Transferidor - Primeiros passos
Nos capítulos anteriores, aprendemos o básico do Transferidor. Neste capítulo, vamos aprender como instalá-lo e configurá-lo.
Pré-requisitos
Precisamos satisfazer os seguintes pré-requisitos antes de instalar o Protractor em seu computador -
Node.js
Protractor é um módulo Node.js, portanto, o pré-requisito muito importante é que devemos ter o Node.js instalado em nosso computador. Vamos instalar o pacote Protractor usando npm (um gerenciador de pacotes JavaScript), que vem com o Node.js.
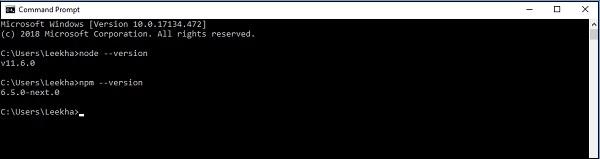
Para instalar o Node.js, siga o link oficial - https://nodejs.org/en/download/. Depois de instalar o Node.js, você pode verificar a versão do Node.js e do npm escrevendo o comandonode --version e npm --version no prompt de comando conforme mostrado abaixo -

cromada
O Google Chrome, um navegador desenvolvido pelo Google, será usado para executar testes de ponta a ponta no Protractor sem a necessidade de um servidor Selenium. Você pode baixar o Chrome clicando no link -https://www.google.com/chrome/.
Selenium WebDriver para Chrome
Esta ferramenta é fornecida com o módulo Protractor npm e nos permite interagir com aplicativos da web.
Instalando o Transferidor
Depois de instalar o Node.js em nosso computador, podemos instalar o Protractor com a ajuda do seguinte comando -
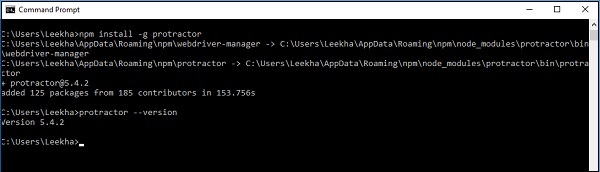
npm install -g protractorAssim que o transferidor for instalado com sucesso, podemos verificar sua versão escrevendo protractor --version comando no prompt de comando como mostrado abaixo -

Instalando WebDriver para Chrome
Depois de instalar o Protractor, precisamos instalar o Selenium WebDriver para Chrome. Ele pode ser instalado com a ajuda do seguinte comando -
webdriver-manager updateO comando acima criará um diretório Selenium que contém o driver do Chrome necessário usado no projeto.
Confirmando instalação e configuração
Podemos confirmar a instalação e configuração do Protractor alterando ligeiramente o conf.js fornecido no exemplo após a instalação do Protractor. Você pode encontrar este arquivo conf.js no diretório raiznode_modules/Protractor/example.
Para isso, primeiro crie um novo arquivo chamado testingconfig.js no mesmo diretório, ou seja node_modules/Protractor/example.
Agora, no arquivo conf.js, no parâmetro de declaração do arquivo de origem, escreva testingconfig.js.
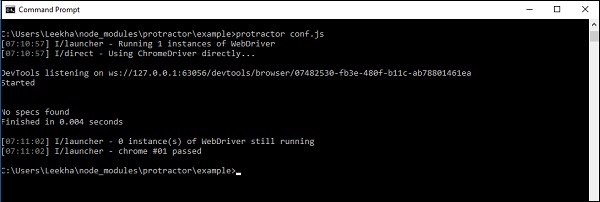
Em seguida, salve e feche todos os arquivos e abra o prompt de comando. Execute o arquivo conf.js conforme mostrado na captura de tela fornecida abaixo.
A configuração e instalação do Protractor são bem-sucedidas se você obtiver a saída conforme mostrado abaixo -

A saída acima mostra que não há especificação porque fornecemos o arquivo vazio no parâmetro de declaração do arquivo de origem no arquivo conf.js. Mas pela saída acima, podemos ver que o transferidor e o WebDriver estão sendo executados com sucesso.
Problemas de instalação e configuração
Ao instalar e configurar o Protractor e WebDriver, podemos encontrar os seguintes problemas comuns -
Selênio não instalado corretamente
É o problema mais comum durante a instalação do WebDriver. Esse problema surge se você não atualizar o WebDriver. Observe que devemos atualizar o WebDriver, caso contrário, não poderíamos fazer referência à instalação do Protractor.
Não foi possível encontrar testes
Outro problema comum é que depois de executar o Protractor, ele mostra que não foi possível encontrar testes. Para isso, devemos ter certeza de que os caminhos relativos, nomes de arquivos ou extensões estão corretos. Também precisamos escrever o arquivo conf.js com muito cuidado porque ele começa com o próprio arquivo de configuração.