Selênio - Grade
Selenium Grid é uma ferramenta que distribui os testes em várias máquinas físicas ou virtuais para que possamos executar scripts em paralelo (simultaneamente). Ele acelera drasticamente o processo de teste em navegadores e plataformas, fornecendo um feedback rápido e preciso.
O Selenium Grid nos permite executar várias instâncias dos testes WebDriver ou Selenium Remote Control em paralelo que usa a mesma base de código, portanto, o código NÃO precisa estar presente no sistema que executam. O pacote selenium-server-standalone inclui Hub, WebDriver e Selenium RC para executar os scripts na grade.
A grade de selênio tem um hub e um nó.
Hub- O hub também pode ser entendido como um servidor que atua como ponto central onde os testes seriam acionados. Uma grade de selênio tem apenas um hub e é iniciada em uma única máquina uma vez.
Node- Os nós são as instâncias do Selenium anexadas ao hub que executam os testes. Pode haver um ou mais nós em uma grade que pode ser de qualquer sistema operacional e pode conter qualquer um dos navegadores compatíveis com Selenium.
Arquitetura
O diagrama a seguir mostra a arquitetura do Selenium Grid.

Trabalhando com Grid
Para trabalhar com o Grid, precisamos seguir alguns protocolos. Ouça abaixo as principais etapas envolvidas neste processo -
- Configurando o Hub
- Configurando os nós
- Desenvolva o script e prepare o arquivo XML
- Execução de Teste
- Análise de Resultado
Vamos discutir cada uma dessas etapas em detalhes.
Configurando o Hub
Step 1 - Baixe o arquivo JAR autônomo do Selenium Server mais recente em http://docs.seleniumhq.org/download/. Faça o download clicando na versão conforme mostrado abaixo.

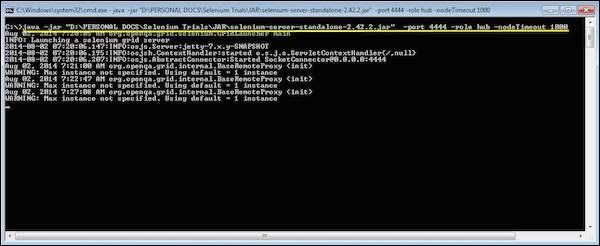
Step 2- Inicie o Hub iniciando o servidor Selenium usando o seguinte comando. Agora usaremos a porta '4444' para iniciar o hub.
Note - Certifique-se de que não haja outros aplicativos em execução na porta # 4444.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 - Agora abra o navegador e navegue até a URL http // localhost: 4444 do hub (o sistema em que você executou a Etapa 2).

Step 4- Agora clique no link 'console' e clique em 'visualizar configuração'. A configuração do hub seria exibida da seguinte maneira. No momento, não temos nenhum nó, portanto, não poderemos ver os detalhes.

Configurando os nós
Step 1- Faça logon no nó (onde você gostaria de executar os scripts) e coloque o 'selenium-server-standalone-2.42.2' em uma pasta. Precisamos apontar para o JAR autônomo do servidor de selênio ao iniciar os nós.
Step 2 - Inicie o FireFox Node usando o comando a seguir.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Onde,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Localização do arquivo Jar autônomo do servidor Selenium (na máquina do Node)
http://10.30.217.157:4444 = Endereço IP do Hub e 4444 é a porta do Hub
browserName = firefox (parâmetro para especificar o nome do navegador nos nós)
5555 = Porta na qual o Firefox Node estaria instalado e funcionando.

Step 3- Depois de executar o comando, volte ao Hub. Navegue até o URL - http://10.30.217.157:4444 e o hub agora exibirá o nó conectado a ele.

Step 4- Agora vamos lançar o nó do Internet Explorer. Para iniciar o nó IE, precisamos ter o driver do Internet Explorer baixado na máquina do nó.
Step 5 - Para baixar o driver do Internet Explorer, navegue até http://docs.seleniumhq.org/download/e baixe o arquivo apropriado com base na arquitetura do seu sistema operacional. Depois de fazer o download, descompacte o arquivo exe e coloque nele uma pasta que deve ser consultada ao iniciar os nós do IE.

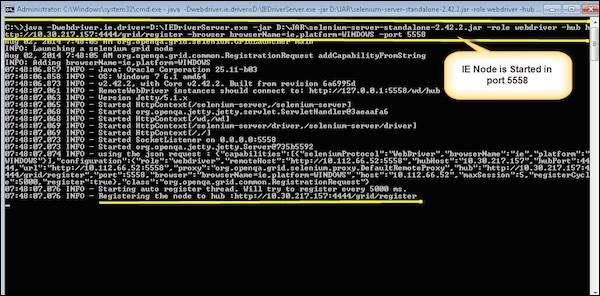
Step 6 - Inicie o IE usando o seguinte comando.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Onde,
D: \ IEDriverServer.exe = A localização do driver do IE baixado (na máquina do Node)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Localização do arquivo Jar autônomo do servidor Selenium (na máquina do Node)
http://10.30.217.157:4444 = Endereço IP do Hub e 4444 é a porta do Hub
browserName = ie (parâmetro para especificar o nome do navegador nos nós)
5558 = Porta na qual o IE Node estaria instalado e funcionando.

