JavaScript - Guia rápido
O que é JavaScript?
JavaScript é uma linguagem dinâmica de programação de computador. É leve e mais comumente usado como parte de páginas da web, cujas implementações permitem que o script do lado do cliente interaja com o usuário e crie páginas dinâmicas. É uma linguagem de programação interpretada com recursos orientados a objetos.
JavaScript era conhecido como LiveScript,mas a Netscape mudou seu nome para JavaScript, possivelmente por causa do entusiasmo gerado pelo Java. JavaScript fez sua primeira aparição no Netscape 2.0 em 1995 com o nomeLiveScript. O núcleo de propósito geral da linguagem foi incorporado no Netscape, Internet Explorer e outros navegadores da web.
A especificação ECMA-262 definiu uma versão padrão da linguagem JavaScript principal.
- JavaScript é uma linguagem de programação interpretada leve.
- Projetado para a criação de aplicativos centrados em rede.
- Complementar e integrado ao Java.
- Complementar e integrado com HTML.
- Aberto e multiplataforma
JavaScript do lado do cliente
JavaScript do lado do cliente é a forma mais comum da linguagem. O script deve ser incluído ou referenciado por um documento HTML para que o código seja interpretado pelo navegador.
Isso significa que uma página da web não precisa ser um HTML estático, mas pode incluir programas que interagem com o usuário, controlam o navegador e criam conteúdo HTML dinamicamente.
O mecanismo do lado do cliente JavaScript oferece muitas vantagens sobre os scripts CGI do lado do servidor tradicionais. Por exemplo, você pode usar JavaScript para verificar se o usuário inseriu um endereço de e-mail válido em um campo de formulário.
O código JavaScript é executado quando o usuário envia o formulário e, somente se todas as entradas forem válidas, elas serão enviadas ao servidor web.
O JavaScript pode ser usado para interceptar eventos iniciados pelo usuário, como cliques em botões, navegação em links e outras ações que o usuário inicia explícita ou implicitamente.
Vantagens do JavaScript
Os méritos de usar JavaScript são -
Less server interaction- Você pode validar a entrada do usuário antes de enviar a página para o servidor. Isso economiza o tráfego do servidor, o que significa menos carga no servidor.
Immediate feedback to the visitors - Eles não precisam esperar o recarregamento da página para ver se se esqueceram de inserir algo.
Increased interactivity - Você pode criar interfaces que reagem quando o usuário passa o mouse sobre elas ou as ativa por meio do teclado.
Richer interfaces - Você pode usar JavaScript para incluir itens como componentes de arrastar e soltar e controles deslizantes para fornecer uma interface avançada aos visitantes do site.
Limitações de JavaScript
Não podemos tratar o JavaScript como uma linguagem de programação completa. Ele não possui os seguintes recursos importantes -
O JavaScript do lado do cliente não permite a leitura ou gravação de arquivos. Isso foi mantido por motivos de segurança.
JavaScript não pode ser usado para aplicativos de rede porque esse suporte não está disponível.
JavaScript não possui recursos de multi-threading ou multiprocessador.
Mais uma vez, o JavaScript é uma linguagem de programação interpretada leve que permite que você crie interatividade em páginas HTML estáticas.
Ferramentas de desenvolvimento de JavaScript
Um dos principais pontos fortes do JavaScript é que ele não requer ferramentas de desenvolvimento caras. Você pode começar com um editor de texto simples, como o Bloco de notas. Por ser uma linguagem interpretada dentro do contexto de um navegador da web, você nem precisa comprar um compilador.
Para tornar nossa vida mais simples, vários fornecedores criaram ferramentas de edição JavaScript muito boas. Alguns deles estão listados aqui -
Microsoft FrontPage- A Microsoft desenvolveu um popular editor de HTML chamado FrontPage. O FrontPage também fornece aos desenvolvedores da web uma série de ferramentas JavaScript para auxiliar na criação de sites interativos.
Macromedia Dreamweaver MX- Macromedia Dreamweaver MX é um editor de HTML e JavaScript muito popular na multidão de desenvolvimento profissional da web. Ele fornece vários componentes JavaScript pré-construídos práticos, integra-se bem com bancos de dados e está em conformidade com novos padrões, como XHTML e XML.
Macromedia HomeSite 5 - O HomeSite 5 é um editor de HTML e JavaScript bastante apreciado da Macromedia que pode ser usado para gerenciar sites pessoais de maneira eficaz.
Onde está o JavaScript hoje?
O padrão ECMAScript Edition 5 será a primeira atualização a ser lançada em mais de quatro anos. JavaScript 2.0 está em conformidade com a Edição 5 do padrão ECMAScript, e a diferença entre os dois é extremamente pequena.
A especificação para JavaScript 2.0 pode ser encontrada no seguinte site: http://www.ecmascript.org/
Hoje, o JavaScript da Netscape e o JScript da Microsoft estão em conformidade com o padrão ECMAScript, embora ambas as linguagens ainda suportem os recursos que não fazem parte do padrão.
JavaScript pode ser implementado usando instruções JavaScript que são colocadas dentro do <script>... </script> Tags HTML em uma página da web.
Você pode colocar o <script> tags, contendo o seu JavaScript, em qualquer lugar da sua página da web, mas normalmente é recomendado que você mantenha-o dentro do <head> Tag.
A tag <script> alerta o programa do navegador para começar a interpretar todo o texto entre essas tags como um script. Uma sintaxe simples de seu JavaScript aparecerá da seguinte maneira.
<script ...>
JavaScript code
</script>A tag de script possui dois atributos importantes -
Language- Este atributo especifica qual linguagem de script você está usando. Normalmente, seu valor será javascript. Embora as versões recentes do HTML (e XHTML, seu sucessor) tenham eliminado o uso desse atributo.
Type - Este atributo é o que agora é recomendado para indicar a linguagem de script em uso e seu valor deve ser definido como "text / javascript".
Portanto, seu segmento JavaScript será semelhante a -
<script language = "javascript" type = "text/javascript">
JavaScript code
</script>Seu primeiro código JavaScript
Tomemos um exemplo de amostra para imprimir "Hello World". Adicionamos um comentário HTML opcional que envolve nosso código JavaScript. Isso é para salvar nosso código de um navegador que não suporta JavaScript. O comentário termina com "// ->". Aqui, "//" significa um comentário em JavaScript, então adicionamos isso para evitar que um navegador leia o final do comentário HTML como um trecho de código JavaScript. Em seguida, chamamos uma funçãodocument.write que escreve uma string em nosso documento HTML.
Esta função pode ser usada para escrever texto, HTML ou ambos. Dê uma olhada no código a seguir.
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>Este código produzirá o seguinte resultado -
Hello World!Espaços em branco e quebras de linha
JavaScript ignora espaços, guias e novas linhas que aparecem em programas JavaScript. Você pode usar espaços, tabulações e novas linhas livremente em seu programa e está livre para formatar e recuar seus programas de uma forma limpa e consistente que torna o código fácil de ler e entender.
Ponto e vírgula são opcionais
As instruções simples em JavaScript geralmente são seguidas por um caractere de ponto e vírgula, assim como em C, C ++ e Java. JavaScript, entretanto, permite que você omita esse ponto-e-vírgula se cada uma de suas instruções for colocada em uma linha separada. Por exemplo, o código a seguir pode ser escrito sem ponto-e-vírgula.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>Mas quando formatado em uma única linha da seguinte maneira, você deve usar ponto e vírgula -
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>Note - É uma boa prática de programação usar ponto-e-vírgula.
Sensibilidade ao Caso
JavaScript é uma linguagem que diferencia maiúsculas de minúsculas. Isso significa que as palavras-chave do idioma, variáveis, nomes de funções e quaisquer outros identificadores devem sempre ser digitados com letras maiúsculas consistentes.
Então, os identificadores Time e TIME irá transmitir significados diferentes em JavaScript.
NOTE - Deve-se ter cuidado ao escrever nomes de variáveis e funções em JavaScript.
Comentários em JavaScript
JavaScript suporta comentários no estilo C e C ++, assim -
Qualquer texto entre // e o final de uma linha é tratado como um comentário e é ignorado pelo JavaScript.
Qualquer texto entre os caracteres / * e * / é tratado como um comentário. Isso pode abranger várias linhas.
JavaScript também reconhece a sequência de abertura do comentário HTML <! -. JavaScript trata isso como um comentário de uma única linha, assim como faz o // comentário.
A sequência de fechamento do comentário HTML -> não é reconhecida pelo JavaScript, portanto, deve ser escrita como // ->.
Exemplo
O exemplo a seguir mostra como usar comentários em JavaScript.
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>Todos os navegadores modernos vêm com suporte integrado para JavaScript. Freqüentemente, você pode precisar ativar ou desativar este suporte manualmente. Este capítulo explica o procedimento de ativação e desativação do suporte a JavaScript em seus navegadores: Internet Explorer, Firefox, Chrome e Opera.
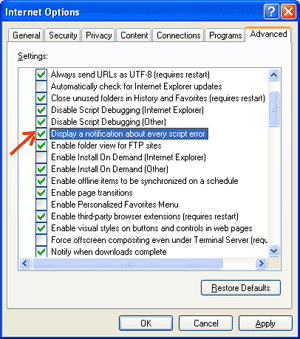
JavaScript no Internet Explorer
Aqui estão as etapas simples para ativar ou desativar o JavaScript em seu Internet Explorer -
Segue Tools → Internet Options do menu.
Selecione Security guia da caixa de diálogo.
Clique no Custom Level botão.
Role para baixo até encontrar Scripting opção.
Selecione Ativar botão de opção emActive scripting.
Finalmente clique em OK e saia
Para desativar o suporte a JavaScript em seu Internet Explorer, você precisa selecionar Disable botão de rádio sob Active scripting.
JavaScript no Firefox
Aqui estão as etapas para ativar ou desativar o JavaScript no Firefox -
Abra uma nova guia → digite about: config na barra de endereço.
Então você encontrará a caixa de diálogo de aviso. SelecioneI’ll be careful, I promise!
Então você encontrará a lista de configure options no navegador.
Na barra de pesquisa, digite javascript.enabled.
Lá você encontrará a opção de habilitar ou desabilitar o javascript clicando com o botão direito no valor dessa opção → select toggle.
Se javascript.enabled for verdadeiro; ele se converte em falso ao clicartoogle. Se o javascript estiver desabilitado; ele é habilitado ao clicar em alternar.
JavaScript no Chrome
Aqui estão as etapas para ativar ou desativar o JavaScript no Chrome -
Clique no menu do Chrome no canto superior direito do seu navegador.
Selecione Settings.
Clique Show advanced settings no final da página.
Debaixo de Privacy seção, clique no botão Configurações de conteúdo.
Na seção "Javascript", selecione "Não permitir que nenhum site execute JavaScript" ou "Permitir que todos os sites executem JavaScript (recomendado)".
JavaScript no Opera
Aqui estão as etapas para ativar ou desativar o JavaScript no Opera -
Segue Tools → Preferences do menu.
Selecione Advanced opção da caixa de diálogo.
Selecione Content dos itens listados.
Selecione Enable JavaScript caixa de seleção.
Finalmente clique em OK e saia.
Para desativar o suporte a JavaScript em seu Opera, você não deve selecionar o Enable JavaScript checkbox.
Aviso para navegadores não JavaScript
Se você tiver que fazer algo importante usando JavaScript, poderá exibir uma mensagem de aviso ao usuário usando <noscript> Tag.
Você pode adicionar um noscript bloco imediatamente após o bloco de script da seguinte maneira -
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>Agora, se o navegador do usuário não suportar JavaScript ou se o JavaScript não estiver habilitado, a mensagem de </noscript> será exibida na tela.
Existe uma flexibilidade para incluir o código JavaScript em qualquer lugar de um documento HTML. No entanto, as formas mais preferidas de incluir JavaScript em um arquivo HTML são as seguintes -
Script na seção <head> ... </head>.
