Bibliotecas de desenvolvimento da Web do Python - guia rápido
Sempre que um usuário abre qualquer navegador da web como o Google Chrome ou Mozilla e pesquisa por 'desenvolvimento da web', milhares de resultados aparecem em nenhum momento. O que torna isso possível? Desenvolvimento web! Em termos gerais, refere-se ao trabalho associado à construção, criação e manutenção de sites para hospedagem via intranet ou internet. O trabalho associado ao design de sites contém várias áreas: programação web, gerenciamento de banco de dados, web design, publicação na web, etc.
O desenvolvimento da Web inclui todos os códigos que influenciam a execução de um site. Podemos separar todo o processo de desenvolvimento web em duas categorias -
- Front-end
- Back-end
Embora o desenvolvimento web de front-end e back-end sejam certamente distintos um do outro, eles também são como os dois lados da mesma moeda. Um site completo depende de cada lado se comunicando e operando efetivamente com o outro como uma única unidade. Tanto o front-end quanto o back-end são igualmente importantes no desenvolvimento da web.
O front-end ou client-side de uma aplicação é o código responsável por tudo o que o usuário experimenta diretamente na tela, desde as cores do texto aos botões, imagens e menus de navegação. Algumas das habilidades e ferramentas comuns usadas por desenvolvedores front-end estão listadas abaixo -
- HTML/CSS/JavaScript
- Pré-processadores CSS
- Frameworks
- Libraries
- Git e Github
Geralmente, o back-end / lado do servidor de um aplicativo é responsável por gerenciar as informações no banco de dados e servir essas informações para o front-end. O back-end de um site da Web consiste em um servidor, aplicativo e banco de dados. Em geral, envolve tudo o que acontece antes de chegar ao seu navegador. As ferramentas necessárias no desenvolvimento back-end da web são -
Programming language - Ruby, PHP, Python, etc.
Database - MySQL, PostgreSQL, MongoDB, Oracle, etc.
Por que desenvolvimento web?
No mundo de hoje, existem várias opções para promover seu negócio ou habilidades e compartilhar suas ideias. Alguns deles são a promoção através de sites, aplicativos nativos em marketplaces, etc. A tendência de criação de novos sites como ferramenta de desenvolvimento de negócios está ganhando força rapidamente em todo o mundo. Mas, alguns de nós podem não estar cientes da importância que um site tem no crescimento de uma empresa.
Atualmente, existem várias start-ups que lutam para estabelecer sua presença no mercado aberto. No entanto, também é verdade que a maioria deles não consegue conquistar o público-alvo que deseja. Um dos principais motivos que os está derrubando é que eles subestimam o potencial de um site totalmente desenvolvido para gerar negócios para eles. O desenvolvimento de sites para negócios ou qualquer outro propósito pode ser bastante frutífero.
Vejamos algumas das razões importantes pelas quais o desenvolvimento de sites é importante para o crescimento dos negócios -
Alcançando seu público
Os sites online podem atingir o público mais amplo e não estão restritos a uma plataforma que restringe aplicativos nativos. Os visualizadores ou clientes podem ter fácil acesso, ou seja, de um desktop / laptop a um dispositivo móvel, pois os sites têm a capacidade de exibir o conteúdo por meio de um navegador da web.
Em comparação com o aplicativo nativo, a navegação na web é muito mais simples porque não exige que os usuários acessem a app store em seus dispositivos ou baixem seu aplicativo (que pode incluir um ou mais processos de acesso ao seu conteúdo). A distribuição de seus dados é muito mais flexível e ágil com aplicativos baseados na web do que com aplicativos nativos, pois não há requisitos rígidos de loja de aplicativos e restrições de conteúdo a serem seguidos.
Outra ferramenta que é muito útil para o desenvolvimento web é o poder de utilizar técnicas de SEO para atingir seu público.
24/7 acessível
Em vez de estabelecer uma saída física para a empresa, se o proprietário do negócio desenvolver um site como um fórum online ou semelhante, haverá uma boa chance de obter maior audiência online para criar links. Isso ocorre porque a maioria das pessoas está conectada à Internet o dia todo.
Geralmente, as pessoas preferem escolher a maneira mais inteligente de verificar online primeiro e depois tomar uma decisão. Portanto, se o proprietário da empresa preencher todos os detalhes básicos do produto e criar uma maneira segura de levá-lo ao cliente em tempo hábil, as pessoas preferirão comprar online em vez de visitar o ponto de venda fisicamente. Isso também permite que as pessoas acessem, mesmo na hora mais estranha do dia.
Conveniência
Um site totalmente funcional oferece maior vantagem para os usuários, onde eles podem sempre sintonizar e procurar o que precisam. Geralmente, os usuários evitam ir às lojas fisicamente se tiverem a opção de obtê-lo online. Portanto, se você é um empresário inteligente, prefere ter todos os detalhes de seus produtos ou de suas lojas no site apenas para ganhar negócios, o que de outra forma não faria.
Marketing Global
Com um site online, você pode conectar-se a fóruns sociais e comercializar seu produto / serviço para um grande público em todo o mundo. Com isso, você pode anunciar e compartilhar regularmente seu trabalho em fóruns sociais para obter uma pegada muito maior de público-alvo.
Fonte confiável
Um portal online é a plataforma mais confiável para qualquer empresa / organização. Às vezes, os sites oficiais podem até funcionar como seu único escritório. Considere um cenário em que não seja fácil obter acesso ao local físico de uma empresa. Nesse caso, você pode superar essa preocupação concentrando-se em seu site.
Em suma, ao desenvolver um site, você pode promover seus serviços com apenas alguns cliques e pode chamar a atenção de consumidores de várias partes do mundo. O site de uma empresa pode se mostrar marcante para ganhar negócios não só em menos tempo, mas também com um público muito maior.
Python é uma das linguagens mais aceitáveis entre os desenvolvedores da web e de aplicativos por causa de sua forte ênfase na eficiência e legibilidade. Existem vários frameworks Python pendentes, cada um com suas próprias especialidades e recursos.
Django
Aqui, descreveremos alguns detalhes e recursos necessários do framework Django.
Category - Django pertence ao framework Python full-stack.
Release - Versão mais recente - versão 2.1, versão comumente usada - versão 1.8, 1.6.
About- Construído por desenvolvedores experientes, Django é um framework Python de alto nível que permite o desenvolvimento de design rápido, limpo e pragmático. Django lida com muitas das complexidades do desenvolvimento web, então você pode se concentrar em escrever seu aplicativo sem a necessidade de reinventar a roda. É gratuito e de código aberto.
Para mapear objetos para a tabela de banco de dados, Django usa ORM e o mesmo é usado para transferir de um banco de dados para outro.
Funciona principalmente com todos os bancos de dados importantes, como Oracle, MySQL, PostgreSQL, SQLite, etc.
Existem inúmeros sites na indústria que usam Django como sua estrutura principal para desenvolvimento de back-end.
Características do Django
Alguns dos recursos exemplares desta estrutura da web Python são -
- Roteamento de URL
- Authentication
- Migrações de esquema de banco de dados
- ORM (mapeador relacional de objeto)
- Motor de template
O site oficial do framework Django é -https://www.djangoproject.com/

Frasco
Category - Flask pertence a frameworks não Full-stack.
Release - 1.0.2 lançado em 02/05/2018
About- É classificado como micro-estrutura, pois não exigimos nenhuma biblioteca ou ferramenta específica. Ele não tem validação de formulário ou camada de abstração de banco de dados ou quaisquer outros componentes onde bibliotecas de terceiros pré-existentes fornecem funções comuns. No entanto, o flask oferece suporte a várias extensões que estendem os recursos do aplicativo como se fossem implementadas no próprio Flask. Existem extensões para mapeadores de objetos relacionais, validação de formulários, tratamento de uploads, várias tecnologias de autenticação aberta e várias ferramentas relacionadas a estruturas comuns.
Características do Flask
- Suporte integrado para teste de unidade
- Envio de solicitação de descanso
- Contém servidor de desenvolvimento e depurador
- Usa modelos Jinja2
- Suporte para cookies seguros
- Unicode-based
- 100% compatível com WSGI 1.0
- Documentação extensa
- Compatibilidade do Google App Engine
- Extensões disponíveis para aprimorar os recursos desejados

Web2py
Category - Web2py pertence à família de frameworks Full-stack.
Release - 2.17.1, lançado em 06/08/2018
About- Versão Python 2.6, 2.7 a Python 3.x. Sem dependências adicionais, é um pacote completo em si mesmo. Desenvolvimento, administração de banco de dados, depuração, implantação, teste e manutenção de aplicativos podem ser feitos por meio da interface da web, mas geralmente não são obrigatórios. É uma estrutura de código aberto escalável que vem com seu próprio IDE baseado na web junto com um editor de código, implantação com um clique e depurador.
Recursos do Web2py
Essa estrutura vem com muitas ferramentas de desenvolvimento e recursos integrados que eliminam o incômodo da complexidade para os desenvolvedores.
Sem instalação e configuração, é fácil de operar.
Suporta quase todos os principais sistemas operacionais, como Windows, Unix / Linux, Mac, Google App Engine e quase todas as plataformas de hospedagem na web através do Python 2.7 / 3.5 / 3.6 / version.
Fácil de se comunicar com MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle e Google App Engine.
Ele evita os tipos mais comuns de vulnerabilidades, incluindo Cross Site Scripting, Injection Flaws e Malicious File Execution.
Suporta rastreamento de erros e internacionalização.
Legibilidade de vários protocolos.
Emprega práticas de engenharia de software bem-sucedidas que tornam o código fácil de ler e manter.
Garanta avanços orientados ao usuário por meio de compatibilidade com versões anteriores.

