Firebase - Guia rápido
De acordo com a documentação oficial do Firebase -
O Firebase pode capacitar o back-end do seu aplicativo, incluindo armazenamento de dados, autenticação de usuário, hospedagem estática e muito mais. Concentre-se na criação de experiências de usuário extraordinárias. Nós cuidaremos do resto. Crie aplicativos móveis e web nativos de plataforma cruzada com nossos SDKs para Android, iOS e JavaScript. Você também pode conectar o Firebase ao seu back-end existente usando nossas bibliotecas do lado do servidor ou nossa API REST.
Recursos do Firebase
Real-time Database - O Firebase suporta dados JSON e todos os usuários conectados a ele recebem atualizações ao vivo após cada alteração.
Authentication - Podemos usar anônimo, senha ou diferentes autenticações sociais.
Hosting - Os aplicativos podem ser implantados por meio de uma conexão segura com os servidores Firebase.
Vantagens do Firebase
É simples e fácil de usar. Não há necessidade de configurações complicadas.
Os dados são em tempo real, o que significa que cada alteração atualizará automaticamente os clientes conectados.
O Firebase oferece painel de controle simples.
Existem vários serviços úteis para escolher.
Limitações do Firebase
- O plano gratuito do Firebase é limitado a 50 conexões e 100 MB de armazenamento.
No próximo capítulo, discutiremos a configuração do ambiente do Firebase.
Neste capítulo, mostraremos como adicionar o Firebase ao aplicativo existente. Nós vamos precisarNodeJS. Verifique o link da tabela a seguir, se ainda não o tiver.
| Sr. Não. | Software e descrição |
|---|---|
| 1 | NodeJS and NPM NodeJS é a plataforma necessária para o desenvolvimento do Firebase. Verifique nossa configuração de ambiente NodeJS . |
Etapa 1 - Crie uma conta Firebase
Você pode criar uma conta Firebase aqui .
Etapa 2 - Criar aplicativo Firebase
Você pode criar um novo aplicativo na página do painel. A imagem a seguir mostra o aplicativo que criamos. Podemos clicar noManage App botão para entrar no aplicativo.