Script na seção <body> ... </body>.
Script nas seções <body> ... </body> e <head> ... </head>.
Faça o script em um arquivo externo e inclua na seção <head> ... </head>.
Na seção seguinte, veremos como podemos colocar JavaScript em um arquivo HTML de diferentes maneiras.
JavaScript na seção <head> ... </head>
Se você quiser que um script seja executado em algum evento, como quando um usuário clica em algum lugar, você colocará esse script na cabeça da seguinte maneira -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Este código produzirá os seguintes resultados -
JavaScript na seção <body> ... </body>
Se você precisar que um script seja executado conforme a página é carregada, de modo que gere conteúdo na página, o script vai para a parte <body> do documento. Nesse caso, você não teria nenhuma função definida usando JavaScript. Dê uma olhada no código a seguir.
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>Este código produzirá os seguintes resultados -
JavaScript nas seções <body> e <head>
Você pode colocar seu código JavaScript na seção <head> e <body> da seguinte maneira -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Este código produzirá o seguinte resultado -
JavaScript em arquivo externo
À medida que você começar a trabalhar mais extensivamente com JavaScript, provavelmente descobrirá que há casos em que está reutilizando código JavaScript idêntico em várias páginas de um site.
Você não está restrito a manter um código idêntico em vários arquivos HTML. oscript tag fornece um mecanismo que permite armazenar JavaScript em um arquivo externo e, em seguida, incluí-lo em seus arquivos HTML.
Aqui está um exemplo para mostrar como você pode incluir um arquivo JavaScript externo em seu código HTML usando script tag e seu src atributo.
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>Para usar o JavaScript de uma fonte de arquivo externa, você precisa escrever todo o seu código-fonte JavaScript em um arquivo de texto simples com a extensão ".js" e incluir esse arquivo conforme mostrado acima.
Por exemplo, você pode manter o seguinte conteúdo em filename.js arquivo e então você pode usar sayHello função em seu arquivo HTML após incluir o arquivo filename.js.
function sayHello() {
alert("Hello World")
}Tipos de dados JavaScript
Uma das características mais fundamentais de uma linguagem de programação é o conjunto de tipos de dados que ela suporta. Esses são os tipos de valores que podem ser representados e manipulados em uma linguagem de programação.
JavaScript permite que você trabalhe com três tipos de dados primitivos -
Numbers,por exemplo. 123, 120,50 etc.
Strings de texto, por exemplo, "Esta string de texto" etc.
Boolean por exemplo, verdadeiro ou falso.
JavaScript também define dois tipos de dados triviais, null e undefined,cada um dos quais define apenas um único valor. Além desses tipos de dados primitivos, JavaScript oferece suporte a um tipo de dados composto conhecido comoobject. Abordaremos os objetos em detalhes em um capítulo separado.
Note- JavaScript não faz distinção entre valores inteiros e valores de ponto flutuante. Todos os números em JavaScript são representados como valores de ponto flutuante. JavaScript representa números usando o formato de ponto flutuante de 64 bits definido pelo padrão IEEE 754.
Variáveis JavaScript
Como muitas outras linguagens de programação, JavaScript tem variáveis. As variáveis podem ser consideradas contêineres nomeados. Você pode colocar dados nesses contêineres e, em seguida, referir-se aos dados simplesmente nomeando o contêiner.
Antes de usar uma variável em um programa JavaScript, você deve declará-la. As variáveis são declaradas com ovar palavra-chave da seguinte forma.
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>Você também pode declarar várias variáveis com o mesmo var palavra-chave da seguinte forma -
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>Armazenar um valor em uma variável é chamado variable initialization. Você pode fazer a inicialização da variável no momento da criação da variável ou posteriormente, quando precisar dessa variável.
Por exemplo, você pode criar uma variável chamada moneye atribua o valor 2.000,50 a ele posteriormente. Para outra variável, você pode atribuir um valor no momento da inicialização da seguinte maneira.
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Note - Use o varpalavra-chave apenas para declaração ou inicialização, uma vez durante a vida de qualquer nome de variável em um documento. Você não deve declarar novamente a mesma variável duas vezes.
JavaScript é untypedlíngua. Isso significa que uma variável JavaScript pode conter um valor de qualquer tipo de dados. Ao contrário de muitas outras linguagens, você não precisa dizer ao JavaScript durante a declaração da variável que tipo de valor a variável manterá. O tipo de valor de uma variável pode mudar durante a execução de um programa e o JavaScript cuida disso automaticamente.
JavaScript Variable Scope
O escopo de uma variável é a região de seu programa na qual ela é definida. As variáveis JavaScript têm apenas dois escopos.
Global Variables - Uma variável global tem escopo global, o que significa que pode ser definida em qualquer lugar em seu código JavaScript.
Local Variables- Uma variável local será visível apenas dentro de uma função onde for definida. Os parâmetros da função são sempre locais para essa função.
Dentro do corpo de uma função, uma variável local tem precedência sobre uma variável global com o mesmo nome. Se você declarar uma variável local ou parâmetro de função com o mesmo nome de uma variável global, estará efetivamente ocultando a variável global. Dê uma olhada no exemplo a seguir.
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>Isso produz o seguinte resultado -
localNomes de variáveis JavaScript
Ao nomear suas variáveis em JavaScript, mantenha as seguintes regras em mente.
Você não deve usar nenhuma das palavras-chave reservadas de JavaScript como um nome de variável. Essas palavras-chave são mencionadas na próxima seção. Por exemplo,break ou boolean nomes de variáveis não são válidos.
Os nomes das variáveis JavaScript não devem começar com um numeral (0-9). Eles devem começar com uma letra ou um caractere de sublinhado. Por exemplo,123test é um nome de variável inválido, mas _123test é válido.
Os nomes das variáveis JavaScript diferenciam maiúsculas de minúsculas. Por exemplo,Name e name são duas variáveis diferentes.
Palavras reservadas de JavaScript
Uma lista de todas as palavras reservadas em JavaScript é fornecida na tabela a seguir. Eles não podem ser usados como variáveis JavaScript, funções, métodos, rótulos de loop ou quaisquer nomes de objeto.
| abstrato | outro | instancia de | interruptor |
| boleano | enum | int | sincronizado |
| pausa | exportar | interface | esta |
| byte | estende | grandes | lançar |
| caso | falso | nativo | lança |
| pegar | final | Novo | transitório |
| Caracteres | finalmente | nulo | verdadeiro |
| classe | flutuador | pacote | experimentar |
| const | para | privado | tipo de |
| continuar | função | protegido | var |
| depurador | vamos para | público | vazio |
| padrão | E se | Retorna | volátil |
| excluir | implementos | baixo | enquanto |
| Faz | importar | estático | com |
| em dobro | dentro | super |
O que é um operador?
Vamos dar uma expressão simples 4 + 5 is equal to 9. Aqui 4 e 5 são chamadosoperands e '+' é chamado de operator. JavaScript oferece suporte aos seguintes tipos de operadores.
- Operadores aritméticos
- Operadores de comparação
- Operadores lógicos (ou relacionais)
- Operadores de atribuição
- Operadores condicionais (ou ternários)
Vamos dar uma olhada em todos os operadores, um por um.
Operadores aritméticos
JavaScript suporta os seguintes operadores aritméticos -
Suponha que a variável A tenha 10 e a variável B tenha 20, então -
| Sr. Não. | Operador e descrição |
|---|---|
| 1 | + (Addition) Adiciona dois operandos Ex: A + B dará 30 |
| 2 | - (Subtraction) Subtrai o segundo operando do primeiro Ex: A - B dará -10 |
| 3 | * (Multiplication) Multiplique os dois operandos Ex: A * B dará 200 |
| 4 | / (Division) Divida o numerador pelo denominador Ex: B / A dará 2 |
| 5 | % (Modulus) Produz o resto de uma divisão inteira Ex: B% A dará 0 |
| 6 | ++ (Increment) Aumenta um valor inteiro em um Ex: A ++ dará 11 |
| 7 | -- (Decrement) Diminui um valor inteiro em um Ex: A-- dará 9 |
Note- O operador de adição (+) funciona para Numérico e também para Strings. por exemplo, "a" + 10 resultará em "a10".
Exemplo
O código a seguir mostra como usar operadores aritméticos em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>Resultado
a + b = 43
a - b = 23
a / b = 3.3
a % b = 3
a + b + c = 43Test
++a = 35
--b = 8
Set the variables to different values and then try...Operadores de comparação
JavaScript suporta os seguintes operadores de comparação -
Suponha que a variável A tenha 10 e a variável B tenha 20, então -
| Sr. Não. | Operador e descrição |
|---|---|
| 1 | = = (Equal) Verifica se o valor de dois operandos é igual ou não, caso positivo a condição torna-se verdadeira. Ex: (A == B) não é verdade. |
| 2 | != (Not Equal) Verifica se o valor de dois operandos são iguais ou não, se os valores não são iguais, a condição se torna verdadeira. Ex: (A! = B) é verdade. |
| 3 | > (Greater than) Verifica se o valor do operando esquerdo é maior que o valor do operando direito, se sim, a condição se torna verdadeira. Ex: (A> B) não é verdade. |
| 4 | < (Less than) Verifica se o valor do operando esquerdo é menor que o valor do operando direito, se sim, a condição se torna verdadeira. Ex: (A <B) é verdade. |
| 5 | >= (Greater than or Equal to) Verifica se o valor do operando esquerdo é maior ou igual ao valor do operando direito, se sim, a condição se torna verdadeira. Ex: (A> = B) não é verdade. |
| 6 | <= (Less than or Equal to) Verifica se o valor do operando esquerdo é menor ou igual ao valor do operando direito, se sim, a condição se torna verdadeira. Ex: (A <= B) é verdadeiro. |
Exemplo
O código a seguir mostra como usar operadores de comparação em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>Resultado
(a == b) => false
(a < b) => true
(a > b) => false
(a != b) => true
(a >= b) => false
a <= b) => true
Set the variables to different values and different operators and then try...Operadores lógicos
JavaScript suporta os seguintes operadores lógicos -
Suponha que a variável A tenha 10 e a variável B tenha 20, então -
| Sr. Não. | Operador e descrição |
|---|---|
| 1 | && (Logical AND) Se ambos os operandos forem diferentes de zero, a condição se torna verdadeira. Ex: (A && B) é verdade. |
| 2 | || (Logical OR) Se qualquer um dos dois operandos for diferente de zero, a condição se torna verdadeira. Ex: (A || B) é verdade. |
| 3 | ! (Logical NOT) Reverte o estado lógico de seu operando. Se uma condição for verdadeira, o operador lógico NOT a tornará falsa. Ex:! (A && B) é falso. |
Exemplo
Tente o código a seguir para aprender como implementar operadores lógicos em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Resultado
(a && b) => false
(a || b) => true
!(a && b) => true
Set the variables to different values and different operators and then try...Operadores bit a bit
JavaScript suporta os seguintes operadores bit a bit -
Suponha que a variável A tenha 2 e a variável B tenha 3, então -
| Sr. Não. | Operador e descrição |
|---|---|
| 1 | & (Bitwise AND) Ele executa uma operação booleana AND em cada bit de seus argumentos inteiros. Ex: (A e B) é 2. |
| 2 | | (BitWise OR) Ele executa uma operação booleana OR em cada bit de seus argumentos inteiros. Ex: (A | B) é 3. |
| 3 | ^ (Bitwise XOR) Ele executa uma operação booleana OU exclusiva em cada bit de seus argumentos inteiros. OR exclusivo significa que o operando um é verdadeiro ou o operando dois é verdadeiro, mas não ambos. Ex: (A ^ B) é 1. |
| 4 | ~ (Bitwise Not) É um operador unário e opera invertendo todos os bits do operando. Ex: (~ B) é -4. |
| 5 | << (Left Shift) Ele move todos os bits em seu primeiro operando para a esquerda pelo número de casas especificado no segundo operando. Novos bits são preenchidos com zeros. Deslocar um valor para a esquerda em uma posição é equivalente a multiplicá-lo por 2, deslocar duas posições é equivalente a multiplicar por 4 e assim por diante. Ex: (A << 1) é 4. |
| 6 | >> (Right Shift) Operador binário de deslocamento à direita. O valor do operando esquerdo é movido para a direita pelo número de bits especificado pelo operando direito. Ex: (A >> 1) é 1. |
| 7 | >>> (Right shift with Zero) Este operador é como o operador >>, exceto que os bits deslocados à esquerda são sempre zero. Ex: (A >>> 1) é 1. |
Exemplo
Experimente o código a seguir para implementar o operador Bitwise em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>(a & b) => 2
(a | b) => 3
(a ^ b) => 1
(~b) => -4
(a << b) => 16
(a >> b) => 0
Set the variables to different values and different operators and then try...Operadores de atribuição
JavaScript suporta os seguintes operadores de atribuição -
| Sr. Não. | Operador e descrição |
|---|---|
| 1 | = (Simple Assignment ) Atribui valores do operando do lado direito para o operando do lado esquerdo Ex: C = A + B irá atribuir o valor de A + B em C |
| 2 | += (Add and Assignment) Ele adiciona o operando direito ao operando esquerdo e atribui o resultado ao operando esquerdo. Ex: C + = A é equivalente a C = C + A |
| 3 | −= (Subtract and Assignment) Ele subtrai o operando direito do operando esquerdo e atribui o resultado ao operando esquerdo. Ex: C - = A é equivalente a C = C - A |
| 4 | *= (Multiply and Assignment) Ele multiplica o operando direito pelo operando esquerdo e atribui o resultado ao operando esquerdo. Ex: C * = A é equivalente a C = C * A |
| 5 | /= (Divide and Assignment) Ele divide o operando esquerdo com o operando direito e atribui o resultado ao operando esquerdo. Ex: C / = A é equivalente a C = C / A |
| 6 | %= (Modules and Assignment) Leva o módulo usando dois operandos e atribui o resultado ao operando esquerdo. Ex: C% = A é equivalente a C = C% A |
Note - A mesma lógica se aplica aos operadores bit a bit, então eles se tornarão como << =, >> =, >> =, & =, | = e ^ =.
