iOS - Guia rápido
Visao geral
iOS, que antes era chamado de iPhone OS, é um sistema operacional móvel desenvolvido pela Apple Inc. Seu primeiro lançamento foi em 2007, que incluía o iPhone e o iPod Touch. O iPad (1ª geração) foi lançado em abril de 2010 e o iPad Mini foi lançado em novembro de 2012.
Os dispositivos iOS evoluem com bastante frequência e, com a experiência, descobrimos que pelo menos uma versão do iPhone e iPad é lançada a cada ano. Agora, lançamos o iphone5, que tem seus antecessores a partir do iPhone, iPhone 3gs, iPhone 4, iPhone 4s. Da mesma forma, iPad evoluiu de iPad (1 r Geração) para iPad (4 th Geração) e uma versão adicional Mini iPad.
O iOS SDK evoluiu de 1.0 para 6.0. iOS 6.0, o SDK mais recente é a única versão oficialmente compatível com o Xcode 4.5 e superior. Temos uma rica documentação da Apple e podemos encontrar quais métodos e bibliotecas podem ser usados com base em nosso destino de implantação. Na versão atual do Xcode, poderemos escolher entre os destinos de implantação do iOS 4.3, 5.0 e 6.0.
O poder do iOS pode ser sentido com alguns dos seguintes recursos fornecidos como parte do dispositivo.
- Maps
- Siri
- Facebook e Twitter
- Multi-Touch
- Accelerometer
- GPS
- Processador de ponta
- Camera
- Safari
- APIs poderosas
- Centro de jogos
- Compra no aplicativo
- Reminders
- Grande variedade de gestos
O número de usuários que usam iPhone / iPad aumentou muito. Isso cria a oportunidade para os desenvolvedores ganharem dinheiro criando aplicativos para iPhone e iPad na App Store da Apple.
Para alguém que é novo no iOS, a Apple projetou uma loja de aplicativos onde o usuário pode comprar aplicativos desenvolvidos para seus dispositivos iOS. Um desenvolvedor pode criar aplicativos gratuitos e pagos para a App Store. Para desenvolver aplicativos e distribuir para a loja, o desenvolvedor precisará se registrar no programa de desenvolvedor iOS, que custa US $ 99 por ano, e um Mac com Mountain Lion ou superior para seu desenvolvimento com o Xcode mais recente.
Registrando-se como um desenvolvedor Apple
Um ID Apple é mais necessário se você tiver qualquer dispositivo Apple e, sendo um desenvolvedor, você definitivamente precisa dele. É gratuito e, portanto, não há problemas em ter um. Os benefícios de ter uma conta Apple são os seguintes -
Acesso a ferramentas de desenvolvimento.
Vídeos da Worldwide Developers Conference (WWDC).
Pode se juntar a equipes de programa de desenvolvedores iOS quando convidado
Para registrar uma conta Apple, siga as etapas abaixo -
Step 1 - Clique no link https://developer.apple.com/programs/register/ e selecione "Criar ID Apple"

Step 2 - Forneça as informações necessárias, que são autoexplicativas conforme fornecidas na página.
Step 3 - Verifique sua conta com a verificação de e-mail e a conta se torna ativa.
Step 4 - Agora você poderá baixar as ferramentas de desenvolvedor como Xcode, que vem com simulador iOS e iOS SDK, e outros recursos de desenvolvedor.
Programa de desenvolvedor Apple iOS
A primeira pergunta que surge para um novo desenvolvedor é - Por que devo me registrar em um programa de desenvolvedor iOS? A resposta é bem simples; A Apple sempre se concentra em fornecer aplicativos de qualidade para seus usuários. Se não houvesse taxa de registro, poderia haver a possibilidade de upload de aplicativos inúteis, o que poderia causar problemas para a equipe de análise de aplicativos da Apple.
Os benefícios de ingressar no programa de desenvolvedor iOS são os seguintes -
Execute os aplicativos que você desenvolve no dispositivo iOS real.
Distribua os aplicativos para a loja de aplicativos.
Tenha acesso às visualizações do desenvolvedor.
As etapas para ingressar no programa de desenvolvedor iOS são as seguintes -
Step 1- Para se cadastrar, clique no link - (https://developer.apple.com/programs/ios/).

Step 2 - Clique em Inscrever-se agora na página exibida.
Step 3 - Você pode entrar em sua conta existente da Apple (se tiver uma) ou criar um novo ID da Apple.
Step 4- Depois disso, você deve selecionar entre contas individuais e corporativas. Use a conta da empresa se houver mais de um desenvolvedor em sua equipe. Em contas individuais, você não pode adicionar membros.
Step 5 - Após inserir os dados pessoais (para quem se cadastra recentemente), você pode comprar e ativar o programa pagando com a ajuda do seu cartão de crédito (só aceita forma de pagamento).
Step 6 - Agora você terá acesso aos recursos do desenvolvedor selecionando a opção de centro de membros na página.

Step 7 - Aqui você poderá fazer o seguinte -
Crie perfis de provisionamento.
Gerencie sua equipe e dispositivos.
Gerenciando aplicativo para app store através do iTunes Connect.
Obtenha fórum e suporte técnico.
iOS - Instalação Xcode
Step 1 - Baixe a última versão do Xcode de https://developer.apple.com/downloads/

Step 2 - Clique duas vezes no arquivo Xcode dmg.
Step 3 - Você encontrará um dispositivo montado e aberto.
Step 4 - Haverá dois itens na janela exibida, a saber, o aplicativo Xcode e o atalho da pasta Aplicativo.
Step 5 - Arraste o Xcode para o aplicativo e ele será copiado para seus aplicativos.
Step 6 - Agora o Xcode estará disponível como parte de outros aplicativos dos quais você pode selecionar e executar.
Você também tem outra opção de baixar o Xcode da loja Mac App e depois instalar seguindo o procedimento passo a passo fornecido na tela.
Interface Builder
O construtor de interface é a ferramenta que permite a fácil criação de interface de usuário. Você tem um rico conjunto de elementos de IU desenvolvidos para uso. Você só precisa arrastar e soltar em sua visualização da IU. Aprenderemos como adicionar elementos de interface do usuário, criar saídas e ações para os elementos da interface do usuário nas próximas páginas.

Você tem uma biblioteca de objetos na parte inferior direita que consiste em todo o elemento de interface do usuário necessário. A interface do usuário é frequentemente referida comoxibs, que é sua extensão de arquivo. Cada um dos xibs está vinculado a um controlador de visualização correspondente.
simulador iOS
Na verdade, um simulador iOS consiste em dois tipos de dispositivos, ou seja, iPhone e iPad com suas diferentes versões. As versões do iPhone incluem iPhone (normal), iPhone Retina, iPhone 5. O iPad tem iPad e iPad Retina. Uma captura de tela de um simulador de iPhone é exibida abaixo.

