py helpThe “myproject” subfolder- Esta pasta é o pacote python real do seu projeto. Ele contém quatro arquivos -
__init__.py - Apenas para python, trate esta pasta como um pacote.
settings.py - Como o nome indica, as configurações do seu projeto.
urls.py- Todos os links do seu projeto e a função a chamar. Uma espécie de ToC do seu projeto.
wsgi.py - Se você precisa implantar seu projeto sobre WSGI.
Configurando Seu Projeto
Seu projeto é configurado na subpasta myproject / settings.py. A seguir estão algumas opções importantes que você pode precisar definir -
DEBUG = TrueEsta opção permite definir se seu projeto está em modo de depuração ou não. O modo de depuração permite obter mais informações sobre o erro do seu projeto. Nunca defina como 'True' para um projeto ao vivo. No entanto, isso deve ser definido como 'True' se você quiser que o servidor Django light sirva arquivos estáticos. Faça isso apenas no modo de desenvolvimento.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}O banco de dados é definido no dicionário 'Banco de dados'. O exemplo acima é para o mecanismo SQLite. Como afirmado anteriormente, Django também suporta -
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) e banco de dados NoSQL
- MongoDB (django_mongodb_engine)
Antes de configurar qualquer novo mecanismo, certifique-se de ter o driver db correto instalado.
Você também pode definir outras opções como: TIME_ZONE, LANGUAGE_CODE, TEMPLATE ...
Agora que seu projeto foi criado e configurado, verifique se ele está funcionando -
$ python manage.py runserverVocê obterá algo como o seguinte ao executar o código acima -
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Um projeto é a soma de muitos aplicativos. Cada aplicativo tem um objetivo e pode ser reutilizado em outro projeto, como o formulário de contato em um site pode ser um aplicativo e pode ser reutilizado para outros. Veja-o como um módulo do seu projeto.
Crie um aplicativo
Presumimos que você esteja na pasta do seu projeto. Em nossa pasta principal “myproject”, a mesma pasta e manage.py -
$ python manage.py startapp myappVocê acabou de criar o aplicativo myapp e, como o projeto, o Django cria uma pasta “myapp” com a estrutura do aplicativo -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - Apenas para ter certeza de que o python trata esta pasta como um pacote.
admin.py - Este arquivo ajuda a tornar o aplicativo modificável na interface de administrador.
models.py - É aqui que todos os modelos de aplicativos são armazenados.
tests.py - Aqui é onde estão seus testes de unidade.
views.py - Aqui é onde estão as visualizações do seu aplicativo.
Faça com que o projeto saiba sobre seu aplicativo
Neste estágio temos nosso aplicativo "myapp", agora precisamos registrá-lo com nosso projeto Django "myproject". Para fazer isso, atualize a tupla INSTALLED_APPS no arquivo settings.py do seu projeto (adicione o nome do seu aplicativo) -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django fornece uma interface de usuário pronta para uso para atividades administrativas. Todos nós sabemos como uma interface administrativa é importante para um projeto da web. O Django gera automaticamente a interface de usuário administrativa com base em seus modelos de projeto.
Iniciando a Interface Admin
A interface Admin depende do módulo django.countrib. Para fazê-lo funcionar, você precisa ter certeza de que alguns módulos são importados nas tuplas INSTALLED_APPS e MIDDLEWARE_CLASSES do arquivo myproject / settings.py.
Para INSTALLED_APPS, certifique-se de ter -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Para MIDDLEWARE_CLASSES -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)Antes de iniciar o seu servidor, para acessar a sua interface de administração, você precisa iniciar o banco de dados -
$ python manage.py migrateO syncdb criará tabelas ou coleções necessárias, dependendo do tipo de banco de dados, necessário para a execução da interface admin. Mesmo se você não tiver um superusuário, será solicitado que você crie um.
Se você já tem um superusuário ou o esqueceu, você sempre pode criar um usando o seguinte código -
$ python manage.py createsuperuserAgora, para iniciar a interface de administração, precisamos nos certificar de que configuramos uma URL para nossa interface de administração. Abra o myproject / url.py e você deverá ter algo como -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)Agora basta executar o servidor.
$ python manage.py runserverE sua interface de administrador pode ser acessada em: http://127.0.0.1:8000/admin/

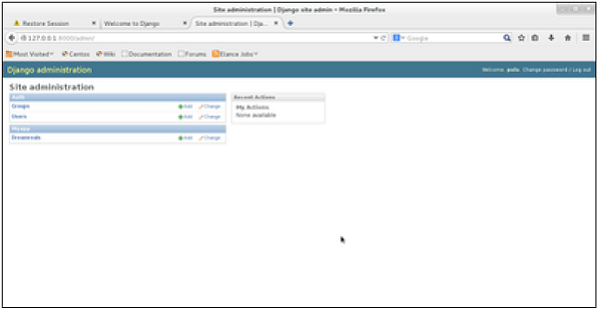
Uma vez conectado à sua conta de superusuário, você verá a seguinte tela -

