Meteor - Guia Rápido
De acordo com a documentação oficial da Meteor -
O Meteor é uma plataforma JavaScript full-stack para o desenvolvimento de aplicativos móveis e da web modernos. O Meteor inclui um conjunto chave de tecnologias para a construção de aplicativos reativos de cliente conectado, uma ferramenta de construção e um conjunto curado de pacotes da comunidade Node.js e JavaScript geral.
Características
Web and Mobile - O Meteor oferece uma plataforma para o desenvolvimento de aplicativos Web, Android e IOS.
Universal Apps - O mesmo código para navegadores da web e dispositivos móveis.
Packages - Grande número de pacotes fáceis de instalar e usar.
Meteor Galaxy - Serviço de nuvem para implantação de aplicativo Meteor.
Vantagens
- Os desenvolvedores precisam apenas de JavaScript para o desenvolvimento do lado do servidor e do cliente.
- A codificação é muito simples e amigável para iniciantes.
- Os aplicativos Meteor são em tempo real por padrão.
- Os pacotes oficiais e da comunidade economizam muito tempo.
Limitações
O Meteor não é muito adequado para aplicações grandes e complexas.
Há muita mágica acontecendo ao trabalhar com o Meteor, então os desenvolvedores podem se sentir limitados de alguma forma.
Neste capítulo, aprenderemos como instalar o Meteor no sistema operacional Windows. Antes de começarmos a trabalhar com o Meteor, precisaremosNodeJS. Se você não o instalou, pode verificar os links fornecidos abaixo.
Pré-requisito
NodeJS é a plataforma necessária para o desenvolvimento do Meteor. Se você não tem o ambiente NodeJS pronto, então você pode verificar nossoNodeJS Environment Setup.
Instale o Meteor
Baixe o instalador oficial do meteoro desta página
Se ocorrer algum erro durante a instalação, tente executar o instalador como administrador. Assim que a instalação for concluída, você será solicitado a criar uma conta Meteor.
Quando terminar de instalar o instalador Meteor, você pode testar se tudo está instalado corretamente executando o seguinte código na janela do prompt de comando.
C:\Users\username>meteorA seguir será o resultado -

Neste capítulo, aprenderemos como criar seu primeiro aplicativo Meteor.
Etapa 1 - Criar o aplicativo
Para criar o aplicativo, vamos executar o meteor createcomando na janela do prompt de comando. O nome do aplicativo serámeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppEtapa 2 - execute o aplicativo
Podemos executar o aplicativo digitando o meteor comando.
C:\Users\username\Desktop\meteorApp>meteorEste comando irá iniciar vários processos, que podem ser vistos na imagem a seguir.

Etapa 3 - Verifique o resultado
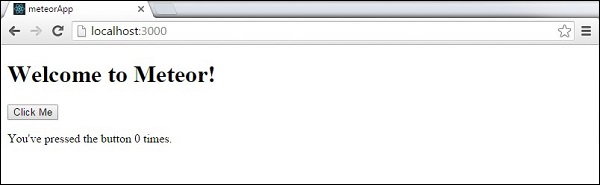
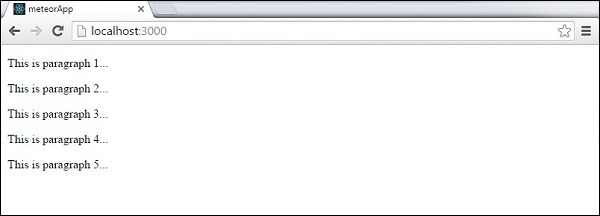
Agora, podemos abrir o http://localhost:3000/ endereço para ver como nosso primeiro aplicativo Meteor se parece.

Os modelos do Meteor estão usando três tags de nível superior. Os dois primeiros sãohead e body. Essas tags executam as mesmas funções do HTML normal. A terceira tag étemplate. Este é o lugar onde conectamos HTML a JavaScript.
Modelo Simples
O exemplo a seguir mostra como isso funciona. Estamos criando um modelo comname = "myParagraph"atributo. Nossotemplate tag é criada abaixo do bodyelemento, no entanto, precisamos incluí-lo antes de ser renderizado na tela. Podemos fazer isso usando{{> myParagraph}}sintaxe. Em nosso modelo, estamos usando chaves duplas({{text}}). Esta é uma linguagem de modelo de meteoro chamadaSpacebars.
Em nosso arquivo JavaScript, estamos configurando Template.myParagraph.helpers({})método que será a nossa conexão com o nosso modelo. Estamos apenas usandotext ajudante neste exemplo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Depois de salvarmos as alterações, o resultado será o seguinte -

Template de Bloco
No exemplo a seguir, estamos usando {{#each paragraphs}} para iterar sobre o paragraphs matriz e modelo de retorno name = "paragraph" para cada valor.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Precisamos criar paragraphsajudante. Este será um array com cinco valores de texto.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Agora, podemos ver cinco parágrafos na tela.

Neste capítulo, aprenderemos como usar MongoDB coleções.
Crie uma coleção
Podemos criar uma nova coleção com o seguinte código -
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Adicionar Dados
Depois que a coleção é criada, podemos adicionar dados usando o insert método.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Encontrar dados
Podemos usar o find método de busca de dados na coleção.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
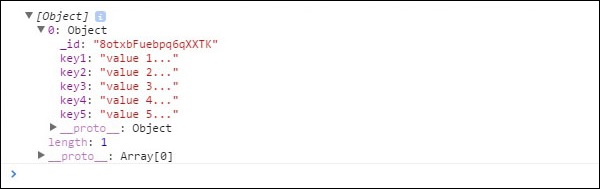
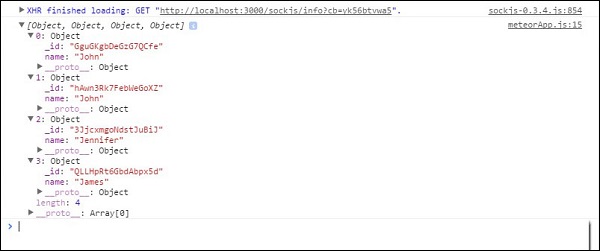
console.log(findCollection);O console mostrará os dados inseridos anteriormente.