Etapa 3a - Criar aplicativo HTML / js básico
Você só precisa criar uma pasta onde seu aplicativo será colocado. Dentro dessa pasta, vamos precisarindex.html e index.jsarquivos. Vamos adicionar o Firebase ao cabeçalho do nosso aplicativo.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Etapa 3b - Use NPM ou Bower
Se você quiser usar seu aplicativo existente, pode usar os pacotes Firebase NPM ou Bowers. Execute um dos seguintes comandos a partir da pasta raiz de seus aplicativos.
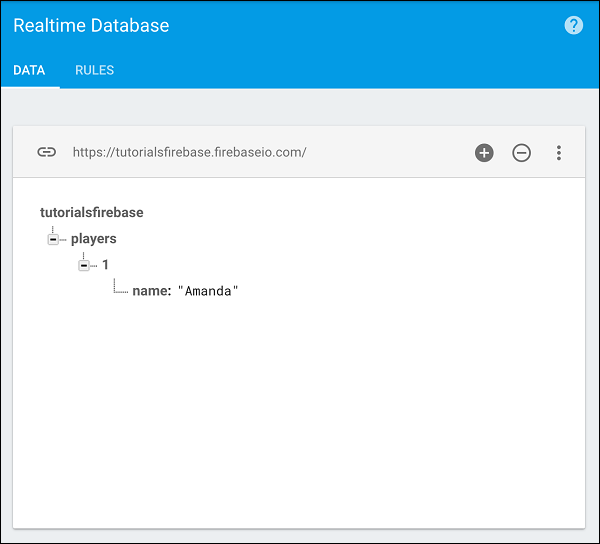
npm install firebase --savebower install firebaseOs dados do Firebase representam objetos JSON. Se você abrir seu aplicativo no painel do Firebase, poderá adicionar dados manualmente clicando no+ placa.
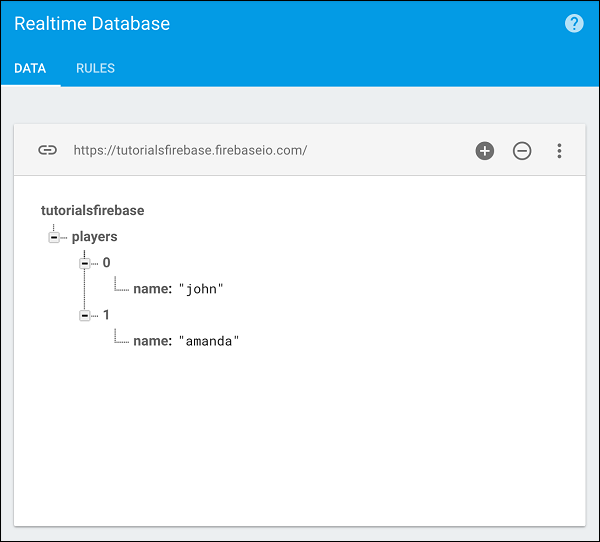
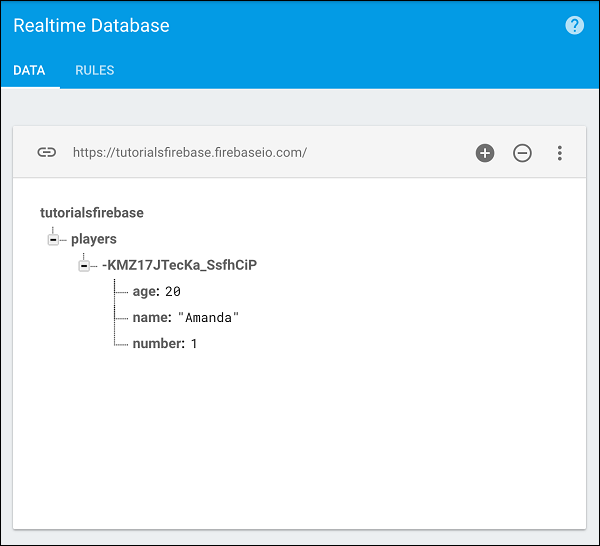
Vamos criar uma estrutura de dados simples. Você pode verificar a imagem abaixo.

No capítulo anterior, conectamos o Firebase ao nosso aplicativo. Agora, podemos registrar o Firebase no console.
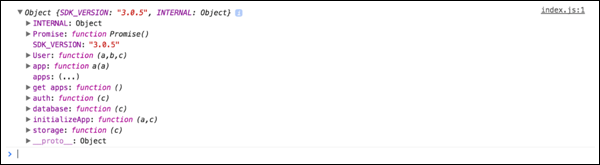
console.log(firebase)
Podemos criar uma referência para a coleção do nosso jogador.
var ref = firebase.database().ref('players');
console.log(ref);Podemos ver o seguinte resultado no console.

Este capítulo explicará a representação do Firebase de matrizes. Usaremos os mesmos dados do capítulo anterior.

Poderíamos criar esses dados enviando a seguinte árvore JSON para a coleção do jogador.
['john', 'amanda']Isso ocorre porque o Firebase não oferece suporte a matrizes diretamente, mas cria uma lista de objetos com inteiros como nomes de chave.
O motivo para não usar arrays é porque o Firebase atua como um banco de dados em tempo real e, se alguns usuários manipulassem arrays ao mesmo tempo, o resultado poderia ser problemático, pois os índices de array mudam constantemente.
Da forma como o Firebase lida com isso, as chaves (índices) sempre permanecerão as mesmas. Poderíamos deletarjohn e amanda ainda teria a chave (índice) 1.

