SAP Web Dynpro - Criando um aplicativo
Para criar um aplicativo Web Dynpro, criaremos um componente Web Dynpro que consiste em uma visualização. Vamos criar um contexto de visão → vinculado a um elemento de tabela no layout de visão e contém os dados da tabela.
A tabela será exibida no navegador em tempo de execução. Será criado um aplicativo Web Dynpro para este componente Web Dynpro simples, que pode ser executado no navegador.
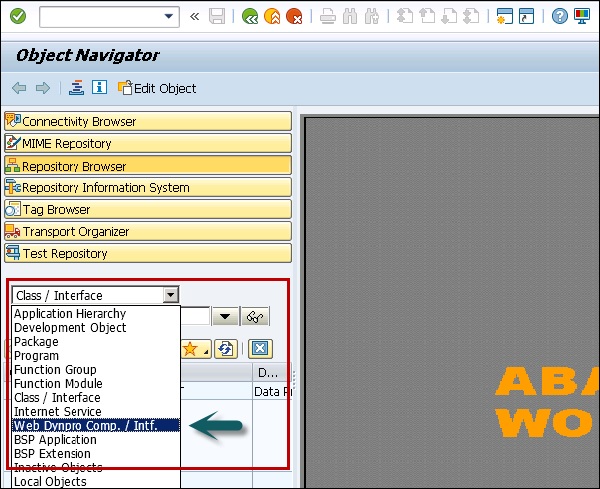
Step 1 - Vá para T-Code - SE80 e selecione Web Dynpro component / intf na lista.

Step 2 - Crie um novo componente como o seguinte.

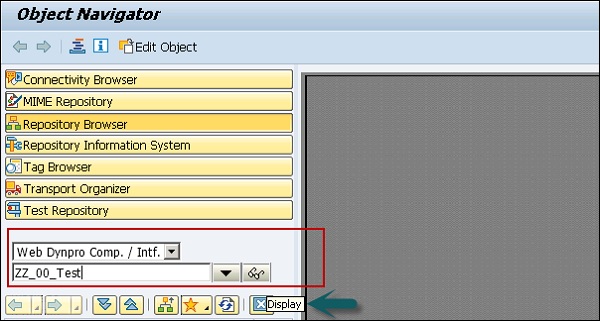
Step 3 - Insira o nome do novo componente e clique em Exibir.

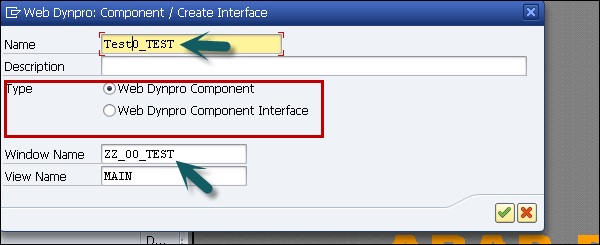
Step 4 - Na próxima janela, insira os seguintes detalhes -
- Você pode inserir uma descrição deste componente.
- Em tipo, selecione um componente Web Dynpro.
- Você também pode manter o nome da janela padrão.

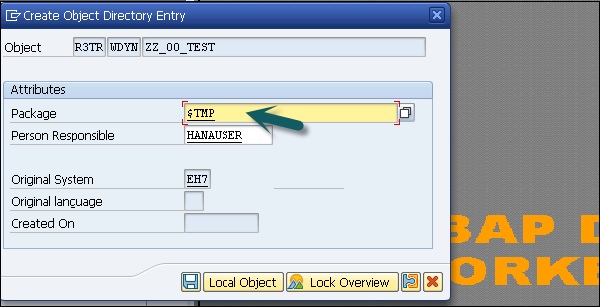
Step 5 - Atribua este componente ao Pacote $ TMP e clique no botão Salvar.

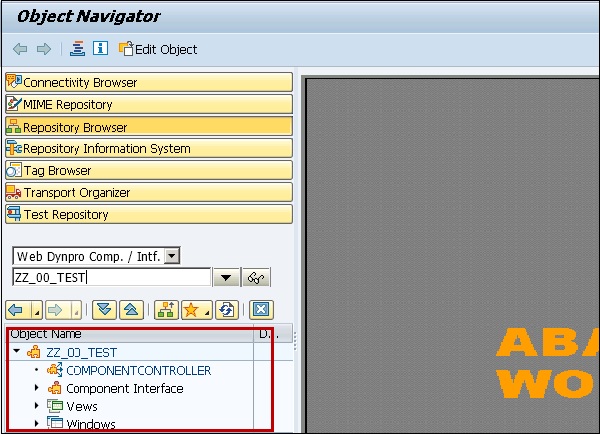
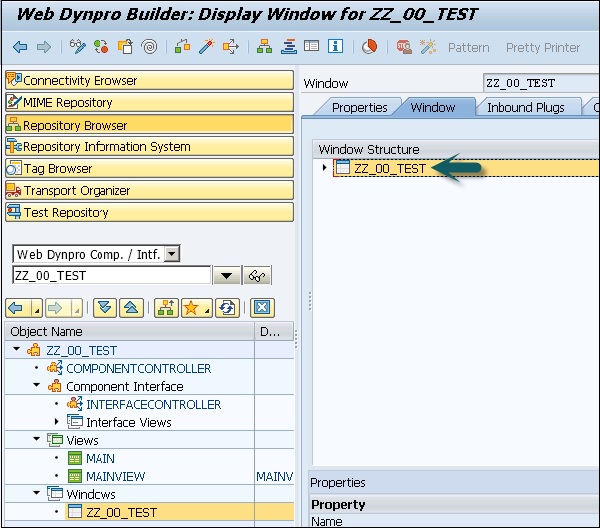
Ao clicar em Salvar, você pode ver este novo componente sob a árvore de objetos e ele contém -
- Controlador de Componente
- Interface de Componente
- View
- Windows

Ao expandir a interface do componente, você pode ver o controlador da interface e as visualizações da interface.

Como criar uma visualização e atribuí-la a uma janela?
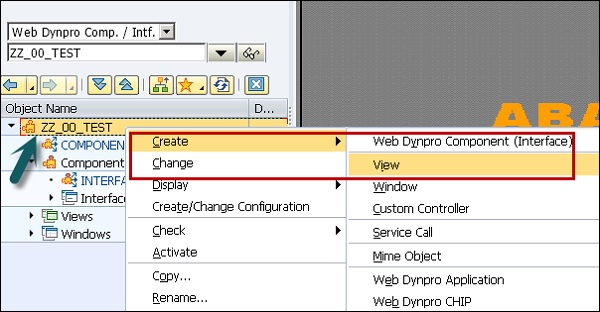
Step 1 - Clique no componente Web Dynpro e vá para o menu de contexto (clique com o botão direito) → Criar → Exibir

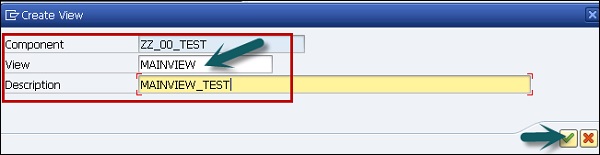
Step 2 - Crie uma visualização MAINVIEW conforme a seguir e clique na marca de seleção.

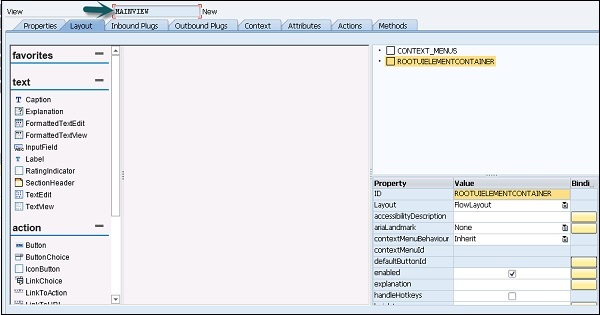
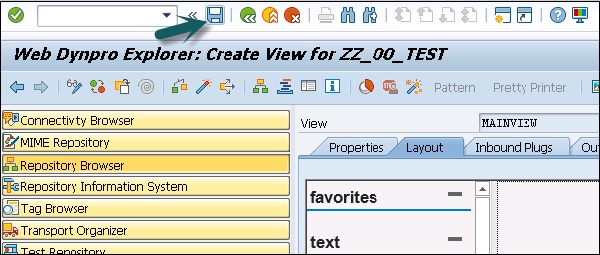
Isso abrirá o editor de visualização no workbench ABAP com o nome - MAINVIEW

Step 3 - Se você deseja abrir a guia de layout e visualizar o designer, pode precisar inserir o nome de usuário e a senha do servidor de aplicativos.
Step 4 - Clique no ícone Salvar na parte superior.