Podemos obter o mesmo resultado adicionando os parâmetros de pesquisa.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Dados de atualização
O próximo passo é atualizar nossos dados. Depois de criar uma coleção e inserir novos dados, podemos usar oupdate método.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
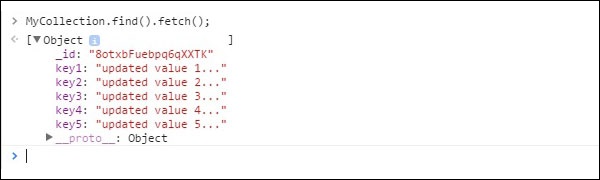
console.log(findUpdatedCollection);O console mostrará que nossa coleção está atualizada.

Apagar Dados
Os dados podem ser excluídos da coleção usando o removemétodo. Estamos definindoid neste exemplo, como um parâmetro para excluir dados específicos.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
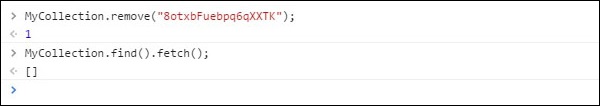
console.log(findDeletedCollection);O console mostrará um array vazio.

Se quisermos excluir tudo da coleção, podemos usar o mesmo método, no entanto, em vez de id vamos usar um objeto vazio {}. Precisamos fazer isso no servidor por motivos de segurança.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Também podemos excluir dados usando outros parâmetros. Como no exemplo anterior, o Meteor nos forçará a fazer isso do servidor.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Pode-se ver que os dados são apagados da janela de comando.

Neste capítulo, aprenderemos como trabalhar com formas Meteor.
Entrada de Texto
Primeiro, vamos criar um form elemento com campo de entrada de texto e um botão de envio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>Em um arquivo JavaScript, vamos criar o submitevento. Precisamos evitar o comportamento do evento padrão para impedir a atualização do navegador. A seguir, vamos pegar o conteúdo do campo de entrada e atribuí-lo atextValue variável.
No exemplo a seguir, registraremos apenas esse conteúdo no console dos desenvolvedores. E a última coisa que precisamos é limpar o campo de entrada.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Quando digitamos "Algum texto ..." em nosso campo de entrada e o enviamos, o console registrará o texto que inserimos.

Botões do rádio
Um conceito semelhante pode ser usado para botões de rádio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Quando enviarmos o primeiro botão, o console mostrará a seguinte saída.

Caixa de seleção
O exemplo a seguir mostra como usar as caixas de seleção. Você pode ver que estamos apenas repetindo o mesmo processo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Assim que o formulário for enviado, a entrada marcada será registrada como true, enquanto o desmarcado será registrado como false.

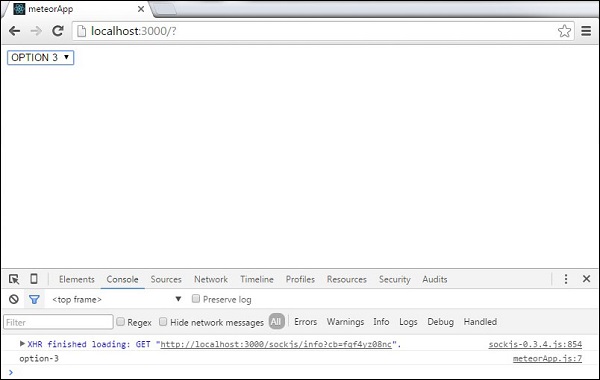
Selecione o menu suspenso
No exemplo a seguir, aprenderemos como usar o selectelemento. Vamos usar ochange evento para atualizar os dados sempre que a opção muda.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Se escolhermos a terceira opção, o console registrará o valor da opção.

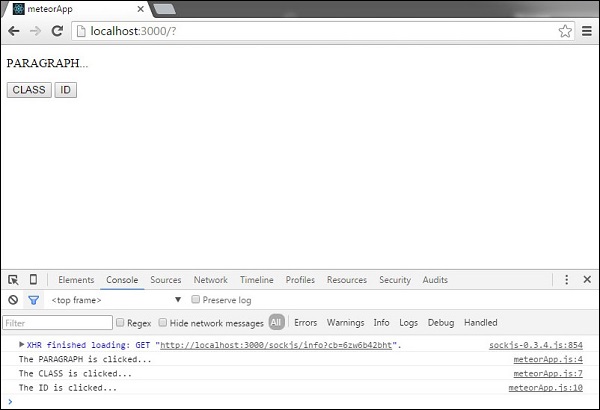
Neste capítulo, aprenderemos como usar tag, class e idcomo um seletor de eventos. Trabalhar com eventos é bastante simples.
Vamos criar três elementos no template HTML. O primeiro ép, o segundo é myClass classe e a última é myId Eu iria.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>Em nosso arquivo JavaScript, estamos definindo três eventos para três elementos que criamos acima. Você pode ver que estamos apenas adicionandop, .myClass e #myId depois de clickevento. Estes são osselectors mencionamos acima.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Para testar isso, podemos primeiro clicar em PARAGRAPH, então o CLASS botão e finalmente o IDbotão. Obteremos o seguinte log do console.

Podemos usar todos os outros eventos JavaScript - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - seguindo o exemplo acima.
As sessões são usadas para salvar dados enquanto os usuários usam o aplicativo. Esses dados serão excluídos quando o usuário sair do aplicativo.
Neste capítulo, aprenderemos como definir um objeto de sessão, armazenar alguns dados e retornar esses dados. Usaremos a configuração HTML básica.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Agora, vamos armazenar myData usando localmente Session.set()método. Depois que o método é definido, podemos retorná-lo usandoSession.get() método.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Se verificarmos o console, veremos que os dados armazenados são registrados.

