Sublime Text - Testando Javascript
Sublime Editor inclui módulos de teste para várias linguagens de programação. Isso ajuda no teste de unidade de arquivos e scripts e ajuda os desenvolvedores a analisar bugs, erros e problemas, se houver.
O editor de texto Sublime inclui 3 módulos que são necessários para o teste e implantação de JavaScript. Este capítulo os discute em detalhes.
JsFormat
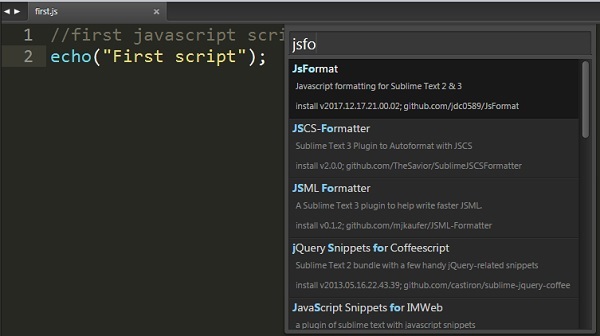
JsFormat é um plugin JavaScript usado para formatar as linhas do script, o que facilita o processo de teste de unidade. Nos bastidores, ele usa embelezador JS (http://jsbeautifier.org/) para formatar o JS completo ou partes dos arquivos JS. JSFormat pode ser instalado usando oInstall Package opção do editor Sublime.

Características
JsFormat oferece os seguintes recursos para o script -
- Facilita a formatação de arquivos JS e JSON.
- Oferece formatação de texto completo e formatação selecionada.
- Fornece configurações personalizáveis para opções de formatação.
JSHint
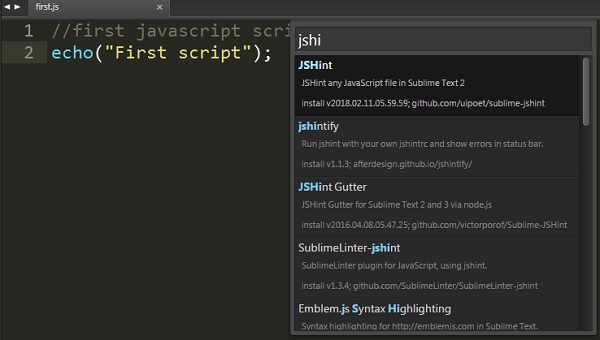
JSHint é uma ferramenta conduzida pela comunidade usada para analisar os erros por meio de dicas. Isso ajuda a detectar erros e problemas potenciais. JSHint é um pacote de código aberto, simples e fácil de entender. Você pode instalar JSHine no editor de texto Sublime através deInstall Package modo.
Para implementar o plugin JSHint no Sublime Text Editor, você pode usar o atalho Alt+J no Windows e Cmd+j em sistemas OSX.

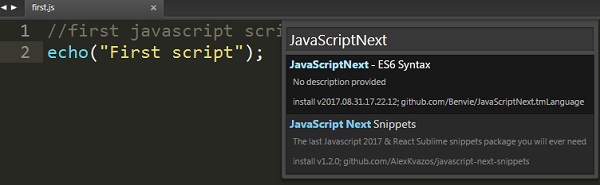
JavaScriptNext
Este script é usado para destacar a sintaxe do arquivo JS e seu significado associado. Inclui um recurso de destaque de sintaxe com vários módulos, funções de seta, classes e geradores.

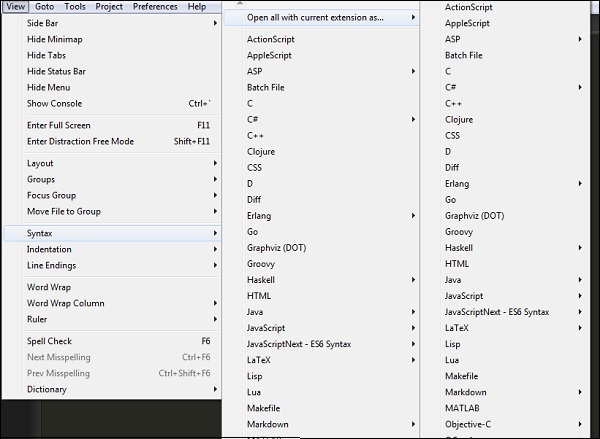
Você pode realizar a verificação de sintaxe em um arquivo usando a lista de sintaxe, conforme mostrado na imagem abaixo -