JOGL - Guia Rápido
Este capítulo apresenta o OpenGL, suas funções, os vínculos OpenGL em java (GL4java, LWJGL, JOGL) e as vantagens do JOGL sobre outros vínculos OpenGL.
Java binding para OcanetaGL(JOGL) é a ligação recente para API gráfica OpenGL em Java. É uma biblioteca de wrapper, que pode acessar a API OpenGL, e foi projetada para criar aplicativos gráficos 2D e 3D codificados em Java. JOGL é uma biblioteca de código aberto desenvolvida inicialmente pelos ex-alunos de pós-graduação do MIT Ken Russell e Chris Kline. Mais tarde, foi adotado pelo grupo de jogos da Sun Microsystems e agora é mantido por Java on Graphics Audio and Processing (JOGAMP). JOGL funciona em vários sistemas operacionais, como Windows, Solaris, Mac OS X e Linux (em x86).
O que é OpenGL?
OpenGL significa Open Graphics Library, que é uma coleção de comandos para criar gráficos 2D e 3D. Com OpenGL, você pode criar formas 3D complicadas usando primitivos muito básicos, como pontos, linhas, polígonos, bitmaps e imagens.
Aqui estão alguns recursos do OpenGL -
Ele pode funcionar em várias plataformas.
Possui ligações em várias linguagens como C ++, Python, etc
Ele pode renderizar gráficos vetoriais 2D e 3D.
Ele interage com a unidade de processamento gráfico (GPU) para obter uma renderização rápida e de alta qualidade. Renderização é o processo de criação de uma imagem a partir de um modelo 2D ou 3D.
É uma API padrão da indústria para escrever aplicativos gráficos 3D. Por exemplo, jogos, protetores de tela, etc.
Ele contém cerca de 150 comandos, que os programadores podem usar para especificar objetos e operações para desenvolver aplicativos.
Ele contém OpenGL Utility Library (GLU) que fornece vários recursos de modelagem, como superfícies quádricas e curvas NURBS. GLU é um componente padrão do OpenGL.
O design do OpenGL é focado na eficiência, eficácia e sua implementação em várias plataformas usando vários idiomas. Para manter a simplicidade de uma API OpenGL, as tarefas de janelas não estão incluídas.
Portanto, OpenGL depende de outras linguagens de programação para tarefas de janela.
Java Binding para API OpenGL
É uma especificação da API Java Specification Request (JSR), que permite usar OpenGL na plataforma Java.
| Especificações | Detalhes |
|---|---|
| JSR 231 | Este pacote de vinculação Java oferece suporte à plataforma Java SE. |
| JSR 239 | Este pacote de vinculação Java oferece suporte à plataforma Java ME. |
Existem várias ligações OpenGL em Java. Eles são discutidos abaixo
GL4java
É conhecido como OpenGL para tecnologia Java. Ele contém links para OpenGL 1.3 e para quase todas as extensões de fornecedores. Além disso, ele pode ser usado com o Abstract Window Toolkit (AWT) e Swings. É uma ligação OpenGL focada em jogos, que é uma janela única que exibe aplicativos em tela inteira.
LWJGL
Biblioteca de jogos Java leve (LWJGL), usa OpenGL 1.5 e funciona com a versão mais recente do java.
Ele pode usar recursos de tela inteira do JSE 1.4. Tem suporte limitado para AWT / Swings.
É adequado para dispositivos leves, como telefones celulares, dispositivos incorporados, etc.
JOGL
JOGL se concentra apenas em renderização 2D e 3D. As interfaces que lidam com som e entrada-saída não estão incluídas no JOGL.
Inclui a Biblioteca de Utilitários Gráficos (GLU), o kit de ferramentas de Utilitários GL (GLUT) e sua própria API - Native Windowing Toolkit (NEWT).
Por que JOGL?
Ele fornece acesso total às APIs OpenGL (versão 1.0, 4.3, ES 1, ES 2 e ES 3), bem como a quase todas as extensões do fornecedor. Portanto, todos os recursos do OpenGL estão incluídos no JOGL.
O JOGL se integra ao AWT, Swing e Standard Widget Toolkit (SWT). Ele também inclui seu próprio Native Windowing Toolkit (NEWT). Portanto, ele fornece suporte completo para janelamento.
História da JOGL
1992 - Silicon Graphics Inc. lançou a primeira especificação OpenGL.
2003 - O site Java.net foi lançado com novos recursos e o JOGL foi publicado pela primeira vez no mesmo site.
2010 - Desde o ano de 2010, é um projeto independente de código aberto sob a licença BSD, que é uma licença liberal para software de computador.
Este capítulo cobre a configuração do ambiente para usar JOGL em seu sistema usando diferentes ambientes de desenvolvimento integrado (IDEs).
Instalando JOGL
Para a instalação do JOGL, você precisa ter os seguintes requisitos de sistema -
Requisitos de sistema
O primeiro requisito é ter o Java Development Kit (JDK) instalado em sua máquina.
| Requerimento | Descrição |
|---|---|
| Versão JDK | 1,4 ou superior |
| Memória | nenhum requisito mínimo |
| Espaço em disco | nenhum requisito mínimo |
| Sistema operacional | nenhum requisito mínimo |
Você precisa seguir as etapas fornecidas para configurar seu ambiente para iniciar o desenvolvimento de aplicativos JOGL -
Etapa 1 - Verificando a instalação do Java em sua máquina
Abra o console do seu sistema e execute o seguinte comando java -
| Plataforma | TAREFA | COMANDO |
|---|---|---|
| janelas | Abrir console de comando | C: \> versão java |
| Linux | Terminal de comando aberto | $ java -version |
| MAC | Terminal aberto | Máquina: ~ joseph $ java -version |
Verifique a saída no respectivo sistema operacional.
| Plataforma | Resultado |
|---|---|
| janelas | Java “1.6.0.21” Java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, modo misto, compartilhamento) |
| Linux | Java “1.6.0.21” Java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, modo misto, compartilhamento) |
| MAC | Java “1.6.0.21” Java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, modo misto, compartilhamento) |
Etapa 2 - Configurando o Java Development Kit (JDK)
Se o Java não estiver instalado em sua máquina, você precisará instalar o Java SDK do site da Oracle: Oracle . Você pode encontrar instruções para instalar o JDK nos arquivos baixados. Você precisa seguir as instruções fornecidas para instalar e configurar a configuração. Finalmente, defina as variáveis de ambiente PATH e JAVA_HOME para se referir ao diretório que contém os arquivos java.exe e javac.exe, normalmente java_install_dir / bin e java_install_dir respectivamente.
Conjunto Java-home variável de ambiente para apontar para o local do diretório base no mesmo caminho, onde o Java está instalado em sua máquina.
| Plataforma | Comando |
|---|---|
| janelas | Defina a variável de ambiente JAVA_HOME para C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Exportar JAVA_HOME = / usr / local / java-current |
| MAC | Exportar JAVA_HOME = / Library / Java / Home |
Anexe a localização do compilador Java ao caminho do sistema da seguinte maneira -
| Plataforma | Comando |
|---|---|
| janelas | Anexe a string;% JAVA_HOME% bin no final da variável do sistema e caminho |
| Linux | Exportar PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Não requerido |
Etapa 3 - Baixando JOGL
Você pode baixar a versão mais recente do JOGL no site www.jogamp.org
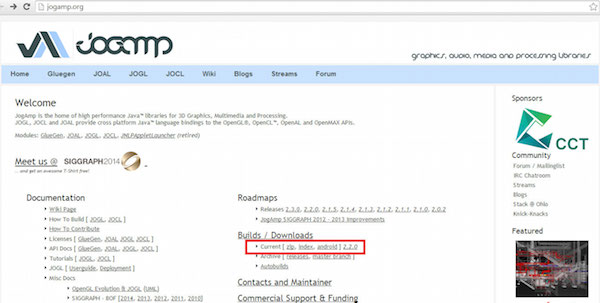
Vá para a página inicial de www.jogamp.org
Clique em Builds / Downloads> Current (zip).

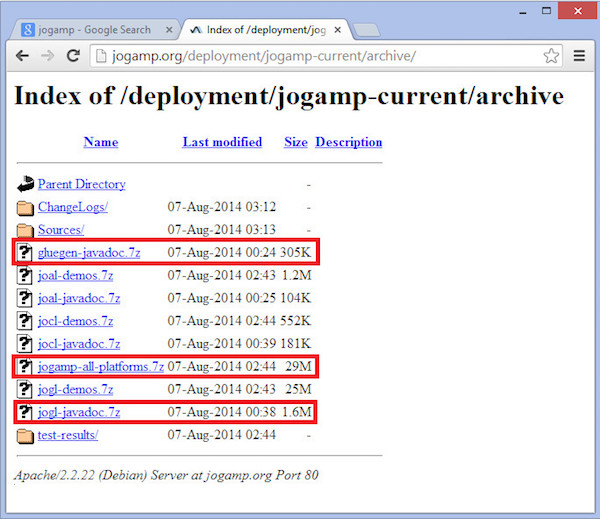
Isso leva você para a lista de arquivos .jar para todas as APIs mantidas pelo site.

