Meteor - Formulários
Neste capítulo, aprenderemos como trabalhar com formas Meteor.
Entrada de Texto
Primeiro, vamos criar um form elemento com campo de entrada de texto e um botão de envio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>Em um arquivo JavaScript, vamos criar o submitevento. Precisamos evitar o comportamento de evento padrão para impedir a atualização do navegador. A seguir, vamos pegar o conteúdo do campo de entrada e atribuí-lo atextValue variável.
No exemplo a seguir, vamos registrar esse conteúdo apenas no console dos desenvolvedores. E a última coisa que precisamos é limpar o campo de entrada.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
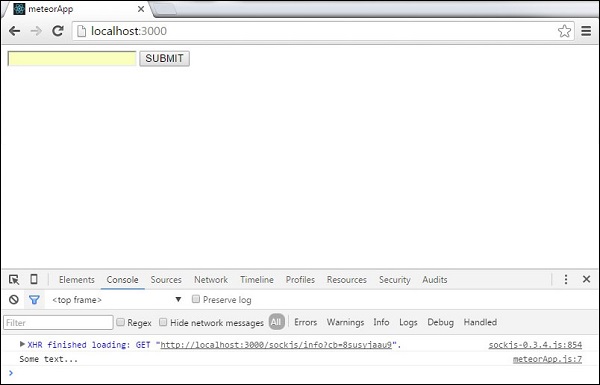
}Quando digitamos "Algum texto ..." em nosso campo de entrada e o enviamos, o console registrará o texto inserido.

Botões do rádio
Um conceito semelhante pode ser usado para botões de rádio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
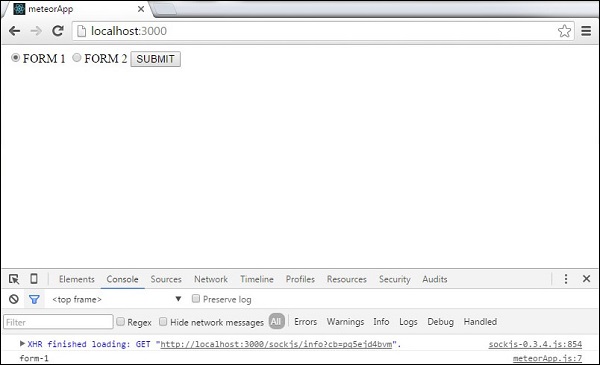
}Quando enviarmos o primeiro botão, o console mostrará a seguinte saída.

Caixa de seleção
O exemplo a seguir mostra como usar as caixas de seleção. Você pode ver que estamos apenas repetindo o mesmo processo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
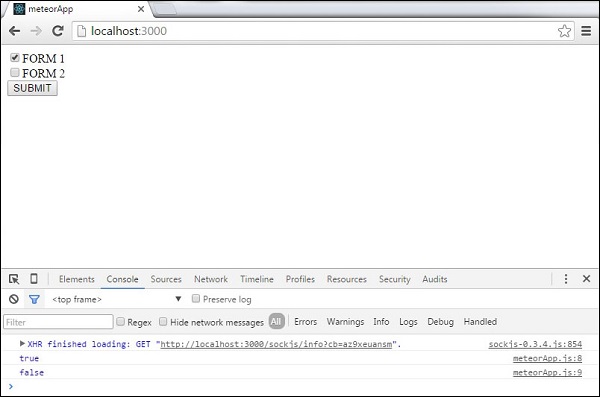
}Assim que o formulário for enviado, a entrada marcada será registrada como true, enquanto o desmarcado será registrado como false.

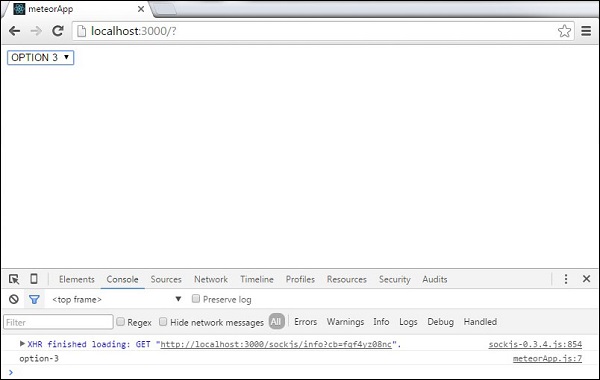
Selecione o menu suspenso
No exemplo a seguir, aprenderemos como usar o selectelemento. Vamos usar ochange evento para atualizar os dados sempre que a opção muda.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Se escolhermos a terceira opção, o console registrará o valor da opção.