Design de diálogo
Um diálogo é a construção da interação entre dois ou mais seres ou sistemas. Em HCI, um diálogo é estudado em três níveis -
Lexical - Forma de ícones, teclas reais pressionadas, etc., são tratadas neste nível.
Syntactic - A ordem das entradas e saídas em uma interação é descrita neste nível.
Semantic - Neste nível, o efeito do diálogo na aplicação / dados internos é cuidado.
Representação de Diálogo
Para representar diálogos, precisamos de técnicas formais que atendam a dois propósitos -
Ajuda a compreender melhor o projeto proposto.
Ajuda na análise de diálogos para identificar problemas de usabilidade. Por exemplo, perguntas como "o design realmente suporta desfazer?" pode ser respondida.
Introdução ao Formalismo
Existem muitas técnicas de formalismo que podemos usar para significar diálogos. Neste capítulo, discutiremos três dessas técnicas de formalismo, que são -
- As redes de transição de estado (STN)
- Os gráficos de estado
- As redes de Petri clássicas
Rede de transição de estado (STN)
Os STNs são os mais espontâneos, que sabem que um diálogo denota fundamentalmente uma progressão de um estado do sistema para o seguinte.
A sintaxe de um STN consiste nas duas entidades a seguir -
Circles - Um círculo se refere a um estado do sistema, que é marcado ao dar um nome ao estado.
Arcs - Os círculos são conectados com arcos que se referem à ação / evento resultando na transição do estado onde o arco se inicia para o estado onde ele termina.
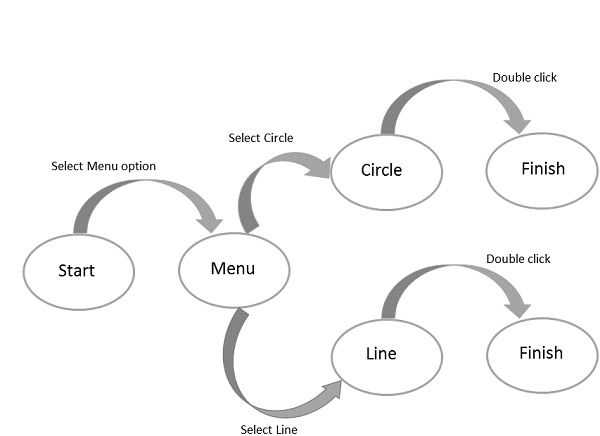
Diagrama STN

StateCharts
StateCharts representam sistemas reativos complexos que estendem Finite State Machines (FSM), manipulam a simultaneidade e adicionam memória ao FSM. Ele também simplifica representações de sistemas complexos. StateCharts tem os seguintes estados -
Active state - O estado atual do FSM subjacente.
Basic states - Esses são estados individuais e não são compostos por outros estados.
Super states - Esses estados são compostos por outros estados.
Ilustração
Para cada estado básico b, o superestado contendo b é chamado de estado ancestral. Um superestado é chamado de superestado OU se exatamente um de seus subestados estiver ativo, sempre que estiver ativo.
Vejamos a construção StateChart de uma máquina que dispensa garrafas na inserção de moedas.

O diagrama acima explica todo o procedimento de uma máquina distribuidora de garrafas. Ao premir o botão após inserir a moeda, a máquina alterna entre os modos de enchimento de garrafas e dispensação. Quando uma garrafa de solicitação necessária está disponível, ele dispensa a garrafa. Em segundo plano, outro procedimento é executado, onde qualquer garrafa presa será limpa. O símbolo 'H' na Etapa 4 indica que um procedimento é adicionado ao Histórico para acesso futuro.
Redes de Petri
Petri Net é um modelo simples de comportamento ativo, que possui quatro elementos de comportamento, tais como - lugares, transições, arcos e tokens. As redes de Petri fornecem uma explicação gráfica para fácil compreensão.
Place- Este elemento é usado para simbolizar os elementos passivos do sistema reativo. Um lugar é representado por um círculo.
Transition- Este elemento é usado para simbolizar os elementos ativos do sistema reativo. As transições são representadas por quadrados / retângulos.
Arc- Este elemento é usado para representar relações causais. O arco é representado por setas.
Token- Este elemento está sujeito a alterações. Os tokens são representados por pequenos círculos preenchidos.
Pensamento Visual
Materiais visuais têm auxiliado no processo de comunicação desde muito tempo na forma de pinturas, esboços, mapas, diagramas, fotografias, etc. raciocínio. De acordo com estudos, o comando do pensamento visual no design de interação homem-computador (IHC) ainda não foi completamente descoberto. Portanto, vamos aprender as teorias que apóiam o pensamento visual em atividades de criação de sentido em design de HCI.
Uma terminologia inicial para falar sobre pensamento visual foi descoberta, incluindo conceitos como imediatismo visual, ímpeto visual, impedância visual e metáforas visuais, analogias e associações, no contexto do design de informação para a web.
Como tal, este processo de design tornou-se adequado como um método lógico e colaborativo durante o processo de design. Vamos discutir brevemente os conceitos individualmente.
Imediatismo Visual
É um processo de raciocínio que auxilia na compreensão das informações na representação visual. O termo é escolhido para destacar sua qualidade relacionada ao tempo, que também serve como um indicador de quão bem o raciocínio foi facilitado pelo design.
Visual Impetus
O impulso visual é definido como um estímulo que visa o aumento do engajamento nos aspectos contextuais da representação.
Impedância Visual
É percebido como o oposto do imediatismo visual, pois é um obstáculo no design da representação. Em relação ao raciocínio, a impedância pode ser expressa como uma cognição mais lenta.
