JavaScript - Document Object Model ou DOM
Cada página da web reside dentro de uma janela do navegador que pode ser considerada um objeto.
Um objeto Document representa o documento HTML que é exibido nessa janela. O objeto Document possui várias propriedades que se referem a outros objetos que permitem o acesso e a modificação do conteúdo do documento.
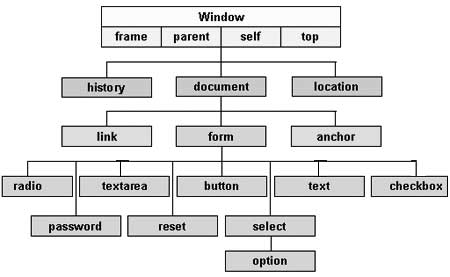
A forma como o conteúdo de um documento é acessado e modificado é chamada de Document Object Model, ou DOM. Os objetos são organizados em uma hierarquia. Essa estrutura hierárquica se aplica à organização de objetos em um documento da web.
Window object- Topo da hierarquia. É o elemento mais externo da hierarquia de objetos.
Document object- Cada documento HTML que é carregado em uma janela se torna um objeto de documento. O documento contém o conteúdo da página.
Form object - Tudo dentro das marcas <form> ... </form> define o objeto do formulário.
Form control elements - O objeto de formulário contém todos os elementos definidos para esse objeto, como campos de texto, botões, botões de opção e caixas de seleção.
Aqui está uma hierarquia simples de alguns objetos importantes -

Existem vários DOMs. As seções a seguir explicam cada um desses DOMs em detalhes e descrevem como você pode usá-los para acessar e modificar o conteúdo do documento.
O legado DOM - este é o modelo que foi introduzido nas primeiras versões da linguagem JavaScript. É bem suportado por todos os navegadores, mas permite acesso apenas a certas partes importantes dos documentos, como formulários, elementos de formulário e imagens.
O DOM W3C - Este modelo de objeto de documento permite acesso e modificação de todo o conteúdo do documento e é padronizado pelo World Wide Web Consortium (W3C). Este modelo é compatível com quase todos os navegadores modernos.
O DOM IE4 - este modelo de objeto de documento foi introduzido na versão 4 do navegador Internet Explorer da Microsoft. O IE 5 e as versões posteriores incluem suporte para a maioria dos recursos básicos do W3C DOM.
Compatibilidade DOM
Se você deseja escrever um script com a flexibilidade de usar W3C DOM ou IE 4 DOM, dependendo de sua disponibilidade, você pode usar uma abordagem de teste de capacidade que primeiro verifica a existência de um método ou propriedade para determinar se o navegador a capacidade que você deseja. Por exemplo -
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}