Essa interface permitirá que você administre grupos e usuários Django, e todos os modelos registrados em seu aplicativo. A interface oferece a capacidade de fazer pelo menos as operações "CRUD" (Criar, Ler, Atualizar, Excluir) em seus modelos.
Uma função de visualização, ou “visualização” para breve, é simplesmente uma função Python que recebe uma solicitação da web e retorna uma resposta da web. Essa resposta pode ser o conteúdo HTML de uma página da web, ou um redirecionamento, ou um erro 404, ou um documento XML, ou uma imagem, etc. Exemplo: você usa a visualização para criar páginas da web, observe que você precisa associar uma visualização a um URL para vê-lo como uma página da web.
No Django, as visualizações devem ser criadas no arquivo views.py do aplicativo.
Visualização Simples
Criaremos uma visualização simples no myapp para dizer "bem-vindo ao meu aplicativo!"
Veja a seguinte visão -
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)Nesta visualização, usamos HttpResponse para renderizar o HTML (como você provavelmente notou, temos o HTML codificado na visualização). Para ver essa visualização como uma página, só precisamos mapeá-la para uma URL (isso será discutido em um capítulo a seguir).
Usamos HttpResponse para renderizar o HTML na visualização anterior. Esta não é a melhor maneira de renderizar páginas. Django suporta o padrão MVT, então para fazer a visão precedente, como Django - MVT, precisaremos -
Um modelo: myapp / templates / hello.html
E agora nossa visão será semelhante a -
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})As visualizações também podem aceitar parâmetros -
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)Quando vinculada a um URL, a página exibirá o número passado como parâmetro. Observe que os parâmetros serão passados por meio do URL (discutido no próximo capítulo).
Agora que temos uma visão funcional conforme explicado nos capítulos anteriores. Queremos acessar essa visualização por meio de um URL. Django tem sua própria maneira de mapear URL e isso é feito editando o arquivo url.py do seu projeto(myproject/url.py). O arquivo url.py se parece com -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)Quando um usuário faz uma solicitação de uma página em seu aplicativo da web, o controlador Django assume para procurar a visualização correspondente por meio do arquivo url.py e, em seguida, retorna a resposta HTML ou um erro 404 não encontrado, se não encontrado. Em url.py, o mais importante é o"urlpatterns"tupla. É onde você define o mapeamento entre URLs e visualizações. Um mapeamento é uma tupla em padrões de URL como -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)A linha marcada mapeia a URL "/ home" para a visualização hello criada no arquivo myapp / view.py. Como você pode ver acima, um mapeamento é composto por três elementos -
The pattern- Um regexp correspondente ao URL que você deseja que seja resolvido e mapeado. Tudo que pode funcionar com o módulo python 're' é elegível para o padrão (útil quando você deseja passar parâmetros via url).
The python path to the view - Mesmo quando você está importando um módulo.
The name- Para realizar a reversão de URL, você precisará usar padrões de URL nomeados, conforme feito nos exemplos acima. Feito isso, basta iniciar o servidor para acessar sua visualização via: http: //127.0.0.1/hello
Organizando seus URLs
Até agora, criamos as URLs no arquivo “myprojects / url.py”, no entanto, conforme afirmado anteriormente sobre o Django e a criação de um aplicativo, o melhor ponto era poder reutilizar aplicativos em diferentes projetos. Você pode ver facilmente qual é o problema, se estiver salvando todos os seus URLs no arquivo “projecturl.py”. Portanto, a melhor prática é criar um “url.py” por aplicativo e incluí-lo no arquivo url.py de nossos projetos principais (antes incluímos URLs de administração para a interface de administração).

Como isso é feito?
Precisamos criar um arquivo url.py em myapp usando o seguinte código -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)Então, myproject / url.py mudará para o seguinte -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
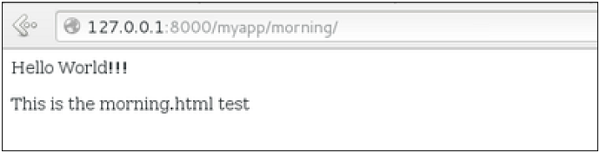
)Incluímos todos os URLs do aplicativo myapp. O home.html que foi acessado através de “/ hello” agora é “/ myapp / hello”, que é uma estrutura melhor e mais compreensível para o aplicativo da web.

Agora vamos imaginar que temos outra visualização em myapp “manhã” e queremos mapeá-la em myapp / url.py, então mudaremos nosso myapp / url.py para -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)Isso pode ser re-fatorado para -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)Como você pode ver, agora usamos o primeiro elemento do nosso urlpatternstupla. Isso pode ser útil quando você deseja alterar o nome do aplicativo.

Envio de parâmetros para visualizações
Agora sabemos como mapear URL, como organizá-los, agora vamos ver como enviar parâmetros para visualizações. Um exemplo clássico é o exemplo do artigo (você deseja acessar um artigo através de “/ articles / article_id”).
A passagem de parâmetros é feita capturando-os com o regexpno padrão de URL. Se tivermos uma visualização como a seguinte em “myapp / view.py”
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)Queremos mapeá-lo em myapp / url.py para que possamos acessá-lo via “/ myapp / article / articleId”, precisamos do seguinte em “myapp / url.py” -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
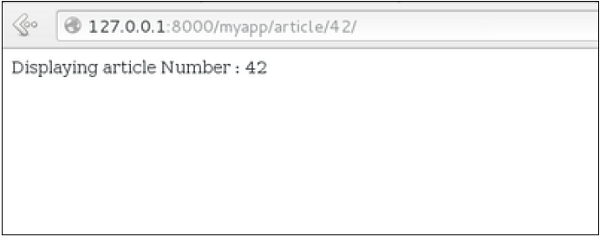
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)Quando o Django verá a url: “/ myapp / article / 42”, ele passará os parâmetros '42' para a visualização viewArticle, e em seu navegador você deverá obter o seguinte resultado -

Observe que a ordem dos parâmetros é importante aqui. Suponha que desejemos a lista de artigos de um mês do ano, vamos adicionar uma visualização viewArticles. Nosso view.py se torna -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)O correspondente url.py o arquivo será semelhante a -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
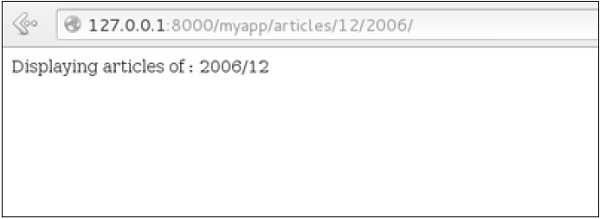
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)Agora, quando você vai para “/ myapp / articles / 12/2006 /”, você obterá 'Exibindo artigos de: 2006/12', mas se você inverter os parâmetros, não obterá o mesmo resultado.