Baixe o arquivo .jar da biblioteca jogamp-all-platforms.7z, documentações java para biblioteca nativa OpenGL glugen-javadoc.7ze JOGL jogl-javadocs.7z.
Extraia os arquivos .jar baixados usando qualquer software de extração zip.
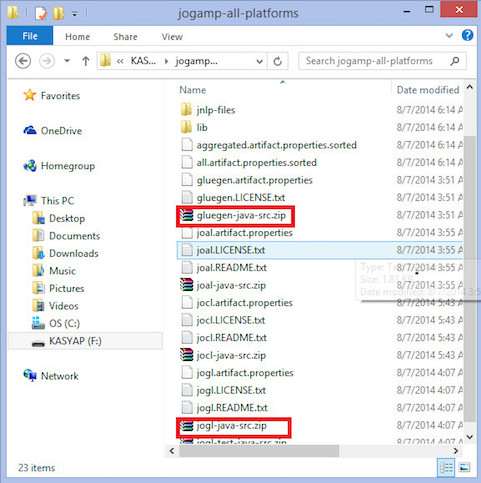
Ao abrir a pasta extraída, você encontrará a pasta jar, códigos-fonte e outros arquivos.

Obtenha os códigos-fonte gluegen-java-src.zip e jogl-java-src.zippara suportar IDE. Isso é opcional.
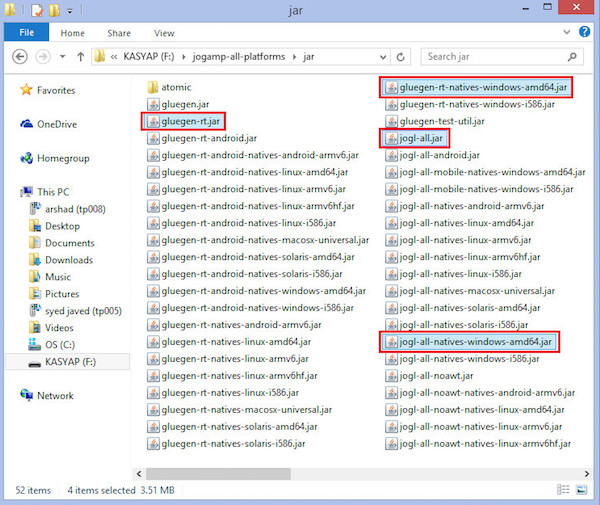
Dentro da pasta jar, existem vários arquivos .jar. Esta coleção de arquivos pertence a Glugen e JOGL.
JOAMP fornece bibliotecas nativas que suportam vários sistemas operacionais, como Windows, Solaris, Linux e Android. Portanto, você precisa obter os arquivos jar apropriados que podem ser executados na plataforma desejada. Por exemplo, se você estiver usando o sistema operacional Windows de 64 bits, obtenha os seguintes arquivos .jar da pasta jar -
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Configurando JOGL para Eclipse 4.4
Siga o procedimento fornecido para configurar o JOGL -
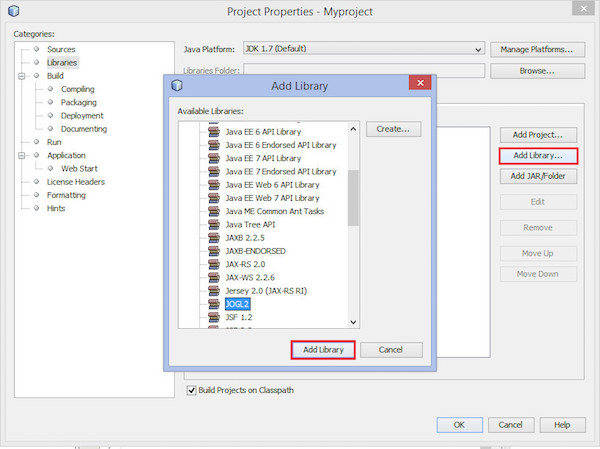
Adicionando Bibliotecas
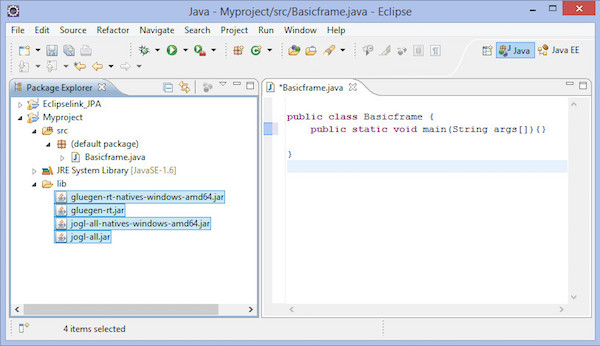
Step 1 - Abra o Eclipse.
Step 2 - Crie um novo projeto.
Step 3- Crie uma nova pasta chamada lib na pasta do projeto.
Step 4- Copie os arquivos gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar ejogl-all.jarna pasta lib .

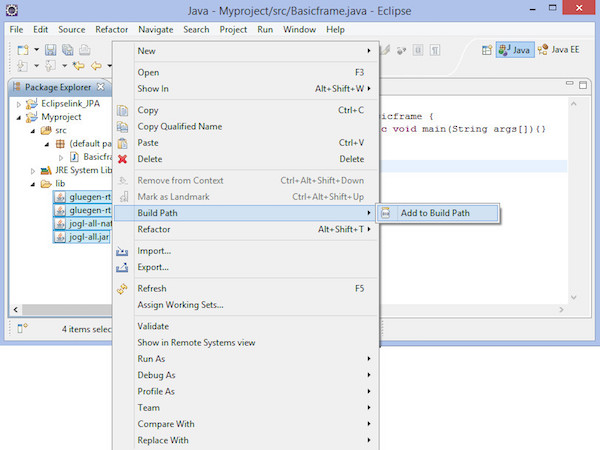
Step 5- Agora selecione esses arquivos e clique com o botão direito do mouse. Um menu de atalho é exibido, que contémBuild Path > Add to Build Path.

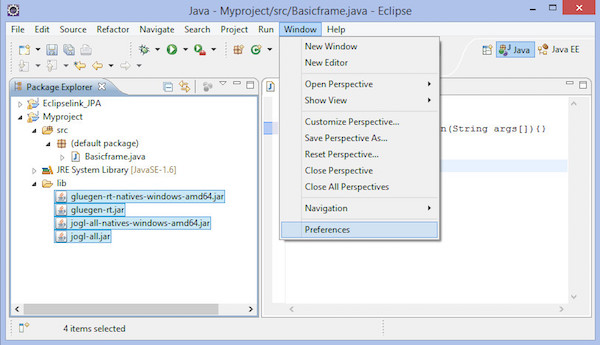
Step 6- Para disponibilizar todos os arquivos .jar para outros projetos, acesse o menu principal. Selecione Janela> Preferências. A janela Preferências é exibida.


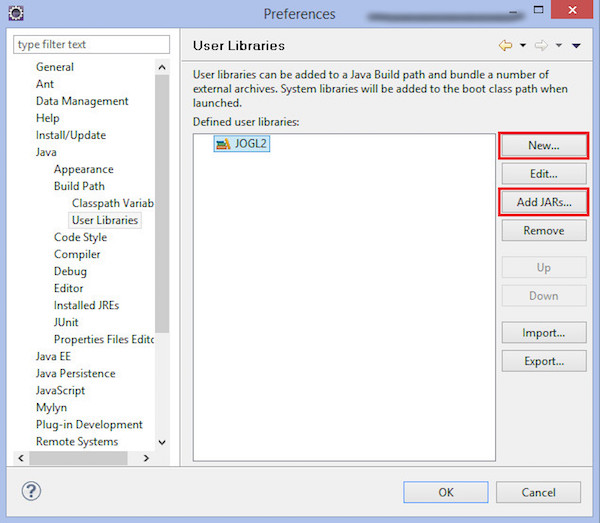
Na janela de preferências, no menu suspenso à esquerda, siga a hierarquia - Java → Build Path → User Libraries.
Clique no botão “Novo…”.
Ele abre uma caixa de diálogo. Insira o nome da biblioteca como jogl2.1.
Adicionar arquivos jar glugen-rt.jar e jogl-all.jar usando o botão “Adicionar JARs externos ...”.
Ele cria uma nova biblioteca de usuário chamada jogl2.1.
Da mesma forma, podemos adicionar documentação java e código-fonte para os arquivos.jar adicionados.
Adicionar Bibliotecas Nativas
Step 1 - Expanda o nó jogl-all.jar, selecione o local Javadoc (nenhum).
Step 2- Clique no botão “Novo…”. Digite o nome do documento JOGL Java.
Step 3 - Clique no botão “Adicionar JARs externos…”.
Step 4 - Abre uma caixa de diálogo onde você precisa selecionar o local da documentação do JOGL Java, que já baixamos anteriormente.
Adicionando código fonte
Step 1 - Selecione o local da biblioteca nativa do nó: (Nenhum).
Step 2 - Clique no botão “Novo…”.
Step 3 - Digite o nome das bibliotecas nativas e clique no botão “OK”.
Step 4 - Clique no botão “Adicionar JARs externos…”.
Step 5- Agora selecione o caminho onde os arquivos da biblioteca nativa ('gluegen-rt-natives-windows-amd64.jar e joglall-natives-windows-amd64.jar') estão localizados.
Step 6 - Repita o mesmo procedimento para o código-fonte.
Step 7 - Podemos definir os locais para Javadoc, código-fonte e arquivos jar da mesma forma dada acima para ambos os arquivos de biblioteca nativa glegen-rt.jar e glugen-natives-windows-amd64.jar.
Configurando JOGL para NetBeans 4.4
Vamos seguir as etapas para configurar o JOGL para NetBeans 4.4 -
Adicionando Bibliotecas
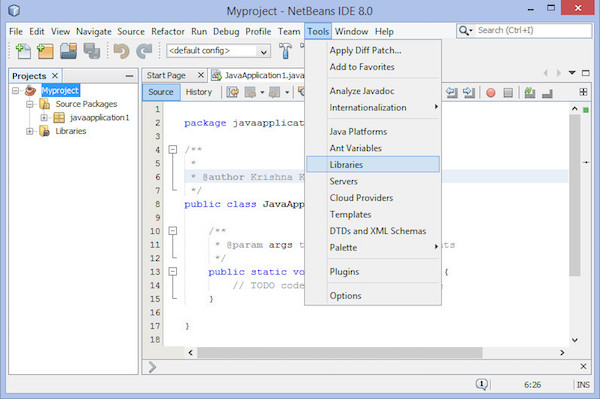
Step 1 - No menu principal, selecione Tools > Libraries.

