MVVM - Ligações de dados WPF
Neste capítulo, aprenderemos como a vinculação de dados oferece suporte ao padrão MVVM. A vinculação de dados é o principal recurso que diferencia o MVVM de outros padrões de separação de IU, como MVC e MVP.
Para a vinculação de dados, você precisa ter uma visualização ou conjunto de elementos de interface do usuário construídos e, em seguida, precisa de algum outro objeto para o qual as ligações apontarão.
Os elementos da IU em uma visualização são vinculados às propriedades expostas pelo ViewModel.
A ordem em que View e ViewModel são construídos depende da situação, pois cobrimos a View primeiro.
Um View e ViewModel são construídos e o DataContext do View é definido como ViewModel.
As ligações podem ser ligações de dados OneWay ou TwoWay para fluir os dados de um lado para outro entre View e ViewModel.
Vamos dar uma olhada nas ligações de dados no mesmo exemplo. Abaixo está o código XAML de StudentView.
<UserControl x:Class = "MVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:local = "clr-namespace:MVVMDemo.Views"
xmlns:viewModel = "clr-namespace:MVVMDemo.ViewModel"
xmlns:vml = "clr-namespace:MVVMDemo.VML"
vml:ViewModelLocator.AutoHookedUpViewModel = "True"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<!--<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>-->
<Grid>
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path = Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode = OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Se você observar o código XAML acima, verá que ItemsControl está vinculado à coleção Students exposta por ViewModel.
Você também pode ver que a propriedade do modelo de Aluno também tem seus próprios vínculos individuais, e estes são vinculados a Textboxes e TextBlock.
O ItemSource de ItemsControl pode se vincular à propriedade Students, porque o DataContext geral para a View está definido como ViewModel.
Os vínculos individuais de propriedades aqui também são vínculos de DataContext, mas não são vinculados ao próprio ViewModel, devido à maneira como um ItemSource funciona.
Quando uma fonte de item se liga à sua coleção, ela renderiza um contêiner para cada item na renderização e define o DataContext desse contêiner para o item. Portanto, o DataContext geral para cada caixa de texto e bloco de texto em uma linha será um Aluno individual da coleção. E você também pode ver que essas associações para TextBoxes são associações de dados TwoWay e para TextBlock são associações de dados OneWay, pois você não pode editar TextBlock.
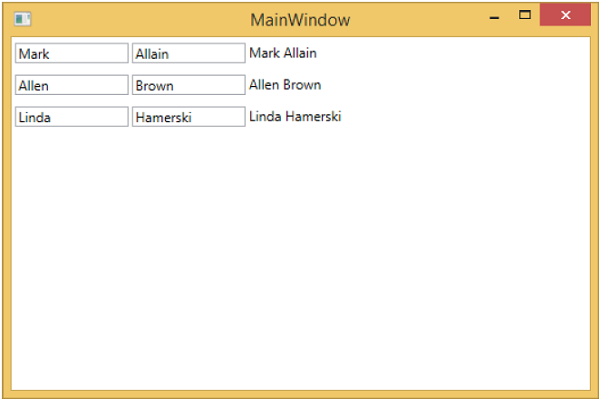
Ao executar este aplicativo novamente, você verá a seguinte saída.

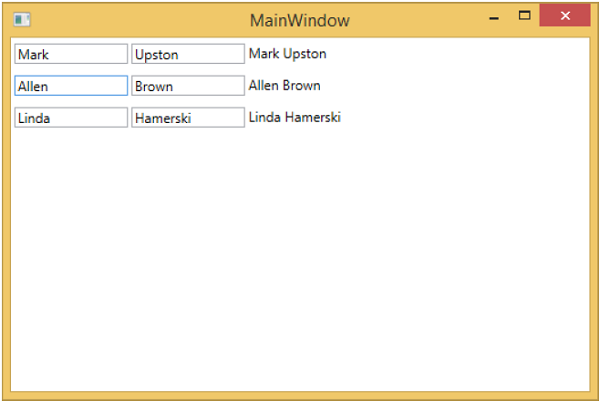
Vamos agora mudar o texto na segunda caixa de texto da primeira linha de Allain para Upston e pressionar tab para perder o foco. Você verá que o texto TextBlock também é atualizado.

Isso ocorre porque as ligações dos TextBoxes são definidas como TwoWay e ele também atualiza o Model, e a partir do modelo novamente o TextBlock é atualizado.