Flexbox - Guia rápido
Cascensão Style Sheets (CSS) é uma linguagem de design simples destinada a simplificar o processo de tornar as páginas da web apresentáveis. CSS trata da aparência e comportamento de uma página da web.
Usando CSS, você pode controlar a cor do texto, o estilo das fontes, o espaçamento entre os parágrafos, como as colunas são dimensionadas e dispostas, quais imagens ou cores de fundo são usadas, designs de layout, variações na exibição para diferentes dispositivos e tamanhos de tela bem como uma variedade de outros efeitos.
Para determinar a posição e as dimensões das caixas, em CSS, você pode usar um dos modos de layout disponíveis -
The block layout - Este modo é usado no layout de documentos.
The inline layout - Este modo é usado no layout de texto.
The table layout - Este modo é usado no layout de tabelas.
The table layout - Este modo é usado para posicionar os elementos.
Todos esses modos são usados para alinhar elementos específicos como documentos, texto, tabelas, etc., no entanto, nenhum deles fornece uma solução completa para criar sites complexos. Inicialmente, isso é feito usando uma combinação de elementos flutuantes, elementos posicionados e layout de tabela (frequentemente). Mas os flutuadores só permitem posicionar horizontalmente as caixas.
O que é Flexbox?
Além dos modos mencionados acima, CSS3 fornece outro modo de layout Caixa Flexível, comumente chamado de Flexbox.
Usando este modo, você pode criar facilmente layouts para aplicativos complexos e páginas da web. Ao contrário dos flutuadores, o layout Flexbox oferece controle completo sobre a direção, alinhamento, ordem e tamanho das caixas.
Recursos do Flexbox
A seguir estão os recursos notáveis do layout Flexbox -
Direction - Você pode organizar os itens em uma página da web em qualquer direção, como da esquerda para a direita, da direita para a esquerda, de cima para baixo e de baixo para cima.
Order - Usando o Flexbox, você pode reorganizar a ordem do conteúdo de uma página da web.
Wrap - No caso de espaço inconsistente para o conteúdo de uma página da web (em uma linha), você pode agrupá-los em várias linhas (horizontalmente) e verticalmente.
Alignment - Usando o Flexbox, você pode alinhar o conteúdo da página da web em relação ao seu contêiner.
Resize - Usando o Flexbox, você pode aumentar ou diminuir o tamanho dos itens na página para caber no espaço disponível.
Navegadores de suporte
A seguir estão os navegadores que suportam Flexbox.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Para usar o Flexbox em seu aplicativo, você precisa criar / definir um flex container usando o display propriedade.
Usage -
display: flex | inline-flexEsta propriedade aceita dois valores
flex - Gera um contêiner flexível de nível de bloco.
inline-flex - Gera uma caixa de contêiner flexível em linha.
Agora, veremos como usar o display propriedade com exemplos.
Flex
Ao passar este valor para a propriedade display, um flex container em nível de bloco será criado. Ele ocupa toda a largura do contêiner pai (navegador).
O exemplo a seguir demonstra como criar um flex container em nível de bloco. Aqui, estamos criando seis caixas com cores diferentes e usamos o flex container para segurá-las.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
Uma vez que demos o valor flex ao display propriedade, o contêiner usa a largura do contêiner (navegador).
Você pode observar isso adicionando uma borda ao contêiner, conforme mostrado abaixo.
.container {
display:inline-flex;
border:3px solid black;
}Isso produzirá o seguinte resultado -
Flex inline
Ao passar este valor para o display, um flex container de nível embutido será criado. Ele apenas ocupa o lugar necessário para o conteúdo.
