SAP Web Dynpro - Guia rápido
Web Dynpro é uma tecnologia SAP UI padrão que permite desenvolver aplicativos da web usando ferramentas gráficas e ambiente de desenvolvimento integrado com o ambiente de trabalho ABAP. O uso de ferramentas gráficas reduz o esforço de implementação e você pode reutilizar e manter melhor os componentes no ambiente de trabalho ABAP.
Para acessar o ambiente de execução Web Dynpro e ferramentas gráficas no ambiente de trabalho ABAP, você pode use Transaction code − SE80


Principais benefícios de usar o Web Dynpro
A seguir estão os principais benefícios do uso do Web Dynpro para desenvolvedores em ambiente ABAP -
- Você pode facilmente manter e reutilizar os componentes para desenvolvimento.
- Menor tempo de implementação com o uso de ferramentas gráficas.
- Você pode alterar facilmente o layout e a navegação usando ferramentas gráficas.
- Mudanças de estrutura fáceis.
- Com o uso de vinculação de dados, você pode usar o transporte automático de dados.
- Facilidade de integração em ambiente ABAP.
Web Dynpro ABAP é o mesmo que Web Dynpro Java e suporta o mesmo conjunto de funções para o desenvolvimento de aplicações.
Depois de instalar o servidor de aplicativos ABAP, é necessário configurá-lo corretamente para o desenvolvimento de aplicativos.
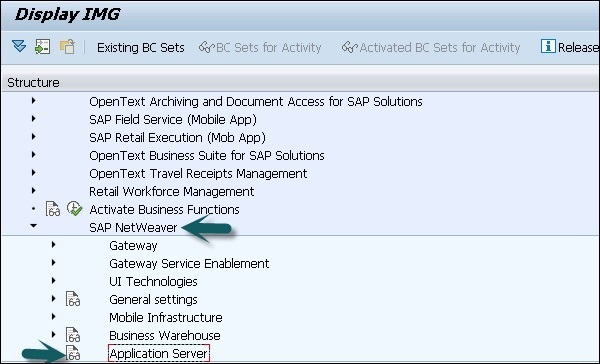
Para encontrar os detalhes sobre a configuração ABAP, você pode ir para Referência SAP IMG → SAP NetWeaver → Servidor de aplicativos

Se estiver usando SAP Solman, você pode verificar essa configuração acessando T-Code - SOLAR_LIBRARY.
Para usar o Web Dynpro com o desenvolvimento de aplicativos ABAP, você deve fazer configurações adicionais para a programação do Web Dynpro.
Gerente de comunicação da Internet
Você precisa definir HTTP / HTTPS no serviço ICM. Um serviço contém os seguintes componentes diferentes -
- Service/Port
- Protocolo usado no serviço HTTP / HTTPS
- Tempo limite de processamento
- Keep alive timeout
- Status do serviço - ativo / inativo
Você pode escolher Ir para → Serviço para criar, excluir, ativar ou desativar serviços. Para exibir as estatísticas de cache do servidor ICM, escolha Ir para → Estatísticas
Estrutura de comunicação da Internet
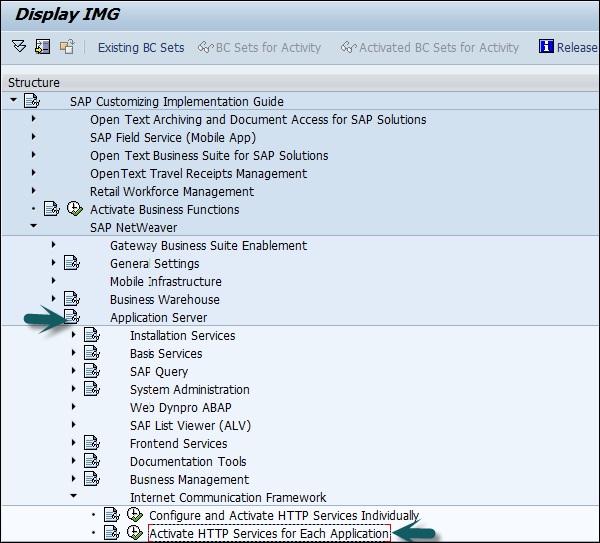
Você deve ativar o serviço Internet Communication Framework (ICF). Você pode ativar este serviço em SPRO → Referência SAP IMG → SAP NetWeaver → Servidor de aplicativos → Internet Communication Framework → Ativar serviço HTTP

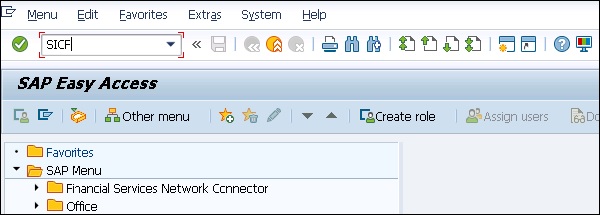
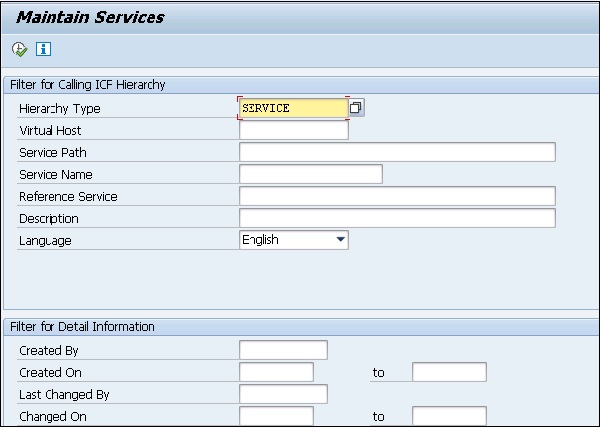
Quando você instala o servidor de aplicativos ABAP, todos os serviços ICF ficam no estado inativo. Você pode manter os serviços ICF usando o código T - SICF na árvore ICF.

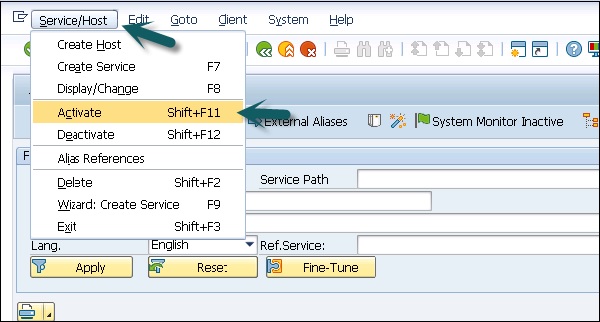
Você pode ativar o serviço ICF das seguintes maneiras -
- Usando a opção de menu, Serviço / Host → Ativar
- Usando o menu de contexto e escolhendo Ativar serviço.


Editor de Layout no View Designer
Você deve ativar todos os serviços em SICF para Web Dynpro ABAP para usar o editor de layout no designer de visualização.
Single Sign On
Você deve definir o SSO no host relevante.
FQDN
Você deve usar nomes de domínio totalmente qualificados FQDN e formas curtas devem ser evitadas.
Web Dynpro é um ambiente ABAP para desenvolvimento web baseado no conceito Model View Controller (MVC) de programação UI. Ele está disponível para Java e ABAP de acordo com a plataforma e oferece suporte a funções semelhantes.
O Web Dynpro possui os seguintes recursos -
- Separação de exibição e lógica de negócios
- Fácil mudança no layout com o uso de ferramentas gráficas
- Sem dependência de plataforma de interfaces
A seguir estão os principais conceitos como parte da arquitetura Web Dynpro -
Metadados
O Web Dynpro fornece um ambiente para o desenvolvimento de aplicativos baseados na web e você pode usar ferramentas gráficas para definir a aplicação Web Dynpro na forma de metadados no desenvolvimento de aplicativos. Você também pode definir seus próprios eventos; entretanto, o tratamento de eventos deve ser definido em um código separado e deve ser executado quando um evento for disparado.
A interface do usuário no aplicativo Web Dynpro consiste em pequenos elementos definidos usando as ferramentas Web Dynpro. Você também pode alterar ou aprimorar a interface do usuário alterando esses elementos em tempo de execução ou integrar os elementos novamente.
Ferramentas Gráficas
Há uma grande variedade de ferramentas gráficas Web Dynpro que você pode usar para gerar aplicativos baseados na web. Você não precisa criar o código-fonte para isso. A seguir estão os principais recursos das ferramentas gráficas no aplicativo Web Dynpro -
- Defina as propriedades dos elementos da interface do usuário
- Fluxo de dados
- Layout da interface do usuário
Para todas essas propriedades, você pode usar ferramentas gráficas sem criar um código-fonte.

Business and Application Logic
O Web Dynpro permite que você execute seu aplicativo no front-end e o sistema back-end pode ser acessado usando o serviço localmente ou por meio de uma conexão remota. Sua interface de usuário é mantida no aplicativo Dynpro e a lógica persistente é executada no sistema back-end.
Você pode conectar o aplicativo Web Dynpro ao sistema back-end usando um serviço RFC adaptável ou chamando um serviço da web.
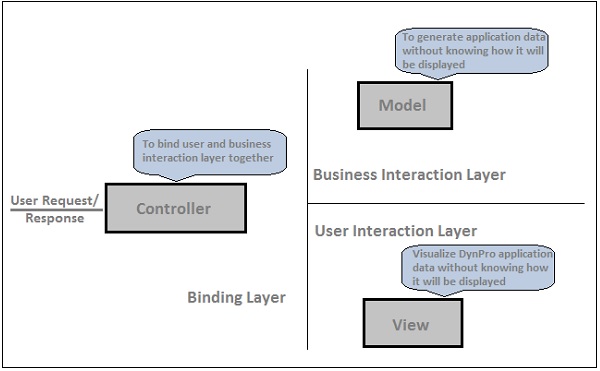
Modelo de Programação MVC
Os aplicativos Web Dynpro são baseados no modelo MVC -
Model - Permite o acesso aos dados de back end em um aplicativo Web Dynpro.
View - Isso é usado para garantir a representação de dados em um navegador da web.
Controller - É usado para controlar a comunicação entre o Modelo e a Visualização, onde obtém a entrada dos usuários e obtém os dados de processos do modelo e exibe os dados no navegador.
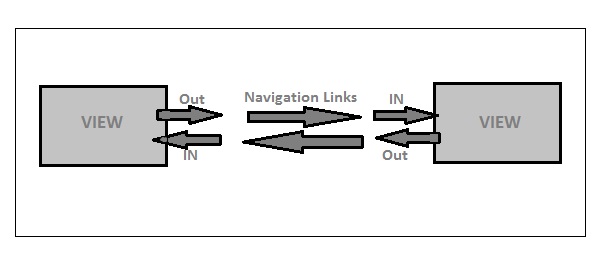
No aplicativo Web Dynpro, você pode navegar de uma visualização para a outra usando plugues.
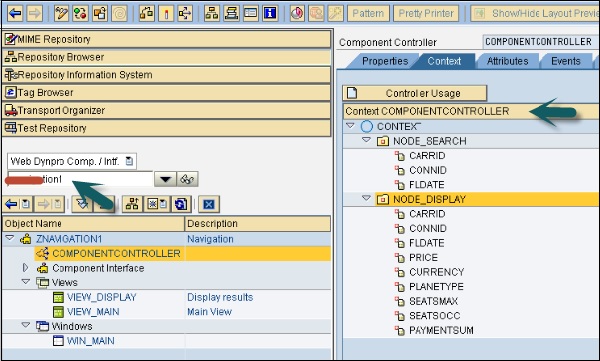
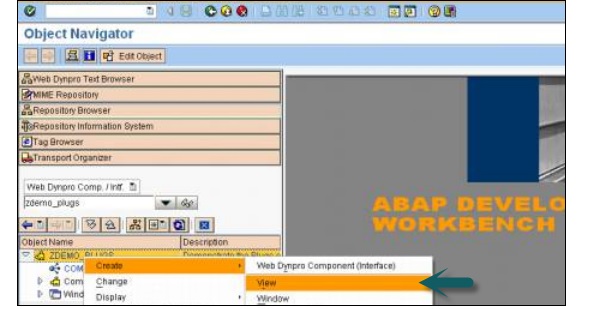
Execute o código T - SE 80 e crie um componente Web Dynpro simples -

Criamos um componente Web Dynpro com dois nós e duas visualizações.
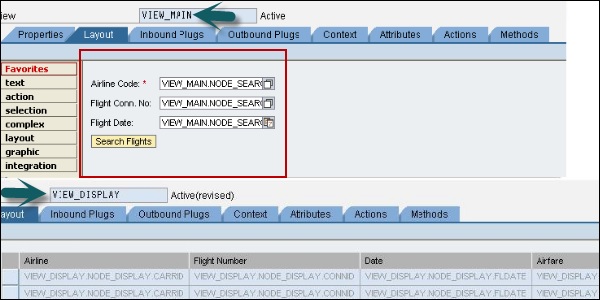
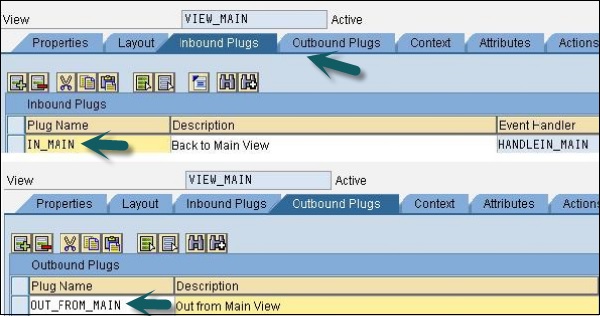
VIEW_DISPLAY exibe a saída em um formato tabular e VIEW_MAIN executa os parâmetros de pesquisa. Em VIEW_MAIN você configurou o layout de pesquisa e VIEW_DISPLAY contém o layout de exibição.

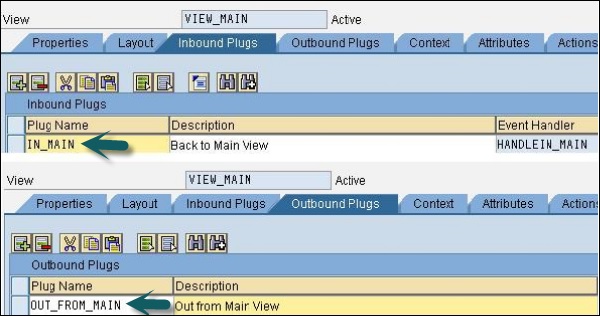
Em VIEW_MAIN, você configurou os plugues de entrada IN_MAIN e OUT_FROM_MAIN como plugues de saída. Da mesma forma, crie um plugue de entrada e saída para VIEW_DISPLAY.

