MVVM - Perguntas da entrevista
O Model, View, ViewModel (padrão MVVM) tem tudo a ver com guiá-lo sobre como organizar e estruturar seu código para escrever aplicativos sustentáveis, testáveis e extensíveis.
Model - Ele simplesmente contém os dados e não tem nada a ver com qualquer lógica de negócios.
ViewModel - Ele atua como o link / conexão entre o Model e ViewModel, e torna as coisas bonitas.
View - Ele simplesmente mantém a data formatada e essencialmente delega tudo ao Modelo.
O principal benefício é permitir a verdadeira separação entre a Visualização e o Modelo, além de alcançar a separação e a eficiência que você ganha com isso. O que isso significa em termos reais é que quando seu modelo precisa ser alterado, ele pode ser alterado facilmente sem a necessidade de visualização e vice-versa.
Existem três coisas principais que fluem da aplicação do MVVM -
- Maintainability
- Testability
- Extensibility
- Algumas pessoas pensam que, para uma interface de usuário simples, MVVM pode ser um exagero.
- Da mesma forma, em casos maiores, pode ser difícil projetar o ViewModel.
- A depuração seria um pouco difícil quando temos ligações de dados complexas.
Em geral, o modelo é o mais simples de entender. É o modelo de dados do lado do cliente que oferece suporte às visualizações no aplicativo.
É composto por objetos com propriedades e algumas variáveis para conter dados na memória.
Algumas dessas propriedades podem fazer referência a outros objetos do modelo e criar o gráfico do objeto que, como um todo, são os objetos do modelo.
Objetos de modelo devem gerar notificações de alteração de propriedade, o que no WPF significa vinculação de dados.
A última responsabilidade é a validação, que é opcional, mas você pode incorporar as informações de validação nos objetos de modelo usando os recursos de validação de vinculação de dados WPF por meio de interfaces como INotifyDataErrorInfo / IDataErrorInfo.
O principal objetivo e responsabilidades das visualizações é definir a estrutura do que o usuário vê na tela. A estrutura contém partes estáticas e dinâmicas.
As partes estáticas são a hierarquia XAML que define os controles e o layout dos controles dos quais uma exibição é composta.
Parte dinâmica é como animações ou mudanças de estado que são definidas como parte da Visualização.
O objetivo principal do MVVM é que não haja nenhum código por trás na visualização.
Em vista, você precisa pelo menos do construtor e uma chamada para inicializar o componente.
O código de manipulação de eventos, ação e lógica de manipulação de dados não deve estar no código por trás do View.
Existem também outros tipos de código que devem estar no código por trás de qualquer código que seja necessário para ter uma referência ao elemento da IU. É inerentemente o código de visualização.
ViewModel é o ponto principal do aplicativo MVVM. A principal responsabilidade de ViewModel é fornecer dados para a visualização, de forma que essa visualização possa colocar esses dados na tela.
Ele também permite que o usuário interaja com os dados e altere os dados.
A outra responsabilidade principal de ViewModel é encapsular a lógica de interação para uma visualização, mas isso não significa que toda a lógica do aplicativo deve ir para ViewModel.
Ele deve ser capaz de lidar com a sequência apropriada de chamadas para fazer a coisa certa acontecer com base no usuário ou em quaisquer alterações na visualização.
ViewModel também deve gerenciar qualquer lógica de navegação, como decidir quando é hora de navegar para uma visualização diferente.
Existem duas maneiras de construir visualizações. Você pode usar qualquer um deles.
- Ver a primeira construção em XAML
- Ver a primeira construção em code-behind
Uma maneira é simplesmente adicionar seu ViewModel como um elemento aninhado no setter para a propriedade DataContext, conforme mostrado no código a seguir.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Outra maneira é que você pode fazer a primeira construção de visualização simplesmente construindo o modelo de visualização você mesmo no código por trás de sua Visualização, definindo a propriedade DataContext com a instância.
Normalmente, a propriedade DataContext é definida no método do construtor da visualização, mas você também pode adiar a construção até que o evento Load da visualização seja acionado.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}O principal motivo de construir ViewModel em code-behind em vez de XAML é que o construtor do modelo de exibição usa parâmetros, mas a análise XAML só pode construir elementos se definidos no construtor padrão.