O exemplo a seguir demonstra como criar um flex container embutido. Aqui, estamos criando seis caixas com cores diferentes e usamos o contêiner inline-flex para segurá-las.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
Como usamos um flex container embutido, ele apenas ocupou o espaço necessário para envolver seus elementos.
o flex-direction propriedade é usada para especificar a direção na qual os elementos do flex container (flex-items) devem ser colocados.
usage -
flex-direction: row | row-reverse | column | column-reverseEsta propriedade aceita quatro valores -
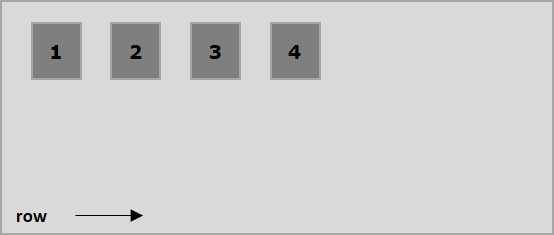
row - Organiza os elementos do contêiner horizontalmente da esquerda para a direita.
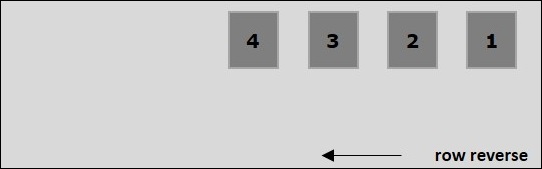
row-reverse - Organiza os elementos do contêiner horizontalmente da direita para a esquerda.
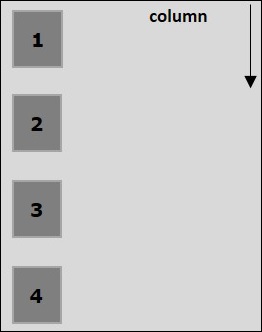
column - Organiza os elementos do container verticalmente da esquerda para a direita.
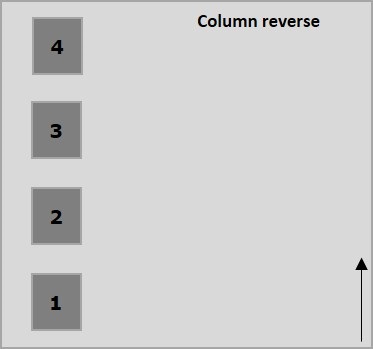
column-reverse - Organiza os elementos do contêiner verticalmente da direita para a esquerda.
Agora, vamos dar alguns exemplos para demonstrar o uso do direction propriedade.
linha
Ao passar este valor para o direction propriedade, os elementos do contêiner são organizados horizontalmente da esquerda para a direita, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor rowà propriedade flex-direction . Aqui, estamos criando seis caixas com cores diferentes com o valor flex-directionrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
linha reversa
Ao passar este valor para o direction propriedade, os elementos do contêiner são organizados horizontalmente da direita para a esquerda, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor row-reverseà propriedade flex-direction . Aqui, estamos criando seis caixas com cores diferentes com o valor flex-directionrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
coluna
Ao passar este valor para o direction propriedade, os elementos do contêiner são dispostos verticalmente de cima para baixo, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor columnà propriedade flex-direction . Aqui, estamos criando seis caixas com cores diferentes com o valor flex-directioncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
coluna reversa
Ao passar este valor para o direction propriedade, os elementos do contêiner são dispostos verticalmente de baixo para cima, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor column-reverseà propriedade flex-direction . Aqui, estamos criando seis caixas com cores diferentes com o valor flex-directioncolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
Geralmente, em caso de espaço insuficiente para o contêiner, o resto dos itens flexíveis serão ocultados conforme mostrado abaixo.

o flex-wrap propriedade é usada para especificar os controles se o flex-container é de linha única ou multilinha.
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseEsta propriedade aceita os seguintes valores -
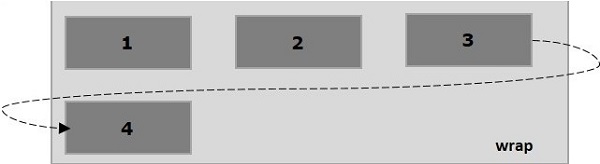
wrap - Em caso de espaço insuficiente para eles, os elementos do recipiente (flexitems) serão enrolados em linhas flexíveis adicionais de cima para baixo.
