Joomla - personalizar modelo
Neste capítulo, estudaremos sobre Template Customize Managerno Joomla. O modelo Personalizar permite editar ou criar novos arquivos no modelo.
Modelo Personalizado
A seguir estão as etapas simples para personalizar o modelo no Joomla.
Step 1 - Clique Extensions → Template Manager como mostrado abaixo.

Step 2 - Depois de clicar em Template Manager, a Template Manager: Styles a página será exibida.

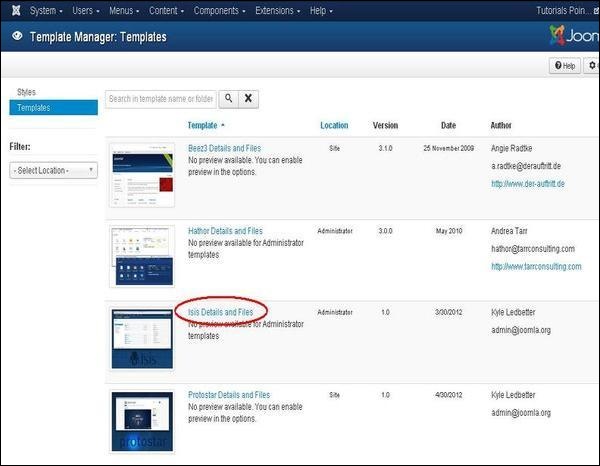
Step 3 - Em seguida, clique em Templatesconforme mostrado acima, você obterá a seguinte tela. Selecione aqui qualquer um dos modelos.

Step 4- Depois de selecionar um modelo, você receberá a tela conforme mostrado abaixo. NoEditor guia, os arquivos de modelo são listados no lado esquerdo da página, conforme mostrado abaixo.

Step 5 - Selecione qualquer um dos arquivos clicando nele para edição.

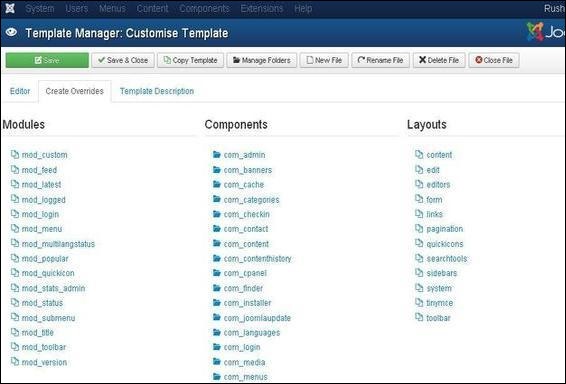
Step 6 - Clique em Create Overrides guia, você verá a lista de Modules, Componentse Layoutspresente no gerenciador de modelos conforme mostrado abaixo. Aqui você pode facilmente substituir os novos modelos.

Step 7 - Clique em qualquer um dos componentes e você verá muitos subcomponentes presentes dentro dele, conforme mostrado abaixo.

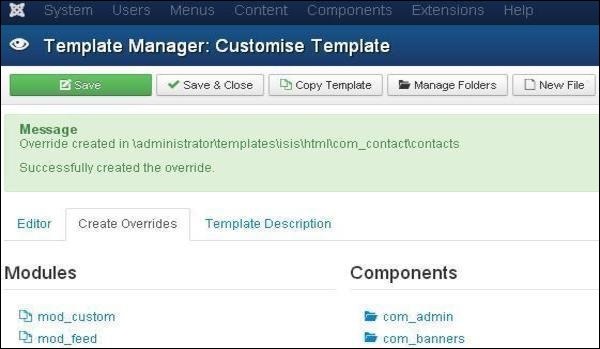
Step 8 - Ao clicar em qualquer um dos subcomponentes, você receberá a seguinte mensagem.

Step 9 - Você pode ver que o arquivo de sobreposições está disponível para edição ou não voltando para o Editor guia como mostrado abaixo.

Step 10 - Depois de clicar em Template Description guia, você verá a descrição detalhada do modelo selecionado, conforme mostrado abaixo.

Barra de ferramentas
Abaixo, mencionamos detalhes sobre os campos da barra de ferramentas no Gerenciador de modelos.
Save - Salva seu gerenciador de modelos.
Save & Close - Salva os modelos e fecha a tela atual.
Copy Template - Insira o nome do modelo e clique em Copy Template botão que o ajudará a copiar o modelo.

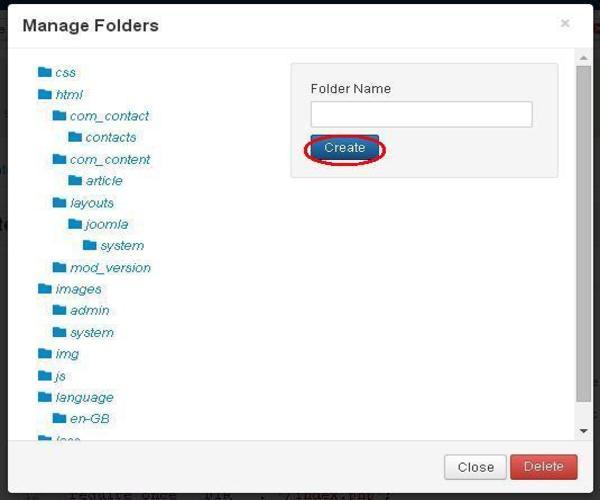
Manage Folders- Cria uma nova pasta dentro do template. Escreva o nome da pasta no campo e clique emCreate botão.

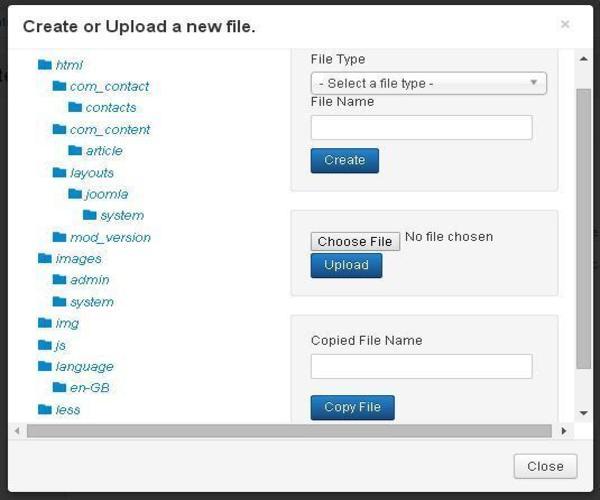
New File - Você pode selecionar o tipo de arquivo clicando na lista suspensa de File Type e escreva o nome do arquivo e clique em Createbotão que irá criar um novo arquivo. O segundo bloco é usado para fazer upload de um arquivo diretamente do seu sistema e o último bloco é usado para copiar o arquivo.

Rename File - Digite o novo nome do arquivo e clique em Rename botão.

Delete File - Exclui o arquivo específico.
Close File - Fecha o arquivo atual.