Exemplo
Experimente o código a seguir para implementar o operador de atribuição em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Resultado
Value of a => (a = b) => 10
Value of a => (a += b) => 20
Value of a => (a -= b) => 10
Value of a => (a *= b) => 100
Value of a => (a /= b) => 10
Value of a => (a %= b) => 0
Set the variables to different values and different operators and then try...Operador Diverso
Discutiremos dois operadores aqui que são bastante úteis em JavaScript: o conditional operator (? :) e a typeof operator.
Operador condicional (? :)
O operador condicional primeiro avalia uma expressão para um valor verdadeiro ou falso e, em seguida, executa uma das duas instruções fornecidas, dependendo do resultado da avaliação.
| Sr. Não. | Operador e descrição |
|---|---|
| 1 | ? : (Conditional ) Se a condição for verdadeira? Então valor X: Caso contrário, valor Y |
Exemplo
Tente o código a seguir para entender como o Operador condicional funciona em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Resultado
((a > b) ? 100 : 200) => 200
((a < b) ? 100 : 200) => 100
Set the variables to different values and different operators and then try...operador typeof
o typeofoperador é um operador unário colocado antes de seu único operando, que pode ser de qualquer tipo. Seu valor é uma string que indica o tipo de dados do operando.
O operador typeof é avaliado como "número", "string" ou "booleano" se seu operando for um número, string ou valor booleano e retorna verdadeiro ou falso com base na avaliação.
Aqui está uma lista dos valores de retorno para o typeof Operador.
| Tipo | String retornada por typeof |
|---|---|
| Número | "número" |
| Corda | "corda" |
| boleano | "boleano" |
| Objeto | "objeto" |
| Função | "função" |
| Indefinido | "Indefinido" |
| Nulo | "objeto" |
Exemplo
O código a seguir mostra como implementar typeof operador.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Resultado
Result => B is String
Result => A is Numeric
Set the variables to different values and different operators and then try...Ao escrever um programa, pode haver uma situação em que você precise adotar um de um determinado conjunto de caminhos. Nesses casos, você precisa usar instruções condicionais que permitem que seu programa tome decisões corretas e execute as ações corretas.
JavaScript oferece suporte a declarações condicionais que são usadas para realizar ações diferentes com base em condições diferentes. Aqui vamos explicar oif..else declaração.
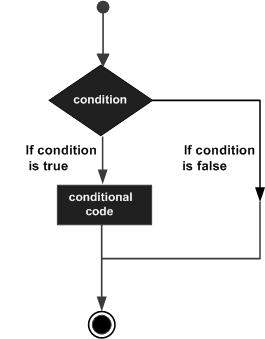
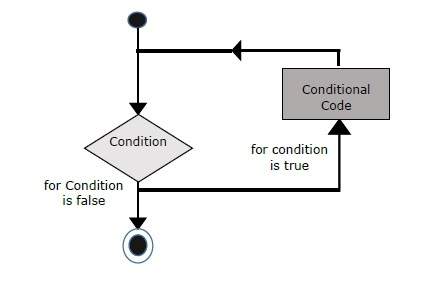
Fluxograma de if-else
O fluxograma a seguir mostra como a instrução if-else funciona.

JavaScript suporta as seguintes formas de if..else declaração -
declaração if
declaração if ... else
if ... else if ... declaração.
declaração if
o if declaração é a declaração de controle fundamental que permite ao JavaScript tomar decisões e executar declarações condicionalmente.
Sintaxe
A sintaxe para uma instrução if básica é a seguinte -
if (expression) {
Statement(s) to be executed if expression is true
}Aqui, uma expressão JavaScript é avaliada. Se o valor resultante for verdadeiro, a (s) instrução (ões) fornecida (s) são executadas. Se a expressão for falsa, nenhuma instrução não será executada. Na maioria das vezes, você usará operadores de comparação ao tomar decisões.
Exemplo
Experimente o seguinte exemplo para entender como o if declaração funciona.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Qualifies for driving
Set the variable to different value and then try...declaração if ... else
o 'if...else' instrução é a próxima forma de instrução de controle que permite ao JavaScript executar instruções de uma maneira mais controlada.
Sintaxe
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Aqui a expressão JavaScript é avaliada. Se o valor resultante for verdadeiro, a (s) instrução (ões) fornecida (s) no bloco 'if' são executadas. Se a expressão for falsa, então a (s) instrução (ões) fornecida (s) no bloco else são executadas.
Exemplo
Tente o código a seguir para aprender como implementar uma instrução if-else em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... declaração
o if...else if... declaração é uma forma avançada de if…else que permite ao JavaScript tomar uma decisão correta em várias condições.
Sintaxe
A sintaxe de uma instrução if-else-if é a seguinte -
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Não há nada de especial neste código. É apenas uma série deif declarações, onde cada if é uma parte do elsecláusula da declaração anterior. As declarações são executadas com base na condição verdadeira, se nenhuma das condições for verdadeira, então oelse bloco é executado.
Exemplo
Tente o código a seguir para aprender como implementar uma instrução if-else-if em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Resultado
Maths Book
Set the variable to different value and then try...Você pode usar vários if...else…ifinstruções, como no capítulo anterior, para realizar uma ramificação multiway. No entanto, nem sempre essa é a melhor solução, especialmente quando todos os ramos dependem do valor de uma única variável.
Começando com JavaScript 1.2, você pode usar um switch declaração que lida exatamente com esta situação, e o faz de forma mais eficiente do que repetida if...else if afirmações.
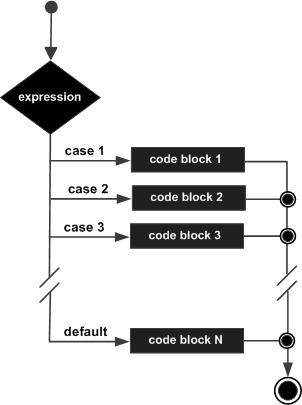
Fluxograma
O fluxograma a seguir explica o funcionamento de uma instrução switch-case.

Sintaxe
O objetivo de um switchinstrução é fornecer uma expressão para avaliar e várias instruções diferentes para executar com base no valor da expressão. O intérprete verifica cadacasecontra o valor da expressão até que uma correspondência seja encontrada. Se nada corresponder, umdefault condição será usada.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}o breakdeclarações indicam o fim de um caso particular. Se eles fossem omitidos, o intérprete continuaria executando cada instrução em cada um dos seguintes casos.
Vamos explicar break declaração em Loop Control capítulo.
Exemplo
Experimente o exemplo a seguir para implementar a instrução switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...As instruções break desempenham um papel importante nas instruções switch-case. Tente o seguinte código que usa a instrução switch-case sem nenhuma instrução break.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...Ao escrever um programa, você pode se deparar com uma situação em que precisará executar uma ação repetidamente. Em tais situações, você precisaria escrever instruções de loop para reduzir o número de linhas.
JavaScript suporta todos os loops necessários para aliviar a pressão da programação.
The while Loop
O loop mais básico em JavaScript é o whileloop que será discutido neste capítulo. O propósito de umwhile loop é executar uma instrução ou bloco de código repetidamente, desde que um expressioné verdade. Uma vez que a expressão se tornafalse, o loop termina.
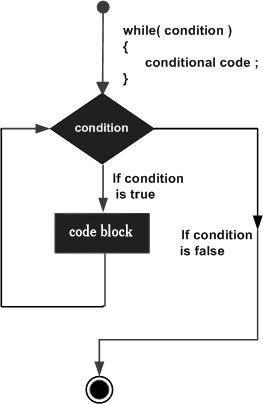
Fluxograma
O fluxograma de while loop parece o seguinte -

Sintaxe
A sintaxe de while loop em JavaScript é o seguinte -
while (expression) {
Statement(s) to be executed if expression is true
}Exemplo
Experimente o seguinte exemplo para implementar o loop while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...O fazer ... while Loop
o do...while loop é semelhante ao whileloop, exceto que a verificação de condição ocorre no final do loop. Isso significa que o loop sempre será executado pelo menos uma vez, mesmo se a condição forfalse.
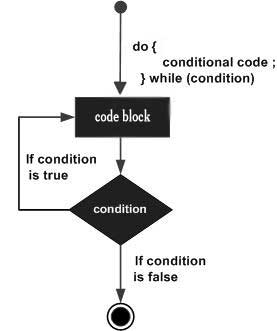
Fluxograma
O fluxograma de um do-while loop seria o seguinte -

Sintaxe
A sintaxe para do-while loop em JavaScript é o seguinte -
do {
Statement(s) to be executed;
} while (expression);Note - Não perca o ponto-e-vírgula usado no final do do...while ciclo.
Exemplo
Experimente o seguinte exemplo para aprender como implementar um do-while loop em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...O 'for'loop é a forma mais compacta de looping. Inclui as seguintes três partes importantes -
o loop initializationonde inicializamos nosso contador com um valor inicial. A instrução de inicialização é executada antes do início do loop.
o test statementque testará se uma determinada condição é verdadeira ou não. Se a condição for verdadeira, o código fornecido dentro do loop será executado, caso contrário, o controle sairá do loop.
o iteration statement onde você pode aumentar ou diminuir seu contador.
Você pode colocar todas as três partes em uma única linha, separadas por ponto e vírgula.
Fluxograma
O fluxograma de um for loop em JavaScript seria o seguinte -

Sintaxe
A sintaxe de for loop é JavaScript é o seguinte -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Exemplo
Experimente o seguinte exemplo para aprender como um for loop funciona em JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...o for...inloop é usado para percorrer as propriedades de um objeto. Como ainda não discutimos os Objetos, você pode não se sentir confortável com este loop. Mas depois de entender como os objetos se comportam em JavaScript, você achará esse loop muito útil.