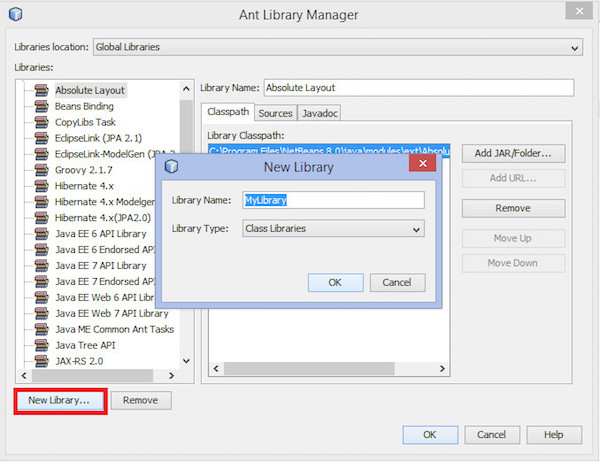
Step 2 - Isso te leva a Ant Library Manager.

Step 3 - Sob o Classpath guia, clique New Librarybotão localizado no canto inferior esquerdo. Ele abre uma pequena caixa de diálogo.
Step 4 - Insira o nome da biblioteca como JoGl2.0.
Step 5 - Clique no botão “OK”.

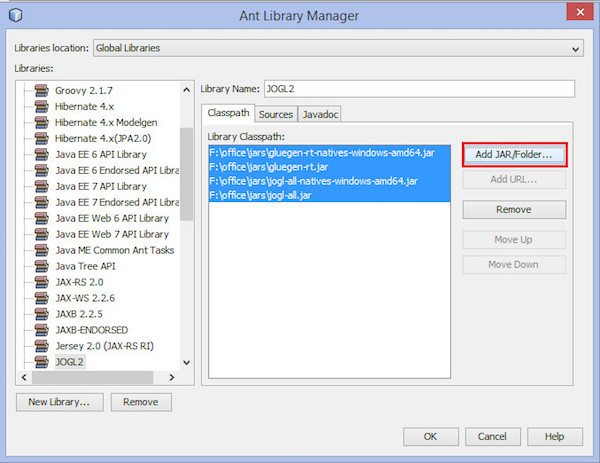
Step 6 - Clique no botão “Adicionar JAR / Pasta…”.
Step 7 - Selecione o caminho onde os arquivos .jar jogl.all.jar e gluegen-rt.jar estão localizados.
Para incluir a biblioteca JOGL em cada projeto, siga as etapas abaixo -
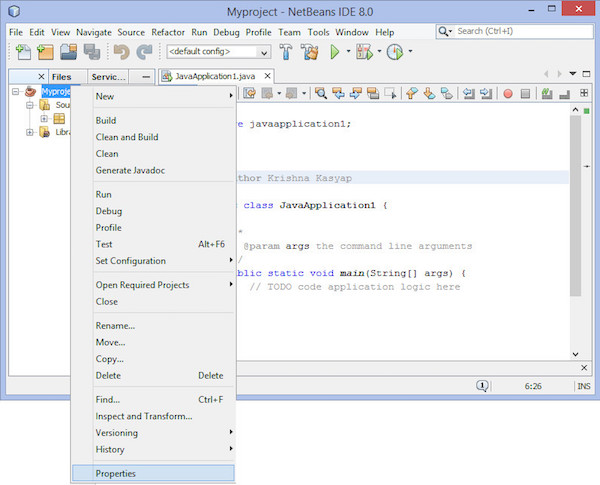
Step 1 - Clique com o botão direito no project name. Mostra um menu de atalho.

Step 2 - Selecione Properties. Ele abre uma janela chamada Project properties.

Step 3 - Selecione Libraries das categorias no lado esquerdo.
Step 4 - Selecione Compile tabe clique no botão “Adicionar biblioteca ...”. A caixa de diálogo Adicionar biblioteca é exibida.
Step 5 - Agora adicione a biblioteca JOGL2.0, que você criou anteriormente.
Incluindo Biblioteca Nativa em Cada Projeto
Siga as etapas fornecidas para incluir a biblioteca nativa em cada projeto -
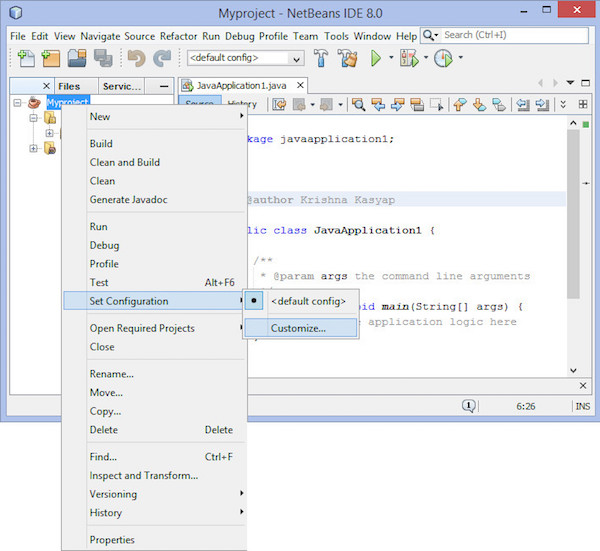
Step 1 - Clique com o botão direito no projeto.
Step 2 - Selecione Set Configuration > Customize…

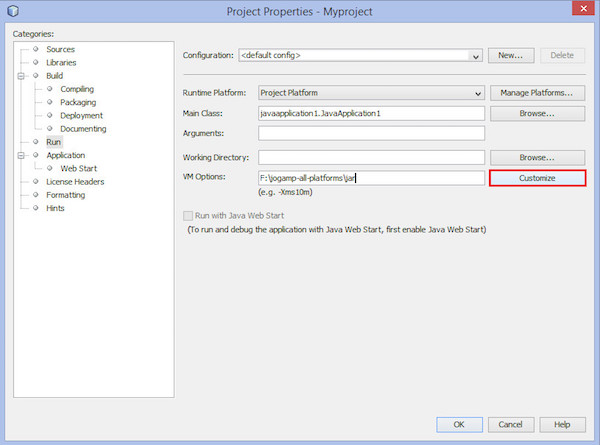
Isso leva você ao Project Properties janela.

