Koa.js - Meio Ambiente
Para começar a desenvolver usando a estrutura Koa, você precisa ter o Node e o npm (gerenciador de pacotes do nó) instalados. Se você ainda não os tem, vá para a configuração do Node para instalar o nó em seu sistema local. Confirme se o nó e o npm estão instalados executando os seguintes comandos em seu terminal.
$ node --version
$ npm --versionVocê deve receber uma saída semelhante a -
v5.0.0
3.5.2Certifique-se de que a versão do seu nó seja superior a 6.5.0. Agora que temos o Node e o npm configurados, vamos entender o que é o npm e como usá-lo.
Node Package Manager (npm)
npm é o gerenciador de pacotes para o nó. O npm Registry é uma coleção pública de pacotes de código-fonte aberto para Node.js, aplicativos da web front-end, aplicativos móveis, robôs, roteadores e inúmeras outras necessidades da comunidade JavaScript. O npm nos permite acessar todos esses pacotes e instalá-los localmente. Você pode navegar pela lista de pacotes disponíveis no npm em npmJS .
Como usar o npm?
Existem duas maneiras de instalar um pacote usando o npm - global e localmente.
Globally- Este método é geralmente usado para instalar ferramentas de desenvolvimento e pacotes baseados em CLI. Para instalar um pacote globalmente, use o seguinte comando.
$ npm install -g <package-name>Locally- Este método é geralmente usado para instalar estruturas e bibliotecas. Um pacote instalado localmente pode ser usado apenas no diretório em que está instalado. Para instalar um pacote localmente, use o mesmo comando acima sem o -g bandeira.
$ npm install <package-name>Sempre que criamos um projeto usando npm, precisamos fornecer um arquivo package.json, que contém todos os detalhes sobre nosso projeto. O npm facilita a configuração desse arquivo. Vamos montar nosso projeto de desenvolvimento.
Step 1 - Abra seu terminal / cmd, crie uma nova pasta chamada hello-world e faça um cd nela -

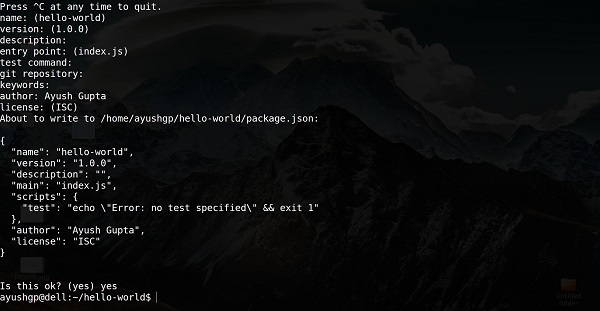
Step 2 - Agora, para criar o arquivo package.json usando npm, use o seguinte.
npm initEle solicitará as seguintes informações -

Continue pressionando enter e digite seu nome no campo “nome do autor”.
Step 3- Agora que temos nosso arquivo package.json configurado, instalaremos o Koa. Para instalar o Koa e adicioná-lo ao nosso arquivo package.json, use o seguinte comando.
$ npm install --save koaPara confirmar se o Koa está instalado corretamente, execute o seguinte comando.
$ ls node_modules #(dir node_modules for windows)Tip - o --save bandeira pode ser substituída por -Sbandeira. Este sinalizador garante que Koa seja adicionado como uma dependência ao nosso arquivo package.json. Isso tem uma vantagem, da próxima vez que precisarmos instalar todas as dependências de nosso projeto, basta executar o comando npm install e ele encontrará as dependências neste arquivo e as instalará para nós.
Isso é tudo de que precisamos para iniciar o desenvolvimento usando a estrutura Koa. Para tornar nosso processo de desenvolvimento muito mais fácil, instalaremos uma ferramenta do npm, o nodemon. O que essa ferramenta faz é reiniciar nosso servidor assim que fazemos uma alteração em qualquer um de nossos arquivos, caso contrário, precisamos reiniciar o servidor manualmente após cada modificação de arquivo. Para instalar o nodemon, use o seguinte comando.
$ npm install -g nodemonAgora estamos todos prontos para mergulhar em Koa!