Desenvolvimento iOS com Swift 2 - Guia rápido
Para desenvolver aplicativos iOS, você precisa ter um dispositivo Apple como MacBook Pro, Mac Mini ou qualquer dispositivo Apple com sistema operacional OS X e o seguinte -
Xcode - Pode ser baixado de https://developer.apple.com/downloads/ Você precisa de uma conta de desenvolvedor da Apple, que é gratuita.
Simulator - Este é o seu iPhone / iPad virtual (dispositivo iOS), instalado no seu computador, portanto, você não precisa instalar separadamente.
Sobre o Xcode
Xcodeé o IDE (Ambiente de Desenvolvimento Integrado) padrão fornecido pela apple para iOS / OS X Application Development. É um IDE que inclui tudo que você precisa para desenvolver iOS, OS X, Watch OS, TV OS Applications, etc.
Para executar o Xcode, você deve ter -
- Um dispositivo Mac executando o OS X, ou seja, o sistema operacional oficial da Apple.
- Apple ID (gratuito): para fazer o download do IDE.
Instalação
Para instalar o Xcode em seu dispositivo, siga as etapas subsequentes. Pule se você já tiver instalado.
Vá para a App Store, faça o login se ainda não o fez, procure por Xcode. Clique em Obter e instalar.
Depois de baixado, vá para Aplicativos ou Launchpad e execute seu aplicativo.
Na primeira execução, ele pode pedir alguns downloads adicionais, deixe-o baixar tudo, digite a senha se ele pedir.
Depois de fazer tudo isso, a tela de boas-vindas aparecerá conforme mostrado abaixo.

Neste tutorial, aprenderemos alguns dos conceitos básicos de nosso desenvolvimento iOS, que incluem -
- Fazendo um novo projeto
- Recursos do nosso IDE
- Navegando pelo IDE
- Adicionando um rótulo à sua visualização
- Executando o aplicativo
- Ajustando o simulador de acordo com o seu conforto
Se você for um iniciante, este tutorial será de grande ajuda.
Criando um Novo Projeto Xcode
Para criar um novo projeto Xcode, devemos seguir as etapas fornecidas abaixo.
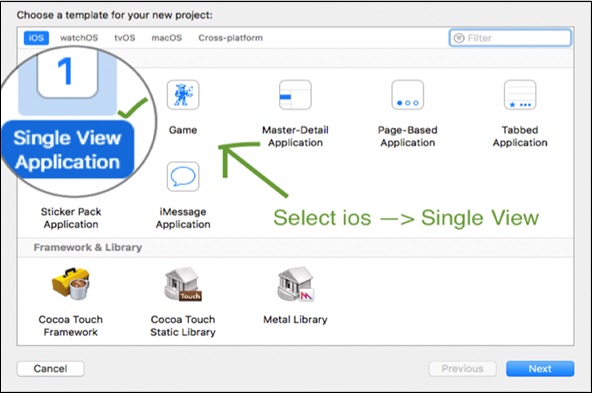
Step 1 - Clique no ícone do Xcode em seu Launchpad e selecione Create a new Xcode project.

Step 2 - Selecione iOS e, em seguida, selecione Aplicativo de visualização única e clique em Avançar.

Step 3- A tela subsequente que aparece terá alguns campos a serem preenchidos. Os pontos a seguir explicam como preencher cada um desses campos.
Digite o nome do projeto - pode ser um nome semelhante ao seu projeto.
O campo da equipe pode ser deixado vazio por enquanto. É utilizado quando fazemos uma aplicação na equipa.
O nome da organização é o nome da sua organização ou, se for seu projeto pessoal, você pode nomeá-lo de qualquer maneira. Não importa até que você queira publicar seu aplicativo na app store.
Identificador é geralmente um identificador único para seu aplicativo, que não deve corresponder a nenhum outro aplicativo na loja de aplicativos (apenas quando você opta por carregar seu aplicativo na loja de aplicativos).
O idioma será Swift, o dispositivo será universal e todas as outras opções estarão desmarcadas por enquanto.
Assim que todos os detalhes forem preenchidos, clique no botão Avançar.

Step 4- Selecione o local onde deseja armazenar o projeto. Deixe a caixa de seleção “Criar Repositório Git” desmarcada por enquanto, pois não precisamos dela agora. Clique em Criar.
Parabéns! Seu projeto foi criado.
Navegação pelo ambiente Xcode
Clique no Main.storyboardopção dentro do painel do navegador. Isso abrirá a visualização principal, que aparecerá quando o aplicativo for executado.

Adicionando rótulos
No canto inferior direito da tela, há uma barra de pesquisa. Digite rótulo na barra de pesquisa e pressione Enter.
Depois de pesquisar o rótulo, arraste e solte o rótulo para sua visualização principal. Clique duas vezes no texto do rótulo e digite “Hello World”.
Arraste o rótulo para o centro da visualização, quando o rótulo estiver exatamente no centro, duas linhas que se cruzam no centro aparecerão.
Agora sua visualização deve ser semelhante à seguinte captura de tela.

Executando o aplicativo
Selecione o seu dispositivo, clique no botão Play no canto superior direito.

Este é nosso aplicativo final, rodando no simulador do iPhone 7.

Ajustando as propriedades do simulador
Quando executamos nosso aplicativo pela primeira vez, a tela do seu simulador pode não ser adequada para a tela do seu desktop ou laptop. Portanto, enquanto o simulador está rodando em primeiro plano, clique em Janela → Escala e escolha uma porcentagem do tamanho da Tela do Simulador que se adapte ao seu monitor.

Continuaremos discutindo sobre os recursos do simulador, como e quando os usarmos neste tutorial.
Muito bem, este foi o primeiro aplicativo, que você completou com sucesso. Felicidades!
Neste capítulo, apresentaremos algumas coisas novas e recursos de IU que o iOS fornece para interação com o usuário. Estaremos adicionando -
- Campos de Texto
- Labels
- Botões e suas ações
Além disso, estaremos escrevendo o código em swift para um rótulo dinâmico, que mostrará o resultado calculado da entrada inserida pelo usuário.
Com o título “Tornando nosso aplicativo interativo”, queremos dizer fazer nosso aplicativo interagir com o usuário. Portanto, aqui damos ao usuário o poder de interagir e controlar o aplicativo.
Adicionando Campos de Texto
Aqui, faremos novamente um novo projeto. Deve ser facilmente gerenciável, pois já discutimos como criar um novo projeto no Xcode.
Ok, agora vamos criar um novo projeto chamado “Idade do meu cachorro”. Depois de criar este projeto, clicaremos em nosso arquivo “Main.storyboard” e seguiremos os passos abaixo.
Na barra de pesquisa do painel de utilitários (localizada no canto inferior direito do Xcode), procure Etiqueta. Clique e arraste esse rótulo para o seu main.storyboard / (View). Em seguida, clique duas vezes no rótulo e renomeie-o como - “Idade do Meu Cachorro”.
Pesquise “campo de texto”, clique e arraste esse campo de texto para a sua Visualização. Enquanto este campo de texto estiver selecionado, vá para o inspetor de atributos e altere o tipo de teclado para Teclado numérico, de forma que apenas o número possa ser inserido como mostrado na imagem abaixo.

