Joomla - Criando Template
Neste capítulo, estudaremos como create a template no Joomla.
Criação de modelos
A seguir estão os passos simples para criar modelos no Joomla -
Step 1 - Crie uma pasta chamada MyFirstTemplate dentro do seu Joomla → Templatespasta. DentroMyFirstTemplatepasta, crie mais 2 pastas nomeadas como imagens e CSS para salvar todas as imagens e arquivos CSS.

Step 2 - dentro MyFirstTemplate pasta, crie um arquivo chamado como templateDetails.xml, sem este arquivo, o modelo não será exibido no Joomla.
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>Detalhes do código
<files> - Contém os arquivos e pastas disponíveis no MyFirstTemplate pasta.
<folder> - Leva todas as pastas disponíveis em MyFirstTemplate pasta.
Step 3 - Crie um arquivo chamado como index.php. Isso ajuda na execução de todas as páginas do Joomla.
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>Detalhes do código
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >Este código é usado para informar ao navegador qual tipo de página html está sendo usada e inicia o documento HTML descrevendo a linguagem usada no site.
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" />
</head>Essas linhas são usadas para vincular as várias folhas de estilo para o modelo no Joomla.
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>Aqui na seção do corpo, o jdocé usado para incluir a saída no Joomla de algumas partes do sistema Joomla. oname = "top" é usado para definir o menu na parte superior.
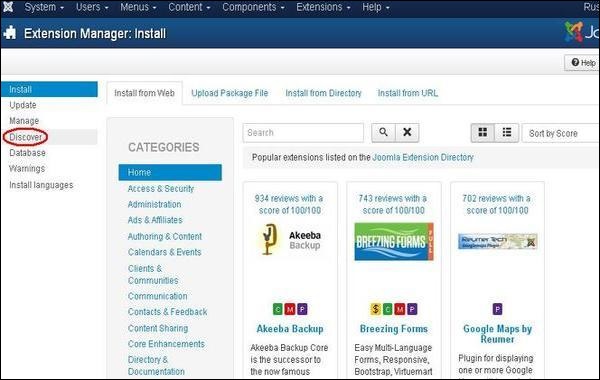
Step 4 - Depois de criar esses dois arquivos, faça o login no Joomla e clique em Extension → Extension Manager e a página seguinte será exibida.

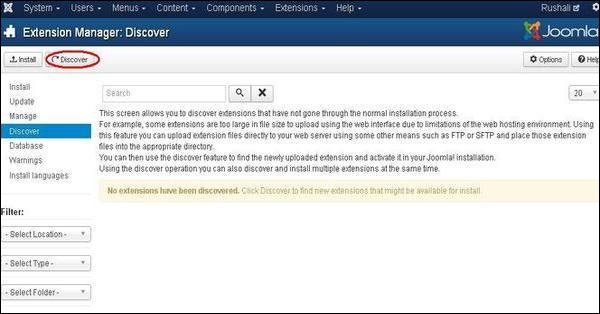
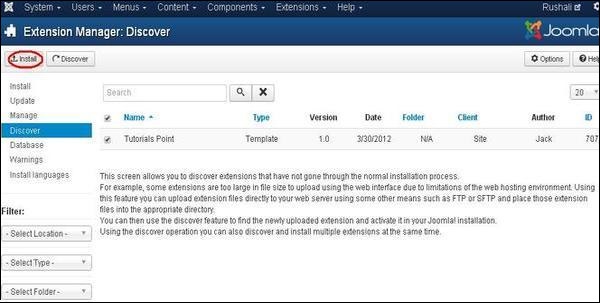
Step 5 - Na página acima, clique em Discover link, a seguinte página é exibida.

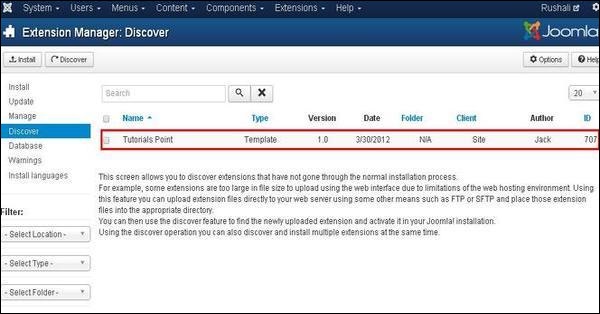
Step 6 - Em seguida, clique no Discover botão para descobrir o novo modelo criado, conforme mostrado abaixo.

Step 7 - Clique na caixa de seleção para selecionar o modelo e clique em Install botão para instalar o modelo no Joomla.

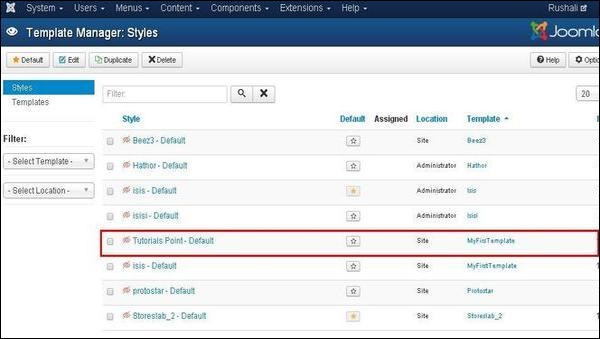
Step 8 - Depois de instalar o modelo, você pode visualizar o novo modelo criado clicando em Extension → Template Manager. Você verá que o novo modelo criado está listado conforme mostrado abaixo.

Barra de ferramentas
A seguir estão as opções da barra de ferramentas no Gerenciador de modelos -
Default - Selecione o modelo padrão.
Edit - Selecione o modelo para edição.
Duplicate - Duplique a cópia do modelo selecionado.
Delete - Exclua o modelo para Joomla.