Neste capítulo, mostraremos como salvar seus dados no Firebase.
Conjunto
o setmétodo irá gravar ou substituir dados em um caminho especificado. Vamos criar uma referência para a coleção do jogador e definir dois jogadores.
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
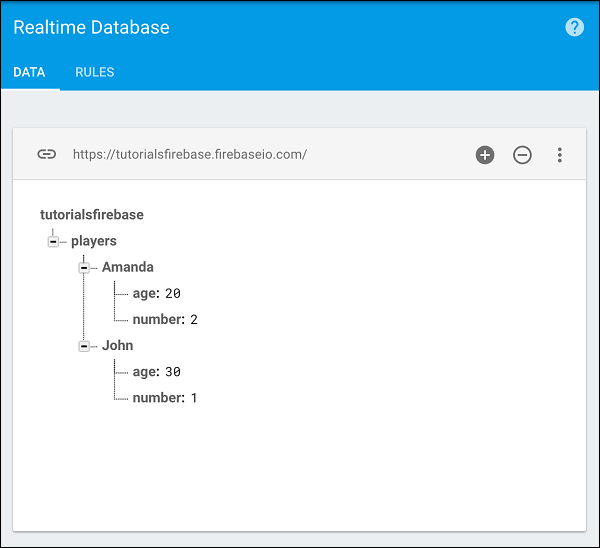
});Veremos o seguinte resultado.

Atualizar
Podemos atualizar os dados do Firebase de maneira semelhante. Observe como estamos usando oplayers/john caminho.
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
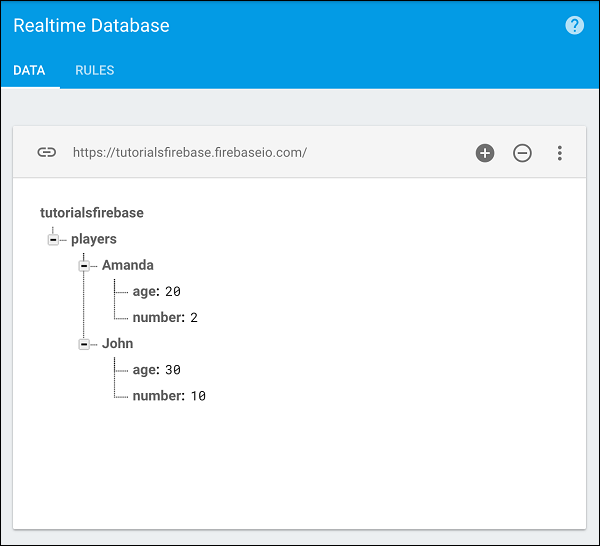
});Quando atualizamos nosso aplicativo, podemos ver que os dados do Firebase estão sendo atualizados.

Em nosso último capítulo, mostramos como escrever dados no Firebase. Às vezes, você precisa ter um identificador exclusivo para seus dados. Quando você deseja criar identificadores exclusivos para seus dados, você precisa usar o método push em vez do método set.
O Método Push
o push()método irá criar um id único quando os dados são enviados. Se quisermos criar nossos jogadores dos capítulos anteriores com um id único, podemos usar o trecho de código fornecido a seguir.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
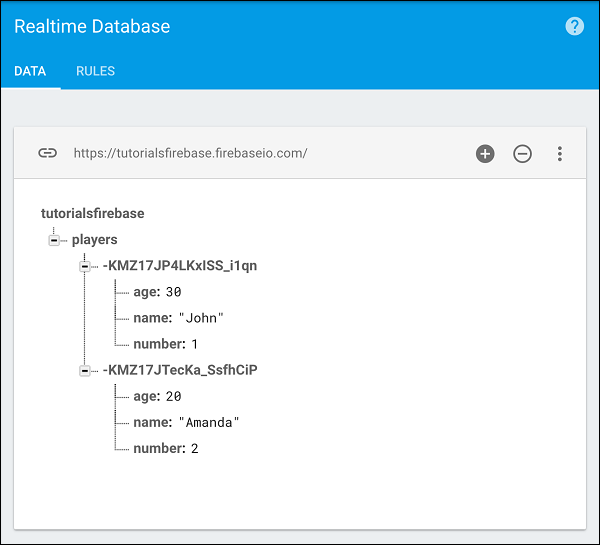
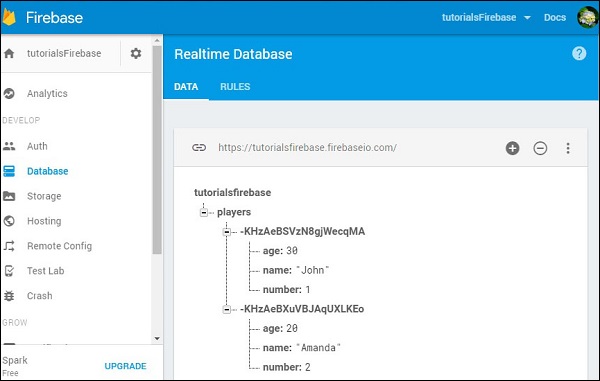
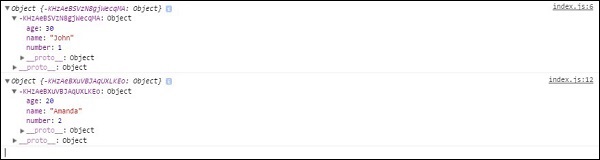
});Agora nossos dados terão uma aparência diferente. O nome será apenas um par nome / valor como o resto das propriedades.