Pirâmide
Category - Pyramid é uma estrutura de pilha não completa
Release - 1.9.2, lançado em 23/04/2018
About- Pyramid é um framework da web Python pequeno, rápido e prático. É desenvolvido como parte do Projeto Pylons. Ele é licenciado sob uma licença do tipo BSD. Isso torna o desenvolvimento e a implantação de aplicativos da web do mundo real mais divertidos, mais previsíveis e mais produtivos.
Características da pirâmide
Python Pyramid é uma estrutura de código aberto com os seguintes recursos -
Simplicity - Qualquer pessoa pode começar a trabalhar sem nenhum conhecimento prévio.
Minimalism - Totalmente pronto para uso, o Pyramid vem com apenas algumas ferramentas importantes, que são necessárias para quase todos os aplicativos da web, seja segurança ou servindo ativos estáticos como JavaScript e CSS ou anexando URLs ao código.
Documentation - Inclui documentação exclusiva e atualizada.
Speed - Muito rápido e preciso.
Reliability- É desenvolvido tendo em atenção que é conservador e exaustivamente testado. Se não for testado corretamente, será considerado quebrado.
Openness - É vendido com licença permissiva e aberta.

Traço
Category - A estrutura Dash pertence a “outras” estruturas da web Python.
Release - 0.24.1, back-end do painel central.
About- Dash como uma biblioteca de código aberto para a criação de visualizações interativas baseadas na web. A equipe do plotly criou o Dash - uma estrutura de código aberto que aproveita Flask, React.js e plotly.js para construir aplicativos de visualização de dados personalizados. O principal destaque desta biblioteca é que você pode construir um aplicativo da web altamente interativo apenas por meio do código Python. Os cientistas de dados adoram o dash framework, especialmente aqueles que estão menos familiarizados com o desenvolvimento web.
Com o Dash, os desenvolvedores obtêm acesso a todas as propriedades configuráveis e à instância do Flask subjacente. Os aplicativos desenvolvidos usando o framework Dash podem ser implantados em servidores e, eventualmente, renderizados no navegador da web.
Os aplicativos Dash são inerentemente multiplataforma (Linux / Win / Mac) e compatíveis com dispositivos móveis, e os recursos dos aplicativos podem ser estendidos pelo rico conjunto de plug-ins Flask.

Características do Dash
- Fornece acesso a propriedades configuráveis e instância do Flask
- Por meio de plug-ins Flash, podemos estender os recursos do aplicativo Dash
- Mobile-ready
Neste capítulo, discutiremos sobre o Django Framework em detalhes.
Django é uma estrutura da web MVT usada para construir aplicativos da web. A enorme estrutura da Web do Django vem com tantas “baterias incluídas” que os desenvolvedores costumam se surpreender ao ver como tudo funciona junto. O princípio por trás da adição de tantas baterias é ter funcionalidades comuns da web no próprio framework, em vez de adicionar este último como uma biblioteca separada.
Uma das principais razões por trás da popularidade do framework Django é a enorme comunidade Django. A comunidade é tão grande que um site separado foi dedicado a ela, onde desenvolvedores de todos os cantos desenvolveram pacotes de terceiros, incluindo autenticação, autorização, sistemas CMS completos com Django, add-ons de e-commerce e assim por diante. Existe uma grande probabilidade de que o que você está tentando desenvolver já foi desenvolvido por alguém e você só precisa incluir isso em seu projeto.
Por que você deve usar Django?
Django é projetado de forma a incentivar os desenvolvedores a desenvolver sites de forma rápida, limpa e com design prático. A abordagem prática do Django para fazer as coisas é onde ele se destaca da multidão.
Se você está planejando construir um aplicativo altamente personalizável, como um site de mídia social, Django é uma das melhores estruturas a serem consideradas. A força do Django está em sua interação entre os usuários ou sua capacidade de compartilhar diferentes tipos de mídia. Uma das grandes vantagens do django é sua capacidade de utilizar grande suporte baseado na comunidade, o que lhe dá um terceiro altamente personalizável pronto para usar plug-ins em seus aplicativos.
Abaixo estão os dez principais motivos para escolher Django para desenvolvimento web -
Pitão
Python é indiscutivelmente uma das linguagens de programação mais fáceis de aprender por causa de suas construções de linguagem simples, estrutura de fluxo e sintaxe fácil. É versátil e executa sites, aplicativos de desktop e aplicativos móveis incorporados em muitos dispositivos e é usado em outros aplicativos como uma linguagem de script popular.
Pilhas Incluídas
Django vem com bibliotecas comuns que são essenciais para construir funcionalidades comuns como roteamento de URL, autenticação, um mapeador objeto-relacional (ORM), um sistema de modelos e migrações de esquema db.
Administrador integrado
Django tem uma interface de administração embutida que permite a você lidar com seus modelos, permissões de usuário / grupo e gerenciar usuários. Com a interface do modelo instalada, não há necessidade de um programa de administração de banco de dados separado para todas as funções, exceto as avançadas.
Não fica no seu caminho
Criar um aplicativo Django não adiciona clichês e funções desnecessárias. Não há importações obrigatórias, bibliotecas de terceiros e nenhum arquivo de configuração XML.
Escalável
Django é baseado no padrão de design MVC. Isso significa que todas as entidades como db (banco de dados), código de back-end e front-end são entidades individuais. O Django nos permite separar o código da mídia estática, incluindo imagens, arquivos, CSS e JavaScript que compõem o seu site.
Django oferece suporte a uma lista completa de bibliotecas de terceiros para servidores web, caching, gerenciamento de desempenho, clustering e balanceamento. Uma das vantagens que o Django oferece é o suporte para os principais aplicativos e serviços de e-mail e mensagens, como ReST e OAuth.
Batalha testada
O Django teve o código aberto pela primeira vez em 2005. Após 12 anos de crescimento, o Django agora não só administra sites de publicação de notícias, mas também administra toda ou parte de grandes empresas globais como Pinterest, Instagram, Disqus, Bitbucket, EventBrite e Zapier. Isso o torna uma estrutura da web robusta e confiável para trabalhar.
Grande suporte de pacote
Por causa de seu grande apoio à comunidade e grande rede de desenvolvedores, existe uma grande possibilidade de que tudo o que você pretende fazer já foi feito antes. Grande comunidade internacional de desenvolvedores contribui para a comunidade lançando seus projetos como pacotes de código aberto.
Um desses repositórios desses projetos é o site do pacote Django. Atualmente, os pacotes Django listam mais de 3400 aplicativos Django reutilizáveis, sites e ferramentas para usar em nossos projetos Django.
Desenvolvido ativamente
Um dos maiores riscos associados ao projeto de código aberto é sua sustentabilidade. Não podemos ter certeza se vai durar muito.
Não existe esse risco com Django, pois ele tem 12 anos. Seus lançamentos consistentes, versões mais novas / melhores e comunidade ativa estão crescendo a cada dia com uma grande equipe principal de colaboradores voluntários que mantêm e melhoram a base de código todos os dias.
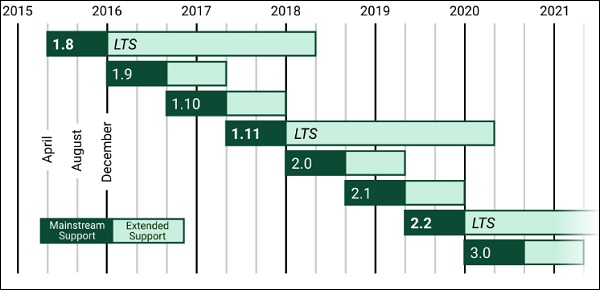
Lançamentos estáveis
Projetos de software de código aberto como o Django são, em muitos casos, ativamente desenvolvidos e mais seguros do que o software proprietário da concorrência, pois muitos desenvolvedores o desenvolvem e testam todos os dias. No entanto, a desvantagem de um projeto de software de código aberto é a ausência de uma base de código estável para um desenvolvimento comercialmente viável.
No Django, temos versões de Long Term Support (LTS) do software e um processo de lançamento definido, conforme mostrado na imagem abaixo -

Documentação de primeira classe
Desde o primeiro lançamento, os desenvolvedores do Django certificaram-se de que deviam estar disponíveis documentos abrangentes adequados e que os tutoriais eram de fácil compreensão.
Quem está usando Django?
Por causa da força única do Django, existem vários sites populares que são construídos com Python no topo da estrutura Django. Abaixo estão alguns dos principais sites que são total ou parcialmente construídos com base no Django.
Disqus
É um dos sites de hospedagem de comentários de blog mais preferidos em todo o mundo. É fácil de integrar com os CMS (sistemas de gerenciamento de conteúdo) mais populares como o WordPress e muitos outros através do Disqus. Lidando com uma base de usuários de mais de 50 milhões, Django é capaz de satisfazer os proprietários de sites para que alcancem suas comunidades.

A cebola
O site Onion, que fornece um local online para seu jornal satírico, Django fornece a estrutura para isso.