Você pode simular a localização em um simulador iOS para brincar com os efeitos de latitude e longitude do aplicativo. Você também pode simular o aviso de memória e o status da chamada no simulador. Você pode usar o simulador para a maioria das finalidades, mas não pode testar os recursos do dispositivo, como o acelerômetro. Portanto, você sempre pode precisar de um dispositivo iOS para testar completamente todos os cenários de um aplicativo.
A linguagem usada no desenvolvimento do iOS é o objetivo C. É uma linguagem orientada a objetos e, portanto, seria fácil para quem tem algum conhecimento em linguagens de programação orientadas a objetos.
Interface e Implementação
No Objective C, o arquivo onde a declaração da classe é feita é chamado de interface file e o arquivo onde a classe é definida é chamado de implementation file.
Um arquivo de interface simples MyClass.h seria parecido com o seguinte -
@interface MyClass:NSObject {
// class variable declared here
}
// class properties declared here
// class methods and instance methods declared here
@endO arquivo de implementação MyClass.m seria a seguinte -
@implementation MyClass
// class methods defined here
@endCriação de Objetos
A criação do objeto é feita da seguinte maneira -
MyClass *objectName = [[MyClass alloc]init] ;Métodos
O método é declarado no Objective C da seguinte forma -
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;Um exemplo é mostrado abaixo.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length
andBreadth:(CGfloat)breadth;Você pode estar se perguntando o que andBreadthstring é para; na verdade, é uma string opcional, que nos ajuda a ler e entender o método facilmente, especialmente no momento da chamada. Para chamar este método na mesma classe, usamos a seguinte instrução -
[self calculateAreaForRectangleWithLength:30 andBreadth:20];Como dito acima, o uso de andBreadth nos ajuda a entender que amplitude é 20. Self é usado para especificar que é um método de classe.
Métodos de aula
Os métodos de classe podem ser acessados diretamente, sem criar objetos para a classe. Eles não têm variáveis e objetos associados a eles. Um exemplo é mostrado abaixo.
+(void)simpleClassMethod;Ele pode ser acessado usando o nome da classe (vamos assumir o nome da classe como MyClass) da seguinte forma -
[MyClass simpleClassMethod];Métodos de Instância
Os métodos de instância podem ser acessados somente após a criação de um objeto para a classe. A memória é alocada para as variáveis de instância. Um exemplo de método de instância é mostrado abaixo.
-(void)simpleInstanceMethod;Ele pode ser acessado após a criação de um objeto para a classe da seguinte forma -
MyClass *objectName = [[MyClass alloc]init] ;
[objectName simpleInstanceMethod];Tipos de dados importantes no Objective C
| Sr. Não. | Tipo de dados |
|---|---|
| 1 | NSString É usado para representar uma string. |
| 2 | CGfloat É usado para representar um valor de ponto flutuante (float normal também é permitido, mas é melhor usar CGfloat). |
| 3 | NSInteger É usado para representar inteiros. |
| 4 | BOOL É usado para representar booleano (YES ou NO são os tipos BOOL permitidos). |
Impressão de registros
NSLog - usado para imprimir uma declaração. Ele será impresso nos logs do dispositivo e no console de depuração nos modos de liberação e depuração, respectivamente. Por exemplo,
NSlog(@"");Estruturas de Controle
A maioria das estruturas de controle são as mesmas que em C e C ++, exceto por alguns acréscimos como for in statement.
Propriedades
Para uma classe externa acessar a classe, propriedades variáveis são usadas. Por exemplo,
@property(nonatomic , strong) NSString *myString;Acessando Propriedades
Você pode usar o operador ponto para acessar as propriedades. Para acessar a propriedade acima, faremos o seguinte.
self.myString = @"Test";Você também pode usar o método set da seguinte maneira -
[self setMyString:@"Test"];Categorias
As categorias são usadas para adicionar métodos às classes existentes. Desta forma, podemos adicionar métodos a classes para as quais não temos nem mesmo arquivos de implementação onde a classe real está definida. Um exemplo de categoria para nossa classe é o seguinte -
@interface MyClass(customAdditions)
- (void)sampleCategoryMethod;
@end
@implementation MyClass(categoryAdditions)
-(void)sampleCategoryMethod {
NSLog(@"Just a test category");
}Arrays
NSMutableArray e NSArray são as classes de array usadas no objetivo C. Como o nome sugere, o primeiro é mutável e o último é imutável. Um exemplo é mostrado abaixo.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init];
[anArray addObject:@"firstobject"];
NSArray *aImmutableArray = [[NSArray alloc]
initWithObjects:@"firstObject",nil];Dicionário
NSMutableDictionary e NSDictionary são as classes de dicionário usadas no objetivo C. Como o nome sugere, a primeira é mutável e a última é imutável. Um exemplo é mostrado abaixo.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init];
[aMutableDictionary setObject:@"firstobject" forKey:@"aKey"];
NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects:
@"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];Criação do primeiro aplicativo
Agora vamos criar um aplicativo de visualização única simples (um aplicativo em branco) que será executado no simulador iOS.
As etapas são as seguintes.
Step 1 - Abra o Xcode e selecione Create a new Xcode project.

Step 2 - Selecione Single View Application.

Step 3 - Insira o nome do produto, ou seja, o nome do aplicativo, o nome da organização e o identificador da empresa.

Step 4 - Certifique-se de que Use Automatic Reference Countingé selecionado para liberar automaticamente os recursos alocados quando sai do escopo. Clique em Avançar.
Step 5 - Selecione o diretório para o projeto e selecione criar.

Step 6 - Você verá a seguinte tela -

Na tela acima, você poderá selecionar as orientações compatíveis, criar e liberar configurações. Há um alvo de implantação de campo, a versão do dispositivo a partir do qual queremos oferecer suporte, vamos selecionar 4.3, que é o alvo de implantação mínimo permitido agora. Por enquanto, eles não são obrigatórios e vamos nos concentrar na execução do aplicativo.
Step 7 - Agora, selecione o simulador de iPhone no menu suspenso próximo ao botão Executar e selecione executar.

Step 8- É isso aí; você executou com sucesso seu primeiro aplicativo. Você obterá uma saída da seguinte forma -

Agora vamos mudar a cor de fundo, apenas para começar com o construtor de interface. Selecione ViewController.xib. Selecione a opção de fundo no lado direito, mude a cor e corra.

No projeto acima, por padrão, o destino de implantação seria definido como iOS 6.0 e o layout automático estaria habilitado. Para garantir que nosso aplicativo seja executado em dispositivos com iOS 4.3 em diante, já modificamos o destino de implantação no início da criação deste aplicativo, mas não desabilitamos o layout automático.
Para desabilitar o layout automático, precisamos desmarcar a caixa de seleção do layout automático no inspetor de arquivo de cada ponta, ou seja, os arquivos xib. As várias seções do IDE do projeto Xcode são fornecidas na figura a seguir (Cortesia: documentação do usuário do Apple Xcode 4).

