GraphQL - Integração React
React é uma biblioteca Javascript para construir interfaces de usuário. Este capítulo explica como integrar o GraphQL a um aplicativo React.
Ilustração
A maneira mais rápida de configurar um projeto react é usando a ferramenta Create React App . Nas seções subsequentes, aprenderemos como configurar o Servidor e o Cliente.
Configurando o Servidor
Para configurar o servidor, siga as etapas abaixo -
Etapa 1 - Baixe e instale as dependências necessárias para o projeto
Crie uma pasta react-server-app. Mude seu diretório para react-server-app do terminal. Siga as etapas 3 a 5 explicadas no capítulo Configuração do ambiente.
Etapa 2 - Criar um esquema
Adicionar schema.graphql arquivo na pasta do projeto react-server-app e adicione o seguinte código -
type Query
{
greeting: String
sayHello(name:String!):String
}O arquivo definiu duas consultas - saudação e dizer Olá. A consulta sayHello aceita um parâmetro de string e retorna outra string. O parâmetro para a função sayHello () não é nulo.
Etapa 3 - Criar resolvedores
Crie um arquivo resolvers.js na pasta do projeto e adicione o seguinte código -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Aqui, cumprimentar e dizer olá são dois resolvedores. No resolvedor sayHello, o valor passado ao parâmetro name pode ser acessado por meio de args. Para acessar as funções do resolvedor fora do módulo, o objeto Query deve ser exportado usando module.exports.
Etapa 4 - Executar o aplicativo
Crie um arquivo server.js. Consulte a etapa 8 no capítulo Configuração de ambiente. Execute o comando npm start no terminal. O servidor estará instalado e funcionando na porta 9000. Aqui, usamos GraphiQL como um cliente para testar o aplicativo.
Abra o navegador e digite o URL http://localhost:9000/graphiql. Digite a seguinte consulta no editor -
{
greeting,
sayHello(name:"Mohtashim")
}A resposta do servidor é fornecida abaixo -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Configurando o Cliente
Abra um novo terminal para o cliente. O terminal do servidor deve ser mantido em execução antes de executar o aplicativo cliente. O aplicativo React será executado na porta número 3000 e o aplicativo do servidor na porta número 9000.
Etapa 1 - Criar um projeto React hello-world-client
No terminal do cliente, digite o seguinte comando -
npx create-react-app hello-world-clientIsso instalará tudo o que é necessário para um aplicativo típico de reação. onpx utilidade e create-react-appferramenta cria um projeto com o nome hello-world-client. Assim que a instalação for concluída, abra o projeto no VSCode.
Etapa 2 - Iniciar o cliente hello-world
Altere o caminho da pasta atual no terminal para hello-world-client. Digite npm start para iniciar o projeto. Isso executará um servidor de desenvolvimento na porta 3000, abrirá automaticamente o navegador e carregará a página de índice.
Isso é mostrado na imagem abaixo -

Etapa 3 - Modificar o componente do aplicativo
No App.js dentro da pasta src, adicione duas funções, uma para carregar saudação e outra para carregar mensagens de dizer Olá.
A seguir está a função loadGreeting, que envia a consulta GraphQL para saudação.
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}A seguir está o loadSayhello função que envia a consulta GraphQL para sayHello -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}O completo App.js arquivo é mostrado abaixo -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
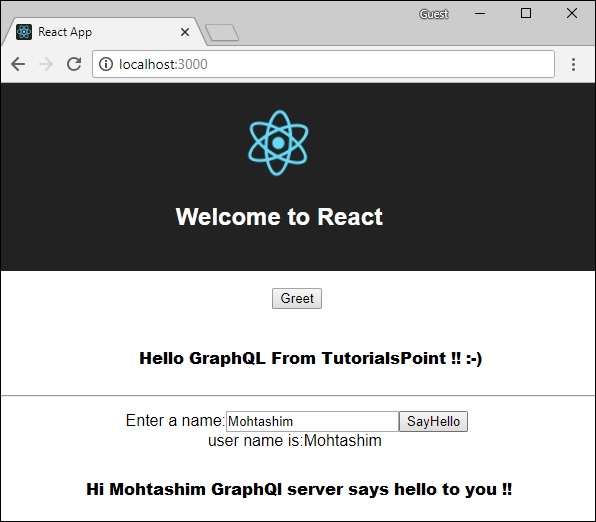
export default App;Quando os dois aplicativos estiverem em execução, clique no botão saudar. Em seguida, insira um nome na caixa de texto e clique no botão dizer Olá. O resultado será como fornecido abaixo -