No próximo capítulo, aprenderemos como atualizar os modelos automaticamente usando a variável Session.
Tracker é uma pequena biblioteca usada para atualização automática de modelos, uma vez que a variável de sessão mudou. Neste capítulo, aprenderemos como o rastreador funciona.
Primeiro, vamos criar um button que será usado para atualizar a sessão.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>A seguir, definiremos o valor da sessão inicial myData e criar um mySession objeto. Tracker.autorun método é usado para ficar de olho mySession. Sempre que este objeto for alterado, o modelo será atualizado automaticamente. Para testá-lo, definiremos um evento de clique para atualização.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Se clicarmos no CLICK ME botão cinco vezes, veremos que o rastreador está registrando novos valores toda vez que a sessão é atualizada.
O Meteor oferece milhares de pacotes de comunidade que você pode usar enquanto desenvolve seu aplicativo.
Adicionando Pacotes
Você pode verificar o servidor oficial do pacote Meteor aqui . Basta pesquisar o pacote de que você precisa e adicioná-lo na janela do prompt de comando. Se, por exemplo, você deseja adicionarhttp pacote para o seu aplicativo, você pode fazer isso executando o seguinte código -
C:\Users\username\Desktop\meteorApp>meteor add httpRemovendo Pacotes
Um princípio semelhante pode ser usado para remover pacotes -
C:\Users\username\Desktop\meteorApp>meteor remove httpAtualizando Pacotes
Você pode atualizar o pacote executando o seguinte código -
C:\Users\username\Desktop\meteorApp>meteor update httpVerificando Pacotes Atuais
Você também pode verificar quais pacotes seu aplicativo atual está usando.
C:\Users\username\Desktop\meteorApp>meteor listManutenção de Pacotes
Se um pacote tem : no nome, significa que é um pacote da comunidade, enquanto aqueles sem o prefixo são mantidos pelo grupo Meteor Development.
Adicionando Pacote do Grupo de Desenvolvimento Meteor
C:\Users\username\Desktop\meteorApp>meteor add httpAdicionando Pacote da Comunidade
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsSe você deseja limitar a execução do código apenas no servidor ou no cliente, pode usar o seguinte código -
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Você pode limitar a execução do código apenas quando o aplicativo estiver usando o agrupamento Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Alguns plug-ins precisam esperar até que o servidor e o DOM estejam prontos. Você pode usar o código a seguir para esperar até que tudo comece.
Meteor.startup(function () {
// Code running after platform is ready...
});A tabela a seguir lista alguns outros métodos principais da API.
| Sr. Não. | Método e detalhes |
|---|---|
| 1 | Meteor.wrapAsync(function) Usado para agrupar o código assíncrono e convertê-lo em síncrono. |
| 2 | Meteor.absoluteUrl([path], [options]) Usado para gerar URL absoluto apontando para o aplicativo. |
| 3 | Meteor.settings Usado para definir a configuração de implantação. |
| 4 | Meteor.publish(name, function) Usado para publicar registros para o cliente. |
O método de verificação é usado para descobrir se o argumento ou os tipos correspondem ao padrão.
Instalando Check Package
Abra a janela do prompt de comando e instale o pacote.
C:\Users\username\Desktop\meteorApp>meteor add checkUsando Cheque
No exemplo a seguir, queremos verificar se myValueé uma string. Como é verdade, o aplicativo continuará sem erros.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);Neste exemplo, myValue não é uma string, mas um número, portanto, o console registrará um erro.
meteorApp.js
var myValue = 1;
check(myValue, String);
Teste de correspondência
o Match.test é semelhante a verificar, a diferença é que quando o teste falha em vez de um erro de console, obteremos um valuesem quebrar o servidor. O exemplo a seguir mostra como testar um objeto com várias chaves.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Uma vez que ambas as chaves são strings, o teste é true. O console registrará a primeira opção.

Se mudarmos o key2 para o número, o teste falhará e o console registrará a segunda opção.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze é um pacote Meteor para construir modelos reativos ao vivo.
Método de Renderização
Este método é usado para renderizar modelos no DOM. Primeiro, vamos criarmyNewTemplateque será processado. Nós também adicionaremosmyContainer, que será usado como um elemento pai, então o render método sabe onde renderizar nosso modelo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>A seguir, criaremos uma função de renderização que receberá dois argumentos. O primeiro é um modelo que será renderizado e o segundo é um elemento pai que mencionamos acima.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
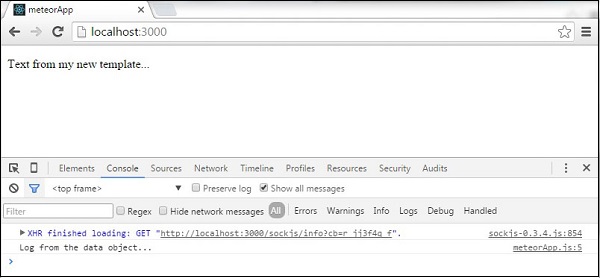
Renderizar com dados
Se você precisar passar alguns dados reativamente, você pode usar renderWithDatamétodo. O HTML será exatamente o mesmo do exemplo anterior.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Podemos adicionar nossos dados como um segundo argumento em Meteor.renderWithDatamétodo. Os outros dois argumentos são iguais aos do exemplo anterior. Neste exemplo, nossos dados são uma função que registrará algum texto.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Método de remoção
Podemos adicionar remove método.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Neste exemplo, estamos renderizando o modelo que será removido após três segundos. Observe oBlaze.Remove método que estamos usando para remover o modelo.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});A tabela a seguir mostra os outros métodos que podem ser usados.
| Sr. Não. | Método e detalhes |
|---|---|
| 1 | Blaze.getData([elementOrView]) Usado para recuperar dados do elemento de renderização. |
| 2 | Blaze.toHTML(templateOrView) Usado para renderizar templates ou visualizações para a string. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Usado para renderizar templates ou visualizações para a string com dados adicionais. |
| 4 | new Blaze.View([name], renderFunction) Usado para criar uma nova parte reativa Blaze do DOM. |
| 5 | Blaze.currentView Usado para obter a visualização atual. |
| 6 | Blaze.getView([element]) Usado para obter a visualização atual. |
| 7 | Blaze.With(data, contentFunc) Usado para construir uma visão que renderiza algum conteúdo com contexto. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Usado para construir uma visualização que renderiza algum conteúdo condicional. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Usado para construir uma visão que renderiza algum conteúdo condicional (invertido Blaze.if) |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Usado para construir uma visão que renderiza contentFunct para cada item. |
| 11 | new Blaze.Template([viewName], renderFunction) Usado para construir uma nova visualização Blaze com nome e conteúdo. |
| 12 | Blaze.isTemplate(value) Usado para retornar true, se o valor for um objeto de modelo. |
Meteor oferece seu próprio setTimeout e setIntervalmétodos. Esses métodos são usados para garantir que todas as variáveis globais tenham valores corretos. Eles funcionam como JavaScript normalsetTimout e setInterval.
Tempo esgotado
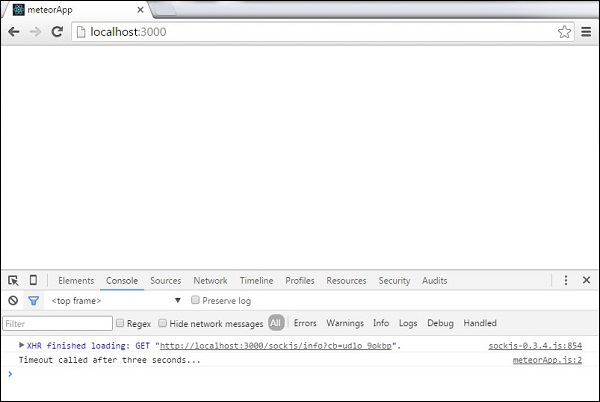
Isto é Meteor.setTimeout exemplo.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);Podemos ver no console que a função de tempo limite é chamada assim que o aplicativo é iniciado.