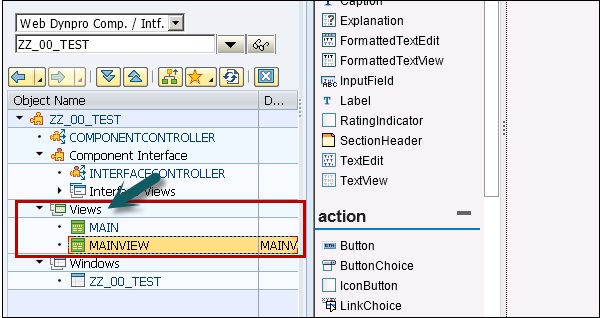
Quando você salva, ele vem sob a árvore de objetos e você pode verificar expandindo a guia de visualização.

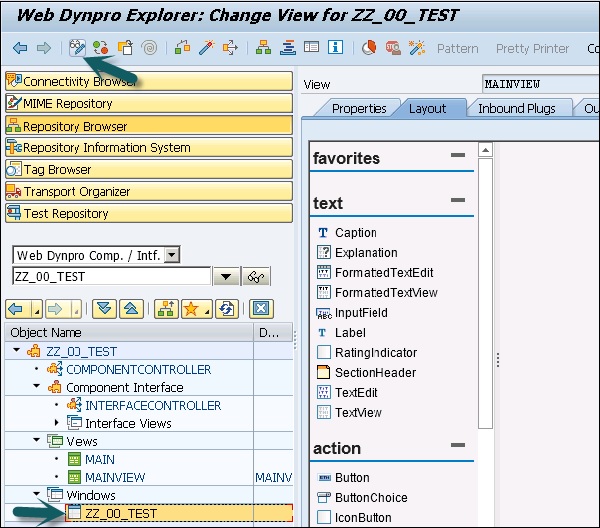
Step 5 - Para atribuir a janela a esta visualização, selecione a janela ZZ_00_TEST na guia da janela e clique em Alterar modo na parte superior da tela.

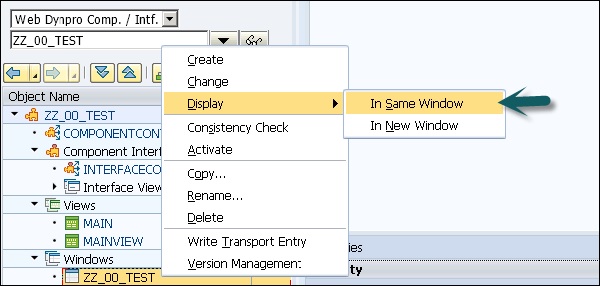
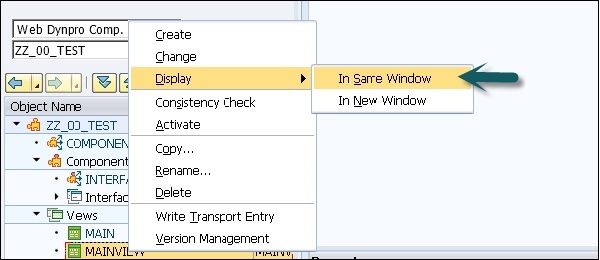
Step 6 - Você pode clicar com o botão direito → Exibir → Na mesma janela.


Step 7 - Agora abra a estrutura de visualização e mova a visualização MAINVIEW dentro da estrutura da janela do lado direito, arrastando e soltando.

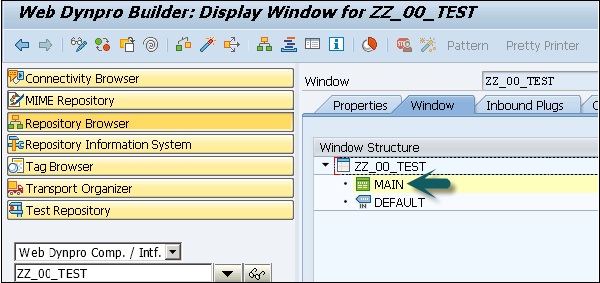
Step 8 - Abra a estrutura da janela do lado direito e você verá o MAINVIEW embutido.

