Interface Homem-Computador - Guia Rápido
A Interface Homem-Computador (HCI) era anteriormente conhecida como estudos homem-máquina ou interação homem-máquina. Lida com o projeto, execução e avaliação de sistemas de computador e fenômenos relacionados que são para uso humano.
O HCI pode ser usado em todas as disciplinas sempre que houver possibilidade de instalação de computador. Algumas das áreas onde a HCI pode ser implementada com importância distinta são mencionadas abaixo -
Computer Science - Para projeto e engenharia de aplicativos.
Psychology - Para aplicação de teorias e finalidade analítica.
Sociology - Para interação entre tecnologia e organização.
Industrial Design - Para produtos interativos como telefones celulares, forno de microondas, etc.
A organização líder mundial em HCI é ACM - SIGCHI, que significa Association for Computer Machinery - Special Interest Group on Computer-Human Interaction . A SIGCHI define a Ciência da Computação como a disciplina central de HCI. Na Índia, surgiu como uma proposta de interação, principalmente baseada na área de Design.
Objetivo
A intenção desta disciplina é aprender as maneiras de projetar interfaces ou interações amigáveis. Considerando isso, aprenderemos o seguinte -
Maneiras de projetar e avaliar sistemas interativos.
Maneiras de reduzir o tempo de design por meio de sistemas cognitivos e modelos de tarefas.
Procedimentos e heurísticas para projeto de sistema interativo.
Evolução Histórica
Desde os computadores iniciais que executam o processamento em lote até o design centrado no usuário, houve vários marcos que são mencionados abaixo -
Early computer (e.g. ENIAC, 1946)- A melhoria na tecnologia H / W trouxe um aumento maciço no poder de computação. As pessoas começaram a pensar em ideias inovadoras.
Visual Display Unit (1950s) - SAGE (semi-automatic ground environment), um sistema de defesa aérea dos EUA que usava a versão mais antiga do VDU.
Development of the Sketchpad (1962) - Ivan Sutherland desenvolveu o Sketchpad e provou que o computador pode ser usado para mais do que processamento de dados.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Sistemas menores criaram sistemas e componentes maiores.
Introduction of Word Processor, Mouse (1968) - Projeto de NLS (oNLine System).
Introduction of personal computer Dynabook (1970s)- Smalltalk desenvolvido no Xerox PARC.
Windows and WIMP interfaces - Trabalhos simultâneos em uma área de trabalho, alternando entre trabalho e telas, interação sequencial.
The idea of metaphor - Estrela e alto da Xerox foram os primeiros sistemas a usar o conceito de metáforas, o que levou à espontaneidade da interface.
Direct Manipulation introduced by Ben Shneiderman (1982) - Usado pela primeira vez no Apple Mac PC (1984) que reduziu as chances de erros sintáticos.
Vannevar Bush introduced Hypertext (1945) - Para denotar a estrutura não linear do texto.
Multimodalidade (final dos anos 1980).
Computer Supported Cooperative Work (1990’s) - Comunicação mediada por computador.
WWW (1989) - O primeiro navegador gráfico (Mosaic) surgiu em 1993.
Ubiquitous Computing- Atualmente a área de pesquisa mais ativa em IHC. Computação baseada em sensor / ciente de contexto, também conhecida como computação pervasiva.
Roots of HCI na Índia
Alguns designers inovadores de Criação e Comunicação Gráfica começaram a mostrar interesse pela área de IHC a partir do final dos anos 80. Outros ultrapassaram o limiar ao projetar programas para títulos de CD-ROM. Alguns deles entraram na área desenhando para a web e ministrando treinamentos de informática.
Embora a Índia esteja atrasada na oferta de um curso estabelecido em IHC, há designers na Índia que, além da criatividade e expressão artística , consideram o design uma atividade de solução de problemas e preferem trabalhar em uma área onde a demanda não existe. conheceu.
Essa necessidade de projetar frequentemente os leva a entrar em campos inovadores e obter o conhecimento por meio do auto-estudo. Mais tarde, quando os clientes em potencial de HCI chegaram à Índia, os designers adotaram técnicas de avaliação de usabilidade, estudos de usuário, prototipagem de software, etc.
Oito regras de ouro de Shneiderman
Ben Shneiderman, um cientista da computação americano, consolidou alguns fatos implícitos sobre o design e apresentou as seguintes oito diretrizes gerais -
- Esforce-se para obter consistência.
- Atenda à usabilidade universal.
- Ofereça feedback informativo.
- Projete diálogos para produzir fechamento.
- Previna erros.
- Permitir reversão fácil de ações.
- Suporte local de controle interno.
- Reduza a carga de memória de curto prazo.
Essas diretrizes são benéficas para designers normais e também para designers de interface. Usando essas oito diretrizes, é possível diferenciar um design de interface bom de um mau. Eles são benéficos na avaliação experimental de identificação de melhores GUIs.
Sete Princípios de Norman
Para avaliar a interação entre humanos e computadores, Donald Norman em 1988 propôs sete princípios. Ele propôs os sete estágios que podem ser usados para transformar tarefas difíceis. A seguir estão os sete princípios de Norman -
Use o conhecimento no mundo e o conhecimento na cabeça.
Simplifique as estruturas de tarefas.
Torne as coisas visíveis.
Obtenha o mapeamento correto (modelo mental do usuário = modelo conceitual = modelo projetado).
Converta restrições em vantagens (restrições físicas, restrições culturais, restrições tecnológicas).
Projete para o erro.
Quando tudo mais falhar - Padronize.
Avaliação Heurística
A avaliação heurística é um procedimento metódico para verificar se há problemas de usabilidade na interface do usuário. Uma vez que um problema de usabilidade é detectado no design, eles são atendidos como parte integrante dos processos constantes de design. O método de avaliação heurística inclui alguns princípios de usabilidade, como os dez princípios de usabilidade da Nielsen.
Dez princípios heurísticos de Nielsen
- Visibilidade do status do sistema.