O inspetor de arquivos está localizado na barra de seleção do inspetor, conforme mostrado acima, e o layout automático pode ser desmarcado lá. O layout automático pode ser usado quando você deseja segmentar apenas dispositivos iOS 6. Além disso, você poderá usar muitos recursos novos, como caderneta, se aumentar o destino de implantação para iOS 6. Por enquanto, vamos nos ater ao iOS 4.3 como destino de implantação.
Código do primeiro aplicativo iOS
Você encontrará cinco arquivos diferentes que seriam gerados para seu aplicativo. Eles são listados a seguir -
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items.
#import <UIKit/UIKit.h>
// Forward declaration (Used when class will be defined /imported in future)
@class ViewController;
// Interface for Appdelegate
@interface AppDelegate : UIResponder <UIApplicationDelegate>
// Property window
@property (strong, nonatomic) UIWindow *window;
// Property Viewcontroller
@property (strong, nonatomic) ViewController *viewController;
//this marks end of interface
@endImportant items in code -
AppDelegate herda de UIResponder que lida com eventos iOS.
Implementa os métodos delegados de UIApplicationDelegate, que fornece eventos-chave do aplicativo, como inicialização concluída, prestes a encerrar e assim por diante.
Objeto UIWindow para gerenciar e coordenar as várias visualizações na tela do dispositivo iOS. É como a visualização básica sobre a qual todas as outras visualizações são carregadas. Geralmente, há apenas uma janela para um aplicativo.
UIViewController para lidar com o fluxo da tela.
AppDelegate.m
// Imports the class Appdelegate's interface
import "AppDelegate.h"
// Imports the viewcontroller to be loaded
#import "ViewController.h"
// Class definition starts here
@implementation AppDelegate
// Method to intimate us that the application launched successfully
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
/* Use this method to release shared resources, save user data,
invalidate timers, and store enough application state information
to restore your application to its current state in case it is
terminated later. If your application supports background
execution, this method is called instead of
applicationWillTerminate: when the user quits.*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
/* Called as part of the transition from the background to the
inactive state. Here you can undo many of the changes made on
entering the background.*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
/* Restart any tasks that were paused (or not yet started) while
the application was inactive. If the application was previously in
the background, optionally refresh the user interface.*/
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if
appropriate. See also applicationDidEnterBackground:. */
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */
}
@endImportant items in code -
Os delegados UIApplication são definidos aqui. Todos os métodos definidos acima são delegados do aplicativo UI e não contêm métodos definidos pelo usuário.
O objeto UIWindow é alocado para conter o aplicativo alocado.
UIViewController é alocado como o controlador de visualização inicial da janela.
Para tornar a janela visível, o método makeKeyAndVisible é chamado.
ViewController.h
#import <UIKit/UIKit.h>
// Interface for class ViewController
@interface ViewController : UIViewController
@endImportant items in code -
A classe ViewController herda o UIViewController, que fornece o modelo de gerenciamento de visualização fundamental para os aplicativos iOS.
ViewController.m
#import "ViewController.h"
// Category, an extension of ViewController class
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endImportant items in code -
Dois métodos implementados aqui são definidos na classe base UIViewController.
Faça a configuração inicial em viewDidLoad, que é chamada após o carregamento da visualização.
O método didReceiveMemoryWarning é chamado em caso de aviso de memória.
Ações e pontos de venda no iOS são chamados de ibActions e ibOutlets respectivamente, onde ibsignifica construtor de interface. Eles estão relacionados aos elementos da IU e nós os exploraremos depois de saber visualmente como implementá-los.
Ações e pontos de venda - etapas envolvidas
Step 1 - Vamos usar nosso primeiro aplicativo para iPhone.
Step 2 - Selecione o arquivo ViewController.xib dos arquivos na seção do navegador.
Step 3 - Agora, você pode selecionar os elementos da interface do usuário no painel da biblioteca no lado direito da janela, que é mostrado abaixo.

Step 4 - Você pode arrastar e soltar os elementos da IU em nossa visualização em nosso construtor de interface.
Step 5 - Vamos adicionar um rótulo e um botão redondo reto à nossa visualização.

Step 6 - No botão Seletor do Editor na barra de ferramentas da área de trabalho localizada no canto superior direito, conforme mostrado abaixo.

Selecione o botão do editor assistente.

Step 7 - Veremos duas janelas em nossa área de edição no centro, uma é o arquivo ViewController.xib e a outra é ViewController.h.
Step 8 - Agora, clique com o botão direito do mouse no rótulo e selecione, segure e arraste o novo ponto de referência conforme mostrado abaixo.

Step 9- Coloque ViewController.h entre as chaves. Caso não haja chaves no arquivo, adicione o ViewController antes de fazer isso. Você encontrará um pop-up conforme mostrado abaixo.

Step 10- Digite o nome do rótulo para a tomada, aqui usamos o rótulo myTitleLabel. Clique em conectar e o ibOutlet será concluído.
Step 11 - Da mesma forma, para adicionar uma ação, clique com o botão direito do mouse no botão Reto redondo, selecione retocar dentro e arraste-o abaixo das chaves.

Step 12 - Solte-o e nomeie-o setTitleLabel.

Step 13 - Selecione o arquivo ViewController.m, você encontrará um método conforme mostrado abaixo.
-(IBAction) setTitleLabel:(id)sender {
}Step 14 - Adicione uma declaração conforme mostrado abaixo dentro do método acima.
[myTitleLabel setText:@"Hello"];Step 15- Vamos agora executar o programa selecionando o botão Executar. Você verá a seguinte saída.

Step 16 - Agora clique no botão.

Step 17 - O rótulo que criamos foi alterado pela ação no botão.
Step 18- A partir do exemplo acima, podemos concluir que IBOutlet cria uma referência para o UIElement (aqui para o UILabel). Da mesma forma, o IBAction vincula o UIButton a um método, que é chamado no evento de retoque interno.
Step 19 - Você pode brincar com as ações selecionando diferentes eventos enquanto cria a ação.
Exemplo para Delegado
Vamos supor que um objeto A chame um objeto B para realizar uma ação. Assim que a ação for concluída, o objeto A deve saber que B concluiu a tarefa e tomar as medidas necessárias. Isso é feito com a ajuda de delegados.
Os conceitos-chave no exemplo acima são -
A é um objeto delegado de B.
B terá uma referência de A.
A implementará os métodos delegados de B.
B notificará A por meio dos métodos de delegação.
Etapas na criação de um delegado
Step 1 - Primeiro, crie um aplicativo de visualização única.
Step 2 - Em seguida, selecione Arquivo → Novo → Arquivo ...

Step 3 - Em seguida, selecione Objective C Class e clique em Next.
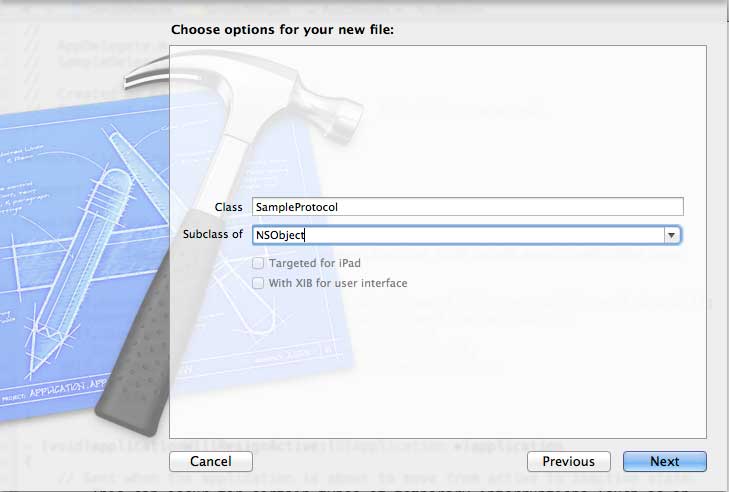
Step 4 - Dê um nome à classe, digamos, SampleProtocol com a subclasse como NSObject, conforme mostrado abaixo.

Step 5 - Em seguida, selecione criar.
Step 6 - Adicione um protocolo ao arquivo SampleProtocol.h e o código atualizado é o seguinte -
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@endStep 7 - Implemente o método de instância atualizando o arquivo SampleProtocol.m conforme mostrado abaixo.
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@endStep 8 - Adicione um UILabel no ViewController.xib arrastando o rótulo da biblioteca de objetos para UIView como mostrado abaixo.

Step 9 - Crie um IBOutlet para o rótulo e nomeie-o como myLabel e atualize o código conforme a seguir para adotar SampleProtocolDelegate em ViewController.h.
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@endStep 10Implemente o método delegado, crie um objeto para SampleProtocol e chame o método startSampleProcess. O arquivo ViewController.m atualizado é o seguinte -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@endStep 11Veremos uma saída da seguinte forma. Inicialmente, o rótulo exibe "processing ...", que é atualizado assim que o método delegado é chamado pelo objeto SampleProtocol.