O Método Chave
Podemos obter qualquer chave do Firebase usando o key()método. Por exemplo, se quisermos obter o nome de nossa coleção, podemos usar o seguinte trecho.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);O console irá registrar nosso nome de coleção (jogadores).

Mais sobre isso em nossos próximos capítulos.
Os dados transacionais são usados quando você precisa retornar alguns dados do banco de dados, fazer alguns cálculos com eles e armazená-los de volta.
Digamos que temos um jogador em nossa lista de jogadores.

Queremos recuperar a propriedade, adicionar um ano de idade e devolvê-la ao Firebase.
o amandaRefestá recuperando a idade da coleção e então podemos usar o método de transação. Obteremos a idade atual, adicionaremos um ano e atualizaremos a coleção.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});Se executarmos este código, podemos ver que o valor da idade é atualizado para 21.

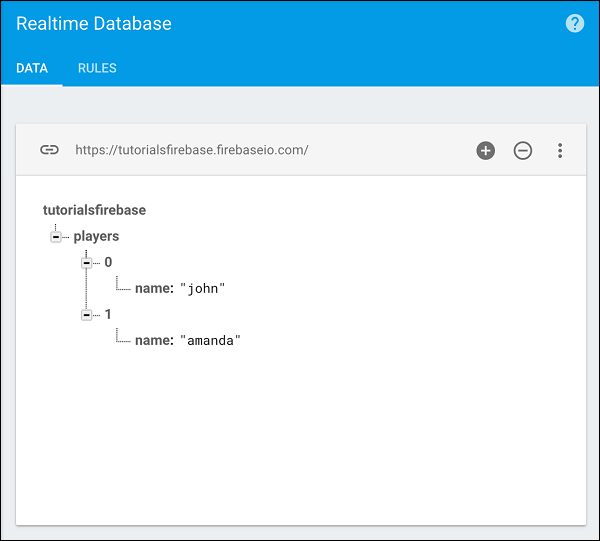
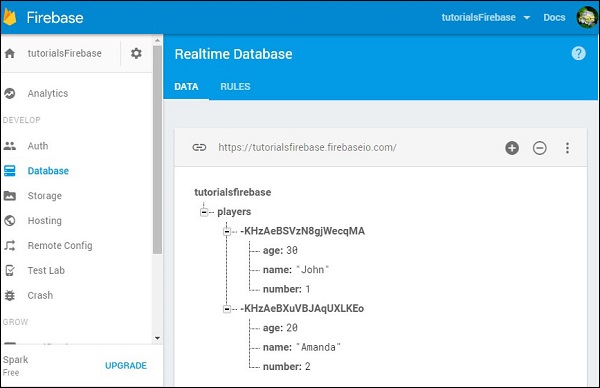
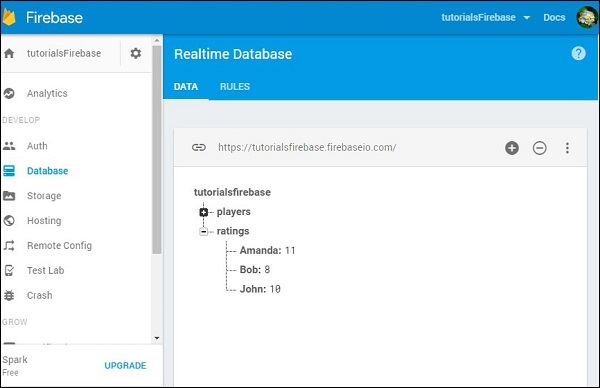
Neste capítulo, mostraremos como ler os dados do Firebase. A imagem a seguir mostra os dados que queremos ler.