Intervalo
O exemplo a seguir mostra como definir e limpar um intervalo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Vamos definir a inicial counter variável que será atualizada após cada chamada de intervalo.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
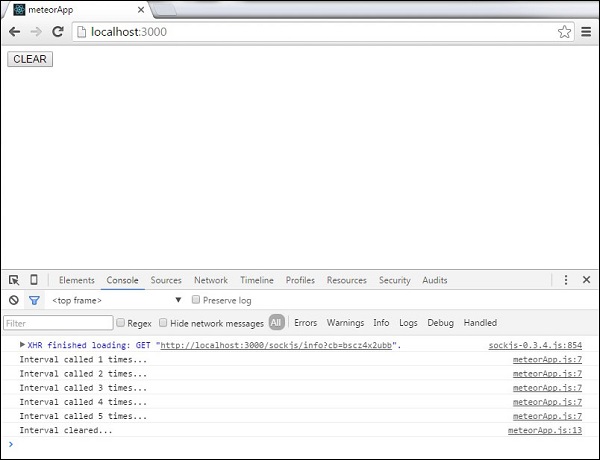
}O console irá registrar o atualizado countervariável a cada três segundos. Podemos parar isso clicando noCLEARbotão. Isso vai chamar oclearInterval método.

EJSON é uma extensão da sintaxe JSON que suporta Date e Binary tipos.
Instale EJSON
Para instalar o pacote EJSON, precisamos adicioná-lo a partir da janela do prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor add ejsonExemplo de data
Podemos desserializar o date usando o parse método.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}O console registrará o valor de data correto.

Exemplo Binário
O mesmo pode ser aplicado a tipos binários.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Você pode ver que o console está registrando um novo valor desserializado.

Stringify
Podemos serializar um objeto usando o stringifymétodo. Este é o processo reverso do exemplo acima.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}Podemos ver nossos novos valores no console.

| Sr. Não. | Método e detalhes |
|---|---|
| 1 | EJSON.parse(string) Usado para analisar uma string em valor EJSON. |
| 2 | EJSON.stringify(value) Usado para serializar um valor para a string. |
| 3 | EJSON.fromJSONValue(value) Usado para desserializar um valor EJSON de JSON. |
| 4 | EJSON.toJSONValue(value) Usado para serializar um valor EJSON em JSON. |
| 5 | EJSON.equals(value1, value2) Usado para comparar se dois valores são iguais. |
| 6 | EJSON.clone(value) Usado para retornar uma cópia profunda do valor. |
| 7 | EJSON.newBinary Usado para atribuir dados binários que o EJSON pode serializar. |
| 8 | EJSON.isBinary(x) Usado para verificar se o valor é um dado binário. |
| 9 | EJSON.addType(name, factory) Usado para criar um tipo EJSON customizado. |
| 10 | customType.typeName() Usado para retornar um nome do tipo personalizado. |
| 11 | customType.toJSONValue() Usado para serializar tipos personalizados. |
| 12 | customType.clone() Usado para retornar uma cópia profunda do tipo personalizado. |
| 13 | customType.equals(otherValue) Usado para comparação entre o valor do tipo customizado e outro valor. |
Este pacote fornece API de solicitação HTTP com get, post, put e delete métodos.
Pacote de instalação
Vamos instalar este pacote executando o seguinte código na janela do prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor add httpMétodo CALL
Este é um método universal que pode usar GET, POST, PUT e DELETEargumentos. O exemplo a seguir demonstra como usarGETargumento. Os exemplos neste capítulo usarão uma API REST falsa deste site .
Você pode ver que esse método está usando quatro argumentos. Já mencionamos o primeiro argumentoGET. O segundo é o URL da API. O terceiro argumento é um objeto vazio, onde podemos definir alguns parâmetros opcionais. O último método é um retorno de chamada assíncrono, onde podemos lidar com erros e trabalhar com uma resposta.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});Método GET
A mesma solicitação pode ser enviada usando GET ao invés de CALLmétodo. Você pode ver que o primeiro argumento agora é URL da API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Ambos os exemplos anteriores registrarão a mesma saída.

Método POST
Neste método, estamos definindo dados que precisam ser enviados para o servidor (postData) como o segundo argumento. Todo o resto é igual ao nossoGET solicitação.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});O console irá registrar nosso postData objeto.

Método PUT
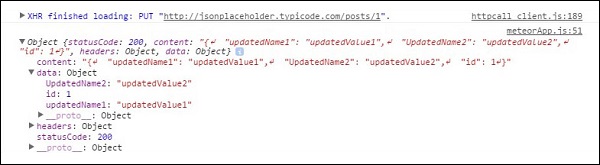
Podemos atualizar nossos dados usando o PUTmétodo. O conceito é o mesmo do nosso último exemplo.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Agora, podemos ver nosso objeto atualizado no console.

Método DEL
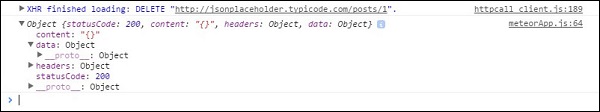
Podemos enviar uma solicitação de exclusão para o servidor usando o DELmétodo. Vamos deletar tudo dentro dodata objeto.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});O console mostrará que o processo de exclusão foi bem-sucedido.