O que são elementos da interface do usuário?
Os elementos da interface do usuário são os elementos visuais que podemos ver em nossos aplicativos. Alguns desses elementos respondem às interações do usuário, como botões, campos de texto e outros são informativos, como imagens, rótulos.
Como adicionar elementos de interface do usuário?
Podemos adicionar elementos de interface do usuário no código e com a ajuda do construtor de interface. Dependendo da necessidade, podemos usar qualquer um deles.
Nosso foco
Estaremos nos concentrando mais na adição de elementos de interface do usuário por meio de código em nossos aplicativos. Usar o construtor de interface é simples e direto, precisamos apenas arrastar e soltar os elementos da IU.
Nossa abordagem
Vamos criar um aplicativo iOS simples e usá-lo para explicar alguns dos elementos da IU.
Step 1 - Crie um aplicativo baseado em visualização como fizemos em nosso primeiro aplicativo iOS.
Step 2 - Estaremos atualizando apenas os arquivos ViewController.he ViewController.m.
Step 3 - Em seguida, adicionamos um método ao nosso arquivo ViewController.m específico para criar o elemento UI.
Step 4 - Chamaremos esse método em nosso método viewDidLoad.
Step 5 - As linhas de código importantes foram explicadas no código com comentários de uma única linha acima dessas linhas.
Lista de elementos da interface do usuário
Os elementos específicos da IU e suas funcionalidades relacionadas são explicados abaixo -
| Sr. Não. | Elementos específicos da interface do usuário |
|---|---|
| 1 | Campos de Texto É um elemento de IU que permite ao aplicativo obter a entrada do usuário. |
| 2 | Tipos de entrada - TextFields Podemos definir o tipo de entrada que o usuário pode fornecer usando a propriedade de teclado de UITextField. |
| 3 | Botões É usado para lidar com as ações do usuário. |
| 4 | Rótulo É usado para exibir conteúdo estático. |
| 5 | Barra de ferramentas É usado se quisermos manipular algo com base em nossa visão atual. |
| 6 | Barra de status Ele exibe as principais informações do dispositivo. |
| 7 | Barra de navegação Ele contém os botões de navegação de um controlador de navegação, que é uma pilha de controladores de visualização que podem ser empurrados e removidos. |
| 8 | Barra de abas Geralmente é usado para alternar entre várias subtarefas, visualizações ou modelos na mesma visualização. |
| 9 | Visualização da imagem É usado para exibir uma imagem simples ou sequência de imagens. |
| 10 | Visualização de rolagem É usado para exibir conteúdo que vai além da área da tela. |
| 11 | Vista de mesa É usado para exibir uma lista rolável de dados em várias linhas e seções. |
| 12 | Vista dividida É usado para exibir dois painéis com painel mestre controlando as informações no painel de detalhes. |
| 13 | Visualização de Texto É usado para exibir uma lista rolável de informações de texto que são opcionalmente editáveis. |
| 14 | Ver Transição Ele explica as várias transições de visualização entre visualizações. |
| 15 | Selecionadores Ele é usado para exibir para selecionar um dado específico de uma lista. |
| 16 | Comuta É usado para desativar e ativar para ações. |
| 17 | Sliders É usado para permitir que os usuários façam ajustes em um valor ou processo em uma faixa de valores permitidos. |
| 18 | Alertas É usado para fornecer informações importantes aos usuários. |
| 19 | Ícones É uma representação de imagem usada para uma ação ou retrata algo relacionado ao aplicativo. |
O acelerômetro é usado para detectar as mudanças na posição do dispositivo nas três direções x, y e z. Podemos saber a posição atual do dispositivo em relação ao solo. Para testar este exemplo, você precisará executá-lo em umdevice e não funciona no simulador.
Acelerômetro - etapas envolvidas
Step 1 - Crie um simples View based application.
Step 2 - Adicione três rótulos em ViewController.xib e criar ibOutlets nomeando-os como xlabel, ylabel e zlabel.
Step 3 - Atualize ViewController.h da seguinte maneira -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIAccelerometerDelegate> {
IBOutlet UILabel *xlabel;
IBOutlet UILabel *ylabel;
IBOutlet UILabel *zlabel;
}
@endStep 4 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[UIAccelerometer sharedAccelerometer]setDelegate:self];
//Do any additional setup after loading the view,typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:
(UIAcceleration *)acceleration {
[xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]];
[ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]];
[zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]];
}
@endResultado
Quando executamos o aplicativo em iPhone dispositivo, obteremos o seguinte resultado -

Um aplicativo universal é um aplicativo desenvolvido para iPhone e iPad em um único binário. Um aplicativo universal permite a reutilização de código e atualizações rápidas.
Aplicação universal - etapas envolvidas
Step 1 - Crie um simples View based application.
Step 2 - Alterar o nome do arquivo ViewController.xib arquivo para ViewController_iPhone.xib como mostrado abaixo no inspetor de arquivo no lado direito.

Step 3 - Selecione Arquivo → Novo → Arquivo ... e selecione a subseção "User Interface" e selecione View. Clique em Avançar.

Step 4 - Selecione a família de dispositivos como iPad e clique em próximo.

Step 5 - Salve o arquivo como ViewController_iPad.xib e selecione Criar.
Step 6 - Adicione um rótulo no centro da tela em ambos ViewController_iPhone.xib e ViewController_iPad.xib.
Step 7 - em ViewController_iPad.xib, selecione os identity inspector e definir a classe personalizada como ViewController.

Step 8 - Atualize o aplicativo: DidFinishLaunching: método withOptions em AppDelegate.m da seguinte forma -
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen
mainScreen] bounds]];
// Override point for customization after application launch.
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController_iPhone" bundle:nil];
} else {
self.viewController = [[ViewController alloc] initWithNibName:
@"ViewController_iPad" bundle:nil];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}Step 9 - Atualizar os dispositivos no resumo do projeto para Universal como mostrado abaixo -

Resultado
Quando executamos o aplicativo, obteremos a seguinte saída -

Quando executamos o aplicativo no simulador de iPad, obteremos a seguinte saída -

A câmera é um dos recursos comuns em um dispositivo móvel. É possível tirarmos fotos com a câmera e usá-la em nosso aplicativo e é bastante simples também.
Gerenciamento de câmera - etapas envolvidas
Step 1 - Crie um simples View based application.
Step 2 - Adicionar um button dentro ViewController.xib e crie IBAction para o botão.
Step 3 - Adicionar um image view e crie IBOutlet nomeando-o como imageView.
Step 4 - Atualização ViewController.h como segue -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIImagePickerControllerDelegate> {
UIImagePickerController *imagePicker;
IBOutlet UIImageView *imageView;
}
- (IBAction)showCamera:(id)sender;
@endStep 5 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)showCamera:(id)sender {
imagePicker.allowsEditing = YES;
if ([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera]) {
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
} else {
imagePicker.sourceType =
UIImagePickerControllerSourceTypePhotoLibrary;
}
[self presentModalViewController:imagePicker animated:YES];
}
-(void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
if (image == nil) {
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
imageView.image = image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
@endResultado
Quando executamos o aplicativo e clicamos em mostrar o botão da câmera, obteremos o seguinte resultado -

Depois de tirar uma foto, podemos editá-la, ou seja, movê-la e dimensionar como mostrado abaixo -

Podemos localizar facilmente a localização atual do usuário no iOS, desde que o usuário permita que o aplicativo acesse as informações com a ajuda da estrutura de localização central.
Tratamento de localização - etapas envolvidas
Step 1 - Crie um aplicativo simples baseado em Visualização.
Step 2 - Selecione seu arquivo de projeto, selecione os destinos e, em seguida, adicione CoreLocation.framework conforme mostrado abaixo -