Podemos usar o on()método para recuperar dados. Este método considera o tipo de evento como"value" e então recupera o snapshotdos dados. Quando adicionamosval() para o instantâneo, obteremos a representação JavaScript dos dados.
Exemplo
Vamos considerar o seguinte exemplo.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});Se executarmos o código a seguir, nosso console mostrará os dados.

Em nosso próximo capítulo, explicaremos outros tipos de eventos que você pode usar para ler dados.
O Firebase oferece vários tipos de eventos diferentes para leitura de dados. Alguns dos mais comumente usados são descritos abaixo.
valor
O primeiro tipo de evento é value. Mostramos como usar o valor em nosso último capítulo. Este tipo de evento será acionado sempre que os dados forem alterados e recuperará todos os dados incluindo os filhos.
child_added
Este tipo de evento será acionado uma vez para cada jogador e sempre que um novo jogador for adicionado aos nossos dados. É útil para ler os dados da lista porque obtemos acesso do jogador adicionado e do jogador anterior da lista.
Exemplo
Vamos considerar o seguinte exemplo.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
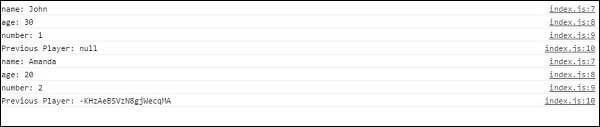
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});Obteremos o seguinte resultado.

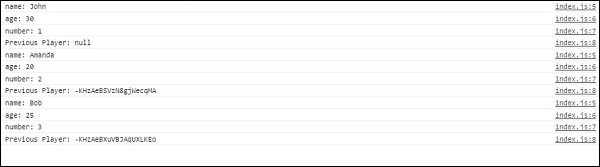
Se adicionarmos um novo jogador chamado Bob, obteremos os dados atualizados.

child_changed
Este tipo de evento é acionado quando os dados são alterados.
Exemplo
Vamos considerar o seguinte exemplo.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Nós podemos mudar Bob para Maria no Firebase para obter a atualização.

child_removed
Se quisermos ter acesso aos dados excluídos, podemos usar child_removed tipo de evento.
Exemplo
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Agora, podemos excluir Maria do Firebase para receber notificações.

Este capítulo mostrará como desanexar callbacks no Firebase.
Desanexar retorno de chamada para tipo de evento
Digamos que queremos desanexar um retorno de chamada para uma função com value tipo de evento.
Exemplo
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Precisamos usar off()método. Isso removerá todos os retornos de chamada comvalue tipo de evento.
playersRef.off("value");Desanexar todas as chamadas de retorno
Quando queremos desanexar todos os retornos de chamada, podemos usar -
playersRef.off();O Firebase oferece várias maneiras de solicitar dados. Neste capítulo, mostraremos exemplos de consultas simples. Usaremos os mesmos dados de nossos capítulos anteriores.

Pedido por criança
Para solicitar dados por nome, podemos usar o seguinte código.
Exemplo
Vamos considerar o seguinte exemplo.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});Veremos os nomes em ordem alfabética.

Ordem por chave
Podemos ordenar os dados por chave de maneira semelhante.
Exemplo
Vamos considerar o seguinte exemplo.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});A saída será conforme mostrado abaixo.

Ordem por valor
Também podemos ordenar dados por valor. Vamos adicionar a coleção de classificações no Firebase.

Agora podemos ordenar os dados por valor para cada jogador.
Exemplo
Vamos considerar o seguinte exemplo.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});A saída será conforme mostrado abaixo.