Para evitar isso, é possível vincular um parâmetro de URL ao parâmetro de exibição. Para isso, nossourl.py vai se tornar -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django torna possível separar python e HTML, o python vai em views e HTML vai em templates. Para ligar os dois, Django conta com a função render e a linguagem Django Template.
A Função Render
Esta função leva três parâmetros -
Request - O pedido inicial.
The path to the template - Este é o caminho relativo à opção TEMPLATE_DIRS nas variáveis settings.py do projeto.
Dictionary of parameters- Um dicionário que contém todas as variáveis necessárias no modelo. Esta variável pode ser criada ou você pode usar locals () para passar todas as variáveis locais declaradas na visão.
Django Template Language (DTL)
O mecanismo de template do Django oferece uma minilinguagem para definir a camada voltada para o usuário do aplicativo.
Exibindo Variáveis
Uma variável se parece com isto: {{variable}}. O modelo substitui a variável pela variável enviada pela visão no terceiro parâmetro da função de renderização. Vamos alterar nosso hello.html para exibir a data de hoje -
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>Então nossa visão mudará para -
def hello(request):
today = datetime.datetime.now().date()
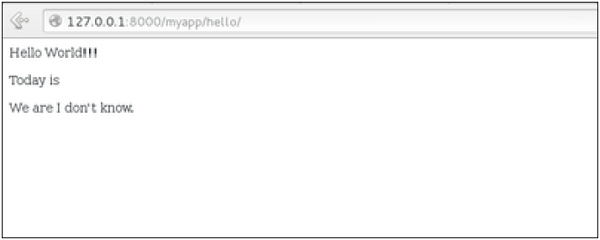
return render(request, "hello.html", {"today" : today})Agora obteremos a seguinte saída após acessar a URL / myapp / hello -
Hello World!!!
Today is Sept. 11, 2015Como você provavelmente notou, se a variável não for uma string, o Django usará o método __str__ para exibi-la; e, com o mesmo princípio, você pode acessar um atributo de objeto exatamente como faz no Python. Por exemplo: se quiséssemos exibir a data ano, minha variável seria: {{hoje.ano}}.
Filtros
Eles ajudam você a modificar as variáveis em tempo de exibição. A estrutura dos filtros se parece com o seguinte: {{var | filtros}}.
Some examples -
{{string|truncatewords:80}} - Este filtro truncará a string, de modo que você verá apenas as primeiras 80 palavras.
{{string|lower}} - Converte a string em minúsculas.
{{string|escape|linebreaks}} - Escapa o conteúdo da string e, a seguir, converte as quebras de linha em tags.
Você também pode definir o padrão para uma variável.
Tag
As tags permitem realizar as seguintes operações: if condition, for loop, herança do template e mais.
Marque se
Assim como no Python, você pode usar if, else e elif em seu modelo -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>Neste novo template, dependendo da data do dia, o template irá renderizar um determinado valor.
Tag para
Assim como 'if', temos a tag 'for', que funciona exatamente como no Python. Vamos mudar nossa visão hello para transmitir uma lista ao nosso template -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})O modelo para exibir essa lista usando {{for}} -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>E devemos obter algo como -
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
SunBloquear e estender tags
Um sistema de template não pode ser completo sem herança de template. Ou seja, quando você está projetando seus modelos, você deve ter um modelo principal com buracos que o modelo da criança preencherá de acordo com sua própria necessidade, como uma página pode precisar de um css especial para a guia selecionada.
Vamos alterar o modelo hello.html para herdar de um main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}No exemplo acima, ao chamar / myapp / hello, ainda obteremos o mesmo resultado de antes, mas agora contamos com extends e block para refatorar nosso código -
No main_template.html, definimos blocos usando o bloco de tag. O bloco de título conterá o título da página e o bloco de conteúdo terá o conteúdo principal da página. Em home.html, usamos extends para herdar do main_template.html, então preenchemos o bloco definido acima (conteúdo e título).
Tag de comentário
A tag de comentário ajuda a definir comentários em modelos, não comentários HTML, eles não aparecerão na página HTML. Pode ser útil para documentação ou apenas para comentar uma linha de código.
Um modelo é uma classe que representa a tabela ou coleção em nosso banco de dados, e onde cada atributo da classe é um campo da tabela ou coleção. Os modelos são definidos em app / models.py (em nosso exemplo: myapp / models.py)
Criação de um modelo
A seguir está um modelo Dreamreal criado como exemplo -
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Todo modelo herda de django.db.models.Model.
Nossa classe possui 4 atributos (3 CharField e 1 Integer), esses serão os campos da tabela.
A classe Meta com o atributo db_table nos permite definir a tabela real ou o nome da coleção. Django nomeia a tabela ou coleção automaticamente: myapp_modelName. Esta classe permitirá que você force o nome da tabela de acordo com sua preferência.
Existem mais tipos de campo em django.db.models, você pode aprender mais sobre eles em https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
Depois de criar seu modelo, você precisará do Django para gerar o banco de dados real -
$python manage.py syncdbManipulando dados (CRUD)
Vamos criar uma visão "crudops" para ver como podemos fazer operações CRUD nos modelos. Nosso myapp / views.py se parecerá com -
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)Outra manipulação de dados
Vamos explorar outras manipulações que podemos fazer em modelos. Observe que as operações CRUD foram feitas em instâncias de nosso modelo, agora estaremos trabalhando diretamente com a classe que representa nosso modelo.
Vamos criar uma visão de 'manipulação de dados' em myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)Modelos de ligação
Django ORM oferece 3 maneiras de vincular modelos -
Um dos primeiros casos que veremos aqui são os relacionamentos um-para-muitos. Como você pode ver no exemplo acima, a empresa Dreamreal pode ter vários sites online. A definição dessa relação é feita usando django.db.models.ForeignKey -
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"Como você pode ver em nosso myapp / models.py atualizado, adicionamos o modelo online e o vinculamos ao nosso modelo Dreamreal.
Vamos verificar como tudo isso está funcionando via shell manage.py -
Primeiro, vamos criar algumas empresas (entradas Dreamreal) para testar em nosso shell Django -
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()Agora, alguns domínios hospedados -
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()O acesso ao atributo da empresa de hospedagem (entrada Dreamreal) de um domínio online é simples -
>>> on1.company.nameE se quisermos saber todo o domínio online hospedado por uma empresa no Dreamreal usaremos o código -
>>> dr1.online_set.all()Para obter um QuerySet, observe que todos os métodos de manipulação que vimos antes (filtrar, todos, excluir, pedido_por ....)
Você também pode acessar os atributos do modelo vinculado para operações de filtragem, digamos que você deseja obter todos os domínios online onde o nome Dreamreal contém 'empresa' -
>>> Online.objects.filter(company__name__contains = 'company'Note- Esse tipo de consulta é compatível apenas com o banco de dados SQL. Não funcionará para DB não relacional onde não existem junções e existem dois '_'.
Mas essa não é a única forma de vincular modelos, você também tem OneToOneField, um link que garante que a relação entre dois objetos seja única. Se usássemos OneToOneField em nosso exemplo acima, isso significaria que para cada entrada do Dreamreal apenas uma entrada online é possível e de outra forma.
E o último, o ManyToManyField for (nn) relação entre tabelas. Observe que eles são relevantes para bancos de dados baseados em SQL.
O redirecionamento de página é necessário por vários motivos em aplicativos da web. Você pode querer redirecionar um usuário para outra página quando uma ação específica ocorrer ou basicamente em caso de erro. Por exemplo, quando um usuário efetua login no seu site, ele geralmente é redirecionado para a página inicial principal ou para seu painel pessoal. No Django, o redirecionamento é realizado usando o método 'redirect'.
O método 'redirect' leva como argumento: O URL para o qual você deseja ser redirecionado como string O nome de uma visualização.
O myapp / views se parece com o seguinte até agora -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Vamos mudar a visualização hello para redirecionar para djangoproject.com e nosso viewArticle para redirecionar para nosso '/ myapp / articles' interno. Para fazer isso, o myapp / view.py mudará para -
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)No exemplo acima, primeiro importamos o redirecionamento de django.shortcuts e para o redirecionamento ao site oficial do Django, apenas passamos a URL completa para o método 'redirect' como string, e para o segundo exemplo (a visualização viewArticle), o 'redirect' método leva o nome da visão e seus parâmetros como argumentos.
Acessando / myapp / hello, você verá a seguinte tela -