- Combine entre o sistema e o mundo real.
- Controle e liberdade do usuário.
- Consistência e padrões.
- Prevenção de erros.
- Reconhecimento em vez de Rechamada.
- Flexibilidade e eficiência de uso.
- Design estético e minimalista.
- Ajuda, diagnóstico e recuperação de erros.
- Documentação e ajuda
Os dez princípios da Nielsen mencionados acima servem como uma lista de verificação na avaliação e explicação de problemas para o avaliador heurístico durante a auditoria de uma interface ou produto.
Diretrizes de design de interface
Algumas diretrizes de projeto de HCI mais importantes são apresentadas nesta seção. Interação geral, exibição de informações e entrada de dados são três categorias de diretrizes de design de HCI explicadas abaixo.
Interação Geral
Diretrizes para interação geral são conselhos abrangentes que se concentram em instruções gerais, como -
Ser consistente.
Ofereça feedback significativo.
Peça a autenticação de qualquer ação crítica não trivial.
Autorize a reversão fácil da maioria das ações.
Diminua a quantidade de informações que devem ser lembradas entre as ações.
Busque competência no diálogo, movimento e pensamento.
Desculpe os erros.
Classifique as atividades por função e estabeleça a geografia da tela de acordo.
Ofereça serviços de ajuda sensíveis ao contexto.
Use verbos de ação simples ou frases verbais curtas para nomear comandos.
Exibição de informações
As informações fornecidas pelo HCI não devem ser incompletas ou confusas, caso contrário, a aplicação não atenderá aos requisitos do usuário. Para fornecer uma melhor exibição, as seguintes diretrizes são preparadas -
Exiba apenas as informações aplicáveis ao presente contexto.
Não sobrecarregue o usuário com dados, use um layout de apresentação que permite integração rápida de informações.
Use rótulos padrão, abreviações padrão e cores prováveis.
Permitir que o usuário mantenha o contexto visual.
Gere mensagens de erro significativas.
Use maiúsculas e minúsculas, recuo e agrupamento de texto para auxiliar na compreensão.
Use janelas (se disponíveis) para classificar diferentes tipos de informações.
Use monitores analógicos para caracterizar as informações que são mais facilmente integradas a essa forma de representação.
Considere a geografia disponível da tela de exibição e use-a com eficiência.
Entrada de dados
As diretrizes a seguir se concentram na entrada de dados, que é outro aspecto importante de HCI -
Reduza o número de ações de entrada exigidas do usuário.
Manter a estabilidade entre a exibição de informações e a entrada de dados.
Deixe o usuário personalizar a entrada.
A interação deve ser flexível, mas também ajustada ao modo de entrada preferido do usuário.
Desative os comandos inadequados no contexto das ações atuais.
Permitir que o usuário controle o fluxo interativo.
Ofereça ajuda para auxiliar em todas as ações de entrada.
Remova a entrada "mouse mickey".
O objetivo deste capítulo é aprender todos os aspectos de design e desenvolvimento de sistemas interativos, que agora são uma parte importante de nossas vidas. O design e a usabilidade desses sistemas afetam a qualidade do relacionamento das pessoas com a tecnologia. Aplicativos da Web, jogos, dispositivos incorporados, etc., são todos parte desse sistema, que se tornou parte integrante de nossas vidas. Vamos agora discutir alguns dos principais componentes deste sistema.
Conceito de Engenharia de Usabilidade
Engenharia de Usabilidade é um método no desenvolvimento de software e sistemas, que inclui a contribuição do usuário desde o início do processo e garante a eficácia do produto por meio do uso de um requisito de usabilidade e métricas.
Portanto, refere-se aos recursos da Função de Usabilidade de todo o processo de abstração, implementação e teste de produtos de hardware e software. Estágio de levantamento de requisitos para instalação, comercialização e teste de produtos, todos se enquadram neste processo.
Objetivos da Engenharia de Usabilidade
- Eficaz de usar - funcional
- Eficiente de usar - Eficiente
- Sem erros de uso - Seguro
- Fácil de usar - Amigável
- Agradável em uso - Experiência Agradável
Usabilidade
A usabilidade tem três componentes - eficácia, eficiência e satisfação, usando os quais os usuários realizam seus objetivos em ambientes específicos. Vamos dar uma olhada resumida nesses componentes.
Effectiveness - A completude com que os usuários alcançam seus objetivos.
Efficiency - A competência usada em usar os recursos para efetivamente atingir os objetivos.
Satisfaction - A facilidade do sistema de trabalho para seus usuários.
Estudo de Usabilidade
O estudo metódico da interação entre pessoas, produtos e ambiente com base na avaliação experimental. Exemplo: psicologia, ciência do comportamento, etc.
Testando usabilidade
A avaliação científica dos parâmetros de usabilidade declarados de acordo com os requisitos, competências, perspectivas, segurança e satisfação do usuário é conhecida como teste de usabilidade.
Teste de aceitação
O teste de aceitação, também conhecido como Teste de Aceitação do Usuário (UAT), é um procedimento de teste executado pelos usuários como um ponto de verificação final antes de assinar o contrato de um fornecedor. Vejamos um exemplo do leitor de código de barras portátil.
Vamos supor que um supermercado comprou leitores de código de barras de um vendedor. O supermercado reúne uma equipe de funcionários do balcão e os faz testar o dispositivo em uma simulação de loja. Por este procedimento, os usuários determinariam se o produto é aceitável para suas necessidades. É necessário que o teste de aceitação do usuário "passe" antes de receber o produto final do fornecedor.
Ferramentas de software
Uma ferramenta de software é um software programático usado para criar, manter ou oferecer suporte a outros programas e aplicativos. Algumas das ferramentas de software comumente usadas em HCI são as seguintes -
Specification Methods- Os métodos usados para especificar a GUI. Embora sejam métodos longos e ambíguos, eles são fáceis de entender.
Grammars- Instruções escritas ou expressões que um programa entenderia. Eles fornecem confirmações de integridade e correção.
