Koa.js - Cache
Cache é o termo para armazenar respostas reutilizáveis para tornar as solicitações subsequentes mais rápidas. Cada navegador vem com uma implementação de um cache HTTP. Tudo o que precisamos fazer é garantir que cada resposta do servidor forneça diretivas de cabeçalho HTTP corretas para instruir o navegador sobre quando e por quanto tempo a resposta pode ser armazenada em cache pelo navegador.
A seguir estão alguns benefícios de incluir o cache em seus aplicativos da web -
Seus custos de rede diminuem. Se seu conteúdo estiver em cache, você precisará enviar menos para cada solicitação subsequente.
A velocidade e o desempenho do seu site aumentam.
Seu conteúdo pode ser disponibilizado mesmo se seu cliente estiver offline.
Estaremos usando o middleware koa-static-cache para implementar o cache em nosso aplicativo. Instale este middleware usando -
$ npm install --save koa-static-cacheVá para o arquivo app.js e adicione o código a seguir a ele.
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year
}))
app.listen(3000);o koa-static-cachemiddleware é usado para armazenar em cache as respostas do servidor no lado do cliente. ocache-controlo cabeçalho é definido de acordo com as opções que fornecemos ao inicializar o objeto de cache. Definimos o tempo de expiração desta resposta em cache para 1 ano. A seguir estão as comparações da solicitação enviada antes e depois do arquivo ser armazenado em cache.
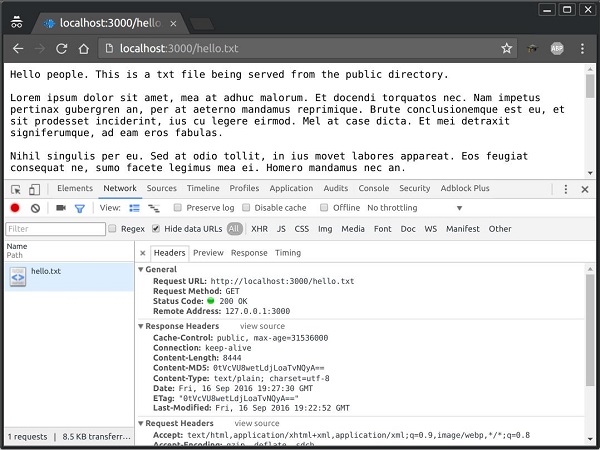
Antes de esse arquivo ser armazenado em cache, o código de status retornado era 200, o que está OK. Os cabeçalhos de resposta tinham várias informações sobre o conteúdo a ser armazenado em cache e também forneciam umETag para o conteúdo.

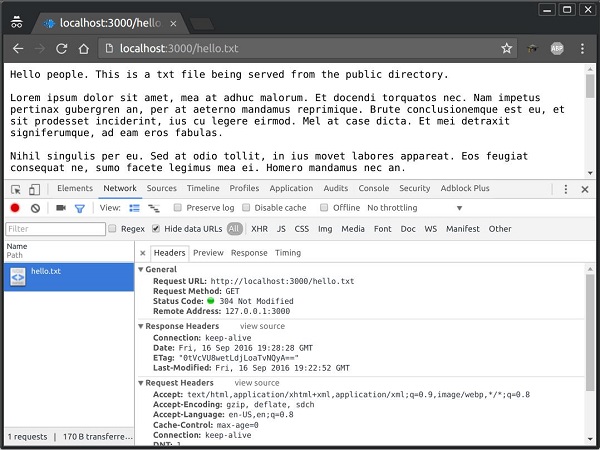
Na próxima vez que a solicitação for enviada, ela será enviada junto com a ETtag. Como nosso conteúdo não mudou no servidor, sua ETag correspondente também permaneceu a mesma e o cliente foi informado de que a cópia que ele possui localmente está atualizada com o que o servidor forneceria e deveria usar a local em vez de solicitar novamente.

Note- Para invalidar qualquer arquivo em cache, basta alterar o nome do arquivo e atualizar sua referência. Isso garantirá que você tenha um novo arquivo para enviar ao cliente e que o cliente não possa carregá-lo de volta do cache.