E ao acessar / myapp / article / 42, você verá a seguinte tela -

Também é possível especificar se o 'redirecionamento' é temporário ou permanente adicionando o parâmetro permanent = True. O usuário não verá diferença, mas esses são detalhes que os mecanismos de busca levam em consideração ao classificar o seu site.
Lembre-se também do parâmetro 'name' que definimos em nosso url.py ao mapear os URLs -
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),Esse nome (aqui artigo) pode ser usado como argumento para o método 'redirect', então nosso redirecionamento viewArticle pode ser alterado de -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note- Também existe uma função para gerar URLs; é usado da mesma forma que redirecionar; o método 'reverso' (django.core.urlresolvers.reverse). Esta função não retorna um objeto HttpResponseRedirect, mas simplesmente uma string contendo a URL para a visualização compilada com qualquer argumento passado.
Django vem com um motor leve pronto e fácil de usar para enviar e-mail. Semelhante ao Python, você só precisa importar smtplib. No Django você só precisa importar django.core.mail. Para começar a enviar e-mail, edite o arquivo settings.py do seu projeto e defina as seguintes opções -
EMAIL_HOST - servidor smtp.
EMAIL_HOST_USER - Credencial de login para o servidor smtp.
EMAIL_HOST_PASSWORD - Credencial de senha para o servidor smtp.
EMAIL_PORT - porta do servidor smtp.
EMAIL_USE_TLS or _SSL - Verdadeiro se conexão segura.
Enviando um e-mail simples
Vamos criar uma visão "sendSimpleEmail" para enviar um e-mail simples.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)Aqui estão os detalhes dos parâmetros de send_mail -
subject - Assunto do e-mail.
message - Corpo do e-mail.
from_email - E-mail de.
recipient_list - Lista de endereços de e-mail dos destinatários.
fail_silently - Bool, se for falso, send_mail gerará uma exceção em caso de erro.
auth_user - Login do usuário se não estiver definido em settings.py.
auth_password - Senha do usuário, se não estiver definida em settings.py.
connection - Back-end de e-mail.
html_message - (novo no Django 1.7) se presente, o e-mail será multiparte / alternativa.
Vamos criar uma URL para acessar nossa visão -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)Então, ao acessar /myapp/simpleemail/[email protected], você obterá a seguinte página -

Enviando vários e-mails com send_mass_mail
O método retorna o número de mensagens entregues com sucesso. É o mesmo que send_mail, mas leva um parâmetro extra; datatuple, nossa visão sendMassEmail será então -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)Vamos criar uma URL para acessar nossa visão -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)Ao acessar /myapp/massemail/[email protected]/[email protected]/, obtemos -

detalhes dos parâmetros send_mass_mail são -
datatuples - Uma tupla onde cada elemento é semelhante (assunto, mensagem, from_email, receiver_list).
fail_silently - Bool, se for falso, send_mail gerará uma exceção em caso de erro.
auth_user - Login do usuário se não estiver definido em settings.py.
auth_password - Senha do usuário, se não estiver definida em settings.py.
connection - Back-end de e-mail.
Como você pode ver na imagem acima, duas mensagens foram enviadas com sucesso.
Note - Neste exemplo, estamos usando o servidor de depuração Python smtp, que você pode iniciar usando -
$python -m smtpd -n -c DebuggingServer localhost:1025Isso significa que todos os seus e-mails enviados serão impressos no stdout e o servidor fictício está sendo executado no localhost: 1025.
Sending e-mails to admins and managers using mail_admins and mail_managers methods
Esses métodos enviam e-mails aos administradores do site, conforme definido na opção ADMINS do arquivo settings.py, e aos gerentes do site, conforme definido na opção MANAGERS do arquivo settings.py. Vamos assumir que nossas opções de ADMINS e MANAGERS se parecem com -
ADMINS = (('polo', '[email protected]'),)
MANAGERS = (('popoli', '[email protected]'),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)O código acima enviará um e-mail para cada administrador definido na seção ADMINS.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)O código acima enviará um e-mail para todos os gerentes definidos na seção GESTORES.
Detalhes dos parâmetros -
Subject - Assunto do e-mail.
message - Corpo do e-mail.
fail_silently - Bool, se for falso, send_mail gerará uma exceção em caso de erro.
connection - Back-end de e-mail.
html_message - (novo no Django 1.7) se presente, o e-mail será multiparte / alternativa.
Enviando e-mail HTML
Enviar mensagem HTML no Django> = 1.7 é tão fácil quanto -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")Isso produzirá um e-mail multiparte / alternativo.
Mas para o Django <1.7, o envio de mensagens HTML é feito através da classe django.core.mail.EmailMessage e, em seguida, chamando 'send' no objeto -
Vamos criar uma visão "sendHTMLEmail" para enviar um e-mail em HTML.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)Detalhes dos parâmetros para a criação da classe EmailMessage -
Subject - Assunto do e-mail.
message - Corpo do e-mail em HTML.
from_email - E-mail de.
to - Lista de endereços de e-mail dos destinatários.
bcc - Lista de endereços de e-mail dos destinatários “Bcc”.
connection - Back-end de e-mail.
Vamos criar uma URL para acessar nossa visão -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)Ao acessar /myapp/htmlemail/[email protected], obtemos -

Enviando e-mail com anexo
Isso é feito usando o método 'attach' no objeto EmailMessage.
Uma visão para enviar um e-mail com anexo será -
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)Detalhes sobre anexar argumentos -
filename - O nome do arquivo a ser anexado.
content - O conteúdo do arquivo a ser anexado.
mimetype - O tipo MIME do conteúdo do anexo.
Em alguns casos, escrever views, como vimos antes, é muito pesado. Imagine que você precisa de uma página estática ou de uma página de listagem. Django oferece uma maneira fácil de definir essas visualizações simples que são chamadas de visualizações genéricas.
Ao contrário das visualizações clássicas, as visualizações genéricas são classes, não funções. Django oferece um conjunto de classes para visões genéricas em django.views.generic, e cada visão genérica é uma dessas classes ou uma classe que herda de uma delas.
Existem mais de 10 classes genéricas -
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']Isso você pode usar para sua visão genérica. Vejamos alguns exemplos para ver como funciona.
Páginas estáticas
Vamos publicar uma página estática do modelo “static.html”.
Nosso static.html -
<html>
<body>
This is a static page!!!
</body>
</html>Se fizéssemos isso da maneira que aprendemos antes, teríamos que mudar o myapp/views.py ser -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})e myapp/urls.py ser -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)A melhor maneira é usar visualizações genéricas. Para isso, nosso myapp / views.py se tornará -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"E nosso myapp / urls.py estaremos -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)Ao acessar / myapp / static você obtém -