Metáforas visuais, associação, analogia, abdução e combinação
Quando uma demonstração visual é usada para entender uma ideia em termos de outra ideia familiar, é chamada de metáfora visual.
A analogia visual e a combinação conceitual são semelhantes às metáforas. A analogia pode ser definida como uma implicação de um particular para outro. A combinação conceitual pode ser definida como a combinação de elementos e relações vitais de diversas situações.
O projeto HCI pode ser altamente beneficiado com o uso dos conceitos acima mencionados. Os conceitos são pragmáticos no suporte ao uso de procedimentos visuais em IHC, bem como nos processos de design.
Programação de manipulação direta
A manipulação direta foi aclamada como uma boa forma de design de interface e é bem recebida pelos usuários. Esses processos usam muitas fontes para obter a entrada e, finalmente, convertê-las em uma saída conforme desejado pelo usuário, usando ferramentas e programas embutidos.
A “franqueza” tem sido considerada um fenômeno que contribui fortemente para a programação de manipulação. Tem os seguintes dois aspectos.
- Distance
- Engajamento direto
Distância
A distância é uma interface que decide os abismos entre o objetivo de um usuário e o nível de explicação entregue pelos sistemas, com os quais o usuário lida. Estes são referidos como Golfo da Execução e Golfo da Avaliação .
The Gulf of Execution
O Golfo da Execução define a lacuna / abismo entre o objetivo de um usuário e o dispositivo para implementar esse objetivo. Um dos principais objetivos da Usabilidade é diminuir essa lacuna removendo barreiras e seguir etapas para minimizar a distração do usuário da tarefa pretendida que impediria o fluxo do trabalho.
The Gulf of Evaluation
O Golfo da Avaliação é a representação das expectativas que o usuário interpretou do sistema em um projeto. De acordo com Donald Norman, o abismo é pequeno quando o sistema fornece informações sobre seu estado de uma forma que seja fácil de obter, interpretar e corresponder à maneira como a pessoa pensa sobre o sistema.
Engajamento direto
É descrito como uma programação onde o design cuida diretamente dos controles dos objetos apresentados pelo usuário e torna o sistema menos difícil de usar.
O escrutínio do processo de execução e avaliação ilumina os esforços no uso de um sistema. Também fornece maneiras de minimizar o esforço mental necessário para usar um sistema.
Problemas com manipulação direta
Embora a rapidez de resposta e a conversão de objetivos em ações tenham facilitado algumas tarefas, nem todas as tarefas devem ser realizadas facilmente. Por exemplo, uma operação repetitiva provavelmente é melhor realizada por meio de um script e não por imediatismo.
As interfaces de manipulação direta acham difícil gerenciar variáveis ou ilustração de elementos discretos de uma classe de elementos.
As interfaces de manipulação direta podem não ser precisas, pois a dependência é do usuário e não do sistema.
Um problema importante com interfaces de manipulação direta é que elas apóiam diretamente as técnicas, pensa o usuário.
Sequência de apresentação do item
Em HCI, a sequência de apresentação pode ser planejada de acordo com os requisitos da tarefa ou da aplicação. A seqüência natural de itens no menu deve ser observada. Os principais fatores na sequência de apresentação são -
- Time
- Ordem numérica
- Propriedades físicas
Um designer deve selecionar um dos seguintes prospectos quando não houver arranjos relacionados à tarefa -
- Sequência alfabética de termos
- Agrupamento de itens relacionados
- Itens usados com mais frequência primeiro
- Os itens mais importantes primeiro
Layout do menu
- Os menus devem ser organizados usando semântica de tarefas.
- Largo-raso deve ser preferido a estreito-profundo.
- As posições devem ser mostradas por gráficos, números ou títulos.
- As subárvores devem usar itens como títulos.
- Os itens devem ser agrupados de forma significativa.
- Os itens devem ser sequenciados de forma significativa.
- Itens breves devem ser usados.
- Gramática, layout e tecnologia consistentes devem ser usados.
- Digite adiante, salte à frente ou outros atalhos devem ser permitidos.
- Saltos para o menu anterior e principal devem ser permitidos.
- A ajuda online deve ser considerada.
As diretrizes para consistência devem ser definidas para os seguintes componentes -
- Titles
- Posicionamento de item
- Instructions
- Mensagens de erro
- Relatórios de status
Caixas de diálogo de preenchimento de formulário
Adequado para entrada múltipla de campos de dados -
- As informações completas devem estar visíveis para o usuário.
- A exibição deve ser semelhante a formulários de papel familiares.
- Algumas instruções devem ser fornecidas para diferentes tipos de entradas.
Os usuários devem estar familiarizados com -
- Keyboards
- Use a tecla TAB ou o mouse para mover o cursor
- Métodos de correção de erros
- Significados do rótulo de campo
- Conteúdo de campo permitido
- Uso da tecla ENTER e / ou RETURN.
Diretrizes de design de preenchimento de formulário -
- O título deve ser significativo.
- As instruções devem ser compreensíveis.
- Os campos devem ser agrupados e sequenciados logicamente.
- O formulário deve ser visualmente atraente.
- Rótulos de campo familiares devem ser fornecidos.
- Terminologia e abreviações consistentes devem ser usadas.
- O movimento conveniente do cursor deve estar disponível.
- A correção de erros para caracteres individuais e toda a facilidade do campo deve estar presente.
- Prevenção de erros.
- As mensagens de erro para valores inaceitáveis devem ser preenchidas.
- Os campos opcionais devem ser claramente marcados.
- Mensagens explicativas para os campos devem estar disponíveis.
- O sinal de conclusão deve ser preenchido.