Step 7- Depois de executar o comando, volte ao Hub. Navegue até o URL - http://10.30.217.157:4444 e o hub agora exibirá o nó do IE anexado a ele.

Step 8- Vamos agora lançar o Chrome Node. Para iniciar o nó do Chrome, precisamos ter o driver do Chrome baixado na máquina do nó.
Step 9 - Para baixar o driver do Chrome, navegue até http://docs.seleniumhq.org/download/ e navegue até a área Drivers de navegador de terceiros e clique no número da versão '2.10', conforme mostrado abaixo.

Step 10- Baixe o driver com base no tipo de seu sistema operacional. Vamos executá-lo em ambiente Windows, portanto faremos o download do driver Windows Chrome. Depois de fazer o download, descompacte o arquivo exe e coloque-o em uma pasta que deve ser consultada ao iniciar os nós do Chrome.

Step 11 - Inicie o Chrome usando o seguinte comando.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Onde,
D: \ chromedriver.exe = A localização do driver do Chrome baixado (na máquina do Node)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Localização do arquivo Jar autônomo do servidor Selenium (na máquina do Node)
http://10.30.217.157:4444 = Endereço IP do Hub e 4444 é a porta do Hub
browserName = chrome (parâmetro para especificar o nome do navegador nos nós)
5557 = Porta na qual o Nó de cromo estaria instalado e funcionando.

Step 12- Depois de executar o comando, volte ao Hub. Navegue até o URL - http://10.30.217.157:4444 e o hub agora exibirá o nó cromado anexado a ele.

Desenvolva o script e prepare o arquivo XML
Step 1- Vamos desenvolver um teste usando TestNG. No exemplo a seguir, iniciaremos cada um desses navegadores usando webDriver remoto. Ele pode repassar suas capacidades ao driver para que o driver tenha todas as informações para executar nos nós.
O parâmetro do navegador seria passado do arquivo "XML".
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- O parâmetro Browser será passado usando XML. Crie um XML na pasta do projeto.

Step 3 - Selecione 'Arquivo' em 'Geral' e clique em 'Avançar'.

Step 4 - Digite o nome do arquivo e clique em 'Concluir'.

Step 5 - TestNg.XML é criado na pasta do projeto conforme mostrado abaixo.

Step 6- O conteúdo do arquivo XML é mostrado abaixo. Nós criamos 3 testes e os colocamos em uma suíte e mencionamos parallel = "tests" para que todos os testes sejam executados em paralelo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Execução de Teste
Step 1- Selecione o XML criado; clique com o botão direito e escolha 'Executar como' >> 'TestNG Suite'.

Step 2- Agora abra o Node, onde lançamos todos os nós do navegador. Você verá todos os três navegadores em execução simultaneamente.

Análise de Resultado
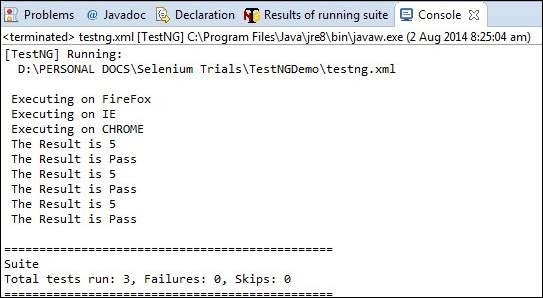
Step 1- Ao concluir a execução, podemos analisar o resultado como qualquer outra execução. O resumo do resultado é impresso no console, conforme mostrado no instantâneo a seguir.

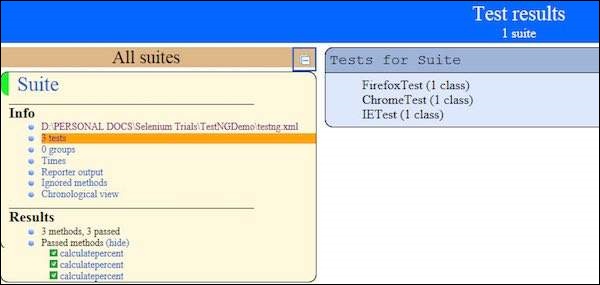
Step 2 - Navegue até a guia 'Results of Running Suite' e TestNG exibirá o resumo dos resultados conforme mostrado abaixo.

Step 3 - Ao gerar o HTML, poderemos ver os resultados do teste em formato HTML.