JavaScript - depuração
De vez em quando, os desenvolvedores cometem erros durante a codificação. Um erro em um programa ou script é conhecido como umbug.
O processo de localização e correção de bugs é chamado debugginge é uma parte normal do processo de desenvolvimento. Esta seção cobre ferramentas e técnicas que podem ajudá-lo com tarefas de depuração.
Mensagens de erro no IE
A maneira mais básica de rastrear erros é ativando as informações de erro em seu navegador. Por padrão, o Internet Explorer mostra um ícone de erro na barra de status quando ocorre um erro na página.
Clicar duas vezes neste ícone leva você a uma caixa de diálogo que mostra informações sobre o erro específico que ocorreu.
Como esse ícone é fácil de ignorar, o Internet Explorer oferece a opção de mostrar automaticamente a caixa de diálogo Erro sempre que ocorrer um erro.
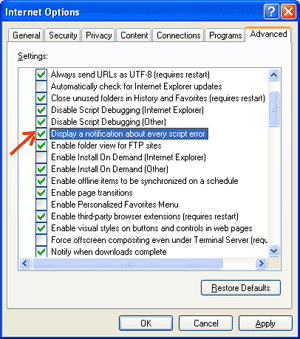
Para habilitar esta opção, selecione Tools → Internet Options → Advanced tab. e, finalmente, verifique o "Display a Notification About Every Script Error" opção de caixa como mostrado abaixo -

Mensagens de erro no Firefox ou Mozilla
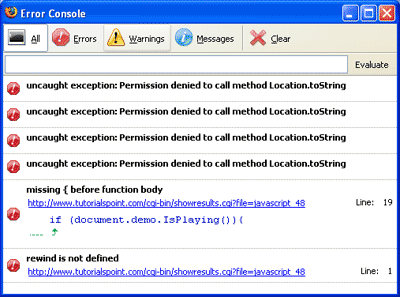
Outros navegadores como Firefox, Netscape e Mozilla enviam mensagens de erro para uma janela especial chamada de JavaScript Console ou Error Consol. Para ver o console, selecioneTools → Error Consol or Web Development.
Infelizmente, como esses navegadores não fornecem indicação visual quando ocorre um erro, você deve manter o console aberto e observar os erros durante a execução do script.

Notificações de erro
As notificações de erro que aparecem no console ou nas caixas de diálogo do Internet Explorer são o resultado de erros de sintaxe e de tempo de execução. Essas notificações de erro incluem o número da linha em que o erro ocorreu.
Se estiver usando o Firefox, você pode clicar no erro disponível no console de erro para ir para a linha exata no script com erro.
Como depurar um script
Existem várias maneiras de depurar seu JavaScript -
Use um validador de JavaScript
Uma maneira de verificar se há bugs estranhos em seu código JavaScript é executá-lo por meio de um programa que o verifica para ter certeza de que é válido e de que segue as regras de sintaxe oficiais da linguagem. Esses programas são chamadosvalidating parsers ou apenas validators para breve, e muitas vezes vêm com editores comerciais de HTML e JavaScript.
O validador mais conveniente para JavaScript é JavaScript Lint de Douglas Crockford, que está disponível gratuitamente no JavaScript Lint de Douglas Crockford .
Basta visitar essa página da web, colar seu código JavaScript (somente JavaScript) na área de texto fornecida e clicar no botão jslint. Este programa analisará seu código JavaScript, garantindo que todas as definições de variáveis e funções sigam a sintaxe correta. Ele também verificará as instruções JavaScript, como if ewhile, para garantir que eles também sigam o formato correto
Adicionar código de depuração a seus programas
Você pode usar o alert() ou document.write()métodos em seu programa para depurar seu código. Por exemplo, você pode escrever algo da seguinte maneira -
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Ao examinar o conteúdo e a ordem do alert() à medida que aparecem, você pode examinar a integridade do seu programa com muita facilidade.
Use um depurador de JavaScript
Um depurador é um aplicativo que coloca todos os aspectos da execução do script sob o controle do programador. Os depuradores fornecem controle refinado sobre o estado do script por meio de uma interface que permite examinar e definir valores, bem como controlar o fluxo de execução.
Depois que um script é carregado em um depurador, ele pode ser executado uma linha por vez ou instruído a parar em certos pontos de interrupção. Uma vez que a execução é interrompida, o programador pode examinar o estado do script e suas variáveis para determinar se algo está errado. Você também pode observar as variáveis quanto a alterações em seus valores.
A versão mais recente do Mozilla JavaScript Debugger (codinome Venkman) para os navegadores Mozilla e Netscape pode ser baixada em http://www.hacksrus.com/~ginda/venkman
Dicas úteis para desenvolvedores
Você pode manter as dicas a seguir em mente para reduzir o número de erros em seus scripts e simplificar o processo de depuração -
Use bastante comments. Os comentários permitem que você explique por que escreveu o script da maneira que fez e para explicar seções de código particularmente difíceis.
Sempre use indentationpara tornar seu código fácil de ler. Indentar as instruções também facilita a correspondência de marcas de início e fim, chaves e outros elementos HTML e de script.
Escreva modular code. Sempre que possível, agrupe suas instruções em funções. As funções permitem agrupar instruções relacionadas e testar e reutilizar partes do código com o mínimo de esforço.
Seja consistente na maneira como você nomeia suas variáveis e funções. Tente usar nomes que sejam longos o suficiente para serem significativos e que descrevam o conteúdo da variável ou o propósito da função.
Use uma sintaxe consistente ao nomear variáveis e funções. Em outras palavras, mantenha todos em minúsculas ou maiúsculas; se você preferir a notação Camel-Back, use-a consistentemente.
Test long scriptsde forma modular. Em outras palavras, não tente escrever o script inteiro antes de testar qualquer parte dele. Escreva uma parte e faça-a funcionar antes de adicionar a próxima parte do código.
Usar descriptive variable and function names e evite usar nomes de um único caractere.
Watch your quotation marks. Lembre-se de que as aspas são usadas em pares em torno de strings e que ambas as aspas devem ser do mesmo estilo (simples ou duplas).
Watch your equal signs. Você não deve usar um único = para fins de comparação.
Declarar variables explicitly usando o var palavra-chave.