Bitbucket
O Bitbucket é como o GitHub, um serviço de hospedagem de repositório de controle de versão. A única diferença entre o Bitbucket e o GitHub é que o Bitbucket hospeda repositórios mercuriais, enquanto o GitHub hospeda repositórios git. Como milhões de usuários estão associados ao Bitbucket, todos os serviços que o bitbucket fornece (como criar um repo, enviar seu código, adicionar colaboradores, commits, pull request, etc.) devem ser estáveis. Django é responsável por executar o site bitbucket.

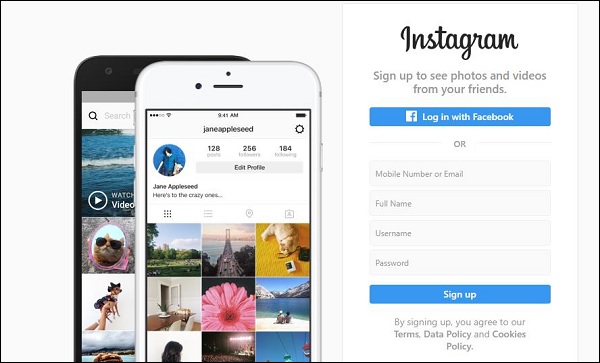
O Instagram é um aplicativo de rede social criado especialmente para quem adora compartilhar fotos e vídeos com todos os amigos. Atualmente tem muitas celebridades no Instagram para ficar mais perto de seus fãs. O framework Django também está executando o Instagram.

Mozilla Firefox
O segundo navegador mais usado no mundo, depois do Google Chrome, é o Mozilla. Agora a página de ajuda do Mozilla é construída com o framework Django.

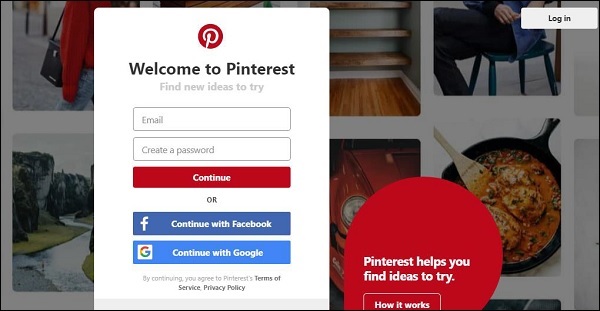
Milhões de usuários em todo o mundo descobrem suas novas ideias e inspiração no Pinterest. O Pinterest está usando o framework Django (modificações feitas de acordo com seus requisitos) para executá-lo.

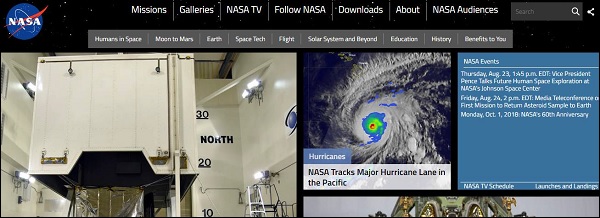
NASA
O site oficial da National Aeronautics and Space Administration é um lugar para milhões de usuários visitarem e conferirem as notícias, imagens, vídeos e podcasts fornecidos pela agência de estreia. Django desenvolve algumas partes específicas do site oficial da NASA.

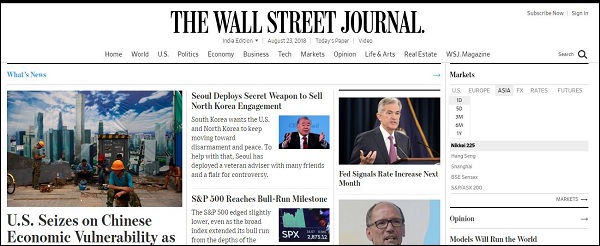
The Washington Post
Se existe um jornal influente no mundo, certamente é o Washington Post. O site do The Washington Post é uma fonte de notícias online extremamente popular para acompanhar seu jornal diário. Sua enorme quantidade de visualizações e tráfego foi facilmente tratada pelo framework Django da web.

Reddit presentes
O popular site Reddit lançou uma plataforma de troca de presentes anônima e encontro chamada Reddit Gifts. O site conecta usuários de todo o mundo e facilita a troca de presentes entre eles. A estrutura da web do Django potencializa suas funcionalidades.

Prezi
Prezi é uma alternativa baseada em nuvem para Microsoft PowerPoint construída na estrutura Django. O site oferece uma tela virtual que pode ser manipulada e ampliada e reduzida. Isso fornece uma visão completa da apresentação, em vez de slides individuais.

Instalando e criando um projeto e aplicativo Django
Antes de instalar o Django, temos que nos certificar de que o Python está instalado. Supondo que você esteja usando o virtualenv, uma simples instalação pip django deve ser suficiente.
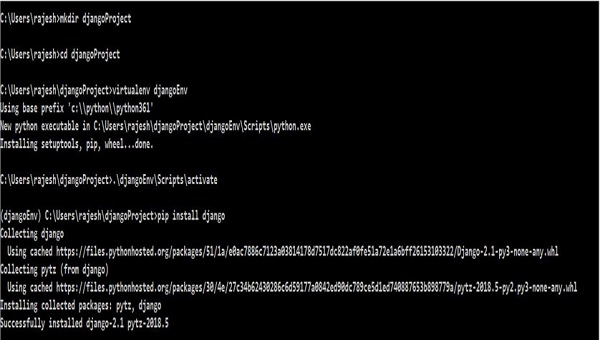
Instalando ambiente virtual e Django
Abaixo está o processo de instalação do ambiente virtual e Django em seu ambiente Windows -

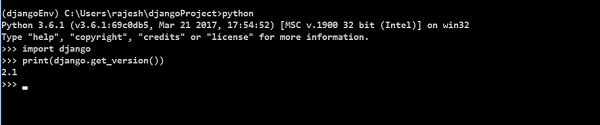
Para verificar se o Django está instalado corretamente, digite o código fornecido abaixo -

Criando Projeto Django
Assim que a instalação for concluída, precisamos criar um projeto Django.
Executar o comando abaixo em sua máquina Windows criará o seguinte projeto django -
django-admin startproject my_project_name


Digitar dir mostrará um novo arquivo e um novo diretório, conforme mostrado acima.
manage.py- manage.py é um arquivo Python executável em linha de comando que é apenas um wrapper em torno do django-admin. Ajuda-nos a gerir o nosso projecto, que também está implícito no seu nome.
Com isso, ele criou um diretório chamado, myFirstDjangoProjectdentro de myFirstDjangoProject que representa a raiz de configuração do nosso projeto. Vamos explorar isso muito mais profundamente.
Configurando Django
Ao chamar o diretório myFirstDjangoProject de “raiz de configuração”, queremos dizer que este diretório contém os arquivos necessários para a configuração geral de nosso projeto Django. Praticamente tudo fora deste diretório será focado exclusivamente na “lógica de negócios” associada aos modelos, visualizações, rotas do projeto, etc. Todos os pontos que conectam o projeto levarão até aqui.

__init__.py - Está vazio e muda o diretório para um pacote Python importável.
settings.py - Como o nome sugere, é o local onde a maioria dos itens de configuração serão definidos.
urls.py - Os URLs são definidos com urls.py. Com isso, não precisamos escrever explicitamente cada URL para o projeto neste arquivo. No entanto, temos que informar ao Django sobre onde as URLs foram declaradas (ou seja, precisamos vincular outra URL em urls.py).
Wsgi.py - É para ajudar o aplicativo em produção e é semelhante a outros aplicativos como Flask, Tornado, Pyramid, que expõe algum objeto “app”.
Definindo as configurações
Uma olhada em settings.py revelará seu tamanho considerável - e esses são apenas os padrões. Outras coisas que precisamos cuidar são os arquivos estáticos, banco de dados, arquivos de mídia, integração em nuvem ou outras dezenas de maneiras que um projeto Django pode ser configurado. Vamos entender alguns pontos mencionados no arquivo settings.py -
BASE_DIR- Isso é útil para localizar arquivos. Dentro do arquivo setting.py, o parâmetro BASE_DIR define o caminho absoluto para o diretório base.
SECRET_KEY- É usado para fazer hashes. Em geral, usamos secret_key para cookies, sessões, proteção csrf e tokens de autenticação.
DEBUG - Podemos configurá-lo para o projeto em execução no modo de desenvolvimento ou produção.
ALLOWED_HOSTS- Fornecemos a lista de nomes de host por meio dos quais nosso aplicativo está sendo servido. No modo de desenvolvimento, é opcional definir; entretanto, na máquina de produção, precisamos definir nosso projeto Django.
INSTALLED_APPS- É a lista de “aplicativos” Django que estão instalados e rodando em nosso projeto Django. Django embutido fornece seis aplicativos instalados da seguinte forma -
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Ajuda nosso projeto Django a funcionar. É uma classe Python que se conecta ao processamento de solicitação / resposta django.
TEMPLATES- Define como o documento deve ser exibido no frontend. Os templates Django são usados para produzir qualquer formato baseado em texto.
WSGI_APPLICATION- Qualquer servidor que configuramos precisa saber onde está o arquivo WSGI. Caso você esteja usando um servidor externo, ele procurará em suas próprias configurações. Por padrão, ele aponta para objetos em wsgi.py.
DATABASES- Ele configura os bancos de dados que nosso projeto Django está acessando atualmente. É obrigatório definir o banco de dados padrão. No caso de definirmos o banco de dados de nossa escolha, precisamos mencionar algumas coisas relacionadas ao banco de dados como - HOST, USER, PASSWORD, PORT, NAME do banco de dados e MOTOR apropriado.
STATIC_URL- É o URL a ser usado ao se referir a arquivos estáticos localizados em STATIC_ROOT. Por padrão, é Nenhum.
No entanto, podemos precisar adicionar um caminho para arquivos estáticos. Vá até o final do arquivo e, logo abaixo da entrada STATIC_URL, adicione uma nova chamada STATIC_ROOT conforme mostrado abaixo -
myFirstDjangoProject/settings.pySTATIC_URL = '/ estático /'
STATIC_ROOT = os.path.join (BASE_DIR, 'estático')
Configurando um Banco de Dados
Existem muitos softwares de banco de dados diferentes que podem armazenar dados para o seu site. Usaremos o padrão, sqlite3.
Isso já está configurado na parte fornecida abaixo de seu myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
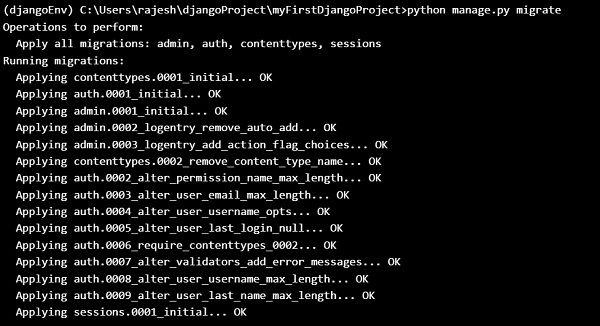
}Para criar um banco de dados para nosso blog, vamos executar o seguinte no console - python manage.py migrate (precisamos estar no diretório myFirstDjangoProject que contém o arquivo manage.py.
Você obterá a seguinte saída se tudo correr bem -

