Selênio - Guia Rápido
Introdução
Selenium é uma ferramenta de teste de software automatizado de código aberto e portátil para testar aplicativos da web. Ele tem recursos para operar em diferentes navegadores e sistemas operacionais. Selenium não é apenas uma ferramenta única, mas um conjunto de ferramentas que ajuda os testadores a automatizar aplicativos baseados na web de forma mais eficiente.
Vamos agora entender cada uma das ferramentas disponíveis no pacote Selenium e seu uso.
| Sr. Não. | Ferramenta e descrição |
|---|---|
| 1 | Selenium IDE Selênio Iintegrado Ddesenvolvimento Environment (IDE) é um plugin do Firefox que permite aos testadores registrar suas ações conforme seguem o fluxo de trabalho que precisam testar. |
| 2 | Selenium RC Selênio Remote Control (RC) foi a estrutura de teste principal que permitiu mais do que simples ações do navegador e execução linear. Ele faz uso de todo o poder das linguagens de programação como Java, C #, PHP, Python, Ruby e PERL para criar testes mais complexos. |
| 3 | Selenium WebDriver Selenium WebDriver é o sucessor do Selenium RC, que envia comandos diretamente para o navegador e recupera os resultados. |
| 4 | Selenium Grid Selenium Grid é uma ferramenta usada para executar testes paralelos em diferentes máquinas e navegadores simultaneamente, o que resulta em tempo de execução minimizado. |
Vantagens do Selênio
QTP e Selenium são as ferramentas mais utilizadas no mercado para testes de automação de software. Portanto, faz sentido comparar os prós do Selênio com o do QTP.
| Selênio | QTP |
|---|---|
| Selenium é uma ferramenta de código aberto. | O QTP é uma ferramenta comercial e há um custo envolvido em cada uma das licenças. |
| Pode ser estendido para várias tecnologias que expõem DOM. | Complementos limitados e precisam de complementos para cada uma das tecnologias. |
| Possui recursos para executar scripts em diferentes navegadores. | Pode executar testes em versões específicas do Firefox, IE e Chrome. |
| Pode executar scripts em vários sistemas operacionais. | Funciona apenas com Windows. |
| Suporta dispositivos móveis. | Suporta dispositivos móveis com a ajuda de ferramentas de terceiros. |
| Executa testes dentro do navegador, portanto o foco NÃO é necessário enquanto a execução do script está em andamento. | Precisa de foco durante a execução do script, pois a ferramenta atua no navegador (imita as ações do usuário). |
| Pode executar testes em paralelo com o uso de grades de selênio. | O QTP não pode executar testes em paralelo, no entanto, a integração do QTP com o QC permite que os testadores executem em paralelo. O CQ também é uma ferramenta comercial. |
Desvantagens do Selênio
Vamos agora discutir as armadilhas do Selênio sobre o QTP.
| Selênio | QTP |
|---|---|
| Suporta apenas aplicativos baseados na web. | Pode testar aplicativos da web e de desktop. |
| Nenhum recurso, como Repositório de Objetos / Cenário de Recuperação | QTP possui repositórios de objetos integrados e cenários de recuperação. |
| Sem IDE, então o desenvolvimento do script não será tão rápido quanto o QTP. | IDE mais intuitivo; a automação pode ser alcançada mais rapidamente. |
| Não é possível acessar os controles no navegador. | Pode acessar controles dentro do navegador, como barra de favoritos, botões voltar e avançar. |
| Sem geração de relatório de teste padrão. | Geração de resultados de teste padrão dentro da ferramenta. |
| Para a parametrização, o usuário deve contar com a linguagem de programação. | A parametrização é integrada e fácil de implementar. |
O Selenium-IDE (Integrated Development Environment) é um plug-in do Firefox fácil de usar para desenvolver casos de teste Selenium. Ele fornece uma interface gráfica do usuário para registrar as ações do usuário usando o Firefox, que é usado para aprender e usar o Selenium, mas só pode ser usado com o navegador Firefox, pois outros navegadores não são suportados.
No entanto, os scripts gravados podem ser convertidos em várias linguagens de programação suportadas pelo Selenium e os scripts podem ser executados em outros navegadores também.
A tabela a seguir lista as seções que abordaremos neste capítulo.
| Sr. Não. | Descrição do título |
|---|---|
| 1 | Baixar Selenium IDE Esta seção trata de como fazer o download e configurar o Selenium IDE. |
| 2 | Recursos do Selenium IDE Esta seção trata dos recursos disponíveis no Selenium IDE. |
| 3 | Criando testes de IDE Selenium Esta seção trata de como criar testes IDE usando o recurso de gravação. |
| 4 | Depuração de script do Selenium IDE Esta seção trata da depuração do script Selenium IDE. |
| 5 | Inserindo Pontos de Verificação Esta seção descreve como inserir pontos de verificação no Selenium IDE. |
| 6 | Correspondência de padrões de selênio Esta seção trata de como trabalhar com expressões regulares usando IDE. |
| 7 | Selenium User Extensions O script Java que permite aos usuários personalizar ou adicionar novas funcionalidades. |
| 8 | Execução de navegador diferente Esta seção trata de como executar scripts do Selenium IDE em navegadores diferentes. |
Para desenvolver scripts Selenium RC ou WebDriver, os usuários devem garantir que a configuração inicial foi feita. A configuração do ambiente envolve as seguintes etapas.
- Baixe e instale o Java
- Baixe e configure o Eclipse
- Configurar FireBug e FirePath
- Configurar Selenium RC
- Configurar Selenium WebDriver
Baixe e instale o Java
Precisamos ter o JDK (Java Development Kit) instalado para trabalhar com o Selenium WebDriver / Selenium. Vamos ver como baixar e instalar o Java.
Step 1 - Navegue até o UR.
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 2 - Vá para a seção "Downloads" e selecione "Download JDK".

Step 3 - Selecione o botão de opção "Aceitar Contrato de Licença".

