Transferidor - Escrevendo o primeiro teste
Neste capítulo, vamos entender como escrever o primeiro teste no Protractor.
Arquivos exigidos pelo Transferidor
O Protractor precisa dos dois arquivos a seguir para ser executado -
Especificação ou arquivo de teste
É um dos arquivos importantes para executar o Protractor. Neste arquivo, escreveremos nosso código de teste real. O código de teste é escrito usando a sintaxe de nossa estrutura de teste.
Por exemplo, se estivermos usando Jasmine framework, então o código de teste será escrito usando a sintaxe de Jasmine. Este arquivo conterá todos os fluxos funcionais e afirmações do teste.
Em palavras simples, podemos dizer que este arquivo contém a lógica e os localizadores para interagir com a aplicação.
Exemplo
A seguir está um script simples, TestSpecification.js, tendo o caso de teste para navegar até um URL e verificar o título da página -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Explicação do código
O código do arquivo de especificação acima pode ser explicado da seguinte forma -
Navegador
É a variável global criada pelo Protractor para lidar com todos os comandos do navegador. É basicamente um wrapper em torno de uma instância do WebDriver. browser.get () é um método Selenium simples que instrui o Protractor a carregar uma página específica.
describe e it- Ambos são as sintaxes do framework de teste Jasmine. o’Describe’ é usado para conter o fluxo de ponta a ponta do nosso caso de teste, enquanto ‘it’contém alguns dos cenários de teste. Podemos ter vários‘it’ blocos em nosso programa de caso de teste.
Expect - É uma afirmação em que comparamos o título da página da web com alguns dados predefinidos.
ignoreSynchronization- É uma tag de navegador que é usada quando tentamos testar sites não angulares. O Protractor espera trabalhar apenas com sites angulares, mas se quisermos trabalhar com sites não angulares, essa tag deve ser definida como“true”.
Arquivo de configuração
Como o nome sugere, este arquivo fornece explicações para todas as opções de configuração do Protractor. Basicamente, diz ao Transferidor o seguinte -
- Onde encontrar os arquivos de teste ou especificações
- Qual navegador escolher
- Qual estrutura de teste usar
- Onde falar com o servidor Selenium
Exemplo
A seguir está o script simples, config.js, tendo o teste
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Explicação do código
O código do arquivo de configuração acima com três parâmetros básicos, pode ser explicado da seguinte forma -
Parâmetro de Capacidades
Este parâmetro é usado para especificar o nome do navegador. Isso pode ser visto no seguinte bloco de código do arquivo conf.js -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Como visto acima, o nome do navegador fornecido aqui é 'chrome', que é o navegador padrão do Protractor. Também podemos alterar o nome do navegador.
Parâmetro de Estrutura
Este parâmetro é usado para especificar o nome da estrutura de teste. Isso pode ser visto no seguinte bloco de código do arquivo config.js -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Aqui estamos usando a estrutura de teste 'jasmim'.
Parâmetro de declaração do arquivo fonte
Este parâmetro é usado para especificar o nome da declaração do arquivo de origem. Isso pode ser visto no seguinte bloco de código do arquivo conf.js -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Como visto acima, o nome da declaração do arquivo fonte dado aqui é ‘TestSpecification.js’. É porque, para este exemplo, criamos o arquivo de especificação com o nomeTestSpecification.js.
Executando o código
Como temos um conhecimento básico sobre os arquivos necessários e sua codificação para rodar o Protractor, vamos tentar rodar o exemplo. Podemos seguir as seguintes etapas para executar este exemplo -
Step 1 - Primeiro, abra o prompt de comando.
Step 2 - Em seguida, precisamos ir para o diretório onde salvamos nossos arquivos, ou seja, config.js e TestSpecification.js.
Step 3 - Agora, execute o arquivo config.js executando o comando Protrcator config.js.
A captura de tela mostrada abaixo irá explicar as etapas acima para executar o exemplo -

É visto na captura de tela que o teste foi aprovado.
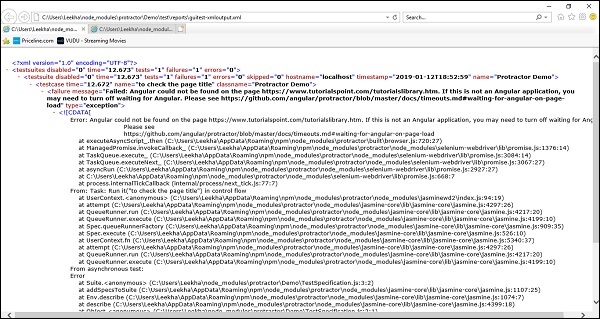
Agora, suponha que se estamos testando sites não angulares e não colocando a tag ignoreSynchronization como true, depois de executar o código, obteremos o erro “Angular não pôde ser encontrado na página”.
Isso pode ser visto na captura de tela a seguir -

Geração de relatório
Até agora, discutimos sobre os arquivos necessários e sua codificação para a execução de casos de teste. O transferidor também é capaz de gerar o relatório para casos de teste. Para este efeito, suporta Jasmine. JunitXMLReporter pode ser usado para gerar relatórios de execução de teste automaticamente.
Mas antes disso, precisamos instalar o Jasmine reporter com a ajuda do seguinte comando -
npm install -g jasmine-reportersComo você pode ver, a opção -g é usada durante a instalação do Jasmine Reporters, porque instalamos o Protractor globalmente, com a opção -g.
Depois de instalar com sucesso o jasmine-reporters, precisamos adicionar o seguinte código em nosso arquivo config.js usado anteriormente -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Agora, nosso novo arquivo config.js seria o seguinte -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
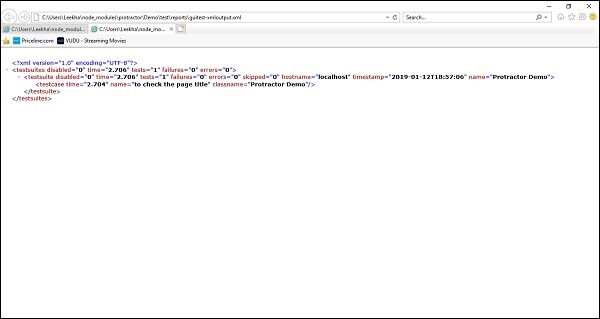
};Depois de executar o arquivo de configuração acima da mesma maneira que executamos anteriormente, ele irá gerar um arquivo XML contendo o relatório no diretório raiz em reportspasta. Se o teste for bem-sucedido, o relatório será semelhante a abaixo -

Mas, se o teste falhar, o relatório terá a aparência mostrada abaixo -