Adicionando botões à nossa visualização
Agora procure um botão na barra de pesquisa. Arraste-o para a sua visualização, clique duas vezes nele e renomeie como “Calcular”.
Adicionando etiqueta à vista
Pesquise o rótulo e adicione-o abaixo do botão, para mostrar a saída de idade. Clique duas vezes e esvazie o rótulo e estique-o um pouco, para que a saída completa fique visível.
Tip - Se você não conseguir renomear clicando duas vezes, selecione o item e no painel de utilitários - Attribute inspector, há o título desse item, modifique-o e pressione Return como mostrado na imagem a seguir.

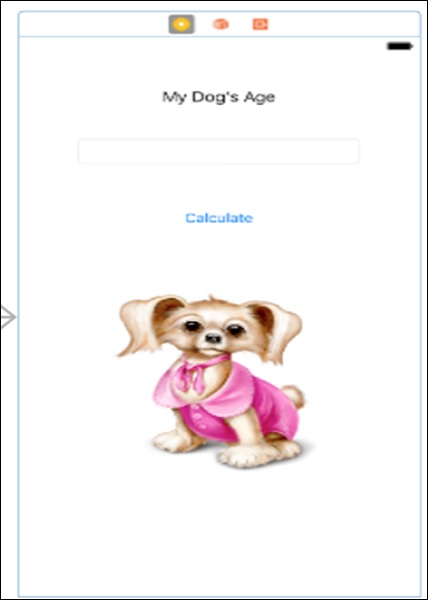
Agora, seu Main.storyboard deve ser semelhante à imagem a seguir.

Não paramos por aqui, agora iremos discutir como adicionar imagens ao main.storyboard.
Adicionando imagens à nossa visão
Para começar, devemos primeiro procurar uma imagem, que queremos adicionar ao projeto. Você pode baixar a imagem abaixo -

Copie esta imagem em seu projeto, ou arraste esta imagem para seu projeto, então você verá a seguinte janela.

Certifique-se de selecionar, copiar itens se necessário e criar grupos. Clique no botão Concluir.
Agora, vá para o Painel de Utilitários → Biblioteca de Objetos e pesquise as visualizações de Imagens. Arraste a visualização da imagem para a sua visualização. Agora sua visualização deve ser semelhante à captura de tela fornecida abaixo.

Agora, clique nesta Visualização da Imagem, você acabou de arrastar na sua visualização e verá que na área do utilitário existe uma opção chamada “Imagem” para selecionar a imagem. Clique nessa seta e você verá todas as imagens disponíveis. Certifique-se de ter selecionado esta visualização de imagem recém-adicionada.

Agora que você selecionou a imagem para sua visualização de imagem, sua visualização final deve ser semelhante à seguinte captura de tela. Esta é a única coisa que faremos com nosso main.storyboard, para este aplicativo.
Esta é a nossa visão agora, após adicionar todos os elementos da IU.

Depois disso, temos uma implementação lógica de nosso código que continuaremos se você tiver concluído até esta etapa.
Agora, selecione seu controlador de visualização e abra o editor assistente clicando no botão do editor assistente no canto superior direito (conforme mostrado na imagem abaixo).

Agora, nossa visão deve ser semelhante à imagem a seguir.

Adicionando funcionalidade ao nosso aplicativo
Até agora, nosso aplicativo é apenas um aplicativo estático, que não responde a nada e não muda na interação do usuário.
Agora vem a parte principal de conectar nossos Elementos de IU ao nosso Código e a IU mudará de acordo com a entrada do usuário. o“ViewController.swift” file é o nosso arquivo principal, no qual escreveremos o código para a nossa visualização Atual.
Note- Atualmente estamos trabalhando com visualizações únicas, mais tarde, quando discutirmos sobre visualizações múltiplas. Discutiremos como arquivos diferentes controlam visualizações diferentes.
Clique no campo de texto, pressione control e arraste o cursor para a segunda parte da tela, ou seja, o arquivo viewcontroller.swift. Você verá uma linha azul conectando nossa visualização e arquivo rápido. Ao soltar o mouse, você verá uma janela pop-up solicitando uma entrada.

TIP- Preencha o campo Nome com qualquer Nome que se pareça com o seu campo de entrada. Um ponto importante é que o nome não pode ter um espaço, então você pode escrevê-lo como mostrado na imagem anterior, ou seja, se o nome tiver várias palavras, então a primeira palavra deve ser escrita em minúsculas, depois o primeiro alfabeto de cada próximo palavra será maiúscula.
Siga o mesmo procedimento e conecte o resto dos Elementos. Lembre-se de que, para um campo de texto e um rótulo, o tipo é Outlet. No entanto, ao adicionar um botão, o tipo deve ser ação conforme mostrado na imagem abaixo.

Neste estágio, nosso viewcontroller.swift se parecerá com -

Agora, dentro da ação do botão, adicione as seguintes linhas -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Não precisamos adicionar um ponto-e-vírgula para terminar uma linha em swift, mas mesmo se colocássemos um ponto-e-vírgula, o compilador não relataria nenhum erro .
No código acima, a primeira linha declara uma variável 'idade', que discutiremos no próximo capítulo. Em seguida, atribuímos o valor inserido pelo usuário, convertendo-o em um inteiro e multiplicando-o por 8.
Na segunda linha, atribuímos o valor de 'idade' ao nosso rótulo de saída. Neste estágio, nosso controlador de visualização terá a seguinte aparência -

Agora, vamos rodar nosso aplicativo e é assim que vai aparecer.

Tip- Se seu teclado não aparecer na primeira execução, abra o simulador, clique em hardware, vá para teclado e clique em Alternar teclado de software.
No próximo capítulo, discutiremos sobre uma nova ferramenta chamada Playground. Também aprenderemos alguns conceitos mais rápidos como Variáveis, Dicionários, Arrays Loops, Classes e objetos.
Neste capítulo, apresentaremos um novo ambiente onde podemos escrever e executar um código rápido. Também cobriremos os seguintes aspectos do parque infantil Swift -
- Variables
- Dictionaries
- Arrays
- Loops
- Classes e objetos
Note- Examinaremos apenas esses conceitos básicos, que usaremos neste tutorial, se você quiser aprender profundamente sobre o Swift, consulte nosso Tutorial do Swift .
Playground é uma ferramenta fornecida com o Xcode para executar o código swift. Começaremos criando um novo playground.
Iniciando o Swift Playground
Para criar um playground rápido, clique no ícone do Xcode e escolha a primeira opção, comece com um playground rápido.

Dê o nome ao seu playground e selecione Plataforma como iOS. Vamos chamar nosso playground de Demo Playground. Clique em Avançar.