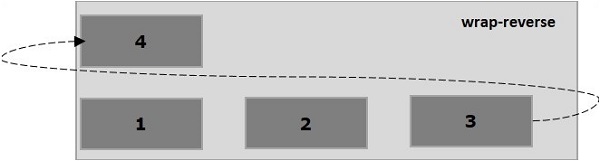
wrap-reverse - Em caso de espaço insuficiente para eles, os elementos do contêiner (itens flex) serão enrolados em linhas flexíveis adicionais de baixo para cima.
Agora, veremos como usar o wrap propriedade, com exemplos.
embrulho
Ao passar o valor wrap para a propriedade flex-wrap, os elementos do contêiner são organizados horizontalmente da esquerda para a direita, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor wrappara a propriedade flex-wrap . Aqui, estamos criando seis caixas com cores diferentes com o valor flex-directionrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
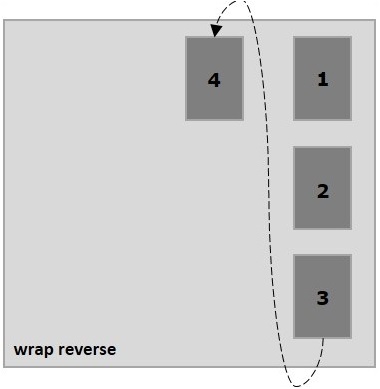
envoltório reverso
Ao passar o valor wrap-reverse para a propriedade flex-wrap, os elementos do contêiner são organizados horizontalmente da esquerda para a direita, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor wrap-reversepara a propriedade flex-wrap . Aqui, estamos criando seis caixas com cores diferentes com o valor flex-directionrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
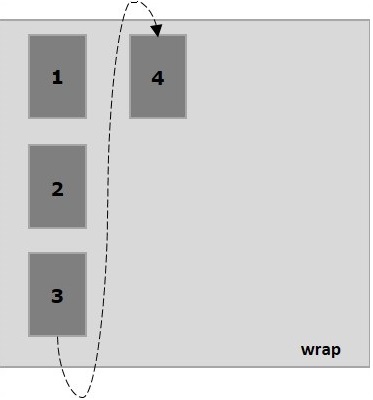
wrap (coluna)
Ao passar o valor wrap para a propriedade flex-wrap e o valor column para a propriedade flex-direction, os elementos do contêiner são organizados horizontalmente da esquerda para a direita, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor wrap ao flex-wrappropriedade. Aqui, estamos criando seis caixas com cores diferentes com o valor flex-directioncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
wrap-reverse (coluna)
Ao passar o valor wrap-reverse para a propriedade flex-wrap e o valor column para a propriedade flex-direction, os elementos do contêiner são organizados horizontalmente da esquerda para a direita, conforme mostrado abaixo.

O exemplo a seguir demonstra o resultado da passagem do valor wrap-reversepara a propriedade flex-wrap . Aqui, estamos criando seis caixas com cores diferentes e com o valor flex-directioncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
Freqüentemente, você pode observar um espaço extra deixado no contêiner após organizar os itens flexíveis conforme mostrado abaixo.
Usando a propriedade justify-content, você pode alinhar o conteúdo ao longo do eixo principal, distribuindo o espaço extra conforme pretendido. Você também pode ajustar o alinhamento dos flexitems, caso eles ultrapassem a linha.
usage -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;Esta propriedade aceita os seguintes valores -
flex-start - Os flex-items são colocados no início do container.
flex-end - Os flex-items são colocados no final do container.
center - Os flex items são colocados no centro do container, onde o espaço extra é igualmente distribuído no início e no final dos flex items.
space-between - O espaço extra é igualmente distribuído entre os flex-items.
space-around - O espaço extra é igualmente distribuído entre os flex items, de forma que o espaço entre as bordas do contêiner e seu conteúdo seja a metade do espaço entre os flex items.