Step 3 - Do lado direito, em VM options, clique no botão “Personalizar”.
Step 4 - Procure o caminho que contém as bibliotecas nativas JOGL gluegen-rtnatives-windows-amd64.jar'' e 'jogl-all-natives-windowsamd64.jar.
Adicionando documentação Java de bibliotecas nativas
Você precisa abrir o gerenciador de biblioteca Ant novamente para disponibilizar os códigos-fonte e Javadoc para cada projeto. Siga o procedimento fornecido -
Step 1 - Aberto main menu.
Step 2 - Selecione Tools > Libraries. Isso leva você aLibrary manager.
Step 3 - Sob o JavaDoc guia, clique no botão “Nova Biblioteca…”.
Step 4 - Entre JOGLJavadocnome. (Você pode inserir qualquer nome desejado.)
Step 5 - Clique no botão “Adicionar jarras / bibliotecas…”.
Step 6 - Selecione o caminho onde foi descompactado JOGL documentation o código está localizado.
Adicionando código-fonte de bibliotecas nativas
Step 1 - Sob Sourcesguia, clique no botão “Nova Biblioteca…”. EntrarJOGLsources nome.
Step 2- Clique no botão “Adicionar jarras / bibliotecas…”. Selecione o caminho onde o código-fonte descompactado está localizado.
Personalizando o Editor JDK
Step 1 - Definir Classpath para arquivos jogl.all.jar e gluegen-rt.jar.
Step 2- Defina o caminho para as bibliotecas nativas gluegen-rt-natives-windows-amd64.jar e joglall-natives-windowsamd64.jar ou copie todos os arquivos jar da pasta onde você os baixou e cole-os nojse lib pasta.
Usando a programação JOGL, é possível desenhar várias formas gráficas, como linhas retas, triângulos, formas 3D, incluindo efeitos especiais como rotação, iluminação, cores, etc. Para desenhar objetos em JOGL, em primeiro lugar, temos que construir um quadro JOGL básico . Abaixo são fornecidas as classes necessárias para construir um quadro básico.
Interface GLEventListener
Para tornar seu programa capaz de usar a API gráfica JOGL, você precisa implementar GLEventListenerinterface. Você pode encontrar oGLEventListener interface no javax.media.opengl pacote.
A tabela a seguir fornece os detalhes de vários métodos e descrições de GLEventListener interface -
| Sr. Não. | Métodos e Descrições |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) É chamado pelo objeto da interface GLAutoDrawable para iniciar a renderização OpenGL pelo cliente. ou seja, este método contém a lógica usada para desenhar elementos gráficos usando a API OpenGL. |
| 2 | Void dispose(GLAutoDrawable drawable) Este método sinaliza ao ouvinte para realizar a liberação de todos os recursos OpenGL por cada GLContext, como buffers de memória e programas GLSL. |
| 3 | Void init(GLAutoDrawble drawable) É chamado pelo objeto da interface GLAutoDrawable imediatamente após o contexto OpenGL ser inicializado. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) É chamado pelo objeto da interface GLAutoDrawable durante a primeira repintura após o redimensionamento do componente. Também é chamado sempre que a posição do componente na janela é alterada. |
Todos os métodos de GLEventListener requer objeto de GLAutoDrawable interface como um parâmetro.
Interface GLAutoDrawable
Esta interface fornece um mecanismo baseado em eventos (GLEventListener) para executar renderização OpenGL. GLAutoDrawable cria automaticamente um contexto de renderização primária que está associado com GLAutoDrawable durante a vida útil do objeto.
A tabela a seguir fornece os detalhes de vários métodos e descrições de GLAutoDrawable interface -
| Sr. Não | Métodos e Descrições |
|---|---|
| 1 | GL getGL() Retorna o objeto de pipeline GL que é usado pelo objeto atual da interface GLAutoDrawable. |
| 2 | void addGLEventListener(GLEventListener Listener) Adiciona o ouvinte fornecido ao final da fila drawable atual. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Adiciona o ouvinte fornecido no índice fornecido desta fila drawable. |
| 4 | void destroy() Destroys todos os recursos associados a este objeto da interface GLAutoDrawable, incluindo o GLContext. |
Note- Existem outros métodos neste pacote. Apenas alguns métodos importantes relativos ao modelo são discutidos nesta interface.
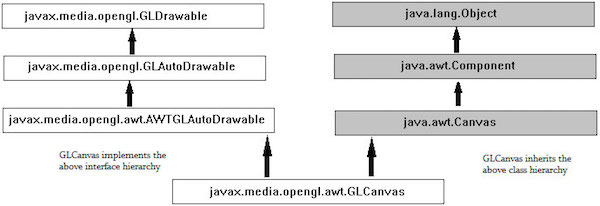
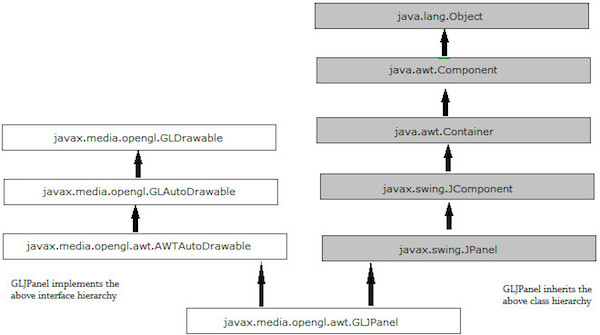
Classe GLCanvas
GLCanvas e GLJpanel são as duas classes principais de JOGL GUI que implementam GLAutoDrawable interface, que pode ser utilizada como superfície de desenho para comandos OpenGL.
GLCanvas é um componente AWT pesado que fornece suporte de renderização OpenGL. Esta é a implementação primária de umAWTAutoGLDrawableinterface. Também herdajava.awt.Canvasclasse. Por ser um componente pesado, em certos casos,GLJCanvaspode não se integrar ao componente de giro corretamente. Portanto, deve-se ter cuidado ao usá-lo com o Swing. Sempre que você enfrenta problemas comGLJCanvas, então você deve usar GLJPanel classe.
O diagrama hierárquico da classe GLCanvas pode ser como mostrado abaixo -

GLEventistener interface funciona junto com GLCanvasclasse. Ele responde às mudanças emGLCanvas aula e aos pedidos de desenho feitos por eles.
Sempre que GLCanvas classe é instanciada, o init() método de GLEventListeneré invocado. Você pode substituir esse método para inicializar o estado OpenGL.
Sempre que GLCanvas é desenhado inicialmente (instanciado) ou redimensionado, o reshape() método de GLEventListenerÉ executado. É usado para inicializar a janela de exibição OpenGL e a matriz de projeção. Ele também é chamado sempre que a localização do componente é alterada.
O método display () de GLEventListenercontém o código para renderizar cena 3D. É invocado sempre que o método display () deGLCanvas é invocado.
Abaixo são fornecidos os construtores necessários para instanciar a classe GLCanvas.
| Sr. Não | Construtor e Descrição |
|---|---|
| 1 | GLCanvas() Ele cria um novo componente GLCanvas com um conjunto padrão de recursos OpenGL, usando o mecanismo de seleção de recursos OpenGL padrão, no dispositivo de tela padrão. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Ele cria um novo componente GLCanvas com o conjunto solicitado de recursos OpenGL usando o mecanismo de seleção de recursos OpenGL padrão no dispositivo de tela padrão. |
Abaixo são fornecidos os métodos usados para tratamento de eventos da classe GLCanvas.
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Adiciona o ouvinte fornecido ao final desta fila drawable. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Adiciona o ouvinte fornecido no índice fornecido desta fila drawable. |
Para instanciar GLCanvas classe, você precisa do objeto de GLCapabilitiesImmutable interface, que especifica um conjunto imutável de recursos OpenGL.
Uma das maneiras de obter um objeto de CapabilitiesImmutable interface é instanciar GLCapabilitiesclasse, que implementa a interface. Uma instância deGLCapabilities classe pode ser usada para servir ao propósito.
Classe GLCapabilities
Esta classe especifica um conjunto de recursos OpenGL. Leva o objeto GLCapabilities como parâmetro. oGLCapabilities classe descreve os recursos desejados que um contexto de renderização deve oferecer suporte, como o perfil OpenGL.
Abaixo é fornecido um construtor para instanciar a classe GLCapabilities
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Ele cria um objeto GLCapabilities. |
Para instanciar GLCanvas classe, você precisa de um objeto de interface GLCapabilitiesImmutable, que especifica um conjunto imutável de recursos OpenGL.
Uma das maneiras de obter um objeto de CapabilitiesImmutable interface é instanciar GLCapabilitiesclasse, que implementa a interface. A instância deGLCapabilities classe pode ser usada para servir ao propósito.
o GLCapabilities aula, por sua vez, requer um GLProfile objeto.
Classe GLProfile
Uma vez que várias versões da API OpenGL foram lançadas; você precisa especificar a versão exata da API OpenGL sendo usada em seu programa para sua Java Virtual Machine (JVM). Isso é feito usando oGLProfile classe.
o get() método desta classe aceita diferentes predefinidos Stringobjetos como parâmetros. Cada objeto String é o nome de uma interface e cada interface oferece suporte a certas versões do OpenGL. Se você inicializar esta classe como estática e singleton, ela lhe dará um singletonGLProfile objetos para cada perfil JOGL disponível.
Abaixo, está o protótipo do método get da classe GLProfile.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | Static GLProfile get(String profile) Usa o dispositivo padrão. |
Como este é um método estático, você precisa invocá-lo usando o nome da classe e requer uma variável de string estática predefinida como parâmetro. Existem 12 dessas variáveis nesta classe, cada uma representa uma implementação individual da interface GL.
GLProfile.get(GLProfile.GL2);Parâmetros do método get ()
| Sr. Não | Valor de string predefinido (nome da interface) e descrição |
|---|---|
| 1 | GL2 Esta interface contém todos os métodos OpenGL [1.0… 3.0], bem como a maioria de suas extensões definidas no momento desta especificação. |
| 2 | GLES1 Esta interface contém todos os métodos OpenGL ES [1.0 ... 1.1], bem como a maioria de suas extensões definidas no momento desta especificação. |
| 3 | GLES2 Essa interface contém todos os métodos OpenGL ES 2.0, bem como a maioria de suas extensões definidas no momento desta especificação. |
| 4 | GLES3 Esta interface contém todos os métodos OpenGL ES 3.0, bem como a maioria de suas extensões definidas no momento desta especificação. |
| 5 | GL2ES1 Esta interface contém o subconjunto comum de GL2 e GLES1. |
| 6 | GL2ES2 Esta interface contém o subconjunto comum de GL3, GL2 e GLES2. |
| 7 | GL2GL3 Esta interface contém o subconjunto comum do núcleo GL3 (OpenGL 3.1+) e GL2. |
| 8 | GL3 Esta interface contém todos os métodos principais do OpenGL [3.1 ... 3.3] , bem como a maioria de suas extensões definidas no momento desta especificação. |
| 9 | GL3bc Esta interface contém todos os métodos de compatibilidade OpenGL [3.1 ... 3.3] , bem como a maioria de suas extensões definidas no momento desta especificação. |
| 10 | GL3ES3 Esta interface contém o subconjunto comum do núcleo GL3 (OpenGL 3.1+) e GLES3 (OpenGL ES 3.0). |
| 11 | GL4 Esta interface contém todos os métodos centrais do OpenGL [4.0 ... 4.3] , assim como a maioria de suas extensões definidas no momento desta especificação. |
| 12 | GL4bc Esta interface contém todos os perfis de compatibilidade OpenGL [4.0 ... 4.3] , assim como a maioria de suas extensões definidas no momento desta especificação. |
| 13 | GL4ES3 Interface contendo o subconjunto comum do núcleo GL4 (OpenGL 4.0+) e GLES3 (OpenGL ES 3.0). |
Classe GLJPanel
É um componente Swing leve que fornece suporte de renderização OpenGL. É fornecido para compatibilidade com Swing.
Hierarquia de classe GLJPanel
A seguir, o diagrama que representa a hierarquia de classes da classe GLJPanel.