Estas são as únicas etapas que você precisa seguir para fazer um Playground. A imagem a seguir mostra o Playground.

| Sr. Não | Conceitos básicos e descrição |
|---|---|
| 1 | Variáveis Uma variável é uma memória / armazenamento que nosso programa pode usar para armazenar e manipular dados. Cada variável possui um tipo de dado específico, que determina o tamanho que uma variável ocupará na memória. |
| 2 | Dicionários Um dicionário é uma coleção que armazena valores em um par de valores-chave, ou seja, os dados armazenados em um dicionário são armazenados em um método onde cada valor está relacionado a uma chave. Aqui, cada chave é única e não pode aparecer duas vezes no mesmo dicionário. |
| 3 | Arrays Arrays são os tipos de dados que armazenam o mesmo tipo de dados em uma lista ordenada. O mesmo valor pode aparecer em vários índices / locais em uma matriz. |
| 4 | Loops (Fluxo de Controle) O Swift fornece uma variedade de declarações de fluxo de controle. Os loops são geralmente usados para iterar sobre uma condição ou instrução várias vezes, até que uma condição / necessidade do programador desse loop seja satisfeita. |
| 5 | Classes e objetos As classes são construções flexíveis de propósito geral que são os blocos de construção do código do seu programa. Objeto é o termo geralmente usado para se referir à instância de uma classe, portanto, podemos chamá-la de instância em vez de objetos. |
Neste capítulo, criaremos dois novos aplicativos usando Swift.
Primeira inscrição - "Adivinhe o número"
Nesta seção, criaremos um aplicativo chamado "Adivinhe o número". Para fazer este aplicativo, crie um novo aplicativo iOS Single View e nomeie-o como quiser.
Clique no main.storyboard e selecione sua visualização principal.
Adicionar uma etiqueta de texto → Altere o texto para “Adivinhe o número”. Altere as propriedades de cor, tamanho e faça-o de acordo com suas necessidades.
Adicione um campo de entrada, estique para a visão completa.
Adicione um botão e nomeie-o “Adivinhe.
Adicione mais um rótulo, estique-o e limpe a caixa de texto.
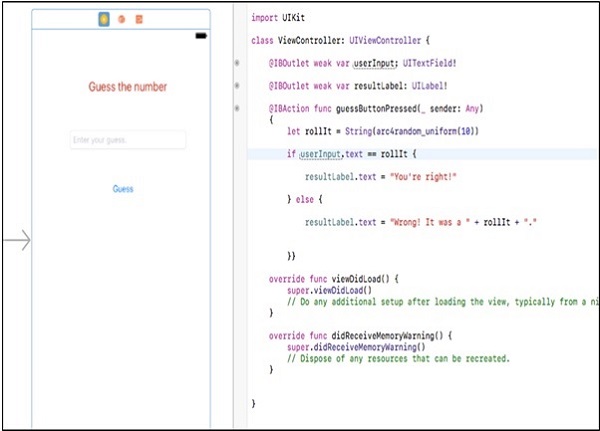
É assim que o seu view deve ficar assim depois de adicionar todos os elementos.

Agora mude para o editor assistente e clique em arrastar de seu elemento de IU para visualizar o arquivo do controlador, em seguida, conecte o campo de texto como uma saída e nomeie-o userInput. Similarmente,
- Conecte a etiqueta vazia como saída e nomeie-a como resultLabel.
- Conecte o botão Guess como ação e nomeie-o como guessButtonPressed.
Qual é a lógica?
A lógica é simples, vamos gerar números aleatórios entre 0-9 e ver se isso é igual ao número que o usuário inseriu, ou não. Se for igual, mostraremos "você está certo", do contrário mostraremos "você está errado!".
Aplicando a lógica
Para gerar um número aleatório entre 0-9, usaremos o seguinte comando.
let rollIt = String(arc4random_uniform(10))Em seguida, usaremos a seguinte lógica para verificar se é igual à entrada do usuário ou não.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Esta é a aparência da sua lógica final na função de ação do botão.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Seu aplicativo final deve ficar assim agora.

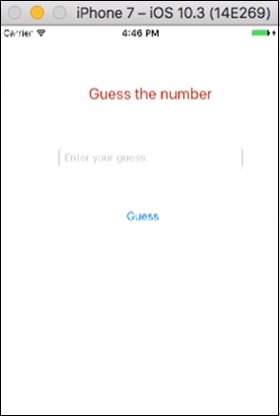
Vamos agora executar nosso aplicativo e verificar seu output. A tela de abertura deve ser a seguinte -

Em seguida, insira um número no input área.

Vamos alimentar outro número e verificar sua saída -

Concluímos mais uma inscrição. Tente executar este aplicativo e insira entradas diferentes.
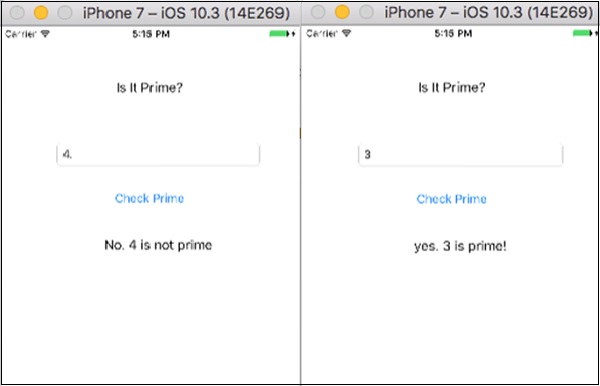
Segunda aplicação - "Is It Prime"
Nesta aplicação, vamos receber uma entrada do usuário e vamos verificar se esse número é primo ou não -
Layout - Semelhante ao aplicativo anterior, precisamos de uma entrada, um botão e um rótulo de saída.
Challenges- Crie a IU e conecte os elementos ao código. Além disso, tente criar o projeto completo sozinho. Se você conseguiu criá-lo sozinho, então é ótimo e você está indo muito bem com o iOS Development.
Se você não conseguiu, não se preocupe. Observe a imagem a seguir e tente fazer o mesmo.

Tente criar uma visualização como esta, se você ainda não puder fazer isso, leia a seção anterior onde desenvolvemos um Jogo de Adivinhação.
Qual é a lógica?
Os números primos são os números que não podem ser divididos por nenhum outro número, exceto 1 e o próprio número.
Example - 7 é um número primo, pois qualquer outro número, exceto 1 e 7, não pode dividi-lo.
Como implementar?
Tente escrever um código para verificar os números primos. Em seguida, pegue a entrada do usuário e veja se é primo ou não. Se sim, mostre o primo; caso contrário, mostre not prime em seu rótulo de resultado.
Aqui está o código para verificar se um número fornecido é "primo" ou não -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}É assim que a ação do botão deve ser semelhante. A seguir está a imagem do código final e da visualização -

É assim que seu aplicativo em execução deve ficar se você seguir o procedimento.

Agora, vamos testar nosso aplicativo fornecendo valores de entrada -

Neste capítulo, vamos cobrir alguns recursos avançados, como criação de múltiplas visualizações em nosso aplicativo, adição de barras de navegação, adição de visualizações de tabela, armazenamento de dados no aplicativo, criação de aplicativos da Web, etc.
Por favor, leia cada seção com cuidado, pois este capítulo contém a maioria das coisas de que precisamos ao desenvolver aplicativos.
Multiple View Controller
Em nossos aplicativos anteriores, fornecemos apenas um único controlador de visualização / visualização. No entanto, podemos ter várias visualizações em nosso aplicativo e podemos executar em qualquer uma delas independentemente.
Portanto, começaremos criando um novo projeto; o nome deste projeto possui múltiplas visualizações. Como qualquer outro projeto, este projeto também possui um Controlador de Visualização e um Arquivo Swift para esse controlador. (Isso você pode ver selecionando visualizar e ver suas propriedades no Inspetor de identidade.)
A captura de tela a seguir mostra como nossa visão atual se parece -

No lado direito (inspetor de identidade), podemos ver a classe que está relacionada ao nosso controlador de visualização. Esta seta à esquerda é o ponto de entrada. Esta é a primeira visualização de nosso aplicativo que aparecerá depois que o aplicativo começar a ser executado.
Adicionando um segundo controlador de visualização múltipla
Para adicionar outros controladores de visualização à nossa aplicação, pesquisaremos o controlador de visualização em nossa biblioteca de objetos. Assim que o encontrarmos, arrastaremos o controlador de visualização para nosso main.stroryboard, fora de qualquer outra visualização.

