JOGL - Iluminação
Este capítulo explica como aplicar o efeito de iluminação a um objeto usando JOGL.
Para definir a iluminação, inicialmente habilite a iluminação usando o glEnable()método. Em seguida, aplique iluminação para os objetos, usando oglLightfv(int light, int pname, float[] params, int params_offset) método de GLLightingFuncinterface. Este método leva quatro parâmetros.
A tabela a seguir descreve os parâmetros de gllightfv() método.
| Sr. Não. | Nome e descrição do parâmetro |
|---|---|
| 1 | Light Especifica uma luz. O número de luzes depende da implementação, mas pelo menos oito luzes são suportadas. Ele aceita dez valores, esses parâmetros são discutidos em uma tabela separada chamada Parâmetros da fonte de luz fornecida abaixo. |
| 2 | Pname Especifica um parâmetro de fonte de luz de valor único. Para fonte de luz, existem dez parâmetros, conforme discutido abaixo. |
| 3 | Params Especifica um ponteiro para o valor ou valores definidos para o parâmetro pname da luz da fonte de luz . |
| 4 | Light source parameter Você pode usar qualquer um dos parâmetros de fonte de luz fornecidos abaixo. |
Parâmetros da fonte de luz
| Sr. Não. | Parâmetro e Descrição |
|---|---|
| 1 | GL_AMBIENT Ele contém os parâmetros que especificam a intensidade ambiente da luz. |
| 2 | GL_DIFFUSE Ele contém os parâmetros que especificam a intensidade difusa da luz. |
| 3 | GL_SPECULAR Ele contém os parâmetros que especificam a intensidade especular da luz. |
| 4 | GL_POSITION Ele contém quatro valores inteiros ou de ponto flutuante que especificam a posição da luz em coordenadas homogêneas do objeto. |
| 5 | GL_SPOT_DIRECTION Ele contém parâmetros que especificam a direção da luz em coordenadas homogêneas de objetos. |
| 6 | GL_SPOT_EXPONENT Seus parâmetros especificam a distribuição da intensidade da luz. |
| 7 | GL_SPOT_CUTOFF O único parâmetro especifica o ângulo máximo de propagação da luz. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Você pode usar qualquer um desses fatores de atenuação, que é representado por um único valor. |
A iluminação é ativada ou desativada usando glEnable() e glDisable () métodos com o argumento GL_LIGHTING.
O seguinte modelo é fornecido para iluminação -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Aplicação de luz a um polígono giratório
Siga as etapas fornecidas para aplicar luz a um polígono em rotação.
Gire o polígono usando o método glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Vamos prosseguir com o programa para aplicar luz a um polígono em rotação -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
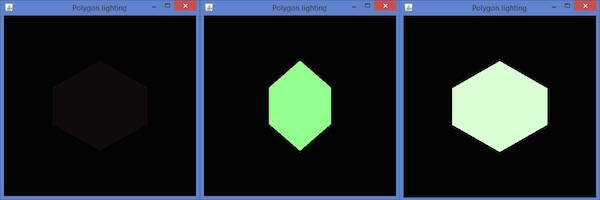
} //end of classSe você compilar e executar o programa acima, ele gerará a seguinte saída. Aqui, você pode observar vários instantâneos de um polígono giratório com iluminação.