Dash Framework
Neste capítulo, discutiremos sobre a estrutura Dash em detalhes.
Dash é uma estrutura Python de código aberto usada para construir aplicativos analíticos da web. É uma biblioteca poderosa que simplifica o desenvolvimento de aplicativos baseados em dados. É especialmente útil para cientistas de dados Python que não estão muito familiarizados com desenvolvimento web. Os usuários podem criar painéis incríveis em seus navegadores usando o painel.
Construído sobre Plotly.js, React e Flask, o Dash amarra elementos de IU modernos, como menus suspensos, controles deslizantes e gráficos diretamente ao seu código Python analítico.
Os aplicativos Dash consistem em um servidor Flask que se comunica com componentes React front-end usando pacotes JSON sobre solicitações HTTP.
Os aplicativos Dash são escritos puramente em python, portanto, NENHUM HTML ou JavaScript é necessário.
Configuração do painel
Se o Dash ainda não estiver instalado em seu terminal, instale as bibliotecas do Dash mencionadas abaixo. Como essas bibliotecas estão em desenvolvimento ativo, instale e atualize frequentemente. Python 2 e 3 também são suportados.
- pip install dash == 0.23.1 # O core dash backend
- pip install dash-renderer == 0.13.0 # O front-end do painel
- pip install dash-html-components == 0.11.0 # HTML components
- pip install dash-core-components == 0.26.0 # Supercharged components
- pip install plotly == 3.1.0 # Biblioteca de gráficos de plotly
Para ter certeza de que tudo está funcionando corretamente, criamos aqui um arquivo dashApp.py simples.
Dash ou App Layout
Os aplicativos do Dash são compostos de duas partes. A primeira parte é o “layout” do aplicativo, que basicamente descreve a aparência do aplicativo. A segunda parte descreve a interatividade do aplicativo.
Componentes do núcleo
Podemos construir o layout com o dash_html_components e a dash_core_componentsbiblioteca. Dash fornece classes Python para todos os componentes visuais do aplicativo. Também podemos personalizar nossos próprios componentes com JavaScript e React.js.
importar dash_core_components como dcc
import dash_html_components as html
O dash_html_components é para todas as tags HTML onde o dash_core_components é para interatividade construída com React.js.
Usando as duas bibliotecas acima, vamos escrever um código conforme fornecido abaixo -
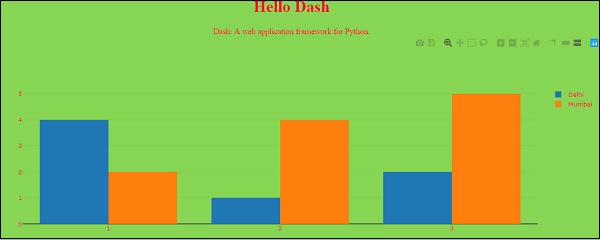
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')E o código HTML equivalente ficaria assim -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Escrevendo o aplicativo Simple Dash
Vamos aprender como escrever um exemplo simples no painel usando a biblioteca mencionada acima em um arquivo dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Executando o aplicativo Dash
Observe os seguintes pontos ao executar o aplicativo Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Servindo o aplicativo Flask "dashApp1" (carregamento lento)
Meio Ambiente: produção
AVISO: Não use o servidor de desenvolvimento em um ambiente de produção.
Use um servidor WSGI de produção.
Modo de depuração: ativado
Reiniciando com estatísticas
O depurador está ativo!
PIN do depurador: 130-303-947
Em execução http://127.0.0.1:8050/ (Pressione CTRL + C para sair)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Visita http:127.0.0.1:8050/no seu navegador. Você deverá ver um aplicativo semelhante a este.

No programa acima, alguns pontos importantes a serem observados são os seguintes -
O layout do aplicativo é composto por uma árvore de “componentes” como html.Div e dcc.Graph.
A biblioteca dash_html_components possui um componente para cada tag HTML. O componente html.H1 (children = 'Hello Dash') gera um elemento HTML <h1> Hello Dash </h1> em seu aplicativo.
Nem todos os componentes são HTML puro. O dash_core_components descreve os componentes de nível superior que são interativos e são gerados com JavaScript, HTML e CSS por meio da biblioteca React.js.
Cada componente é descrito inteiramente por meio de atributos de palavras-chave. Dash é declarativo: você descreverá principalmente seu aplicativo por meio desses atributos.
A propriedade das crianças é especial. Por convenção, é sempre o primeiro atributo, o que significa que você pode omiti-lo.
Html.H1 (children = 'Hello Dash') é o mesmo que html.H1 ('Hello Dash').
As fontes em seu aplicativo parecerão um pouco diferentes do que é exibido aqui. Este aplicativo está usando uma folha de estilo CSS personalizada para modificar os estilos padrão dos elementos. O estilo de fonte personalizado é permitido, mas a partir de agora, podemos adicionar o URL abaixo ou qualquer URL de sua escolha -
app.css.append_css ({“external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}) para que seu arquivo tenha a mesma aparência desses exemplos.
Mais sobre HTML
A biblioteca dash_html_components contém uma classe de componente para cada tag HTML, bem como argumentos de palavra-chave para todos os argumentos HTML.
Vamos adicionar o estilo embutido dos componentes em nosso texto de aplicativo anterior -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)No exemplo acima, modificamos os estilos embutidos dos componentes html.Div e html.H1 com a propriedade style.