Esta é a aparência de seu aplicativo. Agora, adicionamos um controlador de visualização, mas agora também precisaremos criar uma classe de controlador de visualização para nossa visualização recém-adicionada.
Right click on your project → new File → cocoa Touch Class → Nomeie como quiser, vamos chamá-lo de “SecondViewController”.
É assim que você cria um arquivo de classe para seu controlador de visualização. Agora, volte para seu “main.storyboard”, clique em seu segundo controlador de visualização e veja seu Inspetor de Identidade.
O campo da classe deve estar vazio agora, então clique nesse campo e comece a digitar o nome da sua classe que você adicionou na última etapa. Se aparecer, clique em entrar.

Agora criamos um controlador de visualização múltipla e adicionamos o arquivo de classe do controlador para essa visualização. No entanto, se você executar o aplicativo, ele ainda não mostrará sua segunda visualização. Por quê?
Porque não adicionamos uma função, o que nos levará a essa visão. Resumindo, ainda não adicionamos a navegação ao nosso aplicativo. Não se preocupe; vamos cobrir isso na seção seguinte.
Adicionando navegação ao aplicativo
O processo de transição de uma visão para outra é chamado Segueing, ou seja, feito criando segue entre as duas visualizações. Para fazer isso, adicione um botão no primeiro controlador de visualização e arraste dele para sua segunda visualização. Ao soltar o botão, você verá algumas opções conforme mostrado na imagem abaixo.

Selecione a opção Mostrar no Segmento de ação. Agora execute seu aplicativo, você verá que ao clicar em um botão, aparece sua segunda visualização (para ver mais claramente adicione algo em sua segunda visualização, para que possa identificar).
No entanto, agora você não pode voltar à sua primeira visão. Para isso, temosNavigation controllers.
Adicionar um controlador de navegação
Selecione o seu primeiro controlador de visualização e, na barra superior, clique em Editor → Embed in → Navigation controller.

Agora, nosso aplicativo deve se parecer com a imagem a seguir.

Devemos providenciar para que haja uma pequena fileira cinza claro no topo da vista. Agora, quando executamos o aplicativo, podemos ver que há uma barra de navegação no topo da visualização. Ao clicar no botão, iremos para a segunda vista, onde veremos um botão voltar nessa barra de navegação. Clique aqui e voltaremos para a Visualização Inicial.
Adicionando Título e Botão Voltar à Barra de Navegação
Para adicionar um título à sua barra de navegação, clique na barra de navegação e veja seu inspetor de atributos. Lá veremos -

Title - Este será o título da barra de navegação, que aparece no centro.
Prompt - Isso aparece no topo da barra de título, no centro.
Back Button - Aqui você pode modificar o Texto que aparece no botão Voltar.
Atualmente o botão que está passando pela visualização está localizado em nossa visualização, o que pode não servir se quisermos que algo mais apareça na tela. Portanto, adicionaremos um item do Botão da Barra na barra de navegação, que nos levará à nossa segunda visualização. No entanto, para isso devemos primeiro excluir o último botão que adicionamos.
Adicionando um Item do Botão da Barra
Pesquise o item do botão da barra na biblioteca de objetos e arraste e solte para o lado direito da barra de navegação. Nomeie-o como - “Próximo>”, controle e arraste dele para a segunda visualização, selecione Mostrar como fizemos com o último botão que adicionamos.

Agora execute o aplicativo, ele ficará mais limpo e melhor. Isso é tudo o que faremos com a navegação agora. Nos capítulos subsequentes, vamos modificar a barra de navegação usando o Código Swift, quando necessário.
Vistas de mesa
Uma tabela apresenta dados como uma lista de coluna única contendo várias linhas, que podem ser divididas em seções. As tabelas devem ser usadas para apresentar os dados de forma limpa e eficiente.
Nesta seção, vamos entender como adicionar visualizações de tabela, adicionando células de protótipo, adicionando fonte de dados e delegados para uma visualização de tabela, alterando propriedades de uma tabela e configurando dados dinâmicos para células de visualização de tabela.
Adicionando uma Visualização de Tabela
Para adicionar uma visualização de tabela, primeiro criaremos um novo projeto e o nomearemos como - “tableView”. Em seguida, vá para a biblioteca de objetos e procure por Table View, veremos a table view, o table view controller e muitas outras opções. No entanto, devemos selecionar a visualização da tabela, arrastá-la e adicioná-la ao controlador de visualização padrão.

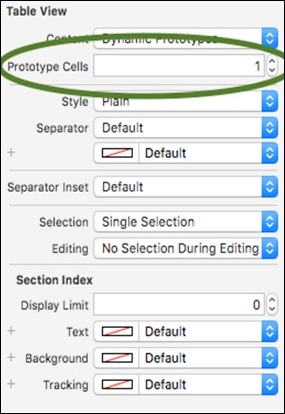
Adicionando uma célula protótipo
Estique a visualização da mesa para que ela cubra a visualização completa, enquanto a visualização da mesa é destacada. Verifique seu inspetor de atributos, há um campo chamado células de protótipo, que atualmente é 0. Devemos alterar seu valor para 1, agora sua visualização deve ser a seguinte -

Alterando o Identificador de Célula
Agora, dentro da sua visualização, clique na célula do protótipo (o que é um pouco complicado). Então, no esboço do documento, clique em Exibir controlador → Exibir → Exibir tabela → Célula de exibição de tabela, e agora em seu inspetor de atributos há uma coluna chamada Identificador, clique nela e nomeie como “Célula”. Veja as capturas de tela a seguir para entender as etapas acima.

Adicionar delegado e fonte de dados
Para tornar nossas visualizações de tabela dinâmicas, precisamos que carreguem dados dinâmicos. Portanto, precisamos de um delegado e uma fonte de dados para isso. Para tornar delegado e fonte de dados de sua tabela, controle o arrasto da visualização da tabela para o controlador de visualização ou o botão amarelo na parte superior do controlador de visualização, conforme mostrado na captura de tela abaixo.

Quando soltarmos o cursor, veremos duas opções lá, dataSource e delegate, selecione-as uma por uma (quando você selecionar qualquer uma das opções, o pop-up ficará oculto, você precisará repetir a etapa acima para adicionar uma segunda opção) . Agora deve se parecer com -

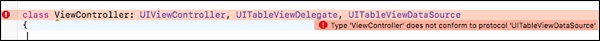
Isso é tudo que faremos com nossa UI / Main.Storyboard, agora. Agora mude para o arquivo “ViewController.swift”. AdicionarUITableViewDelegate, UITableViewDataSource, para seu viewController.swift conforme mostrado abaixo -

No entanto, agora o Xcode mostrará um erro nesta linha.