Abaixo são fornecidos vários construtores da classe GLJPanel.
| Sr. Não. | Construtores e descrição |
|---|---|
| 1 | GJPanel() Ele cria um novo componente GLJPanel com um conjunto padrão de recursos OpenGL. |
| 2 | (GLCapabilitiesImmutable) Ele cria um novo componente GLJPanel com o conjunto solicitado de recursos OpenGL. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Ele cria um novo componente GLJPanel. |
Abaixo são fornecidos os métodos da classe GLJPanel.
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Este método adiciona o ouvinte fornecido ao final desta fila drawable. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Este método adiciona o ouvinte fornecido no índice fornecido desta fila drawable. |
Este capítulo explica como desenhar um quadro básico JOGL usando Canvas com quadro AWT. Aqui, construiremos um quadro AWT e adicionaremos o objeto de tela ao quadro AWT usando oadd() método da classe frame.
Abaixo, são fornecidas as etapas para escrever um programa que cria um quadro básico JOGL com a combinação da classe Canvas do JOGL e a classe Frame do AWT.
Etapa 1: Criação da classe
Crie inicialmente uma classe que implemente GlEventListenerinterface e importe o pacote javax.media.opengl. Implementar todos os quatro métodosdisplay(), dispose(), reshape(), init().Como este é o quadro básico, tarefas primitivas, como a criação de uma classe de tela e sua adição ao quadro, foram discutidas. TodosGLEVentListener os métodos de interface não foram implementados.
Etapa 2: Preparando a tela
(a) Construindo o GLCanvas objeto de classe
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Instanciando o GLCapabilities classe
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Gerando GLProfile objeto
Por ser um método estático, é invocado usando o nome da classe. Como este tutorial é sobre JOGL2, vamos gerar o objeto de interface GL2.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Vamos ver o trecho de código da tela.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Agora adicione GLEventListener para a tela usando o método addGLEventListener(). Este método precisa de objeto deGLEventListenerinterface como parâmetro. Portanto, passe o objeto de uma classe que implementaGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Defina o tamanho do quadro usando o método setSize () herdado por GLCanvas de javax.media.opengl.awt.AWTGLAutoDrawable.
glcanvas.setSize( 400, 400 );Agora você está pronto com GLCanvas.
Passo 3: Criando o Quadro
Crie o quadro instanciando o Frame classe Objeto do componente de quadro JSE AWT.
Adicione uma tela a ele e torne a moldura visível.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );Etapa 4: Visualização do quadro em tela inteira
Para visualizar o quadro em tela inteira, obtenha o tamanho de tela padrão usando java.awt.Toolkitclasse. Agora, usando essas dimensões de tamanho de tela padrão, defina o tamanho do quadro usandosetSize() método.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);Vamos percorrer o programa para gerar o quadro básico usando AWT -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Se você compilar e executar o programa acima, a seguinte saída será gerada. Ele mostra um quadro básico formado quando usamosGLCanvas classe com AWT -

Este capítulo explica como desenhar um quadro básico JOGL usando Canvas, e JFrameclasse do pacote javax.swing. Aqui, iremos instanciar um JFrame e adicionar o objeto de tela à instância do JFrame usando oadd() método.
Usar o Canvas com AWT oferece um quadro gráfico com recursos pesados. Para ter um quadro gráfico leve, você precisa usarGLCanvascom Swing. Enquanto estiver usandoGLCanvas com Swing, você pode colocar GLCanvas no JFrame janela diretamente, ou você pode adicioná-la a JPanel.
Abaixo fornecido é o programa que cria um quadro básico JOGL com a combinação de JOGL's GLCanvas classe e JFrameclasse do pacote javax.swing .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportSe você compilar e executar o programa acima, a seguinte saída será gerada. Ele mostra um quadro básico formado quando usamosGLCanvas com janela Swing.

Este capítulo explica como desenhar um quadro básico JOGL usando a classe GLJpanel. É um componente Swing leve que fornece suporte de renderização OpenGL. É fornecido para compatibilidade com Swing. Aqui, iremos instanciar um JFrame e adicionar o objeto GLJpanel à instância do JFrame usando oadd() método.
O programa a seguir gera um quadro básico usando GLJPanel com janela Swing -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportSe você compilar e executar o programa acima, a seguinte saída será gerada. Ele mostra um quadro básico formado quando usamosGLJPanel com janela giratória -

A API OpenGL forneceu métodos primitivos para desenhar elementos gráficos básicos como ponto, vértice, linha etc. Usando esses métodos, você pode desenvolver formas como triângulo, polígono e círculo. Em ambas as dimensões, 2D e 3D. Este capítulo ensina como desenhar uma linha básica usando JOGL em um programa Java.
Objetos de Desenho
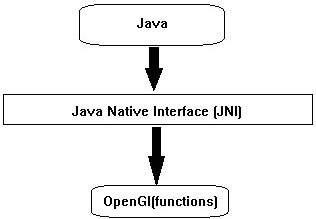
Para acessar programas que são específicos para plataformas de hardware e sistema operacional e onde as bibliotecas são escritas em outras linguagens como C e C ++ (aplicativos nativos), Java usa uma estrutura de programação chamada Java Native Interface (JNI). O JOGL usa essa interface internamente para acessar as funções do OpenGL, conforme mostrado no diagrama a seguir.