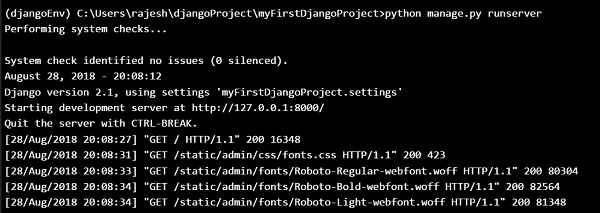
Iniciando o servidor web
Você precisa estar no diretório que contém o arquivo manage.py. No console, podemos iniciar o servidor web executando python manage.py runserver da seguinte maneira -

Agora tudo o que você precisa fazer é verificar se o seu site está funcionando. Abra seu navegador (Firefox, Chrome, Safari, Internet Explorer ou qualquer outro que você use) e digite este endereço -
http://127.0.0.1:8000/
ou
http://localhost:8000/ # Como nosso servidor web está rodando apenas em nossa máquina local.
Parabéns! Você acabou de criar seu primeiro site e executá-lo usando um servidor web!

Enquanto o servidor da web estiver em execução, você não verá um novo prompt de linha de comando para inserir comandos adicionais. O terminal aceitará o próximo texto, mas não executará novos comandos. Isso ocorre porque o servidor da web é executado continuamente para ouvir as solicitações recebidas.
Modelos Django
Estamos tentando criar um modelo Django que irá armazenar todas as postagens em nosso blog. Mas para ter certeza de que funciona, precisamos aprender sobre objetos.
Objetos
Objetos são uma coleção de propriedades e ações. Vamos entender isso com um exemplo. Suponha que queremos modelar um gato, vamos criar um objeto chamado Gato que possui propriedades como cor, idade, humor (bom / ruim / sonolento) e dono.
Então o Gato tem algumas ações: ronronar, arranhar ou alimentar.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteEntão, basicamente, estamos tentando descrever coisas reais no código com propriedades (chamadas de propriedades do objeto) e ações (chamadas de métodos).
Como estamos construindo um blog, precisamos de algum conteúdo de texto e um título. Também é necessário ter o nome do autor, data de criação e também a data de publicação.
Portanto, nosso blog terá os seguintes objetos -
Post
--------
title
text
author
created_date
published_dateTambém precisamos ter algum método que publique essa postagem. Como agora sabemos o que é um objeto, podemos criar um modelo Django para nossa postagem no blog.
Um modelo é um tipo especial de objeto no Django e é salvo no banco de dados. Vamos armazenar nossos dados no banco de dados SQLite.
Criação de um aplicativo
Para manter tudo claro, criaremos um aplicativo separado dentro de nosso projeto. A seguir, tentaremos criar um aplicativo da web de blog executando o comando simples mencionado abaixo.
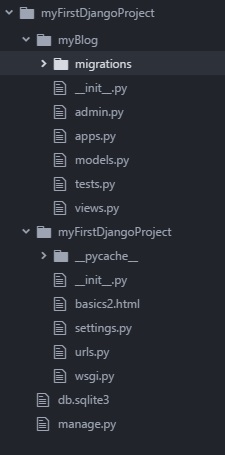
Agora, notaremos que um novo diretório myBlog é criado e contém vários arquivos agora. Os diretórios e arquivos em nosso projeto devem ser os seguintes -

Depois de criar um aplicativo, também precisamos dizer ao Django para usá-lo. Fazemos isso no arquivo myFirstDjangoProject / settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Criação de um modelo de postagem de blog
No myBlog/models.py arquivo, definimos todos os objetos chamados Modelos - este é um lugar no qual definiremos nossa postagem no blog.
Vamos abrir myBlog / models.py, remover tudo dele e escrever o código da seguinte maneira -

Primeiramente, importamos algumas funcionalidades de outros arquivos chamando de ou importando. Então, com isso, em vez de copiar e colar as mesmas coisas em todos os arquivos, podemos incluir algumas partes comfrom and import.
class Post(models.Model) - Esta linha define nosso modelo (é um objeto).
class é uma palavra-chave especial que indica que estamos definindo um objeto.
Post é o nome do nosso modelo. Sempre comece um nome de classe com uma letra maiúscula.
models.Model significa que o Post é um modelo Django, então Django sabe que deve ser salvo no banco de dados.
Agora vamos discutir sobre as propriedades que definimos acima: título, texto, data_criada, data_publicada e autor. Para fazer isso, precisamos definir o tipo de cada campo.
models.CharField - É assim que você define o texto com um número limitado de caracteres.
Models.TextField - Isso é para texto longo sem um limite.
Models.DateTimeField - Isso é para data e hora.
Models.ForeignKey - Este é um link para outro modelo.
Definimos uma função / método com def e publicar é o nome do método.
Os métodos geralmente retornam algo. Aqui, quando chamamos __str __ (), obteremos um texto (string) com o título do Post.
Criação de tabelas para modelos em seu banco de dados
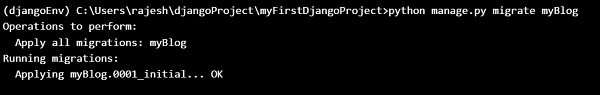
A etapa final é adicionar um novo modelo ao nosso banco de dados. Primeiro, temos que deixar o Django entender que fizemos algumas mudanças em nosso modelo. Vamos fazer o mesmo em nossa janela de console com o comandopython manage.py make migrations myBlog como mostrado abaixo -

Em seguida, o Django prepara um arquivo de migração que agora devemos aplicar ao nosso banco de dados. Em nosso console, podemos digitar:python manage.py migrate myBlog e a saída deve ser a seguinte -

Nosso modelo Post está agora em nosso banco de dados.
Django Admin
Para adicionar, editar e deletar as postagens que acabamos de modelar, estamos usando Django admin.
Então, vamos abrir o myBlog/admin.py file e coloque o conteúdo abaixo neste -

Primeiramente, importamos (incluímos) o modelo Post definido no capítulo anterior. Para tornar nosso modelo visível na página de administração, precisamos registrar o modelo com admin.site.register (Post).
Para fazer o login em um site de administração, você precisa criar um superusuário - uma conta de usuário que tem controle sobre tudo no site. Então pare o servidor da web e digite python na linha de comandomanage.py createsuperusere pressione Enter.

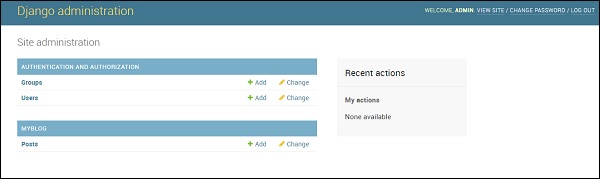
Ok, então é hora de olhar nosso modelo Post. Lembre-se de executar o servidor python manage.py run no console para executar o servidor web. Vá para o seu navegador e digite o endereçohttps://127.0.0.1:8000/admin/.Faça login com as credenciais que acabamos de escolher. Então você deve ver o painel de administração do Django conforme abaixo -

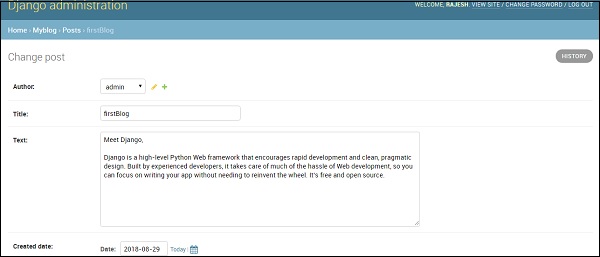
Vá para Postagens e experimente um pouco. Você pode adicionar muitas postagens de blog e conteúdos de qualquer lugar. Seu blog será parecido com isto -