Agora, veremos como usar a propriedade justify-content, com exemplos.
flex-start
Ao passar este valor para o imóvel justify-content, os flex-items são colocados no início do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-start ao justify-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
extremidade flexível
Ao passar este valor para o imóvel justify-content, os flex-items são colocados no final do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-end ao justify-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
Centro
Ao passar este valor para o imóvel justify-content, os flex items são colocados no centro do contêiner, onde o espaço extra é igualmente distribuído no início e no final dos flex items.

O exemplo a seguir demonstra o resultado da passagem do valor center ao justify-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
espaço entre
Ao passar este valor para o imóvel justify-content, o espaço extra é igualmente distribuído entre os itens flexíveis de forma que o espaço entre quaisquer dois itens flexíveis seja o mesmo e o início e o final dos itens flexíveis toquem as bordas do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor space-between ao justify-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
espaço ao redor
Ao passar este valor para o imóvel justify-content, o espaço extra é igualmente distribuído entre os flex-items de forma que o espaço entre quaisquer dois flex-items seja o mesmo. No entanto, o espaço entre as bordas do contêiner e seu conteúdo (o início e o fim dos flex items) é a metade do espaço entre os flex items.

O exemplo a seguir demonstra o resultado da passagem do valor space-around ao justify-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
espaço-uniformemente
Ao passar este valor para o imóvel justify-content, o espaço extra é igualmente distribuído entre os flex-items de forma que o espaço entre quaisquer dois flex-items seja o mesmo (incluindo o espaço para as bordas).

O exemplo a seguir demonstra o resultado da passagem do valor space-evenly ao justify-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
o align-items propriedade é a mesma que justify content. Mas aqui, os itens foram alinhados ao longo do acesso cruzado (verticalmente).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Esta propriedade aceita os seguintes valores -
flex-start - Os itens flexíveis foram alinhados verticalmente na parte superior do contêiner.
flex-end - Os itens flexíveis foram alinhados verticalmente na parte inferior do recipiente.
flex-center - Os itens flex foram alinhados verticalmente no centro do contêiner.
stretch - Os flex items foram alinhados verticalmente de forma que ocupassem todo o espaço vertical do container.
baseline - Os itens flexíveis foram alinhados de forma que a linha de base de seu texto fosse alinhada ao longo de uma linha horizontal.
flex-start
Ao passar este valor para a propriedade align-items, os flex items foram alinhados verticalmente no topo do container.

O exemplo a seguir demonstra o resultado da passagem do valor flex-start ao align-items propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
extremidade flexível
Ao passar este valor para o imóvel align-items, os itens flexíveis são alinhados verticalmente na parte inferior do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-end ao align-items propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
Centro
Ao passar este valor para o imóvel align-items, os itens flexíveis são alinhados verticalmente no centro do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-center ao align-items propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
esticam
Ao passar este valor para o imóvel align-items, os itens flexíveis são alinhados verticalmente de modo que preencham todo o espaço vertical do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor stretch ao align-items propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
linha de base
Ao passar este valor para o imóvel align-items, os flex-items são alinhados de forma que a linha de base de seu texto seja alinhada ao longo de uma linha horizontal.
O exemplo a seguir demonstra o resultado da passagem do valor baseline ao align-items propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
No caso do flex-container ter várias linhas (when, flex-wrap: wrap), a propriedade align-content define o alinhamento de cada linha dentro do container.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Esta propriedade aceita os seguintes valores -
stretch - As linhas no conteúdo serão esticadas para preencher o espaço restante.
flex-start - Todas as linhas do conteúdo são compactadas no início do contêiner.
flex-end - Todas as linhas do conteúdo são embaladas no final do contêiner.
center - Todas as linhas do conteúdo são embaladas no centro do contêiner.