O Firebase oferece várias maneiras de filtrar dados.
Limite ao primeiro e último
Vamos entender qual é o limite do primeiro e do último.
limitToFirst método retorna o número especificado de itens começando do primeiro.
limitToLast método retorna um número especificado de itens começando do último.
Nosso exemplo está mostrando como isso funciona. Como temos apenas dois jogadores no banco de dados, limitaremos as consultas a um jogador.
Exemplo
Vamos considerar o seguinte exemplo.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Nosso console registrará o primeiro jogador da primeira consulta e o último jogador da segunda consulta.

Outros Filtros
Também podemos usar outros métodos de filtragem do Firebase. ostartAt(), endAt() e a equalTo()pode ser combinado com métodos de pedido. Em nosso exemplo, vamos combiná-lo com oorderByChild() método.
Exemplo
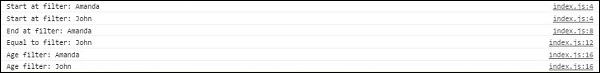
Vamos considerar o seguinte exemplo.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});A primeira consulta irá ordenar os elementos por nome e filtrar do jogador com o nome Amanda. O console irá registrar os dois jogadores. A segunda consulta irá registrar "Amanda" já que estamos finalizando a consulta com este nome. O terceiro irá registrar "John" já que estamos procurando um jogador com esse nome.
O quarto exemplo mostra como podemos combinar filtros com o valor "idade". Em vez de string, estamos passando o número dentro dostartAt() método, pois a idade é representada por um valor numérico.

Neste capítulo, veremos as melhores práticas do Firebase.
Evite aninhar dados
Ao buscar os dados do Firebase, você obterá todos os nós filhos. É por isso que o aninhamento profundo não é considerado a melhor prática.
Desnormalizar dados
Quando você precisar da funcionalidade de aninhamento profundo, considere adicionar algumas coleções diferentes; mesmo quando você precisa adicionar alguma duplicação de dados e usar mais de uma solicitação para recuperar o que você precisa.
Neste capítulo, mostraremos como usar a autenticação de e-mail / senha do Firebase.
Criar usuário
Para autenticar um usuário, podemos usar o createUserWithEmailAndPassword(email, password) método.
Exemplo
Vamos considerar o seguinte exemplo.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Podemos verificar o painel do Firebase e ver se o usuário foi criado.

Assinar em
O processo de login é quase o mesmo. Estamos usando osignInWithEmailAndPassword(email, password) para fazer login do usuário.
Exemplo
Vamos considerar o seguinte exemplo.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Sair
E, finalmente, podemos desconectar o usuário com o signOut() método.
Exemplo
Vamos considerar o seguinte exemplo.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});Neste capítulo, mostraremos como configurar a autenticação do Google no Firebase.
Etapa 1 - Habilite a autenticação do Google
Abra o painel do Firebase e clique em Authno menu do lado esquerdo. Para abrir a lista de métodos disponíveis, você precisa clicar emSIGN_IN_METHODS no menu da guia.
Agora você pode escolher Google da lista, ative-o e salve-o.
Etapa 2 - Criar botões
Dentro do nosso index.html, vamos adicionar dois botões.
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>Etapa 3 - Login e Logout
Nesta etapa, criaremos as funções Signin e Signout. Nós vamos usarsignInWithPopup() e signOut() métodos.
Exemplo
Vamos considerar o seguinte exemplo.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
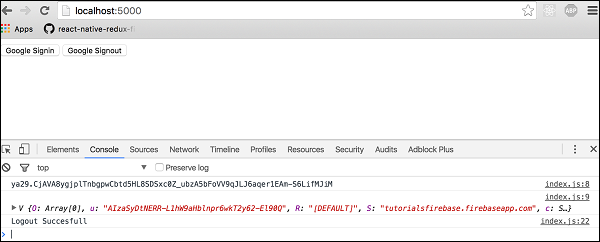
}Depois de atualizar a página, podemos clicar no Google Signinbotão para acionar o pop-up do Google. Se o login for bem-sucedido, o console do desenvolvedor fará o login do nosso usuário.
Também podemos clicar no Google Signoutbotão para sair do aplicativo. O console confirmará se o logout foi bem-sucedido.

