Fazendo aplicativos com o Swift
Neste capítulo, criaremos dois novos aplicativos usando Swift.
Primeira inscrição - "Adivinhe o número"
Nesta seção, criaremos um aplicativo chamado "Adivinhe o número". Para fazer este aplicativo, crie um novo aplicativo iOS Single View e nomeie-o como quiser.
Clique no main.storyboard e selecione sua visualização principal.
Adicionar uma etiqueta de texto → Altere o texto para “Adivinhe o número”. Altere as propriedades de cor, tamanho e faça-o de acordo com suas necessidades.
Adicione um campo de entrada, estique-o para visualização completa.
Adicione um botão e nomeie-o “Adivinhe.
Adicione mais um rótulo, estique-o e limpe a caixa de texto.
É assim que o seu view deve ficar parecido após adicionar todos os elementos.

Agora mude para o editor assistente e clique em arrastar do seu elemento de IU para visualizar o arquivo do controlador, em seguida, conecte o campo de texto como uma saída e nomeie-o como userInput. Similarmente,
- Conecte a etiqueta vazia como saída e nomeie-a como resultLabel.
- Conecte o botão Guess como ação e nomeie-o como guessButtonPressed.
Qual é a lógica?
A lógica é simples, vamos gerar números aleatórios entre 0-9 e ver se isso é igual ao número que o usuário inseriu, ou não. Se for igual, mostraremos "você está certo", do contrário mostraremos "você está errado!".
Aplicando a lógica
Para gerar um número aleatório entre 0-9, usaremos o seguinte comando.
let rollIt = String(arc4random_uniform(10))Em seguida, usaremos a seguinte lógica para verificar se é igual à entrada do usuário ou não.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Esta é a aparência da sua lógica final na função de ação do botão.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Seu aplicativo final deve ficar assim agora.

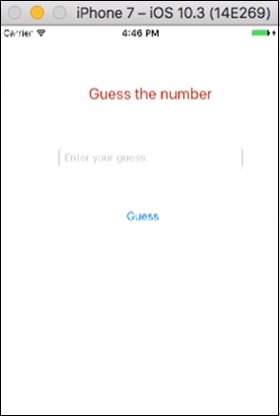
Vamos agora executar nosso aplicativo e verificar seu output. A tela de abertura deve ser a seguinte -

Em seguida, insira um número no input área.

Vamos alimentar outro número e verificar sua saída -

Concluímos mais uma inscrição. Tente executar este aplicativo e insira entradas diferentes.
Segundo aplicativo - "Is It Prime"
Nesta aplicação, vamos receber uma entrada do usuário e vamos verificar se esse número é primo ou não -
Layout - Semelhante ao aplicativo anterior, precisamos de uma entrada, um botão e um rótulo de saída.
Challenges- Crie a IU e conecte os elementos ao código. Além disso, tente se você pode criar o projeto completo sozinho. Se você conseguiu criá-lo sozinho, então é ótimo e você está indo muito bem com o iOS Development.
Se você não conseguiu, não se preocupe. Observe a imagem a seguir e tente fazer o mesmo.

Tente criar uma visualização como esta, se você ainda não conseguir fazer isso, leia a seção anterior, onde desenvolvemos um Jogo de Adivinhação.
Qual é a lógica?
Os números primos são os números que não podem ser divididos por nenhum outro número, exceto 1 e o próprio número.
Example - 7 é um número primo, pois qualquer outro número, exceto 1 e 7, não pode dividi-lo.
Como implementar?
Tente escrever um código para verificar os números primos. Em seguida, pegue a entrada do usuário e veja se é primo ou não. Se sim, mostre o primo; caso contrário, mostre not prime em seu rótulo de resultado.
Aqui está o código para verificar se um número fornecido é "primo" ou não -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
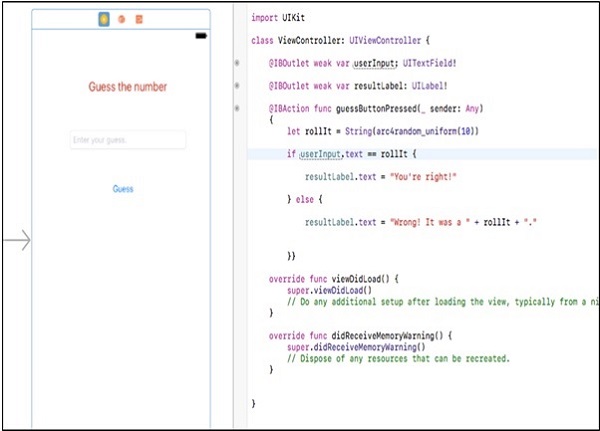
}É assim que a ação do botão deve ser semelhante. A seguir está a imagem do código final e visualização -

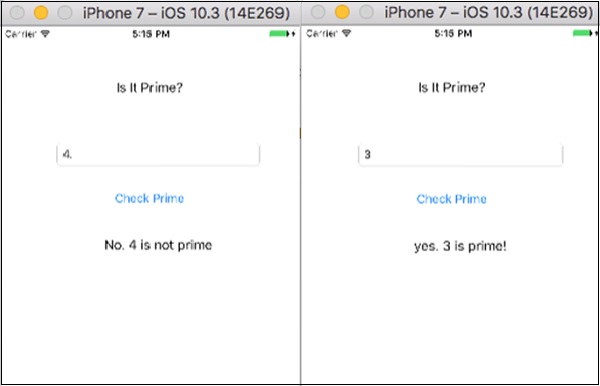
É assim que o seu aplicativo em execução deve ficar se você seguir o procedimento.

Agora, vamos testar nosso aplicativo fornecendo valores de entrada -