Meteoro - Coleções
Neste capítulo, aprenderemos como usar MongoDB coleções.
Crie uma coleção
Podemos criar uma nova coleção com o seguinte código -
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Adicionar Dados
Depois que a coleção é criada, podemos adicionar dados usando o insert método.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Encontrar dados
Podemos usar o find método de busca de dados na coleção.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
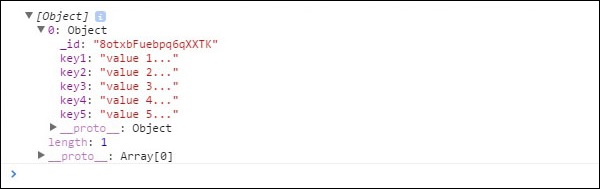
console.log(findCollection);O console mostrará os dados inseridos anteriormente.

Podemos obter o mesmo resultado adicionando os parâmetros de pesquisa.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Dados de atualização
O próximo passo é atualizar nossos dados. Depois de criar uma coleção e inserir novos dados, podemos usar oupdate método.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
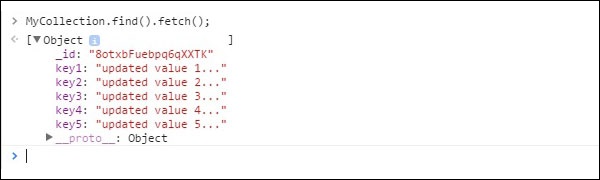
console.log(findUpdatedCollection);O console mostrará que nossa coleção está atualizada.

Apagar Dados
Os dados podem ser excluídos da coleção usando o removemétodo. Estamos definindoid neste exemplo, como um parâmetro para excluir dados específicos.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
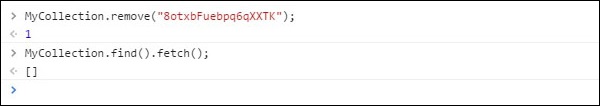
console.log(findDeletedCollection);O console mostrará um array vazio.

Se quisermos excluir tudo da coleção, podemos usar o mesmo método, no entanto, em vez de id vamos usar um objeto vazio {}. Precisamos fazer isso no servidor por motivos de segurança.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Também podemos excluir dados usando outros parâmetros. Como no exemplo anterior, o Meteor nos forçará a fazer isso do servidor.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Pode-se ver que os dados são excluídos da janela de comando.