Ele é processado no aplicativo Dash da seguinte forma -

Existem algumas distinções principais entre dash_html_components e atributos HTML -
Para a propriedade de estilo no Dash, você pode apenas fornecer um dicionário, enquanto em HTML, é uma string separada por ponto-e-vírgula.
As chaves do dicionário de estilo são camelCased, então o alinhamento de texto muda para textalign.
ClassName no Dash é semelhante ao atributo de classe HTML.
O primeiro argumento são os filhos da tag HTML que é especificada por meio do argumento da palavra-chave children.
Componentes Reutilizáveis
Ao escrever nossa marcação em Python, podemos criar componentes reutilizáveis complexos, como tabelas, sem alternar contextos ou linguagens -
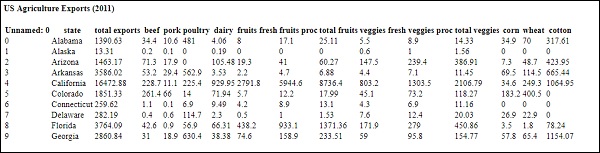
Abaixo está um exemplo rápido que gera uma “Tabela” a partir do dataframe do pandas.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Nossa saída será algo como -

Mais sobre visualização
A biblioteca dash_core_components inclui um componente chamado Graph.
O Graph renderiza visualizações de dados interativos usando a biblioteca gráfica JavaScript plotly.js de código aberto. Plotly.js suporta cerca de 35 tipos de gráficos e renderiza gráficos em SVG de qualidade vetorial e WebGL de alto desempenho.
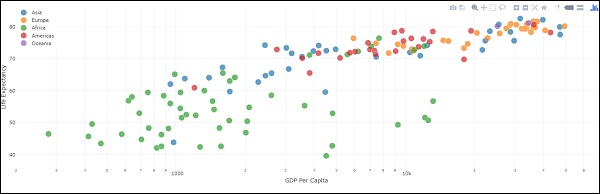
Abaixo está um exemplo que cria um gráfico de dispersão a partir de um dataframe Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()A saída do código acima é a seguinte -

Esses gráficos são interativos e responsivos. Você pode passar o mouse sobre os pontos para ver seus valores, clicar nos itens da legenda para alternar os traços, clicar e arrastar para aumentar o zoom, manter a tecla shift pressionada e clicar e arrastar para deslocar.
Markdown
Embora o traço exponha variações de HTML por meio da biblioteca dash_html_components, pode ser entediante escrever sua cópia em HTML. Para escrever blocos de texto, você pode usar o componente Markdown na biblioteca dash_core_components.
Componentes do núcleo
O dash_core_components inclui um conjunto de componentes de nível superior, como dropdowns, gráficos, markdown, blocks e muitos mais.
Como todos os outros componentes do Dash, eles são descritos de forma totalmente declarativa. Cada opção configurável está disponível como um argumento de palavra-chave do componente.
Abaixo está o exemplo, usando alguns dos componentes disponíveis -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
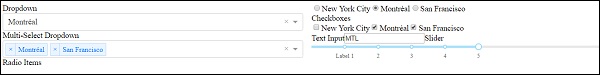
app.run_server(debug=True)A saída do programa acima é a seguinte -

Calling Help
Os componentes do traço são declarativos. Cada aspecto configurável desses componentes é definido durante a instalação como um argumento de palavra-chave. Você pode chamar ajuda em seu console Python em qualquer um dos componentes para aprender mais sobre um componente e seus argumentos disponíveis. Alguns deles são dados abaixo -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Para resumir, o layout de um aplicativo Dash descreve a aparência do aplicativo. O layout é uma árvore hierárquica de componentes. A biblioteca dash_html_components fornece classes para todas as tags HTML e os argumentos de palavra-chave e descreve os atributos HTML como style, className e id. A biblioteca dash_core_components gera componentes de nível superior, como controles e gráficos.