GraphQL - Integração JQuery
Os aplicativos da Web enviam e recuperam dados de forma assíncrona (em segundo plano). O AJAX permite que os sites carreguem conteúdo na tela sem atualizar a página. jQuery fornece vários métodos para a funcionalidade AJAX, tornando mais fácil usar AJAX. Neste capítulo, aprenderemos como podemos integrar GraphQL com jQuery.
Considere um aplicativo que usa arquitetura cliente-servidor. Podemos construir uma página da web front end que solicite dados de um servidor GraphQL. A página da Web fará chamadas AJAX usando jQuery para o servidor GraphQL.
Para integrar GraphQL com JQuery, vamos inspecionar os cabeçalhos de solicitação GraphiQL e entender os parâmetros de solicitação.
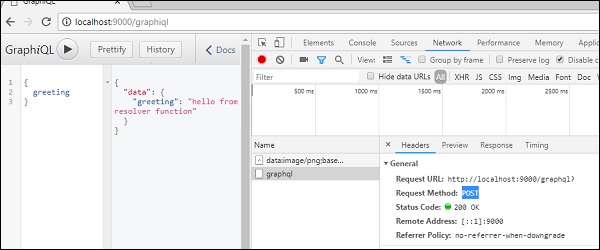
Comece o hello-worldapp (consulte o capítulo 6 para a ilustração relevante). Digite a consulta graphql {saudação} na janela GraphiQL. Clique com o botão direito e inspecione ou pressione (ctrl + shift + I) no cromo para ir para a guia de rede conforme mostrado abaixo -

Do simples hello-world exemplo, podemos entender que http method usado é POST. Agora, no navegador, role para baixo até a seção do cabeçalho para visualizar a carga útil da solicitação .
Depois de clicar em view code, você verá o seguinte na seção de solicitação de carga útil do chrome.
{"query":"{\n greeting\n}","variables":null,"operationName":null}Observe também o URL da solicitação, http://localhost:9000/graphql que deve ser chamado do aplicativo cliente.
Ilustração
Vamos entender como integrar GraphQL com JQuery usando um processo passo a passo.
Configurando o Servidor
Aprenderemos a configurar o servidor usando as seguintes etapas -
Etapa 1 - Baixe e instale as dependências necessárias para o projeto
Crie uma pasta chamada jquery-server-app. Mude seu diretório para jquery-server-app a partir do terminal. Siga as etapas 3 a 5 explicadas no capítulo Configuração do ambiente.
Etapa 2 - Criar um esquema
Adicione o arquivo schema.graphql na pasta do projeto jquery-server-app e adicione o seguinte código -
type Query
{
greeting: String
sayHello(name:String!):String
}O arquivo definiu duas consultas greeting e sayHello. A consulta sayHello aceita um parâmetro de string e retorna outra string. O parâmetro para a função sayHello () não é nulo.
Etapa 3 - Criar resolvedores
Crie um arquivo resolvers.js na pasta do projeto e adicione o seguinte código -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Aqui, greeting e sayHellosão dois resolvedores. No resolvedor sayHello, o valor passado para o parâmetro name pode ser acessado por meio de args. Para acessar as funções do resolvedor fora do módulo, o objeto Query deve ser exportado usandomodule.exports.
Etapa 4 - Executar o aplicativo
Crie um arquivo server.js. Consulte a etapa 8 no capítulo Configuração do ambiente. Execute o comando npm start no terminal. O servidor estará instalado e funcionando na porta 9000. Aqui, usamos GraphiQL como um cliente para testar o aplicativo.
Abra o navegador e digite o URL http://localhost:9000/graphiql. Digite a seguinte consulta no editor -
{
greeting,
sayHello(name:"Mohtashim")
}A resposta do servidor é a seguinte -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Configurando o Cliente
Como já configuramos o servidor, agora aprenderemos como configurar o cliente.
Etapa 1 - Crie uma nova pasta jquery-client-app fora da pasta do projeto atual
Primeiro, vamos criar uma pasta chamada jquery-client-app fora da pasta do projeto.
Etapa 2 - Criar uma página HTML index.html para integração jQuery
Vamos criar um aplicativo cliente em jquery e chamar ambos os métodos. A seguir está o código para index.html Arquivo. o index.html página envia solicitações ao servidor quando os botões - Greet e SayHellosão clicados. Faremos uma solicitação assíncrona usando a função $ .ajax ().
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
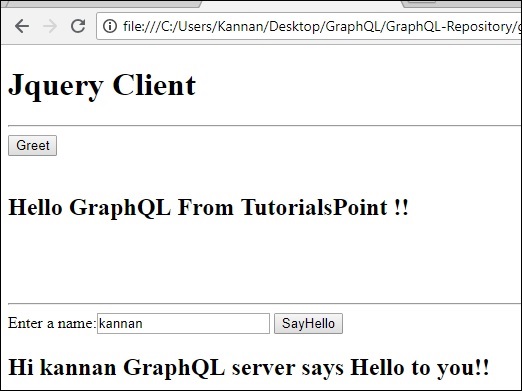
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>Abra este arquivo no navegador e clique no botão para ver a resposta. O resultado será como fornecido abaixo -