Isso ocorre porque existem alguns métodos em que precisamos usar UITableView
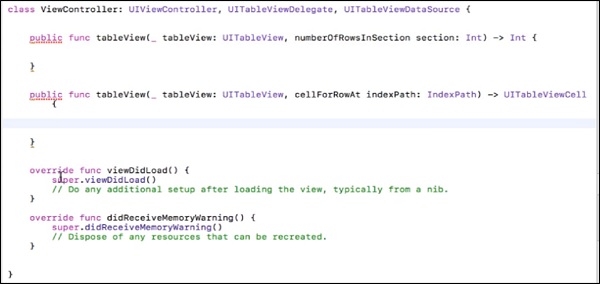
Para ver esses métodos, pressione Command + clique no UITableViewDataSouce e copie os dois primeiros métodos, tendo os argumentos “numberOfRowsInSection”, “cellForRowAtIndex” e cole-os no ViewController.swift, antes do nosso viewDidLoad ().
Remova esta linha @available(iOS 2.0, *), de ambos os métodos e adicione os colchetes de abertura e fechamento “{}”. Agora, a visualização será a seguinte -

O Xcode deve estar apresentando erro em ambas as funções. No entanto, não se preocupe, pois não adicionamos um tipo de retorno dessas funções.
numberOfRowsInSection- Esta função define o número de linhas que nossa seção conterá. Agora, adicione esta linha ao seu método.
return 1 //This will return only one row.cellForRowAt - Este método retorna o conteúdo de cada célula, indexPathcontém o índice de cada célula. Criaremos uma célula e então atribuiremos algum valor a essa célula e, finalmente, retornaremos a célula.
Agora, suas funções devem ser as seguintes -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}Na primeira linha, estamos criando uma célula com estilo padrão, e reuseIdentifier é o nome da célula protótipo que fizemos.
Cell.textLable?.text - Isso define o texto que deve aparecer como título dessa célula.
Finalmente, retornamos uma célula de lá. Tente executar seu aplicativo agora, ele deve ter a seguinte aparência -

Aplicação de cronograma
Neste aplicativo, continuaremos nosso último projeto, e faremos um aplicativo onde imprimiremos a tabela de 2 (2 ... 10 ... 20).
Portanto, para fazer esta aplicação, basta alterar o arquivo do controlador de visualização do projeto.
Altere as funções conforme mostrado abaixo -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Agora, execute seu aplicativo. Ele deve ser semelhante ao mostrado abaixo.

Agora, como concluímos as visualizações de tabela e fizemos um aplicativo, aqui está um desafio rápido para resolvermos.
Desafio
Faça um aplicativo, onde imprimimos a tabela de contagem de qualquer número que o usuário inserir.
Hint- Pegue a entrada, adicione um botão, que ao ser pressionado carregará a tabela com a contagem daquele número. Aqui também precisaremos da seguinte função, que recarregará os dados da tabela.
tableView.reloadData()Este é um desafio para você, pois cobrimos todos os tópicos sobre este aplicativo, portanto, não forneceremos solução para isso.
Aplicação de cronômetro de ovo
Nesta aplicação, usaremos o conceito de Timer() e Class Constructor, que gerencia o tempo. Forneceremos a você o conceito e a codificação. Você deve fazer a IU você mesmo, pois já discutimos cada Elemento de IU muitas vezes em nossos capítulos anteriores. (Embora iremos fornecer dicas para tudo o que parece bastante novo).
O layout final do aplicativo deve ser semelhante a este -

O que acontece neste aplicativo?
O rótulo do título tem um valor inicial 210.
Ao clicar no botão play, o valor deve diminuir em um a cada segundo.
No clique da pausa, o valor deve parar apenas aí.
Ao clicar em -10, o valor deve ser reduzido em 10 e o decréscimo deve continuar.
Ao clicar em +10, o valor deve ser aumentado em 10 e a redução deve continuar.
Ao clicar em Reset, o valor deve se tornar 210.
O valor nunca deve ser inferior a 0.
Conceito
Usaremos uma variável da classe Timer () → var timer = Timer ().
Vamos definir um valor para esta variável do temporizador que acabamos de criar.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, repeats: true)
timeInterval -> é o intervalo de tempo que queremos usar,
target -> é o controlador de visualização que deve ser efetuado,
seletor -> é o nome da função que usará este temporizador,
userInfo -> null e repete, sim, queremos repetir, então será verdade.
Invalidando cronômetro
Para interromper um cronômetro durante a programação, adicionaremos timer.invalidate() função.
Elements we have used -
Navigation bar - Na barra de navegação, adicionamos três itens.
- Item do botão da barra, um à esquerda e outro à direita.
- Título denominado como - “Our Egg Timer”.

Toolbar - Uma barra de ferramentas aparece na parte inferior da tela de um aplicativo e contém botões para realizar ações relevantes para a visualização atual ou conteúdo dentro dela.
As barras de ferramentas são translúcidas e podem ter uma tonalidade de fundo. Muitas vezes se escondem quando é improvável que as pessoas precisem deles.
Adicionamos uma barra de ferramentas na parte inferior de nossa IU, que possui 5 itens.
- Três itens de botão da barra, chamados -10, Reset e +10.
- Dois espaços flexíveis: espaço flexível entre os itens do botão da barra -

Como adicionar um ícone ao item do botão da barra?
Selecione o item do botão da barra. Clique no item do botão da barra, vá para o inspetor de atributos, clique em Selecionar item e escolha o item no menu suspenso que aparece.
Da mesma forma, selecione itens para todos os outros botões e crie uma IU conforme indicado acima. Adicione um rótulo ao centro da Visualização e conecte-o como uma tomada, nomeie como -timeLeftLabel.
Ação para iniciar cronômetro
A seguir está o programa para o cronômetro de início.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Crie a seguinte função -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Ação para função de parada
A seguir está o programa para a função de parada.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Ação para subtração do tempo
A seguir está o programa para subtrair o tempo.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Ação para reiniciar o tempo
A seguir está o programa para zerar a hora.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Ação para addTime
A seguir está o programa para adicionar tempo.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Agora, o viewController.swift deve ser semelhante a -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Isso é tudo que faremos em nosso aplicativo, tentar executar o aplicativo, ele deve funcionar bem.
Armazenamento de dados no armazenamento local
Armazenar dados no armazenamento local significa usar o armazenamento do dispositivo local para armazenar dados relacionados ao aplicativo no dispositivo. Temos duas maneiras de armazenar os dados em um armazenamento local, a saberNSUserDefault e CoreData.
Deixe-nos entendê-los em detalhes.
NSUserDefaults
NSUserDefaults destinam-se a armazenar pequenos pedaços de dados, como preferências, configurações ou valores individuais. Para usar UserDefaults em nosso aplicativo, precisamos apenas criar uma referência aos nsuserDefaults por meio de nosso código, conforme mostrado abaixo.
let defaultValues = NSUserDefaults.standardUserDefaults()Para definir valores para dados em UserDefaults, podemos usar o seguinte código -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Para obter valores de NSUserDefaults, podemos usar o código a seguir.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?Dados principais
CoreData é uma estrutura persistente, que suporta grandes transações de dados. CoreData permite que você crie um modelo de atributo de entidade relacional para armazenar dados do usuário. CoreData é uma estrutura e pode usar SQLite, formatos binários para armazenar dados.
Para usar CoreData em nossa aplicação, começaremos com um novo projeto e certifique-se de marcar “Use Core Data”, ao criar o projeto.
Login Using core Data - Crie um novo projeto, selecione usar CoreData como mostrado na imagem a seguir.

