Flexbox - Alinhar Conteúdo
No caso do flex-container ter várias linhas (when, flex-wrap: wrap), a propriedade align-content define o alinhamento de cada linha dentro do container.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Esta propriedade aceita os seguintes valores -
stretch - As linhas no conteúdo serão esticadas para preencher o espaço restante.
flex-start - Todas as linhas do conteúdo são compactadas no início do contêiner.
flex-end - Todas as linhas do conteúdo são embaladas no final do contêiner.
center - Todas as linhas do conteúdo são embaladas no centro do contêiner.
space-between - O espaço extra é distribuído uniformemente entre as linhas.
space-around - O espaço extra é distribuído entre as linhas de maneira uniforme, com espaço igual em cada linha (incluindo a primeira e a última linhas)
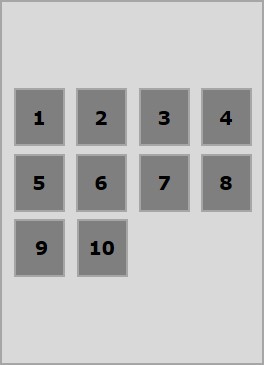
Centro
Ao passar esse valor para o imóvel align-content, todas as linhas são embaladas no centro do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor center ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
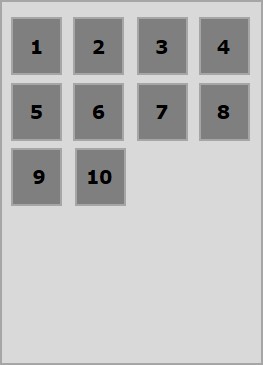
flex-start
Ao passar esse valor para o imóvel align-content, todas as linhas são embaladas no início do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-start ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
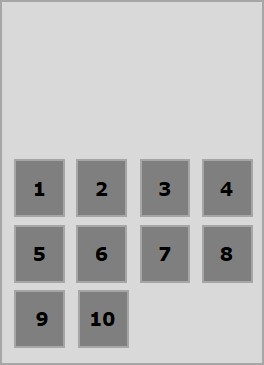
extremidade flexível
Ao passar esse valor para o imóvel align-content, todas as linhas são embaladas no final do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-end ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
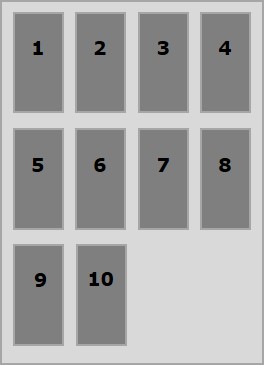
esticam
Ao passar esse valor para o imóvel align-content, as linhas se esticarão para preencher o espaço restante.

O exemplo a seguir demonstra o resultado da passagem do valor stretch ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
espaço ao redor
Ao passar esse valor para o imóvel align-content, o espaço extra é distribuído entre as linhas de maneira uniforme, com espaço igual em cada linha (incluindo a primeira e a última linhas).

O exemplo a seguir demonstra o resultado da passagem do valor space-around ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
espaço entre
Ao passar esse valor para o imóvel align-content, o espaço extra é distribuído uniformemente entre as linhas, onde a primeira linha ficará no topo e a última linha ficará na parte inferior do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor space-between ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -