Flask Framework
O Flask é um micro-framework que tem muito pouca dependência de bibliotecas externas. É uma estrutura muito leve e nos dá liberdade para fazer o que quisermos.
Neste capítulo, vamos construir um projeto usando o framework Python e Flask.
Inicialização e configuração do frasco
Como a maioria das bibliotecas Python usadas, o pacote Flask pode ser instalado a partir do Python Package Index (PPI). Vamos criar um diretório primeiro (neste capítulo, criamos um diretório chamadoflaskProject), em seguida, criou um ambiente virtual (e o chamou de flaskEnv) onde todas as dependências relacionadas ao projeto serão carregadas (incluindo o frasco). Você também pode instalar o flask-sqlalchemy para que seu aplicativo flask tenha uma maneira simples de se comunicar com o banco de dados SQL.
Depois de instalar o flask, seu flaskEnv (nosso nome de ambiente virtual) mostrará algo como abaixo -

Criação de um aplicativo com flask
Ao instalar o frasco, podemos criar um simples “hello application in flask”Com muito poucas linhas de código da seguinte forma -

Digite o seguinte no terminal -
$python flaskapp.pyE você pode ver a seguinte saída -
Em execução http://127.0.0.1:5000/ ou em localhost:5000

Abaixo está a explicação do que fizemos em nosso código de exemplo -
Em primeiro lugar, importamos a biblioteca de classes Flask. Uma instância desta classe é o aplicativo WSGI.
Em segundo lugar, criamos uma instância desta classe. O pacote do aplicativo ou nome do módulo é nosso primeiro argumento. É obrigatório que o flask saiba onde encontrar arquivos estáticos, modelos e outros arquivos.
A seguir está o decorador route () que usamos para saber qual URL deve acionar nosso método / função.
Criação de roteamento de URL
O roteamento de URL torna as URLs em seu aplicativo da Web fáceis de lembrar. Agora vamos criar algumas rotas de URL -
/hello
/members
/members/namePodemos escrever o código a seguir com base no URL acima e salvá-lo como app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Obteremos a seguinte saída em nosso navegador -

Podemos tentar outros URLs em nosso navegador da seguinte maneira -
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Mas normalmente não queremos retornar uma string (como acima), retornamos modelos. Para isso, queremos usar uma função “render_template”Do flask e retornar render_template com alguma entrada. Então, a função abaixo fará nosso trabalho -
from flask import render_template
return render_template(‘home.html’)Vamos criar um modelo de pasta e colocar o arquivo home.html nele.
A seguir, discutiremos sobre layout. Em vez de usar a tag head e a tag body em html para cada template, iremos projetar um layout para incluir as tags head & body e envolver as visualizações atuais ou template atual. Para isso, temos que criar um arquivo separado e chamá-lolayout.html. Nela, podemos colocar nossa tag normal de cabeça, tag de corpo e todas as outras tags necessárias.
Podemos criar nosso novo layout.html com as seguintes linhas de código -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>No código acima, fornecemos a faixa de título, MyFlaskAp, use css cdn no cabeçalho e javascript no bloco do corpo para habilitar o bootstrap.
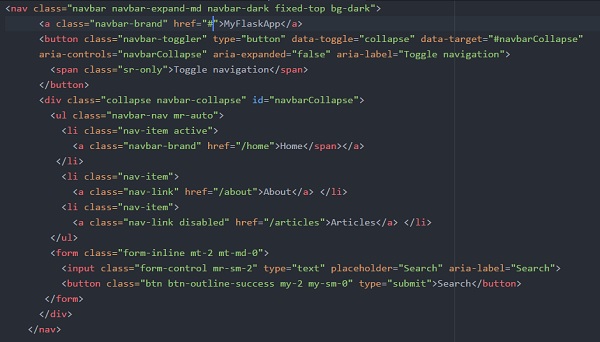
Agora, temos que criar navbar para cada página. Para isso, primeiro temos que criar uma pasta de inclusão e, em seguida, criar o arquivo _navbar.html dentro dela. Agora no _navbar.html, temos que usar o modelo inicial padrão de getbootstrap.com. O arquivo _navbar.html recém-criado será o seguinte -

E inclua este arquivo _navbar.html em nosso arquivo layout.html.
{% include 'includes/_navbar.html' %}Como temos o bloco de layout, podemos estendê-lo em nosso arquivo inicial (home.html).
Nosso arquivo home.html pode ser criado usando o código abaixo -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
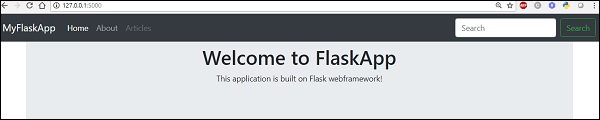
{% endblock %}Usando isso, se tentarmos executar nosso arquivo flaskapp.py, poderemos ver a saída abaixo em nosso navegador -

Agora queremos ativar (atualmente as guias não estão funcionando) nosso aboutaba. Crie uma rota para a guia Sobre e crie um arquivo de modelo,about.html.
Sobre a rota da guia em appflask.py será como mostrado abaixo -

arquivo about.html terá o conteúdo abaixo -

Portanto, Home e About estão agora resolvidos. Para artigos, podemos criar um novo arquivo (data.py) no diretório raiz, onde colocamos os dados e chamamos em nossa página web.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesAbaixo está o código para articles.html, que exibirá os títulos dos artigos para cada uid.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Para resumir, o Flask é uma das estruturas da web python mais populares por causa de sua leveza. Embora seja micro, é uma estrutura web extensível em Python. Ao fornecer a funcionalidade necessária, o flask acelera o desenvolvimento de aplicativos da web simples. Portanto, o Flask é mais adequado para aplicações menores e menos complicadas.