Para o mesmo resultado, também podemos fazer o seguinte -
- Nenhuma mudança no views.py
- Altere o arquivo url.py para ser -
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)Como você pode ver, você só precisa alterar o arquivo url.py no segundo método.
Listar e exibir dados do banco de dados
Vamos listar todas as entradas em nosso modelo Dreamreal. Isso é facilitado pelo uso da classe de exibição genérica ListView. Edite o arquivo url.py e atualize-o como -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)Importante notar neste ponto é que a variável passada pela visão genérica para o template é object_list. Se você quiser dar um nome a ele, precisará adicionar um argumento context_object_name ao método as_view. Então o url.py se tornará -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)O modelo associado será então -
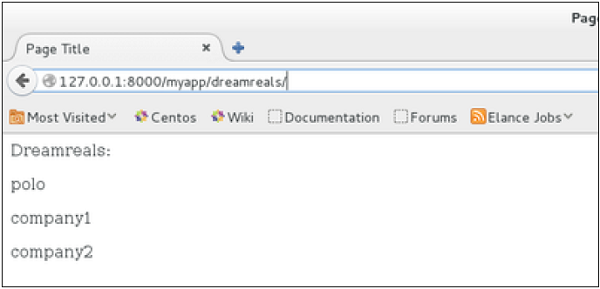
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}Acessar / myapp / dreamreals / produzirá a seguinte página -

Criar formulários no Django é realmente semelhante a criar um modelo. Aqui novamente, só precisamos herdar da classe Django e os atributos da classe serão os campos do formulário. Vamos adicionar umforms.pyarquivo na pasta myapp para conter nossos formulários de aplicativos. Vamos criar um formulário de login.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Como visto acima, o tipo de campo pode receber o argumento "widget" para renderização html; em nosso caso, queremos que a senha seja ocultada, não exibida. Muitos outros widgets estão presentes no Django:DateInput para datas, CheckboxInput para caixas de seleção, etc.
Usando formulário em uma visão
Existem dois tipos de solicitações HTTP, GET e POST. No Django, o objeto request passado como parâmetro para sua view possui um atributo chamado "método" onde o tipo de requisição é definido, e todos os dados passados via POST podem ser acessados através do dicionário request.POST.
Vamos criar uma visualização de login em nosso myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})A visualização exibirá o resultado do formulário de login postado por meio do loggedin.html. Para testá-lo, primeiro precisaremos do modelo de formulário de login. Vamos chamá-lo de login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>O modelo exibirá um formulário de login e postará o resultado em nossa visualização de login acima. Você provavelmente notou a tag no modelo, que é apenas para evitar um ataque Cross-site Request Forgery (CSRF) em seu site.
{% csrf_token %}Assim que tivermos o modelo de login, precisamos do modelologin.html que será renderizado após o tratamento do formulário.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Agora, precisamos apenas de nosso par de URLs para começar: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
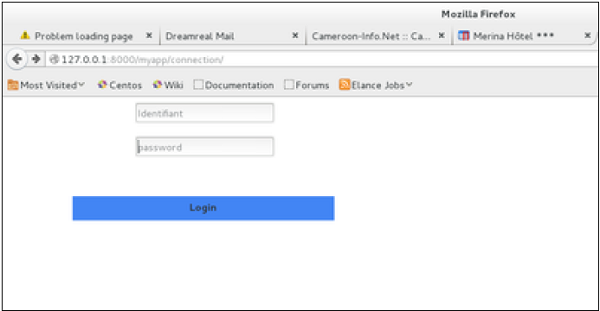
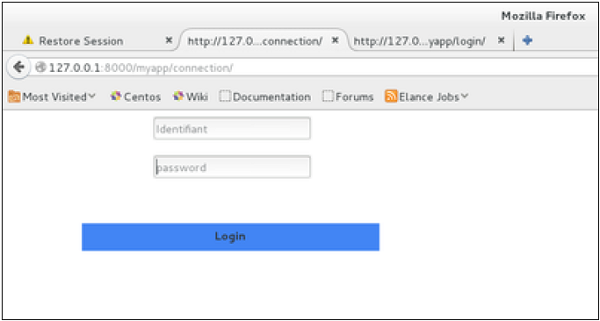
url(r'^login/', 'login', name = 'login'))Ao acessar "/ myapp / connection", obteremos o seguinte modelo login.html renderizado -

Na postagem do formulário, o formulário é válido. No nosso caso, certifique-se de preencher os dois campos e você obterá -

Caso seu nome de usuário seja polo e você tenha esquecido a senha. Você receberá a seguinte mensagem -

Usando Nossa Própria Validação de Formulário
No exemplo acima, ao validar o formulário -
MyLoginForm.is_valid()Nós usamos apenas o mecanismo de validação de formulário próprio Django, em nosso caso apenas nos certificando de que os campos são obrigatórios. Agora, vamos tentar ter certeza de que o usuário que está tentando fazer o login está presente em nosso banco de dados como entrada Dreamreal. Para isso, altere o myapp / forms.py para -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameAgora, após chamar o método "is_valid", obteremos a saída correta, apenas se o usuário estiver em nosso banco de dados. Se você quiser verificar um campo do seu formulário, basta adicionar um método começando com "clean_" e depois o nome do seu campo na classe do formulário. Gerar um forms.ValidationError é importante.
Geralmente, é útil para um aplicativo da web poder fazer upload de arquivos (imagem de perfil, músicas, pdf, palavras ...). Vamos discutir como fazer upload de arquivos neste capítulo.
Carregando uma imagem
Antes de começar a brincar com uma imagem, certifique-se de ter a Python Image Library (PIL) instalada. Agora, para ilustrar o upload de uma imagem, vamos criar um formulário de perfil, em nosso myapp / forms.py -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Como você pode ver, a principal diferença aqui é apenas o forms.ImageField. ImageField irá certificar-se de que o arquivo carregado é uma imagem. Caso contrário, a validação do formulário falhará.
Agora vamos criar um modelo de "Perfil" para salvar nosso perfil carregado. Isso é feito em myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Como você pode ver para o modelo, o ImageField tem um argumento obrigatório: upload_to. Isso representa o local no disco rígido onde suas imagens serão salvas. Observe que o parâmetro será adicionado à opção MEDIA_ROOT definida em seu arquivo settings.py.
Agora que temos o formulário e o modelo, vamos criar a visualização em myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())A parte a não perder é que há uma mudança ao criar um ProfileForm, adicionamos um segundo parâmetro: request.FILES. Se não for aprovada a validação do formulário irá falhar, dando uma mensagem que diz que a imagem está vazia.
Agora, só precisamos do saved.html modelo e o profile.html modelo, para o formulário e a página de redirecionamento -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Em seguida, precisamos de nosso par de URLs para começar: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)Ao acessar "/ myapp / profile", obteremos o seguinte template profile.html renderizado -

