SAP Web Dynpro - Navegação
No aplicativo Web Dynpro, você pode navegar de uma visualização para a outra usando plugues.
Execute o código T - SE 80 e crie um componente Web Dynpro simples -

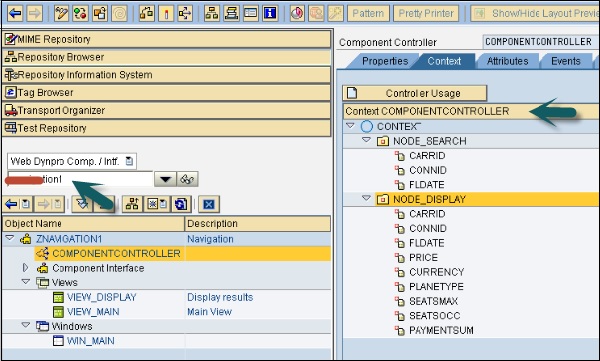
Criamos um componente Web Dynpro com dois nós e duas visualizações.
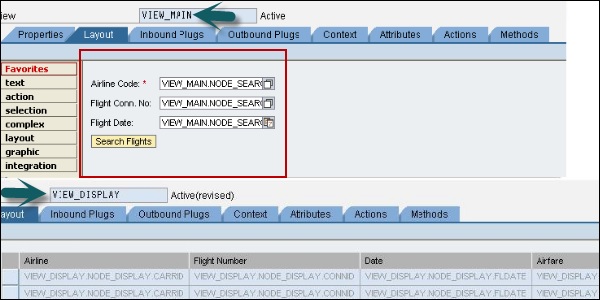
VIEW_DISPLAY exibe a saída em um formato tabular e VIEW_MAIN executa os parâmetros de pesquisa. Em VIEW_MAIN você configurou o layout de pesquisa e VIEW_DISPLAY contém o layout de exibição.

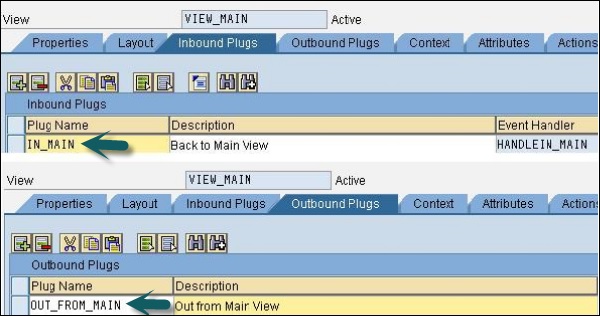
Em VIEW_MAIN, você configurou os plugues de entrada IN_MAIN e OUT_FROM_MAIN como plugues de saída. Da mesma forma, crie um plugue de entrada e saída para VIEW_DISPLAY.

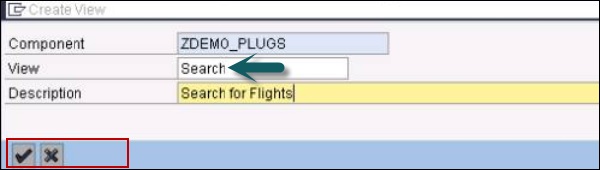
Como criar uma nova visualização?
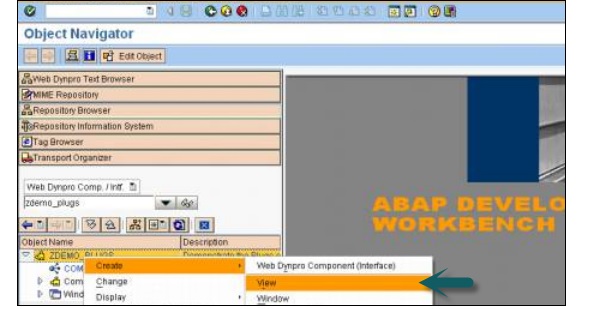
Step 1 - Clique no componente na árvore de objetos e vá para o menu de contexto conforme mostrado na imagem a seguir -

Step 2 - Insira o nome da visualização e clique na marca de seleção.