Como criar uma nova visualização?
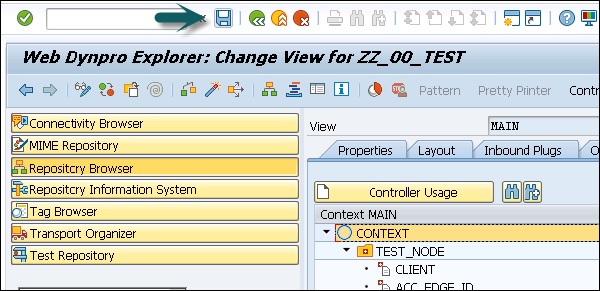
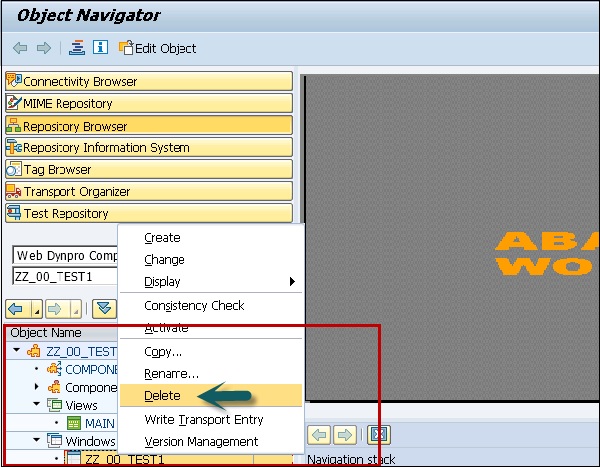
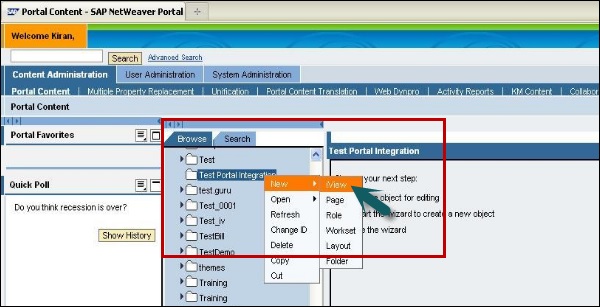
Step 1 - Clique no componente na árvore de objetos e vá para o menu de contexto conforme mostrado na imagem a seguir -

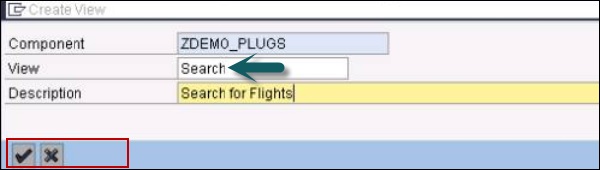
Step 2 - Insira o nome da visualização e clique na marca de seleção.

O componente Web Dynpro é uma entidade usada para criar um aplicativo Dynpro. Essas são entidades reutilizáveis, que são combinadas para criar blocos de aplicativos.
Cada componente Web Dynpro contém uma janela, visualização e páginas de controlador. Você também pode incorporar um componente Web Dynpro a outro componente Web Dynrpo em um aplicativo e a comunicação ocorre usando a interface do componente.
A vida útil de um componente começa quando você o chama pela primeira vez no tempo de execução e termina com o aplicativo Web Dynpro.
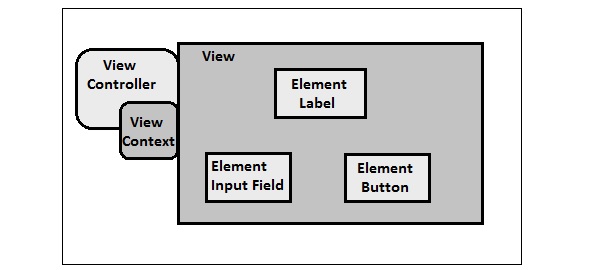
Visão
Cada aplicativo Web Dynpro contém pelo menos uma visualização e é usado para definir o layout de uma interface de usuário. Cada visualização consiste em vários elementos do usuário e um controlador e contexto.
O controlador é usado para processar a solicitação do usuário e processamento de dados. O contexto contém dados aos quais os elementos da visualização estão vinculados.

Cada visualização também contém um plugue de entrada e saída para que você possa conectar as visualizações entre si. Os plugues podem ser vinculados uns aos outros usando links de navegação.

Links de navegação e plug-in
Você pode navegar entre diferentes visualizações usando plugues de entrada e saída. Os plugues de entrada e saída fazem parte do controlador de visualização. O plug de entrada define o ponto de vista inicial enquanto o plug de saída informa a visualização subsequente a ser chamada.

Ver Conjunto
Um conjunto de visualizações é definido como uma seção predefinida onde você pode incorporar diferentes visualizações em um aplicativo Web Dynpro. O conjunto de visualizações permite exibir mais de uma visualização em uma tela.
A seguir estão algumas vantagens da visão definida no projeto de um aplicativo -
- Você pode reutilizar as visualizações em uma janela do Web Dynpro.
- Você pode facilmente fazer alterações no layout em um estágio posterior.
- É uma abordagem mais estruturada para usar mais de uma visualização.
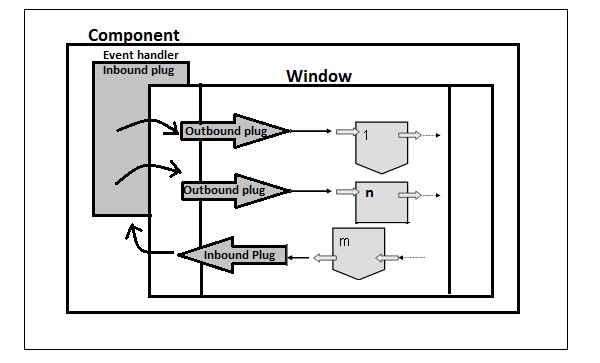
Janela Web Dynpro
No Web Dynpro, a janela é para múltiplas visualizações ou conjuntos de visualizações. Uma visualização só pode ser exibida quando está incorporada em uma visualização e uma janela sempre contém uma ou mais visualizações conectadas por links de navegação.
Cada janela contém um plug de entrada e um de saída e eles podem ser incluídos em uma cadeia de navegação. Os plugues de entrada em uma janela conduzem do plugue de saída de uma vista para a janela de incorporação. Assim como todos os outros plugs de entrada, eles representam um evento e, portanto, chamam o manipulador de eventos atribuído a eles.
Controlador de janela


Controlador
Os controladores são usados para definir como um aplicativo Dynpro responde às interações do usuário. Cada visualização possui um controlador que é responsável por realizar ações conforme a interação do usuário.

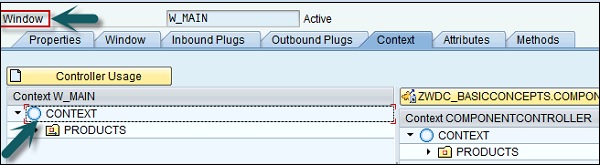
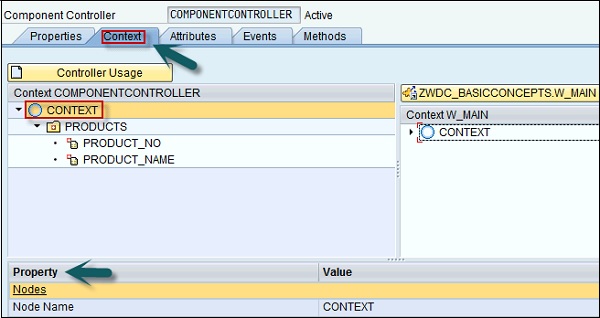
No aplicativo Dynpro, você pode definir o mapeamento entre dois contextos de controlador global ou do contexto de visualização para o contexto do controlador global.
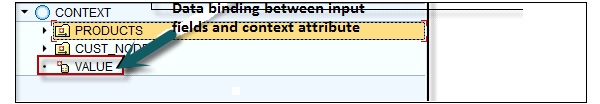
A vinculação de dados de uma propriedade de elemento de interface do usuário é configurada no layout de visualização. Para esse propósito, você usa a coluna Binding na tabela de propriedades dos elementos de IU incorporados. Você clica no botão para abrir uma caixa de diálogo, que fornece a estrutura de contexto da visualização correspondente para uma seleção de elemento.

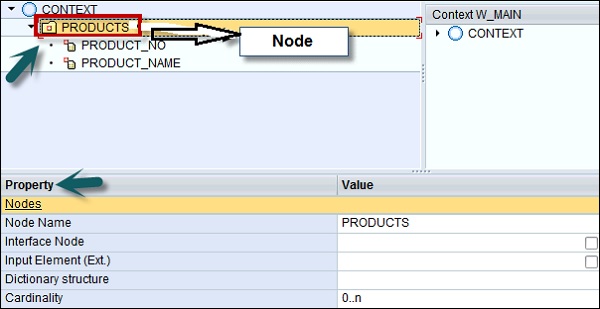
O elemento de contexto pode ser definido para vincular um nó a outro nó de contexto.

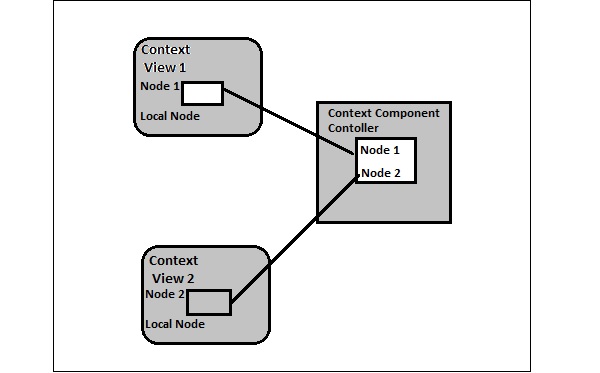
No diagrama acima, você pode ver o mapeamento entre o Nó 1 no contexto da Visualização 1 e o nó de mesmo nome no contexto do controlador do componente. Ele também mostra o mapeamento do Nó 2 do contexto da Visualização 2, também para um nó com o mesmo nome no contexto do controlador de componente.
O contexto do controlador de componente está disponível para ambos os controladores de visualização com acesso de leitura e gravação a todos os atributos.

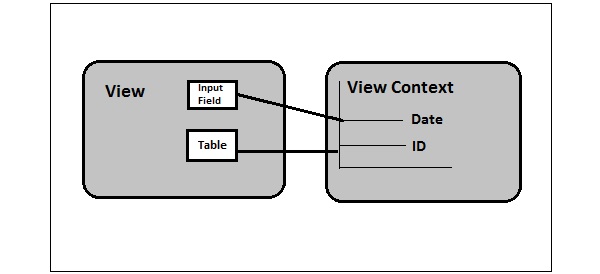
Elementos de interface do usuário de ligação
Para exibir os dados de contexto no navegador, você também pode vincular as propriedades dos elementos da IU em uma visualização aos atributos do contexto da visualização. Você pode vincular várias propriedades a um elemento de contexto.
Em um contexto de exibição, todos os tipos de dados estão disponíveis para vincular a diferentes atributos de uma exibição.


Mapeamento Interno
O mapeamento interno é definido como o mapeamento entre contextos de um único componente.
Mapeamento Externo
O mapeamento externo é definido como o mapeamento entre vários componentes usando o controlador de interface.
Você pode criar eventos para permitir a comunicação entre os controladores. Você pode permitir que um controlador acione eventos em um controlador diferente. Todos os eventos que você cria no controlador de componente estão disponíveis no componente.
Os plugues de entrada também podem atuar como um evento, portanto, quando você chama uma visualização usando o plug de entrada, um manipulador de eventos é chamado primeiro.
Você também pode usar alguns eventos especiais como Botão para vincular as ações do usuário.
Elemento de botão como o botão de pressão pode reagir a uma interação do usuário clicando no botão de pressão correspondente que pode acionar um método de tratamento a ser chamado no controlador de visualização. Esses elementos da IU contêm um ou vários eventos gerais, que podem ser vinculados a uma ação específica que é executada em tempo de design.
Quando uma ação é criada, um manipulador de eventos é criado automaticamente. Você pode associar um elemento da IU a diferentes ações.
Você também pode reutilizar ações em uma visualização vinculando uma ação a vários elementos da IU.
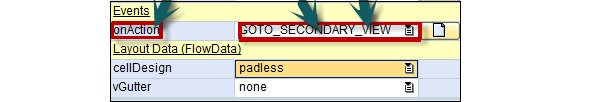
Exemplo 1
Um evento onAction para o botão click ou onEnter para o campo Input, quando o usuário pressiona a tecla "Enter" no campo.

Ações podem ser criadas para qualquer elemento da interface do usuário na estrutura do Web Dynpro. Para definir uma ação, vá para a guia Propriedades → seção Evento.
Você também pode criar ações na guia ações do controlador de visualização. Um manipulador de eventos é criado automaticamente com a convenção de nomenclatura onaction <actionname>
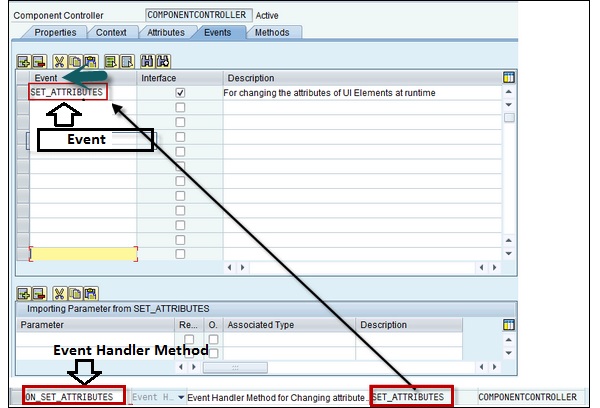
Exemplo 2
O nome da ação é SET_ATTRIBUTES e o manipulador de eventos para uma ação seria ON_SET_ATTRIBUTES.

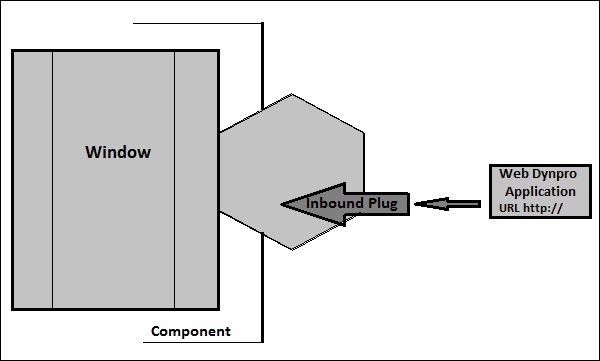
Um aplicativo Web Dynpro pode ser acessado pelo usuário usando um URL com uma janela no componente Dynpro. Um aplicativo Web Dynpro se conecta a uma visualização de interface usando um plug de entrada, que é posteriormente conectado ao componente Dynpro que contém Model View e Controller para processar os dados para o aplicativo Web Dynpro.
O modelo MVC permite separar a interface do usuário e a lógica do aplicativo. O modelo é usado para obter os dados do sistema back-end de acordo com a lógica do aplicativo.
A imagem a seguir mostra um diagrama de alto nível de um aplicativo Web Dynpro -

Você pode usar diferentes fontes de dados para um aplicativo Web Dynpro -
- Usando serviço da web
- Dados SAP usando BAPIs
- De fontes de dados externas com ferramentas
Para desenvolver um aplicativo Web Dynpro, você pode usar o Web Dynpro explorer, que é facilmente integrado ao workbench ABAP.
Em um aplicativo Web Dynpro, o URL é gerado automaticamente. Você pode encontrar o URL de um aplicativo na guia Propriedades. A estrutura do URL pode ser de dois tipos -
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>Onde,
<schema> - Define o protocolo de acesso ao aplicativo http / https
<host> - Define o nome do servidor de aplicativos
<domain> <extension> - Define vários hosts sob um nome comum
<port> - Pode ser omitido se a porta padrão 80 (http) ou 443 (https) for usada
Você deve especificar o nome de domínio totalmente qualificado (FQDN) no URL do aplicativo Web Dynpro.
Exemplo
Aplicação 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Aplicação 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
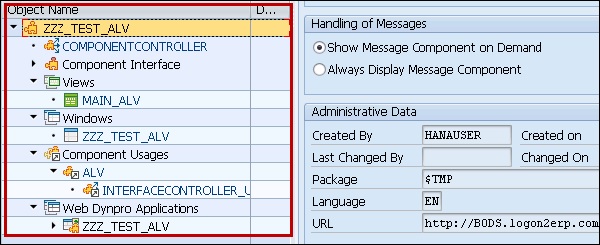
Para verificar o nome de domínio totalmente qualificado, vá para Web Dynpro explorer no ambiente de desenvolvimento ABAP, use o código T - SE80 e selecione o aplicativo Web Dynpro na árvore de navegação para seu componente / interface Web Dynpro e verifique a URL nos dados de administração. Você também precisa verificar os detalhes do caminho no campo URL. Ele deve conter o domínio completo e o nome do host.


