Selenium - Webdriver
WebDriver é uma ferramenta para automatizar aplicativos de teste da web. É popularmente conhecido como Selenium 2.0. O WebDriver usa uma estrutura subjacente diferente, enquanto o Selenium RC usa o JavaScript Selenium-Core embutido no navegador que tem algumas limitações. O WebDriver interage diretamente com o navegador sem nenhum intermediário, ao contrário do Selenium RC que depende de um servidor. É usado no seguinte contexto -
Teste de vários navegadores incluindo funcionalidade aprimorada para navegadores que não são bem suportados pelo Selenium RC (Selenium 1.0).
Lidar com vários quadros, várias janelas do navegador, pop-ups e alertas.
Navegação de página complexa.
Navegação avançada do usuário, como arrastar e soltar.
Elementos de interface do usuário baseados em AJAX.
Arquitetura
WebDriver é melhor explicado com um diagrama de arquitetura simples, conforme mostrado abaixo.

Selenium RC Vs WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| A arquitetura do Selenium RC é complicada, pois o servidor precisa estar instalado e funcionando antes de iniciar um teste. | A arquitetura do WebDriver é mais simples que o Selenium RC, pois controla o navegador a partir do sistema operacional. |
| O servidor Selenium atua como um intermediário entre o navegador e os comandos Selenese. | O WebDriver interage diretamente com o navegador e usa o mecanismo do navegador para controlá-lo. |
| A execução do script Selenium RC é mais lenta, pois usa um Javascript para interagir com o RC. | O WebDriver é mais rápido, pois interage diretamente com o navegador. |
| O Selenium RC não oferece suporte à execução sem comando, pois precisa de um navegador real para trabalhar. | WebDriver pode suportar a execução sem cabeça. |
| É uma API simples e pequena. | API complexa e um pouco grande em comparação com RC. |
| API menos orientada a objetos. | API puramente orientada a objetos. |
| Não é possível testar aplicativos móveis. | Pode testar aplicativos para iPhone / Android. |
Scripting usando WebDriver
Vamos entender como trabalhar com o WebDriver. Para demonstração, usaríamoshttps://www.calculator.net/. Iremos realizar uma "Calculadora de porcentagem" localizada em "Calculadora matemática". Já baixamos os JARs do WebDriver necessários. Consulte o capítulo "Configuração ambiental" para obter detalhes.
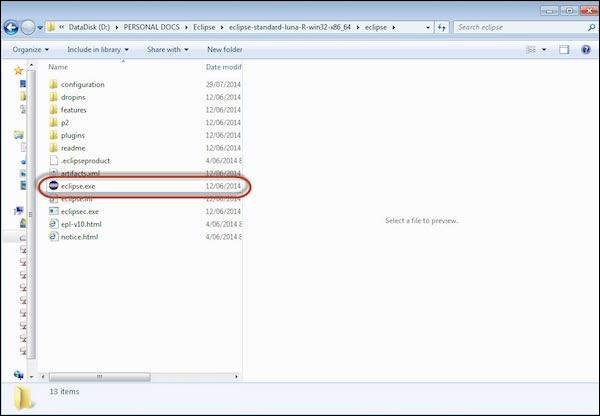
Step 1 - Inicie o "Eclipse" da pasta Eclipse extraído.

Step 2 - Selecione o espaço de trabalho clicando no botão 'Navegar'.

Step 3 - Agora crie um 'Novo Projeto' no menu 'Arquivo'.

Step 4 - Digite o nome do projeto e clique em 'Avançar'.

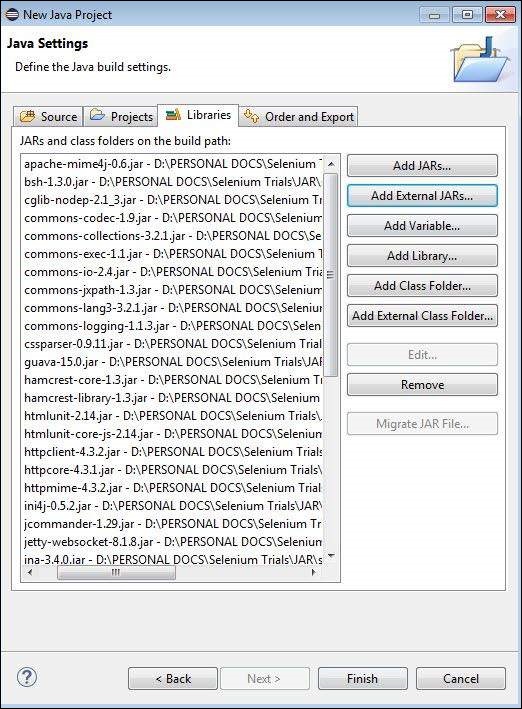
Step 5- Vá para a guia Bibliotecas e selecione todos os JARs que baixamos. Adicione referência a todos os JARs da pasta Selenium WebDriver Library e também selenium-java-2.42.2.jar e selenium-java-2.42.2-srcs.jar.

Step 6 - O pacote é criado conforme mostrado abaixo.

Step 7 - Agora clique com o botão direito no pacote e selecione 'Novo' >> 'Classe' para criar uma 'classe'.

Step 8 - Agora nomeie a classe e torne-a a função principal.

Step 9 - O esboço da aula é mostrado abaixo.

Step 10- Agora é hora de codificar. O script a seguir é mais fácil de entender, pois contém comentários incorporados para explicar as etapas com clareza. Por favor, dê uma olhada no capítulo "Localizadores" para entender como capturar propriedades de objetos.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - A saída do script acima seria impressa no Console.

Comandos mais usados
A tabela a seguir lista alguns dos comandos usados com mais freqüência no WebDriver junto com sua sintaxe.
| Sr. Não. | Comando e Descrição |
|---|---|
| 1 | driver.get("URL") Para navegar até um aplicativo. |
| 2 | element.sendKeys("inputtext") Insira algum texto em uma caixa de entrada. |
| 3 | element.clear() Limpe o conteúdo da caixa de entrada. |
| 4 | select.deselectAll() Desmarque todas as OPÇÕES do primeiro SELECIONAR na página. |
| 5 | select.selectByVisibleText("some text") Selecione a OPÇÃO com a entrada especificada pelo usuário. |
| 6 | driver.switchTo().window("windowName") Mova o foco de uma janela para outra. |
| 7 | driver.switchTo().frame("frameName") Balance de quadro para quadro. |
| 8 | driver.switchTo().alert() Ajuda no tratamento de alertas. |
| 9 | driver.navigate().to("URL") Navegue até o URL. |
| 10 | driver.navigate().forward() Para navegar para frente. |
| 11 | driver.navigate().back() Para navegar de volta. |
| 12 | driver.close() Fecha o navegador atual associado ao driver. |
| 13 | driver.quit() Sai do driver e fecha todas as janelas associadas a esse driver. |
| 14 | driver.refresh() Atualiza a página atual. |