Esta é apenas uma visão geral do Django e podemos criar um blog com apenas algumas linhas de código.
O Flask é um micro-framework que tem muito pouca dependência de bibliotecas externas. É uma estrutura muito leve e nos dá liberdade para fazer o que quisermos.
Neste capítulo, vamos construir um projeto usando o framework Python e Flask.
Inicialização e configuração do frasco
Como a maioria das bibliotecas Python usadas, o pacote Flask pode ser instalado a partir do Python Package Index (PPI). Vamos criar um diretório primeiro (neste capítulo, criamos um diretório chamadoflaskProject), em seguida, criou um ambiente virtual (e o chamou de flaskEnv) onde todas as dependências relacionadas ao projeto serão carregadas (incluindo o frasco). Você também pode instalar o flask-sqlalchemy para que seu aplicativo flask tenha uma maneira simples de se comunicar com o banco de dados SQL.
Depois de instalar o flask, seu flaskEnv (nosso nome de ambiente virtual) mostrará algo como abaixo -

Criação de um aplicativo com flask
Ao instalar o frasco, podemos criar um simples “hello application in flask”Com muito poucas linhas de código da seguinte forma -

Digite o seguinte no terminal -
$python flaskapp.pyE você pode ver a seguinte saída -
Em execução http://127.0.0.1:5000/ ou em localhost:5000

Abaixo está a explicação do que fizemos em nosso código de exemplo -
Em primeiro lugar, importamos a biblioteca de classes Flask. Uma instância desta classe é o aplicativo WSGI.
Em segundo lugar, criamos uma instância desta classe. O pacote do aplicativo ou nome do módulo é nosso primeiro argumento. É obrigatório que o flask saiba onde encontrar arquivos estáticos, modelos e outros arquivos.
A seguir está o decorador route () que usamos para saber qual URL deve acionar nosso método / função.
Criação de roteamento de URL
O roteamento de URL torna as URLs em seu aplicativo da Web fáceis de lembrar. Agora vamos criar algumas rotas de URL -
/hello
/members
/members/namePodemos escrever o código a seguir com base no URL acima e salvá-lo como app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Obteremos a seguinte saída em nosso navegador -

Podemos tentar outros URLs em nosso navegador da seguinte maneira -
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Mas normalmente não queremos retornar uma string (como acima), retornamos modelos. Para isso, queremos usar uma função “render_template”Do flask e retornar render_template com alguma entrada. Então, a função abaixo fará nosso trabalho -
from flask import render_template
return render_template(‘home.html’)Vamos criar um modelo de pasta e colocar o arquivo home.html nele.
A seguir, discutiremos sobre layout. Em vez de usar a tag head e a tag body em html para cada template, iremos projetar um layout para incluir as tags head & body e envolver as visualizações atuais ou template atual. Para isso, temos que criar um arquivo separado e chamá-lolayout.html. Nela, podemos colocar nossa tag normal de cabeça, tag de corpo e todas as outras tags necessárias.
Podemos criar nosso novo layout.html com as seguintes linhas de código -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>No código acima, fornecemos a faixa de título, MyFlaskAp, use css cdn no cabeçalho e javascript no bloco do corpo para habilitar o bootstrap.
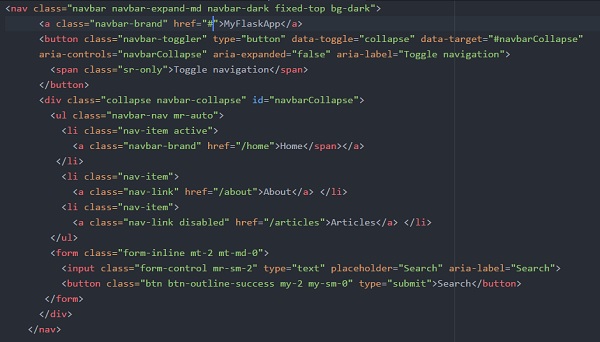
Agora, temos que criar navbar para cada página. Para isso, primeiro temos que criar uma pasta de inclusão e, em seguida, criar o arquivo _navbar.html dentro dela. Agora no _navbar.html, temos que usar o modelo inicial padrão de getbootstrap.com. O arquivo _navbar.html recém-criado será o seguinte -

E inclua este arquivo _navbar.html em nosso arquivo layout.html.
{% include 'includes/_navbar.html' %}Como temos o bloco de layout, podemos estendê-lo em nosso arquivo inicial (home.html).
Nosso arquivo home.html pode ser criado usando o código abaixo -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
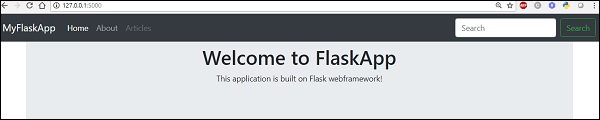
{% endblock %}Usando isso, se tentarmos executar nosso arquivo flaskapp.py, poderemos ver a saída abaixo em nosso navegador -

Agora queremos ativar (atualmente as guias não estão funcionando) nosso aboutaba. Crie uma rota para a guia Sobre e crie um arquivo de modelo,about.html.
Sobre a rota da guia em appflask.py será como mostrado abaixo -

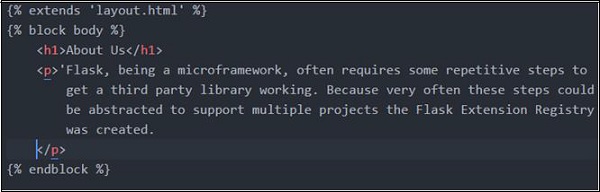
arquivo about.html terá o conteúdo abaixo -

Portanto, Home e About estão agora resolvidos. Para artigos, podemos criar um novo arquivo (data.py) no diretório raiz, onde colocamos os dados e chamamos em nossa página web.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesAbaixo está o código para articles.html, que exibirá os títulos dos artigos para cada uid.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Para resumir, o Flask é uma das estruturas da web python mais populares por causa de sua leveza. Embora seja micro, é uma estrutura web extensível em Python. Ao fornecer a funcionalidade necessária, o flask acelera o desenvolvimento de aplicativos da web simples. Portanto, o Flask é mais adequado para aplicações menores e menos complicadas.
Web2py é uma estrutura fácil de usar. Com o web2py, nenhuma instalação e configuração é necessária, pois é portátil e também pode ser executado em uma unidade USD. É baseado em frameworks MVC como muitos outros frameworks Python. Embora a maioria deles não ofereça suporte a versões mais antigas do Python, o web2py ainda oferece suporte a versões mais antigas: python 2.6 e 2.7. Ele também suporta LDAP para autenticação, que é amplamente aceita atualmente.
Web2py tenta diminuir a barreira de entrada para o desenvolvimento da web, concentrando-se em três objetivos principais -
- Desenvolvimento rápido
- Fácil de usar
- Security
Tendo em mente a perspectiva do usuário, Web2py é construído e constantemente otimizado internamente para torná-lo uma estrutura mais rápida e enxuta, incluindo suporte para compatibilidade com versões anteriores.
Instalando e configurando o Web2py Framework
Executar um web2py é fácil, você precisa baixar o exe no link abaixo: http://www.web2py.com/init/default/download
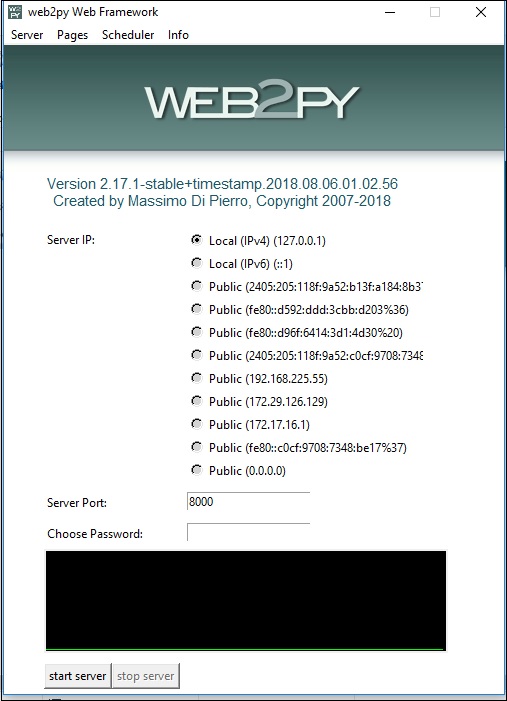
Para Windows, você pode baixar o arquivo zip, descompactá-lo e executar o arquivo exe diretamente ou a partir da linha de comando. Você verá a tela abaixo solicitando a senha de administrador.

Você pode escolher uma senha de administrador e iniciar o servidor. Você verá a seguinte tela -

Criação de um aplicativo usando Web2py
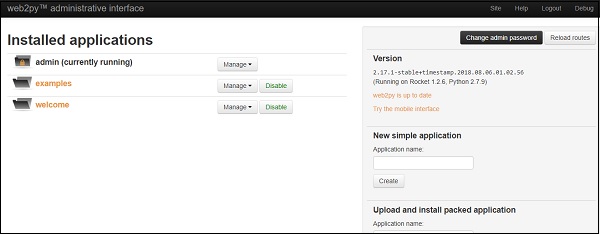
Agora estamos prontos para criar um novo aplicativo. Clique na guia admin localizada na parte inferior. Assim, após inserir a senha de administrador, obteremos a tela abaixo -

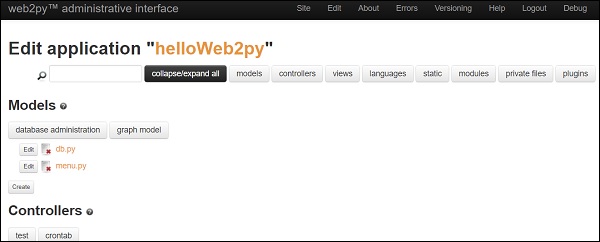
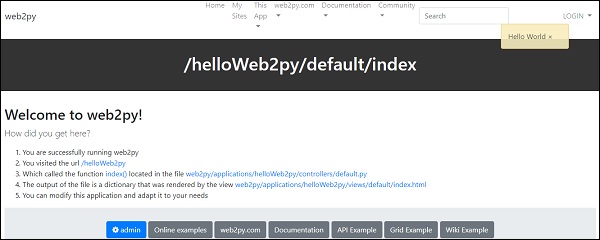
Vá para o novo aplicativo simples, insira o nome do aplicativo (como helloWeb2py) e clique em criar. Isso exibirá a página da interface de design conforme abaixo -

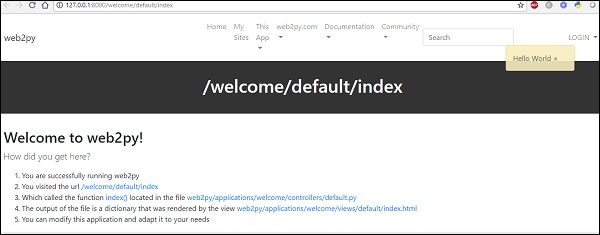
Você também pode acessar sua web atual ao vivo, helloWeb2py, simplesmente digite http://127.0.0.1:8000/helloWeb2py em sua máquina local, você obterá a saída abaixo -

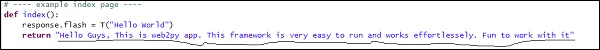
Na página de design do aplicativo helloWeb2py, vá para o controlador e clique no botão editar próximo a default.py. Se você alterar o valor de retorno da função index (), a seguinte saída será exibida -

Salve as alterações e agora você pode verificar as alterações feitas em seu aplicativo helloWeb2py. Apenas atualize ohttp://127.0.0.1:8000/helloWeb2py link e você verá a saída abaixo -

Implantar o aplicativo na plataforma de nuvem
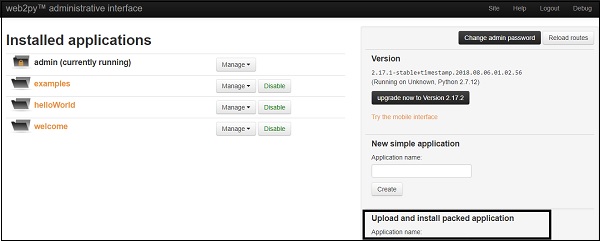
Agora, se você deseja implantar seu aplicativo na plataforma de nuvem, volte à sua página inicial e clique no site. Você pode escolher qualquer opção de implantação. Aqui, escolhemos “pythonAnywhere”. Acesse o site pythonAnywhere e registre-se (se ainda não tiver feito isso). Clique em“Add a new web app”e preencha todas as credenciais (Escolha o aplicativo web2py). Tudo feito.
Agora vá para https://username.pythonanywhere.com/welcome/default/index, clique na guia admin (digite a senha). Em seguida, clique em fazer upload e instalar o aplicativo compactado. Preencha as credenciais conforme abaixo e clique em instalar.

Assim que tudo estiver feito, uma mensagem pop-up aparecerá conforme mostrado abaixo -

Agora, para visualizar seu aplicativo, abra o link abaixo -
https://username.pythonanywhere.com/welcome/default/index e você pode ver a seguinte tela -

Nosso primeiro aplicativo web2py foi criado e implantado com sucesso.
Para resumir, Web2py é uma estrutura de desenvolvimento da web gratuita, rápida e segura que é inteiramente escrita em python e incentiva o uso de python de todas as maneiras possíveis (modelo, visualização, controlador). É uma estrutura muito boa para pequenos aplicativos ou protótipos da web, mas não atende aos requisitos de qualidade de classe empresarial. É porque, em um aplicativo de nível corporativo, a complexidade da resolução de bugs aumentará exponencialmente por causa da falta de testes de unidade, relatórios de erros bons e precisos e modelos dispersos.
Pyramid é uma estrutura geral de desenvolvimento de aplicativos da Web de código aberto construída em Python. Ele permite que o desenvolvedor python crie aplicativos da web com facilidade.
Instalando, inicializando e configurando
Conforme descrito, “o framework começa pequeno, termina grande, permanece concluído”, Pyramid é muito parecido com o Flask, que exige muito pouco esforço para instalar e executar. Na verdade, você reconhecerá que alguns dos padrões são semelhantes ao Flask assim que começar a construir este aplicativo.
A seguir estão as etapas para criar um ambiente de estrutura de pirâmide -
Primeiro, crie um diretório de projeto. Aqui, criamos um diretório chamadopyramidProject (você pode escolher qualquer nome que desejar).
Em seguida, crie um ambiente virtual onde você instalará todas as dependências específicas do projeto. Aqui, criamos uma pasta de ambiente virtual chamadapyramidEnv onde o Pyramid está instalado.
Em seguida, vá para o diretório, pyramidEnv e instalar a pirâmide com pip install pyramid.
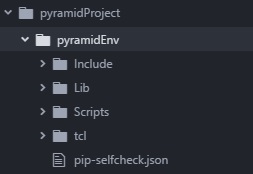
Depois que tudo for feito conforme mencionado acima, sua estrutura de diretório será conforme mostrado abaixo -

E a versão pirâmide instalada no sistema é fornecida abaixo -

Conceitos Básicos
A estrutura da pirâmide é baseada nos conceitos centrais abaixo -
Zope (extensibilidade, travessia, segurança declarativa) - Pyramid é vagamente baseado no Zope em termos de extensibilidade, o conceito de travessia e a segurança declarativa.
Pylons(Envio de URL, visão não opinativa de persistência, modelagem, etc.) - Outra área de onde a pirâmide desenha seu conceito é o projeto de postes. Pylons tem aquele conceito de rotas, que chama o despacho de URL dentro do framework da pirâmide e eles também têm a visão não opinativa da camada de persistência ou modelagem.
Django(Visualização, nível de documentação) - Pyramid também obtém dicas do Django. A forma como tomamos nossa visão, roteamos nossa URL e o nível de documentação é muito Django.
A seguir estão os recursos da estrutura da pirâmide -
É a estrutura da web Python mais rápida conhecida.
Ele suporta projetos pequenos e grandes (por que reescrever quando você supera seu pequeno framework).
Ele suporta webapps de arquivo único como microframeworks.
Possui sessões integradas.
Ele suporta eventos semelhantes ao Plone / Zope.
Ele fornece gerenciamento de transações (se você já percebeu que usamos o Zope antes).
Configuração
Configuração são as configurações que influenciam a operação de um aplicativo. Existem duas maneiras de configurar um aplicativo em pirâmide: configuração imperativa e configuração declarativa.
A configuração da pirâmide suporta -
Configuração imperativa ou até mesmo a substituição das configurações baseadas no decorador
Detecção de conflito de configuração (incluindo determinação mais local vs. menos local)
Extensibilidade da configuração (incluída em vários aplicativos)
Políticas flexíveis de autenticação e autorização
Introspecção programática da configuração (ver o estado atual das rotas para gerar nav)
Geração de URL
Na pirâmide, podemos gerar URLs para rotas, recursos e ativos estáticos. É fácil e flexível trabalhar com APIs de geração de URL. Ao gerar URLs por meio das várias APIs do pirâmide, os usuários podem alterar a configuração arbitrariamente sem se preocupar muito em quebrar um link com qualquer uma de suas páginas da web.
Resumindo, URL na pirâmide -
suporta a geração de URL para permitir mudanças no aplicativo que não quebrem links.
gera URLs para recursos estáticos que vivem dentro ou fora do aplicativo.
suporta Rotas e Traversal.
Visualizações
Uma das principais tarefas da pirâmide é encontrar e invocar uma visualização que pode ser chamada quando uma solicitação chega ao seu aplicativo. View callables são bits de código que fazem algo interessante em resposta a uma solicitação feita em seu aplicativo.
Quando você mapeia suas visualizações em seu despacho de URL ou código python, pode haver qualquer tipo de chamada. As visualizações podem ser uma declaração de função ou uma instância, podem ser usadas como uma visualização na pirâmide.
Alguns pontos importantes sobre Visualizações são fornecidos abaixo -
As visualizações são geradas a partir de qualquer chamável.
As visualizações baseadas em renderizador podem simplesmente retornar dicionários (não é necessário retornar um objeto de estilo webby).
Suporta múltiplas visualizações por rota (GET vs. POST vs. verificação de cabeçalho HTTP, etc.).
Adaptadores de resposta de visualização (quando você deseja especificar como os valores de retorno de visualização devem ser tratados em relação aos objetos de resposta).
Extensibilidade
A pirâmide foi projetada com a extensibilidade em mente. Portanto, se um desenvolvedor de pirâmide está tendo em mente certas restrições ao construir um aplicativo, um terceiro deve ser capaz de alterar o comportamento do aplicativo sem precisar modificar seu código-fonte. O comportamento de um aplicativo de pirâmide que obedece a certas restrições pode ser substituído ou estendido sem qualquer modificação. Ele é projetado para implantações flexíveis em vários ambientes (sem singletons). Pyramid tem suporte de middleware “Tweens” (middleware WSGI, mas é executado no contexto do próprio Pyramid).
Executando um programa Hello, Pyramid
O programa mais simples que podemos pensar após instalar o framework pirâmide para verificar se tudo está funcionando bem, é executar um programa simples “Hello, World” ou “Hello, Pyramid”.
Abaixo está o meu programa “Hello, Pyramid” da pirâmide no número da porta 8000 -