Step 4- Selecione a instalação apropriada. Neste caso, é o bit 'Windows 7-64'. Clique no link apropriado e salve o arquivo .exe em seu disco.

Step 5- Execute o arquivo exe baixado para iniciar o assistente de instalação. Clique em próximo para continuar.

Step 6 - Selecione os recursos e clique em 'Avançar'.

Step 7 - O instalador é extraído e seu progresso é mostrado no assistente.

Step 8 - O usuário pode escolher o local de instalação e clicar em 'Avançar'.

Step 9 - O instalador instala o JDK e novos arquivos são copiados.

Step 10 - O instalador é instalado com sucesso e exibe o mesmo para o usuário.

Step 11- Para verificar se a instalação foi bem-sucedida, vá ao prompt de comando e digite 'java' como um comando. A saída do comando é mostrada abaixo. Se a instalação do Java não for bem-sucedida ou se NÃO tiver sido instalado, será gerado um erro de "comando desconhecido".

Baixe e configure o Eclipse
Step 1 - Navegue até o URL: https://www.eclipse.org/downloads/ e baixe o arquivo apropriado com base na arquitetura do seu sistema operacional.

Step 2 - Clique no botão 'Baixar'.

Step 3- O download seria em formato compactado. Descompacte o conteúdo.

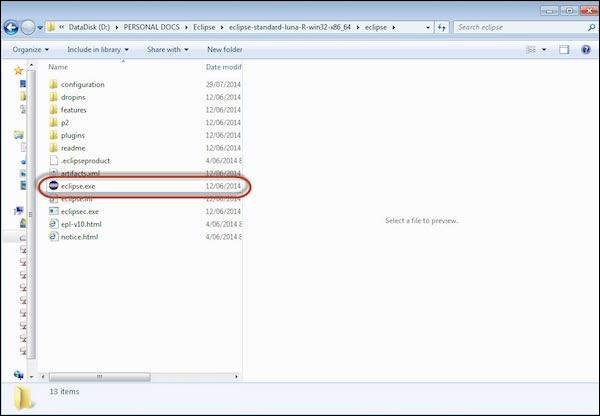
Step 4 - Localize Eclipse.exe e clique duas vezes no arquivo.

Step 5 - Para configurar o espaço de trabalho, selecione o local onde o empreendimento deve ocorrer.

Step 6 - A janela do Eclipse é aberta conforme mostrado abaixo.

Configurar FireBug e FirePath
Para trabalhar com Selenium RC ou WebDriver, precisamos localizar elementos com base em seu XPath, ID ou nome, etc. Para localizar um elemento, precisamos de ferramentas / plug-ins.
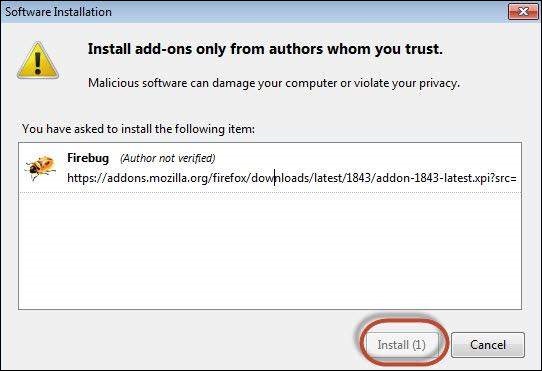
Step 1 - Navegue até o URL: https://addons.mozilla.org/en-US/firefox/addon/firebug/ e baixe o plugin.

Step 2 - O instalador adicional é mostrado ao usuário e instalado ao clicar no botão 'Instalar'.

Step 3 - Após a instalação, podemos iniciar o plugin navegando até "Web Developer" >> "Firebug".

Step 4- FirePath, um plugin que funciona dentro do Firebug, ajuda os usuários a obter o 'XPath' de um elemento. Instale o FirePath navegando até "https://addons.mozilla.org/en-US/firefox/addon/firepath/"

Step 5 - O instalador adicional é mostrado ao usuário e instalado ao clicar no botão 'Instalar'.

Step 6 - Agora inicie o "Firebug" navegando até "Ferramentas" >> "Webdeveloper" >> "Firebug".

Exemplo
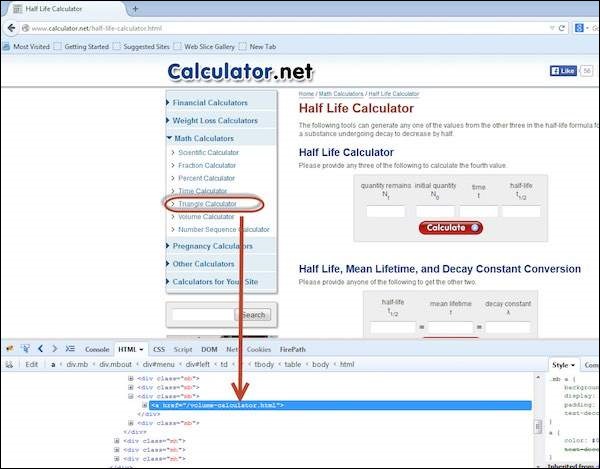
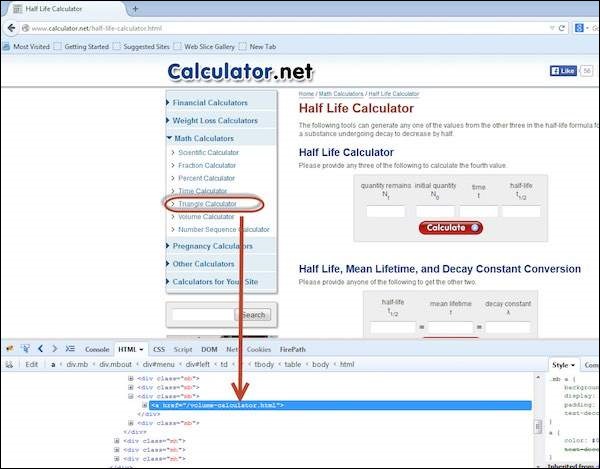
Agora vamos entender como usar FireBug e FirePath com um exemplo. Para demonstração, usaremos www.google.com e capturaremos as propriedades da caixa de texto de "google.com".
Step 1- Primeiro clique no ícone de seta como destacado na imagem a seguir e arraste-o para o objeto para o qual gostaríamos de capturar as propriedades. O HTML / DOM do objeto seria exibido conforme mostrado abaixo. Somos capazes de capturar o 'ID' da caixa de texto de entrada com a qual podemos interagir.