Step 9 - Salve clicando no ícone Salvar na parte superior da tela.
Como criar um contexto de visualização para MAINVIEW?
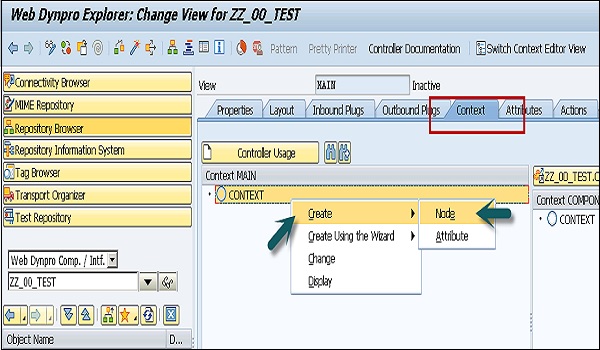
Step 1- Abra o editor de visualização para visualizar MAINVIEW e mude para a guia Contexto. Crie um nó de contexto no View Controller abrindo o menu de contexto correspondente.
Step 2 - Selecione a Visualização na árvore de objetos e clique em Exibir.


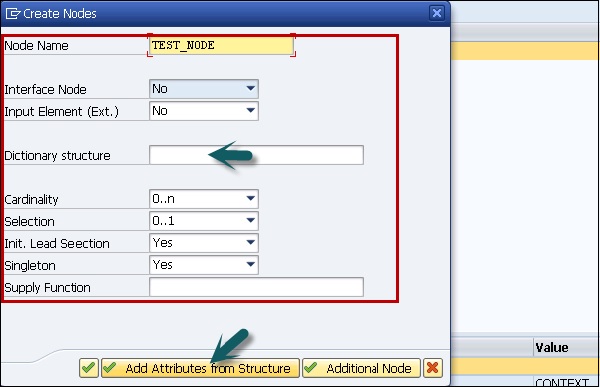
Step 3- Mantenha as propriedades na próxima janela. Selecione a cardinalidade e a estrutura do dicionário (tabela). Selecione Adicionar Atributo da Estrutura e selecione os componentes da estrutura.

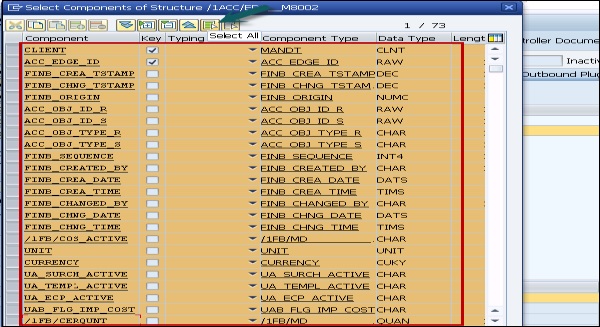
Step 4 - Para selecionar todos os componentes, clique na opção Selecionar tudo na parte superior e, a seguir, clique na marca de seleção na parte inferior da tela.


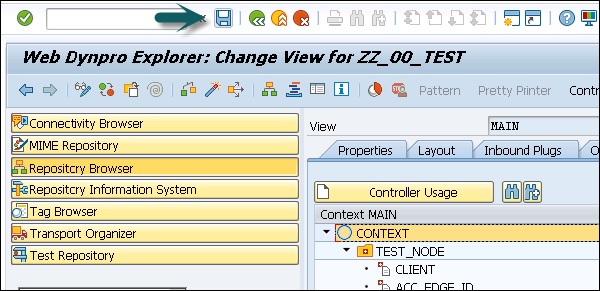
Um nó de contexto TEST_NODE foi criado, que se refere à estrutura de dados da tabela e que pode conter 0 → n entradas em tempo de execução. O nó de contexto foi criado no contexto da visualização, uma vez que nenhuma troca de dados com outras visualizações é planejada, portanto, o uso do contexto do controlador de componente não é necessário.
Step 5 - Salve as alterações no MAINVIEW clicando no ícone Salvar.

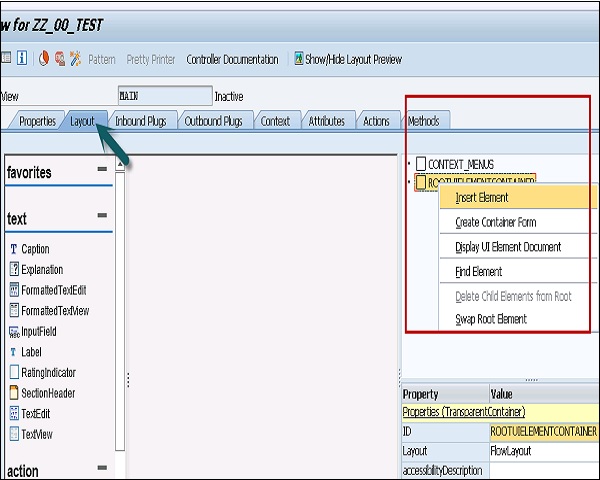
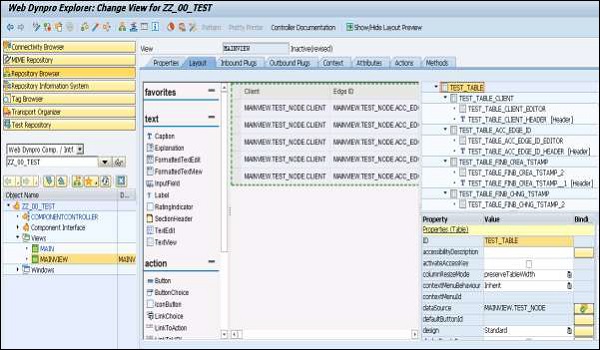
Step 6- Vá para a guia Layout do MAINVIEW. Insira um novo elemento de IU da tabela de tipo em ROOTUIELEMENT CONTAINER e atribua as propriedades na tabela fornecida.

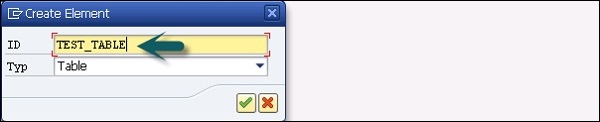
Step 7 - Insira o nome do elemento e tipo.

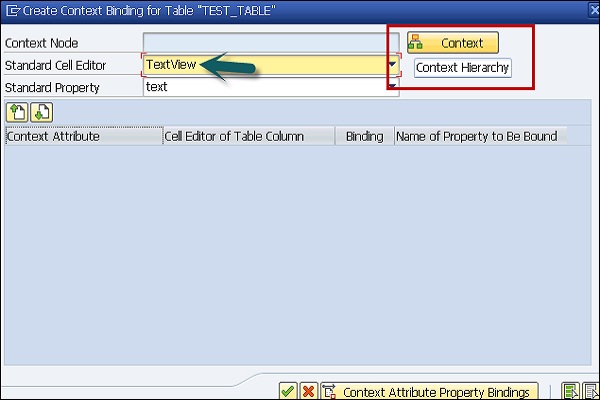
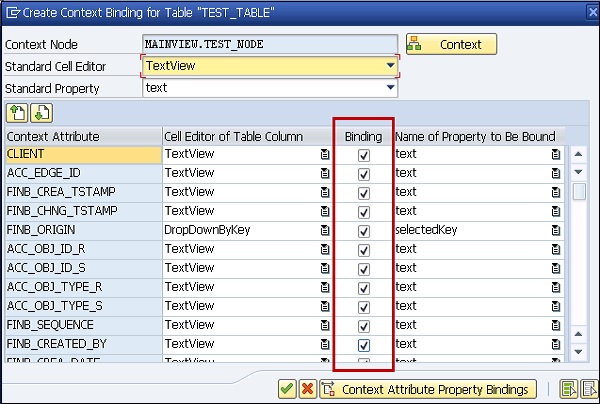
Step 8- Crie a ligação de TEST_TABLE com o nó de contexto TEST_NODE. Selecione Text View como Standard Cell Editors e ative as ligações para todas as células.