O exemplo simples acima é fácil de executar. Salve-o como app.py (neste, demos o nome de pyramid_helloW.py).
Executando o programa mais simples: -

A seguir, abra http://localhost:8000/em um navegador, e você verá o Hello, Pyramid! Mensagem da seguinte forma -

A seguir está a explicação para o código acima -
Nº da linha 1-3
No cabeçalho do arquivo, temos instruções de importação. A primeira linha importa a função make_server, que pode criar um servidor da web simples quando é passada para um aplicativo. A segunda e a terceira linha importam a configuração e a função de resposta da pirâmide. Essas funções são usadas para configurar detalhes e definir parâmetros para o aplicativo e responder às solicitações, respectivamente.
Nº da linha 5-6
Agora temos uma definição de função chamada hello_world. Implemente o código de visualização que gera a resposta. Uma função que atende aos requisitos de uma visualização é responsável por renderizar o texto que será passado de volta para a entidade solicitante. No caso acima, a função, quando chamada, usa a função Response que importamos anteriormente. Isso devolve um valor que deve ser dado ao cliente.
Nº da linha 8
if __name__ == '__main__': Python está dizendo, “Comece aqui ao executar a partir da linha de comando”, em vez de quando este módulo for importado.
Nº da linha 9-11
Na linha não. 9, criamos uma variável chamada config a partir do objeto criado pela função do configurador que importamos no topo do programa. As linhas 10 e 11 chamam o método add_route e add_view deste objeto. Este método é usado para definir uma visualização que pode ser usada pelo aplicativo. Como podemos ver, passamos a função hello_world que definimos anteriormente. É aqui que essa função é realmente incorporada como uma visualização.
Nº da linha 12-14
Nesse caso, realmente criamos o aplicativo WSGI chamando o método make_wsgi_app do objeto de configuração. Isso usa os atributos do objeto, como a visualização que adicionamos, para criar um aplicativo. Esta aplicação é então passada para a função make_server que importamos para criar um objeto que pode lançar um servidor web para servir a nossa aplicação. A última linha inicia este servidor.
Nosso hello world applicationé uma das aplicações de pirâmide mais simples e fáceis possíveis, configurada “imperativamente”. É imperativo porque todo o poder do Python está disponível para nós enquanto executamos as tarefas de configuração.
Para resumir, Pyramid é uma estrutura da web python de código aberto com uma comunidade grande e ativa. Essa grande comunidade contribui para tornar a estrutura da web python popular e relevante. A estrutura da web Pyramid simplifica e acelera o desenvolvimento de aplicativos da web, fornecendo um conjunto de recursos e ferramentas robustas.
Neste capítulo, discutiremos sobre a estrutura Dash em detalhes.
Dash é uma estrutura Python de código aberto usada para construir aplicativos analíticos da web. É uma biblioteca poderosa que simplifica o desenvolvimento de aplicativos baseados em dados. É especialmente útil para cientistas de dados Python que não estão muito familiarizados com desenvolvimento web. Os usuários podem criar painéis incríveis em seus navegadores usando o painel.
Construído sobre Plotly.js, React e Flask, o Dash amarra elementos de IU modernos, como menus suspensos, controles deslizantes e gráficos diretamente ao seu código Python analítico.
Os aplicativos Dash consistem em um servidor Flask que se comunica com componentes React front-end usando pacotes JSON sobre solicitações HTTP.
Os aplicativos Dash são escritos puramente em python, portanto, NENHUM HTML ou JavaScript é necessário.
Configuração do painel
Se o Dash ainda não estiver instalado em seu terminal, instale as bibliotecas do Dash mencionadas abaixo. Como essas bibliotecas estão em desenvolvimento ativo, instale e atualize frequentemente. Python 2 e 3 também são suportados.
- pip install dash == 0.23.1 # O core dash backend
- pip install dash-renderer == 0.13.0 # O front-end do painel
- pip install dash-html-components == 0.11.0 # HTML components
- pip install dash-core-components == 0.26.0 # Supercharged components
- pip install plotly == 3.1.0 # Biblioteca de gráficos de plotly
Para ter certeza de que tudo está funcionando corretamente, criamos aqui um arquivo dashApp.py simples.
Dash ou App Layout
Os aplicativos do Dash são compostos de duas partes. A primeira parte é o “layout” do aplicativo, que basicamente descreve a aparência do aplicativo. A segunda parte descreve a interatividade do aplicativo.
Componentes do núcleo
Podemos construir o layout com o dash_html_components e a dash_core_componentsbiblioteca. Dash fornece classes Python para todos os componentes visuais do aplicativo. Também podemos personalizar nossos próprios componentes com JavaScript e React.js.
importar dash_core_components como dcc
import dash_html_components as html
O dash_html_components é para todas as tags HTML onde o dash_core_components é para interatividade construída com React.js.
Usando as duas bibliotecas acima, vamos escrever um código conforme fornecido abaixo -
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')E o código HTML equivalente ficaria assim -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Escrevendo o aplicativo Simple Dash
Vamos aprender como escrever um exemplo simples no painel usando a biblioteca mencionada acima em um arquivo dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Executando o aplicativo Dash
Observe os seguintes pontos ao executar o aplicativo Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Servindo o aplicativo Flask "dashApp1" (carregamento lento)
Ambiente: produção
AVISO: Não use o servidor de desenvolvimento em um ambiente de produção.
Use um servidor WSGI de produção.
Modo de depuração: ativado
Reiniciando com estatísticas
O depurador está ativo!
PIN do depurador: 130-303-947
Em execução http://127.0.0.1:8050/ (Pressione CTRL + C para sair)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Visita http:127.0.0.1:8050/no seu navegador. Você deverá ver um aplicativo semelhante a este.

No programa acima, alguns pontos importantes a serem observados são os seguintes -
O layout do aplicativo é composto por uma árvore de “componentes” como html.Div e dcc.Graph.
A biblioteca dash_html_components possui um componente para cada tag HTML. O componente html.H1 (children = 'Hello Dash') gera um elemento HTML <h1> Hello Dash </h1> em seu aplicativo.
Nem todos os componentes são HTML puro. O dash_core_components descreve os componentes de nível superior que são interativos e são gerados com JavaScript, HTML e CSS por meio da biblioteca React.js.
Cada componente é descrito inteiramente por meio de atributos de palavras-chave. Dash é declarativo: você descreverá principalmente seu aplicativo por meio desses atributos.
A propriedade das crianças é especial. Por convenção, é sempre o primeiro atributo, o que significa que você pode omiti-lo.
Html.H1 (children = 'Hello Dash') é o mesmo que html.H1 ('Hello Dash').
As fontes em seu aplicativo parecerão um pouco diferentes do que é exibido aqui. Este aplicativo está usando uma folha de estilo CSS personalizada para modificar os estilos padrão dos elementos. O estilo de fonte personalizado é permitido, mas a partir de agora, podemos adicionar o URL abaixo ou qualquer URL de sua escolha -
app.css.append_css ({“external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}) para que seu arquivo tenha a mesma aparência desses exemplos.
Mais sobre HTML
A biblioteca dash_html_components contém uma classe de componente para cada tag HTML, bem como argumentos de palavra-chave para todos os argumentos HTML.
Vamos adicionar o estilo embutido dos componentes em nosso texto de aplicativo anterior -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
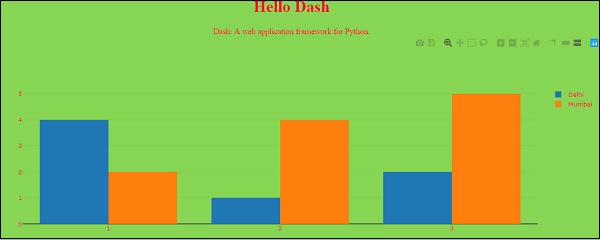
app.run_server(debug=True)No exemplo acima, modificamos os estilos embutidos dos componentes html.Div e html.H1 com a propriedade style.