Todos os quatro métodos de GLEventListenerinterface tem o código (métodos java JOGL) para chamar funções OpenGL internamente. A nomenclatura desses métodos JOGL também é semelhante às convenções de nomenclatura do OpenGL. Se o nome da função em OpenGL forglBegin(), é usado como gl.glBegin().
Sempre que gl.glBegin() método de java JOGL é chamado, ele invoca internamente o glBegin()método do OpenGL. Esta é a razão para instalar os arquivos da biblioteca nativa no sistema do usuário no momento da instalação do JOGL.
O Método Display ()
Este é um método importante que contém o código para desenvolver gráficos. Requer oGLAutoDrawable objeto de interface como seu parâmetro.
o display()O método inicialmente obtém o contexto OpenGL usando o objeto da interface GL (o GL herda a interface GLBase que contém métodos para gerar todos os objetos de contexto OpenGL). Como este tutorial é sobre JOGL2, vamos gerar um objeto GL2.
O seguinte trecho de código mostra como gerar um objeto GL2 -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();Utilizando o objeto da interface GL2, é possível acessar os membros desta interface, que por sua vez fornecem acesso às funções do OpenGL [1.0 ... 3.0].
Desenhando uma Linha
A interface GL2 contém uma lista enorme de métodos, mas aqui três métodos principais importantes são discutidos, a saber glBegin(), glVertex(), e glEnd().
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | glBegin() Este método inicia o processo de desenho de uma linha. Leva o número inteiro de string predefinido “GL_LINES” como parâmetro, que é herdado da interface GL. |
| 2 | glVertex3f()/glVertex2f() Este método cria o vértice e temos que passar as coordenadas como parâmetros 3f e 2f, que denotam coordenadas de ponto flutuante tridimensional e coordenadas de ponto flutuante bidimensional, respectivamente. |
| 3 | glEnd() termina a linha |
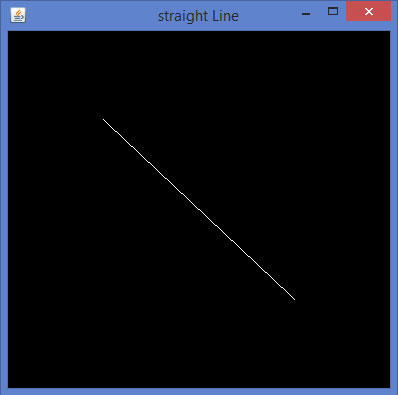
Abaixo é fornecido o programa para desenhar uma linha básica usando JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
No capítulo anterior, aprendemos como desenhar uma linha básica usando JOGL. Desenhamos linhas passando um campo predefinido,Gl_linespara o método glBegin () .
Este capítulo fornece exemplos para desenhar formas como triângulo, losango e uma casa, usando o método glBegin () e GL_Lines.
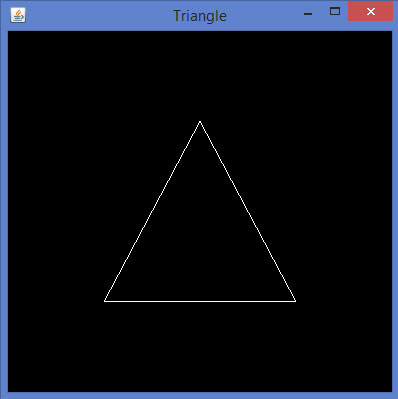
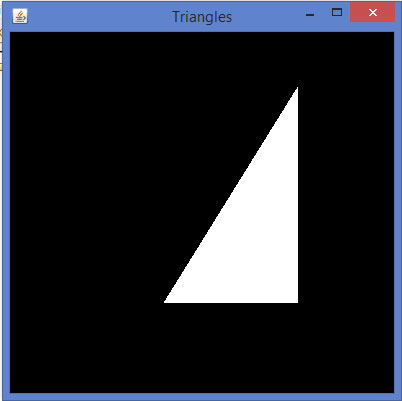
Vamos passar por um programa para desenhar um triângulo usando GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Se você compilar e executar o programa acima, a seguinte saída será gerada. Ele mostra um triângulo desenhado usando GL_LINES deglBegin() método.

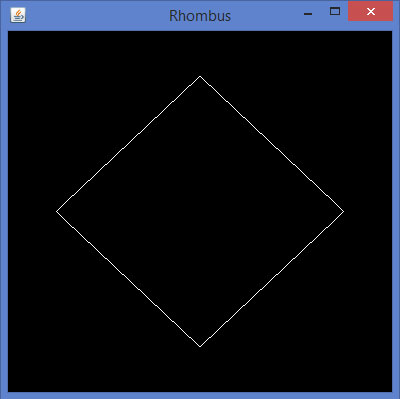
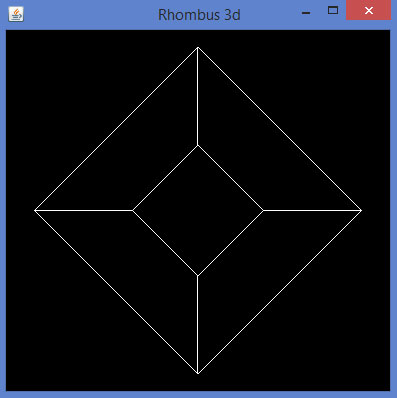
Vamos examinar um programa para desenhar um losango usando GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Se você compilar e executar o programa acima, obterá a seguinte saída. Ele mostra um losango gerado usando GL_LINES deglBegin() método.

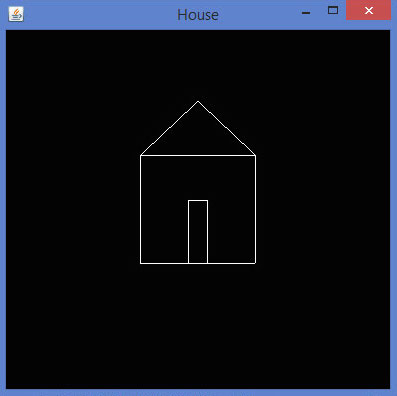
Vamos passar por um programa para desenhar uma casa usando GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classSe você compilar e executar o programa acima, obterá a seguinte saída. Ele mostra um diagrama de casa gerado usando o método GL_LINES ().

Nos capítulos anteriores, aprendemos como desenhar formas como linha, triângulo e losango usando JOGL. Desenhamos linhas passando um campo predefinido,Gl_linespara o método glBegin () .
Outro que não seja GL_LINES, a glBegin()método aceita mais oito parâmetros. Você pode usá-los para desenhar formas diferentes. Eles são usados da mesma maneira que GL_LINES.
A tabela a seguir mostra o glBegin() parâmetros do método junto com sua descrição -
| Sr. Não | Parâmetros e Descrição |
|---|---|
| 1 | GL_LINES Cria cada par de vértices como um segmento de linha independente. |
| 2 | GL_LINE_STRIP Desenha um grupo conectado de segmentos de linha do primeiro vértice ao último. |
| 3 | GL_LINE_LOOP Desenha um grupo conectado de segmentos de linha do primeiro vértice ao último, novamente de volta ao primeiro. |
| 4 | GL_TRIANGLES Trata cada trinca de vértices como um triângulo independente. |
| 5 | GL_TRIANGLE_STRIP Desenha um grupo conectado de triângulos. Um triângulo é definido para cada vértice apresentado após os dois primeiros vértices. |
| 6 | GL_TRIANGLE_FAN Desenha um grupo conectado de triângulos. Um triângulo é definido para cada vértice apresentado após os dois primeiros vértices. |
| 7 | GL_QUADS Trata cada grupo de quatro vértices como um quadrilátero independente. |
| 8 | GL_QUAD_STRIP Desenha um grupo conectado de quadriláteros. Um quadrilátero é definido para cada par de vértices apresentado após o primeiro par. |
| 9 | GL_POLYGON Desenha um único polígono convexo. Os vértices 1,…, n definem este polígono. |
Vamos ver alguns exemplos usando glBegin() parâmetros.
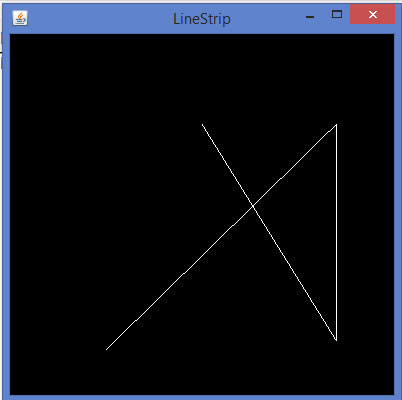
Programa para desenhar uma faixa de linha
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Se você compilar e executar o código acima, a seguinte saída é gerada -

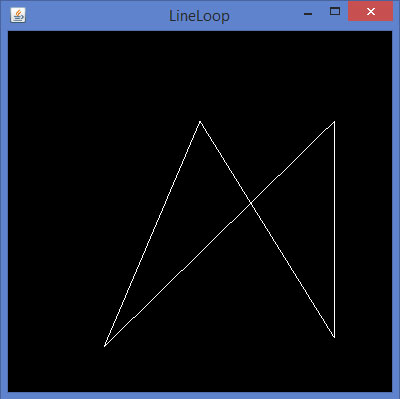
Trecho de código para o método display () para desenhar um loop de linha
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Se você substituir o display() método de qualquer um dos programas de modelo básico com o código acima, compilar e executá-lo, a seguinte saída é gerada -

Snippet de código para o método display () para desenhar um triângulo usando GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Se você substituir o display() método de qualquer um dos programas de modelo básico com o código acima, compilar e executá-lo, a seguinte saída é gerada -

Snippet de código para o método display () para desenhar uma faixa de triângulo
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Se você substituir o display() método de qualquer um dos programas de modelo básico com o código acima, compile e execute-o, a seguinte saída é gerada -

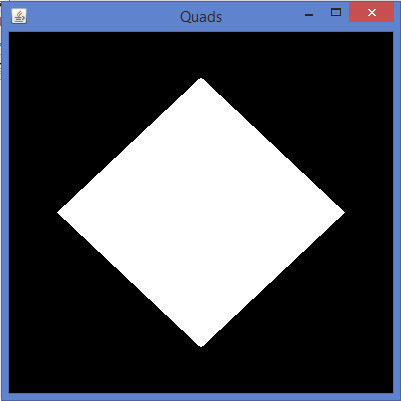
Snippet de código para o método display () para desenhar um quadrilátero
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}Se você substituir o display() método de qualquer um dos programas de modelo básico com o código acima, compilar e executá-lo, a seguinte saída é gerada -