Sintaxe
for (variablename in object) {
statement or block to execute
}Em cada iteração, uma propriedade de object é atribuído a variablename e este loop continua até que todas as propriedades do objeto sejam exauridas.
Exemplo
Experimente o seguinte exemplo para implementar o loop 'for-in'. Ele imprime o navegador da webNavigator objeto.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>Resultado
Navigator Object Properties
serviceWorker
webkitPersistentStorage
webkitTemporaryStorage
geolocation
doNotTrack
onLine
languages
language
userAgent
product
platform
appVersion
appName
appCodeName
hardwareConcurrency
maxTouchPoints
vendorSub
vendor
productSub
cookieEnabled
mimeTypes
plugins
javaEnabled
getStorageUpdates
getGamepads
webkitGetUserMedia
vibrate
getBattery
sendBeacon
registerProtocolHandler
unregisterProtocolHandler
Exiting from the loop!
Set the variable to different object and then try...JavaScript fornece controle total para lidar com loops e instruções de switch. Pode haver uma situação em que você precise sair de um loop sem atingir sua parte inferior. Também pode haver uma situação em que você deseja pular uma parte do seu bloco de código e iniciar a próxima iteração do loop.
Para lidar com todas essas situações, o JavaScript fornece break e continueafirmações. Essas instruções são usadas para sair imediatamente de qualquer loop ou para iniciar a próxima iteração de qualquer loop, respectivamente.
A declaração de quebra
o breakinstrução, que foi brevemente introduzida com a instrução switch , é usada para sair de um loop antecipadamente, saindo das chaves.
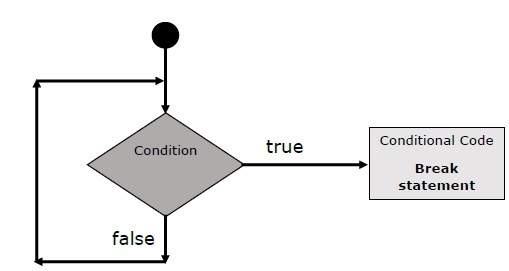
Fluxograma
O fluxograma de uma instrução break seria o seguinte -

Exemplo
O exemplo a seguir ilustra o uso de um breakinstrução com um loop while. Observe como o loop começa uma vezx chega a 5 e chega a document.write (..) declaração logo abaixo da chave de fechamento -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Já vimos o uso de break declaração dentro a switch declaração.
The continue Statement
o continueinstrução diz ao interpretador para iniciar imediatamente a próxima iteração do loop e pular o bloco de código restante. Quando umcontinue for encontrada, o fluxo do programa se move para a expressão de verificação de loop imediatamente e, se a condição permanecer verdadeira, ele inicia a próxima iteração, caso contrário, o controle sai do loop.
Exemplo
Este exemplo ilustra o uso de um continueinstrução com um loop while. Observe como ocontinue declaração é usada para pular a impressão quando o índice é mantido na variável x chega a 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Resultado
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Usando rótulos para controlar o fluxo
A partir do JavaScript 1.2, um rótulo pode ser usado com break e continuepara controlar o fluxo com mais precisão. UMAlabelé simplesmente um identificador seguido por dois pontos (:) que é aplicado a uma instrução ou bloco de código. Veremos dois exemplos diferentes para entender como usar rótulos com break e continue.
Note - Quebras de linha não são permitidas entre os ‘continue’ ou ‘break’declaração e seu nome de rótulo. Além disso, não deve haver nenhuma outra instrução entre o nome do rótulo e o loop associado.
Experimente os dois exemplos a seguir para uma melhor compreensão dos rótulos.
Exemplo 1
O exemplo a seguir mostra como implementar Label com uma instrução break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Resultado
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Exemplo 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Resultado
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!Uma função é um grupo de código reutilizável que pode ser chamado em qualquer lugar em seu programa. Isso elimina a necessidade de escrever o mesmo código repetidamente. Ajuda os programadores a escrever códigos modulares. As funções permitem que um programador divida um grande programa em várias funções pequenas e gerenciáveis.
Como qualquer outra linguagem de programação avançada, JavaScript também oferece suporte a todos os recursos necessários para escrever código modular usando funções. Você deve ter visto funções comoalert() e write()nos capítulos anteriores. Estávamos usando essas funções repetidamente, mas elas haviam sido escritas no JavaScript principal apenas uma vez.
JavaScript também nos permite escrever nossas próprias funções. Esta seção explica como escrever suas próprias funções em JavaScript.
Definição de Função
Antes de usarmos uma função, precisamos defini-la. A maneira mais comum de definir uma função em JavaScript é usando ofunction palavra-chave, seguida por um nome de função exclusivo, uma lista de parâmetros (que pode estar vazia) e um bloco de instrução cercado por chaves.
Sintaxe
A sintaxe básica é mostrada aqui.
<script type = "text/javascript">
<!--
function functionname(parameter-list) {
statements
}
//-->
</script>Exemplo
Experimente o seguinte exemplo. Ele define uma função chamada sayHello que não aceita parâmetros -
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello there");
}
//-->
</script>Chamando uma função
Para invocar uma função em algum lugar posteriormente no script, você simplesmente precisa escrever o nome dessa função conforme mostrado no código a seguir.
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello there!");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello">
</form>
<p>Use different text in write method and then try...</p>
</body>
</html>Resultado
Parâmetros de Função
Até agora, vimos funções sem parâmetros. Mas existe uma facilidade para passar parâmetros diferentes ao chamar uma função. Esses parâmetros passados podem ser capturados dentro da função e qualquer manipulação pode ser feita sobre esses parâmetros. Uma função pode ter vários parâmetros separados por vírgula.
Exemplo
Experimente o seguinte exemplo. Nós modificamos nossosayHellofunção aqui. Agora são necessários dois parâmetros.
<html>
<head>
<script type = "text/javascript">
function sayHello(name, age) {
document.write (name + " is " + age + " years old.");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello('Zara', 7)" value = "Say Hello">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Resultado
A declaração de retorno
Uma função JavaScript pode ter um opcional returndeclaração. Isso é necessário se você deseja retornar um valor de uma função. Esta declaração deve ser a última declaração em uma função.
Por exemplo, você pode passar dois números em uma função e então esperar que a função retorne sua multiplicação no programa de chamada.
Exemplo
Experimente o seguinte exemplo. Ele define uma função que pega dois parâmetros e os concatena antes de retornar o resultante no programa de chamada.
<html>
<head>
<script type = "text/javascript">
function concatenate(first, last) {
var full;
full = first + last;
return full;
}
function secondFunction() {
var result;
result = concatenate('Zara', 'Ali');
document.write (result );
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "secondFunction()" value = "Call Function">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Resultado
Há muito o que aprender sobre funções JavaScript, no entanto, cobrimos os conceitos mais importantes neste tutorial.
Funções aninhadas de JavaScript
Construtor de função JavaScript ()
Literais de função JavaScript
O que é um evento?
A interação do JavaScript com o HTML é tratada por meio de eventos que ocorrem quando o usuário ou o navegador manipula uma página.
Quando a página é carregada, é chamado de evento. Quando o usuário clica em um botão, esse clique também é um evento. Outros exemplos incluem eventos como pressionar qualquer tecla, fechar uma janela, redimensionar uma janela, etc.
Os desenvolvedores podem usar esses eventos para executar respostas codificadas em JavaScript, o que faz com que os botões fechem as janelas, as mensagens sejam exibidas aos usuários, os dados sejam validados e virtualmente qualquer outro tipo de resposta imaginável.
Os eventos fazem parte do Document Object Model (DOM) Nível 3 e cada elemento HTML contém um conjunto de eventos que podem acionar o código JavaScript.
Siga este pequeno tutorial para entender melhor a Referência de eventos HTML . Aqui, veremos alguns exemplos para entender a relação entre Evento e JavaScript -
Tipo de evento onclick
Este é o tipo de evento usado com mais freqüência, que ocorre quando um usuário clica com o botão esquerdo do mouse. Você pode colocar sua validação, aviso, etc., contra este tipo de evento.
Exemplo
Experimente o seguinte exemplo.
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</form>
</body>
</html>Resultado
onsubmit Tipo de evento
onsubmité um evento que ocorre quando você tenta enviar um formulário. Você pode colocar a validação do seu formulário contra este tipo de evento.
Exemplo
O exemplo a seguir mostra como usar onsubmit. Aqui estamos chamando devalidate()antes de enviar os dados do formulário ao servidor da web. E sevalidate() Se a função retornar true, o formulário será enviado, caso contrário, não enviará os dados.
Experimente o seguinte exemplo.
<html>
<head>
<script type = "text/javascript">
<!--
function validation() {
all validation goes here
.........
return either true or false
}
//-->
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover e onmouseout
Esses dois tipos de eventos o ajudarão a criar bons efeitos com imagens ou até mesmo com texto. oonmouseover o evento é acionado quando você passa o mouse sobre qualquer elemento e o onmouseouté acionado quando você move o mouse para fora desse elemento. Experimente o seguinte exemplo.
<html>
<head>
<script type = "text/javascript">
<!--
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
//-->
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Resultado
Eventos padrão HTML 5
Os eventos HTML 5 padrão estão listados aqui para sua referência. Aqui, o script indica uma função Javascript a ser executada naquele evento.