Neste capítulo, iremos autenticar usuários com autenticação Firebase Facebook.
Etapa 1 - Habilite a autenticação do Facebook
Precisamos abrir o painel do Firebase e clicar Authno menu lateral. Em seguida, precisamos escolherSIGN-IN-METHODna barra de guias. Vamos habilitar a autenticação do Facebook e deixar isso em aberto, pois precisamos adicionarApp ID e App Secret quando terminarmos a etapa 2.
Etapa 2 - Criar aplicativo do Facebook
Para habilitar a autenticação do Facebook, precisamos criar o aplicativo do Facebook. Clique neste link para começar. Depois que o aplicativo é criado, precisamos copiarApp ID e App Secret à página do Firebase, que deixamos aberta na etapa 1. Também precisamos copiar OAuth Redirect URIdesta janela para o aplicativo do Facebook. Você pode encontrar+ Add Product dentro do menu lateral do painel do aplicativo do Facebook.
Escolher Facebook Logine aparecerá no menu lateral. Você encontrará o campo de entradaValid OAuth redirect URIs onde você precisa copiar o OAuth Redirect URI do Firebase.
Etapa 3 - Conecte-se ao SDK do Facebook
Copie o seguinte código no início do body marcar em index.html. Certifique-se de substituir o'APP_ID' ao id do seu aplicativo no painel do Facebook.
Exemplo
Vamos considerar o seguinte exemplo.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>Etapa 4 - Criar botões
Configuramos tudo nas três primeiras etapas, agora podemos criar dois botões para login e logout.
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>Etapa 5 - Criar funções de autenticação
Esta é a última etapa. Abririndex.js e copie o código a seguir.
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}Neste capítulo, explicaremos como usar a autenticação do Twitter.
Etapa 1 - Criar aplicativo do Twitter
Você pode criar o aplicativo do Twitter neste link . Depois que seu aplicativo for criado, clique emKeys and Access Tokens onde você pode encontrar API Key e API Secret. Você precisará disso na etapa 2.
Etapa 2 - Habilite a autenticação do Twitter
No menu lateral do painel do Firebase, você precisa clicar Auth. Então abraSIGN-IN-METHODaba. Clique no Twitter para habilitá-lo. Você precisa adicionarAPI Key e API Secret da etapa 1.
Então você precisaria copiar o callback URLe cole em seu aplicativo do Twitter. Você pode encontrar o URL de retorno de chamada do seu aplicativo do Twitter ao clicar noSettings aba.
Etapa 3 - Adicionar botões
Nesta etapa, vamos adicionar dois botões dentro do body etiqueta de index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>Etapa 4 - Funções de autenticação
Agora podemos criar funções para autenticação do Twitter.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
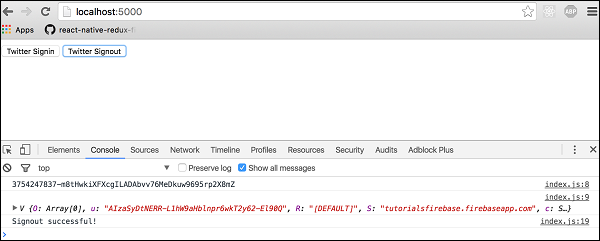
}Quando iniciamos nosso aplicativo, podemos assinar ou sair clicando nos dois botões. O console confirmará se a autenticação foi bem-sucedida.