Este pacote é usado quando você precisa enviar um e-mail do aplicativo Meteor.
Etapa 1 - Adicionar pacote
Abra a janela do prompt de comando e execute o seguinte comando -
C:\Users\username\Desktop\meteorApp>meteor add emailEtapa 2 - Conta Mailgun
Precisamos criar uma conta aqui . Este é o provedor de e-mail padrão para aplicativos Meteor.
Depois de fazer login, abra o Domains guia e clique no sandbox URL abaixo de Domain Name. Vai abrir uma nova página onde podemos encontrarDefault SMTP Login e Default Password. Precisaremos desses dois para criar oMAIL_URL variável de ambiente.
Enviar email
Para criar um válido MAIL_URL basta inserir suas credenciais Mailgun no lugar de YOUR_DEFAULT_SMTP_LOGIN e YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Ao executar o aplicativo, o e-mail será enviado para o seu endereço.

Os ativos do servidor estático estão localizados em um privatesubpasta dentro do aplicativo. No exemplo a seguir, aprenderemos como usar dados de um arquivo JSON simples.
Etapa 1 - Criar arquivos e pastas
Vamos criar um private pasta e my-json.jsonarquivo dentro dessa pasta. Faremos isso usando o seguinte comando nocommand prompt janela, no entanto, você também pode criá-lo manualmente.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonEtapa 2 - Obter texto
Para poder ler os dados do nosso arquivo, usaremos Asssets.getTextmétodo. Observe que isso só pode ser feito do lado do servidor. Como estamos usando JSON, precisamos analisá-lo.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}A seguir será a saída na janela do prompt de comando.

Etapa 3 - Criar arquivo EJSON
Vamos criar este arquivo dentro do privatepasta. Este arquivo conterá dados binários"myBinary": {"$binary": "c3VyZS4="}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonEtapa 4 - Obtenha o binário
Para ler arquivos EJSON, podemos usar o Assets.getBinary método.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}O prompt de comando registrará o valor EJSON.

Neste capítulo, aprenderemos como proteger nosso aplicativo e o que deve ser levado em consideração ao desenvolver um aplicativo.
Autopublish e Autosecure
Autopublishé um pacote que publica automaticamente todos os dados do banco de dados para o cliente. Esta é uma conveniência que deve ser desativada durante a produção. Ele pode ser desativado no prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishVocê pode publicar alguns dados para o cliente usando Meteor.publish() e Meteor.subscribe() métodos que abordaremos no capítulo Publicar e Assinar.
Insecureé um pacote que permite que os comandos do MongoDB sejam escritos no console do desenvolvedor, para que todos os usuários do aplicativo possam acessar o banco de dados. O pacote pode ser removido executando o seguinte comando no prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor remove insecureA boa prática é remover ambos os pacotes assim que você começar a desenvolver seu aplicativo, para que você não precise alterar e atualizar seu código posteriormente.
Use métodos do lado do servidor
Você deve sempre criar seus métodos no servidor. Você pode fazer isso usando oMeteor.methods() no servidor e Meteor.call()no cliente. Aprenderemos mais sobre isso no capítulo Métodos.
Segurança Adicional
Se você deseja adicionar camadas adicionais de segurança ao seu aplicativo, você deve considerar o uso de alguns outros pacotes Meteor, como -
A política do navegador pode ser usada para controlar os recursos externos que devem ser carregados em seu aplicativo.
O pacote de verificação pode ser usado para verificar os tipos de entrada do usuário antes de serem processados.
A Verificação de Argumentos de Auditoria é um pacote que garantirá que todos os parâmetros sejam verificados corretamente antes de serem processados. Se você esqueceu alguns parâmetros, este pacote irá informá-lo.
Os pacotes Mylar podem adicionar algumas camadas adicionais de segurança. Você pode verificá-los se precisar desse tipo de proteção.
Podemos classificar os dados assim que os obtermos do banco de dados. No exemplo a seguir, vamos criarUserscoleção. Vamos usar umsort argumento ({sort: {name: 1}}) para classificar os dados de coleta por nome. O número1é usado para definir a ordem crescente. Se quisermos usar a ordem decrescente, usaríamos-1 em vez de.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
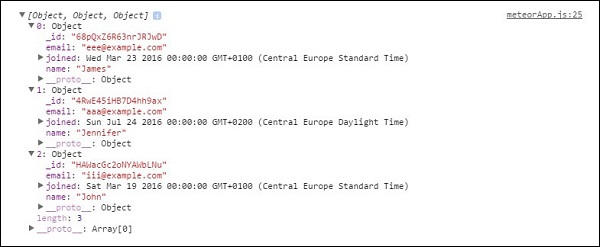
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
Podemos classificar os dados por e-mail da mesma forma.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
Finalmente, podemos classificá-lo pela data de adesão.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
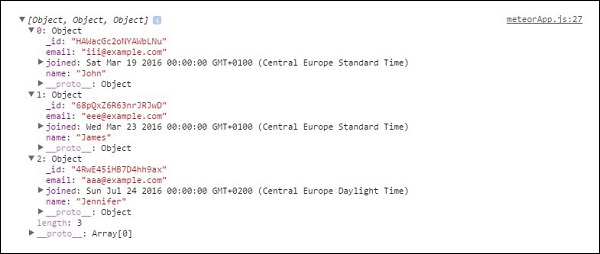
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Este pacote permite a funcionalidade completa de autenticação do usuário. Você pode adicioná-lo executando o seguinte código na janela do prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordExemplo de autenticação
Este exemplo mostrará a autenticação básica. Vamos criarregister, login, e homemodelos. Se houver umcurrentUser (se o usuário for registrado ou logado com sucesso), o homemodelo será mostrado. Se não hácurrentUser, a register e login os modelos estarão visíveis.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Primeiro, precisamos criar um registerevento. Esta função irá ler entradas de registro, criar um novo usuário e armazená-lo no banco de dados.
O segundo evento é login. Desta vez, a função irá ler as entradas dologin template, faça o login do usuário se o email e a senha forem válidos ou retorne um erro se não forem.
E finalmente o logout O evento será usado para fazer o logout do usuário, uma vez que o botão seja clicado.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}Assim que o aplicativo for iniciado, obteremos a página a seguir.