O nome de domínio completo deve ser usado pelos seguintes motivos -
- Você precisa de um domínio para definir cookies.
- Você deve usar FQDN para certificado e protocolo SSL no modo https.
- Para integração do portal, o código de relação de domínio é usado.
Para criar um aplicativo Web Dynpro, criaremos um componente Web Dynpro que consiste em uma visualização. Vamos criar um contexto de visão → vinculado a um elemento de tabela no layout de visão e contém os dados da tabela.
A tabela será exibida no navegador em tempo de execução. Será criado um aplicativo Web Dynpro para este componente Web Dynpro simples, que pode ser executado no navegador.
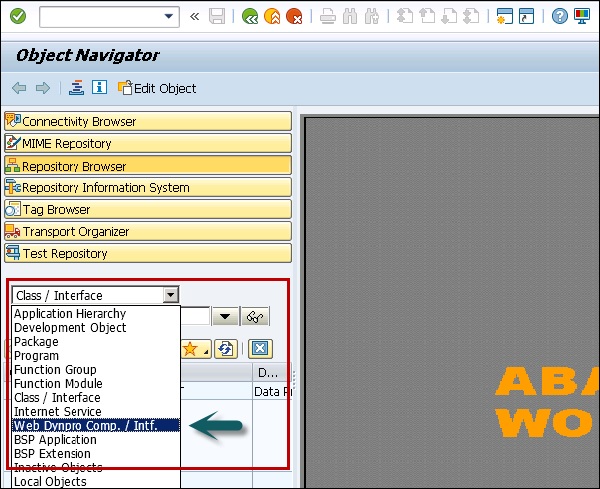
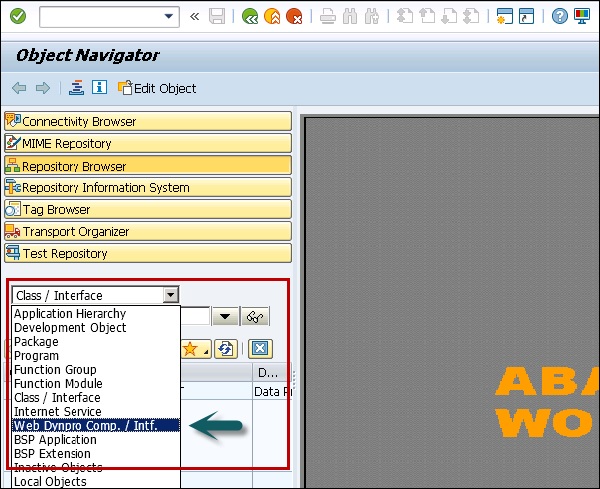
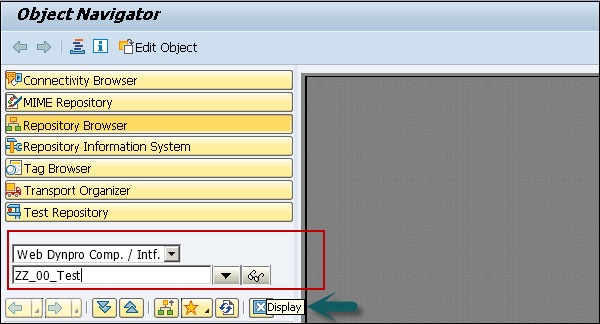
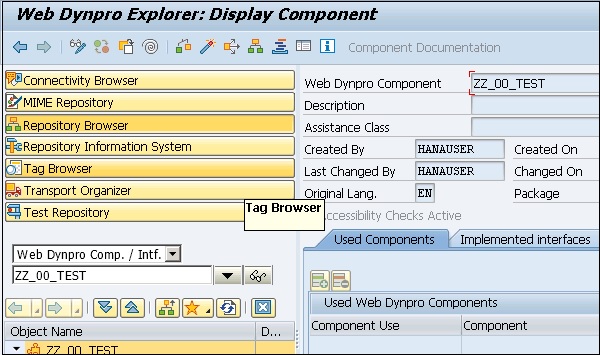
Step 1 - Vá para T-Code - SE80 e selecione Web Dynpro component / intf na lista.

Step 2 - Crie um novo componente como o seguinte.

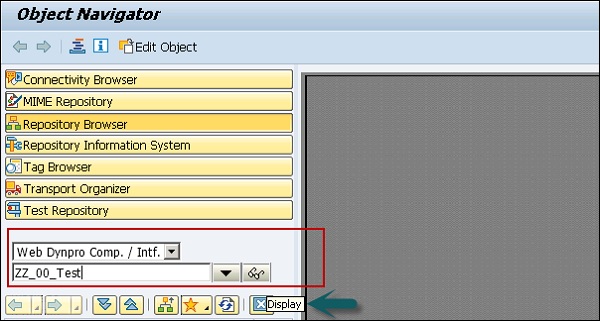
Step 3 - Insira o nome do novo componente e clique em Exibir.

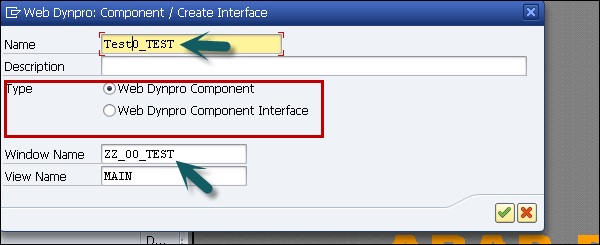
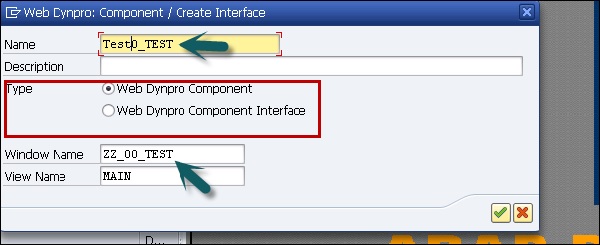
Step 4 - Na próxima janela, insira os seguintes detalhes -
- Você pode inserir uma descrição deste componente.
- Em tipo, selecione um componente Web Dynpro.
- Você também pode manter o nome da janela padrão.

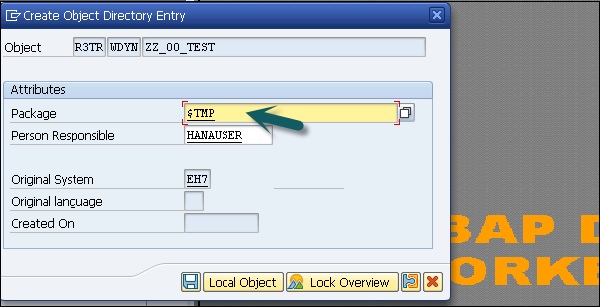
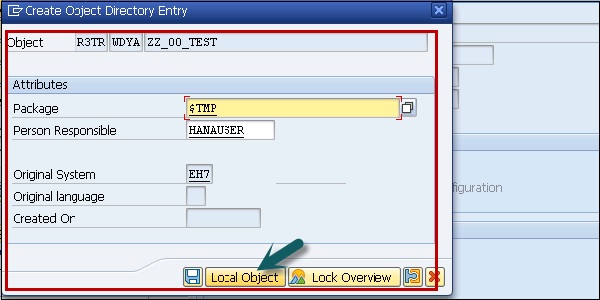
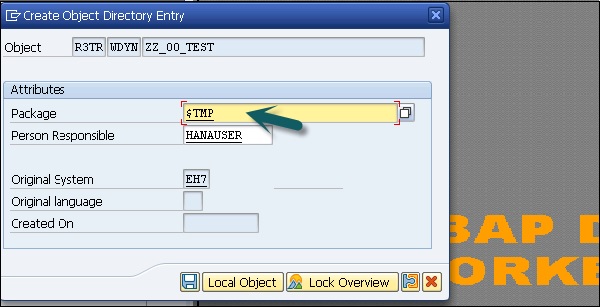
Step 5 - Atribua este componente ao Pacote $ TMP e clique no botão Salvar.

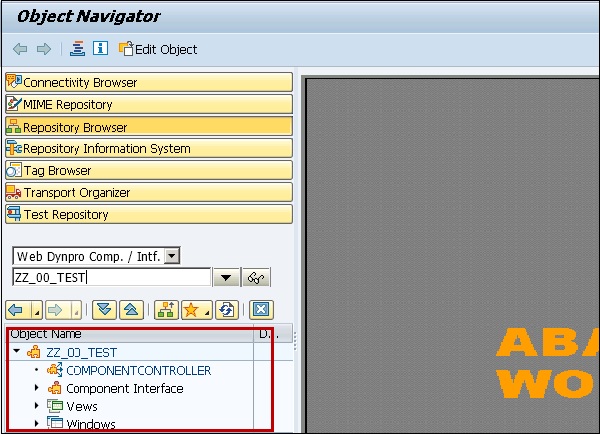
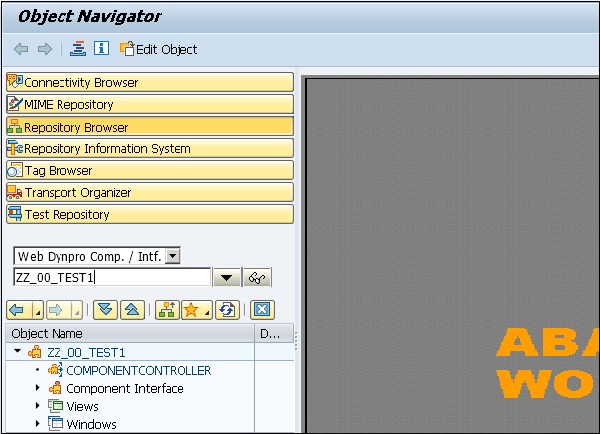
Ao clicar em Salvar, você pode ver este novo componente sob a árvore de objetos e ele contém -
- Controlador de Componente
- Interface do Componente
- View
- Windows

Ao expandir a interface do componente, você pode ver o controlador da interface e as visualizações da interface.

Como criar uma visualização e atribuí-la a uma janela?
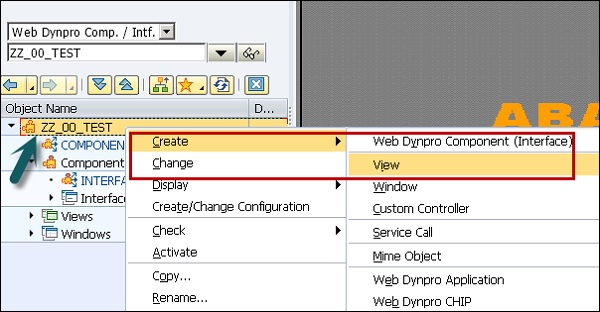
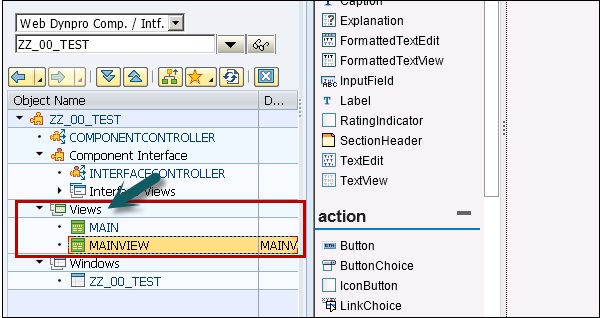
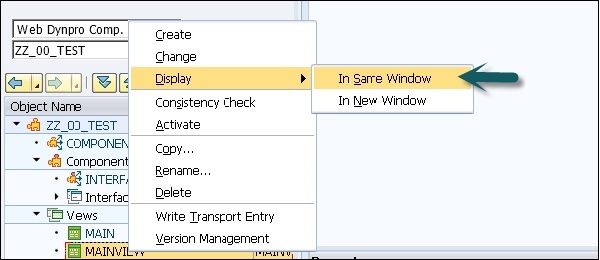
Step 1 - Clique no componente Web Dynpro e vá para o menu de contexto (clique com o botão direito) → Criar → Exibir

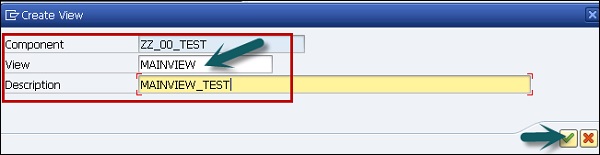
Step 2 - Crie uma vista MAINVIEW como a seguinte e clique na marca de seleção.

Isso abrirá o editor de visualização no ambiente de trabalho ABAP com o nome - MAINVIEW

Step 3 - Se desejar abrir a guia Layout e visualizar o designer, pode ser necessário inserir o nome de usuário e a senha do servidor de aplicativos.
Step 4 - Clique no ícone Salvar na parte superior.


Quando você salva, ele vem sob a árvore de objetos e você pode verificar expandindo a guia de visualização.

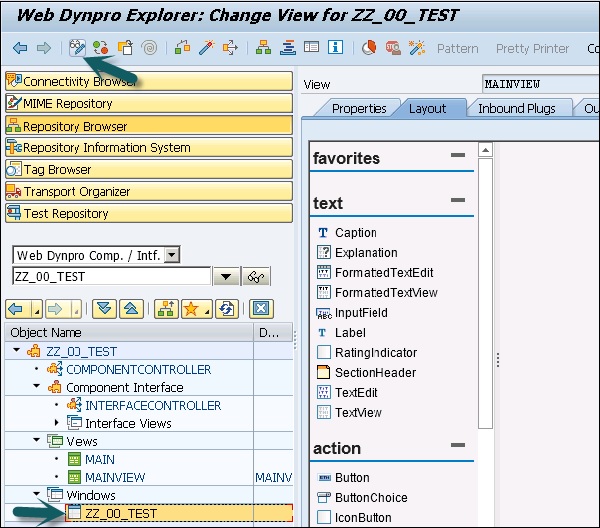
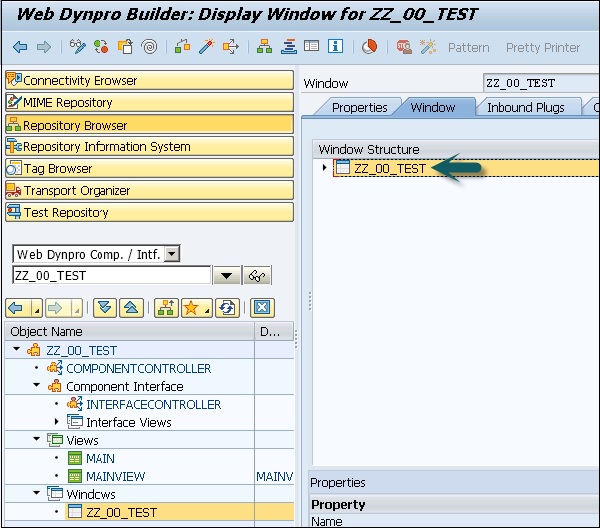
Step 5 - Para atribuir a janela a esta visualização, selecione a janela ZZ_00_TEST na guia da janela e clique em Alterar modo na parte superior da tela.