Step 2 - Para obter o XPath do objeto, vá para a guia 'firepath' e execute as seguintes etapas.
- Clique no ícone Spy.
- Selecione o controle para o qual gostaríamos de capturar o XPath.
- O XPath do controle selecionado seria gerado.

Configurar Selenium RC
Agora vamos ver como configurar o controle remoto Selenium. Vamos entender como desenvolver scripts com Selenium RC em capítulos posteriores, porém, por enquanto, vamos entender apenas a parte de configuração dele.
Step 1 - Navegue até a seção de downloads do Selenium http://www.seleniumhq.org/download/ e baixe o Selenium Server clicando em seu número de versão conforme mostrado abaixo.

Step 2- Após o download, precisamos iniciar o Selenium Server. Para fazer isso, abra o prompt de comando e navegue até a pasta onde o arquivo JAR baixado é mantido, conforme mostrado abaixo.

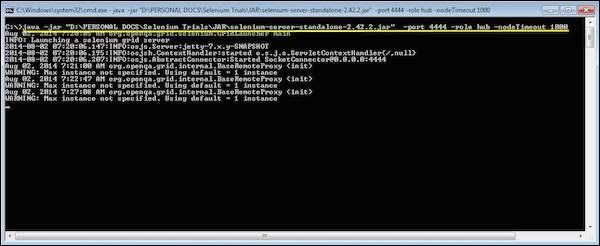
Step 3- Para iniciar o servidor, use o comando 'java -jar << nome do jar baixado >> e se o java JDK estiver instalado corretamente, você receberá uma mensagem de sucesso conforme mostrado abaixo. Agora podemos começar a escrever scripts Selenium RC.

Configurar Selenium WebDriver
Agora vamos ver como configurar o Selenium WebDriver. Vamos entender como desenvolver scripts com Selenium WebDriver em capítulos posteriores, mas por enquanto, vamos entender apenas a parte de configuração dele.
Step 1 - Navegue até a seção de downloads de selênio http://www.seleniumhq.org/download/ e baixe o Selenium WebDriver clicando em seu número de versão conforme mostrado abaixo.

Step 2 - O arquivo baixado está no formato compactado e é necessário descompactar o conteúdo para mapeá-lo para a pasta do projeto.

Step 3- O conteúdo descompactado seria exibido conforme mostrado abaixo. Como mapeá-lo para a pasta do projeto e como iniciar o script seria tratado no capítulo webDriver.

O que é Selenium RC?
Selenium Remote Control (RC) foi o principal projeto Selenium que durou muito tempo antes de Selenium WebDriver (Selenium 2.0) vir a existir. Agora o Selenium RC quase não está em uso, pois o WebDriver oferece recursos mais poderosos, mas os usuários ainda podem continuar a desenvolver scripts usando o RC.
Ele nos permite escrever testes de IU de aplicativos da web automatizados com a ajuda de todo o poder de linguagens de programação, como Java, C #, Perl, Python e PHP para criar testes mais complexos, como ler e escrever arquivos, consultar um banco de dados e enviar os resultados dos testes por e-mail .
Arquitetura Selenium RC
O Selenium RC funciona de forma que as bibliotecas do cliente possam se comunicar com o Servidor Selenium RC passando cada comando do Selenium para execução. Em seguida, o servidor passa o comando Selenium para o navegador usando comandos Selenium-Core JavaScript.
O navegador executa o comando Selenium usando seu interpretador JavaScript.

Selenium RC vem em duas partes.
O Selenium Server inicia e elimina os navegadores. Além disso, ele interpreta e executa os comandos Selenese. Ele também atua como um proxy HTTP, interceptando e verificando mensagens HTTP passadas entre o navegador e o aplicativo em teste.
Bibliotecas cliente que fornecem interface entre cada uma das linguagens de programação (Java, C #, Perl, Python e PHP) e o Servidor Selenium-RC.
Scripting RC
Agora vamos escrever um script de exemplo usando o controle remoto Selenium. Vamos usarhttp://www.calculator.net/para entender o Selenium RC. Vamos realizar um cálculo de porcentagem usando a 'Calculadora de porcentagem' que está presente no módulo 'Calculadoras matemáticas'.
Step 1 - Inicie o Selenium Remote Control (com a ajuda do prompt de comando).
Step 2 - Depois de lançar Selenium RC, abra o Eclipse e crie um "Novo Projeto" como mostrado abaixo.

Step 3 - Insira o nome do projeto e clique no botão 'Avançar'.

Step 4 - Verifique a pasta Origem, Projetos, Bibliotecas e Saída e clique em 'Concluir'.

Step 5 - Clique com o botão direito no container 'projeto' e escolha 'Configurar caminho de construção'.