| Atributo | Valor | Descrição |
|---|---|---|
| desligada | roteiro | Aciona quando o documento fica offline |
| Onabort | roteiro | Aciona em um evento de aborto |
| uma impressão posterior | roteiro | Aciona após o documento ser impresso |
| onbeforeonload | roteiro | Aciona antes de o documento carregar |
| na frente da impressão | roteiro | Aciona antes de o documento ser impresso |
| onblur | roteiro | Aciona quando a janela perde o foco |
| oncanplay | roteiro | Aciona quando a mídia pode iniciar a reprodução, mas pode ter que parar para armazenamento em buffer |
| oncanplaythrough | roteiro | Aciona quando a mídia pode ser reproduzida até o fim, sem parar para armazenamento em buffer |
| em mudança | roteiro | Aciona quando um elemento muda |
| onclick | roteiro | Dispara com um clique do mouse |
| oncontextmenu | roteiro | Aciona quando um menu de contexto é acionado |
| ondblclick | roteiro | Dispara com um clique duplo do mouse |
| ondrag | roteiro | Aciona quando um elemento é arrastado |
| ondragend | roteiro | Aciona no final de uma operação de arrastar |
| Ondragenter | roteiro | Aciona quando um elemento é arrastado para um destino de soltar válido |
| Ondragleave | roteiro | Aciona quando um elemento está sendo arrastado sobre um destino de soltar válido |
| Ondragover | roteiro | Aciona no início de uma operação de arrastar |
| ondragstart | roteiro | Aciona no início de uma operação de arrastar |
| ondrop | roteiro | Aciona quando o elemento arrastado está sendo solto |
| mudança de ondulação | roteiro | Aciona quando o comprimento da mídia é alterado |
| esvaziado | roteiro | Aciona quando um elemento de recurso de mídia fica vazio repentinamente. |
| ligado | roteiro | Aciona quando a mídia chega ao fim |
| onerror | roteiro | Aciona quando ocorre um erro |
| No foco | roteiro | Aciona quando a janela ganha o foco |
| onformchange | roteiro | Aciona quando um formulário muda |
| onforminput | roteiro | Aciona quando um formulário recebe entrada do usuário |
| onhaschange | roteiro | Aciona quando o documento muda |
| entrada | roteiro | Aciona quando um elemento obtém entrada do usuário |
| oninvalid | roteiro | Aciona quando um elemento é inválido |
| onkeydown | roteiro | Aciona quando uma tecla é pressionada |
| onkeypress | roteiro | Aciona quando uma tecla é pressionada e liberada |
| onkeyup | roteiro | Aciona quando uma tecla é liberada |
| carregando | roteiro | Aciona quando o documento carrega |
| onloadeddata | roteiro | Aciona quando os dados da mídia são carregados |
| onloadedmetadata | roteiro | Aciona quando a duração e outros dados de mídia de um elemento de mídia são carregados |
| onloadstart | roteiro | Aciona quando o navegador começa a carregar os dados de mídia |
| mensagem | roteiro | Aciona quando a mensagem é acionada |
| onmousedown | roteiro | Aciona quando um botão do mouse é pressionado |
| onmousemove | roteiro | Aciona quando o ponteiro do mouse se move |
| onmouseout | roteiro | Aciona quando o ponteiro do mouse sai de um elemento |
| onmouseover | roteiro | Aciona quando o ponteiro do mouse se move sobre um elemento |
| onmouseup | roteiro | Aciona quando um botão do mouse é liberado |
| onmousewheel | roteiro | Aciona quando a roda do mouse está sendo girada |
| on-line | roteiro | Aciona quando o documento fica offline |
| onoine | roteiro | Aciona quando o documento fica online |
| on-line | roteiro | Aciona quando o documento fica online |
| no couro da página | roteiro | Aciona quando a janela está oculta |
| onpageshow | roteiro | Aciona quando a janela se torna visível |
| em pausa | roteiro | Aciona quando os dados de mídia são pausados |
| em jogo | roteiro | Aciona quando os dados de mídia vão começar a ser reproduzidos |
| tocando | roteiro | Aciona quando os dados de mídia começam a ser reproduzidos |
| onpopstate | roteiro | Aciona quando o histórico da janela muda |
| em progresso | roteiro | Aciona quando o navegador busca os dados de mídia |
| onratechange | roteiro | Aciona quando a taxa de reprodução dos dados de mídia muda |
| onreadystatechange | roteiro | Aciona quando o estado de prontidão muda |
| Onredo | roteiro | Aciona quando o documento executa um refazer |
| onresize | roteiro | Aciona quando a janela é redimensionada |
| onscroll | roteiro | Aciona quando a barra de rolagem de um elemento está sendo rolada |
| procurado | roteiro | Aciona quando o atributo de busca de um elemento de mídia não é mais verdadeiro e a busca termina |
| em busca | roteiro | Aciona quando o atributo de busca de um elemento de mídia é verdadeiro e a busca começa |
| onselect | roteiro | Aciona quando um elemento é selecionado |
| montado | roteiro | Aciona quando há um erro na busca de dados de mídia |
| no armazenamento | roteiro | Aciona quando um documento é carregado |
| onsubmit | roteiro | Aciona quando um formulário é enviado |
| suspender | roteiro | Aciona quando o navegador busca dados de mídia, mas é interrompido antes que todo o arquivo de mídia seja buscado |
| ontimeupdate | roteiro | Aciona quando a mídia muda sua posição de reprodução |
| onundo | roteiro | Aciona quando um documento desfaz |
| onunload | roteiro | Aciona quando o usuário sai do documento |
| onvolumechange | roteiro | Aciona quando a mídia altera o volume, também quando o volume está definido como "mudo" |
| esperando | roteiro | Aciona quando a mídia para de reproduzir, mas espera-se que retome |
O que são cookies?
Os navegadores e servidores da Web usam o protocolo HTTP para se comunicar e o HTTP é um protocolo sem estado. Mas para um site comercial, é necessário manter as informações da sessão entre as diferentes páginas. Por exemplo, o registro de um usuário termina após completar muitas páginas. Mas como manter as informações da sessão dos usuários em todas as páginas da web.
Em muitas situações, o uso de cookies é o método mais eficiente de lembrar e rastrear preferências, compras, comissões e outras informações necessárias para uma melhor experiência do visitante ou estatísticas do site.
Como funciona ?
Seu servidor envia alguns dados para o navegador do visitante na forma de um cookie. O navegador pode aceitar o cookie. Em caso afirmativo, ele é armazenado como um registro de texto simples no disco rígido do visitante. Agora, quando o visitante chega a outra página do seu site, o navegador envia o mesmo cookie para o servidor para recuperação. Uma vez recuperado, seu servidor sabe / lembra o que foi armazenado anteriormente.
Cookies são um registro de dados de texto simples de 5 campos de comprimento variável -
Expires- A data em que o cookie irá expirar. Se estiver em branco, o cookie irá expirar quando o visitante sair do navegador.
Domain - O nome de domínio do seu site.
Path- O caminho para o diretório ou página da web que definiu o cookie. Isso pode ficar em branco se você quiser recuperar o cookie de qualquer diretório ou página.
Secure- Se este campo contiver a palavra "seguro", o cookie só poderá ser recuperado com um servidor seguro. Se este campo estiver em branco, não existe tal restrição.
Name=Value - Os cookies são definidos e recuperados na forma de pares de valores-chave
Os cookies foram originalmente projetados para programação CGI. Os dados contidos em um cookie são transmitidos automaticamente entre o navegador da web e o servidor da web, para que os scripts CGI no servidor possam ler e gravar valores de cookies armazenados no cliente.
JavaScript também pode manipular cookies usando o cookie propriedade do Documentobjeto. JavaScript pode ler, criar, modificar e excluir os cookies que se aplicam à página da web atual.
Armazenando Cookies
A maneira mais simples de criar um cookie é atribuir um valor de string ao objeto document.cookie, que se parece com isto.
document.cookie = "key1 = value1;key2 = value2;expires = date";Aqui o expiresatributo é opcional. Se você fornecer a este atributo uma data ou hora válida, o cookie irá expirar em uma determinada data ou hora e, a partir daí, o valor dos cookies não estará acessível.
Note- Os valores dos cookies não podem incluir ponto e vírgula, vírgula ou espaço em branco. Por este motivo, você pode querer usar o JavaScriptescape()função para codificar o valor antes de armazená-lo no cookie. Se você fizer isso, você também terá que usar o correspondenteunescape() função quando você lê o valor do cookie.
Exemplo
Experimente o seguinte. Ele define um nome de cliente em um cookie de entrada.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie();"/>
</form>
</body>
</html>Resultado
Agora sua máquina tem um cookie chamado name. Você pode definir vários cookies usando vários pares de chave = valor separados por vírgula.
Lendo Cookies
Ler um cookie é tão simples quanto escrever um, porque o valor do objeto document.cookie é o cookie. Portanto, você pode usar essa string sempre que quiser acessar o cookie. A string document.cookie manterá uma lista de pares nome = valor separados por ponto e vírgula, ondename é o nome de um cookie e value é seu valor de string.
Você pode usar strings ' split() função para quebrar uma string em chave e valores da seguinte forma -
Exemplo
Tente o exemplo a seguir para obter todos os cookies.
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - aqui length é um método de Arrayclasse que retorna o comprimento de uma matriz. Discutiremos os Arrays em um capítulo separado. Nesse momento, por favor, tente digeri-lo.
Note- Pode haver alguns outros cookies já configurados em sua máquina. O código acima exibirá todos os cookies definidos em sua máquina.
Definição da data de expiração dos cookies
Você pode estender a vida útil de um cookie além da sessão atual do navegador, definindo uma data de expiração e salvando a data de expiração dentro do cookie. Isso pode ser feito definindo o‘expires’ atribuir a uma data e hora.
Exemplo
Experimente o seguinte exemplo. Ele ilustra como estender a data de validade de um cookie em 1 mês.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Resultado
Excluindo um Cookie
Às vezes, você desejará excluir um cookie para que as tentativas subsequentes de ler o cookie não retornem nada. Para fazer isso, você só precisa definir a data de validade para uma hora no passado.
Exemplo
Experimente o seguinte exemplo. Ele ilustra como excluir um cookie definindo sua data de validade para um mês antes da data atual.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Resultado
O que é redirecionamento de página?
Você pode ter encontrado uma situação em que clicou em um URL para acessar a página X, mas internamente foi direcionado para outra página Y. Isso acontece devido a page redirection. Este conceito é diferente da atualização da página JavaScript .
Pode haver vários motivos pelos quais você deseja redirecionar um usuário da página original. Estamos listando alguns dos motivos -
Você não gostou do nome do seu domínio e está mudando para um novo. Nesse cenário, você pode direcionar todos os visitantes para o novo site. Aqui você pode manter seu antigo domínio, mas colocar uma única página com um redirecionamento de página, de modo que todos os visitantes do antigo domínio possam ir para o novo.
Você construiu várias páginas com base nas versões do navegador ou seus nomes ou pode ser baseado em países diferentes, então, em vez de usar o redirecionamento de página do lado do servidor, você pode usar o redirecionamento de página do lado do cliente para levar seus usuários à página apropriada.
Os motores de busca podem já ter indexado suas páginas. Mas ao mudar para outro domínio, você não gostaria de perder seus visitantes provenientes de mecanismos de pesquisa. Portanto, você pode usar o redirecionamento de página do lado do cliente. Mas tenha em mente que isso não deve ser feito para enganar o mecanismo de busca, pois pode levar o seu site ao banimento.
Como funciona o redirecionamento de página?
As implementações de Redirecionamento de Página são as seguintes.
Exemplo 1
É muito simples fazer um redirecionamento de página usando JavaScript no lado do cliente. Para redirecionar os visitantes do seu site para uma nova página, você só precisa adicionar uma linha na seção head da seguinte maneira.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<form>
<input type = "button" value = "Redirect Me" onclick = "Redirect();" />
</form>
</body>
</html>Resultado
Exemplo 2
Você pode mostrar uma mensagem apropriada aos visitantes do seu site antes de redirecioná-los para uma nova página. Isso precisaria de um pequeno atraso para carregar uma nova página. O exemplo a seguir mostra como implementar o mesmo. AquisetTimeout() é uma função JavaScript embutida que pode ser usada para executar outra função após um determinado intervalo de tempo.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
document.write("You will be redirected to main page in 10 sec.");
setTimeout('Redirect()', 10000);
//-->
</script>
</head>
<body>
</body>
</html>Resultado
You will be redirected to tutorialspoint.com main page in 10 seconds!Exemplo 3
O exemplo a seguir mostra como redirecionar os visitantes do seu site para uma página diferente com base em seus navegadores.
<html>
<head>
<script type = "text/javascript">
<!--
var browsername = navigator.appName;
if( browsername == "Netscape" ) {
window.location = "http://www.location.com/ns.htm";
} else if ( browsername =="Microsoft Internet Explorer") {
window.location = "http://www.location.com/ie.htm";
} else {
window.location = "http://www.location.com/other.htm";
}
//-->
</script>
</head>
<body>
</body>
</html>JavaScript oferece suporte a três tipos importantes de caixas de diálogo. Essas caixas de diálogo podem ser usadas para levantar e alertar, ou para obter confirmação sobre qualquer entrada ou para ter um tipo de entrada dos usuários. Aqui, discutiremos cada caixa de diálogo, uma por uma.
Caixa de Diálogo de Alerta
Uma caixa de diálogo de alerta é usada principalmente para dar uma mensagem de aviso aos usuários. Por exemplo, se um campo de entrada requer a inserção de algum texto, mas o usuário não fornece nenhuma entrada, então, como parte da validação, você pode usar uma caixa de alerta para fornecer uma mensagem de aviso.
No entanto, uma caixa de alerta ainda pode ser usada para mensagens mais amigáveis. A caixa de alerta fornece apenas um botão "OK" para selecionar e prosseguir.
Exemplo
<html>
<head>
<script type = "text/javascript">
<!--
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Resultado
Caixa de Diálogo de Confirmação
Uma caixa de diálogo de confirmação é usada principalmente para obter o consentimento do usuário sobre qualquer opção. Ele exibe uma caixa de diálogo com dois botões:OK e Cancel.