Step 3 - Adicione dois rótulos em ViewController.xib e criar ibOutlets nomeando os rótulos como latitudeLabel e longitudeLabel respectivamente.
Step 4 - Crie um novo arquivo selecionando Arquivo → Novo → Arquivo ... → selecione Objective C class e clique em próximo.
Step 5 - Nomeie a classe como LocationHandler com "sub class of" como NSObject.
Step 6 - Selecione criar.
Step 7 - Atualização LocationHandler.h como segue -
#import <Foundation/Foundation.h>
#import <CoreLocation/CoreLocation.h>
@protocol LocationHandlerDelegate <NSObject>
@required
-(void) didUpdateToLocation:(CLLocation*)newLocation
fromLocation:(CLLocation*)oldLocation;
@end
@interface LocationHandler : NSObject<CLLocationManagerDelegate> {
CLLocationManager *locationManager;
}
@property(nonatomic,strong) id<LocationHandlerDelegate> delegate;
+(id)getSharedInstance;
-(void)startUpdating;
-(void) stopUpdating;
@endStep 8 - Atualização LocationHandler.m como segue -
#import "LocationHandler.h"
static LocationHandler *DefaultManager = nil;
@interface LocationHandler()
-(void)initiate;
@end
@implementation LocationHandler
+(id)getSharedInstance{
if (!DefaultManager) {
DefaultManager = [[self allocWithZone:NULL]init];
[DefaultManager initiate];
}
return DefaultManager;
}
-(void)initiate {
locationManager = [[CLLocationManager alloc]init];
locationManager.delegate = self;
}
-(void)startUpdating{
[locationManager startUpdatingLocation];
}
-(void) stopUpdating {
[locationManager stopUpdatingLocation];
}
-(void)locationManager:(CLLocationManager *)manager didUpdateToLocation:
(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
if ([self.delegate respondsToSelector:@selector
(didUpdateToLocation:fromLocation:)]) {
[self.delegate didUpdateToLocation:oldLocation
fromLocation:newLocation];
}
}
@endStep 9 - Atualização ViewController.h da seguinte forma, onde implementamos o LocationHandler delegate e criar dois ibOutlets -
#import <UIKit/UIKit.h>
#import "LocationHandler.h"
@interface ViewController : UIViewController<LocationHandlerDelegate> {
IBOutlet UILabel *latitudeLabel;
IBOutlet UILabel *longitudeLabel;
}
@endStep 10 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[LocationHandler getSharedInstance]setDelegate:self];
[[LocationHandler getSharedInstance]startUpdating];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
[latitudeLabel setText:[NSString stringWithFormat:
@"Latitude: %f",newLocation.coordinate.latitude]];
[longitudeLabel setText:[NSString stringWithFormat:
@"Longitude: %f",newLocation.coordinate.longitude]];
}
@endResultado
Quando executamos o aplicativo, obteremos a seguinte saída -

SQLite pode ser usado no iOS para manipulação de dados. Ele usa consultas sqlite, o que torna mais fácil para quem conhece SQL.
Etapas Envolvidas
Step 1 - Crie um simples View based application.
Step 2 - Selecione seu arquivo de projeto, selecione os alvos e adicione libsqlite3.dylib biblioteca em escolher estruturas.
Step 3 - Crie um novo arquivo selecionando Arquivo → Novo → Arquivo ... → selecione Objective C class e clique em próximo.
Step 4 - Nomeie a classe como DBManager com "sub class of" como NSObject.
Step 5 - Selecione criar.
Step 6 - Atualização DBManager.h como segue -
#import <Foundation/Foundation.h>
#import <sqlite3.h>
@interface DBManager : NSObject {
NSString *databasePath;
}
+(DBManager*)getSharedInstance;
-(BOOL)createDB;
-(BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year;
-(NSArray*) findByRegisterNumber:(NSString*)registerNumber;
@endStep 7 - Atualização DBManager.m como segue -
#import "DBManager.h"
static DBManager *sharedInstance = nil;
static sqlite3 *database = nil;
static sqlite3_stmt *statement = nil;
@implementation DBManager
+(DBManager*)getSharedInstance {
if (!sharedInstance) {
sharedInstance = [[super allocWithZone:NULL]init];
[sharedInstance createDB];
}
return sharedInstance;
}
-(BOOL)createDB {
NSString *docsDir;
NSArray *dirPaths;
// Get the documents directory
dirPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
docsDir = dirPaths[0];
// Build the path to the database file
databasePath = [[NSString alloc] initWithString:
[docsDir stringByAppendingPathComponent: @"student.db"]];
BOOL isSuccess = YES;
NSFileManager *filemgr = [NSFileManager defaultManager];
if ([filemgr fileExistsAtPath: databasePath ] == NO) {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
char *errMsg;
const char *sql_stmt =
"create table if not exists studentsDetail (regno integer
primary key, name text, department text, year text)";
if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) {
isSuccess = NO;
NSLog(@"Failed to create table");
}
sqlite3_close(database);
return isSuccess;
} else {
isSuccess = NO;
NSLog(@"Failed to open/create database");
}
}
return isSuccess;
}
- (BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year; {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *insertSQL = [NSString stringWithFormat:@"insert into
studentsDetail (regno,name, department, year) values
(\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue],
name, department, year];
const char *insert_stmt = [insertSQL UTF8String];
sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL);
if (sqlite3_step(statement) == SQLITE_DONE) {
return YES;
} else {
return NO;
}
sqlite3_reset(statement);
}
return NO;
}
- (NSArray*) findByRegisterNumber:(NSString*)registerNumber {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *querySQL = [NSString stringWithFormat:
@"select name, department, year from studentsDetail where
regno=\"%@\"",registerNumber];
const char *query_stmt = [querySQL UTF8String];
NSMutableArray *resultArray = [[NSMutableArray alloc]init];
if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
NSString *name = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 0)];
[resultArray addObject:name];
NSString *department = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 1)];
[resultArray addObject:department];
NSString *year = [[NSString alloc]initWithUTF8String:
(const char *) sqlite3_column_text(statement, 2)];
[resultArray addObject:year];
return resultArray;
} else {
NSLog(@"Not found");
return nil;
}
sqlite3_reset(statement);
}
}
return nil;
}Step 8 - Atualização ViewController.xib arquivo da seguinte forma -

Step 9 - Crie IBOutlets para os campos de texto acima.
Step 10 - Crie IBAction para os botões acima.
Step 11 - Atualização ViewController.h como segue -
#import <UIKit/UIKit.h>
#import "DBManager.h"
@interface ViewController : UIViewController<UITextFieldDelegate> {
IBOutlet UITextField *regNoTextField;
IBOutlet UITextField *nameTextField;
IBOutlet UITextField *departmentTextField;
IBOutlet UITextField *yearTextField;
IBOutlet UITextField *findByRegisterNumberTextField;
IBOutlet UIScrollView *myScrollView;
}
-(IBAction)saveData:(id)sender;
-(IBAction)findData:(id)sender;
@endStep 12 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)
nibBundleOrNil {
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)saveData:(id)sender {
BOOL success = NO;
NSString *alertString = @"Data Insertion failed";
if (regNoTextField.text.length>0 &&nameTextField.text.length>0 &&
departmentTextField.text.length>0 &&yearTextField.text.length>0 ) {
success = [[DBManager getSharedInstance]saveData:
regNoTextField.text name:nameTextField.text department:
departmentTextField.text year:yearTextField.text];
} else {
alertString = @"Enter all fields";
}
if (success == NO) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
alertString message:nil
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
}
-(IBAction)findData:(id)sender {
NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber:
findByRegisterNumberTextField.text];
if (data == nil) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
@"Data not found" message:nil delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil];
[alert show];
regNoTextField.text = @"";
nameTextField.text =@"";
departmentTextField.text = @"";
yearTextField.text =@"";
} else {
regNoTextField.text = findByRegisterNumberTextField.text;
nameTextField.text =[data objectAtIndex:0];
departmentTextField.text = [data objectAtIndex:1];
yearTextField.text =[data objectAtIndex:2];
}
}
#pragma mark - Text field delegate
-(void)textFieldDidBeginEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 200)];
[myScrollView setContentSize:CGSizeMake(300, 350)];
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 350)];
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
@endResultado
Quando executarmos o aplicativo, obteremos a seguinte saída, onde podemos adicionar e encontrar os detalhes do aluno -