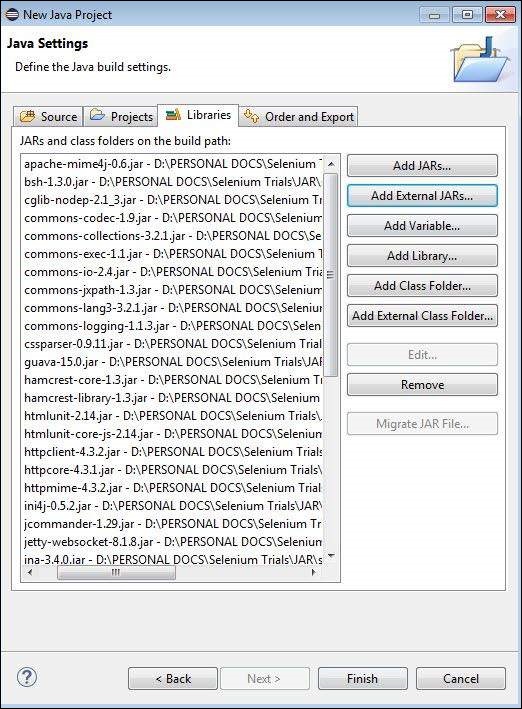
Step 6- Propriedades para 'selrcdemo' abre. Navegue até a guia 'Bibliotecas' e selecione 'Adicionar JARs externos'. Escolha o arquivo jar Selenium RC que baixamos e ele aparecerá conforme mostrado abaixo.

Step 7 - As Bibliotecas referenciadas são mostradas conforme exibido abaixo.

Step 8 - Crie um novo arquivo de classe clicando com o botão direito na pasta 'src' e selecione 'Novo' >> 'classe'.

Step 9 - Insira um nome para o arquivo de classe e habilite 'public static void main' como mostrado abaixo.

Step 10 - A classe criada é criada na estrutura de pastas conforme mostrado abaixo.

Step 11- Agora é hora de codificar. O código a seguir contém comentários incorporados para que os leitores entendam o que foi apresentado.
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}Step 12 - Agora, vamos executar o script clicando no botão 'Executar'.

Step 13 - O script começaria a ser executado e o usuário seria capaz de ver o histórico de comandos na guia 'Histórico de comandos'.

Step 14- O estado final do aplicativo é mostrado abaixo. A porcentagem é calculada e o resultado é exibido na tela conforme mostrado abaixo.

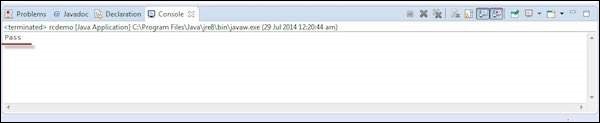
Step 15- A saída do teste é impressa no console Eclipse, conforme mostrado abaixo, pois imprimimos a saída no console. Em tempo real, a saída é gravada em um arquivo HTML ou em um arquivo de texto simples.

Um comando refere-se ao que o Selenium tem que fazer e os comandos no selênio são de três tipos. Clique em cada um deles para saber mais sobre os comandos.
Actions
Accessors
Assertions
Localizadores
Localizadores de elemento ajudam o Selenium a identificar o elemento HTML ao qual o comando se refere. Todos esses localizadores podem ser identificados com a ajuda do FirePath e do plugin FireBug do Mozilla. Consulte o capítulo Configuração do ambiente para obter detalhes.
identifier = id Selecione o elemento com o atributo "id" especificado e, se não houver correspondência, selecione o primeiro elemento cujo atributo @name é id.
id = id Selecione o elemento com o atributo "id" especificado.
name = name Selecione o primeiro elemento com o atributo "nome" especificado
dom = javascriptExpressionO Selenium encontra um elemento avaliando a string especificada que nos permite percorrer o modelo de objeto de documento HTML usando JavaScript. Os usuários não podem retornar um valor, mas podem avaliar como uma expressão no bloco.
xpath = xpathExpression Localize um elemento usando uma expressão XPath.
link = textPattern Selecione o elemento do link (dentro das marcas âncora) que contém o texto correspondente ao padrão especificado.
css = cssSelectorSyntax Selecione o elemento usando o seletor css.
WebDriver é uma ferramenta para automatizar aplicativos de teste da web. É popularmente conhecido como Selenium 2.0. O WebDriver usa uma estrutura subjacente diferente, enquanto o Selenium RC usa o JavaScript Selenium-Core embutido no navegador que tem algumas limitações. O WebDriver interage diretamente com o navegador sem nenhum intermediário, ao contrário do Selenium RC que depende de um servidor. É usado no seguinte contexto -
Teste de vários navegadores incluindo funcionalidade aprimorada para navegadores que não são bem suportados pelo Selenium RC (Selenium 1.0).
Lidar com vários quadros, várias janelas do navegador, pop-ups e alertas.
Navegação de página complexa.
Navegação avançada do usuário, como arrastar e soltar.
Elementos de interface do usuário baseados em AJAX.
Arquitetura
WebDriver é melhor explicado com um diagrama de arquitetura simples, conforme mostrado abaixo.

Selenium RC Vs WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| A arquitetura do Selenium RC é complicada, pois o servidor precisa estar instalado e funcionando antes de iniciar um teste. | A arquitetura do WebDriver é mais simples que o Selenium RC, pois controla o navegador a partir do sistema operacional. |
| O servidor Selenium atua como um intermediário entre o navegador e os comandos Selenese. | O WebDriver interage diretamente com o navegador e usa o mecanismo do navegador para controlá-lo. |
| A execução do script Selenium RC é mais lenta, pois usa um Javascript para interagir com o RC. | O WebDriver é mais rápido, pois interage diretamente com o navegador. |
| O Selenium RC não oferece suporte à execução sem comando, pois precisa de um navegador real para trabalhar. | O WebDriver pode suportar a execução sem cabeça. |
| É uma API simples e pequena. | API complexa e um pouco grande em comparação com RC. |
| API menos orientada a objetos. | API puramente orientada a objetos. |
| Não é possível testar aplicativos móveis. | Pode testar aplicativos para iPhone / Android. |
Scripting usando WebDriver
Vamos entender como trabalhar com o WebDriver. Para demonstração, usaríamoshttps://www.calculator.net/. Iremos executar uma "Calculadora de porcentagem" localizada em "Calculadora matemática". Já baixamos os JARs do WebDriver necessários. Consulte o capítulo "Configuração ambiental" para obter detalhes.
Step 1 - Inicie o "Eclipse" da pasta Eclipse extraído.

Step 2 - Selecione o espaço de trabalho clicando no botão 'Navegar'.