Continue até que o projeto seja aberto, agora vemos que o projeto tem mais arquivos do que nossos projetos anteriores.

Este ficheiro CoreData_demo.xcdatamodeld é nosso banco de dados no qual estaremos fazendo nossa tabela de usuário e armazenando dados.
Concept - O problema com o CoreData é que, mesmo se fecharmos o aplicativo e abri-lo depois de meses, ele ainda terá os dados que armazenamos, que veremos no próximo aplicativo que fizermos.
Agora veremos como adicionar dados centrais e recuperar dados centrais.
Adding Core Data- Para adicionar CoreData, clique no arquivo CoreData_demo.xcdatamodeld e então veremos que as entidades estão vazias. Clique no botão Adicionar Entidade, ele irá adicionar uma entidade, agora clique duas vezes no nome da entidade e renomeie como quiser.

Agora clique na entidade e podemos ver que o campo de atributos está vazio. Clique no símbolo de mais e renomeie a entidade. Selecione o tipo de entidade no próximo campo.

Nós adicionamos uma Entidade e um Atributo a ela. Agora, se formos para oAppDelegate.swift, podemos ver que duas novas funções foram adicionadas porque selecionamos CoreData. As duas funções adicionadas são -

Note - Importe CoreData em seu arquivo antes de prosseguir.
Saving data to Core Data - Para salvar alguns dados no CoreData, precisamos fazer um objeto da classe AppDelegate.
let appDelegate = UIApplication.shared.delegate as! AppDelegateE, um objeto de contexto
let context = appDelegate.persistentContainer.viewContextEntão, precisamos criar um objeto de entidade, que chamará nossa entidade -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Agora definiremos o valor desse atributo que criamos.
newValue.setValue(textField.text, forKey: "name")Vamos salvar os dados usando
context.save();Fetching from core data- Durante a busca, as duas etapas acima (criação de appDelegate e contexto) serão as mesmas. Em seguida, criaremos uma solicitação de busca.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Vamos criar um objeto para armazenar o resultado.
let results = try context.fetch(request)Em seguida, examinaremos os resultados de acordo com nossa exigência. Veremos mais CoreData com o próximo aplicativo que criarmos.
Challenge- Tenta criar uma aplicação, onde o usuário insere o nome, a seguir clica no login e fecha a aplicação. Na próxima vez que o usuário abrir o aplicativo, ele ainda deverá estar logado. Em seguida, adicione um botão - logout e, se ele clicar nele, o aplicativo solicitará o nome de usuário novamente.
Login / Logout usando CoreData
Crie um projeto de visualização única chamado 'Login', selecione o uso de CoreData. Clique em CoreData_demo.xcdatamodeld e adicione uma entidade chamada 'Usuários'. Dentro disso, adicione um atributo chamado 'nome'.
Vá para o main.storyboard, adicione um campo de texto e um botão de login. Abaixo disso, adicione um rótulo, clique duas vezes nele e remova seu conteúdo. Em seguida, adicione um botão de logout, vá para o inspetor de atributos e torne 'alfa' igual a 0. Agora, nossa visualização deve ser a seguinte -

Agora, vá para o arquivo do controlador de visualização, abra o editor assistente e crie conexões entre os Elementos da IU e o arquivo do controlador.
Note- Também criaremos saídas para ambos os botões, pois precisamos modificar a aparência desses botões. Por exemplo - Quando um usuário está logado, iremos ocultar o botão de login, se o usuário não estiver logado mostraremos o login e ocultaremos o botão de logout.
Como já discutimos sobre como adicionar e buscar dados de CoreData, colocaremos o código aqui.
Try-Catch- Você notará que usamos o bloco try-catch muitas vezes no código. É porque se não usarmos os blocos try-catch e houver alguma exceção ou erro em nosso programa, a execução será interrompida. Ao passo que, se estivermos usando os blocos try catch e ocorrer algum erro, o bloco catch trata o erro. Leia mais sobre isso em nosso Tutorial Swift
Código para o aplicativo de login / logout
Vamos entender os diferentes componentes e o código que é usado para um aplicativo de login / logout.
Login Button Action - O código a seguir explica como adicionar uma ação de botão de login.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - O código a seguir explica como adicionar uma ação do botão de logout.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - O código a seguir explica como usar a função ViewDidLoad ().
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Lembre-se de que você teve que criar uma saída e uma ação, para ambos os botões.
Agora, salve e execute o aplicativo. Faça login, feche o aplicativo e execute-o novamente. Deve ser o seguinte.

Isso é tudo o que faremos com CoreData. Usando os mesmos conceitos, podemos construir muitos aplicativos CoreData.
Controlando o teclado
Nesta seção, aprenderemos a controlar o comportamento do teclado. Por exemplo - quando clicamos fora de um campo de texto após inserir algum texto, o teclado não fecha. Aqui, entenderemos como controlar o teclado.
O teclado deve desaparecer ao clicar fora do campo de entrada
Esta é uma tarefa simples, para fazer isso basta colar o código a seguir em seu arquivo viewController, antes de fechar as chaves.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Ao fazer isso, o teclado desaparecerá ao clicar fora do campo de entrada.
O teclado deve desaparecer ao tocar na tecla de retorno
Para fazer o teclado desaparecer, devemos adicionar um novo tipo para nosso controlador de visão. Também adicionaremos um campo de texto e criaremos sua saída chamada textField. Por último, vamos adicionar oUITextFieldDelegate.

Nós também control + drag do nosso campo de entrada para o controlador de visualização e selecione o delegado nas opções que aparecem.
Então, adicionaremos a seguinte função.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}O arquivo final do View Controller deve ter a seguinte aparência -
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Baixando Conteúdo da Web - Abrindo Facebook / Google
Nesta seção, aprenderemos a fazer um aplicativo, que abrirá o Facebook e o Google, quando cada botão for pressionado respectivamente. Também aprenderemos o conceito de visualizações da Web e segurança da camada de transporte do aplicativo. Depois disso, você poderá criar seu próprio navegador.
Note - Precisamos de uma conexão com a Internet neste aplicativo.
Fazendo um aplicativo da web
Faremos um novo aplicativo de visualização única, projeto iOS. Na barra de pesquisa da biblioteca de objetos, vamos pesquisar a visualização da web, arrastá-la e adicioná-la ao nosso controlador de visualização no main.Storyboard.
Depois de adicionar a visualização da web, iremos estendê-la a todos os cantos. A IU do aplicativo deve ser semelhante à seguinte -

Abriremos nosso main.storyboard e visualizaremos o controlador clicando no editor assistente. Vamos criar uma saída para nosso webView e ação para ambos os botões. Ao carregar, o aplicativo carregará o yahoo no webView. Ao clicar em google, deve carregar o Google, e ao clicar no botão Facebook, deve carregar a página do Facebook.
A visão final deve ser a seguinte -

As capturas de tela a seguir mostram como devem ser as diferentes telas de nosso aplicativo. Se você tentar abrir um serviço da web que não seja https, ele mostrará um erro e teremos que adicionar uma exceção App Transport Layer Security em seuinfo.plist Arquivo.