Se o usuário clicar no botão OK, o método da janela confirm()retornará verdadeiro. Se o usuário clicar no botão Cancelar, entãoconfirm()retorna falso. Você pode usar uma caixa de diálogo de confirmação da seguinte maneira.
Exemplo
<html>
<head>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Resultado
Caixa de Diálogo Prompt
A caixa de diálogo de prompt é muito útil quando você deseja abrir uma caixa de texto pop-up para obter a entrada do usuário. Assim, permite que você interaja com o usuário. O usuário precisa preencher o campo e clicar em OK.
Esta caixa de diálogo é exibida usando um método chamado prompt() que tem dois parâmetros: (i) um rótulo que você deseja exibir na caixa de texto e (ii) uma string padrão para exibir na caixa de texto.
Esta caixa de diálogo possui dois botões: OK e Cancel. Se o usuário clicar no botão OK, o método de janelaprompt()retornará o valor inserido na caixa de texto. Se o usuário clicar no botão Cancelar, o método da janelaprompt() retorna null.
Exemplo
O exemplo a seguir mostra como usar uma caixa de diálogo de prompt -
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Resultado
voidé uma palavra-chave importante em JavaScript que pode ser usada como um operador unário que aparece antes de seu único operando, que pode ser de qualquer tipo. Este operador especifica uma expressão a ser avaliada sem retornar um valor.
Sintaxe
A sintaxe de void pode ser qualquer um dos dois seguintes -
<head>
<script type = "text/javascript">
<!--
void func()
javascript:void func()
or:
void(func())
javascript:void(func())
//-->
</script>
</head>Exemplo 1
O uso mais comum desse operador é em um javascript: URL do lado do cliente , onde ele permite que você avalie uma expressão para seus efeitos colaterais sem que o navegador exiba o valor da expressão avaliada.
Aqui a expressão alert ('Warning!!!') é avaliado, mas não é carregado de volta no documento atual -
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(alert('Warning!!!'))">Click me!</a>
</body>
</html>Resultado
Exemplo 2
Dê uma olhada no exemplo a seguir. O link a seguir não faz nada porque a expressão "0" não tem efeito em JavaScript. Aqui, a expressão "0" é avaliada, mas não é carregada de volta no documento atual.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(0)">Click me!</a>
</body>
</html>Resultado
Exemplo 3
Outro uso de void é gerar propositalmente o undefined valor da seguinte forma.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Resultado
Muitas vezes, você gostaria de colocar um botão em sua página da web para imprimir o conteúdo dessa página por meio de uma impressora real. JavaScript ajuda você a implementar essa funcionalidade usando oprint função de window objeto.
A função de impressão JavaScript window.print()imprime a página da web atual quando executado. Você pode chamar esta função diretamente usando oonclick evento conforme mostrado no exemplo a seguir.
Exemplo
Experimente o seguinte exemplo.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()" />
</form>
</body>
<html>Resultado
Embora sirva para obter uma impressão, não é uma forma recomendada. Uma página para impressão é, na verdade, apenas uma página com texto, sem imagens, gráficos ou publicidade.
Você pode tornar uma página amigável para impressão das seguintes maneiras:
Faça uma cópia da página e omita textos e gráficos indesejados e, em seguida, crie um link para a página original para impressão. Verifique o exemplo .
Se não quiser manter uma cópia extra de uma página, você pode marcar seu texto para impressão usando comentários apropriados como <! - PRINT STARTS HERE -> ..... <! - PRINT ENDS HERE -> e então você pode usar PERL ou qualquer outro script em segundo plano para limpar o texto imprimível e exibir para a impressão final. Nós da Tutorialspoint usamos esse método para fornecer a facilidade de impressão aos visitantes do nosso site.
Como imprimir uma página?
Se você não encontrar os recursos acima em uma página da web, poderá usar a barra de ferramentas padrão do navegador para imprimir a página da web. Siga o link da seguinte maneira.
File → Print → Click OK button.JavaScript é uma linguagem de Programação Orientada a Objetos (OOP). Uma linguagem de programação pode ser chamada de orientada a objetos se fornecer quatro recursos básicos aos desenvolvedores -
Encapsulation - a capacidade de armazenar informações relacionadas, sejam dados ou métodos, juntas em um objeto.
Aggregation - a capacidade de armazenar um objeto dentro de outro objeto.
Inheritance - a capacidade de uma classe de confiar em outra classe (ou número de classes) para algumas de suas propriedades e métodos.
Polymorphism - a capacidade de escrever uma função ou método que funcione de várias maneiras diferentes.
Os objetos são compostos de atributos. Se um atributo contém uma função, é considerado um método do objeto, caso contrário, o atributo é considerado uma propriedade.
Propriedades do objeto
As propriedades do objeto podem ser qualquer um dos três tipos de dados primitivos ou qualquer um dos tipos de dados abstratos, como outro objeto. As propriedades do objeto geralmente são variáveis usadas internamente nos métodos do objeto, mas também podem ser variáveis globalmente visíveis que são usadas em toda a página.
A sintaxe para adicionar uma propriedade a um objeto é -
objectName.objectProperty = propertyValue;For example - O código a seguir obtém o título do documento usando o "title" propriedade do document objeto.
var str = document.title;Métodos de Objeto
Métodos são as funções que permitem que o objeto faça algo ou que algo seja feito a ele. Há uma pequena diferença entre uma função e um método - em uma função é uma unidade autônoma de instruções e um método é anexado a um objeto e pode ser referenciado pelothis palavra-chave.
Os métodos são úteis para tudo, desde a exibição do conteúdo do objeto na tela até a execução de operações matemáticas complexas em um grupo de propriedades e parâmetros locais.
For example - A seguir está um exemplo simples para mostrar como usar o write() método do objeto de documento para escrever qualquer conteúdo no documento.
document.write("This is test");Objetos Definidos pelo Usuário
Todos os objetos definidos pelo usuário e objetos embutidos são descendentes de um objeto chamado Object.
O novo operador
o newoperador é usado para criar uma instância de um objeto. Para criar um objeto, onew operador é seguido pelo método do construtor.
No exemplo a seguir, os métodos do construtor são Object (), Array () e Date (). Esses construtores são funções JavaScript integradas.
var employee = new Object();
var books = new Array("C++", "Perl", "Java");
var day = new Date("August 15, 1947");O Construtor Object ()
Um construtor é uma função que cria e inicializa um objeto. JavaScript fornece uma função construtora especial chamadaObject()para construir o objeto. O valor de retorno doObject() construtor é atribuído a uma variável.
A variável contém uma referência ao novo objeto. As propriedades atribuídas ao objeto não são variáveis e não são definidas com ovar palavra-chave.
Exemplo 1
Experimente o seguinte exemplo; ele demonstra como criar um objeto.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
var book = new Object(); // Create the object
book.subject = "Perl"; // Assign properties to the object
book.author = "Mohtashim";
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Book name is : " + book.subject + "<br>");
document.write("Book author is : " + book.author + "<br>");
</script>
</body>
</html>Resultado
Book name is : Perl
Book author is : MohtashimExemplo 2
Este exemplo demonstra como criar um objeto com uma função definida pelo usuário. Aquithis palavra-chave é usada para se referir ao objeto que foi passado para uma função.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
function book(title, author) {
this.title = title;
this.author = author;
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
</script>
</body>
</html>Resultado
Book title is : Perl
Book author is : MohtashimDefinindo métodos para um objeto
Os exemplos anteriores demonstram como o construtor cria o objeto e atribui propriedades. Mas precisamos completar a definição de um objeto atribuindo métodos a ele.
Exemplo
Experimente o seguinte exemplo; mostra como adicionar uma função junto com um objeto.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
this.price = amount;
}
function book(title, author) {
this.title = title;
this.author = author;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Resultado
Book title is : Perl
Book author is : Mohtashim
Book price is : 100A palavra-chave 'com'
o ‘with’ palavra-chave é usada como uma espécie de atalho para referenciar as propriedades ou métodos de um objeto.
O objeto especificado como um argumento para withtorna-se o objeto padrão durante o bloco que se segue. As propriedades e métodos do objeto podem ser usados sem nomear o objeto.
Sintaxe
A sintaxe para com objeto é a seguinte -
with (object) {
properties used without the object name and dot
}Exemplo
Experimente o seguinte exemplo.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
with(this) {
price = amount;
}
}
function book(title, author) {
this.title = title;
this.author = author;
this.price = 0;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Resultado
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Objetos nativos de JavaScript
JavaScript possui vários objetos nativos ou integrados. Esses objetos podem ser acessados em qualquer lugar do programa e funcionarão da mesma maneira em qualquer navegador em execução em qualquer sistema operacional.
Aqui está a lista de todos os objetos nativos de JavaScript importantes -
Objeto de número JavaScript
Objeto Booleano JavaScript
Objeto de string JavaScript
Objeto de array JavaScript
Objeto de data JavaScript
Objeto JavaScript Math
Objeto JavaScript RegExp
o Numberobjeto representa a data numérica, tanto inteiros quanto números de ponto flutuante. Em geral, você não precisa se preocupar comNumber objetos porque o navegador converte automaticamente números literais em instâncias da classe de número.
Sintaxe
A sintaxe para criar um number objeto é o seguinte -
var val = new Number(number);No lugar do número, se você fornecer qualquer argumento não numérico, o argumento não pode ser convertido em um número, ele retorna NaN (Não é um número).
Propriedades do número
Aqui está uma lista de cada propriedade e sua descrição.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | VALOR MÁXIMO O maior valor possível que um número em JavaScript pode ter 1,7976931348623157E + 308 |
| 2 | MIN_VALUE O menor valor possível que um número em JavaScript pode ter 5E-324 |
| 3 | NaN Igual a um valor que não seja um número. |
| 4 | NEGATIVE_INFINITY Um valor inferior a MIN_VALUE. |
| 5 | POSITIVE_INFINITY Um valor maior que MAX_VALUE |
| 6 | protótipo Uma propriedade estática do objeto Number. Use a propriedade prototype para atribuir novas propriedades e métodos ao objeto Number no documento atual |
| 7 | constructor Returns the function that created this object's instance. By default this is the Number object. |
In the following sections, we will take a few examples to demonstrate the properties of Number.
Number Methods
The Number object contains only the default methods that are a part of every object's definition.
| Sr.No. | Method & Description |
|---|---|
| 1 | toExponential() Forces a number to display in exponential notation, even if the number is in the range in which JavaScript normally uses standard notation. |
| 2 | toFixed() Formats a number with a specific number of digits to the right of the decimal. |
| 3 | toLocaleString() Returns a string value version of the current number in a format that may vary according to a browser's local settings. |
| 4 | toPrecision() Defines how many total digits (including digits to the left and right of the decimal) to display of a number. |
| 5 | toString() Returns the string representation of the number's value. |
| 6 | valueOf() Returns the number's value. |
In the following sections, we will have a few examples to explain the methods of Number.
The Boolean object represents two values, either "true" or "false". If value parameter is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.
Syntax
Use the following syntax to create a boolean object.
var val = new Boolean(value);Boolean Properties
Here is a list of the properties of Boolean object −
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the properties of Boolean object.
Boolean Methods
Here is a list of the methods of Boolean object and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will have a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Syntax
Use the following syntax to create a String object −
var val = new String(string);The String parameter is a series of characters that has been properly encoded.
String Properties
Here is a list of the properties of String object and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object. |
| 2 | length Returns the length of the string. |
| 3 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to demonstrate the usage of String properties.