Neste capítulo, mostraremos como autenticar usuários usando a API do GitHub.
Etapa 1 - Habilite a autenticação GitHub
Abra o painel do Firebase e clique em Auth no menu lateral e depois SIGN-IN-METHODna barra de guias. Você precisa habilitar a autenticação GitHub e copiar oCallback URL. Você precisará disso na etapa 2. Você pode deixar esta guia aberta, pois precisará adicionarClient ID e Client Secret depois de terminar a etapa 2.
Etapa 2 - Criar aplicativo Github
Siga este link para criar o aplicativo GitHub. Você precisa copiar oCallback URL do Firebase para o Authorization callback URLcampo. Depois que seu aplicativo é criado, você precisa copiar oClient Key e a Client Secret do aplicativo GitHub para o Firebase.
Etapa 3 - Criar botões
Vamos adicionar dois botões no body tag.
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>Etapa 4 - Criar funções de autenticação
Criaremos funções para login e logout dentro do index.js Arquivo.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
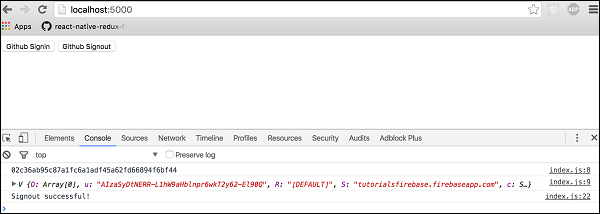
}Agora podemos clicar nos botões para acionar a autenticação. O console mostrará que a autenticação foi bem-sucedida.

Neste capítulo, iremos autenticar usuários anonimamente.
Etapa 1 - Habilitar autenticação anônima
Este é o mesmo processo de nossos capítulos anteriores. Você precisa abrir o painel do Firebase, clicar emAuth do menu lateral e SIGN-IN-METHODdentro da barra de guias. Você precisa habilitar a autenticação anônima.
Etapa 2 - Função de login
Podemos usar signInAnonymously() método para esta autenticação.
Exemplo
Vamos considerar o seguinte exemplo.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});Neste capítulo, mostraremos como lidar com o estado de conexão do Firebase.
Verifique a conexão
Podemos verificar o valor da conexão usando o código a seguir.
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});Quando executamos o aplicativo, o pop-up irá nos informar sobre a conexão.

Ao usar a função fornecida acima, você pode acompanhar o estado da conexão e atualizar seu aplicativo de acordo.
A segurança no Firebase é tratada definindo o objeto semelhante a JSON dentro das regras de segurança. As regras de segurança podem ser encontradas quando clicamos emDatabase dentro do menu lateral e então RULES na barra de guias.
Neste capítulo, veremos alguns exemplos simples para mostrar como proteger os dados do Firebase.
Leia e escreva
O seguinte snippet de código definido dentro das regras de segurança do Firebase permitirá acesso de gravação para /users/'$uid'/ para o usuário autenticado com o mesmo uid, mas todos podiam ler.
Exemplo
Vamos considerar o seguinte exemplo.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}Validar
Podemos impor dados à string usando o exemplo a seguir.
Exemplo
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}Este capítulo apenas abordou as regras de segurança do Firebase. O importante é entender como essas regras funcionam, para que você possa combiná-las dentro do aplicativo.
Neste capítulo, mostraremos como hospedar seu aplicativo no servidor Firebase.
Antes de começar, vamos apenas adicionar algum texto para index.htmltag do corpo. Neste exemplo, adicionaremos o seguinte texto.
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>Etapa 1 - Instalar ferramentas do Firebase
Precisamos instalar ferramentas Firebase globalmente no command prompt janela.
npm install -g firebase-toolsEtapa 2 - inicializar o aplicativo Firebase
Primeiro, precisamos fazer login no Firebase no command prompt.
firebase loginAbra a pasta raiz do seu aplicativo no command prompt e execute o seguinte comando.
firebase initEste comando irá inicializar seu aplicativo.
NOTE - Se você usou uma configuração padrão, o public pasta será criada e o index.htmldentro desta pasta será o ponto de partida do seu aplicativo. Você pode copiar o arquivo do aplicativo dentro da pasta pública como uma solução alternativa.
Etapa 3 - implantar o aplicativo Firebase
Esta é a última etapa deste capítulo. Execute o seguinte comando a partir docommand prompt para implantar seu aplicativo.
firebase deployApós esta etapa, o console registrará o URL do Firebase de seus aplicativos. No nosso caso, é chamadohttps://tutorialsfirebase.firebaseapp.com. Podemos executar este link no navegador para ver nosso aplicativo.