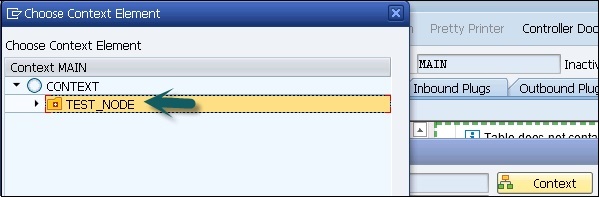
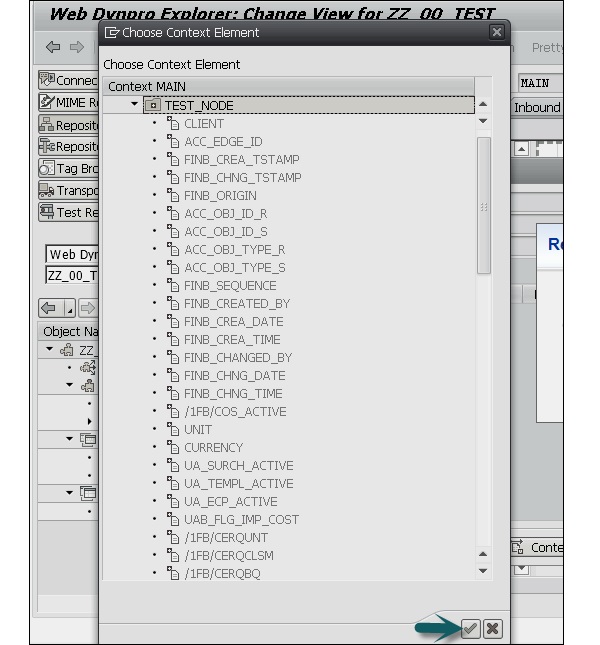
Step 9- Clique no botão Contexto. Selecione o nó de contexto como TEST_NODE na lista.

Step 10 - Você pode ver todos os atributos selecionando-o.


Step 11- Ative todas as caixas de seleção em Vinculação para todos os atributos de contexto, selecionando-os. Confirme a entrada pressionando a tecla Enter.

O resultado deve ser assim -

Step 12 - Salve as alterações.
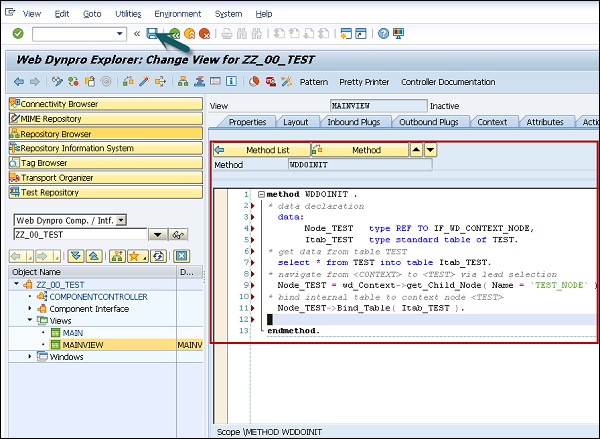
Step 13- Para fornecer dados à tabela de TESTE, vá para a aba Métodos e clique duas vezes no método WDDOINIT. Insira o seguinte código -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Aplicativos Web Dynpro, você não deve acessar tabelas de banco de dados diretamente de métodos Web Dynpro, no entanto, você deve usar funções de abastecimento ou chamadas BAPI para acesso a dados.

Step 14 - Salve as alterações clicando no ícone Salvar na parte superior da tela.
Como criar um aplicativo Web Dynpro?
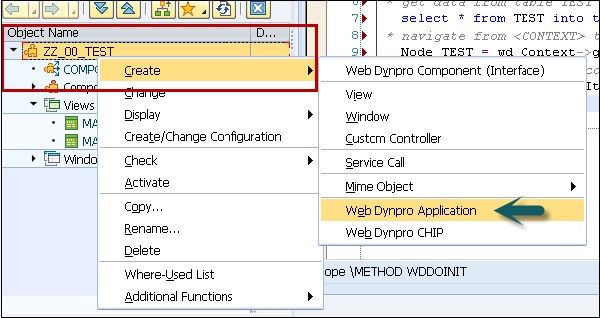
Step 1 - Selecione o componente ZZ_00_TEST na árvore de objetos → clique com o botão direito e crie um novo aplicativo.