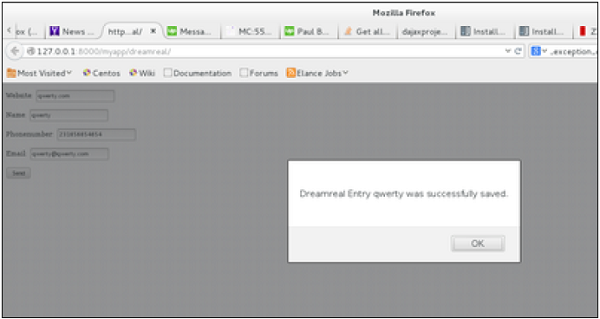
E na postagem do formulário, o modelo salvo será renderizado -

Temos um exemplo de imagem, mas se você quiser fazer upload de outro tipo de arquivo, não apenas de imagem, basta substituir o ImageField no modelo e no formulário com FileField.
Até agora, em nossos exemplos, usamos o servidor web de desenvolvimento Django. Mas este servidor é apenas para teste e não é adequado para ambiente de produção. Uma vez em produção, você precisa de um servidor real como Apache, Nginx, etc. Vamos discutir o Apache neste capítulo.
Servir aplicativos Django via Apache é feito usando mod_wsgi. Portanto, a primeira coisa é ter certeza de que o Apache e o mod_wsgi estão instalados. Lembre-se, quando criamos nosso projeto e olhamos para a estrutura do projeto, parecia -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyO arquivo wsgi.py é quem cuida do link entre Django e Apache.
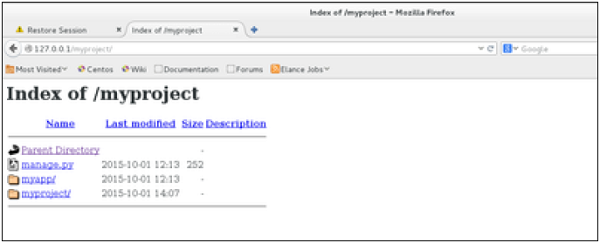
Digamos que queremos compartilhar nosso projeto (myproject) com o Apache. Precisamos apenas configurar o Apache para acessar nossa pasta. Suponha que colocamos nossa pasta myproject no padrão "/ var / www / html". Nesta fase, o acesso ao projeto será feito via 127.0.0.1/myproject. Isso resultará no Apache apenas listando a pasta conforme mostrado no instantâneo a seguir.

Como visto, o Apache não está lidando com coisas do Django. Para que isso seja feito, precisamos configurar o Apache em httpd.conf. Portanto, abra o httpd.conf e adicione a seguinte linha -
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>Se você pode acessar a página de login como 127.0.0.1/myapp/connection, você verá a seguinte página -

Às vezes, você pode desejar armazenar alguns dados por visitante do site, de acordo com os requisitos de seu aplicativo da web. Lembre-se sempre de que os cookies são salvos no lado do cliente e, dependendo do nível de segurança do navegador do cliente, a configuração de cookies pode às vezes funcionar e às vezes não.
Para ilustrar a manipulação de cookies no Django, vamos criar um sistema usando o sistema de login que criamos antes. O sistema o manterá logado por X minutos e, além desse tempo, você estará fora do aplicativo.
Para isso, você precisará configurar dois cookies, last_connection e username.
Primeiramente, vamos mudar nossa visualização de login para armazenar nosso nome de usuário e cookies last_connection -
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseComo visto na visão acima, a configuração do cookie é feita pelo set_cookie chamado na resposta, não na solicitação, e observe também que todos os valores de cookies são retornados como string.
Vamos agora criar um formView para o formulário de login, onde não exibiremos o formulário se o cookie estiver definido e não tiver mais de 10 segundos -
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})Como você pode ver no formView acima, o acesso ao cookie que você configurou é feito através do atributo COOKIES (dict) da solicitação.
Agora vamos mudar o arquivo url.py para mudar o URL para que ele pareie com nossa nova visualização -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Ao acessar / myapp / connection, você obterá a seguinte página -

E você será redirecionado para a seguinte tela ao enviar -

Agora, se você tentar acessar / myapp / connection novamente no intervalo de 10 segundos, você será redirecionado para a segunda tela diretamente. E se você acessar / myapp / connection novamente fora desta faixa, você receberá o formulário de login (tela 1).
Conforme discutido anteriormente, podemos usar cookies do lado do cliente para armazenar muitos dados úteis para o aplicativo da web. Vimos antes que podemos usar cookies do lado do cliente para armazenar vários dados úteis para nosso aplicativo da web. Isso leva a muitas falhas de segurança, dependendo da importância dos dados que você deseja salvar.
Por razões de segurança, o Django possui uma estrutura de sessão para manipulação de cookies. As sessões são usadas para abstrair o recebimento e o envio de cookies, os dados são salvos no lado do servidor (como no banco de dados) e o cookie do lado do cliente tem apenas um ID de sessão para identificação. As sessões também são úteis para evitar casos em que o navegador do usuário esteja configurado para 'não aceitar' cookies.
Configurando Sessões
No Django, a ativação da sessão é feita em seu projeto settings.py, adicionando algumas linhas ao MIDDLEWARE_CLASSES e a INSTALLED_APPSopções. Isso deve ser feito durante a criação do projeto, mas é sempre bom saber, entãoMIDDLEWARE_CLASSES deveria ter -
'django.contrib.sessions.middleware.SessionMiddleware'E INSTALLED_APPS deveria ter -
'django.contrib.sessions'Por padrão, o Django salva as informações da sessão no banco de dados (tabela ou coleção django_session), mas você pode configurar o mecanismo para armazenar informações usando outras maneiras como: file ou em cache.
Quando a sessão está habilitada, cada requisição (primeiro argumento de qualquer visão no Django) tem um atributo de sessão (dict).
Vamos criar um exemplo simples para ver como criar e salvar sessões. Nós construímos um sistema de login simples antes (veja o capítulo de processamento de formulários do Django e o capítulo Manuseio de cookies do Django). Vamos salvar o nome de usuário em um cookie para que, se não for desconectado, ao acessar nossa página de login você não verá o formulário de login. Basicamente, vamos tornar nosso sistema de login que usamos no Django Cookies mais seguro, salvando os cookies do lado do servidor.
Para isso, primeiro vamos mudar nossa visualização de login para salvar nosso cookie de nome de usuário no servidor -
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}Então, vamos criar a visualização formView para o formulário de login, onde não exibiremos o formulário se o cookie estiver definido -
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})Agora, vamos mudar o arquivo url.py para mudar o url para que ele pareie com nossa nova visualização
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
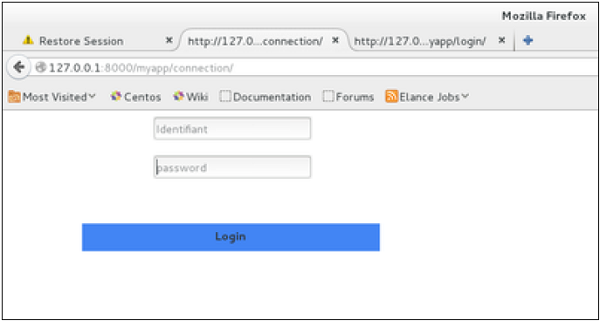
url(r'^login/', 'login', name = 'login'))Ao acessar / myapp / connection, você verá a seguinte página -