Transition Diagram - Conjunto de nós e links que podem ser exibidos em texto, frequência de link, diagrama de estado, etc. São difíceis de avaliar usabilidade, visibilidade, modularidade e sincronização.
Statecharts- Métodos gráficos desenvolvidos para atividades simultâneas do usuário e ações externas. Eles fornecem especificações de link com ferramentas de construção de interface.
Interface Building Tools - Métodos de design que ajudam a projetar linguagens de comando, estruturas de entrada de dados e widgets.
Interface Mockup Tools- Ferramentas para desenvolver um esboço rápido de GUI. Por exemplo, Microsoft Visio, Visual Studio .Net, etc.
Software Engineering Tools - Extensas ferramentas de programação para fornecer sistema de gerenciamento de interface de usuário.
Evaluation Tools - Ferramentas para avaliar a correção e integridade dos programas.
HCI e Engenharia de Software
Software engineeringé o estudo de concepção, desenvolvimento e preservação de software. Ele entra em contato com a HCI para tornar a interação do homem e da máquina mais vibrante e interativa.
Vamos ver o seguinte modelo em engenharia de software para projeto interativo.
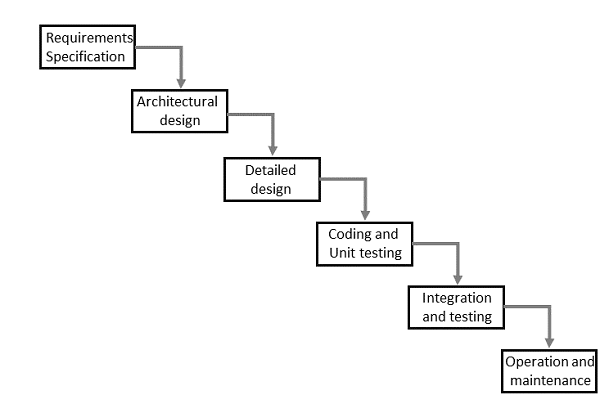
O Método da Cachoeira

Design de sistema interativo

O movimento unidirecional do modelo em cascata da Engenharia de Software mostra que cada fase depende da fase anterior e não vice-versa. No entanto, este modelo não é adequado para o projeto de sistema interativo.
O design do sistema interativo mostra que todas as fases dependem umas das outras para servir ao propósito de design e criação do produto. É um processo contínuo, pois há muito para saber e os usuários mudam o tempo todo. Um designer de sistema interativo deve reconhecer essa diversidade.
Prototipagem
A prototipagem é outro tipo de modelo de engenharia de software que pode ter uma gama completa de funcionalidades do sistema projetado.
Em HCI, a prototipagem é um projeto experimental e parcial que ajuda os usuários a testar ideias de projeto sem executar um sistema completo.
Exemplo de um protótipo pode ser Sketches. Esboços de design interativo podem ser produzidos posteriormente na interface gráfica. Veja o diagrama a seguir.

O diagrama acima pode ser considerado como um Low Fidelity Prototype já que usa procedimentos manuais, como esboços em um papel.
UMA Medium Fidelity Prototypeenvolve alguns, mas não todos os procedimentos do sistema. Por exemplo, primeira tela de uma GUI.
Finalmente, um Hi Fidelity Prototypesimula todas as funcionalidades do sistema em um projeto. Este protótipo requer tempo, dinheiro e mão de obra.
Design Centrado no Usuário (UCD)
O processo de coleta de feedback dos usuários para melhorar o design é conhecido como design centrado no usuário ou UCD.
Desvantagens UCD
- Envolvimento passivo do usuário.
- A percepção do usuário sobre a nova interface pode ser inadequada.
- Os designers podem fazer perguntas incorretas aos usuários.
Ciclo de vida de design de sistema interativo (ISLC)
As etapas no diagrama a seguir são repetidas até que a solução seja alcançada.
Diagram

Design e estética da GUI
A interface gráfica do usuário (GUI) é a interface a partir da qual um usuário pode operar programas, aplicativos ou dispositivos em um sistema de computador. É aqui que os ícones, menus, widgets e rótulos existem para os usuários acessarem.
É significativo que tudo na GUI seja organizado de uma forma que seja reconhecível e agradável à vista, o que mostra o senso estético do designer da GUI. A estética da GUI fornece caráter e identidade a qualquer produto.
HCI nas indústrias indianas
Nos últimos dois anos, a maioria das empresas de TI na Índia está contratando designers para atividades relacionadas a HCI. Até mesmo empresas multinacionais começaram a contratar HCI da Índia, pois os designers indianos provaram suas capacidades em projetos arquitetônicos, visuais e de interação. Assim, os designers de HCI indianos não estão apenas deixando uma marca no país, mas também no exterior.
A profissão cresceu muito na última década, mesmo quando a usabilidade esteve lá para sempre. E uma vez que novos produtos são desenvolvidos com frequência, o prognóstico de durabilidade também parece ótimo.
De acordo com uma estimativa feita por especialistas em usabilidade, existem meros 1.000 especialistas na Índia. O requisito geral é de cerca de 60.000. De todos os designers em atividade no país, os designers de HCI somam aproximadamente 2,77%.
Analogia HCI
Tomemos uma analogia conhecida que pode ser entendida por todos. Um diretor de cinema é uma pessoa que, com sua experiência, pode trabalhar na redação de roteiros, atuação, edição e cinematografia. Ele / Ela pode ser considerado a única pessoa responsável por todas as fases criativas do filme.
Da mesma forma, HCI pode ser considerado o diretor de cinema cujo trabalho é parte criativo e parte técnico. Um designer de HCI tem um conhecimento substancial de todas as áreas de design. O diagrama a seguir descreve a analogia -

Vários dispositivos interativos são usados para a interação homem-computador. Alguns deles são ferramentas conhecidas e alguns foram desenvolvidos recentemente ou são um conceito a ser desenvolvido no futuro. Neste capítulo, discutiremos alguns dispositivos interativos novos e antigos.