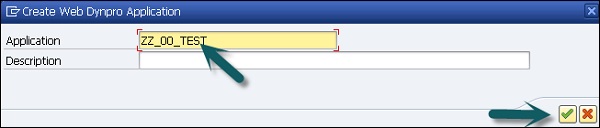
Step 2 - Insira o nome do aplicativo e clique em continuar.

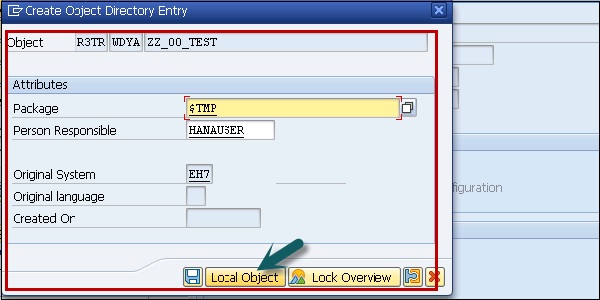
Step 3- Salve as alterações. Salve como um objeto local.


Em seguida, está ativando objetos no componente Web Dynpro -
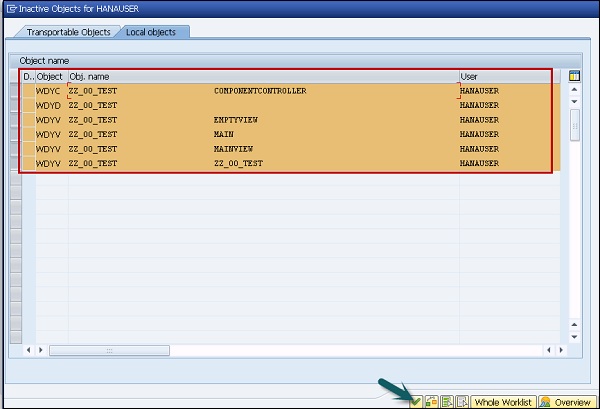
Step 4 - Clique duas vezes no componente ZZ_00_TEST e clique em Ativar.

Step 5 - Selecione todos os objetos e clique em continuar.

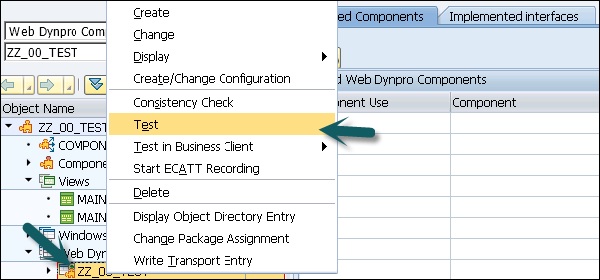
Step 6 - Para executar o aplicativo, selecione Aplicativo Web Dynpro → Clique com o botão direito e teste.

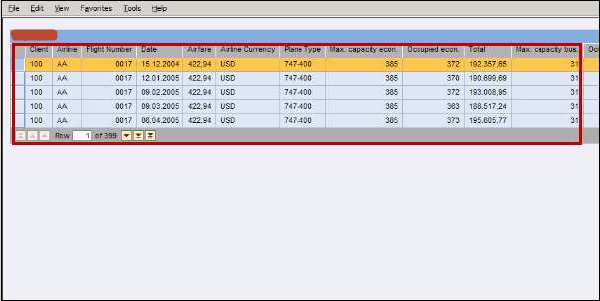
Um navegador será iniciado e o aplicativo Web Dypro será executado.

Chamando um aplicativo Web Dynpro
Em um aplicativo Web Dynpro, a janela do componente possui um plug de entrada. Este plug de entrada pode ter parâmetros, que devem ser especificados como parâmetros de URL.
Os valores padrão que são substituídos pelos parâmetros de URL podem ser definidos no aplicativo para esses parâmetros. Se nem um valor padrão nem um parâmetro de URL for especificado, um erro de tempo de execução será disparado.
Para criar um novo plug de entrada, especifique o plug como uma inicialização e o tipo de dados deve ser uma string. Ative o componente.
Em seguida, é necessário especificar o componente a ser chamado, parâmetros, janela e plug de inicialização.
Chame o aplicativo e os parâmetros de URL substituem os parâmetros do aplicativo.