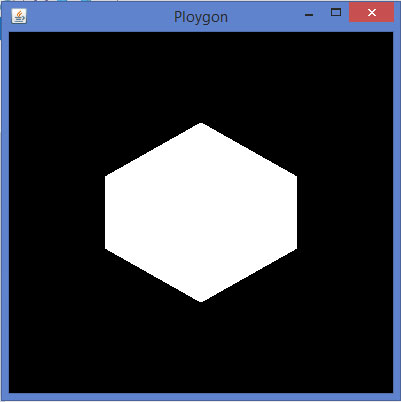
Snippet de código para o método display () para desenhar um polígono
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}Se você substituir display() método de qualquer um dos programas de modelo básico com o código acima, compilar e executá-lo, a seguinte saída é gerada -

OpenGL fornece mais recursos, como aplicação de cores a um objeto, dimensionamento, iluminação, rotação de um objeto, etc. Este capítulo descreve algumas das transformações em objetos usando JOGL.
Movendo um objeto na janela
Nos capítulos anteriores, discutimos os programas para desenhar uma linha e desenhar várias formas usando linhas simples. As formas criadas desta forma podem ser exibidas em qualquer local da janela. É feito usando o métodoglTranslatef (float x, float y, float z).
Este método pertence ao GLMatrixFunc interface, que está no javax.media.opengl.fixedfunc pacote.
Interface GLMatrixFunc
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
A tabela a seguir lista alguns métodos importantes dessa interface -
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Gira a matriz atual. |
| 2 | void glScalef(float x, float y, float z) Usado para dimensionar a matriz atual. |
| 3 | void glTranslatef(float x, float y,float z) Usado para traduzir a matriz atual. |
| 4 | void glLoadIdentity() Carrega a matriz atual com a matriz de identidade. |
o glTranslate() método move a origem do sistema de coordenadas para o ponto especificado pelos parâmetros (x, y, z), passados para o glTranslate() método como
argumento. Para salvar e restaurar o sistema de coordenadas não traduzido,glPushMatrix() e glPopMatrix() métodos são usados.
gl.glTranslatef(0f, 0f, -2.5f);Sempre que glTranslate()for usado, ele altera a posição do componente na tela. Portanto, oreshape() método de GLEventListener a interface deve ser substituída e a janela de visualização OpenGL e a matriz de projeção devem ser inicializadas.
O código a seguir mostra o modelo para inicializar uma porta de visualização e matriz de projeção -
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}Este capítulo ensina como aplicar cores aos objetos usando JOGL. Para aplicar cor a um objeto, use o métodoglColor() do GL2. A seguir é fornecida a sintaxe para usar o método glColor.
Sintaxe
gl.glColorXY(1f,0f,0f);Onde,
X denota o número de cores usadas, 3 (vermelho, verde, azul) ou 4 (vermelho, verde, azul, alfa). Para obter várias combinações de cores, os valores dessas cores são passados como parâmetros. A seqüência dos parâmetros de cores deve ser mantida nessa ordem.
Example
Se você passar os valores de cor como (1, 0, 0), você obterá a cor vermelha. Da mesma forma, (1, 1, 0) fornece a cor amarela.
Y denota o tipo de dados que aceita parâmetros como byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) e ushort (us) .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueNo caso do triângulo, você pode aplicar cores diferentes para cada vértice.
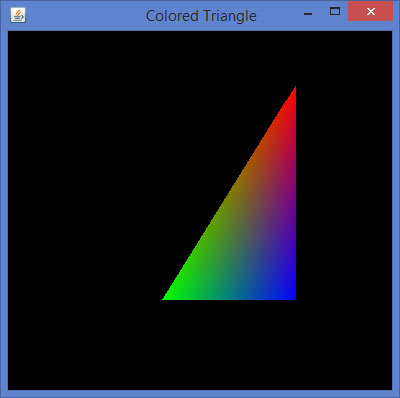
Vamos seguir o programa para aplicar cores a um triângulo -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
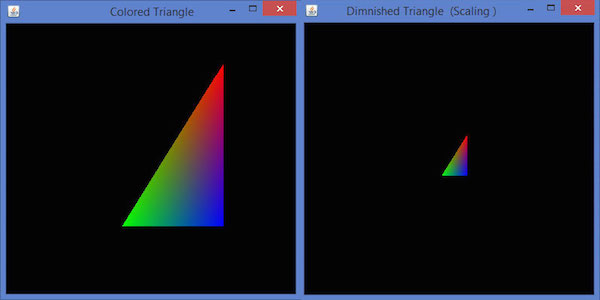
} //end of classQuando você compila e executa o programa acima, obtém o seguinte triângulo colorido -

Aplicação de cor a um polígono
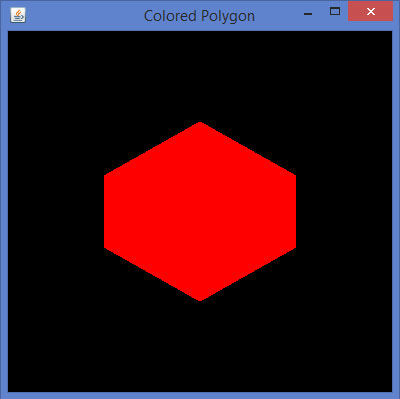
Vamos seguir o programa para aplicar cores a um polígono -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classQuando você compila e executa o programa acima, obtém o seguinte polígono colorido -

Este capítulo ensina como dimensionar um objeto, ou seja, aumentar ou diminuir o tamanho de um objeto usando JOGL.
O dimensionamento de um objeto é feito usando o glScalef(float x, float y, float z) método de GLMatrixFuncinterface. Este método aceita três parâmetros de ponto flutuante, usando os quais especificamos os fatores de escala ao longo dos eixos x, y e z, respectivamente.
Por exemplo, no programa a seguir, um triângulo é reduzido para 50%. Aqui, o valor 50 é passado como parâmetro ao longo de todos os eixos.
Vamos seguir o programa para dimensionar um triângulo -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;Ao compilar e executar o programa acima, obtemos a seguinte saída. Aqui, você pode observar um triângulo diminuto em comparação com o triângulo original produzido por TriangleColor.java -

Neste capítulo, explicamos como girar um objeto usando JOGL. A rotação de objetos pode ser feita ao longo de qualquer um dos três eixos, usando oglRotatef(float angle, float x, float y, float z) método de GLMatrixFuncinterface. Você precisa passar um ângulo de rotação ex os eixos x, y, z como parâmetros para este método.
As etapas a seguir o guiam para girar um objeto com sucesso -
Limpe o buffer de cor e o buffer de profundidade inicialmente usando gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)método. Este método apaga o estado anterior do objeto e torna a visão clara.
Reinicie a matriz de projeção usando o glLoadIdentity() método.
Instancie a classe do animador e inicie o animador usando o start() método.
Classe FPSAnimator
Abaixo estão os vários construtores da classe FPSAnimator.
| Sr. Não. | Métodos e Descrições |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Ele cria um FPSAnimator com um determinado valor de quadros por segundo de destino e um drawable inicial para animar. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Ele cria um FPSAnimator com um determinado valor de quadros por segundo de destino, um drawable inicial para animar e um sinalizador indicando se deve ser usado o agendamento de taxa fixa. |
| 3 | FPSAnimator(int fps) Ele cria um FPSAnimator com um determinado valor de quadros por segundo de destino. |
| 4 | Ele cria um FPSAnimator com um determinado valor de quadros por segundo de destino e um sinalizador indicando se deve ser usado o agendamento de taxa fixa. |
Ele cria um FPSAnimator com um determinado valor de quadros por segundo de destino e um sinalizador indicando se deve ser usado o agendamento de taxa fixa.
start() e stop()são os dois métodos importantes nesta classe. O programa a seguir mostra como girar um triângulo usando a classe FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
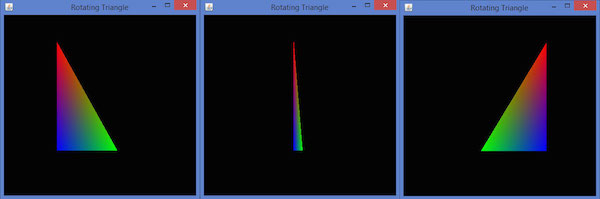
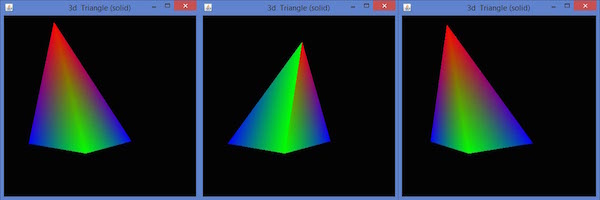
} //end of classSe você compilar e executar o programa acima, ele gerará a seguinte saída. Aqui, você pode observar vários instantâneos de um triângulo colorido girando em torno do eixo x.