Step 3 - Agora crie um 'Novo Projeto' no menu 'Arquivo'.

Step 4 - Digite o nome do projeto e clique em 'Avançar'.

Step 5- Vá para a guia Bibliotecas e selecione todos os JARs que baixamos. Adicione referência a todos os JARs da pasta Selenium WebDriver Library e também selenium-java-2.42.2.jar e selenium-java-2.42.2-srcs.jar.

Step 6 - O pacote é criado conforme mostrado abaixo.

Step 7 - Agora clique com o botão direito no pacote e selecione 'Novo' >> 'Classe' para criar uma 'classe'.

Step 8 - Agora nomeie a classe e torne-a a função principal.

Step 9 - O esboço da aula é mostrado abaixo.

Step 10- Agora é hora de codificar. O script a seguir é mais fácil de entender, pois tem comentários incorporados para explicar as etapas com clareza. Por favor, dê uma olhada no capítulo "Localizadores" para entender como capturar propriedades de objetos.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - A saída do script acima seria impressa no Console.

Comandos mais usados
A tabela a seguir lista alguns dos comandos usados com mais freqüência no WebDriver junto com sua sintaxe.
| Sr. Não. | Comando e Descrição |
|---|---|
| 1 | driver.get("URL") Para navegar até um aplicativo. |
| 2 | element.sendKeys("inputtext") Insira algum texto em uma caixa de entrada. |
| 3 | element.clear() Limpe o conteúdo da caixa de entrada. |
| 4 | select.deselectAll() Desmarque todas as OPÇÕES do primeiro SELECIONAR na página. |
| 5 | select.selectByVisibleText("some text") Selecione a OPÇÃO com a entrada especificada pelo usuário. |
| 6 | driver.switchTo().window("windowName") Mova o foco de uma janela para outra. |
| 7 | driver.switchTo().frame("frameName") Balance de quadro para quadro. |
| 8 | driver.switchTo().alert() Ajuda no tratamento de alertas. |
| 9 | driver.navigate().to("URL") Navegue até o URL. |
| 10 | driver.navigate().forward() Para navegar para frente. |
| 11 | driver.navigate().back() Para navegar de volta. |
| 12 | driver.close() Fecha o navegador atual associado ao driver. |
| 13 | driver.quit() Sai do driver e fecha todas as janelas associadas a esse driver. |
| 14 | driver.refresh() Atualiza a página atual. |
A localização de elementos no Selenium WebDriver é realizada com a ajuda dos métodos findElement () e findElements () fornecidos pela classe WebDriver e WebElement.
findElement () retorna um objeto WebElement com base em um critério de pesquisa especificado ou acaba lançando uma exceção se não encontrar nenhum elemento que corresponda aos critérios de pesquisa.
findElements () retorna uma lista de WebElements que correspondem aos critérios de pesquisa. Se nenhum elemento for encontrado, ele retorna uma lista vazia.
A tabela a seguir lista toda a sintaxe Java para localizar elementos no Selenium WebDriver.
| Método | Sintaxe | Descrição |
|---|---|---|
| Por ID | driver.findElement (By.id (<ID do elemento>)) | Localiza um elemento usando o atributo ID |
| Por nome | driver.findElement (By.name (<nome do elemento>)) | Localiza um elemento usando o atributo Name |
| Por nome de classe | driver.findElement (By.className (<element class>)) | Localiza um elemento usando o atributo Class |
| Por nome de tag | driver.findElement (By.tagName (<htmltagname>)) | Localiza um elemento usando a tag HTML |
| Por texto do link | driver.findElement (By.linkText (<linktext>)) | Localiza um link usando o texto do link |
| Por texto de link parcial | driver.findElement (By.partialLinkText (<linktext>)) | Localiza um link usando o texto parcial do link |
| Por CSS | driver.findElement (By.cssSelector (<seletor css>)) | Localiza um elemento usando o seletor CSS |
| Por XPath | driver.findElement (By.xpath (<xpath>)) | Localiza um elemento usando consulta XPath |
Uso de localizadores
Agora vamos entender o uso prático de cada um dos métodos localizadores com a ajuda de https://www.calculator.net
Por ID
Aqui, um objeto é acessado com a ajuda de IDs. Nesse caso, é o ID da caixa de texto. Os valores são inseridos na caixa de texto usando o método sendkeys com a ajuda de ID (cdensity).

driver.findElement(By.id("cdensity")).sendKeys("10");Por nome
Aqui, um objeto é acessado com a ajuda de nomes. Nesse caso, é o nome da caixa de texto. Os valores são inseridos na caixa de texto usando o método sendkeys com a ajuda de ID (cdensity).

driver.findElement(By.name("cdensity")).sendKeys("10");Por nome de classe
Aqui, um objeto é acessado com a ajuda de Class Names. Nesse caso, é o nome da classe do WebElement. O valor pode ser acessado com a ajuda do método gettext.

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));Por nome de tag
O nome da tag DOM de um elemento pode ser usado para localizar esse elemento específico no WebDriver. É muito fácil lidar com tabelas com a ajuda deste método. Dê uma olhada no código a seguir.
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();Por Texto de Link
Este método ajuda a localizar um elemento de link com texto visível correspondente.

driver.findElements(By.linkText("Volume")).click();Por texto de link parcial
Este método ajuda a localizar um elemento de link com texto visível de correspondência parcial.

driver.findElement(By.partialLinkText("Volume")).click();Por CSS
O CSS é usado como um método para identificar o objeto da web, entretanto, nem todos os navegadores suportam a identificação CSS.
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));Por XPath
XPath significa linguagem de caminho XML. É uma linguagem de consulta para selecionar nós de um documento XML. XPath é baseado na representação em árvore de documentos XML e fornece a habilidade de navegar pela árvore selecionando nós usando uma variedade de critérios.

