Joomla - Adicionando Conteúdo
Neste capítulo, estudaremos como add content no site do Joomla.
Adicionando Conteúdo
A seguir estão os passos simples para adicionar conteúdo no Joomla.
Step 1 - Clique em Content → Article Manager → Add New Article como mostrado abaixo.

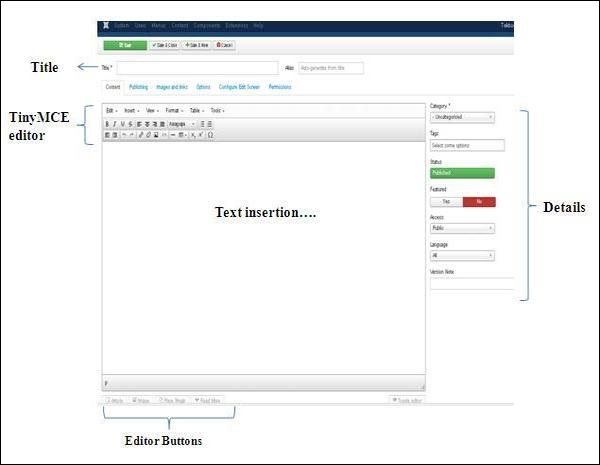
Step 2 - Depois de clicar em Add New Article, você obterá a página do editor do Article Manager como mostrado abaixo.

A seguir estão os detalhes dos campos na página do editor do Article Manager.
Título
.jpg)
Title- É usado para escrever o título do artigo. Este título é exibido na página.
Alias - É gerado automaticamente a partir do nome do título fornecido.
Editor TinyMCE
É um Editor WYSIWYG, que é semelhante a uma interface de processador de texto onde podemos editar o conteúdo do artigo.
.jpg)
First Row - Eles aparecem no topo da página do Editor e contêm um grupo de comandos relacionados.
Edit - Desfazer, Refazer e Cortar, Copiar, Colar, Selecionar tudo.
Insert - Inserir imagem, Inserir link, Linha horizontal, Caractere especial.
View - Auxílios visuais.
Format - Negrito, itálico, sublinhado e vários formatos estão disponíveis neste grupo.
Table - É usado para exibir o formato da tabela no artigo usando linhas e colunas.
Tools - Exibe o código fonte do seu artigo em formato html e o código será exibido em uma nova janela pop-up.
Second Row - Nesta linha, podemos ver que existem 4 botões presentes -
O primeiro botão é usado para deixar a fonte em negrito, itálico, sublinhado e tachado.
O segundo botão é usado para fazer o alinhamento do conteúdo, ou seja, esquerda, centro, direita e total.
O terceiro botão é usado para selecionar o formato predefinido para o texto, ou seja, parágrafo, título, texto ou pré.
O quarto botão é usado para exibir o formato da lista usando marcadores ou números.
Third Row -
O primeiro botão é usado para indentação de parágrafos ou texto, seja para o lado esquerdo ou para o lado direito.
O segundo botão é usado para desfazer ou refazer o conteúdo.
O terceiro botão é usado para inserir ou remover o link, inserir imagens e exibir o código-fonte do seu artigo em formato html.
O quarto botão é usado para adicionar uma linha horizontal e adicionar tabelas usando uma opção suspensa.
O quinto botão é usado para sobrescrever e subscrever o texto.
O sexto botão é usado para inserir o caractere especial no texto.
Detalhes
Category - É usado para selecionar a categoria do seu artigo.
Tags - É usado para exibir as tags na página de front-end.
Status - Você pode selecionar qualquer um dos seguintes status para o seu artigo -
Published - Os itens são publicados no site.
Unpublished - Os itens não são publicados no site.
Archived - Os itens não serão exibidos na lista do menu, bem como em blogs.
Trashed - Os itens serão excluídos do site.
Featured - É utilizado, seja para exibição do artigo na página inicial ou não, utilizando os botões SIM / NÃO.
Access - Você pode selecionar um nível de acesso para o seu item na caixa de listagem.
Language - Seleciona o idioma de seu item.
Version Note- É usado para anotar a versão do item. Isso é opcional.
Inserção de Texto
É usado para escrever o conteúdo de um artigo.
Botões do Editor
Cinco botões presentes na parte inferior do editor de texto, conforme mostrado abaixo, são os botões do editor.
.jpg)
Article Button - Clique em Articlebotão uma janela aparecerá como mostrado abaixo. Aqui, podemos selecionar o artigo necessário para visualização.
.jpg)
Image - Clique no Imagebotão, uma janela aparecerá como mostrado abaixo. Aqui, você pode adicionar os detalhes das imagens. Após preencher todos os campos, clique emInsert Botão.
.jpg)
Directory - Pesquise o diretório específico presente na pasta de imagens.
Image URL - Insira o URL da imagem.
Image Description - Escreva uma breve descrição sobre a imagem particular.
Image Title - Escreva o nome da imagem.
Image Float - Defina a localização da imagem.
Caption - Escreva uma legenda para a imagem.
Caption Class - Chama as bibliotecas Joomla para carregar a imagem.
Page Break - Clique em Page Break botão, uma janela pop-up será exibida conforme mostrado abaixo.
.jpg)
Page Title - Digite o título da página.
Table of Contents Alias - Insira o alias do conteúdo da tabela.
Read More - Clique no Read Morebotão, a linha pontilhada vermelha é exibida no editor. A parte de informações adicionais do artigo é exibida após as linhas pontilhadas lidas ou às vezes exibe o artigo inteiro.
Toggle editor - O editor TinyMCE será exibido ou ficará invisível.
Barra de ferramentas
A seguir estão as opções da barra de ferramentas -
Save - Salva o conteúdo e fica na mesma tela.
Save & Close - Salva o conteúdo e fecha a tela.
Save & New - Salva o conteúdo e abre uma nova página de conteúdo.
Cancel - Cancela as alterações de conteúdo feitas nele e retorna à tela anterior sem salvar.