Os mapas tornaram-se parte da vida diária de todos. Eles se tornaram muito úteis quando viajamos para lugares ou procuramos algum lugar.
Integração de mapas e localização do portão da Índia
Faremos mapas em nosso aplicativo, que nos mostrará o Portão da Índia no centro. Vamos aprender mapas implementando em um projeto. Portanto, crie um aplicativo iOS de visualização única e nomeie-o como quiser.
Adicionando Visualização do Kit de Mapa
Vá para a biblioteca de objetos e pesquise a visualização do kit de mapa, clique e arraste e traga-o para sua visualização, estique-o para que preencha a visualização completa.

Adicionando Restrições
Crie uma saída para mapViewKit controlando e arrastando para visualizar o arquivo controller.swift. Pode ser que haja um erro agora, mas vamos cuidar disso. No topo do arquivo, abaixo do UIKIT de importação, adicione o MapKit de importação, isso removerá o erro.
Depois disso, adicione MKMapViewDelegate após a classe ViewController: UIViewController. Agora, o arquivo deve se parecer com o seguinte -

Agora, vamos criar Latitude e Longitude, Delta, Span, Localização e Região para o nosso Mapa. Antes disso, ensinaremos como obter a latitude e a longitude de um lugar.
Vá para maps.google.com e pesquise algum local. No topo, veremos sua latitude e longitude no URL. Por exemplo: vamos procurar Portão da Índia.

Definição de latitude e longitude
Depois de obter a latitude e longitude, faremos variáveis para eles.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Definindo Delta para Latitude e Longitude
Depois de adicionar latitude e longitude, adicionaremos delta para eles, que é o valor que pode verificar nossa latitude e longitude. Eles devem ser mantidos no mínimo para mais locais que são exatos.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Definir extensão, localização e região para o mapa
Em seguida, criaremos um Span, Localização e Região para nosso mapa.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Definindo o mapa
Vamos definir o mapa com o seguinte comando.
mapView.setRegion(region, animated: true)Nosso aplicativo final deve ser semelhante à imagem mostrada abaixo.

Devemos cuidar para que nosso conjunto de localização esteja exatamente no centro de nossa aplicação. Isso é tudo o que faremos com os mapas agora.
Quando criamos aplicativos iOS e adicionamos elementos de interface do usuário a esse aplicativo, eles podem parecer perfeitos em um dispositivo. No entanto, agora devemos tentar o mesmo aplicativo em algum outro dispositivo. Certamente veremos mudanças drásticas na IU e alguns elementos podem não aparecer também.
O layout automático é a técnica que usaremos para resolver esse problema. Neste capítulo, vamos entender como fazer Auto Layout, Aplicar restrições e Stack View para fazer seu aplicativo parecer perfeito e melhor em todos os dispositivos.
Começaremos criando um novo aplicativo de visualização única.
Adicionando Elementos
Adicione um rótulo no centro superior da visualização e um no canto inferior direito da visualização, conforme mostrado abaixo -

Agora, tente mudar a orientação e veremos que o canto inferior direito não aparece, enquanto o Centro não está no centro.
(Tip - Você não precisa executar o simulador para ver os layouts, basta clicar em Exibir como - iPhone x, na parte inferior da tela, conforme mostrado na imagem a seguir.)

Selecione a versão do iPhone e a orientação. Veremos que os elementos da IU não estão organizados corretamente. Portanto, quando mudamos nossa orientação, dispositivo ou ambos, o rótulo inferior direito desaparecerá e o centro não ficará no centro.

Isso acontece porque não especificamos a posição fixa dos elementos. Para resolver isso, usaremos restrições.
Aplicação de restrições a elementos de interface do usuário
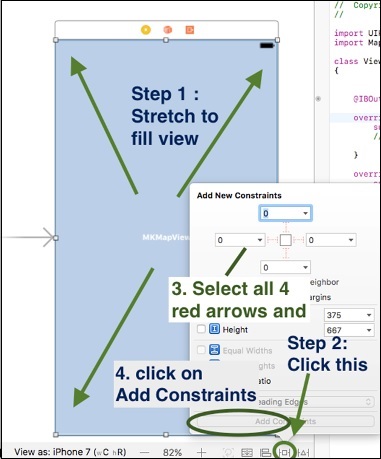
Clique no rótulo central, pressione o controle e arraste para qualquer lugar dentro da visualização, solte. Agora você deve estar vendo -

Selecione Center Horizontally in Container. Novamente, repita a etapa acima e escolha Espaçamento vertical para guia de layout superior.

Agora, clique no botão Adicionar nova restrição, selecione a altura e a largura e clique em Adicionar 2 restrições.

Clique no rótulo inferior direito, controle e arraste do rótulo para qualquer lugar dentro da visualização e escolha “Espaço à direita para a margem do contêiner”. Da mesma forma, escolha Espaçamento vertical para guia de layout inferior.
(Tip- Para selecionar várias opções de uma vez, pressione shift e escolha as opções. Certifique-se de não liberar o turno até que tenha selecionado tudo.)
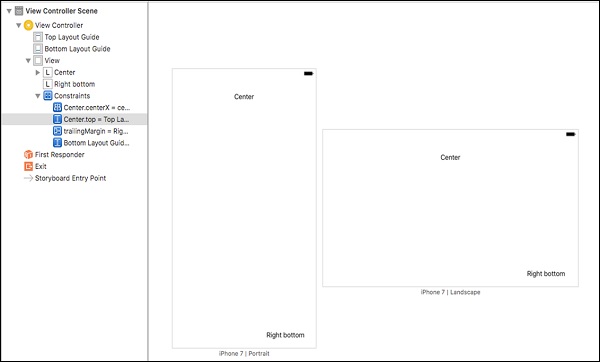
Depois de aplicar todas as restrições, a visualização deve ter a seguinte aparência -

Stack View
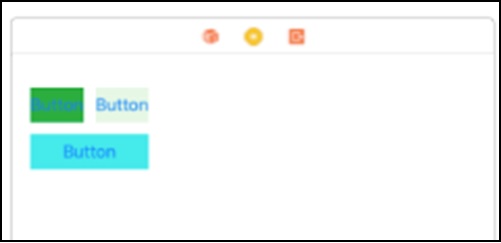
A visualização de pilha funciona organizando os elementos em pilhas. Depois de organizar, definimos as restrições apenas uma vez e todos os elementos são organizados de acordo. Para começar com a visualização da pilha, crie a seguinte visualização, que não terá uma aparência melhor em outros dispositivos. No entanto, ele será adequado para outros dispositivos nesta seção.

Agora, selecione os dois botões superiores - selecione um botão, pressione o comando e selecione o segundo. Para incorporá-los em uma visualização de pilha, vá para editor → incorporar em → visualização de pilha.
OR
No canto inferior direito, há uma opção

Vista de pilha horizontal
A visualização de pilha horizontal teria a aparência mostrada na captura de tela a seguir.

Enquanto esta visualização da pilha estiver selecionada, vá para o inspetor de atributos. Altere Distribuição para Preencher Igualmente e Espaçamento para 10.

Agora, selecione esta visualização de pilha e o botão inferior e incorpore novamente na visualização de pilha. Desta vez, o eixo de visualização da pilha será vertical, enquanto na visualização da pilha anterior, ele era horizontal.
Vistas de pilha vertical
Agora sua visualização será semelhante a -

Enquanto esta visualização de pilha está selecionada, vá para o inspetor de atributos e certifique-se de que corresponda à captura de tela abaixo.