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");Selenium WebDriver é a ferramenta usada com mais freqüência entre todas as ferramentas disponíveis no conjunto de ferramentas Selenium. Portanto, é importante entender como usar o Selenium para interagir com aplicativos da web. Neste módulo, vamos entender como interagir com objetos GUI usando Selenium webDriver.
Precisamos interagir com o aplicativo usando algumas ações básicas ou mesmo alguma ação avançada do usuário, desenvolvendo funções definidas pelo usuário para as quais não há comandos predefinidos.
Listados abaixo estão os diferentes tipos de ações contra esses objetos GUI -
Interação de caixa de texto
Seleção de botão de rádio
Seleção de caixa de seleção
Seleção de itens suspensos
Synchronization
Arraste e solte
Ações de teclado
Ações do mouse
Multi Select
Encontre todos os links
Existem vários componentes envolvidos na concepção dos testes. Vamos entender alguns dos componentes importantes envolvidos no projeto de uma estrutura também. Aprenderemos os seguintes tópicos neste capítulo -
Modelo de objeto de página
Parametrizando usando Excel
Log4j
Manipulação de exceção
Teste de vários navegadores
Capture Screenshots
Capture Vídeos
TestNG é uma estrutura de teste poderosa, uma versão aprimorada de JUnit que estava em uso por muito tempo antes de TestNG existir. NG significa 'Next Generation'.
A estrutura TestNG fornece os seguintes recursos -
- As anotações nos ajudam a organizar os testes facilmente.
- Configuração de teste flexível.
- Os casos de teste podem ser agrupados mais facilmente.
- A paralelização de testes pode ser alcançada usando TestNG.
- Suporte para testes baseados em dados.
- Relatórios embutidos.
Instalando TestNG para Eclipse
Step 1 - Inicie o Eclipse e selecione 'Instalar Novo Software'.

Step 2 - Insira o URL como 'http://beust.com/eclipse' e clique em 'Adicionar'.

Step 3- A caixa de diálogo 'Adicionar Repositório' é aberta. Digite o nome como 'TestNG' e clique em 'OK'

Step 4 - Clique em 'Selecionar tudo' e 'TestNG' será selecionado conforme mostrado na figura.

Step 5 - Clique em 'Avançar' para continuar.

Step 6 - Revise os itens selecionados e clique em 'Avançar'.

Step 7 - "Aceite o Contrato de Licença" e clique em 'Concluir'.

Step 8 - TestNG começa a instalar e o progresso seria mostrado a seguir.

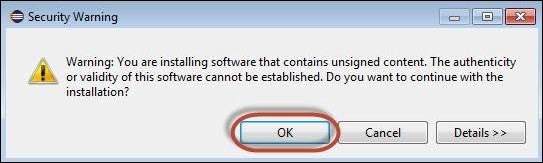
Step 9- Um aviso de segurança é exibido porque a validade do software não pode ser estabelecida. Clique OK'.

Step 10- O Instalador solicita que reinicie o Eclipse para que as alterações tenham efeito. Clique em 'Sim'.

Anotações em TestNG
As anotações foram formalmente adicionadas à linguagem Java no JDK 5 e TestNG fez a escolha de usar anotações para anotar as classes de teste. A seguir estão alguns dos benefícios do uso de anotações. Mais sobre TestNG pode ser encontradohere
TestNG identifica os métodos nos quais está interessado, consultando as anotações. Conseqüentemente, os nomes dos métodos não estão restritos a nenhum padrão ou formato.
Podemos passar parâmetros adicionais para anotações.
As anotações são fortemente tipadas, então o compilador irá sinalizar quaisquer erros imediatamente.
As classes de teste não precisam mais estender nada (como TestCase, para JUnit 3).
| Sr. Não. | Anotação e descrição |
|---|---|
| 1 | @BeforeSuite O método anotado será executado apenas uma vez antes de todos os testes deste conjunto serem executados. |
| 2 | @AfterSuite O método anotado será executado apenas uma vez após a execução de todos os testes neste conjunto. |
| 3 | @BeforeClass O método anotado será executado apenas uma vez antes que o primeiro método de teste na classe atual seja chamado. |
| 4 | @AfterClass O método anotado será executado apenas uma vez depois que todos os métodos de teste na classe atual forem executados. |
| 5 | @BeforeTest O método anotado será executado antes que qualquer método de teste pertencente às classes dentro da tag <test> seja executado. |
| 6 | @AfterTest O método anotado será executado depois que todos os métodos de teste pertencentes às classes dentro da tag <test> forem executados. |
| 7 | @BeforeGroups A lista de grupos que este método de configuração executará antes. A execução desse método é garantida logo antes que o primeiro método de teste pertencente a qualquer um desses grupos seja chamado. |
| 8 | @AfterGroups A lista de grupos após os quais este método de configuração será executado. É garantido que este método seja executado logo após o último método de teste pertencente a qualquer um desses grupos ser chamado. |
| 9 | @BeforeMethod O método anotado será executado antes de cada método de teste. |
| 10 | @AfterMethod O método anotado será executado após cada método de teste. |
| 11 | @DataProvider Marca um método como fornecedor de dados para um método de teste. O método anotado deve retornar um Object [] [] onde cada Object [] pode ser atribuído à lista de parâmetros do método de teste. O método @Test que deseja receber dados deste DataProvider precisa usar um nome dataProvider igual ao nome desta anotação. |
| 12 | @Factory Marca um método como uma fábrica que retorna objetos que serão usados pelo TestNG como classes de teste. O método deve retornar Object []. |
| 13 | @Listeners Define ouvintes em uma classe de teste. |
| 14 | @Parameters Descreve como passar parâmetros para um método @Test. |
| 15 | @Test Marca uma classe ou método como parte do teste. |
Configuração do TestNG-Eclipse
Step 1 - Inicie o Eclipse e crie um 'Novo Projeto Java' conforme mostrado abaixo.

Step 2 - Insira o nome do projeto e clique em 'Avançar'.