Podemos enviar e-mails usando o aplicativo de e-mail do dispositivo iOS.
Etapas Envolvidas
Step 1 - Crie um simples View based application.
Step 2 - Selecione seu arquivo de projeto, selecione os alvos e adicione MessageUI.framework.
Step 3 - Adicionar um botão em ViewController.xib e crie uma ação para enviar e-mail.
Step 4 - Atualização ViewController.h como segue -
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> {
MFMailComposeViewController *mailComposer;
}
-(IBAction)sendMail:(id)sender;
@endStep 5 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender {
mailComposer = [[MFMailComposeViewController alloc]init];
mailComposer.mailComposeDelegate = self;
[mailComposer setSubject:@"Test mail"];
[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO];
[self presentModalViewController:mailComposer animated:YES];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController *)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
[self dismissModalViewControllerAnimated:YES];
}
@endResultado
Quando executamos o aplicativo, obteremos a seguinte saída -

Ao clicar em Enviar e-mail, obteremos o seguinte resultado -

Áudio e vídeo são bastante comuns nos dispositivos mais recentes. É compatível com iOS com a ajuda deAVFoundation.framework e MediaPlayer.framework respectivamente.
Etapas Envolvidas
Step 1 - Crie um simples View based application.
Step 2 - Selecione o arquivo do seu projeto, selecione os alvos e, em seguida, devemos adicionar AVFoundation.framework e MediaPlayer.framework.
Step 3 - Adicione dois botões em ViewController.xib e crie uma ação para reproduzir áudio e vídeo respectivamente.
Step 4 - Atualização ViewController.h como segue -
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
#import <MediaPlayer/MediaPlayer.h>
@interface ViewController : UIViewController {
AVAudioPlayer *audioPlayer;
MPMoviePlayerViewController *moviePlayer;
}
-(IBAction)playAudio:(id)sender;
-(IBAction)playVideo:(id)sender;
@endStep 5 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)playAudio:(id)sender {
NSString *path = [[NSBundle mainBundle]
pathForResource:@"audioTest" ofType:@"mp3"];
audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL:
[NSURL fileURLWithPath:path] error:NULL];
[audioPlayer play];
}
-(IBAction)playVideo:(id)sender {
NSString *path = [[NSBundle mainBundle]pathForResource:
@"videoTest" ofType:@"mov"];
moviePlayer = [[MPMoviePlayerViewController
alloc]initWithContentURL:[NSURL fileURLWithPath:path]];
[self presentModalViewController:moviePlayer animated:NO];
}
@endNota
Precisamos adicionar arquivos de áudio e vídeo para garantir que obtenhamos a saída esperada.
Resultado
Quando executamos o aplicativo, obteremos a seguinte saída -

Quando clicamos em reproduzir vídeo, obteremos uma saída conforme mostrado abaixo -

Quando clicamos em reproduzir áudio, você ouvirá o áudio.
O manuseio de arquivos não pode ser explicado visualmente com o aplicativo e, portanto, os principais métodos usados para o manuseio de arquivos são explicados abaixo. Observe que o pacote do aplicativo tem apenas permissão de leitura e não poderemos modificar os arquivos. Você pode modificar o diretório de documentos de seu aplicativo de qualquer maneira.
Métodos usados no tratamento de arquivos
Os métodos usados para accessing e manipulatingos arquivos são discutidos abaixo. Aqui, temos que substituir as strings FilePath1, FilePath2 e FilePath por nossos caminhos de arquivo completos necessários para obter a ação desejada.
Verifique se um arquivo existe em um caminho
NSFileManager *fileManager = [NSFileManager defaultManager];
//Get documents directory
NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0];
if ([fileManager fileExistsAtPath:@""]==YES) {
NSLog(@"File exists");
}Comparando o conteúdo de dois arquivos
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) {
NSLog(@"Same content");
}Verifique se gravável, legível e executável
if ([fileManager isWritableFileAtPath:@"FilePath"]) {
NSLog(@"isWritable");
}
if ([fileManager isReadableFileAtPath:@"FilePath"]) {
NSLog(@"isReadable");
}
if ( [fileManager isExecutableFileAtPath:@"FilePath"]) {
NSLog(@"is Executable");
}Mover arquivo
if([fileManager moveItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Moved successfully");
}Copiar arquivo
if ([fileManager copyItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Copied successfully");
}Remover arquivo
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) {
NSLog(@"Removed successfully");
}Ler arquivo
NSData *data = [fileManager contentsAtPath:@"Path"];Gravar arquivo
[fileManager createFileAtPath:@"" contents:data attributes:nil];Os mapas são sempre úteis para localizarmos lugares. Os mapas são integrados ao iOS usando a estrutura MapKit.
Etapas Envolvidas
Step 1 - Crie um aplicativo simples baseado em visualização.
Step 2 - Selecione seu arquivo de projeto, selecione os destinos e, em seguida, adicione MapKit.framework.
Step 3 - Devemos também adicionar Corelocation.framework.
Step 4 - Adicione um MapView a ViewController.xib e crie um ibOutlet e nomeie-o como mapView.
Step 5 - Crie um novo arquivo selecionando Arquivo → Novo → Arquivo ... → selecione a classe Objective C e clique em Avançar.
Step 6 - Nomeie a classe como MapAnnotation com "subclasse de" como NSObject.
Step 7 - Selecione criar.
Step 8 - Atualize MapAnnotation.h da seguinte maneira -
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString *title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@endStep 9 - Atualização MapAnnotation.m como segue -
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d {
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@endStep 10 - Atualização ViewController.h como segue -
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate> {
MKMapView *mapView;
}
@endStep 11 - Atualização ViewController.m como segue -
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views {
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endResultado
Quando executarmos o aplicativo, obteremos a saída conforme mostrado abaixo -

Quando rolarmos o mapa para cima, obteremos a saída conforme mostrado abaixo -

A compra dentro do aplicativo é usada para adquirir conteúdo adicional ou atualizar recursos com relação a um aplicativo.
Etapas Envolvidas
Step 1 - No iTunes Connect, verifique se você tem um unique App ID e quando criamos a atualização do aplicativo com o bundle ID e assinatura de código no Xcode com o perfil de provisionamento correspondente.
Step 2- Crie um novo aplicativo e atualize as informações do aplicativo. Você pode saber mais sobre isso no apple'sAdd new apps documentação.
Step 3 - Adicionar um novo produto para compra no aplicativo em Manage In-App Purchase da página do seu aplicativo.
Step 4- Certifique-se de configurar os dados bancários para seu aplicativo. Isso precisa ser configurado paraIn-App purchasetrabalhar. Além disso, crie uma conta de usuário de teste usandoManage Users opção na página de conexão do iTunes do seu aplicativo.
Step 5 - As próximas etapas estão relacionadas ao manuseio do código e à criação da interface do usuário para nossa compra no aplicativo.
Step 6 - Crie um single view application e digite o identificador do pacote é o identificador especificado no iTunes Connect.
Step 7 - Atualize o ViewController.xib como mostrado abaixo -

Step 8 - Criar IBOutlets para os três rótulos e o botão nomeando-os como productTitleLabel, productDescriptionLabel, productPriceLabel e purchaseButton respectivamente.
Step 9 - Selecione seu arquivo de projeto, selecione os alvos e adicione StoreKit.framework.
Step 10 - Atualização ViewController.h como segue -
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 - Atualização ViewController.m como segue -
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endNota
Você deve atualizar kTutorialPointProductID para o productID que você criou para sua compra no aplicativo. Você pode adicionar mais de um produto atualizando o NSSet do productIdentifiers em fetchAvailableProducts. Da mesma forma, lide com as ações relacionadas à compra para IDs de produto que você adicionar.
Resultado
Quando executamos o aplicativo, obteremos a seguinte saída -

Certifique-se de ter desconectado de sua conta na tela de configurações. Ao clicar em Iniciar compra, selecione Usar ID Apple existente. Insira seu nome de usuário e senha de conta de teste válidos. Você verá o seguinte alerta em alguns segundos.