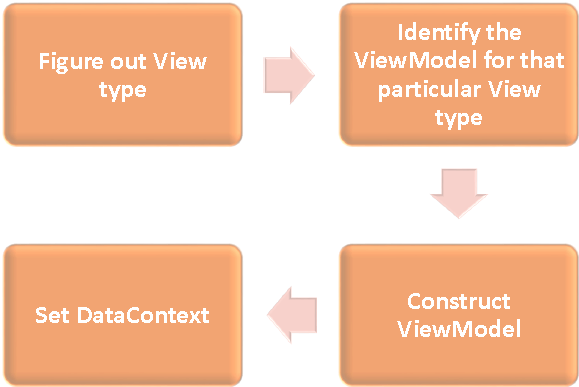
ViewModelLocator fornece uma maneira padrão, consistente, declarativa e fracamente acoplada de fazer a construção da primeira visualização, que automatiza o processo de conectar o ViewModel ao View. A seguir estão os processos de alto nível de ViewModelLocator.

- Descubra qual tipo de visualização está sendo construído.
- Identifique o ViewModel para esse tipo de View específico.
- Construa esse ViewModel.
- Defina Views DataContext como ViewModel.
A vinculação de dados é o recurso principal que diferencia o MVVM de outros padrões de separação de IU, como MVC e MVP.
As ligações de dados podem ser OneWay ou TwoWay para fluir os dados de um lado para outro entre o View e o ViewModel.
Os modelos de dados implícitos podem selecionar automaticamente um modelo apropriado do dicionário de recursos atual para um elemento que usa vinculação de dados. Eles fazem isso com base no tipo de objeto de dados que é processado pela vinculação de dados. Primeiro você precisa ter algum elemento que esteja vinculado a um objeto de dados.
Existem dois atores principais, o invocador e o receptor no padrão de comando.
Invoker
Invoker é um pedaço de código que pode executar alguma lógica imperativa. Normalmente, é um elemento de UI com o qual o usuário interage no contexto de uma estrutura de UI. Mas poderia ser apenas outro pedaço de código lógico em algum outro lugar do aplicativo.
Receiver
Receptor é a lógica que deve ser executada quando o invocador é acionado. No contexto do MVVM, o receptor é normalmente um método em seu ViewModel que precisa ser chamado.
Entre o invocador e o receptor, você tem uma camada de obstrução que não permite que o invocador e o receptor se conheçam explicitamente. Isso é normalmente representado como uma abstração de interface exposta ao invocador e uma implementação concreta dessa interface é capaz de chamar o receptor.
Não, se o pedaço de conteúdo apenas fornece a estrutura para renderizar algo na tela e não oferece suporte a nenhuma entrada ou manipulação do conteúdo pelo usuário. Pode não precisar de um ViewModel separado, mas pode ser apenas um fragmento XAML que renderiza com base nas propriedades expostas pelo ViewModel pai.
Quando seu aplicativo começa a aceitar a entrada de dados de usuários finais, você precisa considerar a validação dessa entrada. Para ter certeza de que está em conformidade com seus requisitos gerais.
Você pode usar as seguintes maneiras de expressar validação que são suportadas pela vinculação de dados WPF -
- O lançamento de exceções em uma propriedade está definido.
- Implementando a interface IDataErrorInfo.
- Implementando INotifyDataErrorInfo.
- Use as regras de validação WPF.
Inversão de controle (IoC) e injeção de dependência são dois padrões de design intimamente relacionados e o contêiner é basicamente um pedaço de código de infraestrutura que faz esses dois padrões para você. O padrão IoC é sobre delegar responsabilidade pela construção e o padrão de injeção de dependência é sobre fornecer dependências para um objeto que já foi construído.
Um evento é uma construção de programação que reage a uma mudança no estado, notificando quaisquer terminais que se registraram para notificação. Primeiramente, os eventos são usados para informar a entrada do usuário por meio do mouse e do teclado, mas sua utilidade não se limita a isso. Sempre que uma mudança de estado é detectada, talvez quando um objeto foi carregado ou inicializado, um evento pode ser disparado para alertar quaisquer terceiros interessados.