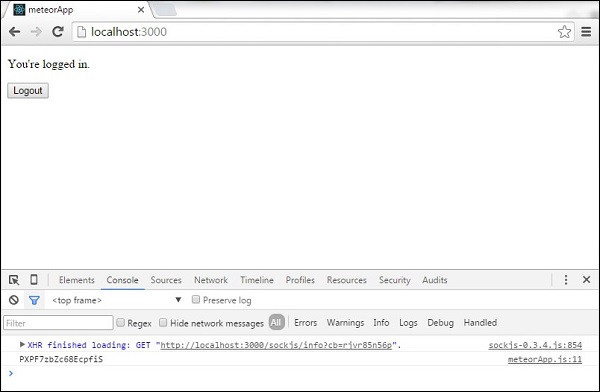
Ao inserir o e-mail e a senha no registerformulário, podemos registrar e fazer o login do novo usuário. Veremos que o console registra os usuáriosid e a home o modelo é renderizado.

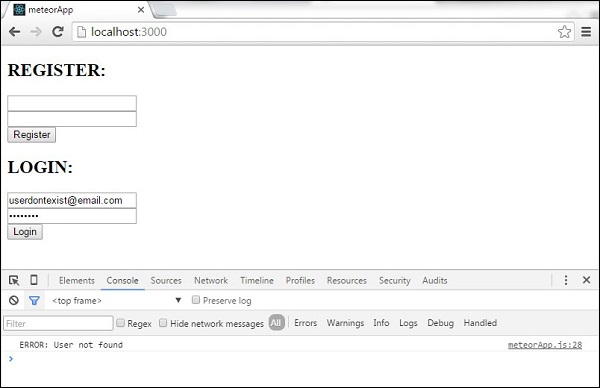
o loginO evento irá verificar o banco de dados e fazer o login do usuário, se o email e a senha estiverem corretos. Caso contrário, o console registrará um erro.

Se o usuário clicar no LOGOUT botão, o aplicativo fará o logout do usuário e mostrará o register e login modelos.
Os métodos Meteor são funções escritas no lado do servidor, mas podem ser chamadas no lado do cliente.
No lado do servidor, criaremos dois métodos simples. O primeiro adicionará 5 ao nosso argumento, enquanto o segundo adicionará10.
Usando Métodos
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
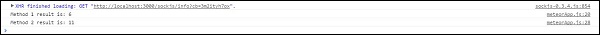
}Assim que iniciarmos o aplicativo, veremos os valores calculados no console.

Tratamento de erros
Para lidar com erros, você pode usar o Meteor.Errormétodo. O exemplo a seguir mostra como lidar com erros para usuários que não estão logados.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}O console mostrará nossa mensagem de erro personalizada.

Neste capítulo, aprenderemos como criar nosso próprio pacote de meteoros.
Criando um Pacote
Vamos adicionar uma nova pasta na área de trabalho, onde o pacote será criado. Usaremos a janela do prompt de comando.
C:\Users\username\Desktop\meteorApp> mkdir packagesAgora, podemos criar o pacote na pasta que criamos acima. Execute o seguinte comando no prompt de comando.Username é o nome de usuário do Desenvolvedor Meteor e package-name é o nome do pacote.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameAdicionando um Pacote
Para poder adicionar um pacote local ao nosso aplicativo, precisamos definir o ENVIRONMENT VARIABLEisso dirá ao Meteor para carregar o pacote da pasta local. Clique com o botão direito no ícone do computador e escolhaproperties/Advanced system settings/Environment Variables/NEW.
Variable Name deveria estar PACKAGE_DIRS. Variable Valuedeve ser o caminho para a pasta que criamos. No nosso caso,C:\Users\username\Desktop\meteorApp\packages.
Não se esqueça de reiniciar o command prompt após adicionar uma nova variável de ambiente.
Agora podemos adicionar o pacote ao nosso aplicativo executando o seguinte código -
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameArquivos de pacote
Os quatro arquivos a seguir serão encontrados no pacote que criamos.
- package-name-test.js
- package-name.js
- package.js
- README.md
Pacote de teste (package-name-test.js)
Ofertas Meteor tinytestpacote para teste. Vamos instalá-lo primeiro usando o seguinte comando na janela do prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor add tinytestSe abrirmos package-name-test.js, veremos o exemplo de teste padrão. Usaremos este exemplo para testar o aplicativo. Nota: É sempre melhor escrever nossos próprios testes ao desenvolver pacotes de meteoros.
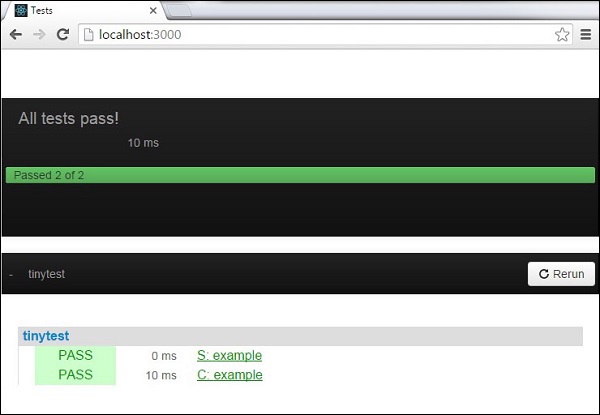
Para testar o pacote, vamos executar este código no prompt de comando.
C:\Users\username\Desktop>meteor test-packages packages/package-nameObteremos o seguinte resultado.

Arquivo package.js
Este é o arquivo onde podemos escrever o código. Vamos criar algumas funcionalidades simples para nosso pacote. Nosso pacote irá registrar algum texto no console.
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}Arquivo package-name.js
Este é o arquivo onde podemos definir algumas configurações de pacote. Voltaremos a ele mais tarde, mas por agora precisamos exportarmyPackageFunctionpara que possamos usá-lo em nosso aplicativo. Precisamos adicionar isso dentroPackage.onUsefunção. O arquivo será parecido com isto.
pacotes / nome-do-pacote.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Usando um Pacote
Agora podemos finalmente chamar o myPackageFunction() de nosso meteorApp.js Arquivo.
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
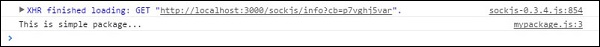
}O console irá registrar o texto do nosso pacote.