Step 3 - Navegue até a guia "Bibliotecas" e adicione o arquivo JAR do servidor de controle remoto Selenium clicando em "Adicionar JARs externos" conforme mostrado abaixo.

Step 4- O arquivo JAR adicionado é mostrado aqui. Clique em 'Adicionar biblioteca'.

Step 5- A caixa de diálogo 'Adicionar biblioteca' é aberta. Selecione 'TestNG' e clique em 'Avançar' na caixa de diálogo 'Adicionar biblioteca'.

Step 6 - A biblioteca 'TestNG' adicionada é adicionada e exibida conforme mostrado abaixo.

Step 7 - Ao criar o projeto, a estrutura do projeto seria conforme mostrado abaixo.

Step 8 - Clique com o botão direito na pasta 'src' e selecione Novo >> Outro.

Step 9 - Selecione 'TestNG' e clique em 'Avançar'.

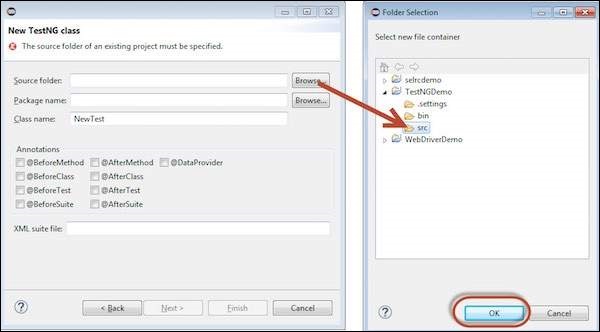
Step 10 - Selecione o nome da 'Pasta de origem' e clique em 'Ok'.

Step 11 - Selecione o 'Nome do pacote', o 'nome da classe' e clique em 'Concluir'.

Step 12 - O Package explorer e a classe criada seriam exibidos.

Primeiro teste em TestNG
Agora vamos começar a criar scripts usando TestNG. Vamos criar um script para o mesmo exemplo que usamos para entender o WebDriver. Usaremos o aplicativo de demonstração, www.calculator.net , e realizaremos a calculadora de porcentagem.
No teste a seguir, você notará que NÃO existe nenhum método principal, pois o testNG conduzirá o fluxo de execução do programa. Após inicializar o driver, ele executará o método '@BeforeTest' seguido por '@Test' e então '@AfterTest'. Observe que pode haver qualquer número de anotações '@Test' em uma classe, mas '@BeforeTest' e '@AfterTest' podem aparecer apenas uma vez.
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}Execução
Para executar, clique com o botão direito no XML criado e selecione "Executar como" >> "TestNG Suite"

Análise de Resultado
A saída é enviada para o console e aparecerá conforme mostrado abaixo. A saída do console também possui um resumo de execução.

O resultado do TestNG também pode ser visto em uma guia diferente. Clique no botão 'Visualização de relatório HTML' conforme mostrado abaixo.

O resultado HTML seria exibido conforme mostrado abaixo.

Selenium Grid é uma ferramenta que distribui os testes em várias máquinas físicas ou virtuais para que possamos executar scripts em paralelo (simultaneamente). Ele acelera drasticamente o processo de teste em navegadores e plataformas, fornecendo um feedback rápido e preciso.
O Selenium Grid nos permite executar várias instâncias dos testes WebDriver ou Selenium Remote Control em paralelo que usa a mesma base de código, portanto, o código NÃO precisa estar presente no sistema que executam. O pacote selenium-server-standalone inclui Hub, WebDriver e Selenium RC para executar os scripts na grade.
A grade de selênio tem um hub e um nó.
Hub- O hub também pode ser entendido como um servidor que atua como ponto central onde os testes seriam acionados. Uma grade de selênio tem apenas um hub e é iniciada em uma única máquina uma vez.
Node- Os nós são as instâncias do Selenium anexadas ao hub que executam os testes. Pode haver um ou mais nós em uma grade que pode ser de qualquer sistema operacional e pode conter qualquer um dos navegadores compatíveis com Selenium.
Arquitetura
O diagrama a seguir mostra a arquitetura do Selenium Grid.

Trabalhando com Grid
Para trabalhar com o Grid, precisamos seguir alguns protocolos. Ouça abaixo as principais etapas envolvidas neste processo -
- Configurando o Hub
- Configurando os nós
- Desenvolva o script e prepare o arquivo XML
- Execução de Teste
- Análise de Resultado
Vamos discutir cada uma dessas etapas em detalhes.
Configurando o Hub
Step 1 - Baixe o arquivo JAR autônomo do Selenium Server mais recente em http://docs.seleniumhq.org/download/. Faça o download clicando na versão conforme mostrado abaixo.

Step 2- Inicie o Hub iniciando o servidor Selenium usando o seguinte comando. Agora usaremos a porta '4444' para iniciar o hub.
Note - Certifique-se de que não haja outros aplicativos em execução na porta # 4444.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 - Agora abra o navegador e navegue até a URL http // localhost: 4444 do hub (o sistema em que você executou a Etapa 2).

Step 4- Agora clique no link 'console' e clique em 'visualizar configuração'. A configuração do hub seria exibida da seguinte maneira. No momento, não temos nenhum nó, portanto, não poderemos ver os detalhes.

Configurando os nós
Step 1- Faça logon no nó (onde você gostaria de executar os scripts) e coloque o 'selenium-server-standalone-2.42.2' em uma pasta. Precisamos apontar para o JAR autônomo do servidor de selênio ao iniciar os nós.
Step 2 - Inicie o FireFox Node usando o comando a seguir.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Onde,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Localização do arquivo Jar autônomo do servidor Selenium (na máquina do Node)
http://10.30.217.157:4444 = Endereço IP do Hub e 4444 é a porta do Hub
browserName = firefox (parâmetro para especificar o nome do navegador nos nós)
5555 = Porta na qual o Firefox Node estaria instalado e funcionando.

Step 3- Depois de executar o comando, volte ao Hub. Navegue até o URL - http://10.30.217.157:4444 e o hub agora exibirá o nó conectado a ele.