Assim que seu produto for adquirido com sucesso, você receberá o seguinte alerta. Você pode ver o código relevante para atualizar os recursos do aplicativo onde mostramos este alerta.

iAd é usado para exibir anúncios, veiculados pelo servidor apple. iAd nos ajuda a obter receita com um aplicativo iOS.
Integração iAd - etapas envolvidas
Step 1 - Crie um aplicativo simples baseado em visualização.
Step 2 - Selecione o arquivo do projeto, selecione os destinos e, em seguida, adicione iAd.framework em escolher frameworks.
Step 3 - Atualize ViewController.h da seguinte maneira -
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate> {
ADBannerView *bannerView;
}
@endStep 4 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error {
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner {
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner {
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner {
NSLog(@"Ad did finish");
}
@endResultado
Quando executamos o aplicativo, obteremos a seguinte saída -

Gamekit é uma estrutura que fornece quadro de líderes, conquistas e mais recursos para um aplicativo iOS. Neste tutorial, explicaremos as etapas envolvidas na adição de um quadro de líderes e na atualização da pontuação.
Etapas Envolvidas
Step 1 - No iTunes Connect, verifique se você tem um unique App ID e quando criamos a atualização do aplicativo com o bundle ID e assinatura de código no Xcode com o perfil de provisionamento correspondente.
Step 2- Crie um novo aplicativo e atualize as informações do aplicativo. Você pode saber mais sobre isso na documentação de novos aplicativos da Apple.
Step 3 - Configure um quadro de líderes em Manage Game Center da página do seu aplicativo, onde adicionar um único placar e fornecer leaderboard IDe tipo de pontuação. Aqui, fornecemos o ID do quadro de líderes como tutorialsPoint.
Step 4 - As próximas etapas estão relacionadas ao manuseio do código e à criação da IU para nosso aplicativo.
Step 5 - Crie um single view application e entrar no bundle identifier é o identificador especificado em iTunes connect.
Step 6 - Atualize o ViewController.xib conforme mostrado abaixo -

Step 7 - Selecione seu arquivo de projeto e, em seguida, selecione targets e então adicione GameKit.framework.
Step 8 - Criar IBActions para os botões que adicionamos.
Step 9 - Atualize o ViewController.h arquivo da seguinte forma -
#import <UIKit/UIKit.h>
#import <GameKit/GameKit.h>
@interface ViewController : UIViewController
<GKLeaderboardViewControllerDelegate>
-(IBAction)updateScore:(id)sender;
-(IBAction)showLeaderBoard:(id)sender;
@endStep 10 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if([GKLocalPlayer localPlayer].authenticated == NO) {
[[GKLocalPlayer localPlayer]
authenticateWithCompletionHandler:^(NSError *error) {
NSLog(@"Error%@",error);
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) updateScore: (int64_t) score
forLeaderboardID: (NSString*) category {
GKScore *scoreObj = [[GKScore alloc]
initWithCategory:category];
scoreObj.value = score;
scoreObj.context = 0;
[scoreObj reportScoreWithCompletionHandler:^(NSError *error) {
// Completion code can be added here
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:nil message:@"Score Updated Succesfully"
delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alert show];
}];
}
-(IBAction)updateScore:(id)sender {
[self updateScore:200 forLeaderboardID:@"tutorialsPoint"];
}
-(IBAction)showLeaderBoard:(id)sender {
GKLeaderboardViewController *leaderboardViewController =
[[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
[self presentModalViewController:
leaderboardViewController animated:YES];
}
#pragma mark - Gamekit delegates
- (void)leaderboardViewControllerDidFinish:
(GKLeaderboardViewController *)viewController {
[self dismissModalViewControllerAnimated:YES];
}
@endResultado
Quando executamos o aplicativo, obteremos a seguinte saída -

Quando clicamos em "mostrar quadro de líderes", obteríamos uma tela semelhante à seguinte -

Quando clicamos em "atualizar pontuação", a pontuação será atualizada para nosso quadro de líderes e receberemos um alerta conforme mostrado abaixo -

Os storyboards são introduzidos no iOS 5. Quando usamos storyboards, nosso objetivo de implantação deve ser 5.0 ou superior. Os storyboards nos ajudam a criar todas as telas de um aplicativo e a interconectar as telas em uma interface MainStoryboard.storyboard. Também ajuda a reduzir a codificação de empurrar / apresentar controladores de visualização.
Etapas Envolvidas
Step 1 - Crie um single view application e certifique-se de selecionar storyboard caixa de seleção ao criar o aplicativo.
Step 2 - Selecione MainStoryboard.storyboardonde você pode encontrar o controlador de visualização única. Adicione mais um controlador de visualização e atualize os controladores de visualização conforme mostrado abaixo.

Step 3- Vamos agora conectar os dois controladores de visualização. Clique com o botão direito do mouse no botão "show modal" e arraste-o para o controlador de vista direito no controlador de vista esquerdo como mostrado abaixo.

Step 4 - Selecione modal entre as três opções exibidas conforme mostrado abaixo.

Step 5 - Atualização ViewController.h como segue -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue *)seque;
@endStep 6 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@endStep 7 - Selecione MainStoryboard.storyboard e clique com o botão direito do mouse no botão Exit no controlador de visualização do lado direito, selecione concluído e conecte com o botão Voltar, conforme mostrado abaixo.

Resultado
Quando executamos o aplicativo em um iPhone dispositivo, obteremos o seguinte resultado -

Quando selecionamos "mostrar modal", obteremos a seguinte saída -

Layouts automáticos foram introduzidos em iOS 6.0.Quando usamos layouts automáticos, nossa meta de implantação deve ser 6.0 e superior. Os layouts automáticos nos ajudam a criar interfaces que podem ser usadas para várias orientações e vários dispositivos.
Objetivo do nosso exemplo
Vamos adicionar dois botões que serão colocados a uma certa distância do centro da tela. Também tentaremos adicionar um campo de texto redimensionável que será colocado a uma certa distância acima dos botões.
Nossa abordagem
Vamos adicionar um campo de texto e dois botões no código junto com suas restrições. As restrições de cada elemento da interface do usuário serão criadas e adicionadas à supervisão. Teremos que desabilitar o redimensionamento automático para cada um dos elementos da interface do usuário que adicionamos para obter o resultado desejado.
Etapas Envolvidas
Step 1 - Crie um aplicativo simples baseado em visualização.
Step 2 - Vamos editar apenas ViewController.m e é o seguinte -
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endPontos a serem observados
Nas etapas marcadas 1, 5 e 8, apenas adicionamos programaticamente dois botões e um campo de texto, respectivamente.
No restante das etapas, criamos restrições e adicionamos essas restrições às respectivas supervisões, que na verdade são autovisualizações. As restrições de um dos botões da esquerda são mostradas abaixo -
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];Temos constraintWithItem e toItem que decidem entre quais elementos da IU estamos criando a restrição. O atributo decide em que base os dois elementos são vinculados. "relatedBy" decide quanto efeito os atributos têm entre os elementos. Multiplicador é o fator de multiplicação e a constante será adicionada ao multiplicador.
No exemplo acima, o X de leftButton é sempre maior ou igual a -60 pixels em relação ao centro da supervisão. Da mesma forma, outras restrições são definidas.
Resultado
Quando executarmos o aplicativo, obteremos a seguinte saída no simulador do iPhone -