Para entender melhor como o package.js arquivo pode ser configurado, usaremos o exemplo da documentação oficial do Meteor.
Este é um arquivo de exemplo ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Conforme já discutido no capítulo Cobranças, todos os nossos dados estão disponíveis no lado do cliente. Este é um problema de segurança que pode ser tratado com métodos de publicação e assinatura.
Removendo Autopublish
Neste exemplo, vamos usar PlayersCollectioncoleta com os seguintes dados. Preparamos esta coleção antes para poder nos concentrar no capítulo em si. Se você não tem certeza de como criar coleções MongoDB no aplicativo meteoro, verifique nosso capítulo de coleções .

Para proteger nossos dados, precisamos remover autopublish pacote que estava nos permitindo usar os dados do lado do cliente.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishApós esta etapa, não seremos capazes de obter os dados do banco de dados do lado do cliente. Só poderemos vê-lo do lado do servidor na janela do prompt de comando. Verifique o seguinte código -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
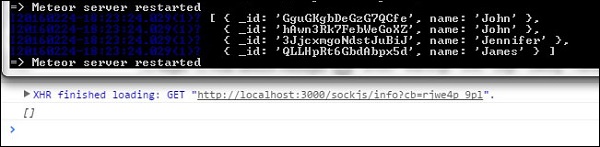
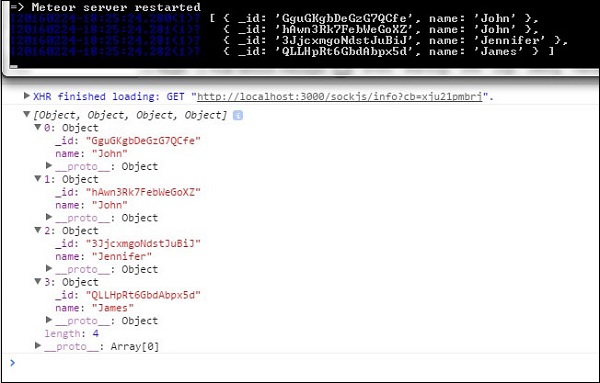
console.log(myLog);o command prompt janela irá mostrar toda a coleção com quatro objetos, enquanto o developers consoleirá mostrar uma matriz vazia. Agora nosso aplicativo está mais seguro.

Usando Publicar e Assinar
Digamos que queremos permitir que os clientes usem nossos dados. Para isso, precisamos criarMeteor.publish()método no servidor. Este método enviará os dados ao cliente.
Para poder receber e usar esses dados no lado do cliente, vamos criar Meteor.subscribe()método. No final do exemplo, estamos pesquisando o banco de dados. Este código está sendo executado no cliente e no servidor.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Podemos ver que nossos dados são registrados tanto no developers console e a command prompt janela.

Filtrando Dados do Cliente
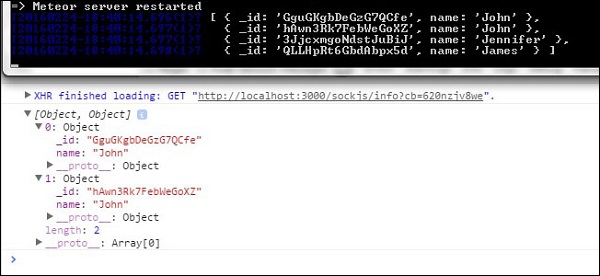
Também podemos publicar parte dos dados. Neste exemplo, estamos publicando dados comname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Depois de executar este código, o command prompt irá registrar todos os dados, enquanto o lado do cliente console irá apenas registrar dois objetos com o nome John.

O Meteor oferece algumas pastas especiais que podem ajudar os desenvolvedores na estruturação de seus aplicativos.
cliente
Se você criar um clientpasta, tudo dentro desta pasta será executado no lado do cliente. Esta é a pasta onde você pode colocar seuHTML, CSSe do lado do cliente JavaScript. Você deve colocarMeteor.subscribe funções, templates, helpers, e eventsdentro desta pasta. Observe, você não precisa executar oMeteor.isClient função nos arquivos que são colocados dentro do client pasta.
servidor
Os arquivos desta pasta só serão executados no server side. Este é o lugar ondemethods, Meteor.Publish()funções e outros dados confidenciais devem ser mantidos. Todos os dados de autenticação devem ser mantidos aqui. Você não precisa usarMeteor.isServer() para os arquivos dentro desta pasta.
público
Este é o local onde você deve colocar suas imagens, favicons e todos os outros dados que são veiculados ao cliente.
privado
Os arquivos desta pasta podem ser acessados apenas do servidor. Eles serão ocultados do cliente. Você pode colocarJSON ou EJSON arquivos que somente o servidor usará dentro desta pasta.
cliente / compatibilidade
Algumas bibliotecas JavaScript exportam variáveis como globais. Use esta pasta para arquivos que precisam ser executados sem serem agrupados em um novo escopo de variável.
O resto
O resto das pastas pode ser estruturado da maneira que você quiser. O código colocado fora das pastas mencionadas acima será executado noclient e a serverlado. Este é um bom lugar onde você pode definir seus modelos.
Ordem de Carregamento
É sempre bom saber a ordem de carregamento dos arquivos. A lista a seguir foi retirada da Documentação Oficial do Meteor.
Os arquivos de modelo HTML são sempre carregados antes de todo o resto
Arquivos começando com main. são carregados por último
Arquivos dentro de qualquer lib/ o diretório é carregado a seguir
Arquivos com caminhos mais profundos são carregados em seguida
Os arquivos são carregados em ordem alfabética de todo o caminho
Uma das melhores coisas sobre o Meteor é a facilidade de implantação do aplicativo. Depois que seu aplicativo estiver concluído, há uma maneira fácil de compartilhá-lo com o mundo. Tudo que você precisa fazer é executar o código a seguir na janela do prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comVocê será solicitado a entrar na conta de desenvolvedores do Meteor username e password.
Agora, você poderá acessar o aplicativo do navegador no link a seguir com o nome do seu aplicativo.
http://my-first-app-ever.meteor.com/
Neste capítulo, aprenderemos como executar o aplicativo em um dispositivo Android. O Meteor adicionou recentemente esta funcionalidade para o sistema operacional Windows, então precisaremos atualizar nosso aplicativo Meteor para a versão 1.3 beta.
Note- No momento em que este tutorial foi escrito, a versão 1.3 do Meteor está em Beta. Atualizaremos isso assim que a versão de produção for lançada.
Como queremos usar a versão mais recente do Meteor, podemos atualizá-la executando o seguinte código na janela do prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Etapa 1 - Instale o Android SDK
Use o link na tabela a seguir para instalar o Android SDK.
| Sr. Não. | Software e descrição |
|---|---|
| 1 | Java Development Kit & Android SDK Você precisará do Android SDK para executar aplicativos Meteor no ambiente móvel. Se você não o instalou, pode verificar nosso tutorial de configuração do ambiente Android . |
Etapa 2 - Adicionar uma plataforma Android
Agora, precisamos adicionar uma plataforma Android ao nosso projeto.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidEtapa 3 - Executar o aplicativo em um emulador Android
Para executar o aplicativo em um emulador Android, usaremos o –verbose comando no final da linha para poder identificar os possíveis erros durante o processo de inicialização.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Execute o aplicativo em um dispositivo Android
Como os emuladores do Android são lentos, é sempre uma opção melhor executar o aplicativo diretamente no dispositivo. Você pode fazer isso conectando o dispositivo ao computador, habilitando o modo de desenvolvedor e a depuração USB.
Este processo é diferente para dispositivos específicos. Você precisa encontrarBuild Number dentro settings/Aboute toque sete vezes. Você receberá uma notificação de que é o desenvolvedor e oDeveloper Options será desbloqueado.
Pesquise no seu settings novamente e habilite USB debugging.
Você pode executar o aplicativo Meteor em seu dispositivo móvel usando o seguinte comando no prompt de comando.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceNeste capítulo, aprenderemos como criar um aplicativo de tarefas simples.
Etapa 1 - Criar um aplicativo
Abra o prompt de comando e execute o seguinte comando -
C:\Users\username\Desktop>meteor create todo-appPara ver o aplicativo, você precisa executá-lo com o meteor comande e vá para http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorEtapa 2 - Criar pastas e arquivos
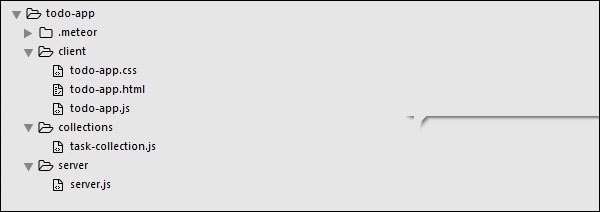
Em vez da estrutura de arquivo padrão, iremos refatorá-la. Vamos criar umclient pasta, onde iremos criar todo-app.html, todo-app.css e todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsTambém criaremos um server pasta com server.js dentro.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsFinalmente, vamos criar collections pasta com task-collection.js arquivo dentro.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsVocê pode ver a estrutura do aplicativo na imagem a seguir -