E você será redirecionado para a seguinte página -

Agora, se você tentar acessar / myapp / connection novamente, será redirecionado diretamente para a segunda tela.
Vamos criar uma visualização de logout simples que apaga nosso cookie.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")E associe-o a um URL de logout em myapp / url.py
url(r'^logout/', 'logout', name = 'logout'),Agora, se você acessar / myapp / logout, obterá a seguinte página -

Se você acessar / myapp / connection novamente, receberá o formulário de login (tela 1).
Algumas ações mais possíveis usando sessões
Vimos como armazenar e acessar uma sessão, mas é bom saber que o atributo da sessão da solicitação possui algumas outras ações úteis, como -
set_expiry (value) - Define o tempo de expiração da sessão.
get_expiry_age() - Retorna o número de segundos até que esta sessão expire.
get_expiry_date() - Retorna a data em que esta sessão irá expirar.
clear_expired() - Remove sessões expiradas do armazenamento de sessão.
get_expire_at_browser_close() - Retorna True ou False, dependendo se os cookies de sessão do usuário expiraram quando o navegador da web do usuário é fechado.
Armazenar algo em cache é salvar o resultado de um cálculo caro, para que você não o execute na próxima vez que precisar. A seguir está um pseudocódigo que explica como funciona o cache -
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango vem com seu próprio sistema de cache que permite salvar suas páginas dinâmicas, para evitar calculá-las novamente quando necessário. O bom ponto no framework Django Cache é que você pode armazenar em cache -
- A saída de uma visualização específica.
- Uma parte de um modelo.
- Seu site inteiro.
Para usar o cache no Django, a primeira coisa a fazer é configurar onde o cache ficará. A estrutura de cache oferece diferentes possibilidades - o cache pode ser salvo no banco de dados, no sistema de arquivos ou diretamente na memória. A configuração é feita nosettings.py arquivo do seu projeto.
Configurando Cache no Banco de Dados
Basta adicionar o seguinte no arquivo settings.py do projeto -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}Para que isso funcione e para completar a configuração, precisamos criar a tabela de cache 'my_table_name'. Para isso, você precisa fazer o seguinte -
python manage.py createcachetableConfigurando Cache no Sistema de Arquivos
Basta adicionar o seguinte no arquivo settings.py do projeto -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}Configurando Cache na Memória
Esta é a maneira mais eficiente de armazenamento em cache. Para usá-la, você pode usar uma das seguintes opções, dependendo da biblioteca de vinculação Python que você escolher para o cache de memória -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}Cache de todo o site
A maneira mais simples de usar cache no Django é armazenar em cache todo o site. Isso é feito editando a opção MIDDLEWARE_CLASSES no arquivo settings.py do projeto. O seguinte precisa ser adicionado à opção -
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)Observe que a ordem é importante aqui, a atualização deve vir antes do middleware Fetch.
Então, no mesmo arquivo, você precisa definir -
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.Armazenando uma Visualização em Cache
Se você não quiser armazenar todo o site em cache, poderá armazenar em cache uma visualização específica. Isso é feito usando ocache_pagedecorador que vem com Django. Digamos que queremos armazenar em cache o resultado doviewArticles ver -
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Como você pode ver cache_pageleva o número de segundos que você deseja que o resultado da visualização seja armazenado em cache como parâmetro. Em nosso exemplo acima, o resultado será armazenado em cache por 15 minutos.
Note - Como vimos antes, a visualização acima foi mapeada para -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)Como o URL está recebendo parâmetros, cada chamada diferente será armazenada em cache separadamente. Por exemplo, a solicitação para / myapp / articles / 02/2007 será armazenada em cache separadamente para / myapp / articles / 03/2008.
O armazenamento em cache de uma visualização também pode ser feito diretamente no arquivo url.py. Então, o seguinte tem o mesmo resultado que o anterior. Basta editar o arquivo myapp / url.py e alterar o URL mapeado relacionado (acima) para ser -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)E, claro, não é mais necessário em myapp / views.py.
Cache de um fragmento de modelo
Você também pode armazenar em cache partes de um modelo, isso é feito usando o cachetag. Vamos pegar nossohello.html modelo -
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}E para armazenar em cache o bloco de conteúdo, nosso modelo se tornará -
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}Como você pode ver acima, a tag de cache terá 2 parâmetros - o tempo que você deseja que o bloco seja armazenado em cache (em segundos) e o nome a ser dado ao fragmento de cache.
Antes de começar, observe que o framework Django Comments está obsoleto, desde a versão 1.5. Agora você pode usar um recurso externo para fazer isso, mas se ainda quiser usá-lo, ele ainda está incluído na versão 1.6 e 1.7. A partir da versão 1.8 está ausente, mas você ainda pode obter o código em uma conta GitHub diferente.
A estrutura de comentários torna mais fácil anexar comentários a qualquer modelo em seu aplicativo.
Para começar a usar a estrutura de comentários do Django -
Edite o arquivo settings.py do projeto e adicione 'django.contrib.sites', e 'django.contrib.comments', para a opção INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Obtenha o id do site -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Defina a id que você obtém no arquivo settings.py -
SITE_ID = u'56194498e13823167dd43c64'Sync db, para criar toda a tabela de comentários ou coleção -
python manage.py syncdbAdicione os URLs do aplicativo de comentários ao urls.py do seu projeto -
from django.conf.urls import include
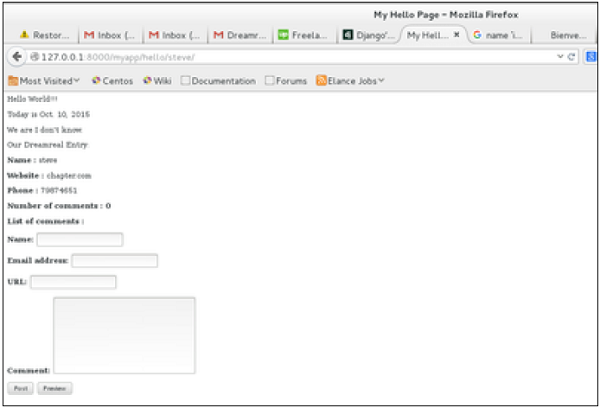
url(r'^comments/', include('django.contrib.comments.urls')),Agora que temos o framework instalado, vamos mudar nossos modelos hello para rastrear comentários em nosso modelo Dreamreal. Vamos listar e salvar comentários para uma entrada específica do Dreamreal cujo nome será passado como parâmetro para a URL / myapp / hello.
Modelo Dreamreal
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"olá vista
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.html template
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Finalmente, o URL de mapeamento para nossa visualização hello -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Agora,
Em nosso modelo (hello.html), carregue a estrutura de comentários com - {% load comments%}
Obtemos o número de comentários para a passagem do objeto Dreamreal pela visualização - {% get_comment_count for dreamreal as comment_count%}
Obtemos a lista de comentários para os objetos - {% render_comment_list for dreamreal%}
Exibimos o formulário de comentários padrão - {% render_comment_form for dreamreal%}
Ao acessar / myapp / hello / steve, você obterá as informações de comentários para a entrada do Dreamreal cujo nome é Steve. Acessar esse URL levará você -