Ele é processado no aplicativo Dash da seguinte forma -

Existem algumas distinções principais entre dash_html_components e atributos HTML -
Para a propriedade de estilo no Dash, você pode apenas fornecer um dicionário, enquanto em HTML, é uma string separada por ponto-e-vírgula.
As chaves do dicionário de estilo são camelCased, então o alinhamento de texto muda para textalign.
ClassName no Dash é semelhante ao atributo de classe HTML.
O primeiro argumento são os filhos da tag HTML que é especificada por meio do argumento da palavra-chave children.
Componentes Reutilizáveis
Ao escrever nossa marcação em Python, podemos criar componentes reutilizáveis complexos, como tabelas, sem alternar contextos ou linguagens -
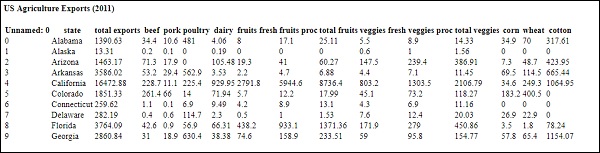
Abaixo está um exemplo rápido que gera uma “Tabela” a partir do dataframe do pandas.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Nossa saída será algo como -

Mais sobre visualização
A biblioteca dash_core_components inclui um componente chamado Graph.
O Graph renderiza visualizações de dados interativos usando a biblioteca gráfica JavaScript plotly.js de código aberto. Plotly.js suporta cerca de 35 tipos de gráficos e renderiza gráficos em SVG de qualidade vetorial e WebGL de alto desempenho.
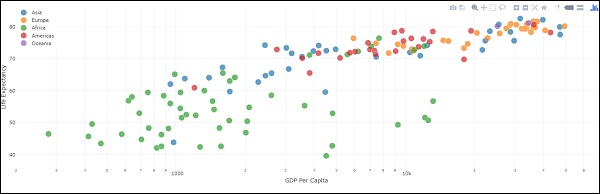
Abaixo está um exemplo que cria um gráfico de dispersão a partir de um dataframe Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()A saída do código acima é a seguinte -

Esses gráficos são interativos e responsivos. Você pode passar o mouse sobre os pontos para ver seus valores, clicar nos itens da legenda para alternar os traços, clicar e arrastar para aumentar o zoom, manter a tecla shift pressionada e clicar e arrastar para deslocar.
Markdown
Embora o traço exponha variações de HTML por meio da biblioteca dash_html_components, pode ser entediante escrever sua cópia em HTML. Para escrever blocos de texto, você pode usar o componente Markdown na biblioteca dash_core_components.
Componentes do núcleo
O dash_core_components inclui um conjunto de componentes de nível superior, como dropdowns, gráficos, markdown, blocks e muitos mais.
Como todos os outros componentes do Dash, eles são descritos de forma totalmente declarativa. Cada opção configurável está disponível como um argumento de palavra-chave do componente.
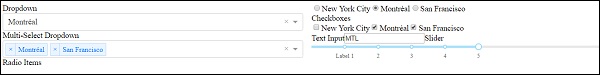
Abaixo está o exemplo, usando alguns dos componentes disponíveis -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)A saída do programa acima é a seguinte -

Calling Help
Os componentes do traço são declarativos. Cada aspecto configurável desses componentes é definido durante a instalação como um argumento de palavra-chave. Você pode chamar ajuda em seu console Python em qualquer um dos componentes para aprender mais sobre um componente e seus argumentos disponíveis. Alguns deles são dados abaixo -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Para resumir, o layout de um aplicativo Dash descreve a aparência do aplicativo. O layout é uma árvore hierárquica de componentes. A biblioteca dash_html_components fornece classes para todas as tags HTML e os argumentos de palavra-chave e descreve os atributos HTML como style, className e id. A biblioteca dash_core_components gera componentes de nível superior, como controles e gráficos.
O mundo dos frameworks da web Python oferece muitas opções. Alguns dos frameworks proeminentes a serem considerados são Django, Flask, Bottle, Diesel, Web2py, Pyramid, Falcon, Pecan, etc., que competem pela participação do desenvolvedor. Frameworks como Pyramid, Django, Web2py e Flask são ideais com sua lista de prós e contras; escolher apenas um para o seu projeto é uma escolha difícil de fazer.
Dash é inteiramente projetado para diferentes conjuntos de necessidades. Portanto, como desenvolvedor, você deseja reduzir a legião de opções para aquela que o ajudará a terminar seu projeto no prazo e com perfeição.
Se compararmos os frameworks Flask, Pyramid e Django, o Flask é um micro-framework voltado principalmente para pequenos aplicativos com requisitos mais simples, enquanto o Pyramid e o Django são voltados para aplicativos maiores. O Pyramid é construído com flexibilidade e liberdade em mente, então o desenvolvedor tem as ferramentas certas para o projeto. No caso de pirâmide, o desenvolvedor é livre para escolher o banco de dados, estrutura de URL, estilo de template e muito mais. No entanto, o Django inclui todas as baterias de que um aplicativo da web precisa, portanto, só precisamos instalar o Django e começar a trabalhar.
Django vem com um ORM, enquanto Pyramid e Flask deixam para o desenvolvedor escolher como (ou se) eles querem que seus dados sejam armazenados. Geralmente, o ORM mais comum para aplicativos da web não Django é de longe o SQLAlchemy; no entanto, outras opções podem ser DjangoDB, MongoDB, LevelDB e SQLite.
Sendo um desenvolvedor, devo escolher entre Django e Web2py para meu projeto. Eu preciso ter uma ideia dos benefícios e limitações dos frameworks. Então, vamos comparar Django e Web2py -
Django
A comunidade de Django é uma grande vantagem. Isso realmente significa para um desenvolvedor que a riqueza de recursos será maior. Especificamente, isso se resume a -
- Documentation
- Recursos de código aberto
- Suporte a aplicativos de terceiros
- Suporte de implantação
- Canais IRC com desenvolvedores úteis
Django tem uma grande comunidade de equipe de desenvolvimento e documentação. É a estrutura certa quando estamos lidando com a escrita de um back-end complexo, pois fornece muitos aplicativos de terceiros que permitem automatizar coisas como a lógica do usuário (inscrição, autenticação), tarefas assíncronas, criação de API, blogs, etc.
Web2py
O Web2py é uma boa opção para o desenvolvimento rápido de aplicativos da web simples ou servidores http. Abaixo estão alguns dos benefícios e limitações do web2py.
Benefícios do Web2py
A seguir estão alguns dos benefícios da estrutura Web2py -
Web2py é um framework potencial quando comparado ao Django e Flask em termos de velocidade e simplicidade de desenvolvimento. Como o Web2py usa uma linguagem de modelo baseada em python, isso permite que os desenvolvedores de python comecem a escrever código imediatamente após entender os fundamentos da escrita de modelo como visualizações.
Web2py pode executar código compilado em python como uma otimização para diminuir o tempo de execução e permitir que você distribua seu código de forma compilada.
Limitações do Web2py
A seguir estão algumas das limitações da estrutura:
Web2py oferece suporte a doctests, mas não oferece suporte a testes de unidade. Agora, os doctests não são a escolha ideal devido ao seu escopo limitado.
Não há diferenciação entre modo de produção e desenvolvimento. Caso ocorra uma exceção, o ticket é gerado todas as vezes e você terá que navegar até o ticket para verificar o erro. Isso pode ser útil no caso do servidor de produção, mas será difícil no ambiente de desenvolvimento, pois os desenvolvedores realmente precisam ver o erro instantaneamente em vez de verificar o número do tíquete.
O Web2py tem uma boa camada de abstração de banco de dados (DAL) que permite abstrair muitos tipos de mecanismos de banco de dados, mas carece de ORM poderoso. No caso de você estar lidando com um modelo relativamente grande, seu código ficará disperso por todas as definições e atributos aninhados, o que torna as coisas complicadas.
Não podemos usar ferramentas de desenvolvimento python padrão sem modificações, pois web2py tem um suporte IDE muito pobre.
Os frameworks Django e Web2py são frameworks full stack. Isso significa que eles fornecem todo o código necessário - de geradores de formulários a layouts de modelos e validação de formulários, e permitem que você escreva coisas de acordo com suas necessidades específicas.
No entanto, com as estruturas não empilhadas, como Flask e Pyramid, se você quiser criar um site completo, precisará adicionar muitos códigos e bits extras. Isso exige muita habilidade e tempo.
Traço
O Dash foi inteiramente projetado para tarefas específicas de construção de uma estrutura reativa para painéis. Dash by Plotly é uma ótima maneira para o desenvolvedor Python criar aplicativos web interativos sem ter que aprender Javascript e desenvolvimento web front end. Dash é construído em cima de Flask, Plotly.js, React e React Js.
Não há comparação entre o Dash e outros frameworks (mencionados acima), pois eles pertencem a diferentes categorias de frameworks. Abaixo estão algumas das razões para preferir o painel em vez de outras estruturas de painel interativo (Jupiter Dashboards, matplotlib e outros) -
Com apenas 50 linhas de código, você pode escrever um aplicativo Dash simples “hello world”, pois Dash requer muito pouco boilerplater.
Aplicativos inteiros do Dash são escritos em linguagem python, a linguagem mais preferida globalmente.
Em seu próprio código python, você pode vincular componentes interativos do painel, como lista suspensa, entradas de texto, controles deslizantes e gráficos com “callbacks” reativos do painel.
UIs complicadas em aplicativos Dash podem ter várias entradas, várias saídas e entradas que dependem de outras entradas.
Simultaneamente, vários usuários podem trabalhar em aplicativos Dash.
Para criar seus próprios componentes Dash com React, dash usa React.js para renderizar componentes e inclui um sistema de plugin.
Os desenvolvedores ou escritores podem escrever aplicativos de traço que respondem a clicar, passar o mouse ou selecionar pontos no gráfico, pois os componentes do gráfico do traço são interativos.
Conclusão
Podemos concluir que a escolha da estrutura certa entre muitas estruturas Python disponíveis depende exclusivamente do tipo de projeto, complexidade, projeto de nível pequeno ou empresarial, tipo de suporte da comunidade disponível ou recurso online disponível, escalabilidade, segurança, etc.
Os frameworks python mencionados acima são os melhores em sua classe, mas têm seus próprios benefícios e desvantagens (dependendo dos requisitos do projeto). Portanto, um tipo de estrutura não é adequado para todos os tipos de projetos.