GraphQL - Componentes do aplicativo
Este capítulo discute os diferentes componentes do GraphQL e a maneira como eles se comunicam. Todos os componentes do aplicativo podem ser distinguidos conforme abaixo -
- Componentes do lado do servidor
- Componentes do lado do cliente
Componentes do lado do servidor
O servidor GraphQL forma o componente principal do lado do servidor e permite analisar as consultas provenientes de aplicativos clientes GraphQL. O Apollo Server é a implementação mais comumente usada da especificação GraphQL. Outros componentes de programação de servidor incluem o seguinte -
| Sr. Não. | Fundamentos e descrição do servidor |
|---|---|
| 1 | Schema Um esquema GraphQL está no centro de qualquer implementação de servidor GraphQL e descreve a funcionalidade disponível para os clientes que se conectam a ele. |
| 2 | Query Uma consulta GraphQL é a solicitação do aplicativo cliente para recuperar dados do banco de dados ou APIs legadas. |
| 3 | Resolver Os resolvedores fornecem as instruções para transformar uma operação GraphQL em dados. Eles resolvem a consulta aos dados definindo funções de resolução. |
Componentes do lado do cliente
Abaixo estão os componentes do lado do cliente -
| Sr. Não. | Ferramenta e descrição |
|---|---|
| 1 | GraphiQL Interface baseada em navegador para editar e testar consultas GraphQL e mutações. |
| 2 | ApolloClient Melhor ferramenta para construir aplicativos cliente GraphQL. Integra-se bem com todo o front-end javascript. |
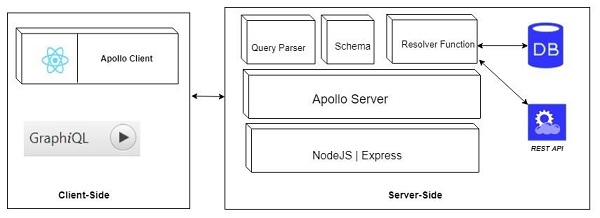
O diagrama abaixo mostra um Client-Server architecture. O servidor da web é construído em NodeJs e estrutura Express. Uma solicitação é feita ao Apollo GraphQL Server pelo aplicativo ReactJS (criado com a biblioteca Apollo Client) ou pelo aplicativo de navegador GraphiQL. A consulta será analisada e validada em relação a um esquema definido no servidor. Se o esquema de solicitação passar na validação, as funções de resolução associadas serão executadas. O resolvedor conterá código para buscar dados de uma API ou banco de dados.