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleUpperCase() The characters within a string are converted to upper case while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lower case. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
String HTML Wrappers
Here is a list of the methods that return a copy of the string wrapped inside an appropriate HTML tag.
| Sr.No. | Method & Description |
|---|---|
| 1 | anchor() Creates an HTML anchor that is used as a hypertext target. |
| 2 | big() Creates a string to be displayed in a big font as if it were in a <big> tag. |
| 3 | blink() Creates a string to blink as if it were in a <blink> tag. |
| 4 | bold() Creates a string to be displayed as bold as if it were in a <b> tag. |
| 5 | fixed() Causes a string to be displayed in fixed-pitch font as if it were in a <tt> tag |
| 6 | fontcolor() Causes a string to be displayed in the specified color as if it were in a <font color="color"> tag. |
| 7 | fontsize() Causes a string to be displayed in the specified font size as if it were in a <font size="size"> tag. |
| 8 | italics() Causes a string to be italic, as if it were in an <i> tag. |
| 9 | link() Creates an HTML hypertext link that requests another URL. |
| 10 | small() Causes a string to be displayed in a small font, as if it were in a <small> tag. |
| 11 | strike() Causes a string to be displayed as struck-out text, as if it were in a <strike> tag. |
| 12 | sub() Causes a string to be displayed as a subscript, as if it were in a <sub> tag |
| 13 | sup() Causes a string to be displayed as a superscript, as if it were in a <sup> tag |
In the following sections, we will have a few examples to demonstrate the usage of String methods.
The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Syntax
Use the following syntax to create an Array object −
var fruits = new Array( "apple", "orange", "mango" );The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295.
You can create array by simply assigning values as follows −
var fruits = [ "apple", "orange", "mango" ];You will use ordinal numbers to access and to set values inside an array as follows.
fruits[0] is the first element
fruits[1] is the second element
fruits[2] is the third elementArray Properties
Here is a list of the properties of the Array object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the array function that created the object. |
| 2 | index The property represents the zero-based index of the match in the string |
| 3 | input This property is only present in arrays created by regular expression matches. |
| 4 | length Reflects the number of elements in an array. |
| 5 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the usage of Array properties.
Array Methods
Here is a list of the methods of the Array object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object |
| 18 | sort() Sorts the elements of an array |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
In the following sections, we will have a few examples to demonstrate the usage of Array methods.
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
Syntax
You can use any of the following syntaxes to create a Date object using Date() constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Here is a description of the parameters −
No Argument − With no arguments, the Date() constructor creates a Date object set to the current date and time.
milliseconds − When one numeric argument is passed, it is taken as the internal numeric representation of the date in milliseconds, as returned by the getTime() method. For example, passing the argument 5000 creates a date that represents five seconds past midnight on 1/1/70.
datestring − When one string argument is passed, it is a string representation of a date, in the format accepted by the Date.parse() method.
7 agruments − To use the last form of the constructor shown above. Here is a description of each argument −
year − Integer value representing the year. For compatibility (in order to avoid the Y2K problem), you should always specify the year in full; use 1998, rather than 98.
month − Integer value representing the month, beginning with 0 for January to 11 for December.
date − Integer value representing the day of the month.
hour − Integer value representing the hour of the day (24-hour scale).
minute − Integer value representing the minute segment of a time reading.
second − Integer value representing the second segment of a time reading.
millisecond − Integer value representing the millisecond segment of a time reading.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
In the following sections, we will have a few examples to demonstrate the usage of different Date properties.
Date Methods
Here is a list of the methods used with Date and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to local time. |
| 3 | getDay() Returns the day of the week for the specified date according to local time. |
| 4 | getFullYear() Returns the year of the specified date according to local time. |
| 5 | getHours() Returns the hour in the specified date according to local time. |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to local time. |
| 7 | getMinutes() Returns the minutes in the specified date according to local time. |
| 8 | getMonth() Returns the month in the specified date according to local time. |
| 9 | getSeconds() Returns the seconds in the specified date according to local time. |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale. |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to universal time. |
| 13 | getUTCDay() Returns the day of the week in the specified date according to universal time. |
| 14 | getUTCFullYear() Returns the year in the specified date according to universal time. |
| 15 | getUTCHours() Returns the hours in the specified date according to universal time. |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to universal time. |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to universal time. |
| 18 | getUTCMonth() Returns the month in the specified date according to universal time. |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to universal time. |
| 20 | getYear() Deprecated - Returns the year in the specified date according to local time. Use getFullYear instead. |
| 21 | setDate() Sets the day of the month for a specified date according to local time. |
| 22 | setFullYear() Sets the full year for a specified date according to local time. |
| 23 | setHours() Sets the hours for a specified date according to local time. |
| 24 | setMilliseconds() Sets the milliseconds for a specified date according to local time. |
| 25 | setMinutes() Sets the minutes for a specified date according to local time. |
| 26 | setMonth() Sets the month for a specified date according to local time. |
| 27 | setSeconds() Sets the seconds for a specified date according to local time. |
| 28 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 29 | setUTCDate() Sets the day of the month for a specified date according to universal time. |
| 30 | setUTCFullYear() Sets the full year for a specified date according to universal time. |
| 31 | setUTCHours() Sets the hour for a specified date according to universal time. |
| 32 | setUTCMilliseconds() Sets the milliseconds for a specified date according to universal time. |
| 33 | setUTCMinutes() Sets the minutes for a specified date according to universal time. |
| 34 | setUTCMonth() Sets the month for a specified date according to universal time. |
| 35 | setUTCSeconds() Sets the seconds for a specified date according to universal time. |
| 36 | setYear() Deprecated - Sets the year for a specified date according to local time. Use setFullYear instead. |
| 37 | toDateString() Returns the "date" portion of the Date as a human-readable string. |
| 38 | toGMTString() Deprecated - Converts a date to a string, using the Internet GMT conventions. Use toUTCString instead. |
| 39 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions. |
| 40 | toLocaleFormat() Converts a date to a string, using a format string. |
| 41 | toLocaleString() Converts a date to a string, using the current locale's conventions. |
| 42 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions. |
| 43 | toSource() Returns a string representing the source for an equivalent Date object; you can use this value to create a new object. |
| 44 | toString() Returns a string representing the specified Date object. |
| 45 | toTimeString() Returns the "time" portion of the Date as a human-readable string. |
| 46 | toUTCString() Converts a date to a string, using the universal time convention. |
| 47 | valueOf() Returns the primitive value of a Date object. |
Converts a date to a string, using the universal time convention.
Date Static Methods
In addition to the many instance methods listed previously, the Date object also defines two static methods. These methods are invoked through the Date() constructor itself.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date.parse( ) Parses a string representation of a date and time and returns the internal millisecond representation of that date. |
| 2 | Date.UTC( ) Returns the millisecond representation of the specified UTC date and time. |
In the following sections, we will have a few examples to demonstrate the usages of Date Static methods.
The math object provides you properties and methods for mathematical constants and functions. Unlike other global objects, Math is not a constructor. All the properties and methods of Math are static and can be called by using Math as an object without creating it.
Thus, you refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument.
Syntax
The syntax to call the properties and methods of Math are as follows
var pi_val = Math.PI;
var sine_val = Math.sin(30);Math Properties
Here is a list of all the properties of Math and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | E \ Euler's constant and the base of natural logarithms, approximately 2.718. |
| 2 | LN2 Natural logarithm of 2, approximately 0.693. |
| 3 | LN10 Natural logarithm of 10, approximately 2.302. |
| 4 | LOG2E Base 2 logarithm of E, approximately 1.442. |
| 5 | LOG10E Base 10 logarithm of E, approximately 0.434. |
| 6 | PI Ratio of the circumference of a circle to its diameter, approximately 3.14159. |
| 7 | SQRT1_2 Square root of 1/2; equivalently, 1 over the square root of 2, approximately 0.707. |
| 8 | SQRT2 Square root of 2, approximately 1.414. |
In the following sections, we will have a few examples to demonstrate the usage of Math properties.
Math Methods
Here is a list of the methods associated with Math object and their description
| Sr.No. | Method & Description |
|---|---|
| 1 | abs() Returns the absolute value of a number. |
| 2 | acos() Returns the arccosine (in radians) of a number. |
| 3 | asin() Returns the arcsine (in radians) of a number. |
| 4 | atan() Returns the arctangent (in radians) of a number. |
| 5 | atan2() Returns the arctangent of the quotient of its arguments. |
| 6 | ceil() Returns the smallest integer greater than or equal to a number. |
| 7 | cos() Returns the cosine of a number. |
| 8 | exp() Returns EN, where N is the argument, and E is Euler's constant, the base of the natural logarithm. |
| 9 | floor() Returns the largest integer less than or equal to a number. |
| 10 | log() Returns the natural logarithm (base E) of a number. |
| 11 | max() Returns the largest of zero or more numbers. |
| 12 | min() Returns the smallest of zero or more numbers. |
| 13 | pow() Returns base to the exponent power, that is, base exponent. |
| 14 | random() Returns a pseudo-random number between 0 and 1. |
| 15 | round() Returns the value of a number rounded to the nearest integer. |
| 16 | sin() Returns the sine of a number. |
| 17 | sqrt() Returns the square root of a number. |
| 18 | tan() Returns the tangent of a number. |
| 19 | toSource() Returns the string "Math". |
Nas seções a seguir, teremos alguns exemplos para demonstrar o uso dos métodos associados ao Math.
Uma expressão regular é um objeto que descreve um padrão de caracteres.
O JavaScript RegExp classe representa expressões regulares, e tanto String quanto RegExp definir métodos que usam expressões regulares para executar funções poderosas de correspondência de padrões e pesquisar e substituir no texto.
Sintaxe
Uma expressão regular pode ser definida com o RegExp () construtor, como segue -
var pattern = new RegExp(pattern, attributes);
or simply
var pattern = /pattern/attributes;Aqui está a descrição dos parâmetros -
pattern - Uma string que especifica o padrão da expressão regular ou outra expressão regular.
attributes - Uma string opcional contendo qualquer um dos atributos "g", "i" e "m" que especificam correspondências globais, não diferenciam maiúsculas de minúsculas e multilinhas, respectivamente.
Colchetes
Os colchetes ([]) têm um significado especial quando usados no contexto de expressões regulares. Eles são usados para encontrar uma variedade de caracteres.
| Sr. Não. | Expressão e Descrição |
|---|---|
| 1 | [...] Qualquer caractere entre os colchetes. |
| 2 | [^...] Qualquer caractere que não esteja entre colchetes. |
| 3 | [0-9] Corresponde a qualquer dígito decimal de 0 a 9. |
| 4 | [a-z] Corresponde a qualquer caractere de minúsculas a por meio de minúsculas z. |
| 5 | [A-Z] Corresponde a qualquer caractere em maiúsculas A através de maiúsculas Z. |
| 6 | [a-Z] Corresponde a qualquer caractere de minúsculas a através de maiúsculas Z. |
Os intervalos mostrados acima são gerais; você também pode usar o intervalo [0-3] para corresponder a qualquer dígito decimal de 0 a 3, ou o intervalo [bv] para corresponder a qualquer caractere minúsculo variando deb através v.