Este capítulo explica como aplicar o efeito de iluminação a um objeto usando JOGL.
Para definir a iluminação, inicialmente habilite a iluminação usando o glEnable()método. Em seguida, aplique iluminação para os objetos, usando oglLightfv(int light, int pname, float[] params, int params_offset) método de GLLightingFuncinterface. Este método leva quatro parâmetros.
A tabela a seguir descreve os parâmetros de gllightfv() método.
| Sr. Não. | Nome e descrição do parâmetro |
|---|---|
| 1 | Light Especifica uma luz. O número de luzes depende da implementação, mas pelo menos oito luzes são suportadas. Ele aceita dez valores, esses parâmetros são discutidos em uma tabela separada chamada Parâmetros da fonte de luz fornecida a seguir. |
| 2 | Pname Especifica um parâmetro de fonte de luz de valor único. Para fonte de luz, existem dez parâmetros, conforme discutido abaixo. |
| 3 | Params Especifica um ponteiro para o valor ou valores definidos para o parâmetro pname da luz da fonte de luz . |
| 4 | Light source parameter Você pode usar qualquer um dos parâmetros da fonte de luz fornecidos abaixo. |
Parâmetros da fonte de luz
| Sr. Não. | Parâmetro e Descrição |
|---|---|
| 1 | GL_AMBIENT Ele contém os parâmetros que especificam a intensidade ambiente da luz. |
| 2 | GL_DIFFUSE Ele contém os parâmetros que especificam a intensidade difusa da luz. |
| 3 | GL_SPECULAR Ele contém os parâmetros que especificam a intensidade especular da luz. |
| 4 | GL_POSITION Ele contém quatro valores inteiros ou de ponto flutuante que especificam a posição da luz em coordenadas homogêneas do objeto. |
| 5 | GL_SPOT_DIRECTION Ele contém parâmetros que especificam a direção da luz em coordenadas homogêneas de objetos. |
| 6 | GL_SPOT_EXPONENT Seus parâmetros especificam a distribuição da intensidade da luz. |
| 7 | GL_SPOT_CUTOFF O único parâmetro especifica o ângulo máximo de propagação da luz. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Você pode usar qualquer um desses fatores de atenuação, que é representado por um único valor. |
A iluminação é ativada ou desativada usando glEnable() e glDisable () métodos com o argumento GL_LIGHTING.
O seguinte modelo é fornecido para iluminação -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Aplicação de luz a um polígono giratório
Siga as etapas fornecidas para aplicar luz a um polígono em rotação.
Gire o polígono usando o método glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Vamos prosseguir com o programa para aplicar luz a um polígono em rotação -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
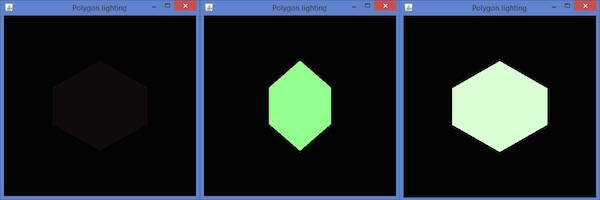
} //end of classSe você compilar e executar o programa acima, ele gerará a seguinte saída. Aqui, você pode observar vários instantâneos de um polígono giratório com iluminação.

Nos capítulos anteriores, vimos como criar objetos 2D, aplicar efeitos a eles e transformar o objeto. Este capítulo ensina como desenhar uma linha com a 3ª dimensão e algumas formas.
Vamos desenhar uma linha simples com o eixo z e ver a diferença entre as linhas 2D e 3D. Desenhe uma linha simples primeiro, depois desenhe a segunda linha com 3 unidades na janela.
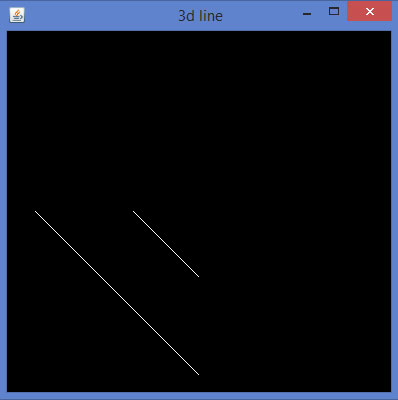
Vamos seguir o programa para desenhar uma linha 3D -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classQuando você compila e executa o programa acima, a seguinte saída é gerada -

Formas 3D podem ser desenhadas dando valores diferentes de zero ao quadrante z do glVertex3f()método, que gera a visualização acima. Agora, juntar as linhas restantes levará a uma borda 3D.
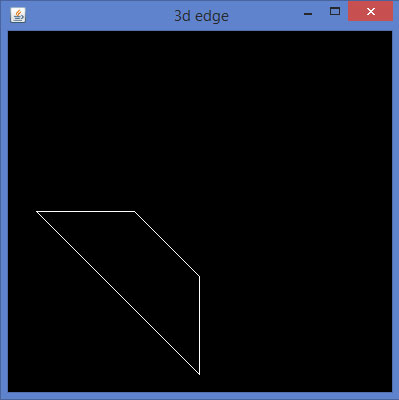
Agora, da mesma forma, vamos desenvolver uma vantagem com a 3ª dimensão.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classQuando você compila e executa o programa acima, a seguinte saída é gerada -

Da mesma forma, desenvolvendo arestas 3D para lados correspondentes de qualquer quadrilátero 2D e juntando os vértices adjacentes, você pode obter um quadrilátero 3D.
Abaixo é fornecido um programa para desenhar um losango usando JOGL.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Quando você compila e executa o programa acima, a seguinte saída é gerada. Mostra um losango desenhado com linhas 3D.

Os parâmetros predefinidos de glBegin() método pode ser usado para desenhar formas 3D.
No capítulo anterior, vimos como desenhar formas 3D, este capítulo ensina como desenhar triângulos 3D e girá-los.
Abaixo, está o programa para desenhar um triângulo 3D e girá-lo.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Quando você compila e executa o programa acima, a seguinte saída é gerada. Aqui, você tem os instantâneos do triângulo 3D giratório. Como este programa não inclui teste de profundidade, o triângulo é gerado oco.

Para tornar o triângulo sólido, você precisa habilitar o teste de profundidade usando glEnable(GL_DEPTH_TEST). A ativação do buffer de profundidade fornece uma tela em branco. Isso pode ser limpo limpando a cor usandoglClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)método. Para habilitar o teste de profundidade no método init () ou noglDisplay() método, escreva o seguinte código -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Abaixo é fornecido o programa para desenhar um triângulo 3D com teste de profundidade.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Quando você compila e executa o programa acima, a seguinte saída é gerada.
Aqui, você pode ver os instantâneos de um triângulo 3D giratório. Visto que este programa inclui código para teste de profundidade, o triângulo é gerado sólido.

Nos capítulos anteriores, vimos como desenhar um triângulo 3d e girá-lo. Agora neste capítulo você pode aprender como fazer um cubo 3d, como girá-lo, como anexar uma imagem a ele. Da mesma forma, este capítulo fornece exemplos para desenhar um cubo 3D e aplicar cores a ele e anexar imagens a ele.
Abaixo, está o programa para desenhar um cubo 3D e aplicar cores a ele.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Quando você compila e executa o programa acima, a seguinte saída é gerada. Mostra um cubo 3D colorido.

Aplicando textura ao cubo
As etapas a seguir são fornecidas para aplicar textura a um cubo -
Você pode vincular a textura necessária ao cubo usando o gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) método da interface Drawable.
Este método requer argumento de textura (int) junto com GL2.GL_TEXTURE_2D(int).
Antes de executar Display(), você precisa criar uma variável de textura
No init() método ou nas linhas iniciais de glDisplay() método, habilite a textura using gl.glEnable(GL2.GL_TEXTURE_2D) método.
Crie o objeto de textura, que precisa de um objeto de arquivo como parâmetro, que por sua vez precisa do caminho da imagem usada como textura para o objeto.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- Lidar com a exceção 'arquivo não encontrado'
Abaixo fornecido é o programa para anexar imagem em um cubo.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Quando você compila e executa o programa acima, a seguinte saída é gerada. Você pode ver um cubo 3D com a textura desejada aplicada nele.

GPU - Unidade de processamento gráfico, é um dispositivo eletrônico especial que acelera a renderização de imagens.
JNI- Interface nativa Java. Usando o qual, java acessa métodos nativos.
Model - Eles são os objetos construídos a partir de primitivos gráficos básicos, como pontos, linhas e polígonos.
Pixel - Menor unidade de exibição vista na tela.
Projection - O método de mapear as coordenadas de um objeto em um plano bidimensional é chamado de projeção.
Projection matrix - É uma transformação linear de um objeto na superfície 2D.
Rendering - Um processo pelo qual o computador cria imagens de modelos.
Viewport - Uma janela de visualização é uma região de visualização na tela em computação gráfica.