Tela sensível ao toque
O conceito de touch screen foi profetizado décadas atrás, porém a plataforma foi adquirida recentemente. Hoje existem muitos dispositivos que usam tela sensível ao toque. Após a seleção cuidadosa desses dispositivos, os desenvolvedores personalizam suas experiências de tela de toque.
A maneira mais barata e relativamente fácil de fabricar telas sensíveis ao toque são as que usam eletrodos e uma associação de voltagem. Além das diferenças de hardware, o software sozinho pode trazer grandes diferenças de um dispositivo de toque para outro, mesmo quando o mesmo hardware é usado.
Junto com os designs inovadores e novos hardwares e softwares, as telas sensíveis ao toque provavelmente crescerão muito no futuro. Um desenvolvimento posterior pode ser feito fazendo uma sincronização entre o toque e outros dispositivos.
Em HCI, a tela de toque pode ser considerada um novo dispositivo interativo.
Reconhecimento de gestos
O reconhecimento de gestos é um assunto da tecnologia da linguagem que tem como objetivo compreender o movimento humano por meio de procedimentos matemáticos. O reconhecimento de gestos de mão é atualmente o campo de foco. Esta tecnologia é baseada no futuro.
Esta nova tecnologia aumenta uma associação avançada entre humanos e computadores, onde nenhum dispositivo mecânico é usado. Este novo dispositivo interativo pode encerrar os dispositivos antigos como teclados e também é pesado em novos dispositivos como telas sensíveis ao toque.
Reconhecimento de fala
A tecnologia de transcrição de frases faladas em texto escrito é o reconhecimento de fala. Essas tecnologias podem ser usadas no controle avançado de muitos dispositivos, como ligar e desligar os aparelhos elétricos. Apenas alguns comandos precisam ser reconhecidos para uma transcrição completa. No entanto, isso não pode ser benéfico para grandes vocabulários.
Este dispositivo HCI ajuda o usuário a se movimentar livremente e mantém a tecnologia baseada em instrução atualizada com os usuários.
Teclado
Um teclado pode ser considerado um dispositivo primitivo conhecido por todos nós hoje. O teclado usa uma organização de teclas / botões que funcionam como um dispositivo mecânico para um computador. Cada tecla em um teclado corresponde a um único símbolo ou caractere escrito.
Este é o dispositivo interativo mais eficaz e antigo entre o homem e a máquina que deu ideias para desenvolver muitos mais dispositivos interativos, bem como fez avanços em si mesmo, como teclados de tela virtual para computadores e telefones celulares.
Tempo de resposta
O tempo de resposta é o tempo que um dispositivo leva para responder a uma solicitação. A solicitação pode ser qualquer coisa, desde uma consulta ao banco de dados até o carregamento de uma página da web. O tempo de resposta é a soma do tempo de serviço e do tempo de espera. O tempo de transmissão passa a fazer parte do tempo de resposta quando a resposta precisa viajar por uma rede.
Nos dispositivos HCI modernos, existem vários aplicativos instalados e a maioria deles funciona simultaneamente ou de acordo com o uso do usuário. Isso torna o tempo de resposta mais ocupado. Todo esse aumento no tempo de resposta é causado pelo aumento no tempo de espera. O tempo de espera se deve ao andamento das solicitações e à fila de solicitações que se seguem.
Portanto, é significativo que o tempo de resposta de um dispositivo seja mais rápido para o qual processadores avançados são usados em dispositivos modernos.
Design HCI
O projeto de HCI é considerado um processo de solução de problemas que possui componentes como uso planejado, área-alvo, recursos, custo e viabilidade. Ele decide sobre a exigência de similaridades de produtos para equilibrar as compensações.
Os pontos a seguir são as quatro atividades básicas do design de interação -
- Identificação de requisitos
- Construindo projetos alternativos
- Desenvolvendo versões interativas dos designs
- Avaliando projetos
Três princípios para a abordagem centrada no usuário são -
- Foco inicial em usuários e tarefas
- Medição Empírica
- Design Iterativo
Metodologias de Design
Várias metodologias se materializaram desde o início, que delineiam as técnicas de interação humano-computador. A seguir estão algumas metodologias de design -
Activity Theory- Este é um método HCI que descreve a estrutura onde ocorrem as interações homem-computador. A teoria da atividade fornece raciocínio, ferramentas analíticas e designs de interação.
User-Centered Design - Fornece aos usuários o centro do palco no design, onde eles têm a oportunidade de trabalhar com designers e profissionais técnicos.
Principles of User Interface Design- Tolerância, simplicidade, visibilidade, acessibilidade, consistência, estrutura e feedback são os sete princípios usados no design de interface.
Value Sensitive Design- Este método é utilizado para o desenvolvimento de tecnologia e inclui três tipos de estudos - conceituais, empíricos e técnicos .
As investigações conceituais buscam entender os valores dos investidores que usam a tecnologia.
As investigações empíricas são estudos qualitativos ou quantitativos de pesquisa de design que mostram a compreensão do designer sobre os valores dos usuários.
As investigações técnicas contêm o uso de tecnologias e designs nas investigações conceituais e empíricas.
Design Participativo
O processo participativo de design envolve todas as partes interessadas no processo de design, de modo que o resultado final atenda às necessidades que desejam. Este design é usado em várias áreas, como design de software, arquitetura, arquitetura paisagística, design de produto, sustentabilidade, design gráfico, planejamento, design urbano e até mesmo medicina.
O design participativo não é um estilo, mas se concentra em processos e procedimentos de design. É visto como uma forma de remover a responsabilidade do design e a origem dos designers.
Análise de tarefas
A Análise de Tarefas desempenha um papel importante na Análise de Requisitos do Usuário.

A análise de tarefas é o procedimento para aprender os usuários e frameworks abstratos, os padrões usados em fluxos de trabalho e a implementação cronológica da interação com a GUI. Ele analisa as maneiras pelas quais o usuário particiona as tarefas e as sequencia.