Quantificadores
A frequência ou posição das sequências de caracteres entre colchetes e caracteres únicos pode ser denotada por um caractere especial. Cada personagem especial tem uma conotação específica. Os sinalizadores +, *,? E $ seguem uma sequência de caracteres.
| Sr. Não. | Expressão e Descrição |
|---|---|
| 1 | p+ Corresponde a qualquer string contendo um ou mais p's. |
| 2 | p* Corresponde a qualquer string contendo zero ou mais p's. |
| 3 | p? Corresponde a qualquer string contendo no máximo um p. |
| 4 | p{N} Corresponde a qualquer string contendo uma sequência de N p's |
| 5 | p{2,3} Corresponde a qualquer string contendo uma sequência de dois ou três p's. |
| 6 | p{2, } Corresponde a qualquer string contendo uma sequência de pelo menos dois p's. |
| 7 | p$ Corresponde a qualquer string com p no final dela. |
| 8 | ^p Corresponde a qualquer string com p no início. |
Exemplos
Os exemplos a seguir explicam mais sobre a correspondência de caracteres.
| Sr. Não. | Expressão e Descrição |
|---|---|
| 1 | [^a-zA-Z] Corresponde a qualquer string que não contenha nenhum dos caracteres desde a através z e A através de Z. |
| 2 | p.p Corresponde a qualquer string contendo p, seguido por qualquer caractere, por sua vez seguido por outro p. |
| 3 | ^.{2}$ Corresponde a qualquer string contendo exatamente dois caracteres. |
| 4 | <b>(.*)</b> Corresponde a qualquer string entre <b> e </b>. |
| 5 | p(hp)* Corresponde a qualquer string contendo um p seguido por zero ou mais instâncias da sequência hp. |
Personagens literais
| Sr. Não. | Descrição do personagem |
|---|---|
| 1 | Alphanumeric Em si |
| 2 | \0 O caractere NUL (\ u0000) |
| 3 | \t Guia (\ u0009 |
| 4 | \n Newline (\ u000A) |
| 5 | \v Guia vertical (\ u000B) |
| 6 | \f Feed de formulário (\ u000C) |
| 7 | \r Retorno de carro (\ u000D) |
| 8 | \xnn O caractere latino especificado pelo número hexadecimal nn; por exemplo, \ x0A é o mesmo que \ n |
| 9 | \uxxxx O caractere Unicode especificado pelo número hexadecimal xxxx; por exemplo, \ u0009 é o mesmo que \ t |
| 10 | \cX O caractere de controle ^ X; por exemplo, \ cJ é equivalente ao caractere de nova linha \ n |
Metacaracteres
Um metacaractere é simplesmente um caractere alfabético precedido por uma barra invertida que atua para dar à combinação um significado especial.
Por exemplo, você pode pesquisar uma grande quantia em dinheiro usando o metacaractere '\ d': /([\d]+)000/, Aqui \d irá procurar por qualquer string de caracteres numéricos.
A tabela a seguir lista um conjunto de metacaracteres que podem ser usados em expressões regulares de estilo PERL.
| Sr. Não. | Descrição do personagem |
|---|---|
| 1 | . um único personagem |
| 2 | \s um caractere de espaço em branco (espaço, tabulação, nova linha) |
| 3 | \S caractere sem espaço em branco |
| 4 | \d um dígito (0-9) |
| 5 | \D um não-dígito |
| 6 | \w um caractere de palavra (az, AZ, 0-9, _) |
| 7 | \W um personagem não verbal |
| 8 | [\b] um backspace literal (caso especial). |
| 9 | [aeiou] corresponde a um único caractere no conjunto fornecido |
| 10 | [^aeiou] corresponde a um único caractere fora do conjunto fornecido |
| 11 | (foo|bar|baz) corresponde a qualquer uma das alternativas especificadas |
Modificadores
Vários modificadores estão disponíveis que podem simplificar a maneira como você trabalha com regexps, como diferenciação de maiúsculas e minúsculas, pesquisa em várias linhas, etc.
| Sr. Não. | Modificador e descrição |
|---|---|
| 1 | i Execute uma correspondência sem distinção entre maiúsculas e minúsculas. |
| 2 | m Especifica que se a string tiver caracteres de nova linha ou de retorno de carro, os operadores ^ e $ agora corresponderão ao limite de nova linha, em vez de ao limite da string |
| 3 | g Executa uma correspondência global, ou seja, localiza todas as correspondências em vez de parar após a primeira correspondência. |
Propriedades RegExp
Aqui está uma lista das propriedades associadas ao RegExp e suas descrições.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | global Specifies if the "g" modifier is set. |
| 3 | ignoreCase Specifies if the "i" modifier is set. |
| 4 | lastIndex The index at which to start the next match. |
| 5 | multiline Specifies if the "m" modifier is set. |
| 6 | source The text of the pattern. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp properties.
RegExp Methods
Here is a list of the methods associated with RegExp along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | exec() Executes a search for a match in its string parameter. |
| 2 | test() Tests for a match in its string parameter. |
| 3 | toSource() Returns an object literal representing the specified object; you can use this value to create a new object. |
| 4 | toString() Returns a string representing the specified object. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp methods.
Every web page resides inside a browser window which can be considered as an object.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
Document object − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
Form object − Everything enclosed in the <form>...</form> tags sets the form object.
Form control elements − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.
Here is a simple hierarchy of a few important objects −

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content.
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
The W3C DOM − This document object model allows access and modification of all document content and is standardized by the World Wide Web Consortium (W3C). This model is supported by almost all the modern browsers.
The IE4 DOM − This document object model was introduced in Version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
DOM compatibility
If you want to write a script with the flexibility to use either W3C DOM or IE 4 DOM depending on their availability, then you can use a capability-testing approach that first checks for the existence of a method or property to determine whether the browser has the capability you desire. For example −
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.
For example, the following line causes a syntax error because it is missing a closing parenthesis.
<script type = "text/javascript">
<!--
window.print(;
//-->
</script>When a syntax error occurs in JavaScript, only the code contained within the same thread as the syntax error is affected and the rest of the code in other threads gets executed assuming nothing in them depends on the code containing the error.
Runtime Errors
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation).
For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist.
<script type = "text/javascript">
<!--
window.printme();
//-->
</script>Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Logical Errors
Logic errors can be the most difficult type of errors to track down. These errors are not the result of a syntax or runtime error. Instead, they occur when you make a mistake in the logic that drives your script and you do not get the result you expected.
You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program.
The try...catch...finally Statement
The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions.
You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors.
Here is the try...catch...finally block syntax −
<script type = "text/javascript">
<!--
try {
// Code to run
[break;]
}
catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch.
Examples
Here is an example where we are trying to call a non-existing function which in turn is raising an exception. Let us see how it behaves without try...catch−
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
alert("Value of variable a is : " + a );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
Now let us try to catch this exception using try...catch and display a user-friendly message. You can also suppress this message, if you want to hide this error from a user.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can use finally block which will always execute unconditionally after the try/catch. Here is an example.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
finally {
alert("Finally block will always execute!" );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The throw Statement
You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action.
Example
The following example demonstrates how to use a throw statement.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
var b = 0;
try {
if ( b == 0 ) {
throw( "Divide by zero error." );
} else {
var c = a / b;
}
}
catch ( e ) {
alert("Error: " + e );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can raise an exception in one function using a string, integer, Boolean, or an object and then you can capture that exception either in the same function as we did above, or in another function using a try...catch block.
The onerror() Method
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function () {
alert("An error occurred.");
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The onerror event handler provides three pieces of information to identify the exact nature of the error −
Error message − The same message that the browser would display for the given error
URL − The file in which the error occurred
Line number− The line number in the given URL that caused the error
Here is the example to show how to extract this information.
Example
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function (msg, url, line) {
alert("Message : " + msg );
alert("url : " + url );
alert("Line number : " + line );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can display extracted information in whatever way you think it is better.
You can use an onerror method, as shown below, to display an error message in case there is any problem in loading an image.
<img src="myimage.gif" onerror="alert('An error occurred loading the image.')" />You can use onerror with many HTML tags to display appropriate messages in case of errors.
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by a client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here.
function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" || isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign.
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//-->
</script>You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade Effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
You might be interested in existing JavaScript based animation library: Script.Aculo.us.
This tutorial provides a basic understanding of how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following two functions to be frequently used in animation programs.
setTimeout( function, duration) − This function calls function after duration milliseconds from now.
setInterval(function, duration) − This function calls function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function calls clears any timer set by the setTimeout() functions.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set top and left attribute of an object to position it anywhere on the screen. Here is its syntax.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
Finally, we are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Output
Automated Animation
In the above example, we saw how an image moves to right with every click. We can automate this process by using the JavaScript function setTimeout() as follows −
Here we have added more methods. So let's see what is new here −
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla only.
Example
Here is an example that shows how to list down all the plug-on installed in your browser −
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script language = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
Checking for Plug-Ins
Each plug-in has an entry in the array. Each entry has the following properties −
name − is the name of the plug-in.
filename − is the executable file that was loaded to install the plug-in.
description − is a description of the plug-in, supplied by the developer.
mimeTypes − is an array with one entry for each MIME type supported by the plug-in.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play appropriate multimedia file. Take a look at the following example.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"];
if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Output
NOTE − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take one real example which works in almost all the browsers −
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
document.demo.Rewind();
}
//-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>Output
If you are using Mozilla, Firefox or Netscape, then
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
Error Messages in IE
The most basic way to track down errors is by turning on error information in your browser. By default, Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab. and then finally check the "Display a Notification About Every Script Error" box option as shown below −

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Consol. To view the console, select Tools → Error Consol or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notification include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having error.
How to debug a Script
There are various ways to debug your JavaScript −
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit that web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format
Add Debugging Code to Your Programs
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded at http://www.hacksrus.com/~ginda/venkman
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly difficult sections of code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test and reuse portions of code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of code.
Use descriptive variable and function names and avoid using single-character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not used a single = for comparison purpose.
Declare variables explicitly using the var keyword.
You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "/images/usemap.gif" alt = "HTML Map" border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape="poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial"
target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle"
coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial"
target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Resultado
Você pode sentir o conceito do mapa colocando o cursor do mouse sobre o objeto de imagem.
É importante entender as diferenças entre os diferentes navegadores para lidar com cada um da maneira esperada. Portanto, é importante saber em qual navegador sua página da web está sendo executada.
Para obter informações sobre o navegador em que sua página da web está sendo executada, use o navigator objeto.
Propriedades do navegador
Existem várias propriedades relacionadas ao Navigator que você pode usar em sua página da web. A seguir está uma lista dos nomes e descrições de cada um.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | appCodeName Esta propriedade é uma string que contém o nome do código do navegador, Netscape para Netscape e Microsoft Internet Explorer para Internet Explorer. |
| 2 | appVersion Esta propriedade é uma string que contém a versão do navegador, bem como outras informações úteis, como seu idioma e compatibilidade. |
| 3 | language Esta propriedade contém a abreviação de duas letras do idioma usado pelo navegador. Apenas Netscape. |
| 4 | mimTypes[] Esta propriedade é um array que contém todos os tipos MIME suportados pelo cliente. Apenas Netscape. |
| 5 | platform[] Esta propriedade é uma string que contém a plataforma para a qual o navegador foi compilado. "Win32" para sistemas operacionais Windows de 32 bits |
| 6 | plugins[] Esta propriedade é uma matriz que contém todos os plug-ins que foram instalados no cliente. Apenas Netscape. |
| 7 | userAgent[] Esta propriedade é uma string que contém o nome do código e a versão do navegador. Este valor é enviado ao servidor de origem para identificar o cliente. |
Métodos Navigator
Existem vários métodos específicos do Navigator. Aqui está uma lista de seus nomes e descrições.
| Sr. Não. | Descrição |
|---|---|
| 1 | javaEnabled() Este método determina se o JavaScript está habilitado no cliente. Se o JavaScript estiver habilitado, este método retorna verdadeiro; caso contrário, retorna falso. |
| 2 | plugings.refresh Este método disponibiliza plug-ins recém-instalados e preenche a matriz de plug-ins com todos os novos nomes de plug-in. Apenas Netscape. |
| 3 | preference(name,value) Este método permite que um script assinado obtenha e defina algumas preferências do Netscape. Se o segundo parâmetro for omitido, este método retornará o valor da preferência especificada; caso contrário, ele define o valor. Apenas Netscape. |
| 4 | taintEnabled() Este método retorna verdadeiro se a contaminação de dados estiver habilitada; caso contrário, false. |
Detecção de navegador
Existe um JavaScript simples que pode ser usado para descobrir o nome de um navegador e, em seguida, uma página HTML pode ser exibida ao usuário.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera') != -1);
var ie = (userAgent.indexOf('MSIE') != -1);
var gecko = (userAgent.indexOf('Gecko') != -1);
var netscape = (userAgent.indexOf('Mozilla') != -1);
var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//-->
</script>
</body>
</html>