Flexbox - Alinhar-se
Esta propriedade é semelhante a align-items, mas aqui, ele é aplicado a itens flexíveis individuais.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Esta propriedade aceita os seguintes valores -
flex-start - O item flexível será alinhado verticalmente na parte superior do contêiner.
flex-end - O item flexível será alinhado verticalmente na parte inferior do recipiente.
flex-center - O item flexível será alinhado verticalmente no centro do contêiner.
Stretch - O item flexível será alinhado verticalmente de forma que ocupe todo o espaço vertical do contêiner.
baseline - O item flexível será alinhado na linha de base do eixo transversal.
flex-start
Ao passar esse valor para a propriedade align-self, um determinado flex-item será alinhado verticalmente no topo do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-start ao align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
extremidade flexível
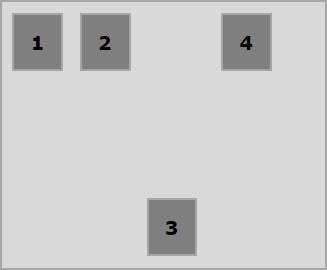
Ao passar esse valor para o imóvel align-self, um determinado item flexível será alinhado verticalmente na parte inferior do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor flex-end ao align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
Centro
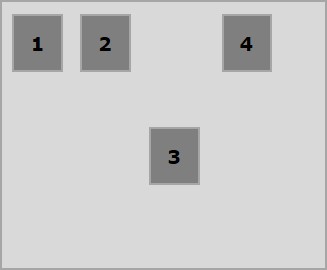
Ao passar o valor center para a propriedade align-self, um determinado item flexível será alinhado verticalmente no centro do contêiner.

O exemplo a seguir demonstra o resultado da passagem do valor center ao align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -
esticam
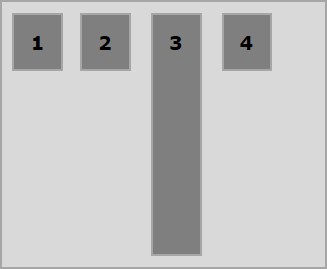
Ao passar esse valor para o imóvel align-self, um item flexível específico será alinhado verticalmente de modo que preencha todo o espaço vertical do recipiente.

O exemplo a seguir demonstra o resultado de passar a extensão de valor para o align-self propriedade.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Isso produzirá o seguinte resultado -