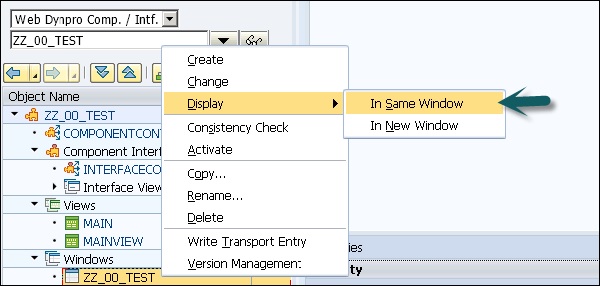
Step 6 - Você pode clicar com o botão direito → Exibir → Na mesma janela.


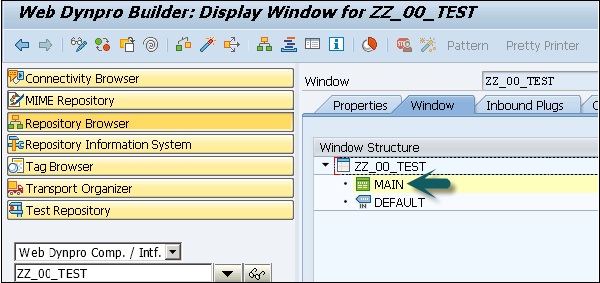
Step 7 - Agora abra a estrutura de visualização e mova a visualização MAINVIEW dentro da estrutura da janela do lado direito, arrastando e soltando.

Step 8 - Abra a estrutura da janela do lado direito e você verá o MAINVIEW embutido.

Step 9 - Salve clicando no ícone Salvar na parte superior da tela.
Como criar um contexto de visualização para MAINVIEW?
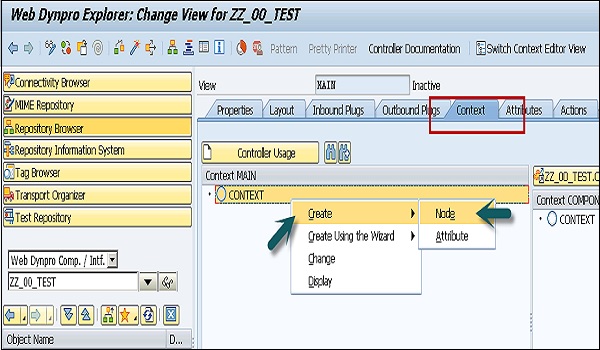
Step 1- Abra o editor de visualização para visualizar MAINVIEW e alterne para a guia Contexto. Crie um nó de contexto no View Controller abrindo o menu de contexto correspondente.
Step 2 - Selecione a Visualização na árvore de objetos e clique em Exibir.


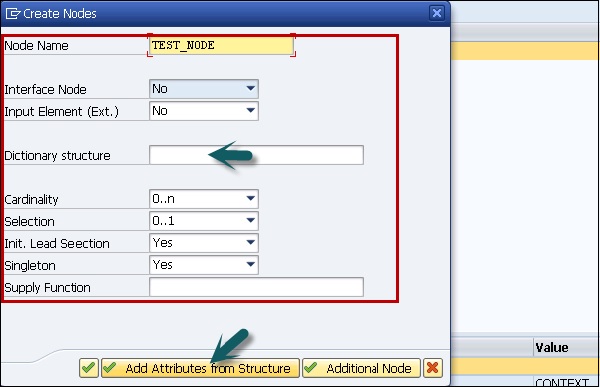
Step 3- Mantenha as propriedades na próxima janela. Selecione a cardinalidade e a estrutura do dicionário (tabela). Selecione Adicionar Atributo da Estrutura e selecione os componentes da estrutura.

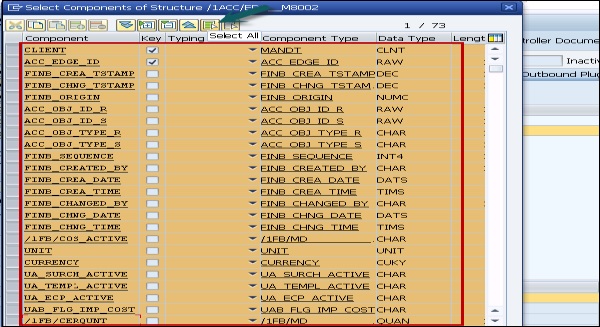
Step 4 - Para selecionar todos os componentes, clique na opção Selecionar tudo na parte superior e, em seguida, clique na marca de seleção na parte inferior da tela.


Um nó de contexto TEST_NODE foi criado, que se refere à estrutura de dados da tabela e que pode conter 0 → n entradas em tempo de execução. O nó de contexto foi criado no contexto da visualização, uma vez que nenhuma troca de dados com outras visualizações é planejada, portanto, o uso do contexto do controlador de componente não é necessário.
Step 5 - Salve as alterações no MAINVIEW clicando no ícone Salvar.

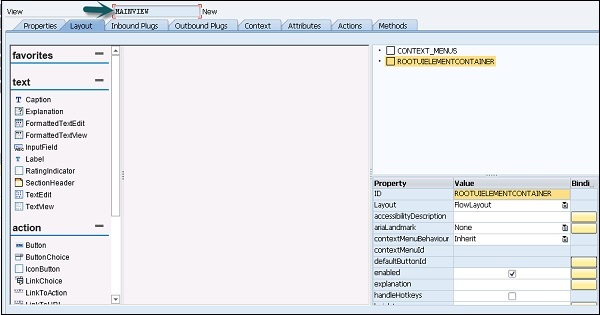
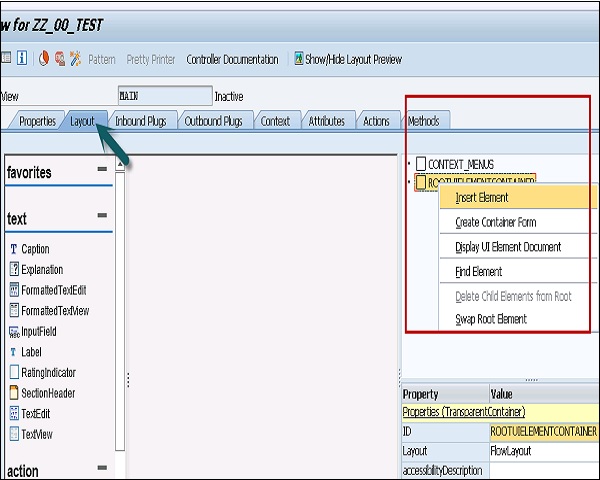
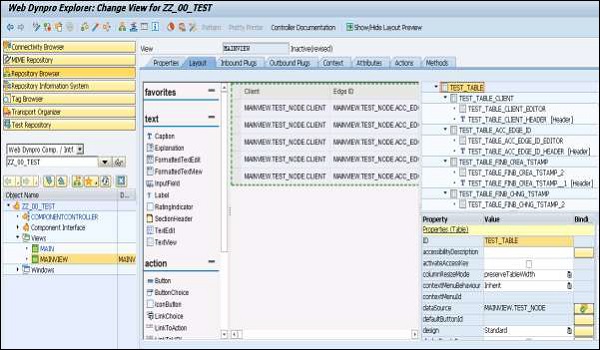
Step 6- Vá para a guia Layout do MAINVIEW. Insira um novo elemento de IU da tabela de tipo em ROOTUIELEMENT CONTAINER e atribua as propriedades na tabela fornecida.

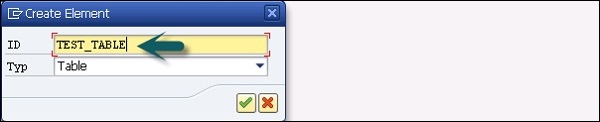
Step 7 - Insira o nome do elemento e tipo.

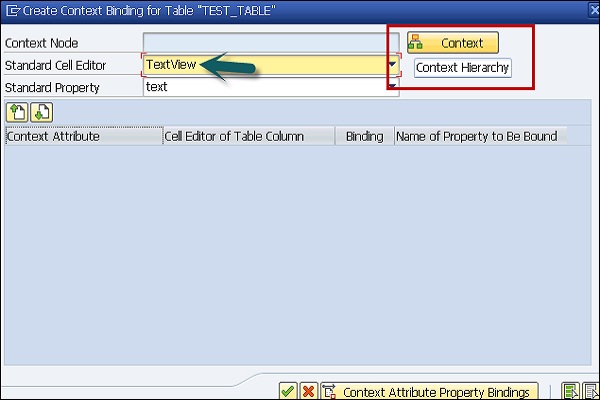
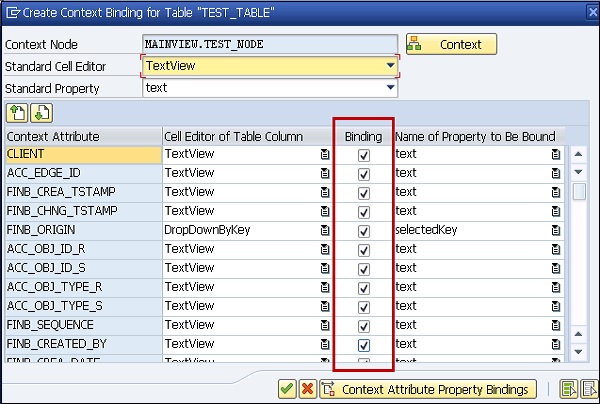
Step 8- Crie a ligação de TEST_TABLE com o nó de contexto TEST_NODE. Selecione Text View como Standard Cell Editors e ative as ligações para todas as células.

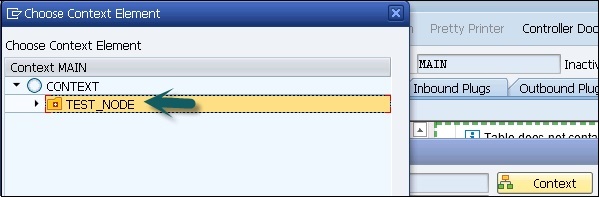
Step 9- Clique no botão Contexto. Selecione o nó de contexto como TEST_NODE na lista.

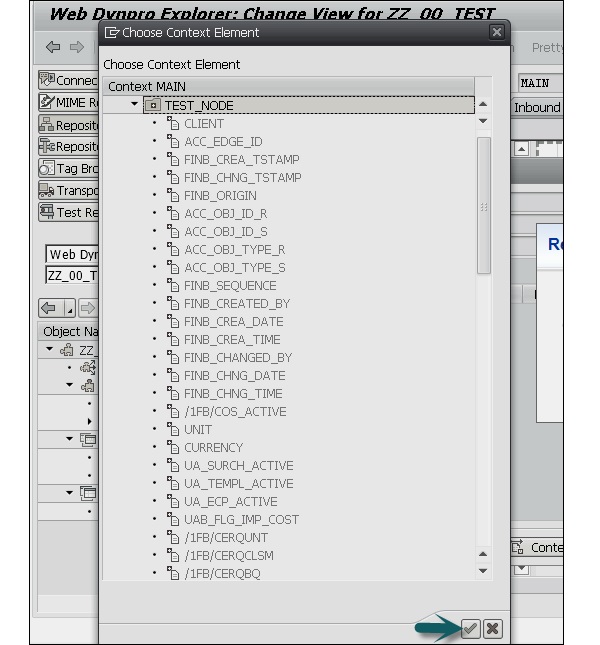
Step 10 - Você pode ver todos os atributos selecionando-o.


Step 11- Ative todas as caixas de seleção em Vinculação para todos os atributos de contexto, selecionando-os. Confirme a entrada pressionando a tecla Enter.

O resultado deve ser assim -

Step 12 - Salve as alterações.
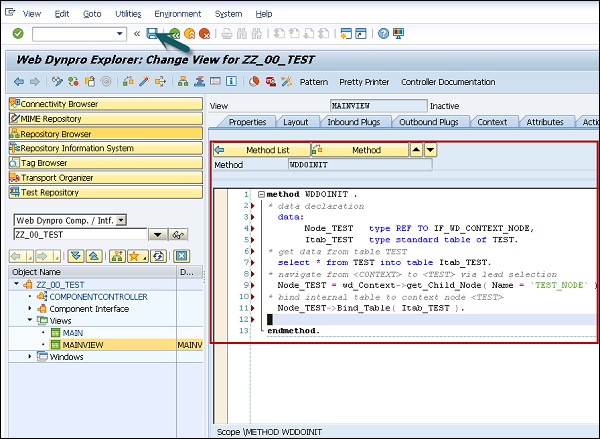
Step 13- Para fornecer dados para a tabela TEST, vá para a aba Métodos e dê um duplo clique no método WDDOINIT. Insira o seguinte código -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Aplicativos Web Dynpro, você não deve acessar tabelas de banco de dados diretamente de métodos Web Dynpro, no entanto, você deve usar funções de abastecimento ou chamadas BAPI para acesso a dados.

Step 14 - Salve as alterações clicando no ícone Salvar na parte superior da tela.
Como criar um aplicativo Web Dynpro?
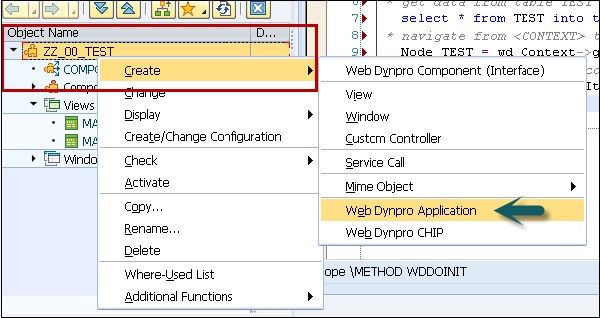
Step 1 - Selecione o componente ZZ_00_TEST na árvore de objetos → clique com o botão direito e crie um novo aplicativo.

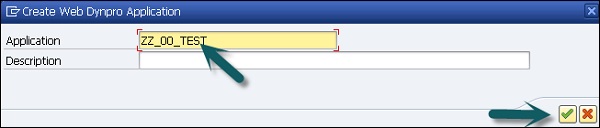
Step 2 - Digite o nome do aplicativo e clique em continuar.

Step 3- Salve as alterações. Salve como um objeto local.


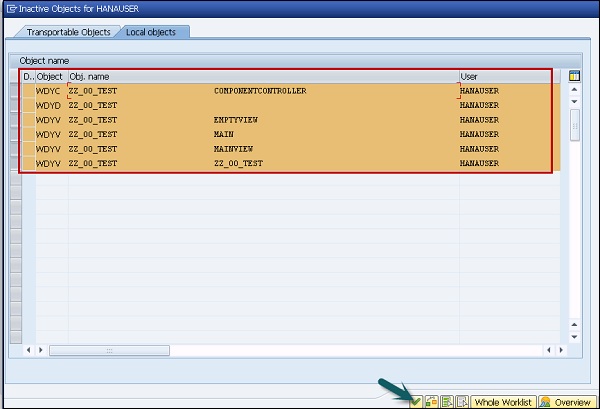
Em seguida, está ativando objetos no componente Web Dynpro -
Step 4 - Clique duas vezes no componente ZZ_00_TEST e clique em Ativar.

