Firebase - Filtrando dados
O Firebase oferece várias maneiras de filtrar dados.
Limite ao primeiro e último
Vamos entender qual é o limite do primeiro e do último.
limitToFirst método retorna o número especificado de itens começando do primeiro.
limitToLast método retorna um número especificado de itens começando do último.
Nosso exemplo está mostrando como isso funciona. Como temos apenas dois jogadores no banco de dados, limitaremos as consultas a um jogador.
Exemplo
Vamos considerar o seguinte exemplo.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
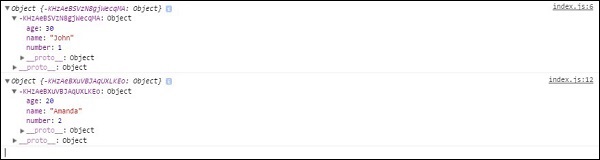
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Nosso console registrará o primeiro jogador da primeira consulta e o último jogador da segunda consulta.

Outros Filtros
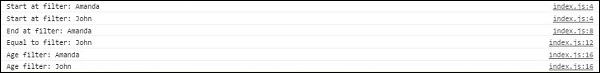
Também podemos usar outros métodos de filtragem do Firebase. ostartAt(), endAt() e a equalTo()pode ser combinado com métodos de pedido. Em nosso exemplo, vamos combiná-lo com oorderByChild() método.
Exemplo
Vamos considerar o seguinte exemplo.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});A primeira consulta irá ordenar os elementos por nome e filtrar do jogador com o nome Amanda. O console irá registrar os dois jogadores. A segunda consulta irá registrar "Amanda" já que estamos finalizando a consulta com este nome. O terceiro irá registrar "John" já que estamos procurando um jogador com esse nome.
O quarto exemplo mostra como podemos combinar filtros com o valor "idade". Em vez de string, estamos passando o número dentro dostartAt() método, pois a idade é representada por um valor numérico.