Quando mudamos a orientação do simulador para paisagem, obteremos a seguinte saída -

Quando executamos o mesmo aplicativo no simulador do iPhone 5, obteremos o seguinte resultado -

Quando mudamos a orientação do simulador para paisagem, obteremos a seguinte saída -

Twitter foi integrado em iOS 5.0 e o Facebook foi integrado em iOS 6.0. Nosso tutorial se concentra no uso das classes fornecidas pela Apple e os destinos de implantação para Twitter e Facebook são iOS 5.0 e iOS 6.0, respectivamente.
Etapas Envolvidas
Step 1 - Crie um aplicativo simples baseado em visualização.
Step 2 - Selecione seu arquivo de projeto e, em seguida, selecione targets e então adicione Social.framework e Accounts.framework dentro choose frameworks.
Step 3 - Adicione dois botões chamados facebookPost e twitterPost e crie ibActions para eles.
Step 4 - Atualização ViewController.h como segue -
#import <Social/Social.h>
#import <Accounts/Accounts.h>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)twitterPost:(id)sender;
-(IBAction)facebookPost:(id)sender;
@endStep 5 - Atualização ViewController.m como segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)facebookPost:(id)sender {
SLComposeViewController *controller = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler myBlock =
^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultCancelled) {
NSLog(@"Cancelled");
} else {
NSLog(@"Done");
}
[controller dismissViewControllerAnimated:YES completion:nil];
};
controller.completionHandler = myBlock;
//Adding the Text to the facebook post value from iOS
[controller setInitialText:@"My test post"];
//Adding the URL to the facebook post value from iOS
[controller addURL:[NSURL URLWithString:@"http://www.test.com"]];
//Adding the Text to the facebook post value from iOS
[self presentViewController:controller animated:YES completion:nil];
}
-(IBAction)twitterPost:(id)sender {
SLComposeViewController *tweetSheet = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeTwitter];
[tweetSheet setInitialText:@"My test tweet"];
[self presentModalViewController:tweetSheet animated:YES];
}
@endResultado
Quando executamos o aplicativo e clicamos em facebookPost, obteremos o seguinte resultado -

Quando clicamos em twitterPost, obteremos a seguinte saída -

O gerenciamento de memória no iOS era inicialmente não-ARC (contagem automática de referência), onde temos que reter e liberar os objetos. Agora, ele suporta ARC e não precisamos reter e liberar os objetos. O Xcode cuida do trabalho automaticamente em tempo de compilação.
Problemas de gerenciamento de memória
De acordo com a documentação da Apple, os dois principais problemas no gerenciamento de memória são -
Liberando ou substituindo dados que ainda estão em uso. Isso causa corrupção de memória e normalmente resulta em travamento do aplicativo ou, pior, dados de usuário corrompidos.
Não liberar dados que não estão mais em uso causa vazamentos de memória. Quando a memória alocada não é liberada, embora nunca seja usada novamente, isso é conhecido como vazamento de memória. Os vazamentos fazem com que seu aplicativo use quantidades cada vez maiores de memória, o que, por sua vez, pode resultar em baixo desempenho do sistema ou (no iOS) seu aplicativo sendo encerrado.
Regras de gerenciamento de memória
Nós possuímos os objetos que criamos e temos que liberá-los posteriormente quando não forem mais necessários.
Use Retain para obter a propriedade de um objeto que você não criou. Você também deve liberar esses objetos quando eles não forem necessários.
Não libere os objetos que você não possui.
Manuseio de memória em ARC
Você não precisa usar liberação e retenção no ARC. Portanto, todos os objetos do controlador de visualização serão liberados quando o controlador de visualização for removido. Da mesma forma, os subobjetos de qualquer objeto serão liberados quando forem liberados. Observe que se outras classes tiverem uma referência forte a um objeto de uma classe, a classe inteira não será lançada. Portanto, é recomendável usar propriedades fracas para delegados.
Ferramentas de gerenciamento de memória
Podemos analisar o uso de memória com a ajuda dos instrumentos da ferramenta Xcode. Inclui ferramentas como Monitor de Atividades, Alocações, Vazamentos, Zumbis e assim por diante.
Etapas para analisar alocações de memória
Step 1 - Abra um aplicativo existente.
Step 2 - Selecione Produto e Perfil como mostrado abaixo.

Step 3 - Selecione Alocações na próxima tela mostrada abaixo e selecione Perfil.

Step 4 - Veremos a alocação de memória para diferentes objetos, conforme mostrado abaixo.
Step 5 - Você pode alternar entre os controladores de visualização e verificar se a memória foi liberada corretamente.

Step 6 - Da mesma forma, em vez de alocações, podemos usar o Activity Monitor para ver a memória geral alocada para o aplicativo.

Step 7 - Essas ferramentas nos ajudam a acessar nosso consumo de memória e localizar os locais onde ocorreram possíveis vazamentos.
Podemos cometer erros durante o desenvolvimento de um aplicativo, o que pode levar a diferentes tipos de erros. Para corrigir esses erros ou bugs, precisamos depurar o aplicativo.
Selecionando um depurador
O Xcode tem dois depuradores, a saber, depuradores GDB e LLDB. GDB é selecionado por padrão. LLDB é um depurador que faz parte do projeto de compilador de código aberto LLVM. Você pode alterar o depurador pela opção "editar esquemas ativos".
Como encontrar erros de codificação?
Para localizar erros relacionados à codificação, você precisa construir seu aplicativo que compilará o código. Caso o código contenha erros, o compilador exibirá todas as mensagens, erros e avisos com seus possíveis motivos.
Você pode clicar em Produto e em Analisar para localizar possíveis problemas em um aplicativo.
Definir pontos de interrupção
Os pontos de interrupção nos ajudam a conhecer os diferentes estados de nossos objetos de aplicativo, o que nos ajuda a identificar muitas falhas, incluindo problemas lógicos. Precisamos apenas clicar no número da linha para criar um ponto de interrupção. Para remover um ponto de interrupção, simplesmente clique e arraste-o para fora. A imagem a seguir mostra como definir um ponto de interrupção -

Quando executamos o aplicativo e selecionamos o botão playVideo, o aplicativo fará uma pausa no número da linha onde definimos o ponto de interrupção. Isso nos dá tempo para analisar o estado do aplicativo. Quando o ponto de interrupção é acionado, obteremos uma saída conforme mostrado abaixo.

Você pode identificar facilmente qual thread acionou o ponto de interrupção. Na parte inferior, você pode ver objetos como self, sender e assim por diante, que mantêm os valores dos objetos correspondentes e podemos expandir alguns desses objetos, e ver qual é o estado de cada um desses objetos.
Para continuar o aplicativo, selecionaremos o botão continuar (botão mais à esquerda), na área de depuração mostrada abaixo. As outras opções incluem entrar, sair e avançar.

Ponto de interrupção de exceção
Também temos pontos de interrupção de exceção que acionam um aplicativo para parar no local onde ocorre a exceção. Podemos inserir pontos de interrupção de exceção selecionando o botão + depois de selecionar o navegador de depuração. Você obterá a seguinte janela.

Em seguida, precisamos selecionar Add Exception Breakpoint, que exibirá a seguinte janela.

Você pode coletar mais informações sobre depuração e outros recursos do Xcode no guia do usuário do Xcode 4 .