Etapa 3 - client / todo-app.html
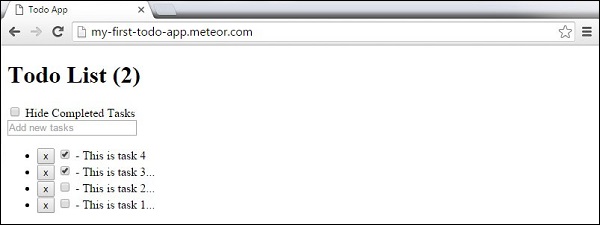
Nossa primeira etapa de desenvolvimento é criar HTML para o aplicativo. Precisamos de um campo de entrada onde podemos adicionar novas tarefas. As tarefas serão na forma de uma lista comdelete e checkfuncionalidade. Teremos também funcionalidades para mostrar ou ocultar tarefas concluídas.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Etapa 4 - coleções / tarefa-coleção.js
Este é o lugar onde criaremos apenas uma nova coleção do MongoDB, para que possamos usá-la tanto no servidor quanto no cliente.
Tasks = new Mongo.Collection("tasks");Etapa 5 - server / server.js
Vamos definir métodos para nosso aplicativo no lado do servidor. Esses métodos serão chamados do cliente. Neste arquivo, também publicaremos a consulta ao banco de dados.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Etapa 6 - client / todo-app.js
Este é o arquivo JavaScript principal do cliente. Este arquivo também pode ser refatorado, mas escreveremos todo o código do lado do cliente aqui. Primeiro, nós assinamos otaskcoleção publicada no servidor. Então, nós criamoshelpers para ser capaz de lidar com a lógica do aplicativo e, finalmente, definimos o events que chamará os métodos do servidor.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Etapa 7 - Implantar
Depois que terminarmos o desenvolvimento, podemos implantar o aplicativo a partir da janela do prompt de comando. O nome de implantação do nosso aplicativo serámy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appPodemos abrir o http://my-first-todo-app.meteor.com/ para começar a usar nosso aplicativo.

Já cobrimos algumas das melhores práticas de desenvolvimento do Meteor nos capítulos anteriores. A seguir estão algumas das melhores práticas a serem mantidas em mente ao usar o Meteor.
Estrutura de Diretório
Não existem regras estritas sobre a estrutura de diretório em aplicativos Meteor. Para obter mais informações sobre as diretrizes, consulte o capítulo Meteor - Estrutura .
Métodos de Uso
Você deve sempre usar Meteor - Métodos ao trabalhar com dados sensíveis em vez de chamarinsert, update, e remove diretamente do cliente.
Gestão de dados
Proteja seus dados usando os métodos Publicar e Assinar . Se você deseja que seus dados estejam disponíveis para todos os clientes, você pode usarnullcomo o nome da publicação. A publicação de pequenos blocos de dados também melhora o desempenho do aplicativo.
Validar Dados
Você deve validar todos os dados que serão armazenados na coleção. Uma das melhores opções é o pacote collection2 . Este pacote torna fácil definir a validação do lado do servidor e do cliente.
Minimize Sessão
o session variáveis são variáveis globais e usar globais vai contra as melhores práticas de JavaScript.
Roteador
Existem duas opções mais populares para o roteamento do Meteor. Para aplicativos menores, existe o Iron Router . Ele é executado novamente automaticamente quando os dados são alterados. Para aplicativos maiores, existe o Flow Router . Este roteador dá a você mais liberdade para otimizar a re-renderização dos modelos ao custo de um pouco mais de código clichê.
Pacotes
Sempre verifique se o pacote é atualizado regularmente antes de optar por usá-lo dentro do seu aplicativo.