Agora, sua visão deve ser a seguinte -

A última etapa é criar restrições para essa visualização de pilha.
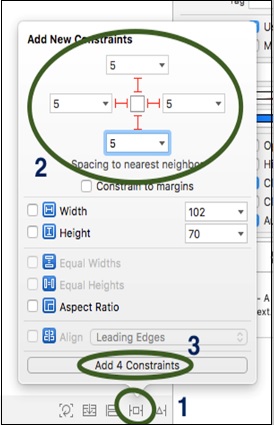
Selecione a visualização da pilha → Clique no botão adicionar nova restrição.

Isso abrirá uma nova janela na qual temos que seguir os passos mostrados na próxima imagem.
Adicionando restrições à visualização da pilha
A captura de tela a seguir descreve como adicionar restrições a uma visualização de pilha.

Isso é tudo o que faremos com layouts automáticos. No próximo capítulo, discutiremos sobre animações.

Isso é tudo o que faremos com layouts automáticos. No próximo capítulo, discutiremos sobre animações.
A animação é uma parte importante de qualquer aplicativo, pois chama a atenção do usuário para o aplicativo. A animação é apenas uma coleção de imagens que se repetem em um ritmo rápido. Isso também torna seu aplicativo diferente dos outros.
Fazendo um projeto de animação - Kitty Animation
Este será um projeto simples, onde rodaremos uma animação quando um botão for clicado. Usaremos várias imagens para criar um GIF, portanto, baixe qualquer GIF e converta-o em imagens, o que lhe dará vários quadros desse GIF.
Nesta seção, usaremos as seguintes imagens.

Essas imagens, quando reproduzidas juntas, criam uma animação. Portanto, faremos um aplicativo de visualização única. Em seguida, arrastaremos uma opção de visualização de imagem, um rótulo e um botão dentro do controlador de visualização principal. Feito isso, conectaremos a visualização da imagem e o botão ao nosso arquivo swift.
(Se você não quiser usar essas imagens, pesquise qualquer gif e converta-o em imagem online usando algum conversor de gif para imagem.)
Dentro da ação do botão, inseriremos o seguinte comando para mostrar a imagem quando um botão for pressionado.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageÉ assim que atribuímos imagem de maneira programática a uma Visualização de imagem. A vista agora deve ser a seguinte -

A primeira visualização aparecerá quando executarmos o aplicativo. Ao clicar no botão Animate, a imagem aparecerá.

Esta não é uma animação, mas apenas uma imagem. Vamos criar a animação agora -
Adicione uma variável abaixo da saída da imagem: var counter = 1.
Veja que nossas imagens têm um nome comum e apenas um personagem é diferente. Altere o código do botão de animação conforme mostrado abaixo -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Agora, quando você pressiona o animatebotão, a imagem muda a cada vez. A próxima etapa é criar o seguinte -
Crie uma variável - isAnimating e atribuir False a ele.
Crie uma variável de temporizador e atribua um Timer() função para ele.
Depois que as duas etapas acima forem concluídas, crie uma função, anime e cole o código a seguir.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Onde, counter é nossa variável de contador que criamos no arquivo anterior. Agora, dentro da função do botão de animação, adicione o seguinte código -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Tente executar o aplicativo e veremos que uma animação está sendo executada no seu dispositivo.
Challenge - Adicione um botão de parada que interromperá a animação.
Em nosso aplicativo, podemos precisar nos conectar à API e recuperar dados dessa API e usar em nosso aplicativo.
Em primeiro lugar, precisamos do URL, que nos fornecerá os dados.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111Depois disso, precisamos adicionar a exceção de segurança da camada de transporte para permitir que nosso aplicativo se comunique com o serviço da web, se o serviço não for https. Faremos essas mudanças noinfo.plist Arquivo.
Por fim, criaremos uma URLSession para criar uma solicitação de rede.
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()É assim que você pode usar os serviços da Web em seu aplicativo usando sessões de URL.
Alamofire
Alamofire é uma biblioteca de rede HTTP escrita em swift. Pode ser usado para fazer solicitações de URL, postar dados, receber dados, fazer upload de arquivos, dados, autenticação, validação, etc.
Para instalar o Aalmofire, você pode acessar o Alamofire oficialmente no GitHub e ler o guia de instalação
Fazendo uma solicitação no Alamofire
Para fazer uma solicitação no Alamofire, devemos usar o seguinte comando.
Import Alamofire
Alamofire.request("url");Tratamento de resposta
O seguinte comando é usado para tratamento de resposta.
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}Validação de Resposta
O seguinte comando é usado para tratamento de resposta.
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}Estes são os princípios básicos para fazer solicitações de URL, usando Sessões de URL e Alamofire. Para um Alamofire mais avançado, visite a Documentação do Alamofire e você pode ler sobre ele em detalhes.
A simultaneidade é uma forma de executar mais de uma coisa ao mesmo tempo. Em um aplicativo, a simultaneidade se refere a várias tarefas em execução ao mesmo tempo / simultaneamente.
A simultaneidade pode tornar seu aplicativo mais rápido, mais limpo e dar uma melhor experiência ao usuário. O uso de multithreading parece difícil para muitos desenvolvedores, mas APIs comoNSOperation e Dispatch Queues torna mais fácil usar simultaneidade e multi-threading no aplicativo.
Grand Central Dispatch
GCD é a API mais comumente usada para gerenciar código simultâneo e executar operações de forma assíncrona no nível do sistema. O GCD fornece e usa filas de tarefas. Essas Filas são a estrutura de dados que usa a terminologia FIFO, ou seja, a tarefa em primeiro lugar em uma fila será executada primeiro e a tarefa em último lugar de uma fila será executada por último.
Por exemplo - suponha que uma fila de reserva de ingressos de cinema, se você for a última pessoa, receberá o ingresso por último, e se alguém vier atrás de você, receberá um ingresso atrás de você.
Fila de despacho
A fila de despacho é uma maneira fácil de executar uma tarefa de forma assíncrona e simultânea em seu aplicativo. Existem dois tipos de filas -
Serial Queues - Eles armazenam tarefas em série e executam uma tarefa por vez.
Concurrent Queues - Eles armazenam tarefas em série e executam uma tarefa por vez.
Algumas das funções usadas para criar ou obter filas são -
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesAdicionando Tarefas às Filas
Existem dois tipos de funções, que ajudam a adicionar tarefas às filas. Eles são -
Synchronous Functions -
dispatch_once - enviará a tarefa apenas quando ela terminar o tempo de vida do aplicativo.
dispatch_sync - enviará uma tarefa para a fila e retornará somente quando a tarefa for concluída.
Asynchronous Functions -
Dispatch_async - apresentará uma tarefa e retornará.
Dispatch_after - retorna imediatamente, mas atrasa por um tempo específico.
Dispatch_async - retorna imediatamente, mas a tarefa é enviada várias vezes.
Código de exemplo
A seguir está o código de exemplo para adicionar tarefas à fila.
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionExemplo geral de uso de uma fila
O código a seguir é um exemplo de como usar uma fila.
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});Isso é tudo o que faremos com o controle de simultaneidade, pois são informações suficientes até você se tornar um desenvolvedor iOS intermediário.
Continue praticando os conceitos que aprendeu e tente modificá-los e integrá-los de acordo com suas necessidades.