Step 4- Agora vamos lançar o nó do Internet Explorer. Para iniciar o nó IE, precisamos ter o driver do Internet Explorer baixado na máquina do nó.
Step 5 - Para baixar o driver do Internet Explorer, navegue até http://docs.seleniumhq.org/download/e baixe o arquivo apropriado com base na arquitetura do seu sistema operacional. Depois de fazer o download, descompacte o arquivo exe e coloque nele uma pasta que deve ser consultada ao iniciar os nós do IE.

Step 6 - Inicie o IE usando o seguinte comando.
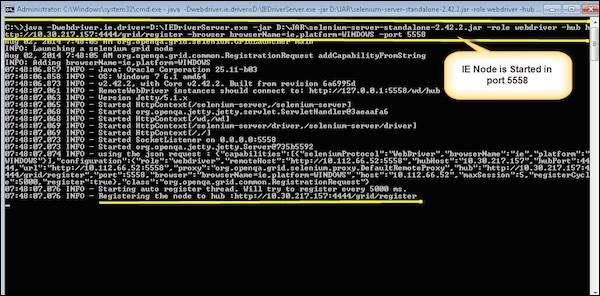
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Onde,
D: \ IEDriverServer.exe = A localização do driver do IE baixado (na máquina do Node)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Localização do arquivo Jar autônomo do servidor Selenium (na máquina do Node)
http://10.30.217.157:4444 = Endereço IP do Hub e 4444 é a porta do Hub
browserName = ie (parâmetro para especificar o nome do navegador nos nós)
5558 = Porta na qual o IE Node estaria instalado e funcionando.

Step 7- Depois de executar o comando, volte ao Hub. Navegue até o URL - http://10.30.217.157:4444 e o hub agora exibirá o nó do IE anexado a ele.

Step 8- Vamos agora lançar o Chrome Node. Para iniciar o nó do Chrome, precisamos ter o driver do Chrome baixado na máquina do nó.
Step 9 - Para baixar o driver do Chrome, navegue até http://docs.seleniumhq.org/download/ e navegue até a área Drivers de navegador de terceiros e clique no número da versão '2.10', conforme mostrado abaixo.

Step 10- Baixe o driver com base no tipo de seu sistema operacional. Vamos executá-lo em ambiente Windows, portanto faremos o download do driver Windows Chrome. Depois de fazer o download, descompacte o arquivo exe e coloque-o em uma pasta que deve ser consultada ao iniciar os nós do Chrome.

Step 11 - Inicie o Chrome usando o seguinte comando.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Onde,
D: \ chromedriver.exe = A localização do driver do Chrome baixado (na máquina do Node)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Localização do arquivo Jar autônomo do servidor Selenium (na máquina do Node)
http://10.30.217.157:4444 = Endereço IP do Hub e 4444 é a porta do Hub
browserName = chrome (parâmetro para especificar o nome do navegador nos nós)
5557 = Porta na qual o Nó de cromo estaria instalado e funcionando.

Step 12- Depois de executar o comando, volte ao Hub. Navegue até o URL - http://10.30.217.157:4444 e o hub agora exibirá o nó cromado anexado a ele.

Desenvolva o script e prepare o arquivo XML
Step 1- Vamos desenvolver um teste usando TestNG. No exemplo a seguir, iniciaremos cada um desses navegadores usando webDriver remoto. Ele pode repassar suas capacidades ao driver para que o driver tenha todas as informações para executar nos nós.
O parâmetro do navegador seria passado do arquivo "XML".
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- O parâmetro Browser será passado usando XML. Crie um XML na pasta do projeto.

Step 3 - Selecione 'Arquivo' em 'Geral' e clique em 'Avançar'.

Step 4 - Digite o nome do arquivo e clique em 'Concluir'.

Step 5 - TestNg.XML é criado na pasta do projeto conforme mostrado abaixo.

Step 6- O conteúdo do arquivo XML é mostrado abaixo. Nós criamos 3 testes e os colocamos em uma suíte e mencionamos parallel = "tests" para que todos os testes sejam executados em paralelo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Execução de Teste
Step 1- Selecione o XML criado; clique com o botão direito e escolha 'Executar como' >> 'TestNG Suite'.

Step 2- Agora abra o Node, onde lançamos todos os nós do navegador. Você verá todos os três navegadores em execução simultaneamente.

Análise de Resultado
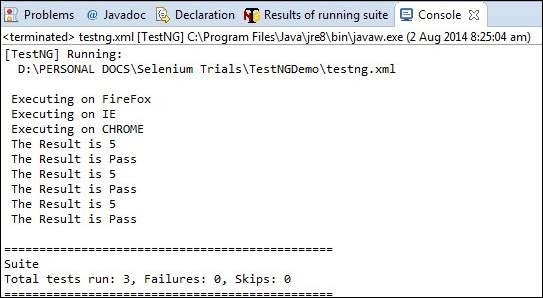
Step 1- Ao concluir a execução, podemos analisar o resultado como qualquer outra execução. O resumo do resultado é impresso no console, conforme mostrado no instantâneo a seguir.

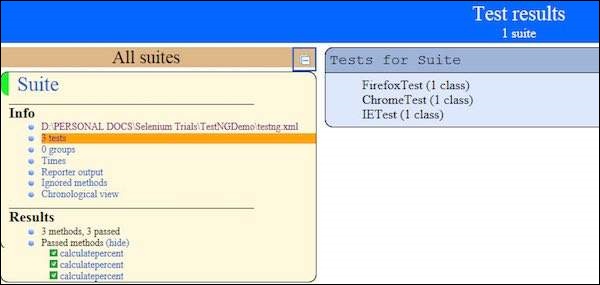
Step 2 - Navegue até a guia 'Results of Running Suite' e TestNG exibirá o resumo dos resultados conforme mostrado abaixo.

Step 3 - Ao gerar o HTML, poderemos ver os resultados do teste em formato HTML.