space-between - O espaço extra é distribuído uniformemente entre as linhas.
space-around - O espaço extra é distribuído entre as linhas de maneira uniforme, com espaço igual em cada linha (incluindo a primeira e a última linhas)
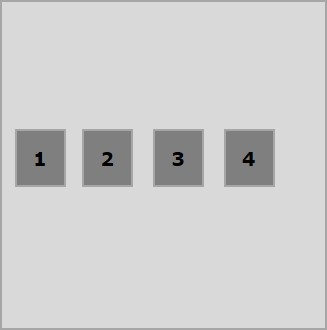
Centro
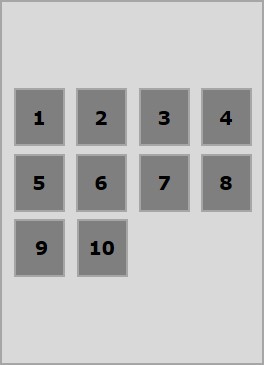
Ao passar este valor para o imóvel align-content, todas as linhas são embaladas no centro do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor center ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
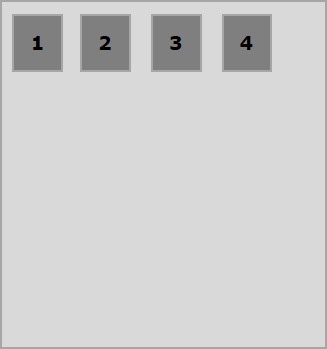
flex-start
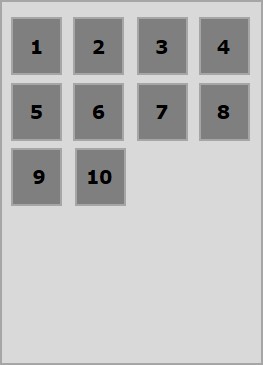
Ao passar este valor para o imóvel align-content, todas as linhas são embaladas no início do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-start ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
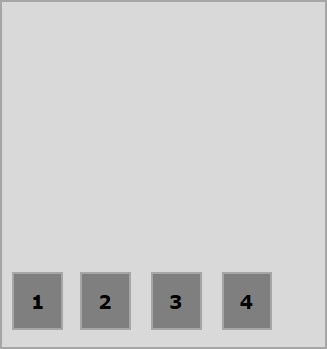
extremidade flexível
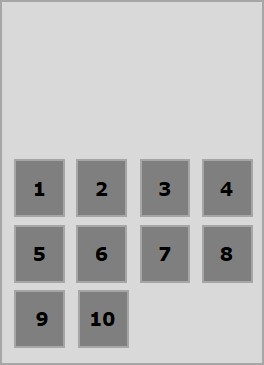
Ao passar este valor para o imóvel align-content, todas as linhas são embaladas no final do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-end ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
esticam
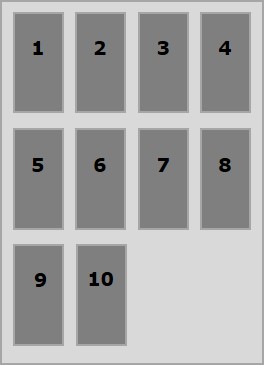
Ao passar este valor para o imóvel align-content, as linhas se esticarão para preencher o espaço restante.

O exemplo a seguir demonstra o resultado da passagem do valor stretch ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
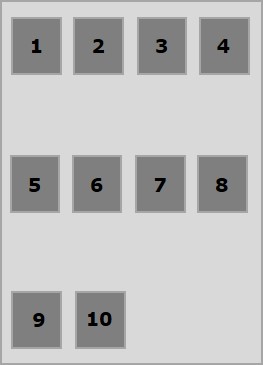
espaço ao redor
Ao passar este valor para o imóvel align-content, o espaço extra é distribuído entre as linhas uniformemente com espaço igual ao redor de cada linha (incluindo a primeira e a última linhas).