Step 5 - Selecione todos os objetos e clique em continuar.

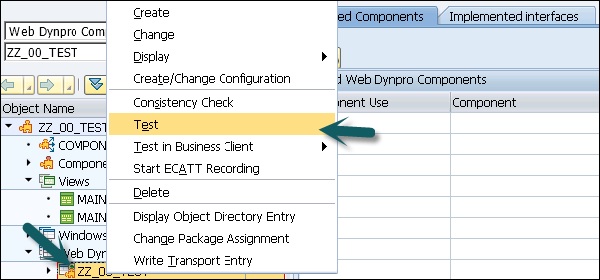
Step 6 - Para executar o aplicativo, selecione o aplicativo Web Dynpro → Clique com o botão direito e teste.

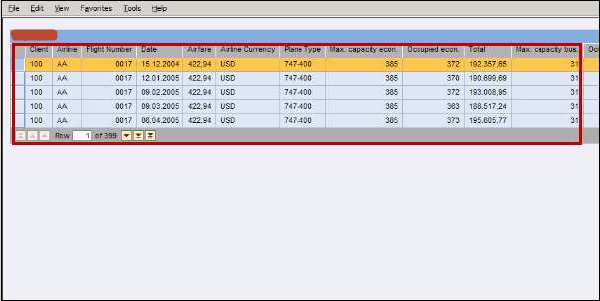
Um navegador será iniciado e o aplicativo Web Dypro será executado.

Chamando um aplicativo Web Dynpro
Em um aplicativo Web Dynpro, a janela do componente possui um plug de entrada. Este plug de entrada pode ter parâmetros, que devem ser especificados como parâmetros de URL.
Os valores padrão que são substituídos pelos parâmetros de URL podem ser definidos no aplicativo para esses parâmetros. Se nem um valor padrão nem um parâmetro de URL for especificado, um erro de tempo de execução será disparado.
Para criar um novo plug de entrada, especifique o plug como uma inicialização e o tipo de dados deve ser uma sequência. Ative o componente.
Em seguida, é necessário especificar o componente a ser chamado, parâmetros, janela e plug de inicialização.
Chame o aplicativo e os parâmetros de URL substituem os parâmetros do aplicativo.
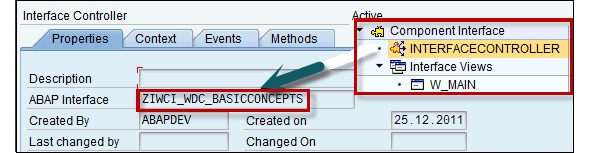
Quando você cria um componente Web Dynpro, o procedimento de criação cria uma interface de componente. Cada interface de componente contém exatamente um controlador de interface e uma visualização de interface. A visualização da interface não tem conexão direta com o controlador da interface e é criada automaticamente.
Usando a interface do componente, você pode definir a estrutura da interface e usá-la em diferentes componentes do aplicativo.
O controlador de interface de uma definição de interface de componente e o controlador de interface de um componente são diferentes.
Você pode adicionar várias visualizações de interface a uma definição de interface de componente.
Criação de uma definição de interface do componente Web Dynpro
Considere a mesma captura de tela do capítulo anterior.

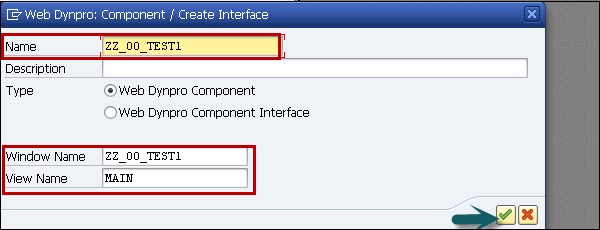
Step 1 - Insira o nome do novo componente e clique em exibir.

Step 2 - Na próxima janela, insira os seguintes detalhes -
- Você pode inserir uma descrição deste componente.
- Em tipo, selecione um componente Web Dynpro.
- Você também pode manter o nome da janela padrão.

Step 3 - Atribua este componente ao Pacote $ TMP e clique no botão Salvar.

Ao clicar em salvar, você pode ver este novo componente na árvore de objetos e ele contém -
- Controlador de Componente
- Interface do Componente
- View
- Windows
Os componentes sem rosto no Web Dynpro não contêm nenhum componente gráfico, nenhuma visualização ou janela. Ele contém apenas um controlador de componente e você pode adicionar um controlador personalizado adicional.
Componentes sem rosto são usados especificamente para receber e estruturar os dados. Os componentes sem rosto podem ser incorporados a outros componentes usando o uso do componente e você pode fornecer os dados necessários para esses componentes.
Como criar um componente sem rosto?
Step 1 - Crie um novo componente Web Dynpro.

Step 2 - Selecione o pacote e clique no botão Salvar.

Step 3 - Para criar um componente Faceless, exclua os dois elementos - View e Window.

No componente Web Dynpro, você pode criar uma classe exclusivamente atribuída herdada da classe abstrata. A classe de assistência pode armazenar a codificação necessária em um componente, mas não está vinculada ao layout.
Você pode armazenar texto dinâmico na classe de assistência, texto combinado em tempo de execução ou contém variáveis que podem ser armazenadas no pool de texto.
Na classe Assistência, você também pode salvar um código que não está diretamente vinculado ao layout da aplicação ou ao controlador.
Usar o método _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () permite que você acesse símbolos de texto da classe de assistência no controlador de seu componente. Quando você chama o método, a identificação de 3 dígitos do símbolo de texto é usada -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodVocê pode manter símbolos de texto na classe de assistência usando cada controlador. Clique em Ir para → Símbolos de texto no menu.
Note - Cada classe ABAP pode atuar como classe de assistência, mas o serviço integrado ao aplicativo Web Dynpro estará disponível apenas se a classe de assistência for derivada da classe - CL_WD_COMPONENT_ASSISTANCE.
Você pode chamar um módulo funcional existente em um componente Web Dynpro usando uma chamada de serviço. Para criar uma chamada de serviço, você pode usar o assistente fácil de usar nas ferramentas Web Dynpro.
Você pode iniciar o assistente no ambiente de trabalho ABAP para criar uma chamada de serviço.
Run T-Code − SE80

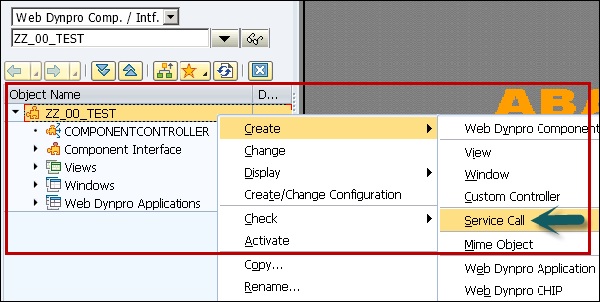
Step 1- Selecione o componente Web Dynpro → Clique com o botão direito para abrir o menu de contexto. Vá para criar → Chamada de serviço.

Isso abrirá o assistente Web Dynpro - tela inicial.

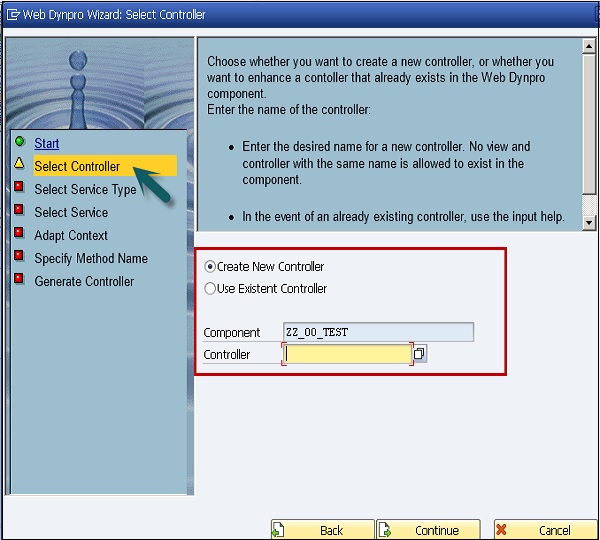
Step 2 - Você pode selecionar se deseja que a chamada de serviço seja incorporada em um controlador existente ou se deseja criar um novo controlador.

Note - As chamadas de serviço devem ser incorporadas em controladores globais e não podem ser usadas com os controladores de visualização no Web Dynpro.
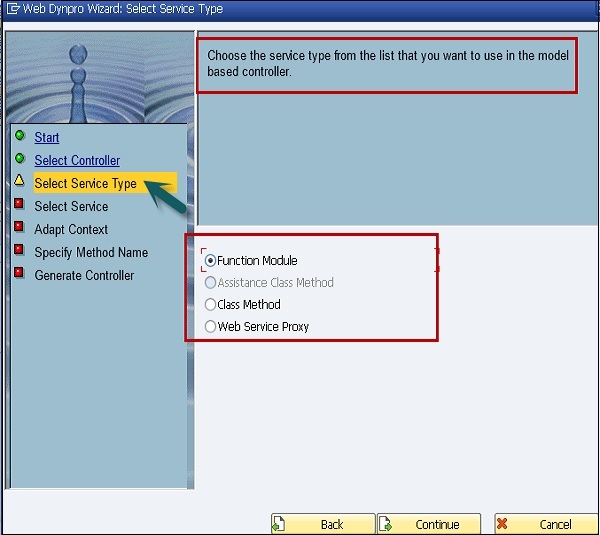
Step 3- Na janela seguinte, selecione o tipo de serviço. Clique no botão Continuar.

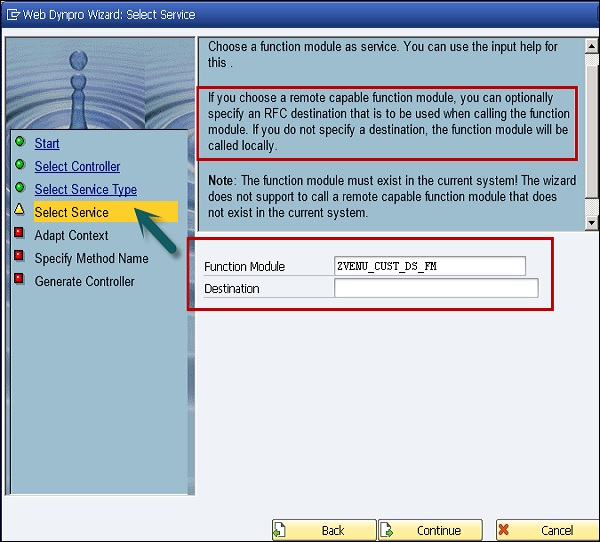
Step 4- Na janela seguinte, selecione um módulo de função como serviço. Você pode usar a ajuda de entrada para isso.
Se você escolher um módulo de função com capacidade remota, poderá, opcionalmente, especificar um destino RFC que deve ser usado ao chamar o módulo de função. Se você não especificar um destino, o módulo de função será chamado localmente.
Note- O módulo de função deve existir no sistema atual! O assistente não oferece suporte para chamar um módulo de função com capacidade remota que não exista no sistema atual.
Step 5 - Clique em Continuar.

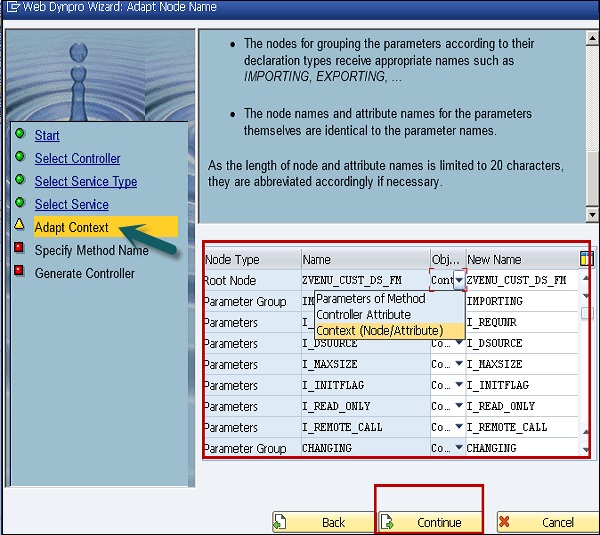
Step 6 - Na próxima janela, você pode escolher qual tipo de objeto usar para representar os parâmetros da função de serviço no controlador Web Dynpro -
- Como parâmetro do método do controlador
- Como um atributo do controlador
- Como um nó de contexto ou um atributo de contexto
Para fazer isso, selecione o tipo de objeto necessário na caixa de listagem nas linhas relevantes.
Note - Apenas dados relevantes para a IU devem ser armazenados no contexto.
Você também pode nomear individualmente os atributos do controlador e os nós de contexto a serem criados.
A seguinte proposta é gerada -
O nó raiz recebe o nome do serviço.
Os nós para agrupar os parâmetros de acordo com seus tipos de declaração recebem nomes apropriados, como IMPORTING, EXPORTING, ...
Os nomes dos nós e nomes dos atributos dos próprios parâmetros são idênticos aos nomes dos parâmetros.
Como o comprimento do nó e os nomes dos atributos são limitados a 20 caracteres, eles são abreviados de acordo, se necessário.

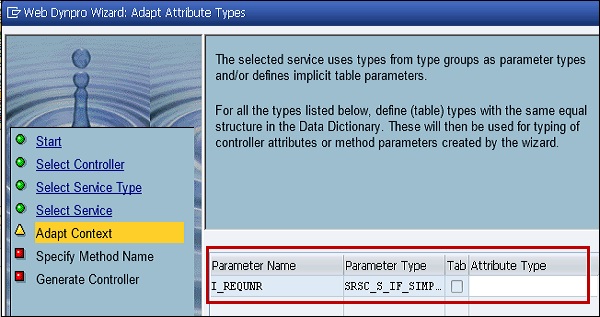
Na próxima janela, o serviço selecionado usa tipos de grupos de tipo como tipos de parâmetro e / ou define parâmetros de tabela implícitos.
Para todos os tipos listados abaixo, defina os tipos (de tabela) com a mesma estrutura igual no Dicionário de Dados. Eles serão usados para digitar os atributos do controlador ou parâmetros do método criados pelo assistente.

Step 7 - Insira o tipo de atributo - TESTE e clique em Continuar.
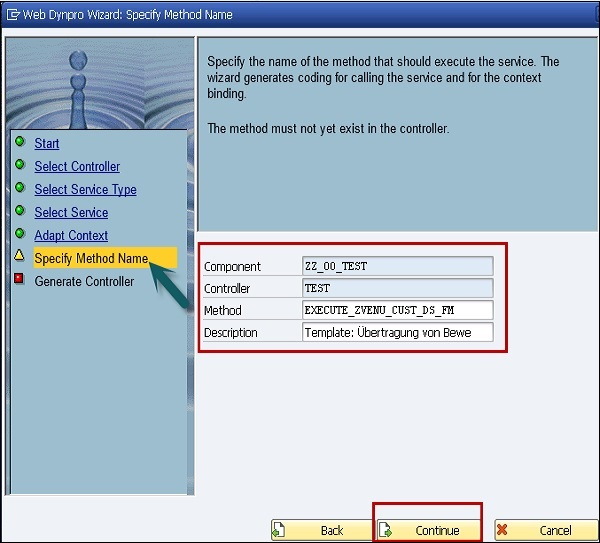
Step 8- Na janela seguinte, especifique o nome do método que deve executar o serviço. O assistente gera codificação para chamar o serviço e para a vinculação de contexto.
O método ainda não deve existir no controlador.

