Firebase - configuração do ambiente
Neste capítulo, mostraremos como adicionar o Firebase ao aplicativo existente. Nós vamos precisarNodeJS. Verifique o link da tabela a seguir, se ainda não o tiver.
| Sr. Não. | Software e descrição |
|---|---|
| 1 | NodeJS and NPM NodeJS é a plataforma necessária para o desenvolvimento do Firebase. Verifique nossa configuração de ambiente NodeJS . |
Etapa 1 - Crie uma conta Firebase
Você pode criar uma conta Firebase aqui .
Etapa 2 - Criar aplicativo Firebase
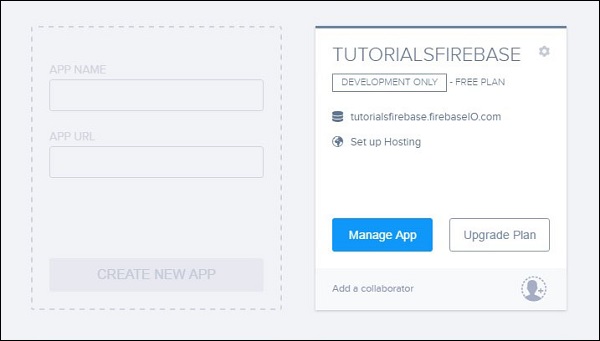
Você pode criar um novo aplicativo na página do painel. A imagem a seguir mostra o aplicativo que criamos. Podemos clicar noManage App botão para entrar no aplicativo.

Etapa 3a - Criar aplicativo HTML / js básico
Você só precisa criar uma pasta onde seu aplicativo será colocado. Dentro dessa pasta, vamos precisarindex.html e index.jsarquivos. Vamos adicionar o Firebase ao cabeçalho do nosso aplicativo.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Etapa 3b - Use NPM ou Bower
Se você quiser usar seu aplicativo existente, pode usar os pacotes Firebase NPM ou Bowers. Execute um dos seguintes comandos a partir da pasta raiz de seus aplicativos.
npm install firebase --savebower install firebase