O que é uma TAREFA?
Ações humanas que contribuem para um objetivo útil, visando o sistema, são uma tarefa. A análise de tarefas define o desempenho dos usuários, não dos computadores.
Análise Hierárquica de Tarefas
A Análise Hierárquica de Tarefas é o procedimento de desintegrar tarefas em subtarefas que podem ser analisadas usando a sequência lógica de execução. Isso ajudaria a atingir a meta da melhor maneira possível.
“Uma hierarquia é uma organização de elementos que, de acordo com relações de pré-requisitos, descreve o caminho de experiências que um aluno deve percorrer para alcançar qualquer comportamento único que apareça mais alto na hierarquia. (Seels & Glasgow, 1990, p. 94)”.
Técnicas de Análise
Task decomposition - Divisão de tarefas em subtarefas e em sequência.
Knowledge-based techniques - Todas as instruções que os usuários precisam saber.
'Usuário' é sempre o ponto de início de uma tarefa.
Ethnography - Observação do comportamento dos usuários no contexto de uso.
Protocol analysis- Observação e documentação das ações do usuário. Isso é conseguido autenticando o pensamento do usuário. O usuário é levado a pensar em voz alta para que sua lógica mental possa ser entendida.
Modelos de tarefas de engenharia
Ao contrário da Análise Hierárquica de Tarefas, os Modelos de Tarefas de Engenharia podem ser especificados formalmente e são mais úteis.
Características dos Modelos de Tarefas de Engenharia
Os modelos de tarefas de engenharia têm notações flexíveis, que descrevem claramente as atividades possíveis.
Eles organizaram abordagens para oferecer suporte aos requisitos, análises e uso de modelos de tarefas no design.
Eles apóiam a reciclagem de soluções de design em condições para problemas que ocorrem em todos os aplicativos.
Finalmente, eles permitem que as ferramentas automáticas sejam acessíveis para apoiar as diferentes fases do ciclo de projeto.
ConcurTaskTree (CTT)
CTT é uma metodologia de engenharia usada para modelar uma tarefa e consiste em tarefas e operadores. Operadores em CTT são usados para retratar associações cronológicas entre tarefas. A seguir estão as principais características de um CTT -
- Concentre-se nas ações que os usuários desejam realizar.
- Estrutura hierárquica.
- Sintaxe gráfica.
- Rico conjunto de operadores sequenciais.
Um diálogo é a construção da interação entre dois ou mais seres ou sistemas. Em HCI, um diálogo é estudado em três níveis -
Lexical - Forma de ícones, teclas reais pressionadas, etc., são tratadas neste nível.
Syntactic - A ordem das entradas e saídas em uma interação é descrita neste nível.
Semantic - Neste nível, o efeito do diálogo na aplicação / dados internos é cuidado.
Representação de Diálogo
Para representar diálogos, precisamos de técnicas formais que atendam a dois propósitos -
Ajuda a compreender melhor o projeto proposto.
Ajuda na análise de diálogos para identificar problemas de usabilidade. Por exemplo, perguntas como "o design realmente suporta desfazer?" pode ser respondida.
Introdução ao Formalismo
Existem muitas técnicas de formalismo que podemos usar para significar diálogos. Neste capítulo, discutiremos três dessas técnicas de formalismo, que são -
- As redes de transição de estado (STN)
- Os gráficos de estado
- As redes de Petri clássicas
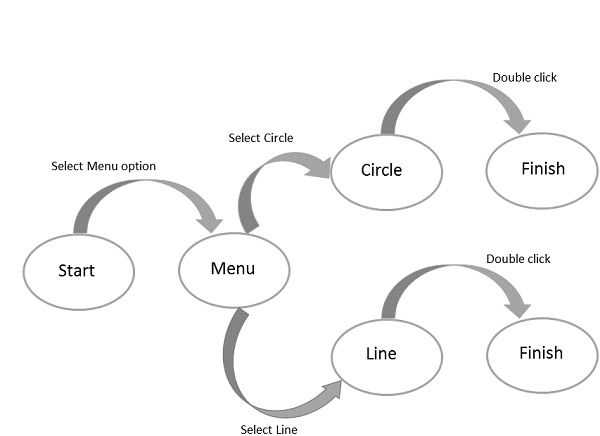
Rede de transição de estado (STN)
Os STNs são os mais espontâneos, que sabem que um diálogo denota fundamentalmente uma progressão de um estado do sistema para o seguinte.
A sintaxe de um STN consiste nas duas entidades a seguir -
Circles - Um círculo se refere a um estado do sistema, que é marcado ao dar um nome ao estado.
Arcs - Os círculos estão conectados com arcos que se referem à ação / evento que resulta na transição do estado onde o arco se inicia para o estado onde ele termina.
Diagrama STN

StateCharts
StateCharts representam sistemas reativos complexos que estendem Finite State Machines (FSM), manipulam a simultaneidade e adicionam memória ao FSM. Ele também simplifica representações de sistemas complexos. StateCharts tem os seguintes estados -
Active state - O estado atual do FSM subjacente.
Basic states - Estes são estados individuais e não são compostos por outros estados.
Super states - Esses estados são compostos por outros estados.
Ilustração
Para cada estado básico b, o superestado contendo b é chamado de estado ancestral. Um superestado é chamado de superestado OU se exatamente um de seus subestados estiver ativo, sempre que estiver ativo.
Vejamos a construção StateChart de uma máquina que dispensa garrafas na inserção de moedas.

O diagrama acima explica todo o procedimento de uma máquina distribuidora de garrafas. Ao premir o botão após inserir a moeda, a máquina alterna entre os modos de enchimento de garrafas e dispensação. Quando uma garrafa de solicitação necessária está disponível, ele dispensa a garrafa. Em segundo plano, outro procedimento é executado, onde qualquer garrafa presa será limpa. O símbolo 'H' na Etapa 4 indica que um procedimento é adicionado ao Histórico para acesso futuro.