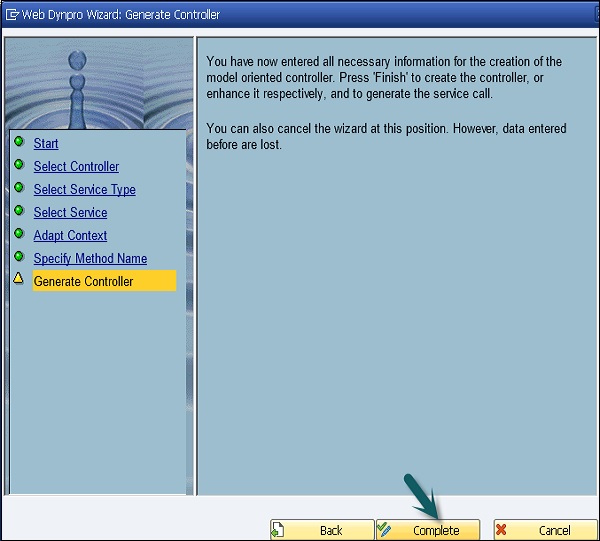
Agora você inseriu todas as informações necessárias para a criação do controlador orientado a modelo.
Step 9 - Clique em 'Concluir' para criar o controlador ou aprimorá-lo respectivamente para gerar a chamada de serviço.
Você também pode cancelar o assistente nesta posição. No entanto, os dados inseridos antes são perdidos.

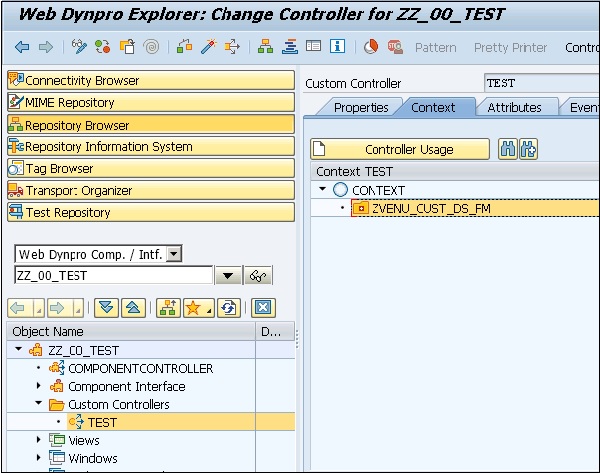
Quando uma chamada de serviço é criada, um módulo de função está disponível para o componente. Agora é possível escolher uma visão para mostrar os elementos da tabela do banco de dados no navegador. Desde que o controlador global não seja o controlador do componente, uma página de uso do controlador global deve ser inserida para o controlador da visualização selecionada. Posteriormente, deve haver mapeamento do nó.

FUNCMODUL1 no nó com o mesmo nome em um contexto de controlador de visualização é gerado.
Para preencher o nó de contexto FUNCMODUL1 do contexto do controlador de visualização com os dados da tabela do banco de dados, o método EXECUTE_FUNCMODULE do controlador global é chamado de função de fornecimento. Para isso, você deve criar uma função de fornecimento chamando o método EXECUTE_FUNCMODULE1.
Existem várias ferramentas no ambiente de trabalho ABAP que você pode usar para fins de depuração do código-fonte. Você pode testar todo o código-fonte do aplicativo Web Dynpro usando um depurador.
Step 1 - Para iniciar o depurador, você deve selecionar um novo depurador no ambiente de trabalho ABAP.
Step 2 - Vá para Utilitários → Configurações

Uma caixa de diálogo agora aparece contendo duas áreas de página de guia aninhadas.
Step 3 - Escolha a página da guia “pai” Editor ABAP.
As configurações do Editor ABAP sempre abrem com o conteúdo da página da guia filho Editor.
Step 4 - Selecione o Editor de Front-End (Novo).
Step 5 - Agora mude para a página da guia Depuração nas configurações do Editor ABAP e selecione Novo depurador.
Step 6 - Salve suas alterações e feche a caixa de diálogo.
Como iniciar o processo de depuração?
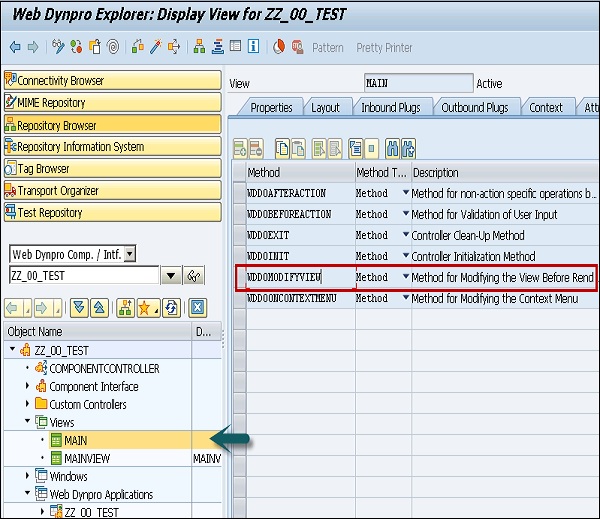
Se você deseja executar um aplicativo no modo de depuração, você precisa definir um ponto de interrupção externo em um dos métodos do componente Dynpro.
Sugere-se definir o ponto de interrupção no método WDDOMODIFYVIEW na guia METHODS da visualização Dynpro. Desde que o contexto do controlador de visualização não seja preenchido usando um método de fornecimento, a visualização é totalmente instanciada no modelo de fase neste momento.

Note - O método no qual você define o ponto de interrupção depende da finalidade da execução do teste e é aconselhável defini-lo em WDDMODIFYVIEW.
Quando você inicia um aplicativo Web Dynpro, um depurador é iniciado automaticamente em outra sessão.
Você pode usar o gerenciamento de versão para gerenciar a versão mais antiga de um objeto, comparar as versões ou também redefini-las. No gerenciamento de versão, você pode armazenar diferentes versões de objetos de desenvolvimento ABAP.
Em um ambiente de trabalho ABAP, você pode comparar diferentes versões de -
- Views
- Windows
- Controllers
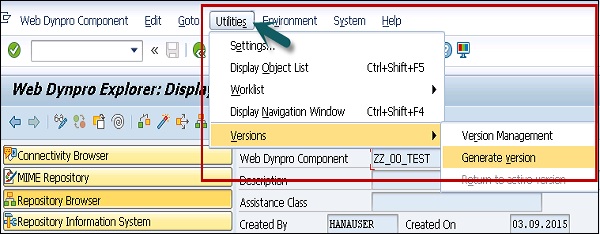
Você também pode armazenar uma versão de um objeto sem liberá-lo. Para fazer isso, selecione o objeto na área do editor e vá para a aba Utilitários → Versões → Gerar Versão

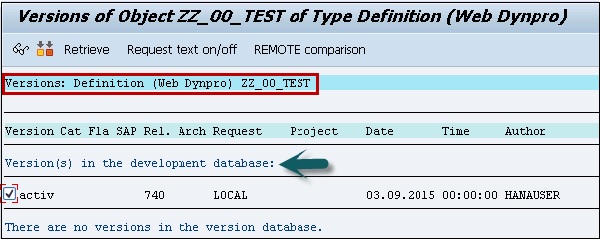
Antes da geração da versão, você não pode ver nenhuma versão no banco de dados, se for para o gerenciamento de versão.

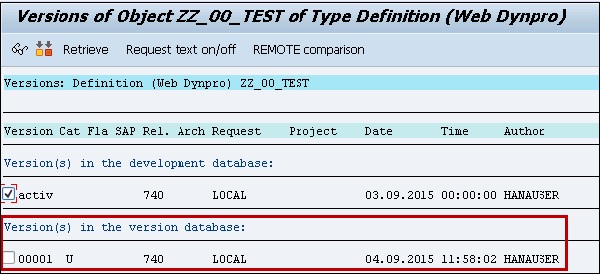
Ao clicar em Gerar versão, você obtém uma confirmação de que uma versão foi criada.

Como realizar a comparação de versões?
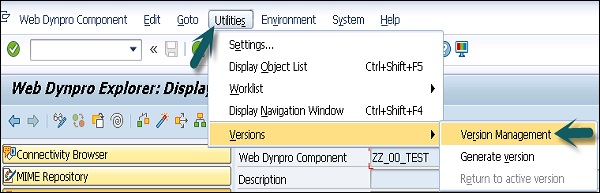
Vá para Utilitários → Versões → Gerenciamento de versão

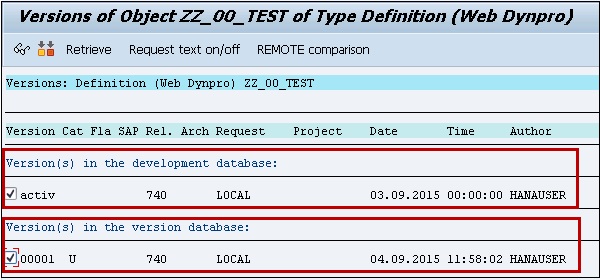
Mostra toda a versão armazenada do objeto selecionado no banco de dados de versão. Consiste em todas as versões lançadas anteriormente ou todas as versões ativas.

Para iniciar a comparação de objetos, selecione o objeto e clique no botão de comparação na parte superior da tela.

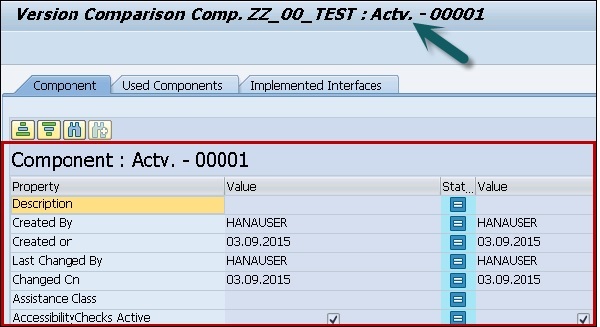
Para todas as versões, é realizada uma comparação e qualquer diferença é destacada em uma tabela.

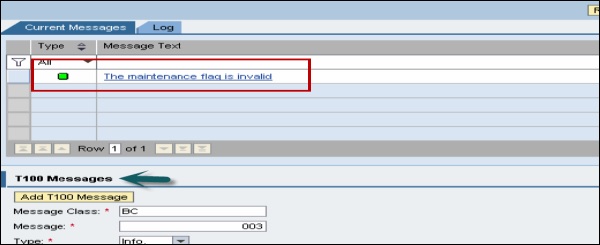
No ABAP Workbench, você também pode criar e mostrar mensagens que contêm informações para usuários finais do aplicativo Dynpro. Essas mensagens são exibidas na tela. Estas são mensagens interativas do usuário que exibem informações importantes sobre o aplicativo Web Dynpro.

Para fornecer aos usuários informações, avisos ou detalhes de erro, você pode programar esses métodos no workbench ABAP usando o serviço de tempo de execução.
Essas mensagens são configuradas em Configuração no aplicativo Web Dynpro. Você pode atribuir diferentes configurações para lidar com mensagens no aplicativo Web Dynpro -
Show message component - Neste caso, se a mensagem existir, ela será exibida.

Always show message component - Mesmo se não houver mensagem, o componente da mensagem é mostrado na parte superior.

The message is displayed without the component - Nesta configuração, uma mensagem é exibida e não existe nenhum registro de mensagens.
Todas essas mensagens do usuário são mostradas na barra de status. O usuário pode navegar até o elemento da interface do usuário para remover o erro na mensagem de erro.
Messages in popup window- Nesta configuração, você pode definir a mensagem a ser exibida na janela pop-up, independentemente do que estiver configurado no aplicativo Web Dynpro. Você pode configurar as seguintes mensagens pop-up para exibir:
- As mensagens pertencem a uma janela específica
- Todas as mensagens até agora
- Sem mensagens
Você pode usar o gerenciador de mensagens para integrar mensagens ao registro de mensagens. Você pode abrir o gerenciador de mensagens usando o assistente de código Web Dynpro.
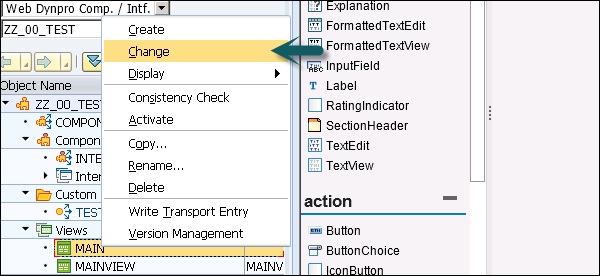
Você pode abrir o assistente de código Web Dynpro na barra de ferramentas. Ele está disponível quando seu workbench ABAP está no modo de alteração ou durante a edição de uma visualização ou controlador.
Para definir o ambiente de trabalho ABAP no modo de alteração, selecione a visualização e vá para o contexto para Alterar.


Você pode usar os seguintes métodos para disparar mensagens -
IS_EMPTY - Isso é usado para consultar se há alguma mensagem.
CLEAR_MESSAGES - Isso é usado para excluir todas as mensagens.
REPORT_ATTRIBUTE_ERROR_MESSAGE - Isso é usado para relatar uma exceção do Web Dynpro a um atributo de contexto.
REPORT_ATTRIBUTE_EXCEPTION - Isso é usado para relatar uma exceção do Web Dynpro a um atributo de contexto.
REPORT_ERROR_MESSAGE - Isso é usado para relatar uma mensagem do Web Dynpro com parâmetros opcionais.
REPORT_EXCEPTION - Isso é usado para relatar uma exceção do Web Dynpro que pode voltar.
REPORT_FATAL_ERROR_MESSAGE - Isso é usado para relatar uma mensagem fatal do Web Dynpro com parâmetros opcionais.
REPORT_FATAL_EXCEPTION - Isso é usado para relatar uma exceção fatal do Web Dynpro.
REPORT_SUCCESS - Isso é usado para relatar uma mensagem de sucesso.
REPORT_T100_MESSAGE - Isso é usado para relatar uma mensagem usando uma entrada T100.
REPORT_WARNING - Isso é usado para relatar um aviso.
De acordo com os requisitos de negócios, você pode implementar muitos aplicativos padrão e a IU do aplicativo Web Dynpro pode variar de acordo com os requisitos.
Configuração de Aplicação
Para configurar um aplicativo Web Dynpro, primeiro configure os registros de dados para componentes individuais do Web Dynpro.
Usando a configuração do componente, ele permite que você gerencie o comportamento.
Em seguida, é configurar o aplicativo. Todos os componentes criados precisam ser usados na configuração específica. A configuração do aplicativo Web Dynpro define qual componente é configurado em um aplicativo.
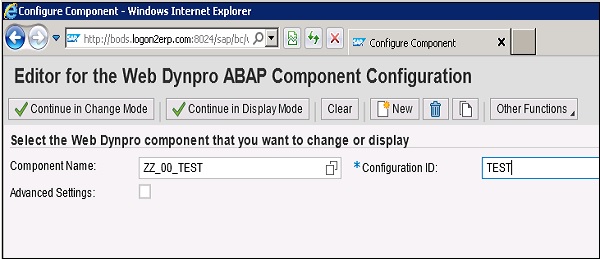
Como iniciar o configurador de componentes?
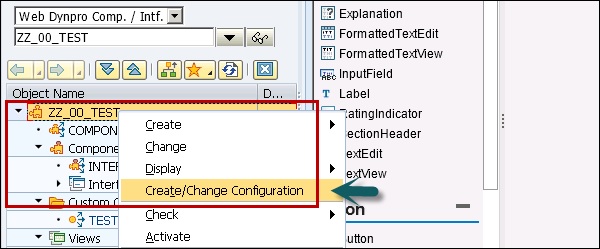
Na lista de objetos ABAP, selecione um componente Web Dynpro -
Clique com o botão direito do mouse em → Criar / Alterar configuração.