Ao postar um comentário, você será redirecionado para a seguinte página -

Se você acessar / myapp / hello / steve novamente, verá a seguinte página -

Como você pode ver, o número de comentários agora é 1 e você tem o comentário na linha da lista de comentários.
Django vem com uma estrutura de geração de feed de sindicação. Com ele, você pode criar feeds RSS ou Atom apenas criando subclassesdjango.contrib.syndication.views.Feed class.
Vamos criar um feed para os comentários mais recentes feitos no aplicativo (consulte também o capítulo Django - Estrutura de comentários). Para isso, vamos criar um myapp / feeds.py e definir nosso feed (você pode colocar suas classes de feeds em qualquer lugar que quiser em sua estrutura de código).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})Em nossa classe de feed, title, link, e description atributos correspondem ao RSS padrão <title>, <link> e <description> elementos
o itemsmétodo, retorna os elementos que devem ir no feed como elemento de item. No nosso caso, os últimos cinco comentários.
o item_title, obterá o que será usado como título para nosso item de feed. No nosso caso, o título, será o nome do usuário.
o item_description, obterá o que servirá como descrição para nosso item de feed. No nosso caso, o próprio comentário.
o item_linkmétodo irá construir o link para o item completo. No nosso caso, você chegará ao comentário.
Agora que temos nosso feed, vamos adicionar uma visualização de comentário em views.py para exibir nosso comentário -
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)Também precisamos de alguns URLs em nosso myapp urls.py para mapeamento -
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)Ao acessar / myapp / latest / comments / você receberá nosso feed -

Em seguida, clicar em um dos nomes de usuário levará você a: / myapp / comment / comment_id conforme definido em nossa visualização de comentários antes e você obterá -

Assim, definir um feed RSS é apenas uma questão de subclassificar a classe Feed e garantir que os URLs (um para acessar o feed e outro para acessar os elementos do feed) sejam definidos. Apenas como comentário, ele pode ser anexado a qualquer modelo em seu aplicativo.
O Ajax é essencialmente uma combinação de tecnologias integradas para reduzir o número de carregamentos de página. Geralmente usamos Ajax para facilitar a experiência do usuário final. O uso de Ajax no Django pode ser feito diretamente usando uma biblioteca Ajax como JQuery ou outras. Digamos que você queira usar JQuery, então você precisa baixar e servir a biblioteca em seu servidor através do Apache ou outros. Em seguida, use-o em seu modelo, assim como faria ao desenvolver qualquer aplicativo baseado em Ajax.
Outra maneira de usar Ajax no Django é usar a estrutura Django Ajax. O mais comumente usado é o django-dajax, que é uma ferramenta poderosa para desenvolver lógica de apresentação assíncrona em aplicações web de maneira fácil e super rápida, usando Python e quase nenhum código-fonte JavaScript. Suporta quatro das estruturas Ajax mais populares: Prototype, jQuery, Dojo e MooTools.
Usando Django-dajax
A primeira coisa a fazer é instalar o django-dajax. Isso pode ser feito usando easy_install ou pip -
$ pip install django_dajax $ easy_install django_dajaxIsso instalará automaticamente o django-dajaxice, exigido pelo django-dajax. Em seguida, precisamos configurar o dajax e o dajaxice.
Adicione dajax e dajaxice em seu projeto settings.py na opção INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Certifique-se de que no mesmo arquivo settings.py você tenha o seguinte -
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Agora vá para o arquivo myapp / url.py e certifique-se de ter o seguinte para definir URLs dajax e carregar arquivos js estáticos dajax -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Vamos criar um formulário simples baseado em nosso modelo Dreamreal para armazená-lo, usando Ajax (significa sem atualização).
Primeiramente, precisamos do nosso formulário Dreamreal em myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Então precisamos de um arquivo ajax.py em nosso aplicativo: myapp / ajax.py. É onde está nossa lógica, é onde colocamos a função que salvará nosso formulário e retornamos o pop-up -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Agora vamos criar o template dreamreal.html, que tem nosso formulário -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Adicione a visualização que acompanha o modelo em myapp / views.py -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Adicione o URL correspondente em myapp / urls.py -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Agora vamos adicionar o necessário em nosso modelo para fazer o Ajax funcionar -
No topo do arquivo, adicione -
{% load static %}
{% load dajaxice_templatetags %}E na seção <head> de nosso modelo dreamreal.html adicionar -
Estamos usando a biblioteca JQuery para este exemplo, então adicione -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>A função Ajax que será chamada ao clicar -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Observe que você precisa do “jquery-1.11.3.min.js” em seu diretório de arquivos estáticos, e também do jquery.dajax.core.js. Para certificar-se de que todos os arquivos estáticos dajax são servidos em seu diretório estático, execute -
$python manage.py collectstaticNote - Às vezes o jquery.dajax.core.js pode estar faltando, se isso acontecer, basta baixar o código-fonte e pegar esse arquivo e colocá-lo em sua pasta estática.
Você verá a seguinte tela, ao acessar / myapp / dreamreal / -

Ao enviar, você obterá a seguinte tela -