Redes de Petri
Petri Net é um modelo simples de comportamento ativo, que possui quatro elementos de comportamento, tais como - lugares, transições, arcos e tokens. As redes de Petri fornecem uma explicação gráfica para fácil compreensão.
Place- Este elemento é usado para simbolizar os elementos passivos do sistema reativo. Um lugar é representado por um círculo.
Transition- Este elemento é usado para simbolizar os elementos ativos do sistema reativo. As transições são representadas por quadrados / retângulos.
Arc- Este elemento é usado para representar relações causais. O arco é representado por setas.
Token- Este elemento está sujeito a alterações. Os tokens são representados por pequenos círculos preenchidos.
Pensamento Visual
Os materiais visuais têm auxiliado no processo de comunicação desde idades na forma de pinturas, esboços, mapas, diagramas, fotografias, etc. raciocínio. De acordo com estudos, o comando do pensamento visual no design de interação homem-computador (IHC) ainda não foi completamente descoberto. Portanto, vamos aprender as teorias que apóiam o pensamento visual em atividades de criação de sentido em design de HCI.
Uma terminologia inicial para falar sobre pensamento visual foi descoberta, incluindo conceitos como imediatismo visual, ímpeto visual, impedância visual e metáforas visuais, analogias e associações, no contexto do design de informação para a web.
Como tal, este processo de design tornou-se adequado como um método lógico e colaborativo durante o processo de design. Vamos discutir brevemente os conceitos individualmente.
Imediatismo Visual
É um processo de raciocínio que auxilia na compreensão das informações na representação visual. O termo é escolhido para destacar sua qualidade relacionada ao tempo, que também serve como um indicador de quão bem o raciocínio foi facilitado pelo design.
Visual Impetus
O impulso visual é definido como um estímulo que visa o aumento do engajamento nos aspectos contextuais da representação.
Impedância Visual
É percebido como o oposto do imediatismo visual, pois é um obstáculo no design da representação. Em relação ao raciocínio, a impedância pode ser expressa como uma cognição mais lenta.
Metáforas visuais, associação, analogia, abdução e combinação
Quando uma demonstração visual é usada para entender uma ideia em termos de outra ideia familiar, é chamada de metáfora visual.
A analogia visual e a combinação conceitual são semelhantes às metáforas. A analogia pode ser definida como uma implicação de um particular para outro. A combinação conceitual pode ser definida como a combinação de elementos e relações vitais de diversas situações.
O projeto HCI pode ser altamente beneficiado com o uso dos conceitos acima mencionados. Os conceitos são pragmáticos no suporte ao uso de procedimentos visuais em IHC, bem como nos processos de design.
Programação de manipulação direta
A manipulação direta foi aclamada como uma boa forma de design de interface e é bem recebida pelos usuários. Esses processos usam muitas fontes para obter a entrada e, finalmente, convertê-las em uma saída conforme desejado pelo usuário, usando ferramentas e programas embutidos.
A “franqueza” tem sido considerada um fenômeno que contribui fortemente para a programação de manipulação. Tem os seguintes dois aspectos.
- Distance
- Engajamento direto
Distância
A distância é uma interface que decide os abismos entre o objetivo do usuário e o nível de explicação entregue pelos sistemas, com os quais o usuário lida. Estes são referidos como Golfo da Execução e Golfo da Avaliação .
The Gulf of Execution
O Golfo da Execução define a lacuna / abismo entre o objetivo de um usuário e o dispositivo para implementar esse objetivo. Um dos principais objetivos da Usabilidade é diminuir essa lacuna removendo barreiras e seguir etapas para minimizar a distração do usuário da tarefa pretendida que impediria o fluxo do trabalho.
The Gulf of Evaluation
O Golfo da Avaliação é a representação das expectativas que o usuário interpretou do sistema em um projeto. De acordo com Donald Norman, o abismo é pequeno quando o sistema fornece informações sobre seu estado de uma forma que seja fácil de obter, interpretar e corresponder à maneira como a pessoa pensa sobre o sistema.
Engajamento direto
É descrito como uma programação onde o design cuida diretamente dos controles dos objetos apresentados pelo usuário e torna o sistema menos difícil de usar.
O escrutínio do processo de execução e avaliação ilumina os esforços no uso de um sistema. Também fornece maneiras de minimizar o esforço mental necessário para usar um sistema.
Problemas com manipulação direta
Embora a rapidez de resposta e a conversão de objetivos em ações tenham facilitado algumas tarefas, nem todas as tarefas devem ser realizadas facilmente. Por exemplo, uma operação repetitiva provavelmente é melhor realizada por meio de um script e não por imediatismo.
As interfaces de manipulação direta acham difícil gerenciar variáveis ou ilustração de elementos discretos de uma classe de elementos.
As interfaces de manipulação direta podem não ser precisas, pois a dependência é do usuário e não do sistema.
Um problema importante com interfaces de manipulação direta é que elas apóiam diretamente as técnicas, pensa o usuário.
Sequência de apresentação do item
Em HCI, a sequência de apresentação pode ser planejada de acordo com os requisitos da tarefa ou da aplicação. A seqüência natural de itens no menu deve ser observada. Os principais fatores na sequência de apresentação são -
- Time
- Ordem numérica
- Propriedades físicas
Um designer deve selecionar um dos seguintes prospectos quando não houver arranjos relacionados à tarefa -
- Sequência alfabética de termos
- Agrupamento de itens relacionados
- Itens usados com mais frequência primeiro
- Os itens mais importantes primeiro
Layout do menu
- Os menus devem ser organizados usando semântica de tarefas.
- Largo-raso deve ser preferido a estreito-profundo.
- As posições devem ser mostradas por gráficos, números ou títulos.
- As subárvores devem usar itens como títulos.
- Os itens devem ser agrupados de forma significativa.
- Os itens devem ser sequenciados de forma significativa.