O exemplo a seguir demonstra o resultado da passagem do valor space-around ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
espaço entre
Ao passar este valor para o imóvel align-content, o espaço extra é distribuído uniformemente entre as linhas, onde a primeira linha ficará no topo e a última linha ficará na parte inferior do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor space-between ao align-content propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
o flex-order propriedade é usada para definir a ordem do item flexbox.
O exemplo a seguir demonstra o orderpropriedade. Aqui estamos criando seis caixas coloridas com os rótulos um, dois, três, quatro, cinco, seis, organizados na mesma ordem, e os estamos reordenando na ordem um, dois, cinco, seis, três, quatro, usando o propriedade flex-order.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
- ve pedidos
Você também pode atribuir valores –ve ao pedido, conforme mostrado abaixo.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
base flexível
Nós usamos o flex-basis propriedade para definir o tamanho padrão do flex-item antes que o espaço seja distribuído.
O exemplo a seguir demonstra o uso da propriedade flex-basis. Aqui estamos criando 3 caixas coloridas e fixando seu tamanho para 150 px.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
flex-grow
Nós usamos o flex-grow propriedade para definir o flex-growfator. Em caso de excesso de espaço no contêiner, ele especifica quanto um determinado item flexível deve crescer.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
flex-encolher
Usamos a propriedade flex-shrink é usada para definir o flex shrink-factor. Caso não haja espaço suficiente no contêiner, especifica quanto um flex-item deve encolher.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
flex
Existe um atalho para definir valores para todas essas três propriedades de uma vez; é chamadoflex. Usando esta propriedade, você pode definir valores para flex-grow, flex-shrink e flex-basis valores de uma vez. Aqui está a sintaxe dessa propriedade.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Esta propriedade é semelhante a align-items, mas aqui, ele é aplicado a itens flexíveis individuais.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Esta propriedade aceita os seguintes valores -
flex-start - O item flexível será alinhado verticalmente na parte superior do contêiner.
flex-end - O item flexível será alinhado verticalmente na parte inferior do recipiente.
flex-center - O item flexível será alinhado verticalmente no centro do contêiner.
Stretch - O item flexível será alinhado verticalmente de forma que preencha todo o espaço vertical do contêiner.
baseline - O item flexível será alinhado na linha de base do eixo transversal.
flex-start
Ao passar este valor para a propriedade align-self, um determinado flex-item será alinhado verticalmente no topo do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-start ao align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
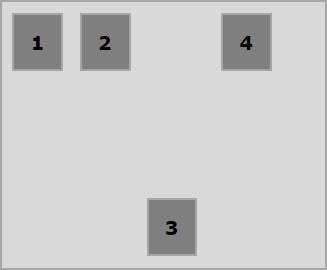
extremidade flexível
Ao passar este valor para o imóvel align-self, um determinado item flexível será alinhado verticalmente na parte inferior do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-end ao align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
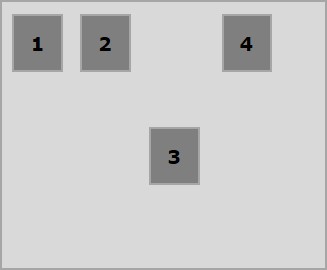
Centro
Ao passar o valor center para a propriedade align-self, um determinado item flexível será alinhado verticalmente no centro do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor center ao align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
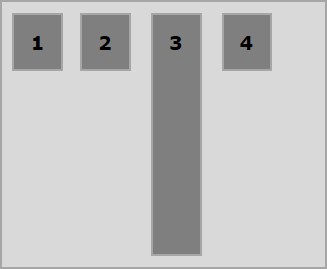
esticam
Ao passar este valor para o imóvel align-self, um item flexível específico será alinhado verticalmente de modo que preencha todo o espaço vertical do recipiente.

O exemplo a seguir demonstra o resultado de passar a extensão de valor para o align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -