Desenvolvimento iOS com Swift 2 - Animações
A animação é uma parte importante de qualquer aplicativo, pois chama a atenção do usuário para o aplicativo. A animação é apenas uma coleção de imagens que se repetem em um ritmo rápido. Isso também torna seu aplicativo diferente dos outros.
Fazendo um Projeto de Animação - Kitty Animation
Este será um projeto simples, onde rodaremos uma animação quando um botão for clicado. Usaremos várias imagens para criar um GIF, então baixe qualquer GIF e converta-o em imagens, o que lhe dará vários quadros desse GIF.
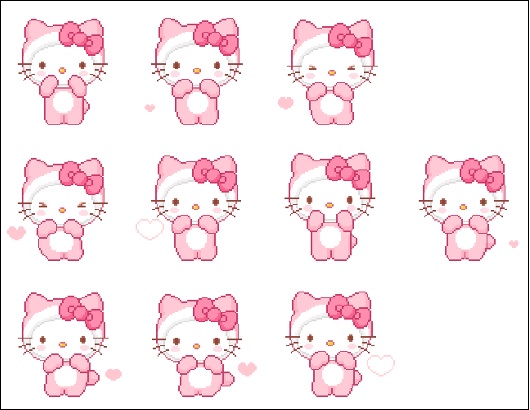
Nesta seção, usaremos as seguintes imagens.

Essas imagens, quando reproduzidas juntas, criam uma animação. Portanto, faremos um aplicativo de visualização única. Em seguida, arrastaremos uma opção de visualização de imagem, um rótulo e um botão dentro do controlador de visualização principal. Feito isso, conectaremos a visualização da imagem e o botão ao nosso arquivo swift.
(Se você não quiser usar essas imagens, pesquise qualquer gif e converta-o em imagem online usando algum conversor de gif para imagem.)
Dentro da ação do botão, inseriremos o seguinte comando para mostrar a imagem quando um botão for pressionado.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageÉ assim que atribuímos imagem de maneira programática a uma Visualização de imagem. A visualização agora deve ser a seguinte -

A primeira visualização aparecerá quando executarmos o aplicativo. Ao clicar no botão Animate, a imagem aparecerá.

Esta não é uma animação, mas apenas uma imagem. Vamos criar a animação agora -
Adicione uma variável abaixo da saída da imagem: var counter = 1.
Veja que nossas imagens têm um nome comum e apenas um personagem é diferente. Altere o código do botão de animação conforme mostrado abaixo -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Agora, quando você pressiona o animatebotão, a imagem muda a cada vez. A próxima etapa é criar o seguinte -
Crie uma variável - isAnimating e atribuir False a ele.
Crie uma variável de cronômetro e atribua um Timer() função para ele.
Depois que as duas etapas acima forem concluídas, crie uma função, anime e cole o código a seguir.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Onde, contador é nossa variável de contador que criamos no arquivo anterior. Agora, dentro da função do botão de animação, adicione o seguinte código -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Tente executar o aplicativo e veremos que uma animação está sendo executada no seu dispositivo.
Challenge - Adicione um botão de parada que interromperá a animação.