- Itens breves devem ser usados.
- Gramática, layout e tecnologia consistentes devem ser usados.
- Digite adiante, salte à frente ou outros atalhos devem ser permitidos.
- Saltos para o menu anterior e principal devem ser permitidos.
- A ajuda online deve ser considerada.
As diretrizes para consistência devem ser definidas para os seguintes componentes -
- Titles
- Posicionamento de item
- Instructions
- Mensagens de erro
- Relatórios de status
Caixas de diálogo de preenchimento de formulário
Adequado para entrada múltipla de campos de dados -
- As informações completas devem estar visíveis para o usuário.
- A exibição deve ser semelhante a formulários de papel familiares.
- Algumas instruções devem ser fornecidas para diferentes tipos de entradas.
Os usuários devem estar familiarizados com -
- Keyboards
- Use a tecla TAB ou o mouse para mover o cursor
- Métodos de correção de erros
- Significados do rótulo de campo
- Conteúdo de campo permitido
- Uso da tecla ENTER e / ou RETURN.
Diretrizes de design de preenchimento de formulário -
- O título deve ser significativo.
- As instruções devem ser compreensíveis.
- Os campos devem ser agrupados e sequenciados logicamente.
- O formulário deve ser visualmente atraente.
- Rótulos de campo familiares devem ser fornecidos.
- Terminologia e abreviações consistentes devem ser usadas.
- O movimento conveniente do cursor deve estar disponível.
- A correção de erros para caracteres individuais e toda a facilidade do campo deve estar presente.
- Prevenção de erros.
- Mensagens de erro para valores inaceitáveis devem ser preenchidas.
- Os campos opcionais devem ser claramente marcados.
- Mensagens explicativas para os campos devem estar disponíveis.
- O sinal de conclusão deve ser preenchido.
Consulta de banco de dados
Uma consulta de banco de dados é o principal mecanismo para recuperar informações de um banco de dados. Consiste em um formato predefinido de perguntas do banco de dados. Muitos sistemas de gerenciamento de banco de dados usam o formato de consulta padrão Structured Query Language (SQL).
Exemplo
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Os usuários têm melhor desempenho e ficam mais satisfeitos quando podem visualizar e controlar a pesquisa. A consulta ao banco de dados, portanto, forneceu uma quantidade substancial de ajuda na interface do computador humano.
Os pontos a seguir são as estruturas de cinco fases que esclarecem as interfaces do usuário para pesquisa textual -
Formulation- expressando a pesquisa
Initiation of action- lançando a pesquisa
Review of results- ler mensagens e resultados
Refinement- formular a próxima etapa
Use- compilar ou disseminar ideias
Pesquisas de documentos multimídia
A seguir estão as principais categorias de pesquisa de documentos multimídia.
Pesquisa de imagem
A execução de uma pesquisa de imagens em mecanismos de pesquisa comuns não é uma coisa fácil de fazer. No entanto, existem sites onde a pesquisa de imagens pode ser feita inserindo a imagem de sua escolha. Principalmente, ferramentas de desenho simples são usadas para construir modelos para pesquisar. Para pesquisas complexas, como correspondência de impressão digital, softwares especiais são desenvolvidos onde o usuário pode pesquisar na máquina os dados predefinidos de características distintas.
Pesquisa no mapa
A pesquisa de mapas é outra forma de pesquisa multimídia em que os mapas online são recuperados por meio de dispositivos móveis e mecanismos de pesquisa. Embora uma solução de banco de dados estruturada seja necessária para pesquisas complexas, como pesquisas com longitude / latitude. Com as opções avançadas de banco de dados, podemos recuperar mapas para todos os aspectos possíveis, como cidades, estados, países, mapas mundiais, planilhas meteorológicas, direções, etc.
Pesquisas de Design / Diagrama
Alguns pacotes de design também suportam a pesquisa de designs ou diagramas. Por exemplo, diagramas, plantas, jornais, etc.
Pesquisa de Som
A pesquisa de som também pode ser feita facilmente por meio da pesquisa de áudio do banco de dados. Embora o usuário deva falar claramente as palavras ou frases para pesquisa.
Pesquisa de vídeo
Novos projetos como o Infomedia ajudam na recuperação de pesquisas de vídeo. Eles fornecem uma visão geral dos vídeos ou segmentações de quadros do vídeo.
Pesquisa de animação
A frequência da pesquisa de animação aumentou com a popularidade do Flash. Agora é possível pesquisar animações específicas, como um barco em movimento.
Visualização de Informação
A visualização de informações são ilustrações visuais interativas de dados conceituais que fortalecem a compreensão humana. Ele surgiu da pesquisa em interação homem-computador e é aplicado como um componente crítico em campos variados. Ele permite que os usuários vejam, descubram e entendam grandes quantidades de informações de uma só vez.
A visualização de informações também é uma estrutura de suposições, que normalmente é seguida por um exame formal, como o teste de hipótese estatística.
Filtragem Avançada
A seguir estão os procedimentos de filtragem avançada -
- Filtrando com consultas booleanas complexas
- Filtragem automática
- Consultas dinâmicas
- Pesquisa de metadados facetados
- Consulta por exemplo
- Pesquisa implícita
- Filtragem colaborativa
- Pesquisas multilíngues
- Especificação de campo visual
Hipertexto e Hipermídia
O hipertexto pode ser definido como o texto que contém referências a hiperlinks com acesso imediato. Qualquer texto que forneça uma referência a outro texto pode ser entendido como dois nós de informação com a referência formando o link. No hipertexto, todos os links estão ativos e quando clicados, abre algo novo.
A hipermídia, por outro lado, é um meio de informação que contém diversos tipos de mídia, como vídeo, CD e assim por diante, além de hiperlinks.
Conseqüentemente, tanto o hipertexto quanto a hipermídia se referem a um sistema de informações vinculadas. Um texto pode se referir a links, que também podem ter recursos visuais ou mídia. Portanto, o hipertexto pode ser usado como um termo genérico para denotar um documento, que pode de fato ser distribuído por várias mídias.
Modelo de interface de ação de objeto para design de sites
Object Action Interface (OAI), pode ser considerada como a próxima etapa da Interface Gráfica do Usuário (GUI). Este modelo enfoca a prioridade do objeto sobre as ações.
Modelo OAI
O modelo OAI permite que o usuário execute uma ação no objeto. Primeiro, o objeto é selecionado e, em seguida, a ação é executada no objeto. Finalmente, o resultado é mostrado ao usuário. Nesse modelo, o usuário não precisa se preocupar com a complexidade de nenhuma ação sintática.
O modelo de objeto-ação oferece uma vantagem para o usuário, pois ele ganha uma sensação de controle devido ao envolvimento direto no processo de design. O computador serve como um meio para significar diferentes ferramentas.
Paradigma de Programação Orientada a Objetos (OOPP)
O paradigma de programação orientada a objetos desempenha um papel importante na interface do computador humano. Possui diferentes componentes que pegam objetos do mundo real e executam ações sobre eles, fazendo interações vivas entre o homem e a máquina. A seguir estão os componentes do OOPP -
Este paradigma descreve um sistema da vida real onde as interações ocorrem entre objetos reais.
Ele modela os aplicativos como um grupo de objetos relacionados que interagem entre si.
A entidade de programação é modelada como uma classe que significa a coleção de objetos do mundo real relacionados.
A programação começa com o conceito de objetos e classes do mundo real.
O aplicativo é dividido em vários pacotes.
Um pacote é uma coleção de classes.
Uma classe é um grupo encapsulado de objetos semelhantes do mundo real.
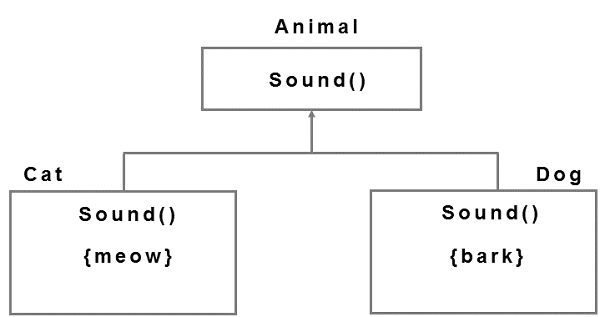
Objetos
Os objetos do mundo real compartilham duas características - todos eles têm estado e comportamento. Vejamos o seguinte exemplo pictórico para entender os objetos.

No diagrama acima, o objeto 'Cachorro' tem estado e comportamento.
Um objeto armazena suas informações em atributos e divulga seu comportamento por meio de métodos. Vamos agora discutir brevemente os diferentes componentes da programação orientada a objetos.
Encapsulamento de dados
Ocultar os detalhes de implementação da classe do usuário por meio dos métodos de um objeto é conhecido como encapsulamento de dados. Na programação orientada a objetos, ele liga o código e os dados e os mantém protegidos de interferências externas.
Interface Pública
O ponto onde as entidades de software interagem entre si em um único computador ou em uma rede é conhecido como interface pública. Isso ajuda na segurança dos dados. Outros objetos podem alterar o estado de um objeto em uma interação usando apenas os métodos que são expostos ao mundo externo por meio de uma interface pública.
Classe
Uma classe é um grupo de objetos que possui métodos mútuos. Pode ser considerado como o blueprint com o qual os objetos são criados.
As classes passivas não se comunicam entre si, mas são usadas para instanciar objetos que interagem entre si.
Herança
Herança, em termos gerais, é o processo de aquisição de propriedades. Em OOP, um objeto herda as propriedades de outro objeto.
Polimorfismo
Polimorfismo é o processo de usar o mesmo nome de método por várias classes e redefine métodos para as classes derivadas.
Example

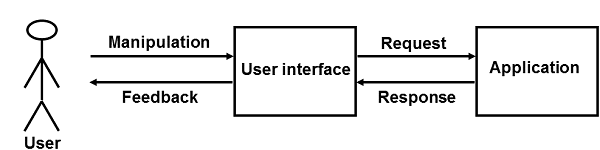
Modelagem Orientada a Objetos do Design da Interface do Usuário
A interface orientada a objetos une os usuários ao mundo real, manipulando objetos de software para fins de design. Vamos ver o diagrama.

O design de interface se esforça para alcançar com sucesso os objetivos do usuário com a ajuda de tarefas de interação e manipulação.
Ao criar o OOM para design de interface, primeiro é feita a análise dos requisitos do usuário. O design especifica a estrutura e os componentes necessários para cada diálogo. Depois disso, as interfaces são desenvolvidas e testadas em relação ao Caso de Uso. Exemplo - aplicativo de banco pessoal.
A sequência de processos documentados para cada caso de uso é então analisada para objetos-chave. Isso resulta em um modelo de objeto. Objetos-chave são chamados de objetos de análise e qualquer diagrama que mostre relacionamentos entre esses objetos é chamado de diagrama de objetos.
Agora aprendemos os aspectos básicos da interface do computador humano neste tutorial. Daqui em diante, podemos consultar livros e guias de referência completos que fornecerão conhecimento aprofundado sobre os aspectos de programação deste assunto. Esperamos que este tutorial tenha ajudado você a entender o tópico e que você tenha adquirido interesse neste assunto.
Esperamos ver o nascimento de novas profissões em design de HCI no futuro, que recebam a ajuda das práticas de design atuais. O designer de HCI de amanhã definitivamente adotaria muitas habilidades que são domínio dos especialistas hoje. E para a prática atual dos especialistas, desejamos que eles evoluam, como outros fizeram no passado.
No futuro, esperamos reinventar as ferramentas de desenvolvimento de software, tornando a programação útil para o trabalho e os hobbies das pessoas. Esperamos também entender o desenvolvimento de software como um trabalho colaborativo e estudar o impacto do software na sociedade.