Isso abre um navegador com a janela de diálogo do configurador. O modo Component Configurator está ativo e você insere um nome para a nova configuração do componente.

Você também pode definir a configuração implícita e explícita. Salve a configuração e feche a janela.
Note- Você pode salvar uma nova configuração apenas quando ela realmente contiver valores. Um arquivo de configuração vazio que não contém nenhum dado e tem um nome não é armazenado.
Como este configurador não faz parte do ABAP Workbench e é executado separadamente no navegador, é necessário atualizar a hierarquia da lista de objetos no workbench após a conclusão do procedimento de criação ou alteração em uma configuração.
Isso permite que você armazene diferentes configurações para cada objeto.
Tratamento Delta na Personalização
Ao salvar a configuração do aplicativo, você não pode verificar as alterações feitas por um administrador e um usuário final. É necessário armazenar dados de customização e personalização que permitem que os dados mesclados sejam gerenciados.
Os seguintes pontos devem ser considerados -
Os usuários e administradores do aplicativo devem ser capazes de reverter as alterações.
As alterações de personalização de um aplicativo devem ser visíveis ao usuário em todas as páginas.
O administrador do aplicativo deve ter acesso para marcar o relatório como final e isso deve ser válido para todos os usuários. Quando um administrador sinaliza uma propriedade final, quaisquer alterações no valor como uma personalização de um único usuário não devem mais ser permitidas.
Você pode integrar um aplicativo ABAP ao portal corporativo. Você também pode gerenciar as funções do portal a partir de um aplicativo Web Dynpro.
Você pode chamar o assistente de código Web Dynpro para acessar os métodos do gerenciador de portal. Isso pode ser usado para executar as seguintes funções -
Portal Events - Para navegar entre o aplicativo Web Dynpro dentro do portal ou conteúdo do portal.
Os seguintes tipos de navegação são suportados -
- Navegação baseada em objeto
- Navegação absoluta
- Navegação relativa
Modo de proteção de trabalho - Para integração do portal, os seguintes aplicativos Web Dynpro estão disponíveis no pacote SWDP_TEST -
WDR_TEST_PORTAL_EVENT_FIRE
Evento de gatilho
WDR_TEST_PORTAL_EVENT_FIRE2
Evento grátis de gatilho
WDR_TEST_PORTAL_NAV_OBN
Navegação baseada em objeto
WDR_TEST_PORTAL_NAV_PAGE
Navegação da página
WDR_TEST_PORTAL_WORKPROTECT
Monitoramento de segurança
WDR_TEST_PORTAL_EVENT_REC
Receber evento do portal
WDR_TEST_PORTAL_EVENT_REC2
Receba evento grátis do portal
A seguir estão as etapas para integrar o Web Dynpro ABAP (WDA) no portal.
Step 1 - Vá para o workbench ABAP usando o código T - SE80 e crie o componente Web Dynpro.

Step 2 - Salve o componente e ative-o.
Step 3- Definir vinculação de dados e mapeamento de contexto. Crie um aplicativo Web Dynpro e salve-o.
Step 4 - Faça login no portal SAP NetWeaver.

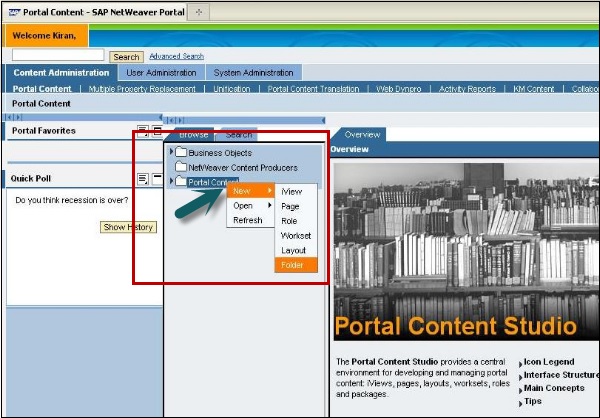
Step 5 - Vá para Conteúdo do portal → guia Administração de conteúdo.
Step 6 - Clique com o botão direito no conteúdo do portal e crie uma nova pasta.

Step 7 - Digite o nome da pasta e clique em Concluir.
Step 8 - Clique com o botão direito na pasta criada e crie um novo iView.

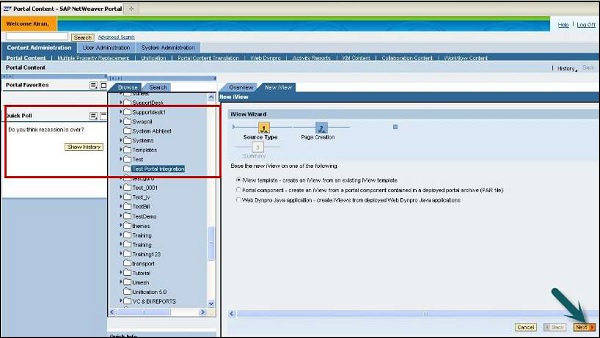
Step 9- Selecione o modelo iView. Crie um iView a partir de um modelo iView existente e clique em Avançar.

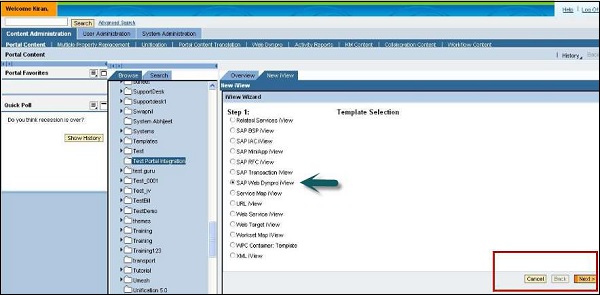
Step 10 - Selecione SAP Web Dynpro iView como modelo e clique em Avançar.

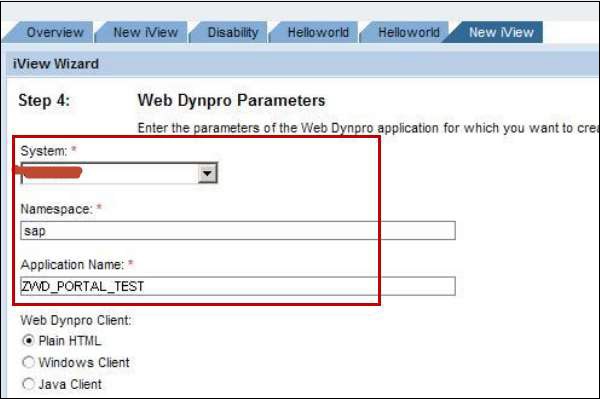
Step 11- Insira o nome do iView, ID do iView, ID do prefixo do iView e clique em Avançar. Insira o tipo de definição como ABAP e clique em Avançar.
Step 12 - Insira os detalhes do Web Dynpro e o sistema ECC será criado.

Step 13- Insira o parâmetro do aplicativo na mesma tela e clique em Avançar. Você será solicitado a ver a tela de resumo. Clique em Concluir.

Você pode criar formulários baseados no software Adobe e usá-los no contexto das interfaces de usuário Web Dynpro. Você pode integrar a ferramenta de desenvolvimento de ciclo de vida da Adobe com o editor ABAP para facilitar o desenvolvimento da interface do usuário. Os formulários interativos usando o software Adobe permitem que você desenvolva elementos de interface do usuário de maneira fácil e eficiente.
Os seguintes cenários podem ser usados para criar formulários interativos -
- Cenário interativo
- Cenário de impressão
- Cenário offline
- Usando assinatura digital
Como criar um aplicativo Web Dynpro usando formulários?
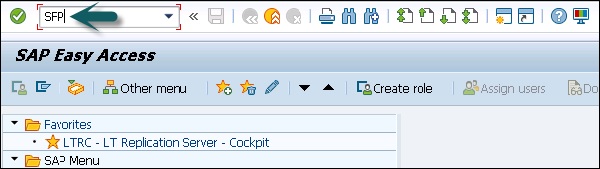
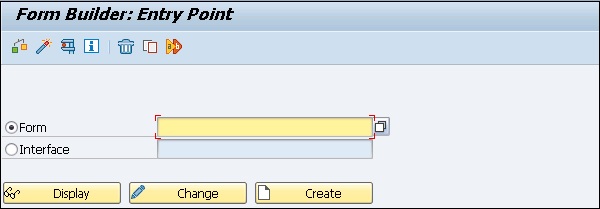
Você pode criar formulários independentemente usando o editor de formulários. Vamos paraT-code − SFP


Ao clicar em Criar, você será solicitado a inserir o nome do formulário, a descrição do formulário e a interface.
Exemplo
O componente de exemplo para o cenário interativo no sistema está disponível no pacote SWDP_TEST → WDR_TEST_IA_FORMS.
Inserindo Formulários Usando Cenários
Em um aplicativo Dynpro, os dois cenários - cenário de impressão e cenário interativo - para inserir formulários interativos são semelhantes. O formulário que contém os componentes estáticos pode ser usado para exibir dados em um aplicativo Dynpro usando o cenário de impressão.
Usando formulários interativos, você pode reutilizar entradas no contexto Web Dynpro para o aplicativo Web Dynpro.
Como inserir um formulário interativo?
Step 1 - Crie uma visualização do seu componente Web Dynpro.

Step 2- Clique com o botão direito em Exibir e crie um nó. Este nó será formado.
Step 3 - Arraste o formulário interativo da biblioteca da Adobe para a janela do Designer.
Step 4 - Projete o formulário, insira o nome e vincule os atributos.
Step 5 - Depois de concluir o design do formulário, vá para o modo de edição no workbench e defina se o formulário é de conteúdo estático, formulário de impressão baseado em PDF ou formulário interativo.
O SAP List Viewer é usado para adicionar um componente ALV e fornece um ambiente flexível para exibir listas e estrutura tabular. Uma saída padrão consiste em cabeçalho, barra de ferramentas e uma tabela de saída. O usuário pode ajustar as configurações para adicionar exibição de coluna, agregações e opções de classificação usando caixas de diálogo adicionais.
A seguir estão os principais recursos do ALV -
Ele oferece suporte a muitas propriedades do elemento da tabela, pois é baseado no elemento da interface do usuário da tabela Web Dynpro.
A saída ALV pode ser filtrada, classificada ou você pode aplicar cálculos.
O usuário pode executar funções específicas do aplicativo usando elementos da IU na barra de ferramentas.
Permite ao usuário salvar a configuração em diferentes visualizações.
Permite configurar áreas especiais acima e abaixo da saída ALV.
Permite definir até que ponto a saída ALV pode ser editada.
Como criar um ALV?
A seguir estão as etapas para criar um ALV.
Step 1 − Use T-code: SE80.Selecione Web Dynpro comp / intf na lista e insira o nome. Clique no display. Você será solicitado a criar o componente. Clique em Sim.

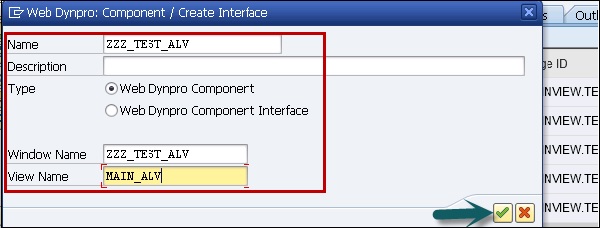
Step 2- Selecione o tipo como componente Web Dynpro. Insira o nome da janela e o nome da vista.
Step 3 - Clique na marca de seleção.

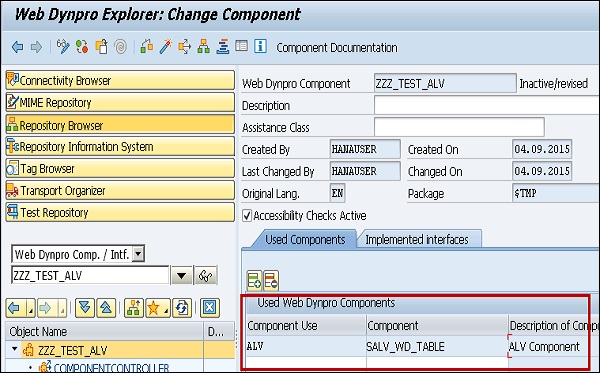
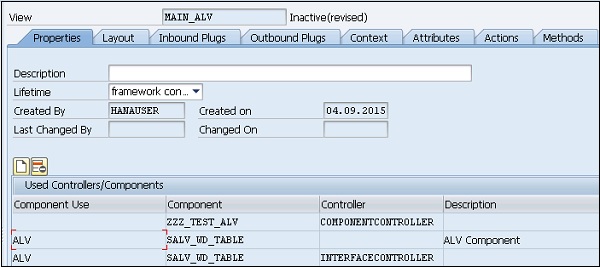
Step 4 - Na janela de alteração, insira o componente usado como ALV, o componente como SALV_WD_TABLE e a descrição como o componente ALV.

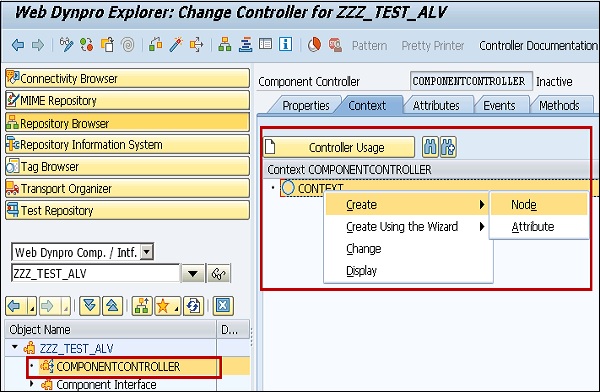
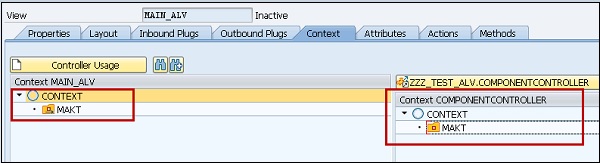
Step 5- Vá para o Component Controller e clique com o botão direito no contexto. Em seguida, selecione Criar Nó MAKT com a estrutura de dicionário MAKT.

