Depuração de aplicativo Javascript
O Sublime Text Editor tem um plugin Web Inspectorpara depurar o código JavaScript. Isso nos ajuda a definir pontos de interrupção, examinar o console e avaliar seções de código. Neste capítulo, você aprenderá em detalhes sobre este plugin.
Instalação do Sublime Web Inspector
As etapas a seguir mostram a instalação do Sublime Web Inspector -
Passo 1
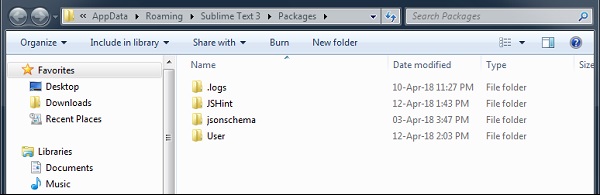
Use a opção de menu Preferences → Browse Packages para obter o caminho dos pacotes instalados conforme mostrado na imagem fornecida.

Passo 2
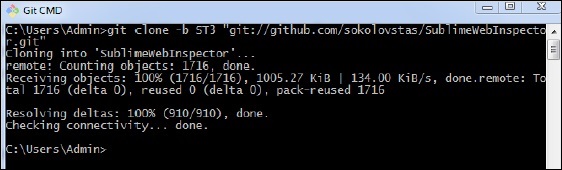
Com a ajuda de git prompt de comando, clone os pacotes do aplicativo da web Javascript de depuração usando o repositório git, conforme mostrado no comando fornecido abaixo -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
etapa 3
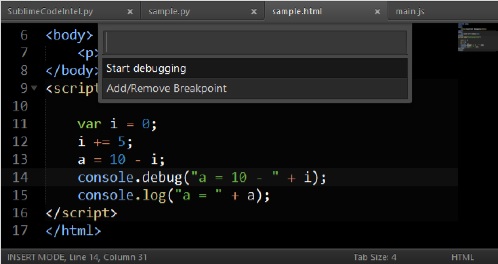
Para testar a instalação, abra uma paleta de comandos e inicie o inspetor da web. Você pode usar a tecla de atalho para o inspetor da webCtrl+Shift+R no Windows e Cmd+Shift+Rem sistemas OSX. Você pode ver todos os pontos de interrupção necessários para o aplicativo JavaScript, conforme mostrado abaixo -