Koa.js - Compressão
A compactação é uma maneira simples e eficaz de economizar largura de banda e acelerar seu site. Ele só é compatível com navegadores modernos e deve ser usado com cautela se os usuários também usarem navegadores legados.
Ao enviar respostas do servidor, se a compactação for usada, ela pode melhorar muito o tempo de carregamento. Estaremos usando um middleware chamadokoa-compress para cuidar da compactação de arquivos, bem como definir os cabeçalhos apropriados.
Vá em frente e instale o middleware usando -
$ npm install --save koa-compressAgora, em seu arquivo app.js, adicione o seguinte código -
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Isso coloca nosso middleware de compactação no lugar. A opção de filtro é uma função que verifica o tipo de conteúdo de resposta para decidir se deve compactar. A opção de limite é o tamanho mínimo de resposta em bytes para compactar. Isso garante que não compactemos cada pequena resposta.
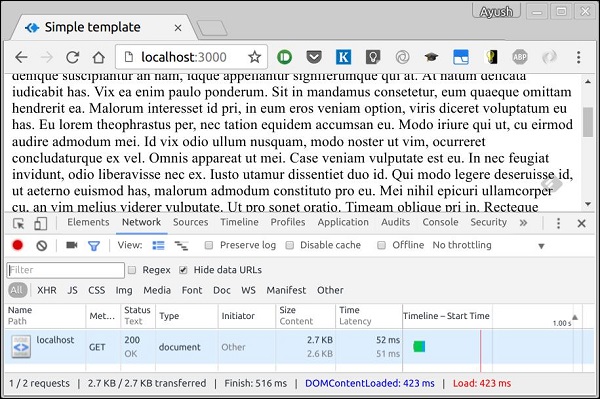
A seguir está uma resposta sem compressão.

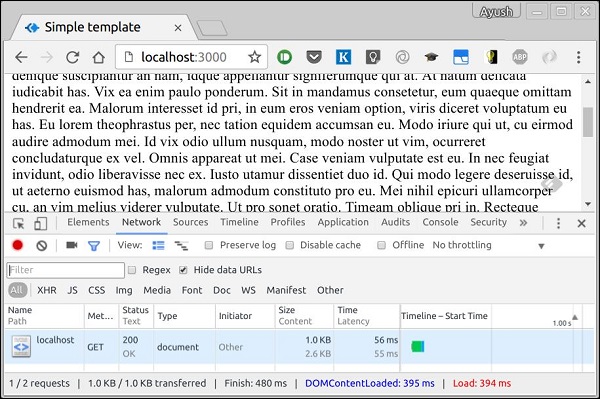
A seguir está a resposta semelhante com compactação.

Se você olhar para a guia de tamanho na parte inferior, poderá ver muito bem a diferença entre os dois. Há mais de 150% de melhoria, quando compactamos os arquivos.