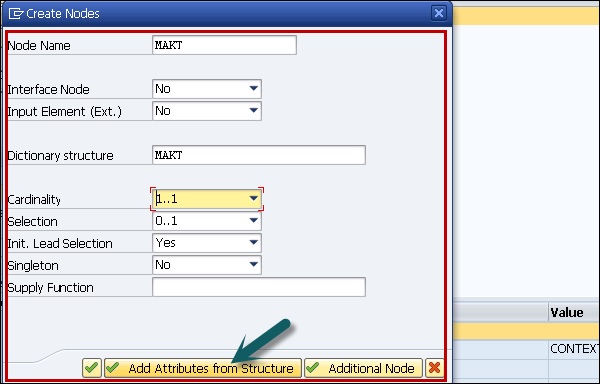
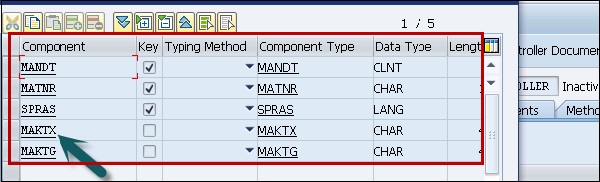
Step 6 - Selecione os atributos necessários do MAKT usando Adicionar Atributo da Estrutura.


Step 7 - Remova a estrutura de dicionário MAKT do nó MAKT e defina as propriedades da seguinte forma (cardinalidade, seleção de derivação, etc.)


Step 8 - Clique com o botão direito em Uso de componente na árvore de objetos → Criar uso de controlador.

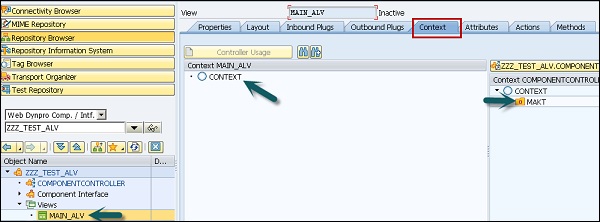
Step 9 - Vá para Exibir → aba Contexto e arraste o nó MAKT para a exibição.

Após o mapeamento, ele aparecerá conforme mostrado na imagem a seguir.

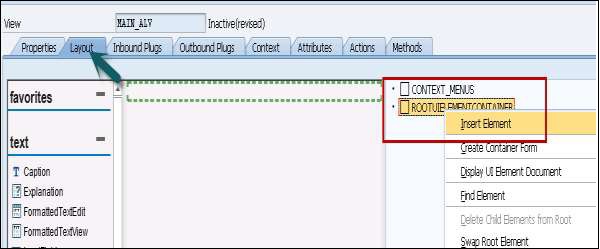
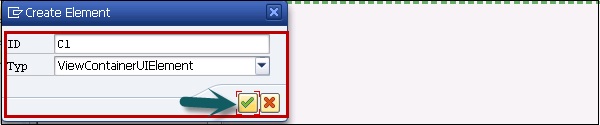
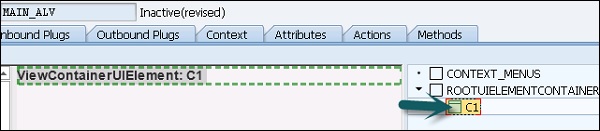
Step 10 - Vá para Layout e clique com o botão direito em Inserir elemento.


O layout aparecerá conforme mostrado na imagem a seguir -

Step 11 - Vá para a guia Propriedades, clique em criar uso do controlador para adicionar o seguinte à Visualização.


Step 12 - Vá para o método, use WDDOINIT para escrever o código.
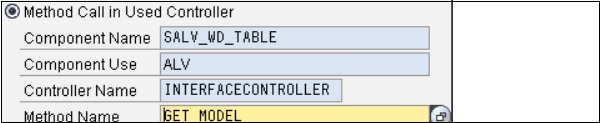
Step 13- Clique duas vezes no método para inserir o código. Insira o código a seguir e inicie o ALV do componente usado.

Use o método GET_MODEL no controlador.

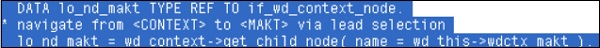
Step 14 - Vincule a tabela ao nó de contexto usando o método BIND_TABLE da seguinte maneira -

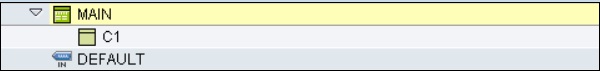
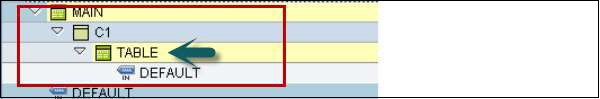
Step 15 - Vá para Janela na árvore de objetos e clique com o botão direito em C1 para incorporar a tabela ALV à visualização.

Depois de incorporar a tabela ALV, ela aparecerá assim -

Step 16- A última etapa é criar um aplicativo Web Dynpro na árvore de objetos. Insira o nome do aplicativo.


Step 17 - Para executar o aplicativo, clique duas vezes e você verá a saída.

Usando Filtros na Saída ALV
Usando filtros, você pode limitar os dados na saída ALV. Você pode criar várias condições de filtro para cada campo. Para criar ou excluir uma condição de filtro, você pode usar o método da classe de interface IF_SALV_WD_FILTER.
Você pode usar os seguintes métodos para criar, obter e excluir condições de filtro -
| Função | Método |
|---|---|
| Obtenha uma condição de filtro específica | GET_FILTER_RULE |
| Obtenha todas as condições de filtro de um campo | GET_FILTER_RULES |
| Criar condição de filtro | CREATE_FILTER_RULE |
| Exclua uma condição de filtro específica | DELETE_FILTER_RULE |
Na administração Web Dynpro ABAP, você pode realizar várias tarefas de administração usando diferentes ferramentas -
- Rastreamento ICM
- Ferramenta Web Dynpro Trace
- Rastreamento de navegador
- Logging
- Security
Ferramenta de rastreamento
A ferramenta de rastreamento Web Dynpro pode ser usada para verificar erros e problemas no aplicativo Dynpro. Você pode ativar a ferramenta de rastreamento Web Dynpro para um usuário específico.
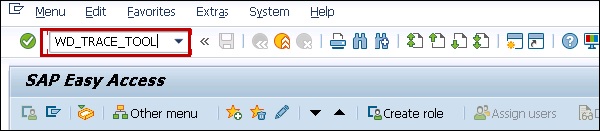
Step 1 - Para ativar a ferramenta de rastreamento no cliente SAP GUI, use o código T - WD_TRACE_TOOL

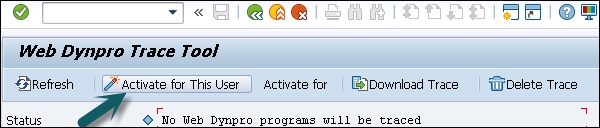
Step 2- Clique em Ativar para este usuário. Isso permite definir o rastreamento ativo para o usuário.

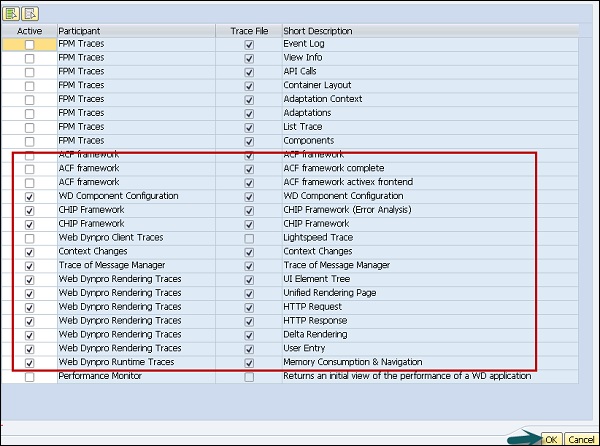
Step 3 - Selecione Recursos de rastreamento na nova janela e clique em OK.

Step 4- Inicie o aplicativo Web Dynpro que você deseja rastrear. Você pode ver uma nova ferramenta de rastreamento de área Web Dynpro no aplicativo da web.
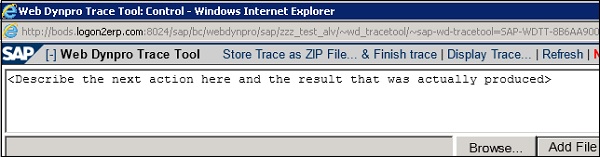
Step 5- Execute o aplicativo. Insira os detalhes do problema → Escolha Continuar.
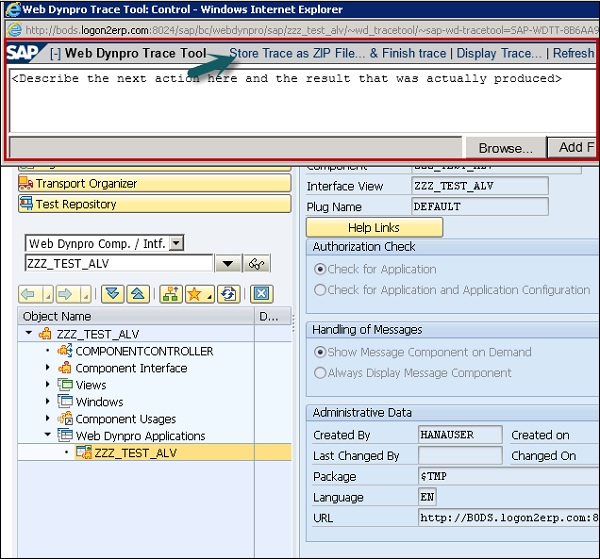
Step 6- Você também pode enviá-lo com Inserir e adicionar uma captura de tela ou inserir um arquivo com informações adicionais. Vá para Procurar → Selecionar arquivo e clique em Adicionar arquivo.

Step 7 - Você pode baixar o arquivo de rastreamento em formato Zip e finalizar o rastreamento clicando em Salvar rastreamento como arquivo Zip e Parar rastreamento.

Este arquivo pode ser carregado no portal SAP e enviado ao SAP para depuração.
Rastreamento ICM
Para analisar o problema, você também pode rastrear o fluxo de dados no servidor SAP Web Application.
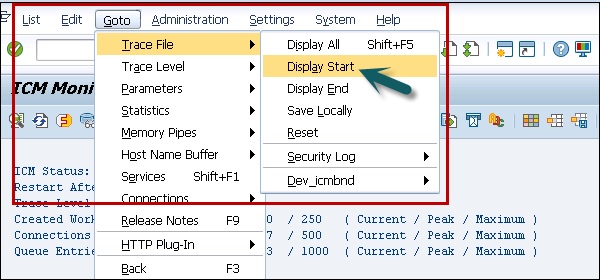
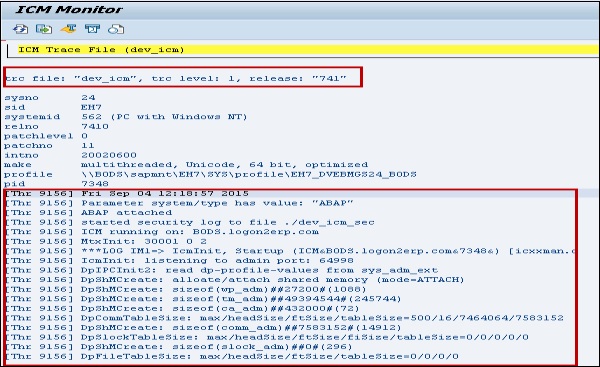
Step 1- Use T-Code - SMICM. Na próxima janela, clique em GOTO → Arquivo de rastreamento → Exibir arquivo ou iniciar.

Você verá o resultado do rastreamento de ICM, conforme mostrado na imagem a seguir -

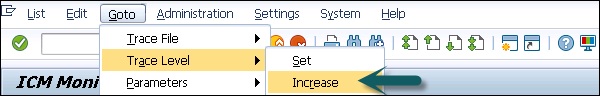
Step 2 - Você também pode aumentar o nível de rastreamento do nível padrão 1. Para aumentar o nível de rastreamento, GOTO → Nível de rastreamento → Aumentar.

Rastreamento de navegador HTTP
Isso é usado para analisar o comportamento dinâmico do seu código. Isso pode ser usado como uma alternativa ao rastreamento ICM.
Para usar o rastreamento do navegador, você precisa instalar a ferramenta de proxy em seu sistema local.
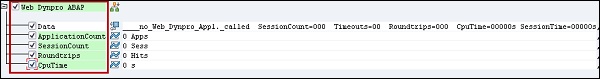
Você pode monitorar o aplicativo Web Dynpro usando o monitor ABAP. As informações são armazenadas sobre o aplicativo Web Dynpro. Você pode visualizar essas informações usando o código T - RZ20.
Você pode verificar as seguintes informações no monitor Web Dynpro ABAP -
- Contagem de Sessões
- Contagem de aplicativos
- Tempo de CPU
- Data
Para ver o relatório, use T-code − RZ20
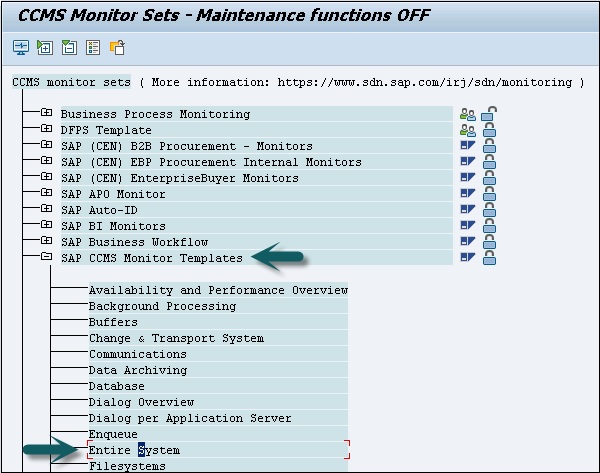
Step 1 - Acesse o modelo SAP CCMS Monitor.
Step 2 - Clique no subnó Sistema inteiro.
Step 3 - Insira o ID do sistema SAP atual em que o aplicativo que você deseja monitorar está instalado.

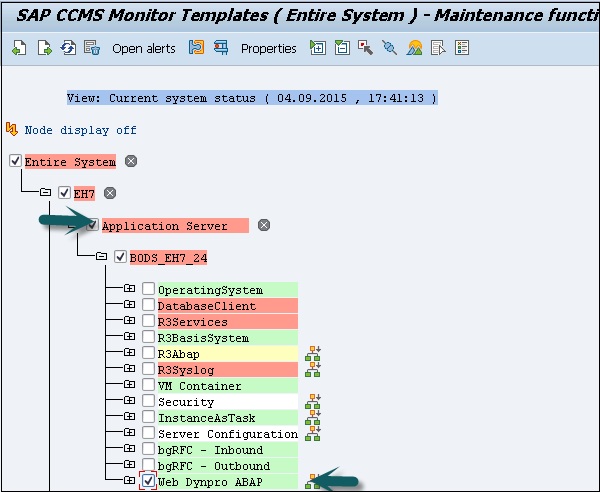
Step 4 - Selecione Servidor de aplicativos.
Step 5- Selecione o nome do servidor de aplicativos relevante. Por exemplo, selecione Web Dynpro ABAP conforme mostrado na imagem a seguir -

O resultado será exibido com as seguintes informações quando um aplicativo Web Dynpro for chamado -
- Data
- Contagem de aplicativos
- Contagem de Sessões
- Viagens de ida e volta
- Tempo de CPU